2023 年 9 個最佳 WordPress 頁面構建器(比較)
已發表: 2023-03-16在使用 WordPress 構建網站時,頁面構建器可以讓您的生活更輕鬆。 儘管 WordPress 有無數的主題可以讓網站快速啟動和運行,但您網站的設計和功能通常是針對主題進行硬編碼並且難以自定義,除非您有編碼經驗。 對於那些尋找無代碼解決方案來構建不受傳統主題限制的 WordPress 網站的人來說,您將需要投資頁面構建器。
但是,對於頁面構建器,找到合適的構建器可能很困難。 最好的 WordPress 頁面構建器將有相似之處,但如果不進行一些挖掘,很難看出它們之間的差異。 在這篇文章中,我們將通過比較主要功能、易用性、設計資產、兼容性、定價等來探討兩者之間的差異。
讓我們來看看一些最好的 WordPress 頁面構建器,這樣您就可以找到適合您的。
- 1什麼是 WordPress 頁面生成器?
- 2使用頁面構建器的好處
- 3最好的 WordPress 頁面構建器(比較)
- 3.1 1.迪維
- 3.2 2.海狸生成器
- 3.3 3.元素頁面構建器
- 3.4 4. 制氧機
- 3.5 5.種子生產
- 3.6 6.視覺作曲家
- 3.7 7. 興旺架構師
- 3.8 8.主題化
- 3.9 9.布里茲
- 4什麼是最好的 WordPress 頁面生成器?
- 4.1首頁建設者功能對比
- 4.2判決
什麼是 WordPress 頁面生成器?
WordPress 頁面構建器是插件(或主題),使您能夠在前端使用可視化拖放界面構建您的網站頁面,而無需任何編碼知識。
使用頁面構建器,您無需在 WordPress 編輯器之間來回切換或在構建站點時不斷刷新瀏覽器。 您可以實時設計您的網站,因為它實際出現在前端。 一些頁面構建器還通過完整的站點編輯功能提高了標準,允許您設計全局頁眉、頁腳、模板等。
由於它們是無代碼設計的主要組成部分,因此大多數頁面構建器都是用戶友好的,並提供預先設計的模板、佈局和設計組件以加快設計過程。
使用頁面構建器的好處
以下是使用頁面構建器的一些主要好處:
- 節省時間:用戶可以更快地創建自定義頁面設計。
- 簡化構建網站的過程:即使是非技術用戶也可以創建外觀精美且功能齊全的專業網站,而無需進行任何編碼。
- 允許更多自定義:頁面構建器讓您可以在前端更好地控製網站的設計(和功能)。 此外,您不必添加自定義 CSS 即可進行獨特的設計。
- 提供預製設計資源:大多數頁面構建器都包含一個預製頁面佈局和設計元素庫,可以不受限制地使用這些資源來構建令人驚嘆的頁面,而無需聘請設計師。
- 包括營銷工具:頁面構建器通常具有電子郵件選擇加入表單、彈出窗口、社交媒體共享、轉換優化的登錄頁面模板、a/b 測試、分析和其他可用的營銷工具。
當然,也有一些缺點。 因為它們充滿了功能和資源,您的網站可能會在速度和性能上受到影響,這需要額外的工作來修復。 此外,它們可能更昂貴,因此預算較少的人可能無法從中受益。 由於可用的功能和選項的數量,一些頁面構建器可能會讓新用戶不知所措。 但對於大多數用戶而言,這些缺點在很大程度上被使用頁面構建器的強大設計優勢所抵消。
最好的 WordPress 頁面構建器(比較)
選擇最佳頁面構建器時,您會發現它們提供的功能相似。 但讓它們脫穎而出的是它們與價格相關的功能的質量和數量。 在此最佳 WordPress 頁面構建器列表中,我們將介紹每個頁面構建器的功能和價格,以及它們如何最適合特定用戶。
1.迪維

