20 من أفضل أمثلة مدونة Shopify في عام 2023
نشرت: 2023-03-17هل تريد التحقق من بعض أفضل أمثلة مدونة Shopify لأنك مهتم بتوسيع متجرك عبر الإنترنت؟
على الرغم من أننا لا نوصي بالضرورة ببدء مدونة باستخدام Shopify ، فإننا نوصي بالتأكيد بإضافة مدونة إلى موقع التجارة الإلكترونية الخاص بك.
لا يمكنك استخدامه فقط للإعلان عن قطرات منتج جديد والترويج للصفقات الخاصة ، ولكن يمكنك أيضًا تنمية عملك من خلال المقالات المُحسّنة لتحسين محركات البحث (النصائح والحيل والنصائح وما إلى ذلك) والاستمتاع بمزيد من الزيارات العضوية.
أظهر للعالم أنك خبير في مجالك.
Shopify لديه جميع الأدوات اللازمة لبدء مدونة - وهنا عشرون مثالًا من الدرجة الأولى لإلهامك.
إلهام Shopify أمثلة مدونة
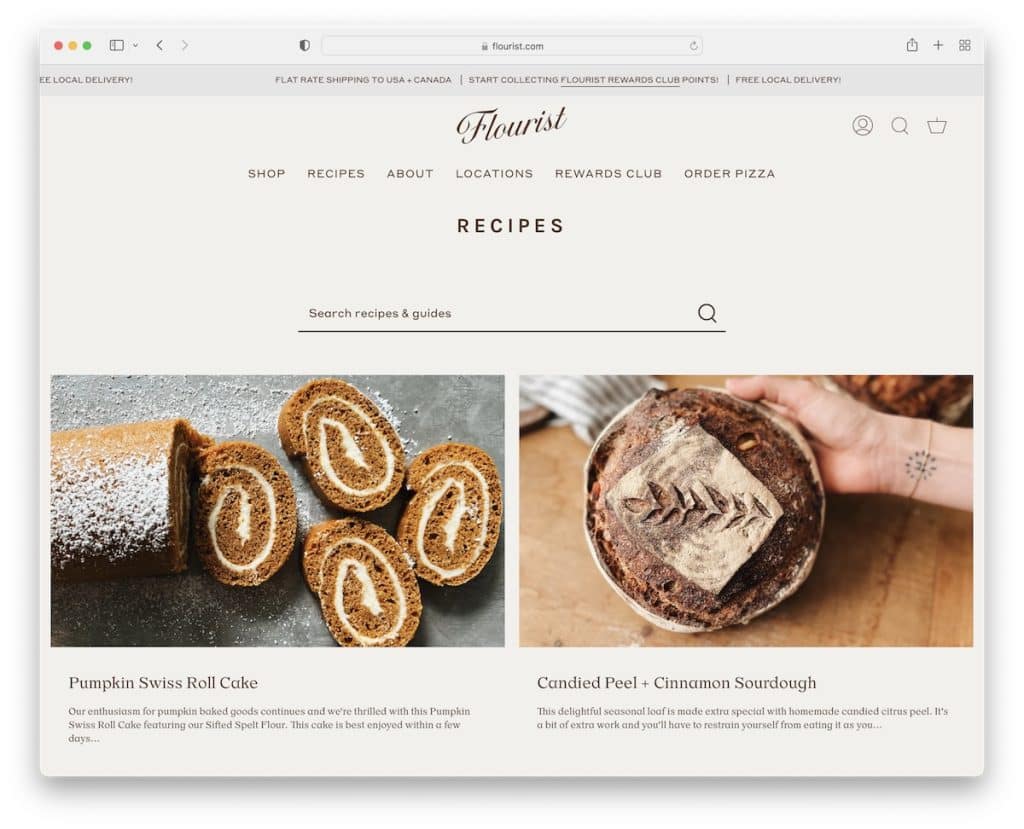
1. وصفات بائع الزهور
بنيت مع : Shopify

وصفات Flourist هي مثال رائع على مدونة Shopify مع تخطيط شبكة من عمودين. يحتوي على إشعار نصي منزلق في الشريط العلوي ورأس به شريط تنقل (يحتوي على قائمة منسدلة متعددة الأعمدة).
يوجد أسفل الرأس شريط بحث أساسي إذا كنت تبحث عن شيء محدد. علاوة على ذلك ، يحتوي التذييل على العديد من الروابط السريعة الإضافية وأيقونات الوسائط الاجتماعية وأداة الاشتراك في الرسائل الإخبارية.
ملاحظة: اعرض المزيد من منشورات المدونة على "الصفحة الرئيسية" مع تخطيط شبكة متعدد الأعمدة.
قد تكون مهتمًا أيضًا بمجموعتنا لأفضل مدونات الوصفات.
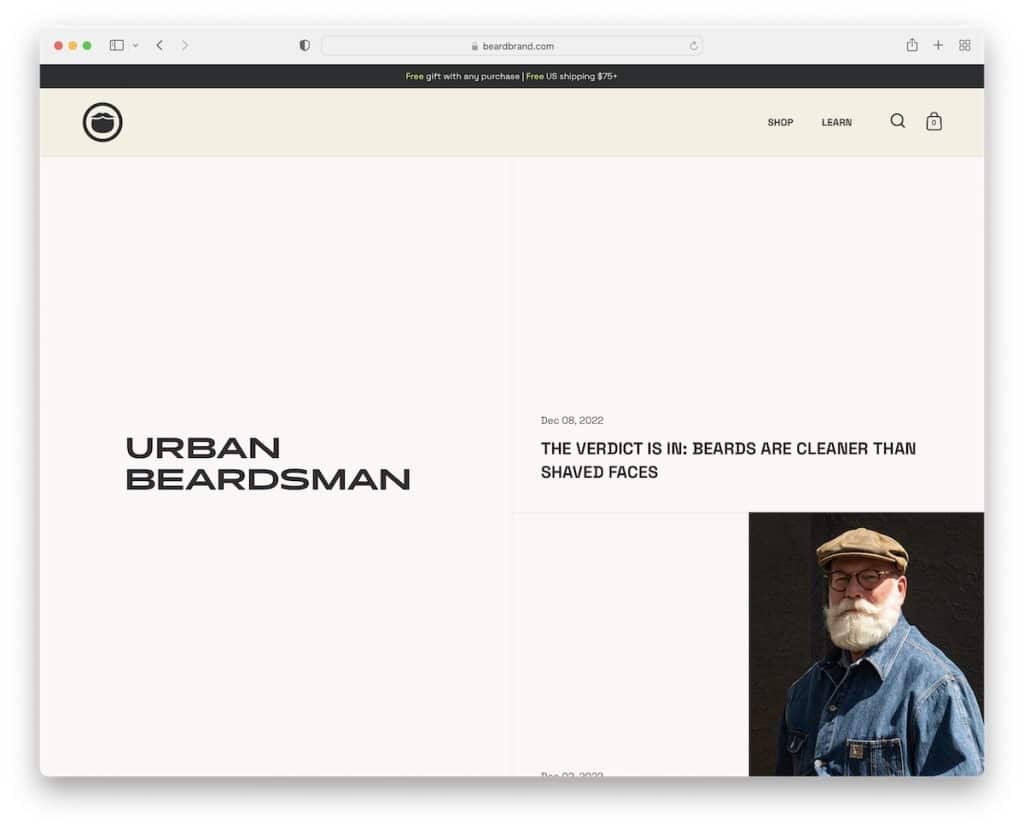
2. الحضرية بيردسمان
بنيت مع : Shopify

