20 лучших примеров блогов Shopify в 2023 году
Опубликовано: 2023-03-17Вы хотите проверить некоторые из лучших примеров блога Shopify, потому что вы заинтересованы в расширении своего интернет-магазина?
Хотя мы не обязательно рекомендуем начинать блог с Shopify, мы ОПРЕДЕЛЕННО рекомендуем добавить блог на ваш сайт электронной коммерции.
Вы можете использовать его не только для анонсирования новых продуктов и продвижения специальных предложений, но также можете развивать свой бизнес с помощью SEO-оптимизированных статей (советы, рекомендации и т. д.) и получать больше органического трафика.
Покажите миру, что вы эксперт в своей области.
В Shopify есть все инструменты, необходимые для ведения блога, и вот двадцать первоклассных примеров, которые могут вас вдохновить.
Вдохновляющие примеры блогов Shopify
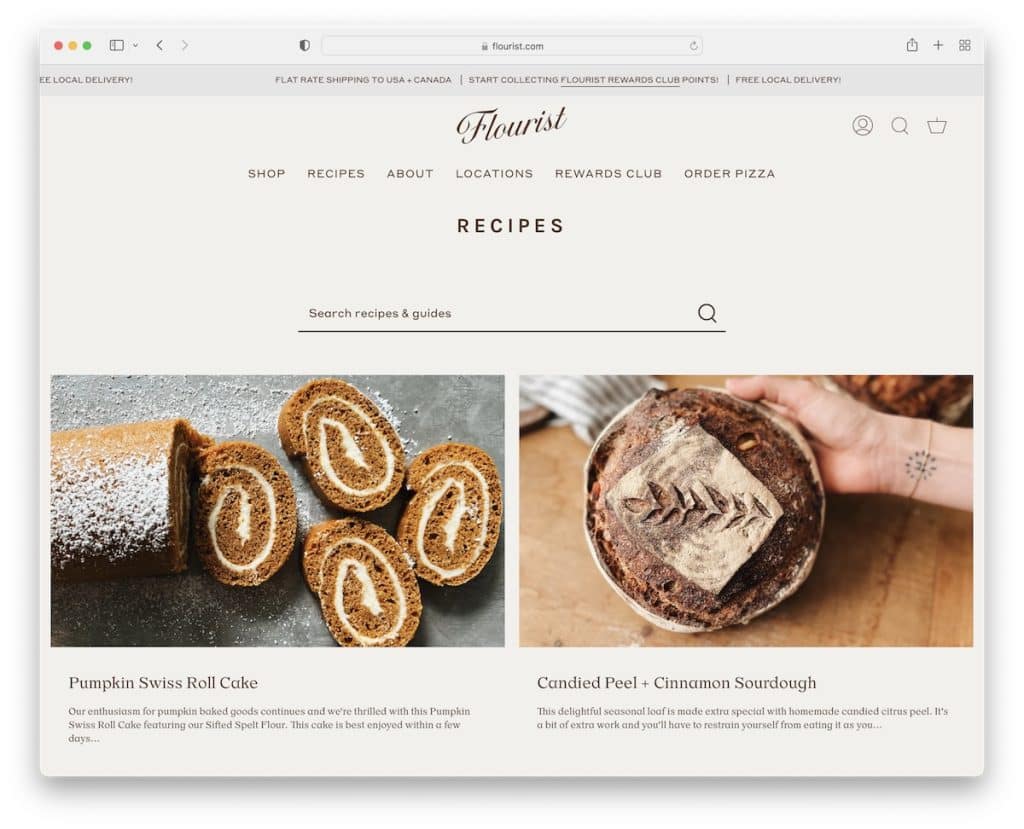
1. Рецепты флориста
Создан с помощью : Shopify

Flourist Recipes — отличный пример блога Shopify с сеткой из двух столбцов. Он имеет скользящее текстовое уведомление на верхней панели и заголовок с панелью навигации (с раскрывающимся списком из нескольких столбцов).
Под заголовком находится основная панель поиска, если вы ищете что-то конкретное. Кроме того, в футере есть множество дополнительных быстрых ссылок, иконки социальных сетей и виджет подписки на рассылку новостей.
Примечание. Отображайте больше сообщений блога на «домашней странице» с помощью многоколоночной сетки.
Вас также может заинтересовать наша коллекция лучших блогов с рецептами.
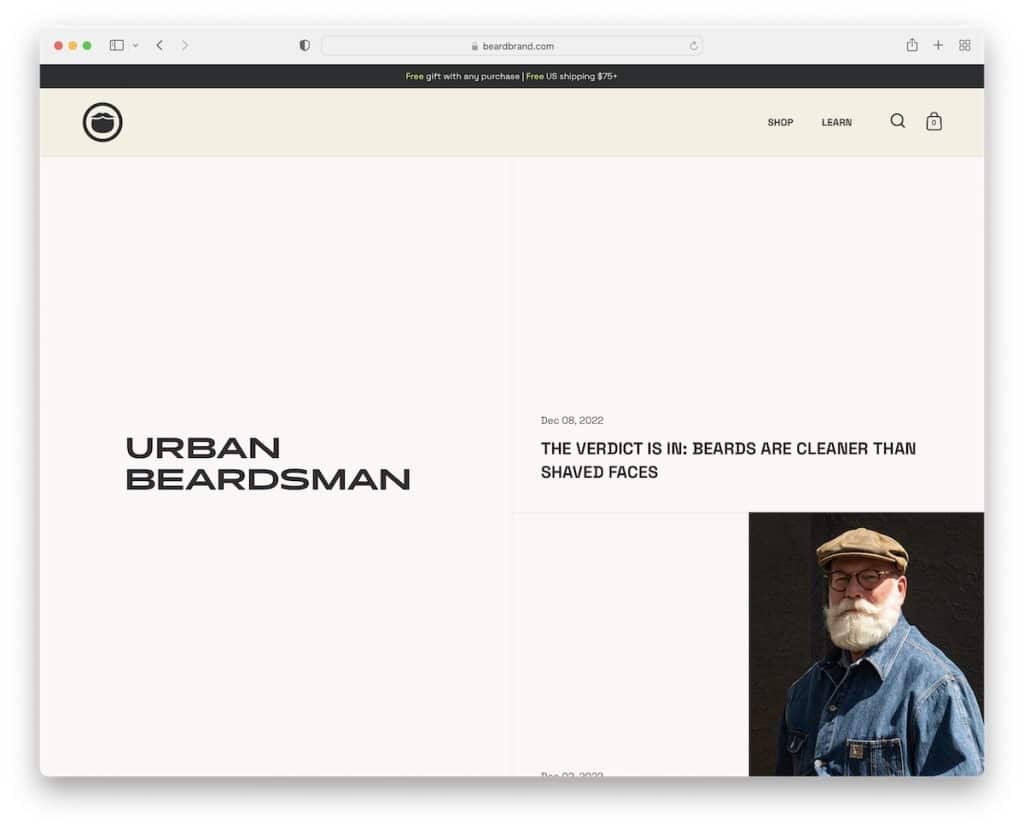
2. Городской бородач
Создан с помощью : Shopify