首先是 Divi,這是我們自己的 WordPress 頁面構建器,它是一個功能強大的一體化解決方案,用於可視化設計網站。 無論是使用我們的主題還是插件,Divi 都向 WordPress 添加了一個直觀的拖放頁面構建器,允許用戶在前端(或後端)通過真正的所見即所得設計體驗快速實時創建頁面,而無需編寫代碼。
因為我們每週都會提供新的佈局,所以構建器目前有 2,000 多個佈局可以直接從構建器和 300 多個完整的網站包中獲得,使用戶可以在幾分鐘內獲得完整的網站設計。 有 200 多個設計元素(或模塊)可用於任何類型的內容,包括可過濾的圖庫、博客頁面、電子郵件選擇加入、菜單和本機 WooCommerce 模塊。
每個元素都可以使用強大的設計選項和功能進行定制,包括懸停狀態、響應式設計、變換效果、混合模式、濾鏡、背景蒙版和漸變、粘性元素、滾動動畫、顯示條件、動態內容等等。
Divi 支持與流行的 WordPress 的數十種集成,用於會員、表格、活動、電子郵件營銷和其他在線服務。 此外,您還可以通過 RankMath 集成在可視化構建器上實時控制 SEO 優化。
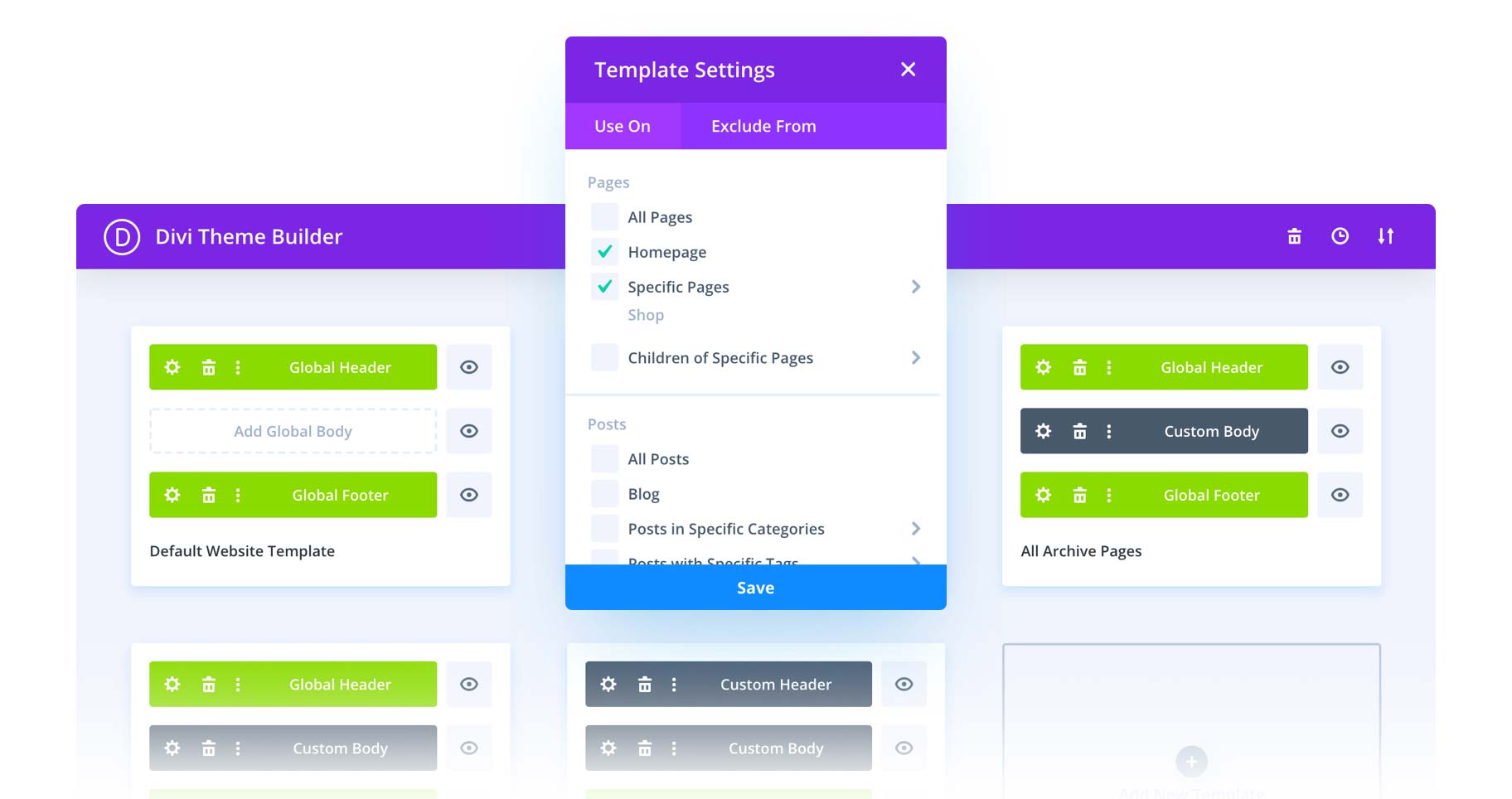
我們的 Divi Theme Builder 讓您可以從上到下完全控制整個網站的設計。 為博客文章、存檔頁面、WooCommerce 頁面等創建全局頁眉、頁腳和模板。
每年 89 美元(或終身 249 美元),我們的付費會員資格包括一切,無需隱藏費用或升級。 您可以獲得 Divi 構建器(主題和插件),以及其他高級插件,包括 Bloom(用於電子郵件選擇加入彈出窗口和潛在客戶生成)和 Monarch(用於全站社交媒體共享)等。
Divi 的主要特點:
- 具有拖放功能的簡單直觀的可視化構建器
- 200 多個設計元素(或模塊)可用於添加內容
- 2,000 多種預製設計佈局
- 300 多個預製的完整網站包
- 20 多個用於創建自定義 WC 頁面的原生 WooCommerce 模塊
- 無限制的網站使用
- 大量與第三方插件和服務的無縫集成
- Divi Theme Builder,一個完整的網站編輯模板系統
- 通過 Divi Library 或 Divi Cloud 管理定制設計
- 導入和導出主題生成器模板包,如子主題
- 獲得 Extra、Bloom 和 Monarch(包含在會員資格中)
- 使用 Divi Teams 進行團隊協作和用戶角色管理
- 通過 Elegant Themes Marketplace 發展第三方開發社區
- 可靠的、與 Divi 兼容的 WordPress 託管合作夥伴與 Divi Hosting

使用我們的主題生成器,創建任意數量的模板並將它們分配到任何地方。 您甚至可以將整個模板集導入、導出和保存到您的 Divi 雲中,以用作其他項目的子主題。 我們的博客上也提供大量免費模板。
最適合:需要以可承受的價格提供大量設計資源的機構、小型企業、自由職業者或在線商店所有者。 Divi 基本上提供了構建精美網站、銷售產品和發展業務所需的一切。 而且您不會受到許可費用或附加組件和升級帶來的額外費用的限制。 但是,沒有免費版本。 因此,如果您正在尋找免費增值插件並且不想要具有大量您不需要的功能的強大構建器,Beaver Builder 或 Elementor 可能更適合。
Divi 定價:每年 89 美元(或終生 249 美元)
得到迪維
2.海狸生成器

Beaver Builder 是為 WordPress 構建的流行且多功能的頁面構建器插件。 在設計功能和資源方面,它可能不如其他構建器先進,但對於尋求具有所有必需品的輕量級可視化構建器的初學者來說,它是一個很棒的頁面構建器。 他們的拖放式編輯器專注於簡單性,專注於無代碼設計的基本要素。 它適用於幾乎任何 WordPress 主題。
他們的精簡版插件具有一些基本功能,可讓您熟悉構建器,但您需要付費版本才能體驗構建器的真正價值。
使用標準計劃,您可以獲得 30 多個可用於構建網站頁面的高級模塊。 圖標組、地圖、聯繫表等元素。 此外,您還可以訪問預建模板以快速啟動您的設計,儘管數量不如我們列表中的其他構建器多。
標準計劃還允許您訪問 Beaver Themer 插件。 這為您提供了完整的網站編輯功能,允許您為博客存檔、自定義帖子類型、WooCommerce 等創建佈局。
Beaver Builder 集成了幾個受人尊敬的 WordPress 插件和主題,包括 WooCommerce 和其他流行的表單插件和 LMS 插件。
雖然提供的基本計劃為您提供了一個很好的頁面構建器,但您可能需要升級才能使用 Beaver Builder 工具套件構建一個真正強大的自定義網站。
Beaver Builder 的主要特點:
- 用戶友好的拖放界面,便於網站設計
- 30多個模塊
- 超過 25 個著陸頁模板
- 40 多個內容頁面模板
- 與重力形式和忍者形式集成
- 與 LifterLMS、LearnDash、MemberPress 集成
- 無限制的網站使用
- 帶 Assistant Pro 的雲存儲(附加)
- 主題生成器(附加組件)
- 提供白色標籤(代理計劃)
- 修訂歷史功能,允許您回滾到以前版本的頁面或帖子