يمتلك Urban Beardsman تصميم شاشة مقسمة مثيرًا للاهتمام ، حيث يكون الجزء الأيسر ثابتًا والقابل للتمرير الأيمن. لكن القسم "القابل للتمرير" يحتوي أيضًا على تصميم منقسم ، أحدهما عبارة عن التاريخ والعنوان على خلفية صلبة والآخر هو الصورة المميزة.
تحتوي هذه المدونة على عنوان يختفي عند التمرير لأسفل ولكنه يكشف عن نفسه عند الرجوع إلى الأعلى. نحب أيضًا تلك الخلفية السوداء التي تجعل المعلومات والروابط الإضافية تبرز أكثر.
ملاحظة: قم بإنشاء تجربة مستخدم أفضل باستخدام رأس يختفي / يظهر مجددًا لجعل التمرير أكثر إرضاءً.
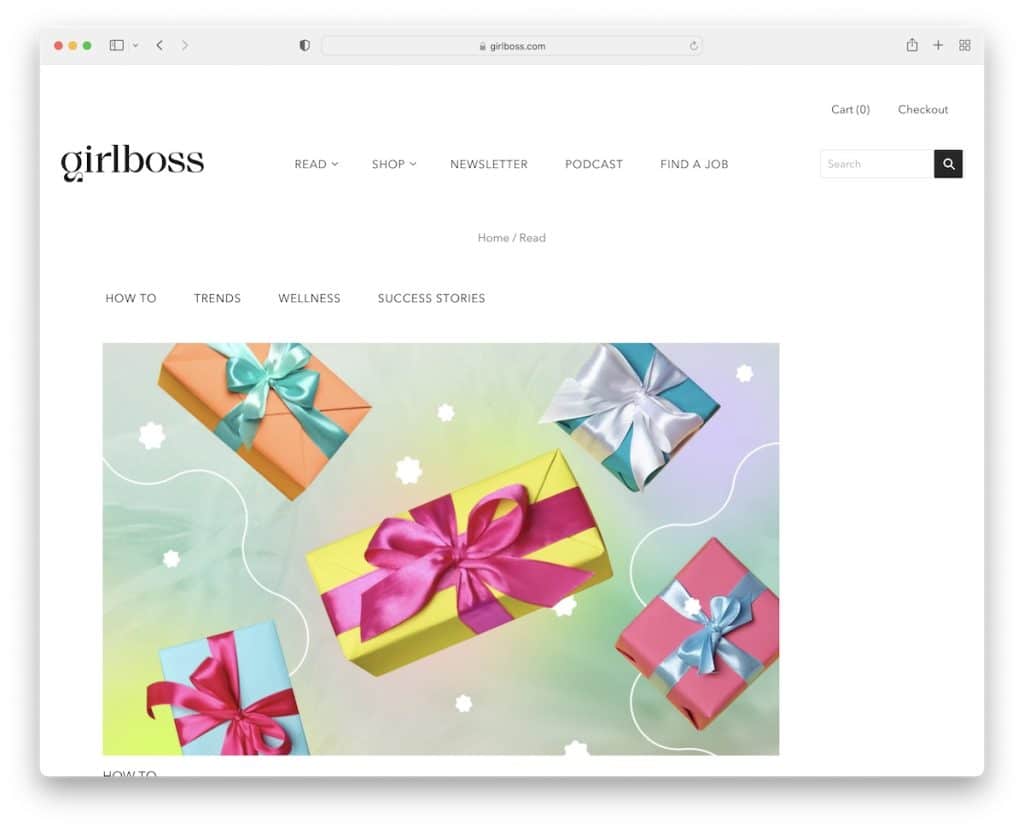
3. Girlboss
بنيت مع : Shopify

تتميز Girlboss بتصميم مدونة بسيط مع رأس خفيف وتذييل غامق لجعلها أكثر ديناميكية. يوجد أسفل العنوان وفتات التنقل علامات للوصول إلى المقالات التي تتصفحها بسرعة. ولكن يمكنك دائمًا كتابة شيء أكثر تحديدًا في شريط البحث.
بين جميع شبكات البريد ، يوجد أيضًا قسم اشتراك في الرسائل الإخبارية بتصميم نابض بالحياة لجذب انتباه الجميع.
ملاحظة: قم بدمج أداة الاشتراك في الرسائل الإخبارية لإنشاء قائمتك وتنمية أعمالك من خلال التسويق عبر البريد الإلكتروني.
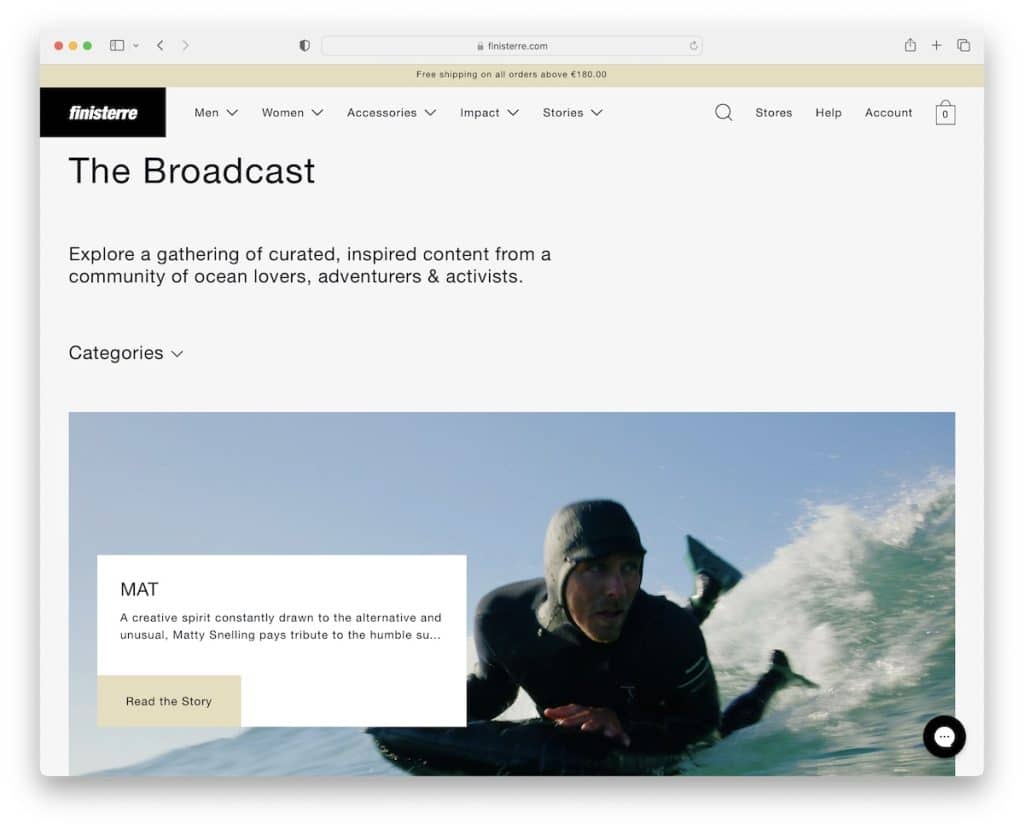
4. Finisterre
بنيت مع: Shopify

لدى Finisterre صفحة رئيسية لمدونة غنية بالمحتوى بمظهر نظيف يجعل تصفحها قطعة من الكعكة. يحتوي قسم الأبطال أيضًا على قائمة منسدلة للفئات ، مما يسمح لك باختيار الموضوعات التي تريد قراءتها فقط.
المشاركات الفردية لها تخطيط كامل العرض ، مما يضمن توزيعًا ممتازًا للمحتوى المرئي والنصي.
يحتوي Finisterre أيضًا على نافذة منبثقة للاشتراك في الرسائل الإخبارية مع مربعات اختيار لتحديد نوع رسائل البريد الإلكتروني التي تريد تلقيها.
ملاحظة: تسمح مربعات الاختيار للمستخدمين باختيار الموضوعات والفئات التي يهتمون بها.
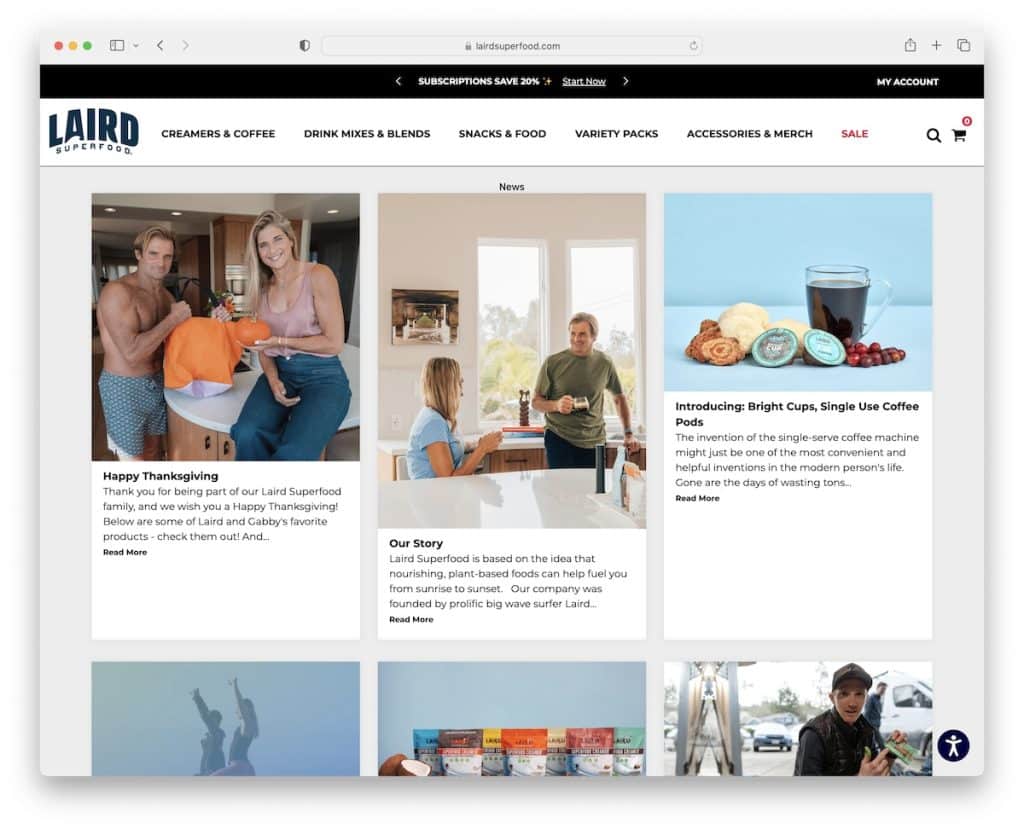
5. ليرد سوبرفوود
بنيت مع: Shopify