Urban Beardsman имеет очень интересный дизайн разделенного экрана, где левая часть статична, а правая прокручивается. Но «прокручиваемый» раздел также имеет разделенный дизайн: один раздел — это дата и заголовок на сплошном фоне, а другой — избранное изображение.
У этого блога есть заголовок, который скрывается при прокрутке вниз, но открывается при возвращении наверх. Нам также нравится этот черный фон, который выделяет дополнительную информацию и ссылки.
Примечание. Создайте лучший пользовательский интерфейс с исчезающим/появляющимся заголовком, чтобы сделать прокрутку более приятной.
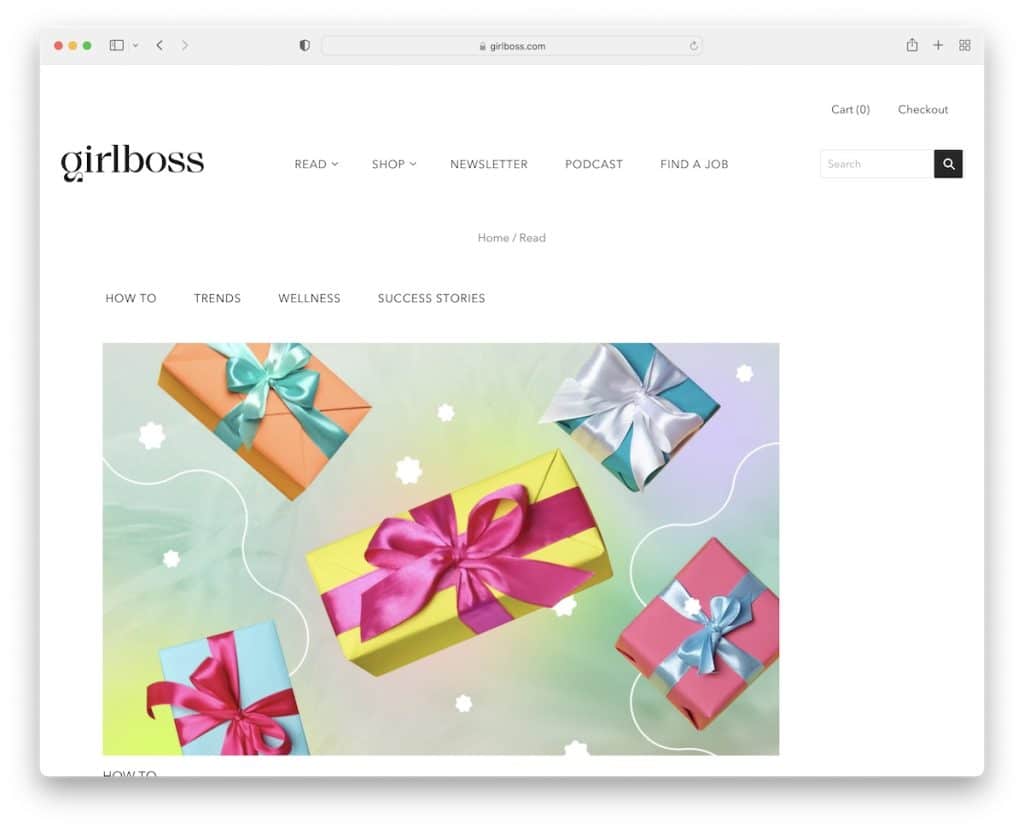
3. Девушка-босс
Создан с помощью : Shopify

У Girlboss минималистичный макет блога со светлым заголовком и темным нижним колонтитулом, что делает его более динамичным. Под заголовком и хлебными крошками находятся теги для быстрого доступа к интересующим вас статьям. Но вы всегда можете ввести что-то более конкретное в строке поиска.
Между всеми сетками постов находится раздел подписки на новостную рассылку с ярким дизайном, привлекающим всеобщее внимание.
Примечание. Интегрируйте виджет подписки на новостную рассылку, чтобы создать свой список и расширить свой бизнес с помощью маркетинга по электронной почте.
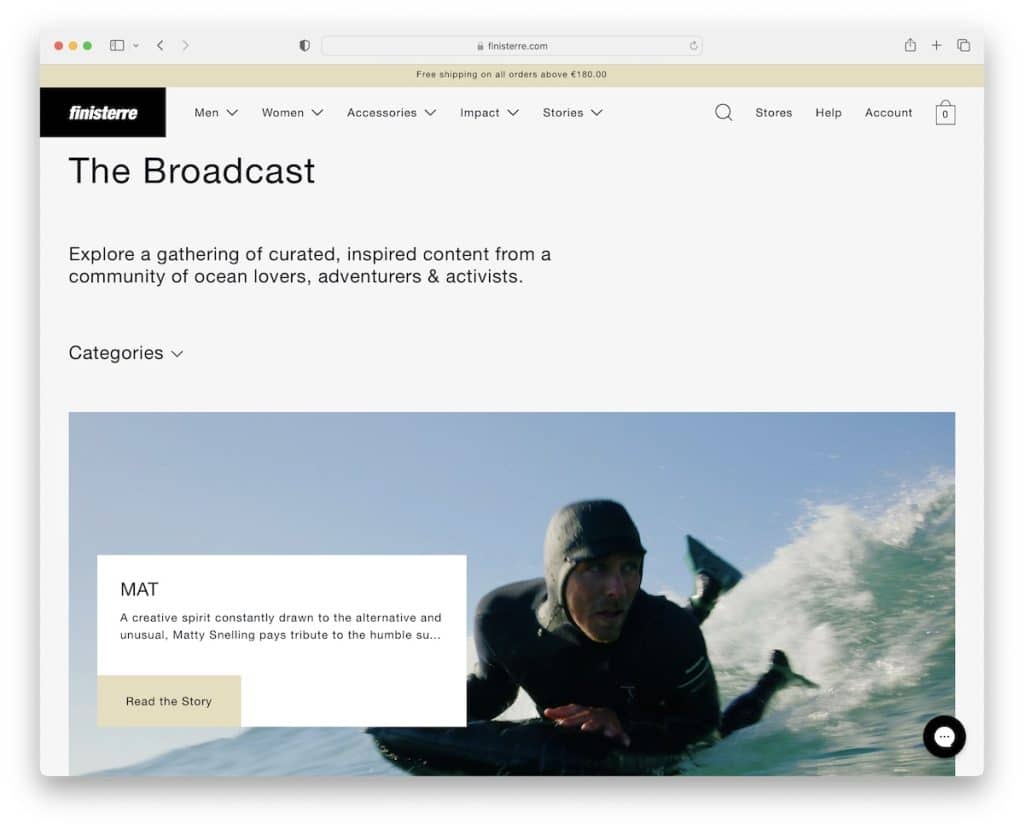
4. Финистерре
Создан с помощью: Shopify

Финистерре имеет богатую контентом домашнюю страницу блога с чистым внешним видом, который позволяет легко просмотреть ее. В разделе героев также есть раскрывающийся список категорий, позволяющий выбирать только те темы, которые вы хотите прочитать.
Отдельные посты имеют макет на всю ширину, что обеспечивает отличное распределение визуального и текстового контента.
Finisterre также имеет всплывающее окно подписки на рассылку новостей с флажками, чтобы решить, какие электронные письма вы хотите получать.
Примечание. Флажки позволяют вашим пользователям выбирать интересующие их темы и категории.
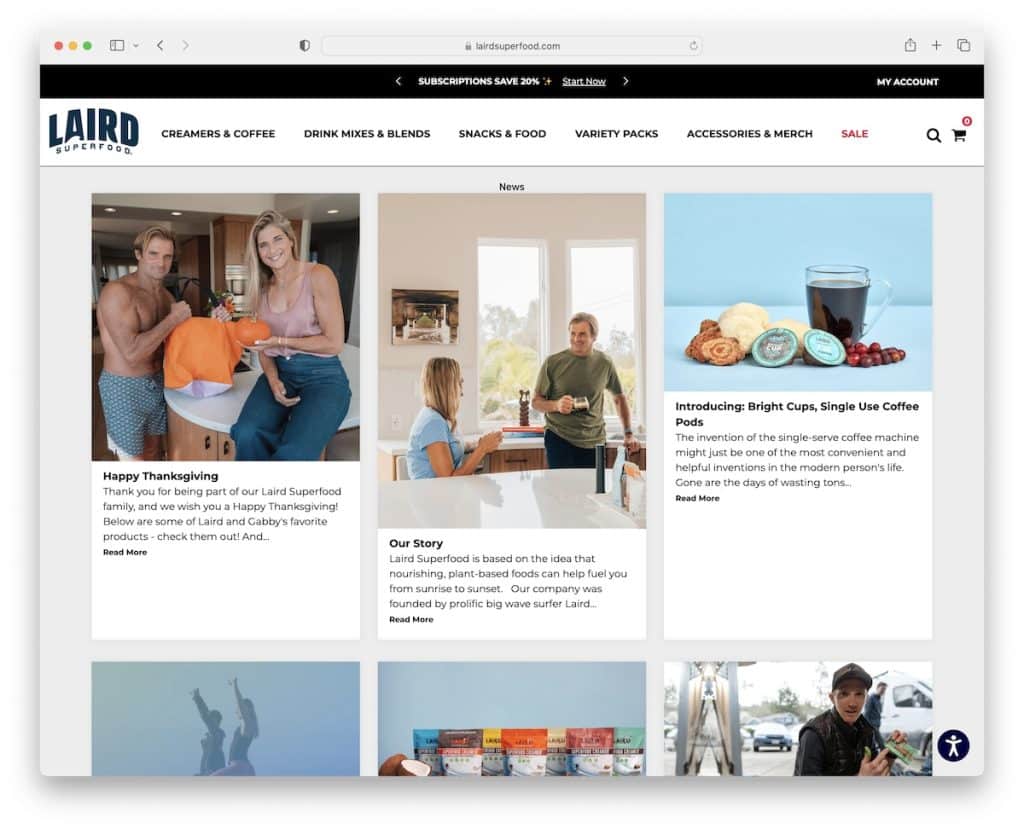
5. Лэрд Суперфуд
Создан с помощью: Shopify