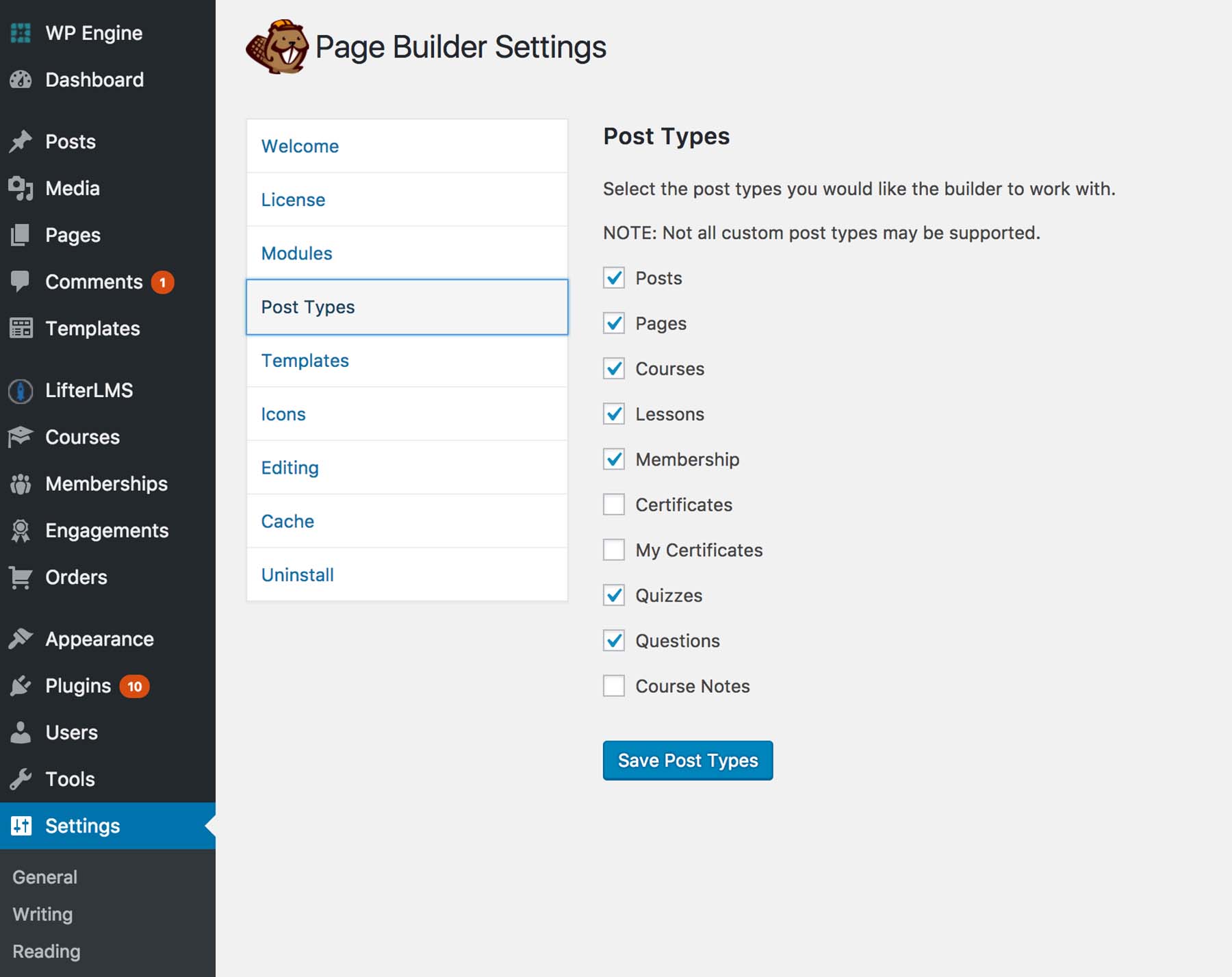
Beaver Builder 的一個關鍵特性是其強大的集成。 LifterLMS 和 BeaverBuilder 集成就是一個例子。 該集成允許用戶使用 Beaver Builder 的拖放界面創建可定制的課程和課程佈局。
最適合: Beaver Builder 最適合那些尋找易於使用且可與各種 WordPress 主題和插件配合使用的輕量級頁面構建器的用戶。 它非常適合使用會員插件或使用自定義帖子類型的 LMS 插件的網站。 但是,如果您正在尋找更多的設計工具和資源,並希望以更實惠的價格獲得主題構建器功能,您可以考慮 Divi 或 Elementor。
定價:每年 99 美元起
獲取海狸生成器
3.元素頁面生成器

Elementor 的頁面構建器是一種流行的免費增值 WordPress 插件,受到數百萬 WordPress 用戶的喜愛。 它具有易於導航的拖放式用戶界面,無需編碼即可輕鬆構建自定義頁面佈局。 用戶在構建時可以從眾多設計元素中進行選擇。 與 Divi 和 Beaver Builder 一樣,Elementor 在您構建頁面時提供頁面的實時預覽。
免費版本附帶對基本小部件和預製模板的訪問權限。 然而,付費版本為您提供了 300 多個模板,這些模板是令人驚嘆的專業小部件,如輪播、目錄和 Lottie。 使用所有這些元素,您可以構建一些功能強大且令人驚嘆的頁面。
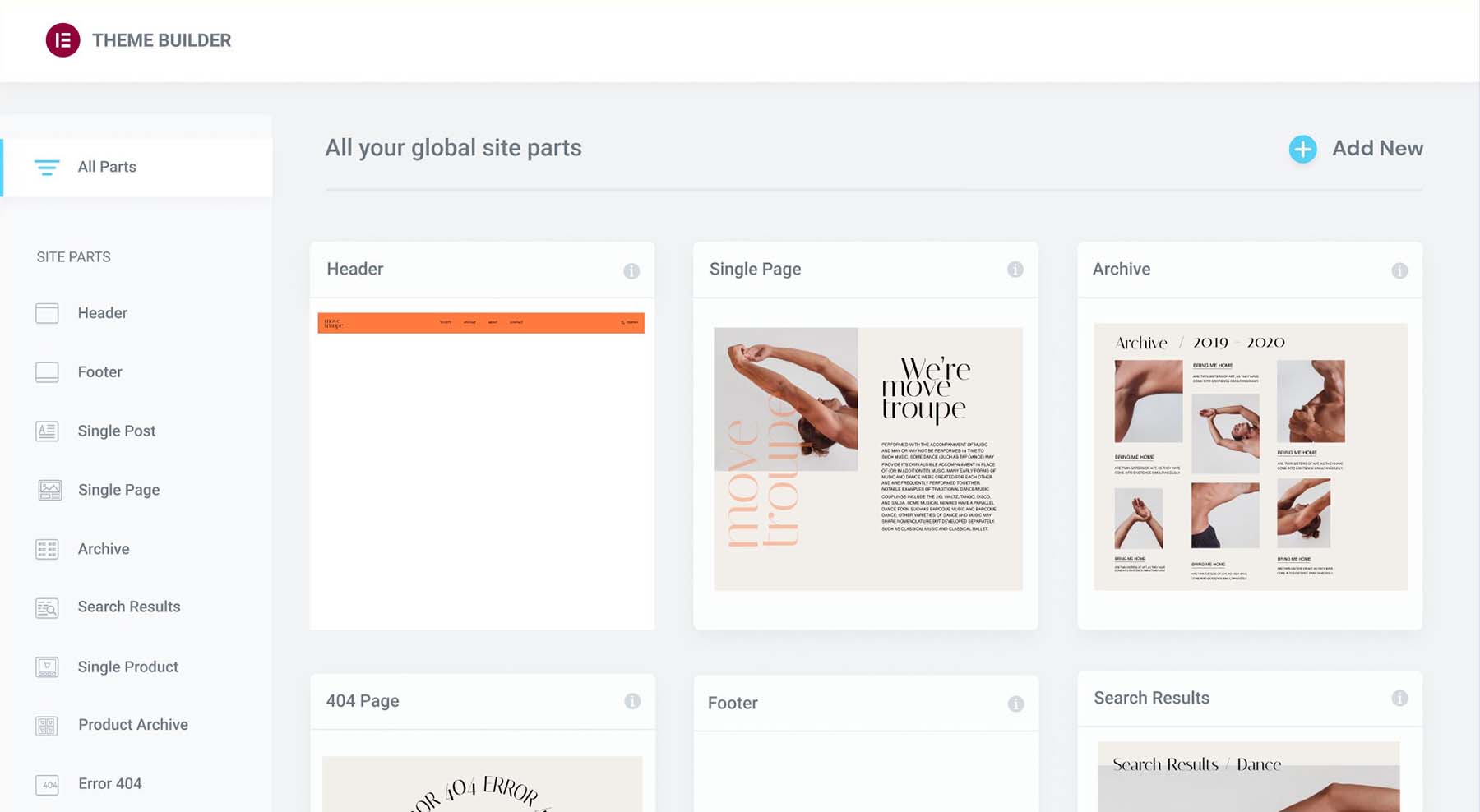
Elementor 的 Theme Builder 插件支持完整的網站構建,允許您創建自定義頁眉、頁腳、存檔和 WooCommerce 頁面。 您還可以使用基於其 Hello 主題的 100 多個完整網站工具包來構建您的整個網站。
Elementor 可與 Wordfence、Smush、Yoast 和 WooCommerce 等知名插件配合使用。 借助 20 多個 WooCommerce 小部件,Elementor 使您能夠按照自己的意願構建電子商務頁面。
在定價方面,Elementor 確實有一個免費版本,與 Pro 版本相比非常有限。 Elementor Pro 基礎包包括一個網站每年 59 美元的所有功能。 但是,如果您要建立多個站點,價格可能會迅速增加。
Elementor 最近擴展了其產品,包括一個一體化的託管站點構建器解決方案(如 Squarespace 或 Webflow),這對於那些希望在一個屋簷下管理所有內容的人來說非常有用。
Elementor 的主要特點:
- 使用可視化拖放構建器輕鬆創建令人驚嘆的網站
- 100 多個設計小部件來構建您的頁面
- 300 多個預製模板
- 通過在前端添加評論和註釋,與他人協作設計您的網站。
- 站點範圍設計的全局設計設置。
- 強大的彈出窗口生成器,可讓您創建可由用戶行為或特定事件觸發的自定義彈出窗口
- 與 WooCommerce 無縫集成以創建自定義 WC 頁面
- 動態內容選項
- 移動響應式設計選項,用於針對不同設備調整設計。
- 包括各種預先設計的模板和塊
- 訪問大量第三方附加組件