تحتوي مدونة Shopify من Laird Superfood على هيكل محاصر مع شبكة من ثلاثة أعمدة لعرض الكثير من المقالات على حدة بنقرات قليلة فقط. يحتوي كل عنصر في الشبكة على صورة مصغرة وعنوان ومقتطف وزر "قراءة المزيد".
يحتوي المنشور نفسه على نموذج أكثر تقليدية مع شريط جانبي يمين ، حيث يمكنك العثور على روابط إلى المنشورات الأخيرة وجميع الأخبار وقائمة ضخمة من العلامات.
ميزة أخرى لـ Laird Superfood هي أداة تهيئة إمكانية الوصول ، بحيث يمكن للجميع تعديل مظهر المدونة كما يريدون.
ملاحظة: اسمح للقراء بتهيئة مظهر المدونة باستخدام تعديلات إمكانية الوصول.
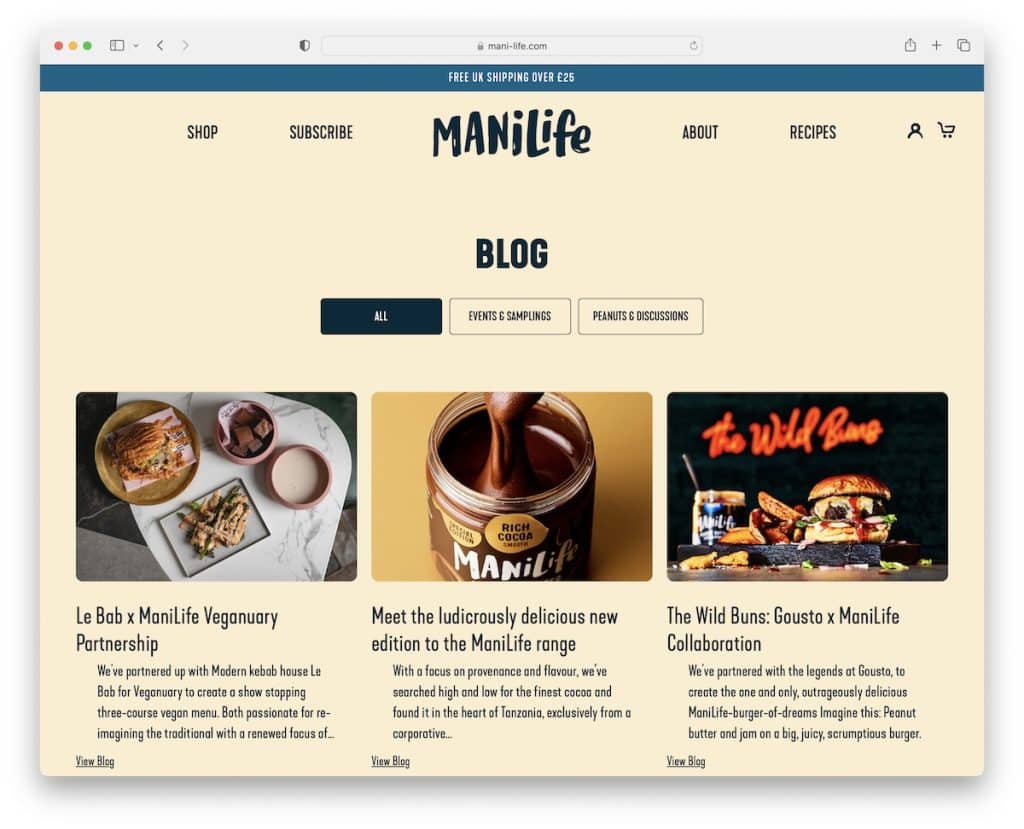
6. ماني لايف
بنيت مع: Shopify

تبدأ مدونة Mani Life بثلاث علامات تبويب لاختيار عرض "جميع" المقالات أو "الأحداث والعينات" أو "الفول السوداني والمناقشات".
المظهر أكثر شبهاً بالجوال بسبب الصور المصغرة ذات الحواف الدائرية. يستخدم Mani Life أيضًا رأسًا يختفي ويعود للظهور يعتمد على حركة التمرير.
لكننا نجد أن إحدى الميزات الأكثر ذكاءً هي "المنتجات ذات الصلة" أسفل كل مشاركة ، مما يساهم في المزيد من التحويلات.
ملاحظة: تذكر أن مدونتك يمكن أن تساعد عملك في تحقيق المزيد من المبيعات.
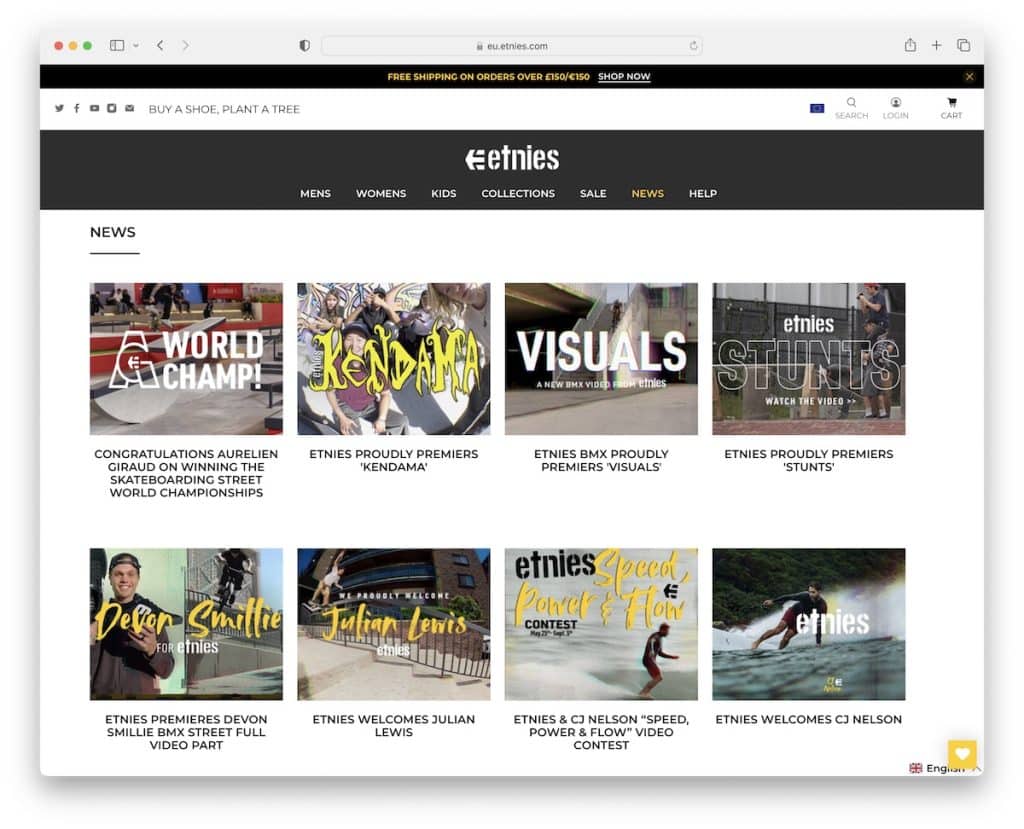
7. إتنيز
بنيت مع: Shopify