Блог Laird Superfood Shopify имеет коробочную структуру с сеткой из трех столбцов, позволяющую демонстрировать множество статей, разделенных всего несколькими щелчками мыши. У каждого элемента сетки есть миниатюра, заголовок, отрывок и кнопка «Подробнее».
Сам пост имеет более традиционную форму с правой боковой панелью, где можно найти ссылки на последние посты, все новости и гигантский список тегов.
Еще одним преимуществом Laird Superfood является конфигуратор доступности, поэтому каждый может настроить внешний вид блога по своему усмотрению.
Примечание. Разрешите читателям настраивать внешний вид блога с помощью специальных возможностей.
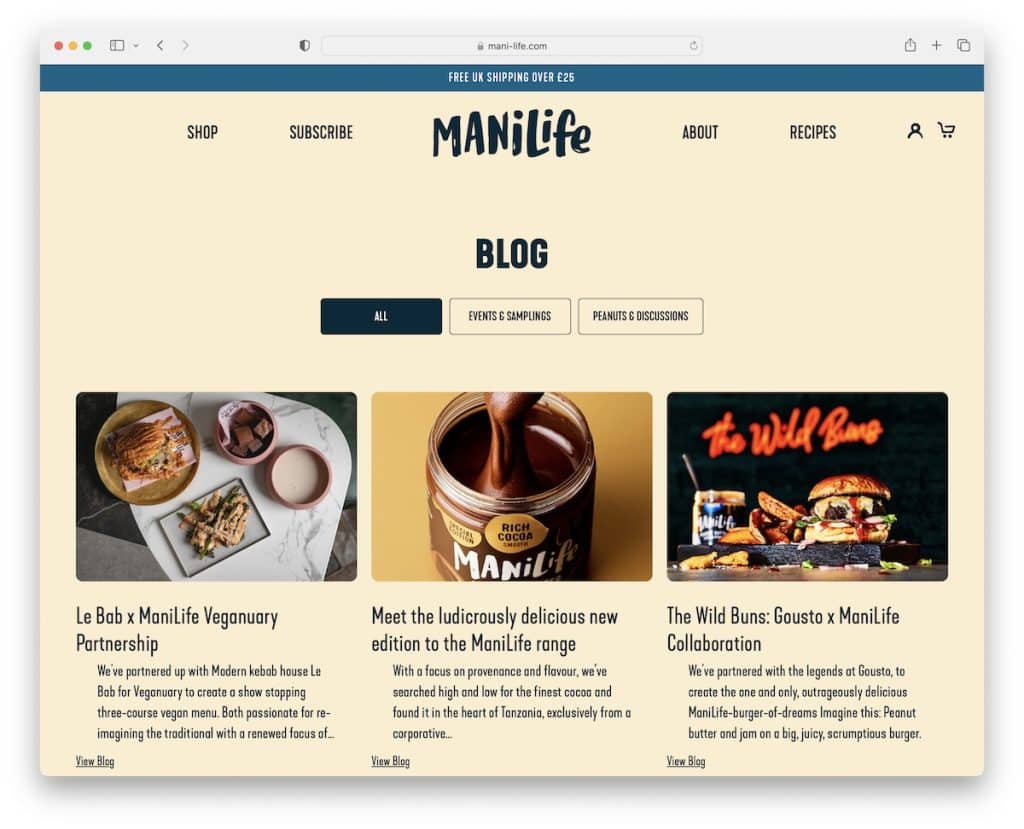
6. Мани Лайф
Создан с помощью: Shopify

Блог Mani Life начинается с трех вкладок для выбора просмотра «всех» статей, «событий и выборок» или «арахиса и обсуждений».
Внешний вид более мобильный из-за миниатюр с закругленными краями. Mani Life также использует исчезающий и вновь появляющийся заголовок, который зависит от движения прокрутки.
Но мы считаем, что одна из самых умных функций — это «сопутствующие товары» под каждым постом, способствующие увеличению конверсии.
Примечание. Помните, что ваш блог может помочь вашему бизнесу увеличить продажи.
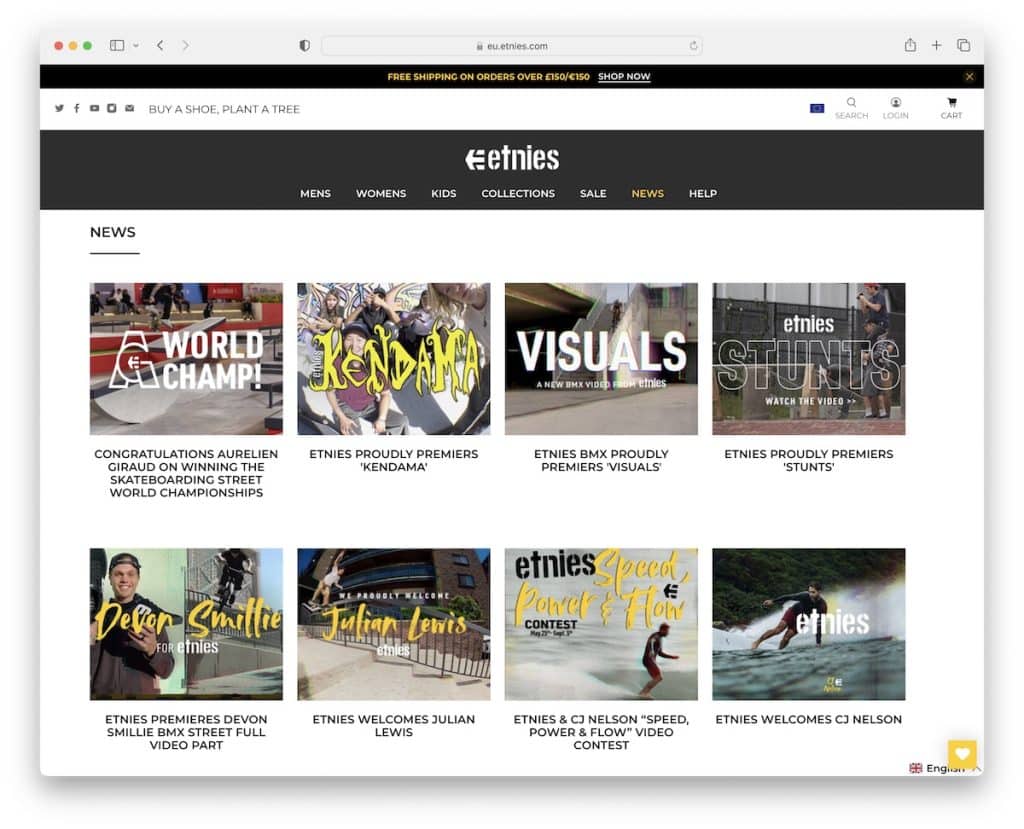
7. Этни
Создан с помощью: Shopify