Elementor 的主題生成器允許您自定義站點的每個部分,包括頁眉、頁腳、頁面和帖子模板、存檔模板和 WooCommerce 模板,而無需編碼。 用戶可以根據需要添加新的站點部分、編輯現有部分或刪除站點部分。
最適合:那些想要先試后買的頁面構建器的人,該頁面構建器具有您在付費版本中可能需要的所有功能。 他們的計劃從個人網站擴展到大型機構。 儘管在設計資源方面沒有那麼強大,但可用的設計元素和佈局使其成為 Divi 的有力競爭者。 但是,由於計劃成本更高且網站使用量有限,如果您是自由職業者或建立多個網站的機構,Divi 可能是更好的選擇。
定價:每年 59 美元起
獲取元素
4. 氧氣生成器

Oxygen builder 是市場上更先進的拖放式 WordPress 頁面構建器之一。 Oxygen 與其他網站建設者的不同之處在於它對性能、代碼優化和響應能力的關注。 它可能是唯一可以使用構建器創建和編輯古騰堡塊的構建器之一。
與此列表中的其他項目一樣,Oxygen 使用觸手可及的預製設計元素提供實時視覺構建體驗。 它具有強大的設計功能和可擴展性選項,使其成為 WordPress 最好的頁面構建器之一。 它的用戶界面對於初學者來說可能沒有那麼容易上手,但它確實讓開發人員可以輕鬆構建更多獨特的設計和功能。
與其他構建器相比,Oxygen 的設計庫並不豐富。 然而,Oxygen 的設計集組織良好(幾乎過於組織),可以將頁眉、頁腳和部分等元素添加到您的頁面或模板。 為您提供對網站的全面響應控制,您可以快速為您的網站創建漂亮的自定義設計元素。 它還具有強大的專用標題生成器,可使用預建的標題模板在您的站點上創建響應式標題。
Oxygen 帶有 20 多個高度可配置的 WooCommerce 元素,可在 WordPress 上構建您的在線商店。 它也適用於 EDD 和 MemberPress 等插件。 但它不像列表中的其他頁面構建器那樣具有內置的營銷功能或集成。
雖然它的定價高於其他頁面構建器,但所有計劃都可以終身使用氧氣,並為更高層次的計劃提供不同的產品。
制氧機的主要特點:
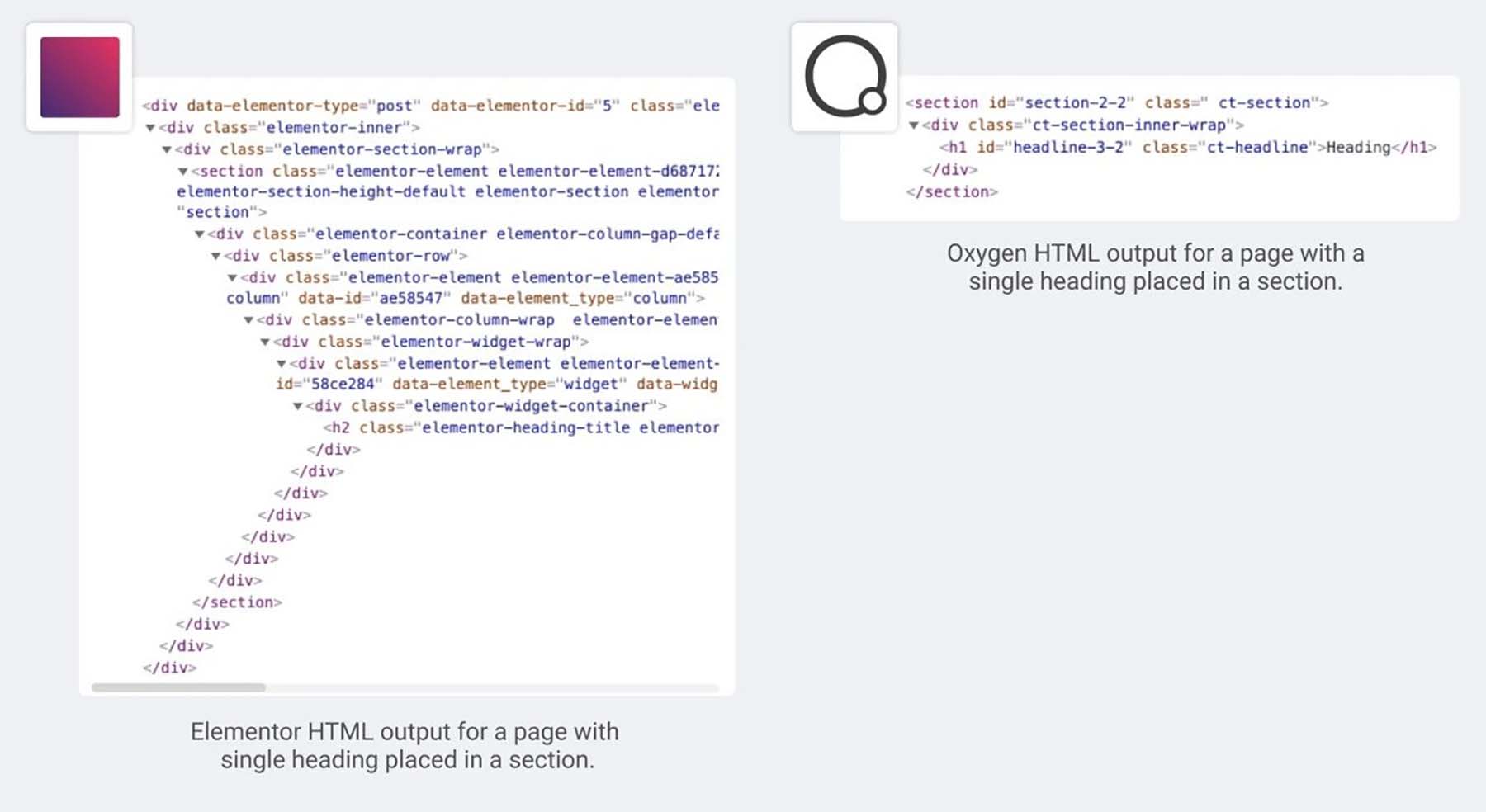
- 生成精簡代碼以獲得更好的性能和速度
- 使用 Flexbox 和 CSS Grid 實現更具響應性的設計
- 完全控制移動設備的響應斷點和列堆疊。
- 谷歌字體限制器
- 具有用於構建 WC 頁面的全局樣式的 WooCommerces 元素
- 全面的客戶端訪問控制
- Gutenberg Block Builder 可用(終極包)
- 複合元素可用於添加翻轉框、大型菜單、目錄等(終極包)
- 使用 ACF 或工具集動態顯示 WordPress 數據庫中的任何數據和自定義數據
- 全局和頁面級滾動和入口動畫