تحتوي مدونة Etnies على رأس ثابت مع قائمة ضخمة لضمان تجربة التنقل القصوى. بالإضافة إلى ذلك ، يعرض شريط البحث التوصيات ("هل تقصد؟") للتأكد من أن العثور على الأشياء الصحيحة خالٍ من الألم.
علاوة على ذلك ، عادةً ما تحتوي منشورات المدونة على كلٍ من محتوى الصور والفيديو إلى جانب النص لإضفاء الإثارة على الأشياء. أيضًا ، ستجد رابط "السابق / التالي" في الزاوية اليمنى العليا للانتقال من مشاركة إلى أخرى بسهولة أكبر.
ملاحظة: يتيح لك التنقل عبر القائمة الضخمة إنشاء نموذج منسدل مخصص يحتوي على روابط وصور وما إلى ذلك.
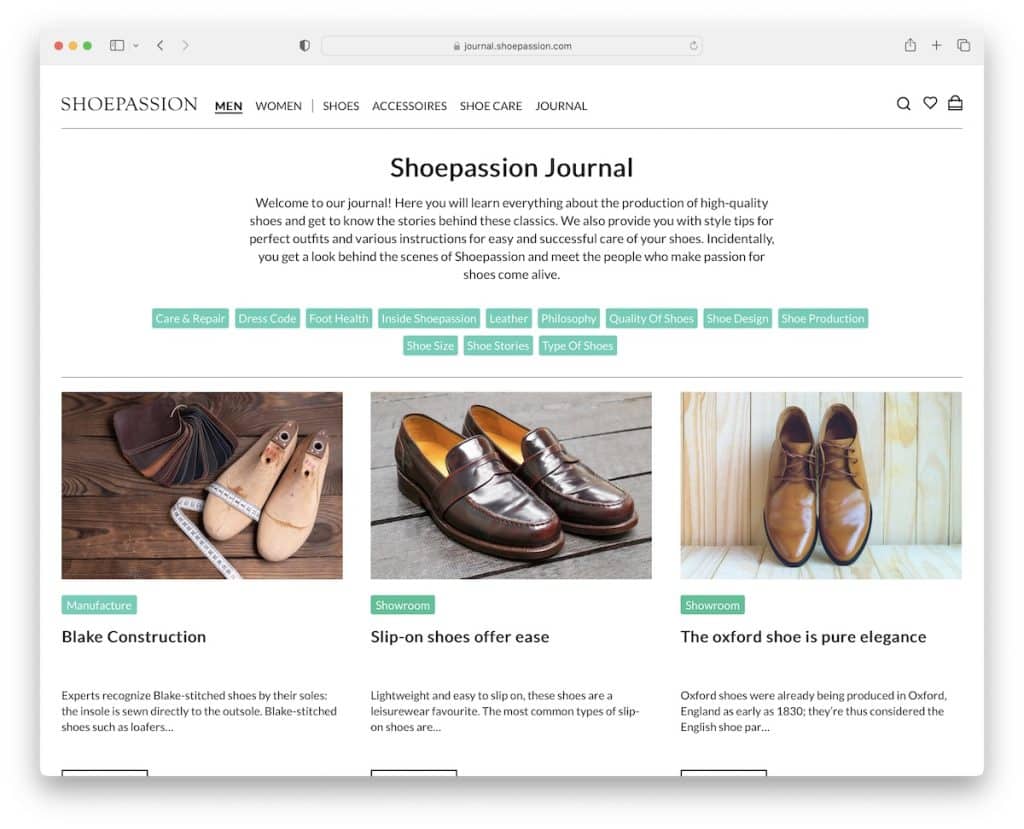
8. Shoepassion
بنيت مع: Shopify

مجلة / مدونة Shoepassion أنيقة ، مع هيكل بسيط ينجز المهمة بشكل جيد. يوجد في الجزء المرئي من الصفحة عنوان ووصف موجز لما يمكنك توقعه من المحتوى المنشور في صفحة المجلة الخاصة بهم.
بالإضافة إلى ذلك ، يعرض Shoepassion أيضًا أزرارًا متعددة لمختلف الفئات / الموضوعات للعثور على المحتوى الضروري بسرعة أكبر.
ملاحظة: استخدم تصنيف المدونة حتى يتمكن القراء من البحث والعثور على المقالة (المقالات) الصحيحة بشكل أسرع.
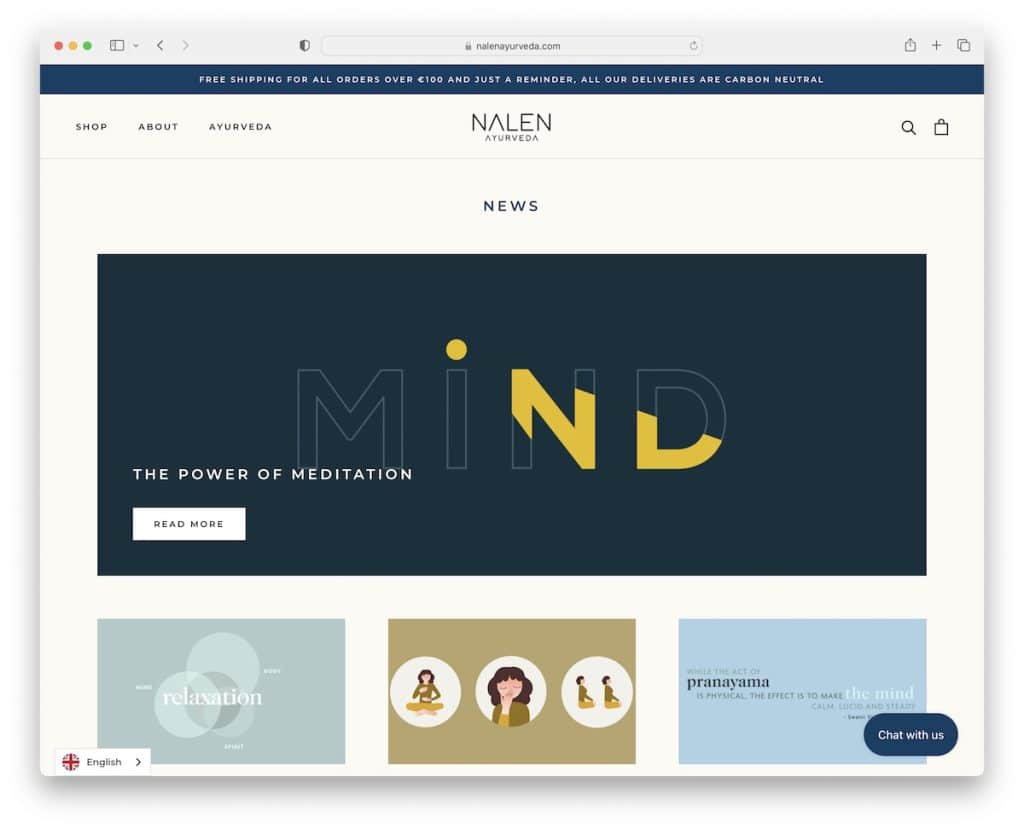
9. نالين
بنيت مع: Shopify

يعرض Nalen أحدث المقالات في قسم الأبطال ، متبوعًا بشبكة من المقالات التي يتم تحميلها أثناء التمرير.
يحتوي مثال مدونة Shopify هذا على ثلاثة عناصر مثبتة ؛ الرأس ومحوّل اللغة وأداة الدردشة. على الرغم من أن هذا يبدو كثيرًا ، إلا أنهم لا يحتشدون على الشاشة.
تمامًا مثل الصفحة الرئيسية للمدونة ، تحتوي المقالات الفردية أيضًا على عرض دائري للمنتج في الجزء السفلي ، لذلك كل شخص لديه سبب للبقاء في الصفحة ومواصلة التحقق من العناصر المختلفة.
ملاحظة: امنح مقالتك الأخيرة أو الأكثر قراءة تألقًا إضافيًا من خلال إبرازها في قسم الأبطال.
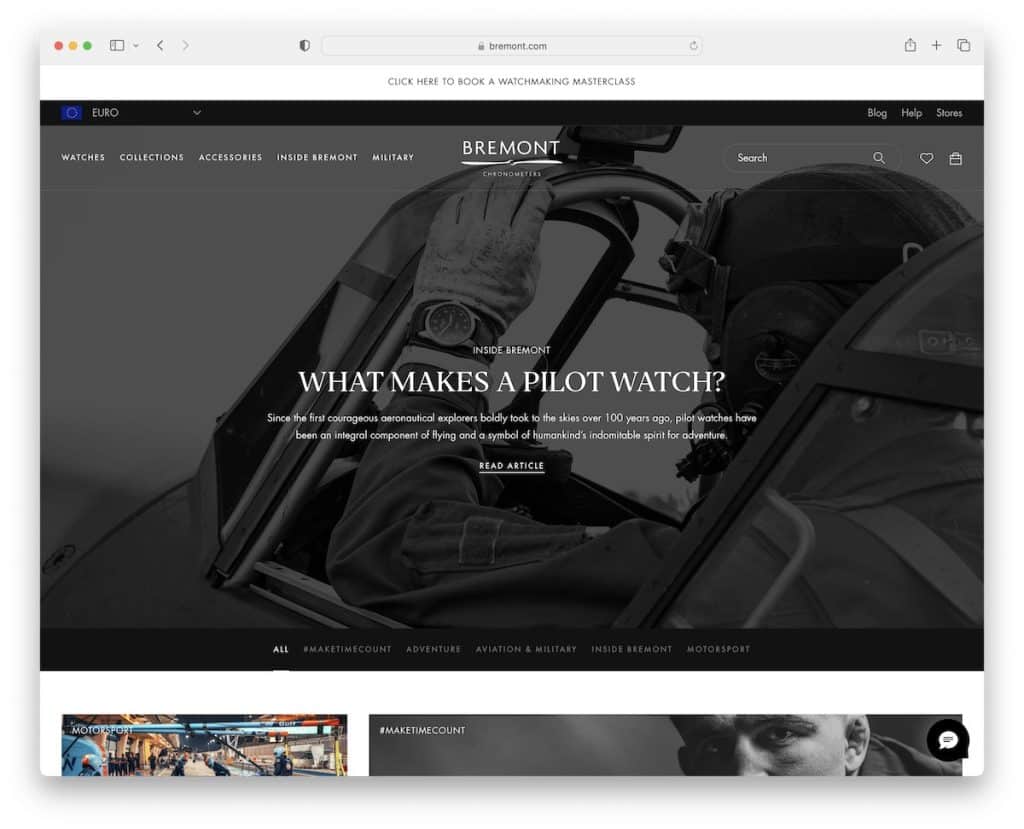
10. بريمونت
بنيت مع: Shopify

Bremont هو مثال حديث لمدونة Shopify مع زر تحميل المزيد لإعلامك بعدد المقالات المحملة وإجمالي المقالات. يكاد يبدو وكأنه شريط تقدم.
يوجد أسفل أحدث مقال ، في الجزء المرئي من الصفحة ، لافتة بها روابط إلى فئات مختلفة للوصول السريع إليها. ولكن حتى إذا لم تتوقف واستمر في التمرير ، فإن اللافتة تطفو أعلى الشاشة ، لذا لن تضطر إلى العودة للوصول إليها.