Блог Etnies имеет липкий заголовок с мегаменю, чтобы обеспечить максимальную навигацию. Кроме того, панель поиска отображает рекомендации («вы имели в виду?»), чтобы поиск нужного материала был безболезненным.
Кроме того, сообщения в блогах обычно содержат как изображения, так и видеоконтент, помимо текста, чтобы оживить ситуацию. Кроме того, в правом верхнем углу вы найдете ссылку «предыдущая/следующая», чтобы было удобнее переходить от поста к посту.
Примечание. Навигация по мегаменю позволяет создать собственный раскрывающийся шаблон со ссылками, изображениями и т. д.
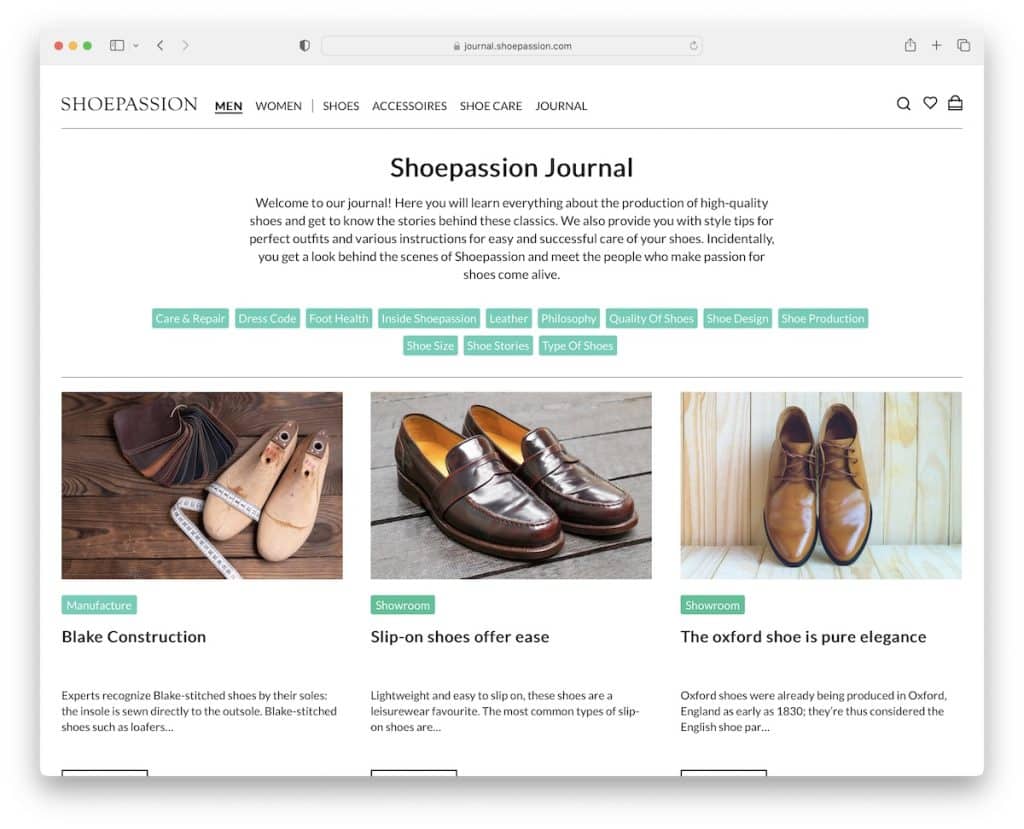
8. Обувная страсть
Создан с помощью: Shopify

Журнал/блог Shoepassion элегантен, с простой структурой, которая хорошо справляется со своей задачей. Над сгибом находится заголовок и краткое описание того, что вы можете ожидать от контента, опубликованного на странице их журнала.
Кроме того, Shoepassion также отображает несколько кнопок для различных категорий/тем, чтобы быстрее находить необходимый контент.
Примечание. Используйте категоризацию блога, чтобы читатели могли быстрее искать и находить нужные статьи.
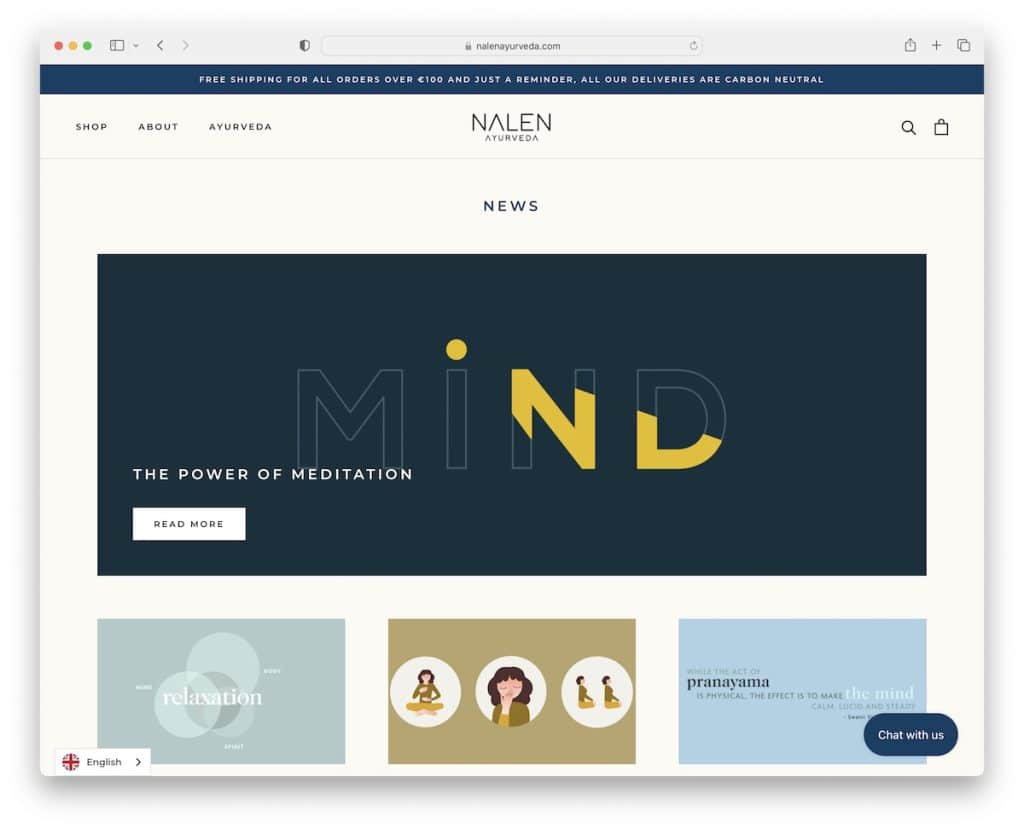
9. Нален
Создан с помощью: Shopify

Нален отображает последнюю статью в разделе героев, за которой следует сетка статей, которые загружаются при прокрутке.
В этом примере блога Shopify есть три липких элемента; заголовок, переключатель языка и виджет чата. Хотя это звучит много, они не загромождают экран.
Как и на главной странице блога, отдельные статьи также имеют карусель продуктов внизу, поэтому у каждого есть причина оставаться на странице и продолжать проверять различные элементы.
Примечание. Придайте своей последней или наиболее читаемой статье дополнительный блеск, выделив ее в разделе «Главные».
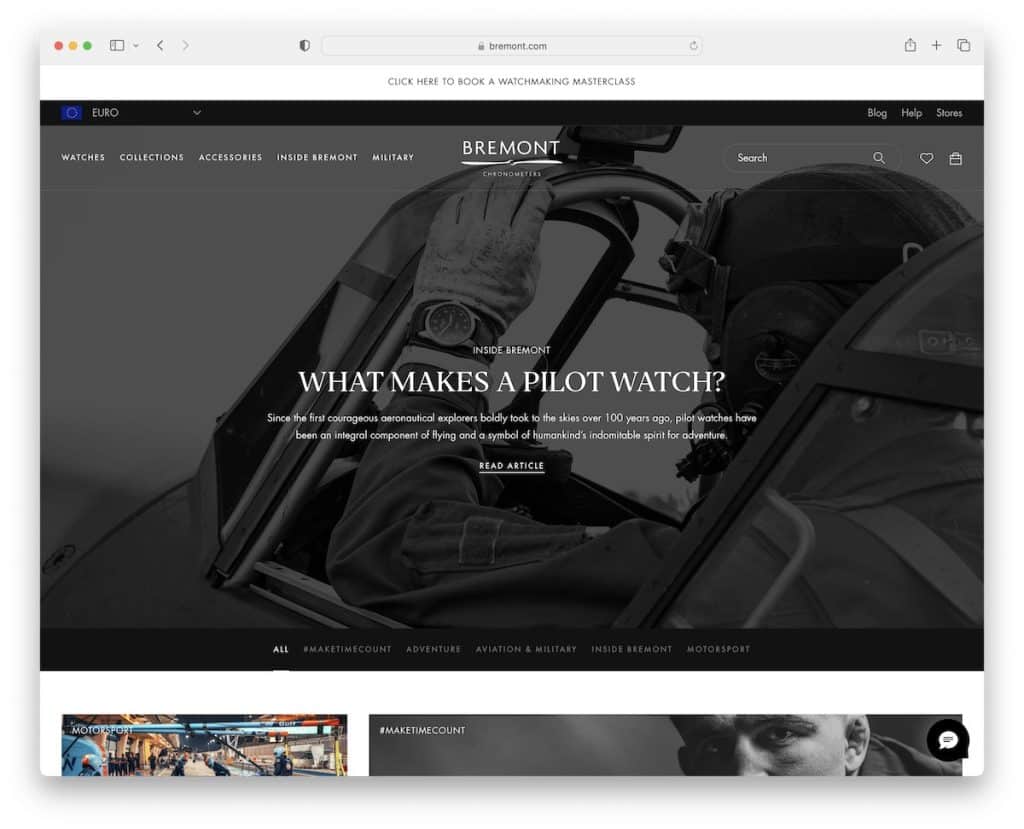
10. Бремон
Создан с помощью: Shopify

Bremont — это современный пример блога Shopify с кнопкой «Загрузить еще», которая информирует вас о количестве загруженных статей и общем количестве статей. Это почти похоже на индикатор выполнения.
Под последней статьей, над сгибом, находится баннер со ссылками на различные категории для быстрого доступа. Но даже если вы не остановитесь и продолжите прокрутку, баннер будет плавать в верхней части экрана, поэтому вам не нужно возвращаться, чтобы добраться до него.