Oxygen 生成乾淨和流線型的代碼,沒有不必要的膨脹。 這導致頁面加載速度快,並在 Google PageSpeed 和 Lighthouse 測試中獲得高分。 它只加載您的設計所必需的腳本和样式,這有助於優化網站性能。 借助 Oxygen,用戶可以創建既具有視覺衝擊力又針對性能進行了高度優化的網站。
最適合:重視性能並希望最大程度地控制其 WordPress 網站的設計師或開發人員。 使用和編輯 Gutenberg 塊的能力使其有別於其他構建器。 它具有強大的功能,但需要更多的學習曲線。 它沒有那麼多的設計元素或資源,但它是高度可定制的,並且是為性能而構建的。
定價:終身 129 美元起
獲取氧氣生成器
5.種子產品
SeedProd 是 WordPress 的免費增值頁面構建器插件,擁有超過一百萬的用戶。 與我們列表中的其他人一樣,它提供了用於構建各種類型的頁面或整個主題的實時編輯拖放設計體驗。 它也是 WordPress 最好的登陸頁面插件之一。
構建器 UI 與 Elementor 相當,可以使用可用的設計元素(或塊)輕鬆構建內容。 免費版的塊比專業版中包含的 80 多個塊少得多。 也就是說,這些塊非常適合顯示您需要的任何內容的靜態或動態內容。
SeedProd 帶有大量預先設計的登錄頁面模板,儘管不如 Divi 等其他頁面構建器那麼多。 它還提供了用於創建即將到來或維護頁面的便捷工具,以及用於創建針對潛在客戶生成優化的登錄頁面的營銷工具(如電子郵件選擇加入)。 如果您想訪問 150 多個頁面模板或主題構建器功能,則需要升級到 Plus 或 Pro 計劃。
與其他頁面構建器一樣,SeedProd 與流行的電子郵件營銷提供商集成,以幫助構建您的電子郵件列表。 它通過提供本機 WC 塊來幫助構建自定義 WC 頁面,從而與 WooCommerce (WC) 集成。 但是您需要升級到他們的最高付費級別才能獲得 WooCommerce 支持。
儘管 SeedProd 最初比我們列表中的其他產品更實惠,但如果您想訪問免費模板、主題構建器或 WooCommerce 支持,您最終可能會多得多。

SeedProd 的主要特點:
- 簡單直觀的可視化拖放構建器。
- 150 多個著陸頁模板
- 90 多個塊來顯示靜態和動態內容。
- 超過 45 個吸引眼球的動畫
- 20 多個原生 WooCommerce 塊
- 強大的區塊和內置的營銷工具
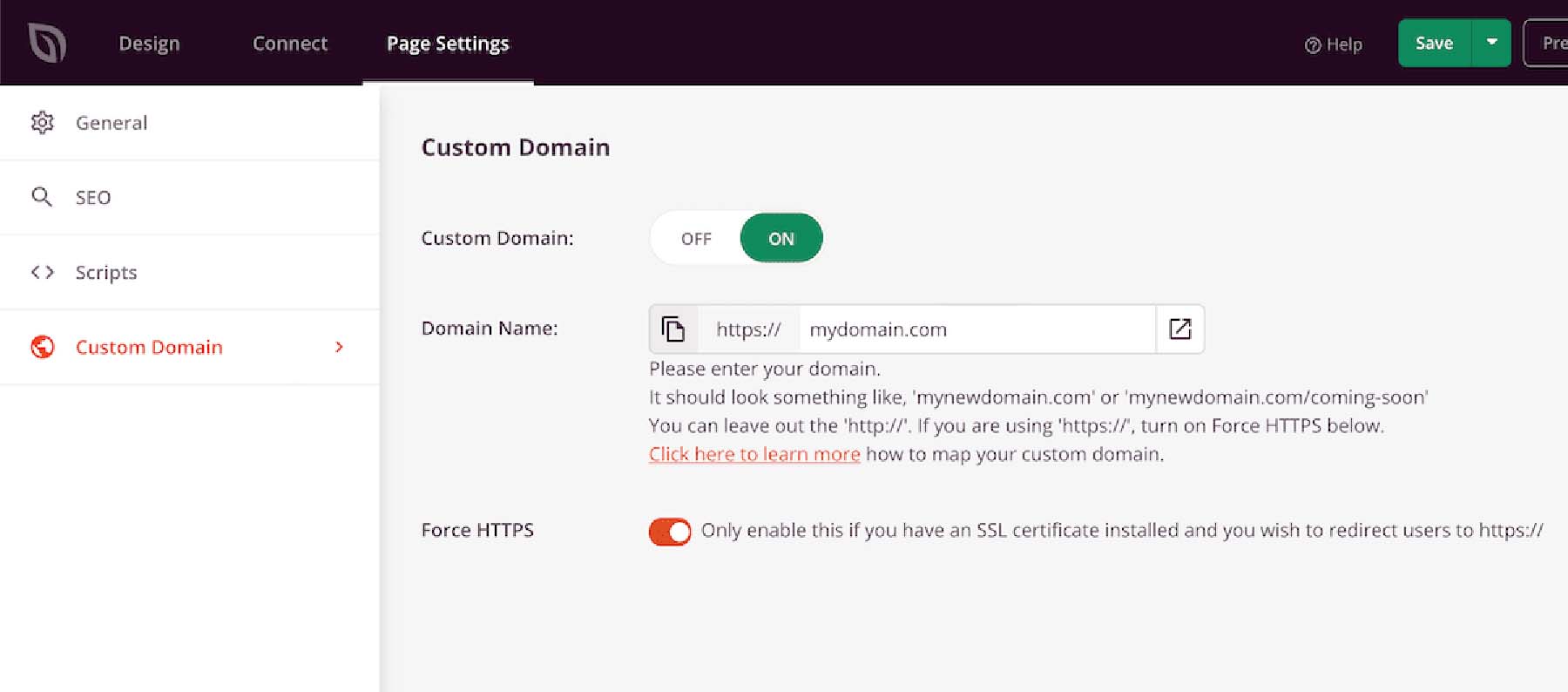
- 域映射:創建登錄頁面並將它們定向到任何域名,無需額外安裝 WordPress
- 私下處理您的頁面,並通過草稿模式將其結構向公眾隱藏
- 將部分內容從一個頁面或網站複製到另一個頁面或網站,並自動導入所有隨附的媒體文件
- 內置即將推出和維護模式