ملاحظة: بدلاً من ترقيم الصفحات التقليدي ، يمكنك أيضًا استخدام زر تحميل / إظهار المزيد للاستمتاع بالمشاركات على نفس الصفحة.
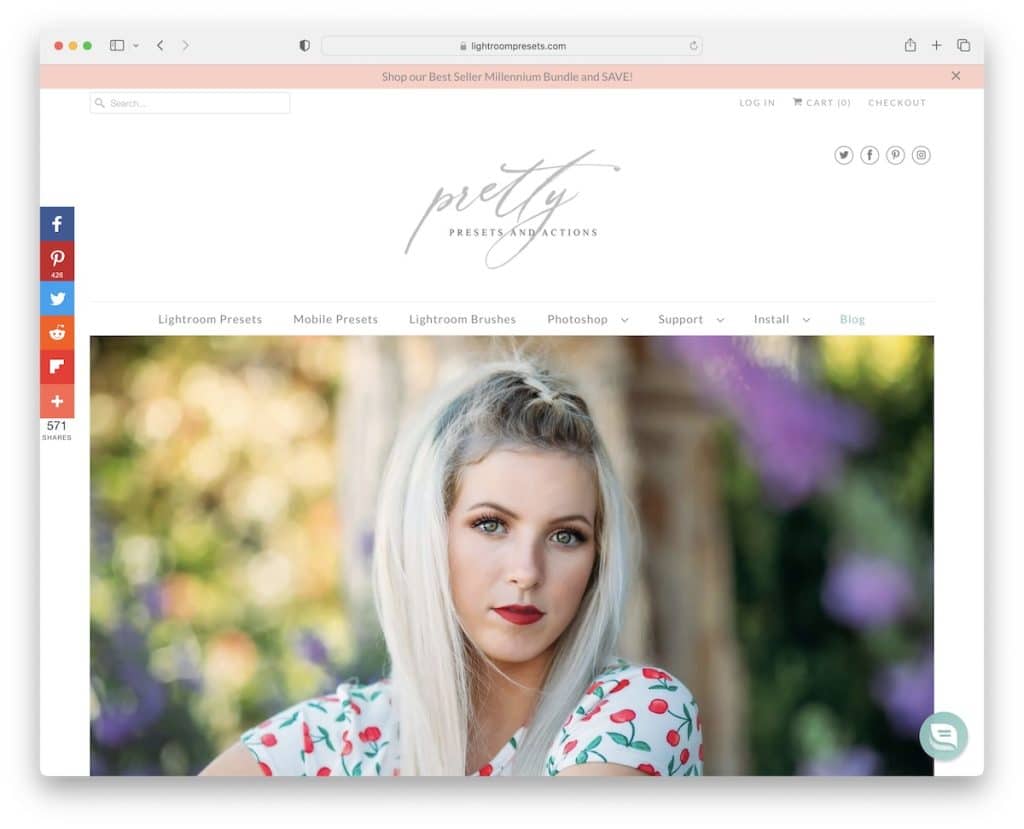
11. المسبقة جميلة
بنيت مع: Shopify

Pretty Presets عبارة عن مدونة Shopify أنيقة تحتوي على عمودين وشريط جانبي به روابط إلى فئات مختلفة ونموذج اشتراك في رسالة إخبارية.
على الجانب الأيسر من الشاشة توجد أيقونات وسائط اجتماعية عائمة لمشاركة المحتوى والمساعدة في نشر الكلمة.
إحدى الميزات الرائعة للمشاركات هي شريط التمرير قبل وبعد (وهو أيضًا عنصر مبيعات رائع).
ملاحظة: استخدم شريط التمرير قبل / بعد لعرض التحسينات ، سواء كانت تحويل الصورة ، أو تحويل الجسم ، أو تحول المنزل ، إلخ.
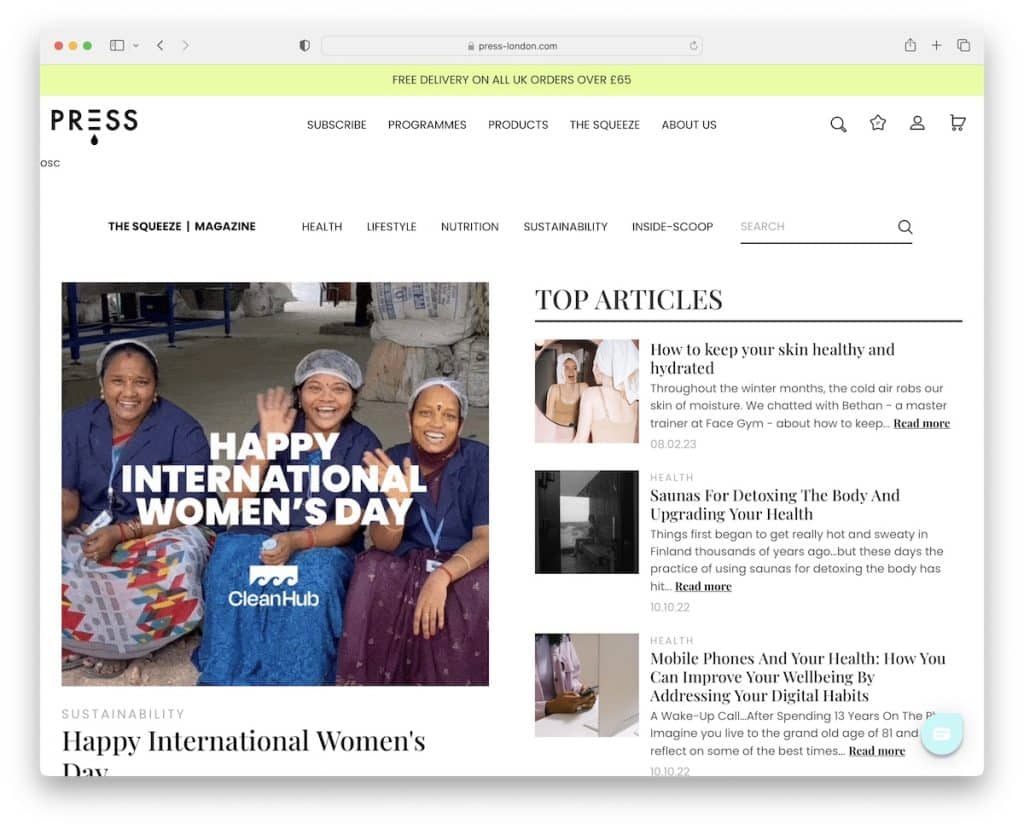
12. اضغط
بنيت مع: Shopify

يعد الضغط على "GIF ملفتًا للانتباه رائعًا لإثارة اهتمام القراء (حتى لا يغادروا بسرعة كبيرة).
ومع ذلك ، فإن العديد من العناصر المتحركة في جميع أنحاء التخطيط تخلق جوًا جذابًا للغاية.
علاوة على ذلك ، يلتصق كل من شريط الإشعارات والرأس بأعلى الشاشة ، لذا فإن التمرير مرة أخرى إلى الأعلى ليس ضروريًا.
ملاحظة: يعد إشعار الشريط العلوي بخلفية متباينة طريقة ذكية للحصول على المزيد من مقل العيون على كل ما تريد إبلاغ الزائر به.
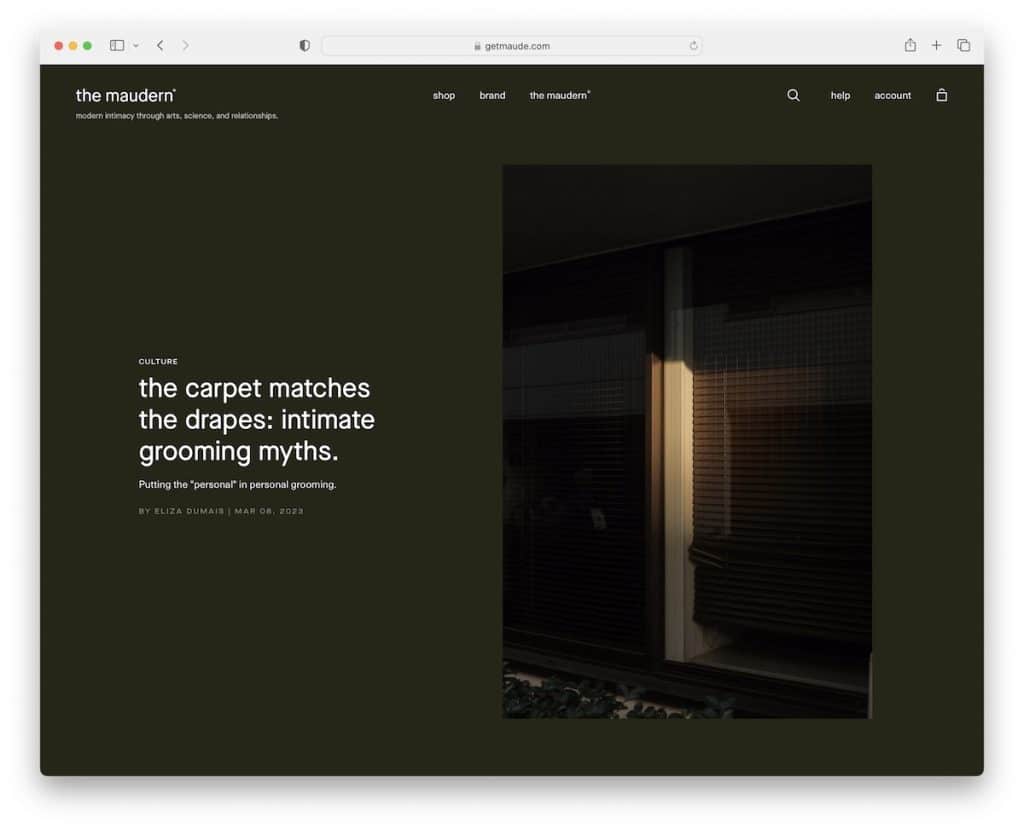
13. مودرن
بنيت مع: Shopify