Примечание. Вместо традиционной нумерации страниц вы также можете использовать кнопку «Загрузить/показать больше», чтобы продолжать просматривать сообщения на той же странице.
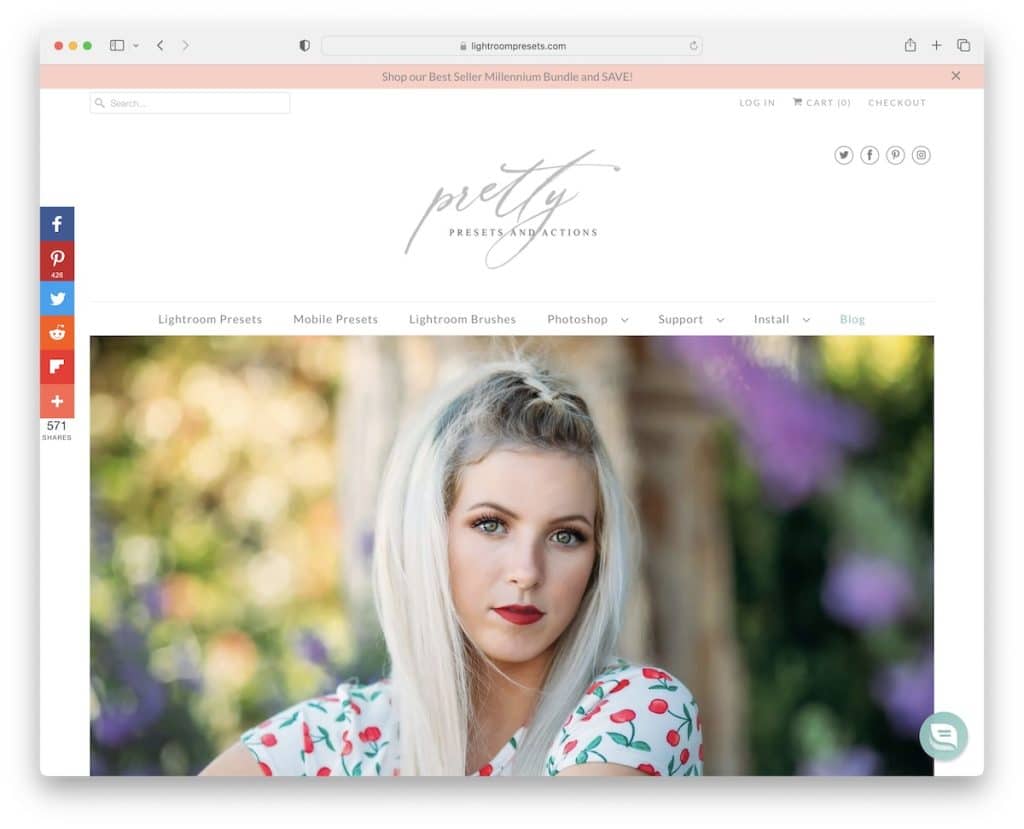
11. Красивые пресеты
Создан с помощью: Shopify

Pretty Presets — это элегантный блог Shopify с двумя колонками и боковой панелью со ссылками на разные категории и формой подписки на рассылку новостей.
В левой части экрана находятся плавающие значки социальных сетей для обмена контентом и помощи в распространении информации.
Одна интересная особенность постов — слайдер «до» и «после» (который также является отличным элементом продаж).
Примечание. Используйте ползунок «до/после», чтобы продемонстрировать улучшения, будь то преобразование изображения, преобразование тела, преобразование дома и т. д.
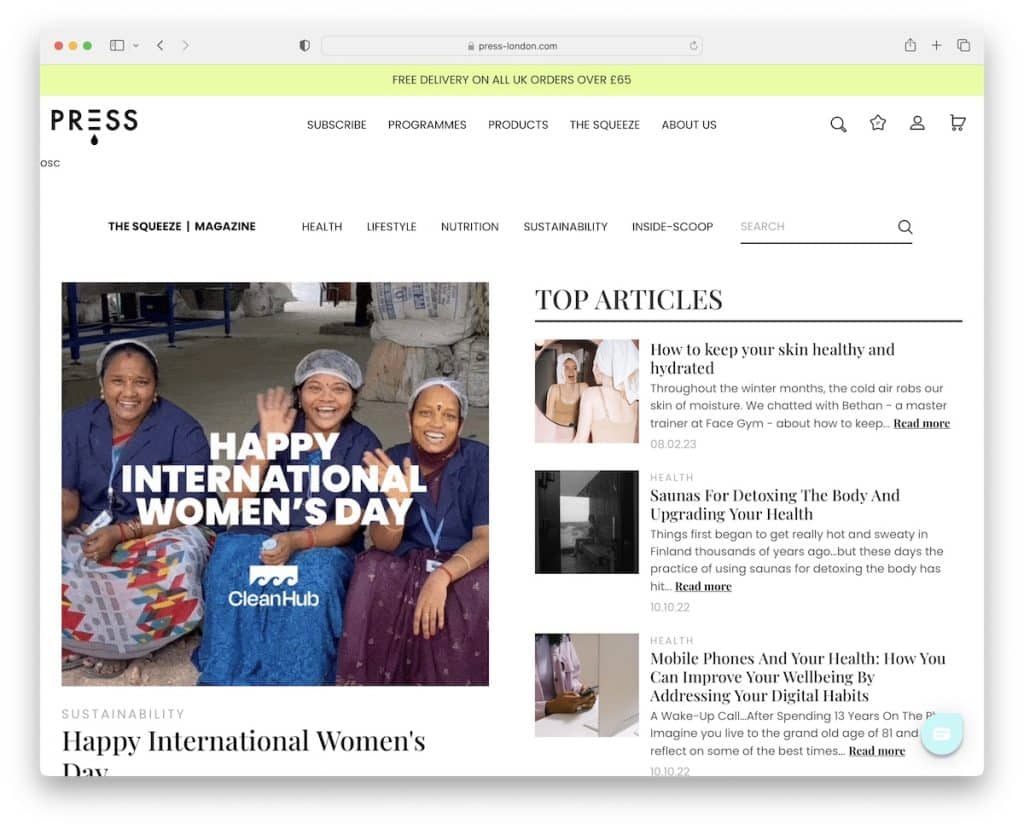
12. Нажмите
Создан с помощью: Shopify

Пресса в формате GIF отлично привлекает внимание и вызывает интерес у читателей (чтобы они не ушли слишком быстро).
Тем не менее, множество анимированных элементов по всему макету создают очень привлекательную атмосферу.
Кроме того, и панель уведомлений, и заголовок прилипают к верхней части экрана, поэтому прокрутка вверх не требуется.
Примечание. Уведомление на верхней панели с контрастным фоном — это умный способ привлечь больше внимания к тому, о чем вы хотите сообщить посетителю.
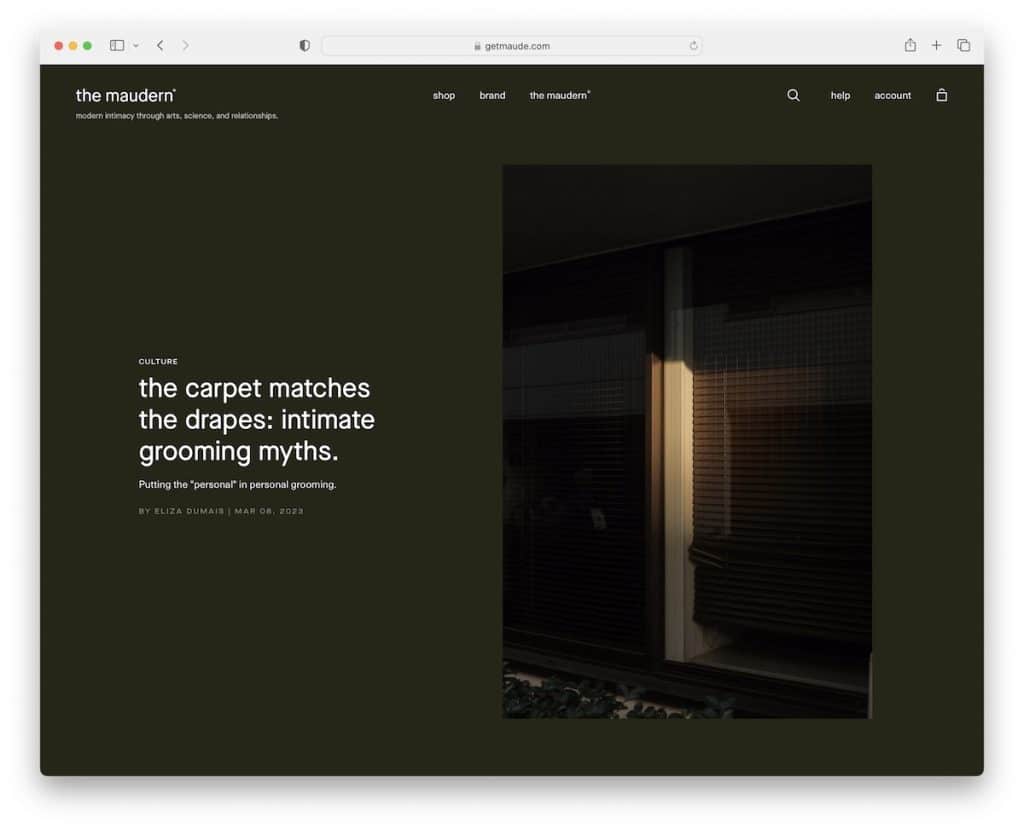
13. Модерн
Создан с помощью: Shopify