使用域映射,您可以毫不費力地創建登錄頁面並將它們定向到您選擇的任何域名,而無需額外安裝 WordPress。 它使用戶能夠將他們的唯一域名與他們的 SeedProd 登陸頁面相關聯,然後將訪問者重定向到指定的自定義域名。 事實證明,此功能對於喜歡將自定義域名用於其登錄頁面的個人來說是有利的,這有利於更高的對話率和更好的 SEO。
最適合: SeedProd 最適合那些想要一個負擔得起的頁面構建器來為潛在客戶創建登錄頁面的人。 如果您想使用頁面構建器創建整個網站,SeedProd 可以勝任,但您會在我們的列表中找到更好、更實惠的選擇。
定價:每年 79 美元起
獲取種子產品
6.視覺作曲家

Visual Composer 是 WordPress 的免費增值頁面構建器插件,具有一些突出的功能。 像大多數構建器一樣,它有一個拖放式界面,便於可視化構建。 免費版本的設計元素、選項和預製模板數量有限。 但是高級版本可以解鎖更多設計選項和 500 多個設計元素和模板,可以通過他們的視覺作曲家中心訪問這些元素和模板。
他們的中心包括可下載的內容元素、模板、塊、插件、頁眉和頁腳,可以在使用構建器時添加到您的可用內容中。 您甚至可以直接從中心庫中獲取免費的庫存圖像和動畫 GIF 以不受限制地使用。
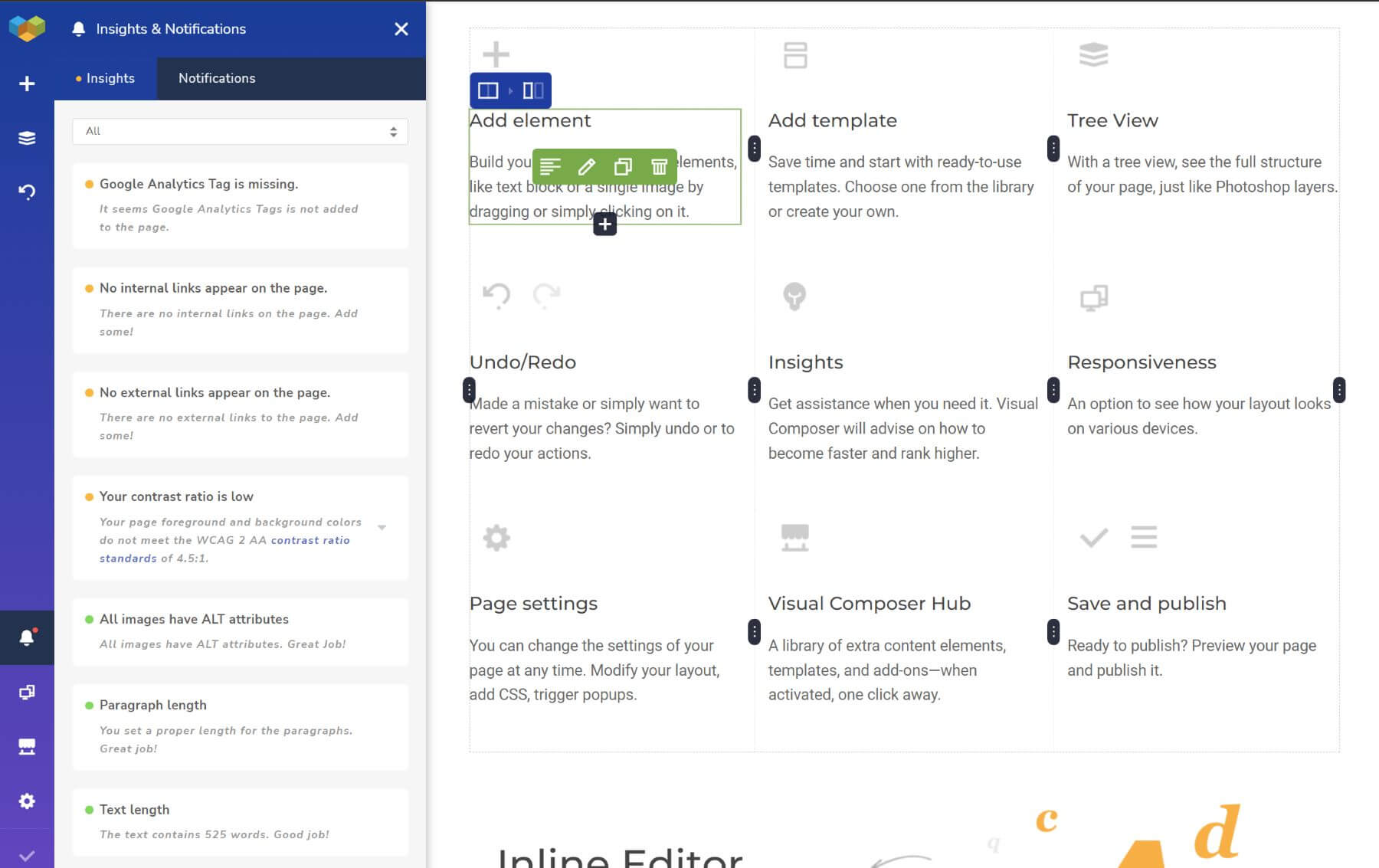
使用 Premium,您將獲得主題構建器和動態內容功能,用於全局、全站點編輯。 它包括一個內置的彈出窗口構建器,用於設計您需要的帶有觸發器和動畫的任何彈出窗口。 該構建器還具有內置的洞察力功能,可在構建時提供有用的頁面 SEO 提示(即使是免費版本)。
通過其插件庫,只需點擊幾下即可與流行的 WordPress 插件和第三方服務集成。 在線商店所有者將受益於可用的 WooCommerce 模板和內容元素來構建自定義頁面和模板。
對於定價,他們所有的高級套餐(1 個站點每年 49 美元起)都包含相同數量的功能。 您只需根據需要的網站數量支付額外費用。
Visual Composer 的主要特點:
- 直觀的可視化拖放編輯器
- 200 多個專業的預製模板
- 300 多個具有高級設計選項的內容元素
- 前端的響應式設計選項
- 內置SEO優化
- 用於構建整個網站的主題構建器,而不僅僅是頁面
- 使用可自定義的 WC 塊和模板設計 WooCommerce 網站。
- 可從可視化構建器中心訪問的大型附加組件和設計資產庫。
- 與表單、社交網絡和媒體的基本插件的第三方集成。
- 與多個字體和圖標庫集成,允許您將矢量圖標和 SVG 添加到您的站點。