ما يثير الفضول على الفور هو تصميم The Maudern الأخضر الداكن ، وهو مهدئ ولكنه في نفس الوقت يجعلك تركز على النص والمرئيات.
العنوان العائم بسيط للغاية ، مع قائمة الهامبرغر وأيقونات البحث وعربة التسوق.
يعرض شريط البحث النتائج الموصى بها عندما تبدأ في كتابة استعلامك لتسهيل عملية البحث. وتنزلق شرائح الهامبرغر من اليسار مع قائمة منسدلة لضمان الوصول إلى الموقع الصحيح دون عناء.
ملاحظة: قم بإنشاء مظهر أكثر أناقة باستخدام رمز قائمة الهامبرغر بدلاً من عرض الروابط في شريط التنقل.
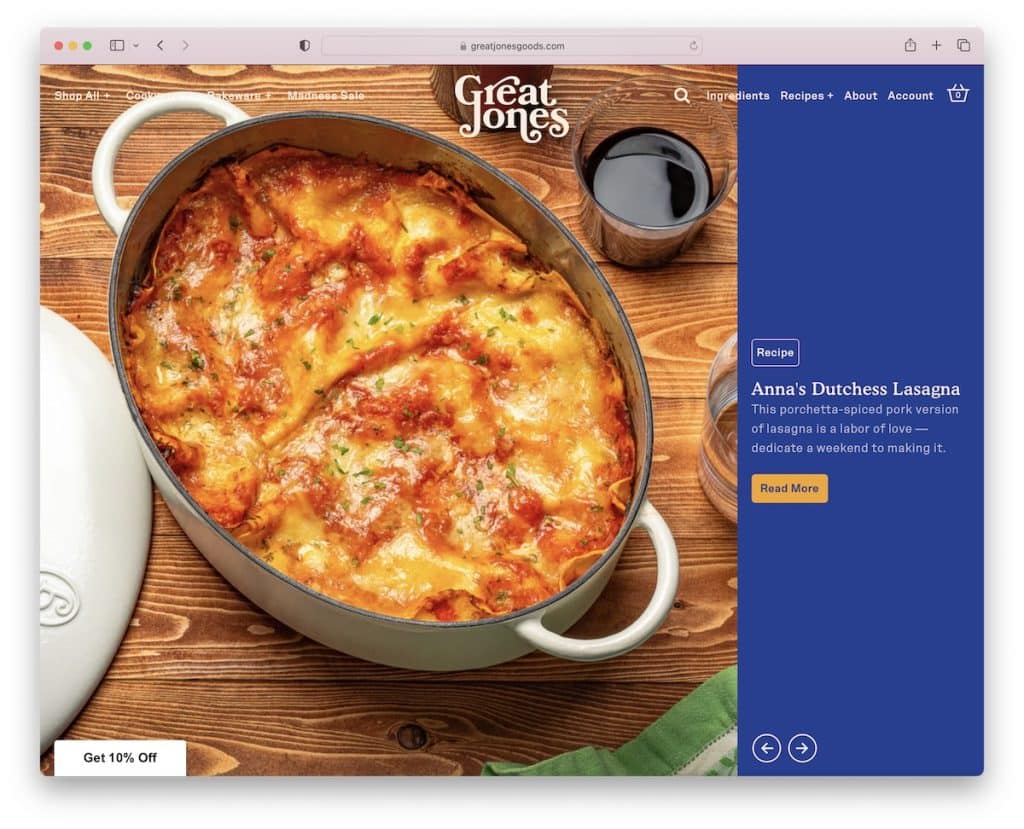
14. جريت جونز
بنيت مع: Shopify

ما يفعله Great Jones بشكل مختلف هو استخدام شريط تمرير ضخم فوق الجزء المرئي من الصفحة وشريط إشعار نصي منزلق مع تغيير ألوان الخلفية.
لدى Great Jones مخطط ألوان جذاب لموقع الويب مع خيار رائع للطباعة ومساحة بيضاء إضافية لضمان قراءة أفضل.
ملاحظة: قم بإنشاء عرض شرائح (كبير) لجذب المقالات التي يجب قراءتها إلى مركز الاهتمام.
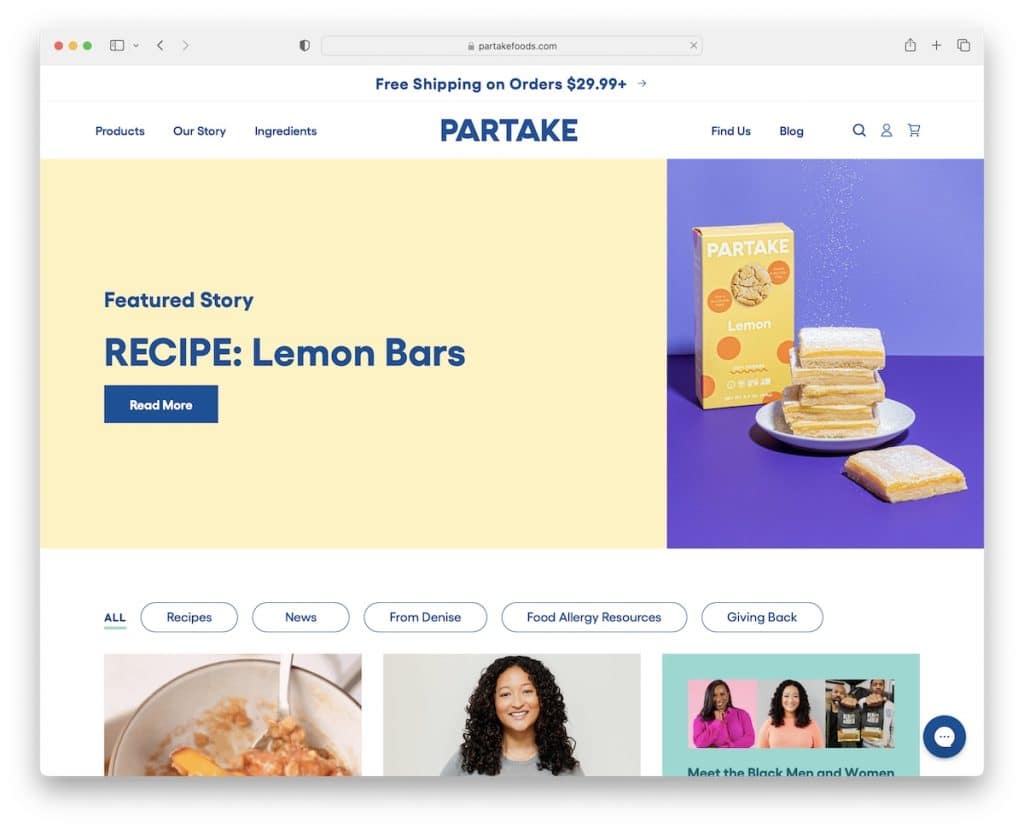
15. تناول الأطعمة
بنيت مع: Shopify