Что сразу вызывает любопытство, так это темно-зеленый дизайн Maudern, который успокаивает, но в то же время заставляет вас сосредоточиться на тексте и визуальных эффектах.
Плавающий заголовок очень минималистичный, с меню-гамбургером, иконками поиска и корзины.
Панель поиска отображает рекомендуемые результаты, когда вы начинаете вводить запрос, чтобы упростить процесс поиска. А навигация по гамбургерам скользит слева с помощью раскрывающегося списка, чтобы вы без труда попали в нужное место.
Примечание. Создайте более элегантный вид с помощью значка меню-гамбургера вместо отображения ссылок на панели навигации.
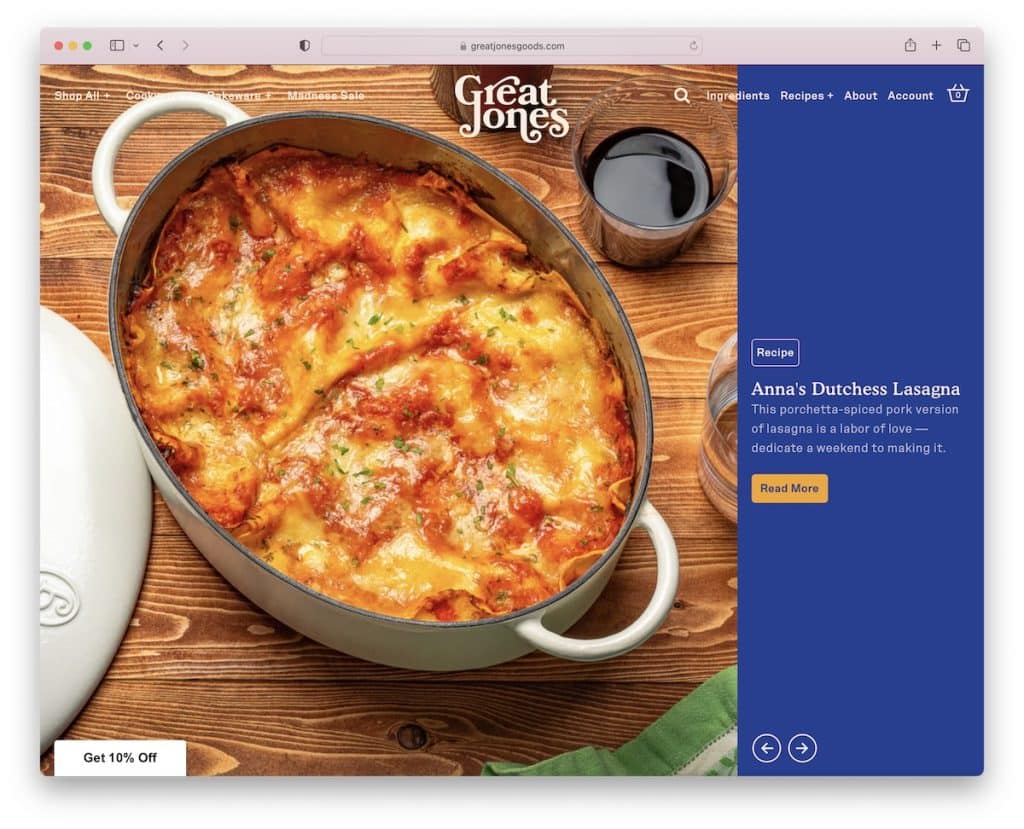
14. Великий Джонс
Создан с помощью: Shopify

Что Great Jones делает по-другому, так это использует массивный ползунок над сгибом и скользящую панель текстовых уведомлений с изменяющимся цветом фона.
Веб-сайт Great Jones имеет привлекательную цветовую схему с большим выбором типографики и дополнительным пустым пространством для обеспечения лучшей читабельности.
Примечание. Создайте (большое) слайд-шоу, чтобы привлечь внимание к обязательным статьям.
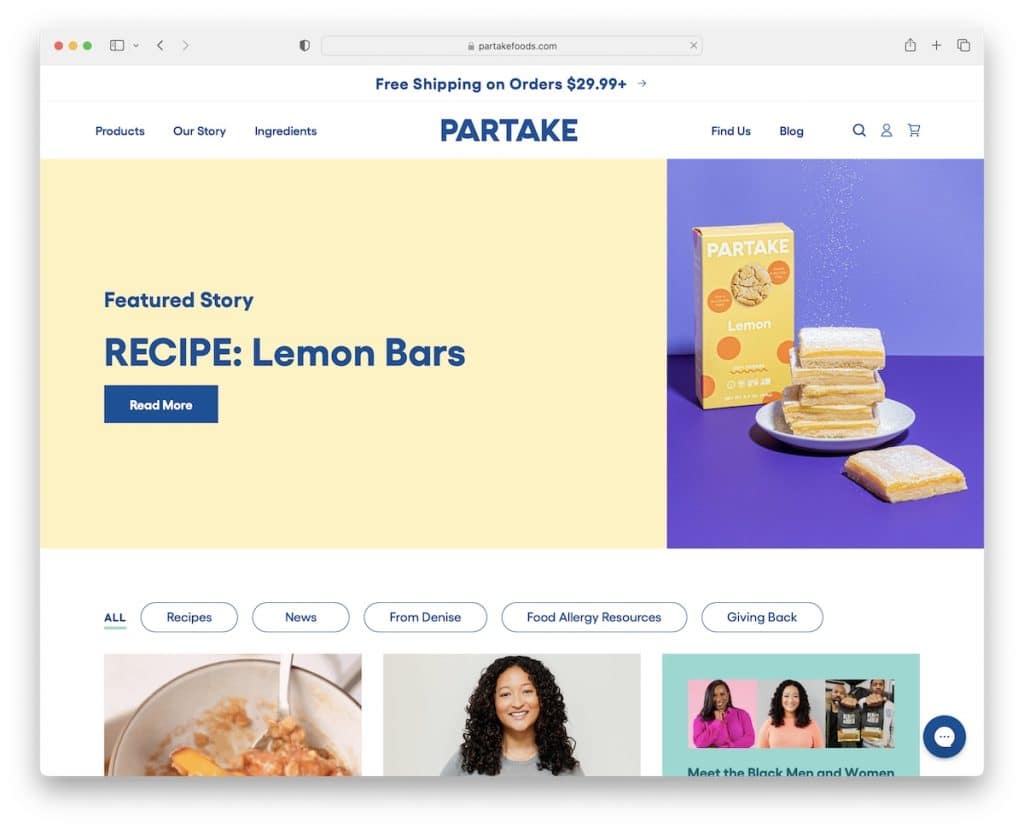
15. Принимайте пищу
Создан с помощью: Shopify