它的 Insights 功能是您在大多數其他構建器中找不到的不錯的獎勵。 它在前端提供實時 SEO 頁面優化提示,幫助您創建更好的 SEO 內容。 它的工作原理類似於 Yoast 或 RankMath 等 SEO 插件,但沒有那麼強大。
最適合: Visual Composer 最適合小型企業、博主或初學者,他們正在尋找功能強大的可視化構建器,以較低的價格提供所有必需品。 功能和設計資源不像其他更強大的頁面構建器那樣廣泛。 但對於那些希望在一個地方找到他們需要的一切的人來說,它可能是一個很好的一體化解決方案。
定價:免費,高級計劃起價為 1 個站點每年 49 美元(或終生 149 美元)
獲取視覺作曲家
7. 興旺建築師
Thrive Architect 是一個頁面構建器,它是 TriveThemes 提供的眾多 Thrive Suite 工具之一。 就其本身而言,頁面構建器包含我們喜歡的頁面構建器中的所有功能,包括拖放界面、廣泛的設計和內容元素以及預先設計的登錄頁面模板。
Thrive Architect 與其他頁面構建器的區別在於它對營銷和潛在客戶生成的關注。 它包括 400 多個令人驚嘆的以轉化為中心的模板,供您用來構建內容和產生潛在客戶。
他們的智能著陸頁模板簡化了高轉換著陸頁的設計過程,使其快如閃電。 只需單擊幾下,您就可以加載模板並為您的頁面選擇整個配色方案。
並且設計元素也更多地基於轉換,包括諸如倒計時器、推薦、按鈕和潛在客戶生成表格之類的東西。 這些表格還與流行的電子郵件營銷提供商集成。

Thrive Architect 的主要特點:
- 400 多個以轉化為重點的模板,旨在幫助您創建可將訪問者轉化為客戶或訂閱者的頁面。
- 包括以營銷為中心的元素,例如定價表、倒數計時器和客戶評價
- 包括潛在客戶生成元素,例如選擇加入表單和彈出窗口,可幫助改進您的營銷策略
- 智能登陸頁面更容易設計和品牌
- 創建根據訪問者的搜索詞、位置或其他條件自定義的目標登陸頁面
- 可用的 A/B 測試功能可幫助您優化頁面以獲得最大轉化率
- 深入的分析和跟踪選項使您能夠衡量頁面的性能並做出數據驅動的決策。

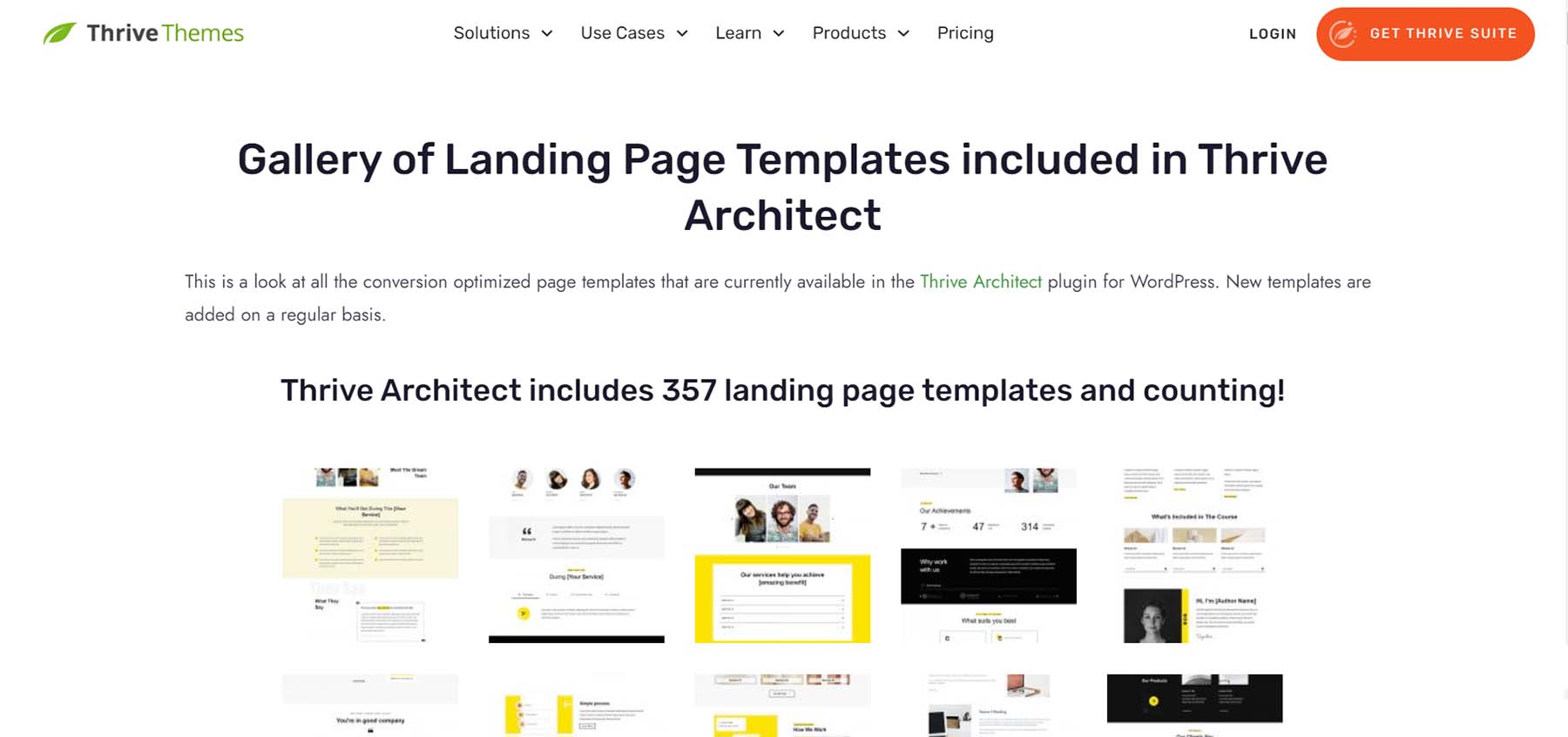
Thrive Architect 提供包含 352 個精心製作的著陸頁模板的綜合包,這些模板 100% 旨在推動轉化。 這些模板適用於各種頁麵類型,例如銷售頁面、選擇加入頁面、網絡研討會頁面等等。 借助 Thrive Architect,用戶可以快速創建具有專業外觀的頁面,因為模板是預先設計好的,可以隨時發布。
最適合: Thrive Architect 最適合那些需要強大且快速的解決方案來創建為轉換而構建的令人驚嘆的登錄頁面的公司、企業家或博主。 如果您正在尋找更多旨在構建各種完整網站的設計元素或佈局,那麼這可能不適合您。
Thrive Architect 定價:每年 299 美元
獲得蓬勃發展的建築師
8.主題化