على الرغم من أن تخطيط ما بعد الشبكة الخاص بشركة Partake Foods طويل للغاية ، إلا أنه لا يشعر بالملل. لماذا؟ بسبب الصور المصغرة الثابتة والمتحركة التي تكون جذابة للغاية للعين.
بدلاً من التمرير إلى ما لا نهاية ، يمكنك أيضًا التنقل عبر الفئات المختلفة بالنقر فوق الأزرار الموجودة أسفل لافتة البطل.
نصيحتنا الودية: أضف زرًا من الخلف إلى الأعلى أو رأسًا ثابتًا إذا قمت بإنشاء صفحة طويلة (جدًا) لتحسين تجربة المستخدم.
ملاحظة: يمكن أن يؤدي خلط الرسوم المتحركة في تصميم الويب سريع الاستجابة الثابت بشكل أساسي إلى خلق أجواء عامة أكثر إثارة.
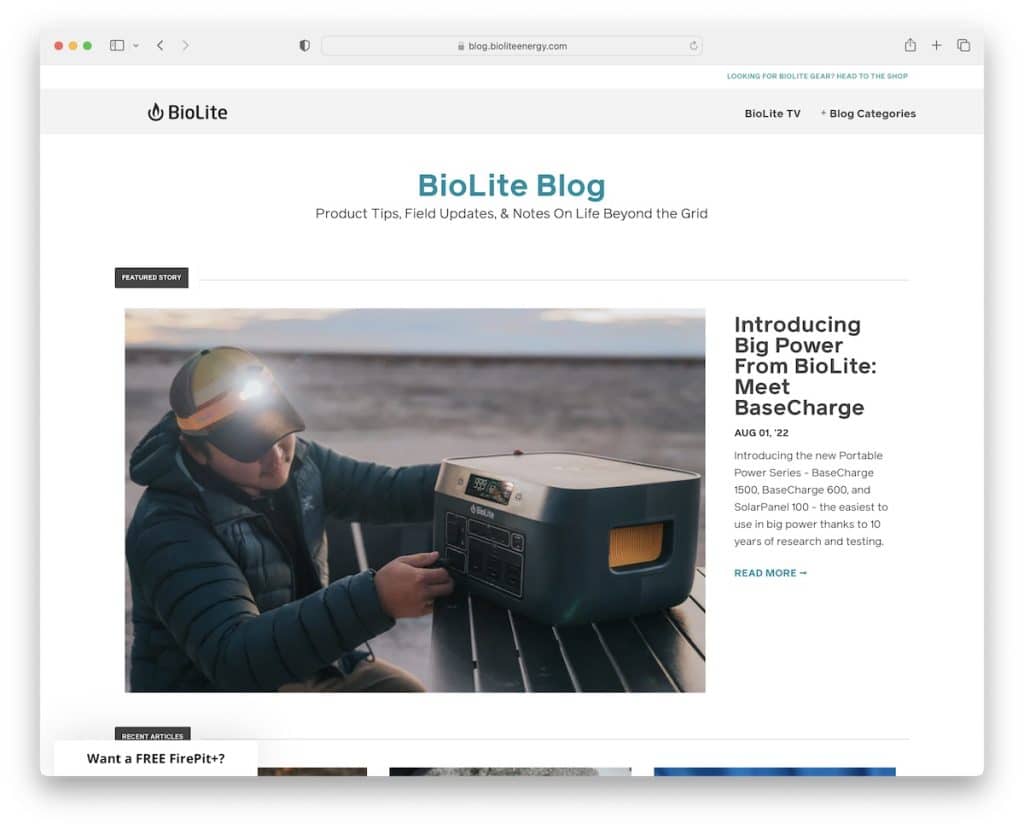
16. BioLite
بنيت مع: Shopify

BioLite هو مثال رائع على مدونة Shopify مع مراعاة النظافة لضمان أن يأتي المحتوى في المقدمة ومركزًا.
لا تحتوي كل من الصفحة الرئيسية وصفحات المنشورات على أشرطة جانبية لتجربة خالية من الإلهاء التي نسعى إليها جميعًا.
علاوة على ذلك ، تعرض منطقة البطل قصة مميزة مع صورة مصغرة كبيرة وعنوان وتاريخ ومقتطفات وقراءة المزيد من الرابط.
(لكن BioLite هي مدونة أخرى حيث يكون شريط التنقل العائم أو زر الرجوع إلى الأعلى عمليًا.)
ملاحظة: يمكن للمدونة بدون شريط جانبي أن تساهم في تجربة مستخدم أكثر إرضاءً.
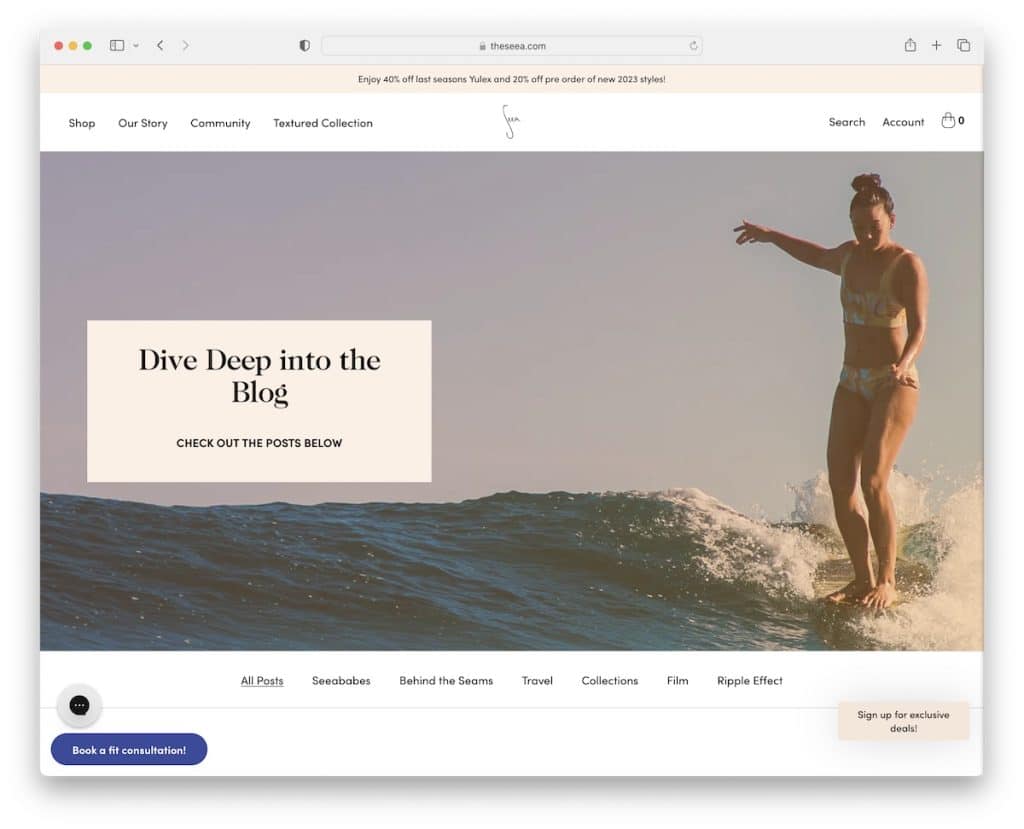
17. و Seea
بنيت مع: Shopify

يحتوي Seea على تخطيط جذاب مع عناصر شبكة محددة ، وتفاصيل بسيطة تميز مدونة Shopify هذه عن البقية.
أربعة عناصر عائمة تضمن أن كل ما هو ضروري دائمًا في متناول يدك. العنوان ومربع الدردشة والحجز والاشتراك ، يمكنك الوصول إليها جميعًا في أي وقت وفي أي مكان.
علاوة على ذلك ، تحتوي كل مدونة على شريط تقدم وملاحظة دقيقة (حتى تعرف المدة التي ستستغرقها لقراءتها).
ملاحظة: قم بتضمين شريط تقدم ، حتى يعرف القارئ تمامًا مدى "عمق" المحتوى.
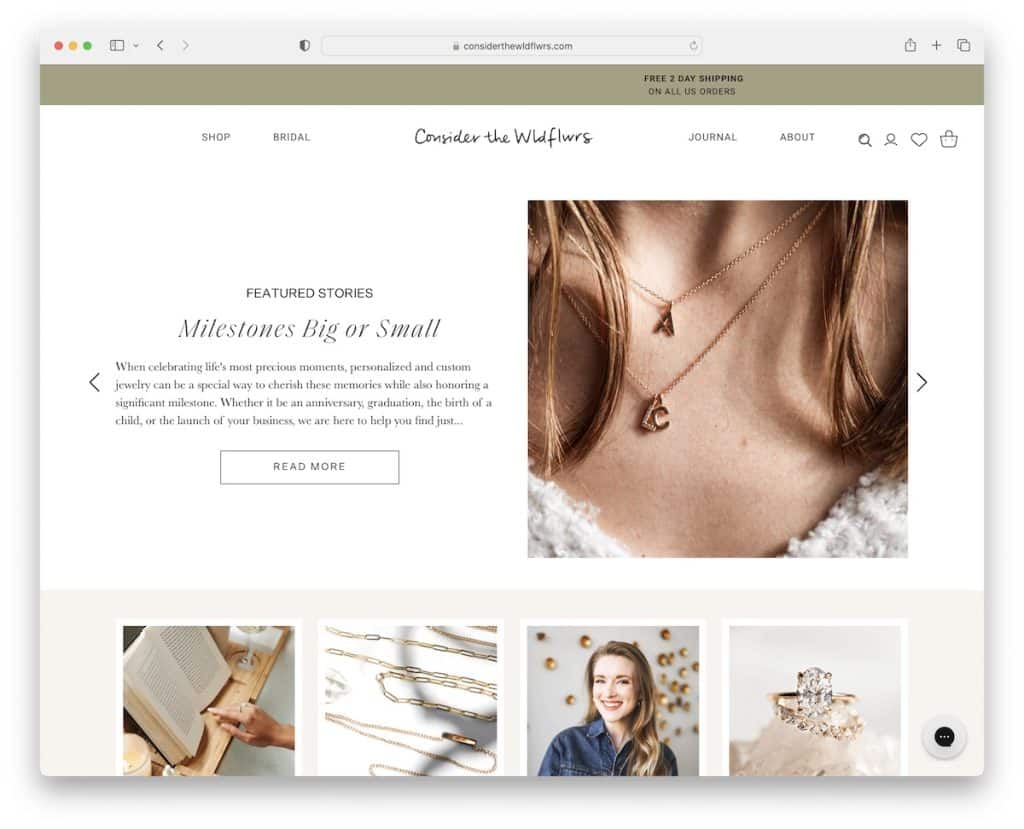
18. النظر في Wldflwrs
بنيت مع: Shopify