Несмотря на то, что макет пост-сетки Partake Foods ЧРЕЗВЫЧАЙНО длинный, он не кажется скучным. Почему? Из-за статических и анимированных миниатюр, которые очень привлекательны для глаз.
Вместо бесконечной прокрутки вы также можете перемещаться по различным категориям, нажимая кнопки под баннером героя.
Наш дружеский совет: добавьте кнопку возврата наверх или липкий заголовок, если вы создаете (очень) длинную страницу, чтобы улучшить UX.
Примечание. Смешивание анимации в преимущественно статичном адаптивном веб-дизайне может создать более захватывающую общую атмосферу.
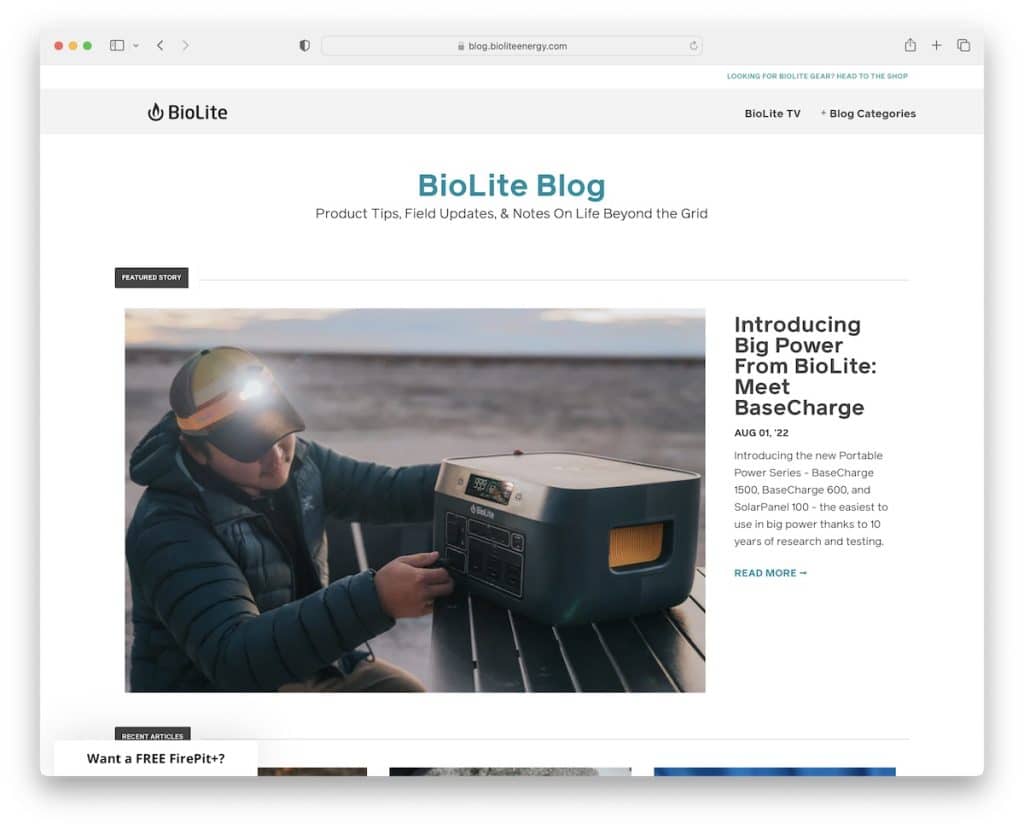
16. БиоЛайт
Создан с помощью: Shopify

BioLite — превосходный пример блога Shopify с чистотой, чтобы контент был более заметным и центральным.
Как домашняя страница блога, так и страницы сообщений не имеют боковых панелей для того, чтобы не отвлекаться, что нам всем нужно.
Более того, в главной области отображается избранная история с большой миниатюрой, заголовком, датой, отрывком и ссылкой «Подробнее».
(Но BioLite — это еще один блог, где плавающая навигационная панель или кнопка возврата наверх были бы практичными.)
Примечание. Блог без боковой панели может способствовать более приятному UX.
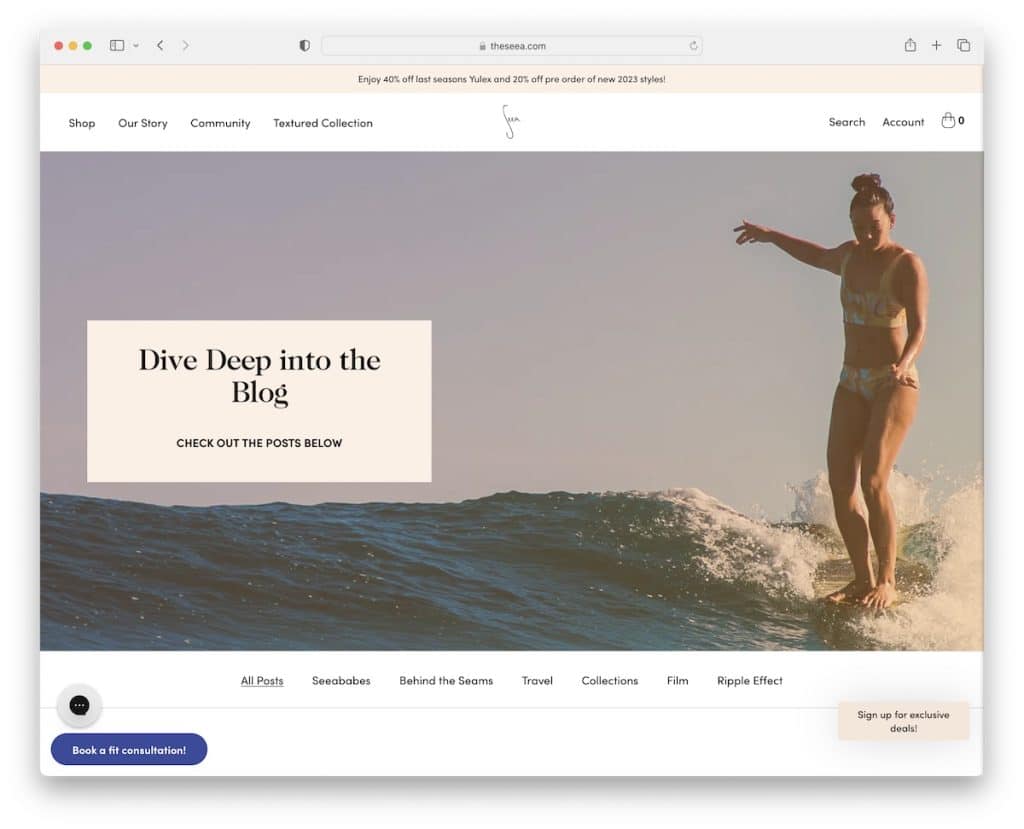
17. Море
Создан с помощью: Shopify

Seea имеет броский макет с очерченными элементами сетки — простая деталь, которая отличает этот блог Shopify от остальных.
Четыре плавающих элемента гарантируют, что все необходимое всегда будет у вас под рукой. Заголовок, окно чата, бронирование и подписка — вы можете получить к ним доступ в любое время и в любом месте.
Кроме того, у каждого сообщения в блоге есть индикатор выполнения и минутная заметка (чтобы вы знали, сколько времени потребуется, чтобы прочитать его).
Примечание. Включите индикатор выполнения, чтобы читатель точно знал, насколько «глубоко» он находится в содержании.
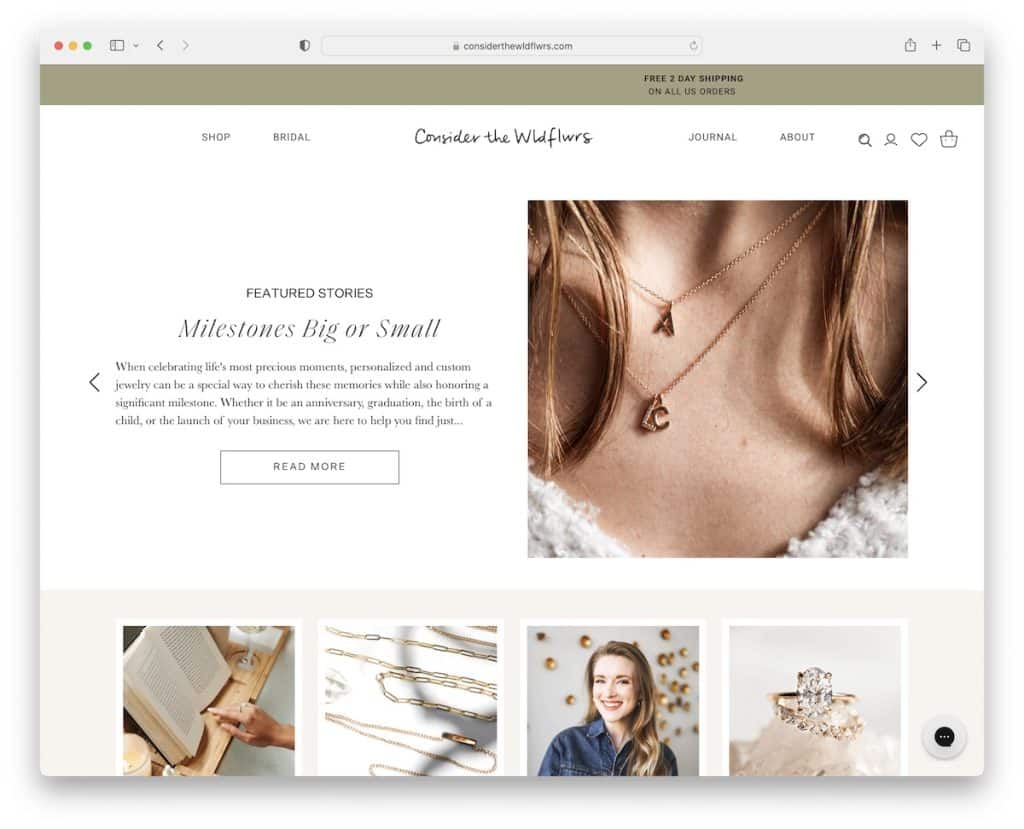
18. Рассмотрите Wldflwrs
Создан с помощью: Shopify