ضع في اعتبارك أن The Wldflwrs هو مثال رائع آخر لمدونة Shopify مع شريط تمرير يعرض قصصًا مميزة. تحتوي كل شريحة على عنوان ومقتطف وزر الحث على اتخاذ إجراء وصورة.
تحتوي المدونة على تخطيط أحادي العمود مع تحميل الصور أثناء التمرير.
ضع في اعتبارك أن The Wldflwrs لديها واحدة من أطول مواقع المدونات التي واجهناها. لكن هذا جيد لأنه يستخدم الرأس اللاصق (بقائمة ضخمة) لا يتطلب التمرير للعودة إلى الأعلى.
ملاحظة: قم بإنشاء أجواء أكثر جذبًا عن طريق تحميل بعض أو كل المحتوى عند التمرير.
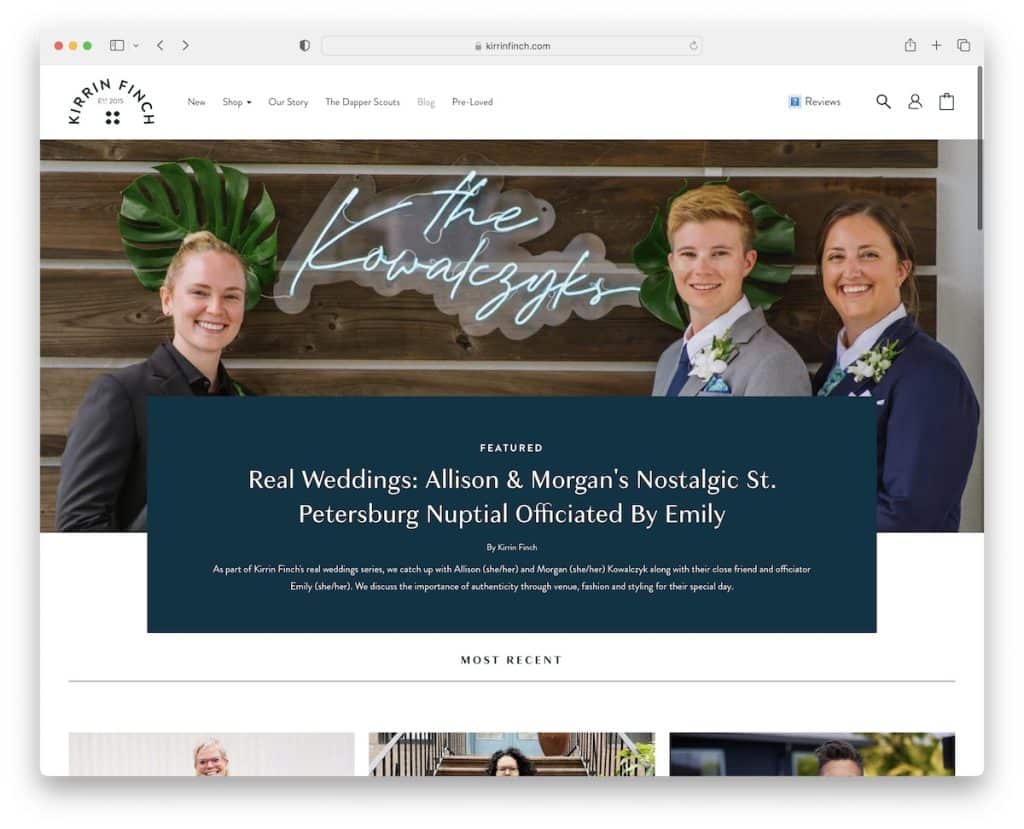
19. كيرين فينش
بنيت مع: Shopify

يعرض قسم الجزء العلوي من مدونة Kirrin Finch مقالة مميزة متبوعة بشبكة من أحدث المقالات. كل صورة مصغرة للشبكة لها تأثير تحوم للتفاعل (اقرأ لجعلها أكثر قابلية للنقر).
أحد العناصر الأكثر إثارة للاهتمام في مثال مدونة Shopify هذا هو الرمز العائم "كيف تقيم تجربتك" في الركن الأيمن السفلي. يساعد هذا Kirrin Finch في الحصول على تعليقات مباشرة ، مما يساعدهم على تحسين وتحسين تجربة الموقع الشاملة وأدائه وما إلى ذلك.
ملاحظة: مطالبة زوار مدونتك / موقع الويب بمشاركة آرائهم (دون الكشف عن هويتهم) يمكن أن يكافئك كثيرًا.
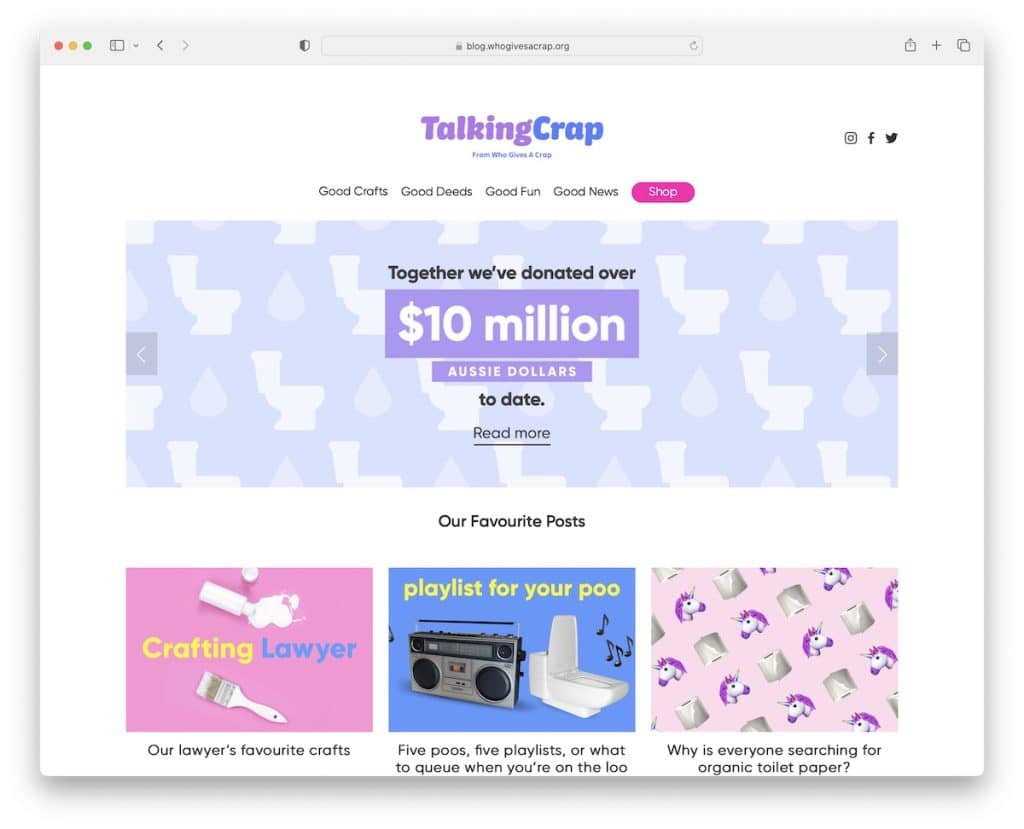
20. الحديث حماقة
بنيت مع: Shopify

Talking Crap هو قسم مدونة في موقع Who Gives A Crap على الويب حيث ربما يكون الاسم وحده هو أكبر مصدر جذب للانتباه.
يحتوي على عرض شرائح ورأس من جزأين ، والشعار وأيقونات الوسائط الاجتماعية وشريط التنقل (ولكن العصي السابقة فقط). يوجد في الجزء السفلي موجز Instagram يفتح المنشورات في علامة تبويب جديدة.
تحتوي المشاركات الفردية على شريط جانبي يمين به لافتات ومشاركات مميزة وأزرار لزجة يمين ويسار للتنقل عبر المقالات بشكل أكثر أناقة.
ملاحظة: يضيف موجز IG المزيد من المحتوى إلى مدونتك ولكنه يساعدك أيضًا في تنمية ملفك الشخصي.