Рассмотрим The Wldflwrs — еще один великолепный пример блога Shopify со слайдером, отображающим избранные истории. Каждый слайд имеет заголовок, отрывок, кнопку призыва к действию (CTA) и изображение.
Блог имеет одноколоночный макет с загрузкой изображений при прокрутке.
Учтите, что у The Wldflwrs один из самых длинных блогов, с которыми мы когда-либо сталкивались. Но это нормально, потому что он использует липкий заголовок (с мегаменю), который не требует прокрутки, чтобы вернуться наверх.
Примечание. Создайте более привлекательную атмосферу, загрузив часть или весь контент при прокрутке.
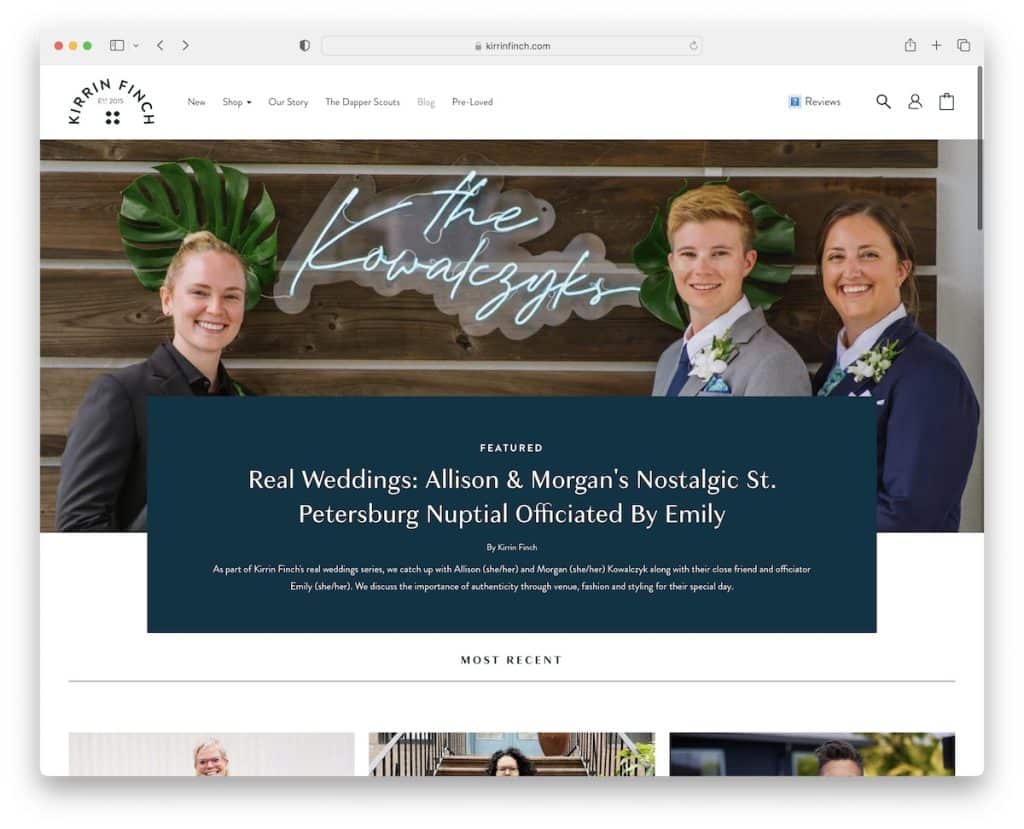
19. Киррин Финч
Создан с помощью: Shopify

Раздел блога Киррин Финч в верхней части страницы демонстрирует избранную статью, за которой следует сетка из самых последних. Каждая миниатюра сетки имеет эффект наведения для интерактивности (прочитайте, чтобы сделать его более интерактивным).
Одним из наиболее интересных элементов этого примера блога Shopify является плавающий значок «Как бы вы оценили свой опыт» в правом нижнем углу. Это помогает Kirrin Finch получать отзывы из первых рук, что помогает им улучшать и оптимизировать общий опыт, производительность и т. д. веб-сайта.
Примечание. Если вы попросите посетителей вашего блога/веб-сайта поделиться своим мнением (анонимно), вы можете получить большую награду.
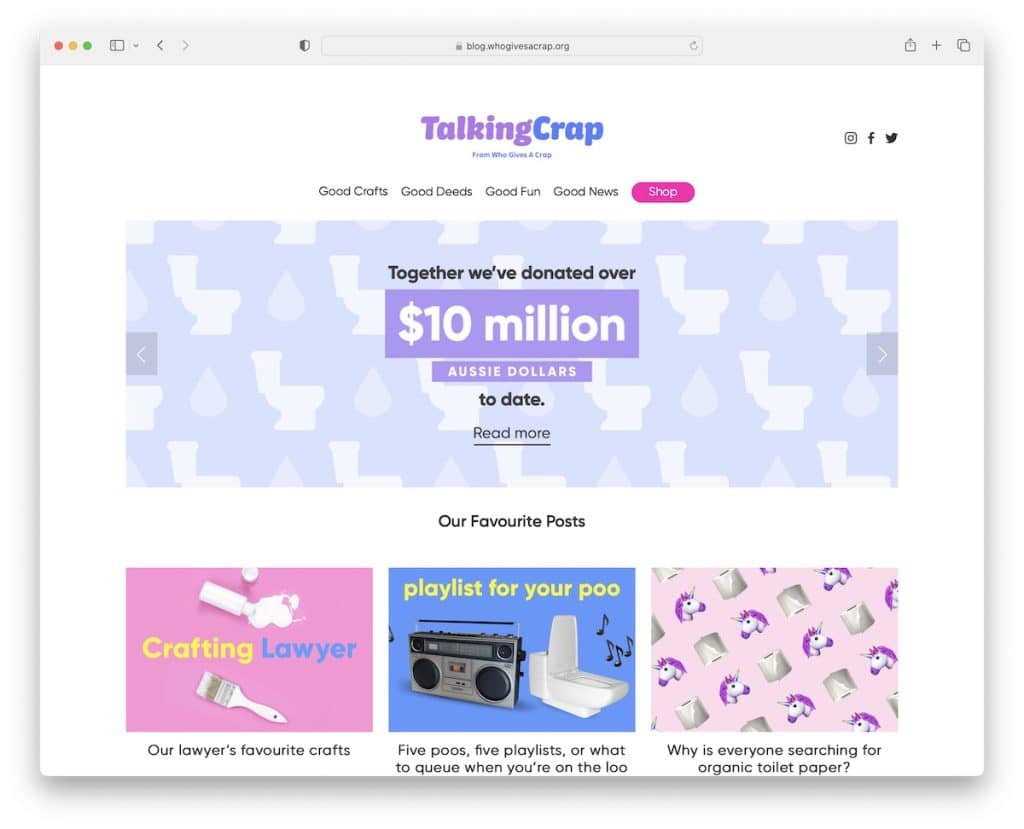
20. Говорящая чушь
Создан с помощью: Shopify

Talking Crap — это раздел блога на веб-сайте Who Gives A Crap, где одно только название, вероятно, больше всего привлекает внимание.
В нем есть слайд-шоу и заголовок, состоящий из двух частей, логотип и значки социальных сетей, а также панель навигации (но только прежние палочки). Внизу находится лента Instagram, которая открывает посты в новой вкладке.
Отдельные сообщения имеют правую боковую панель с баннерами, рекомендуемыми сообщениями и липкими левой и правой кнопками для более элегантного перемещения по статьям.
Примечание. Канал IG добавляет больше контента в ваш блог, но также помогает вам развивать свой профиль.