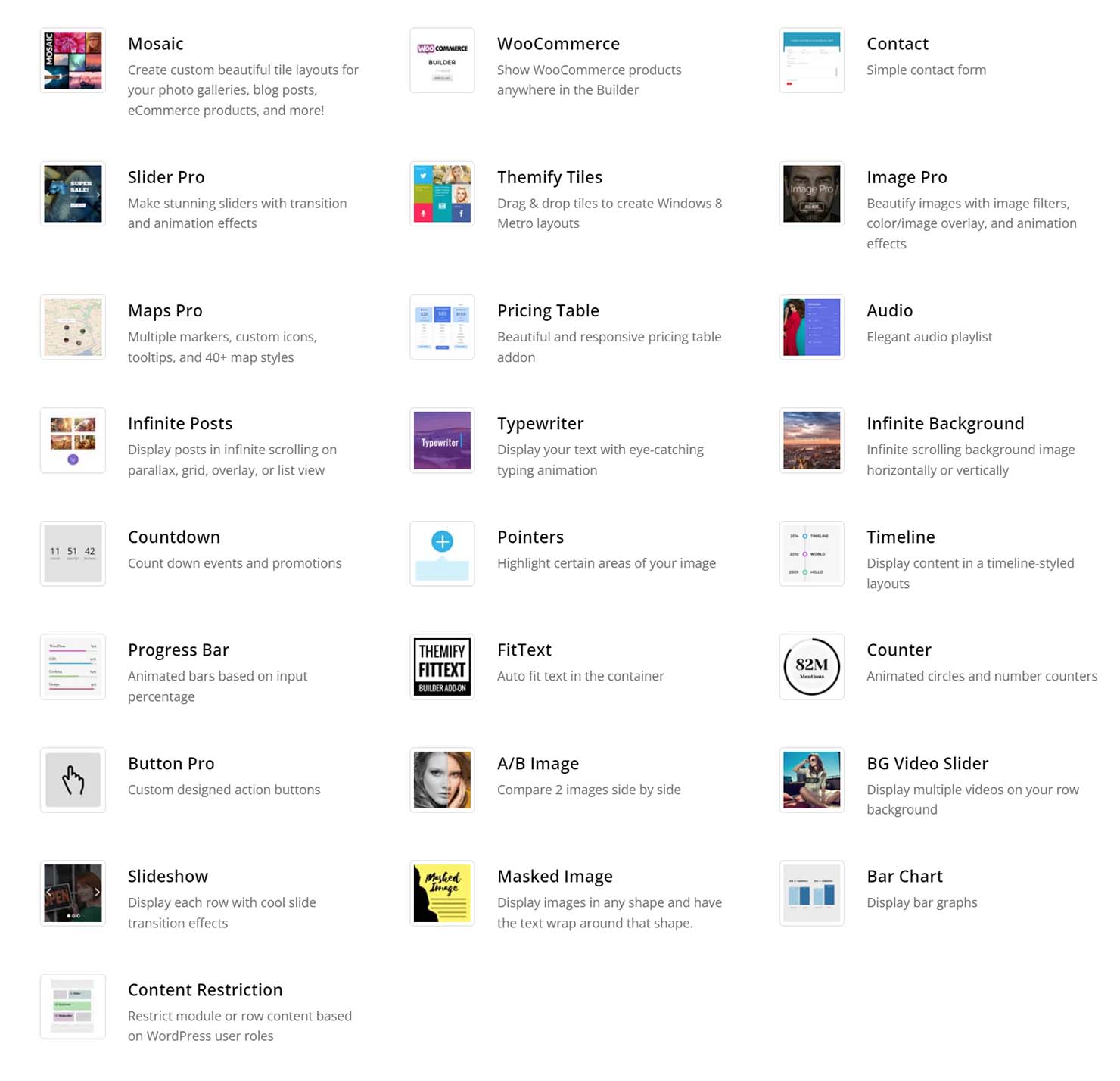
Themify 是一個直觀的 WordPress 拖放構建器,作為一個免費的獨立插件提供,允許用戶在 WordPress 中體驗簡單的頁面構建。 它帶有 40 多種專業設計元素和 100 多種頁面佈局可供選擇。
Themify 沒有完整的站點構建功能,因此您需要依靠他們的主題庫來在這方面為您提供支持。
可以捆綁購買其他附加組件,其中包括內容限制、A/B 圖像、條形圖等功能。
構建器界面具有獨特的品質,使其比大多數其他頁面構建器更易於使用。 它使您能夠使用拖放或單擊頁面的某個部分來添加元素。
儘管它是鮮為人知的頁面構建器之一,但 Themify 集成了 WordPress 生態系統中的知名插件,例如 WooCommerce、Yoast、Mailchimp 和 Contact Form 7 等。
從定價的角度來看,Themify 是最具成本效益的頁面構建器插件,因為它是免費提供的,但 Builder Addon 仍然是我們列表中最便宜的,39 美元。
Themify的主要特點:
- 內置 60 多種動畫效果
- 100 多種預製頁面佈局和設計元素,可加快設計速度
- Builder Addon 捆綁包可用於 25 種以上的高級內容元素
- 專為速度和效率而設計的拖放式構建器
- 導入/導出要在別處使用的設計元素。
- 將設計元素從一頁複製並粘貼到另一頁
- Builder 的代碼使用 WordPress 標準完全本地化,可以輕鬆翻譯成任何語言。
- 支持多站點
- 構建器緩存系統,可提供更好的用戶體驗和更快的構建速度。
- 廣泛的預建佈局和模塊庫

Builder 擁有 25 多個附加模塊的集合,可增強其功能。 它們可以集成到任何 Themify 主題中,為網站設計和開發提供全面和多功能的解決方案。
最適合:尋找沒有所有花里胡哨的優質免費頁面構建器的初學者。 如果您希望從整體上開始使用頁面構建器和 WordPress,但對 Gutenberg 的功能不滿意,Themify 在易用性和功能之間取得了很好的平衡。
Themify 定價:提供免費、付費附加組件
獲取主題化
9.布里茲

Brizy 是一個 WordPress 頁面構建器,以成為“下一代”網站的尖端構建器而自豪。 頁面構建器使您能夠使用 36 個以上的元素、乾淨的代碼和內置的移動優化功能直觀地編輯您的 WordPress 頁面佈局。
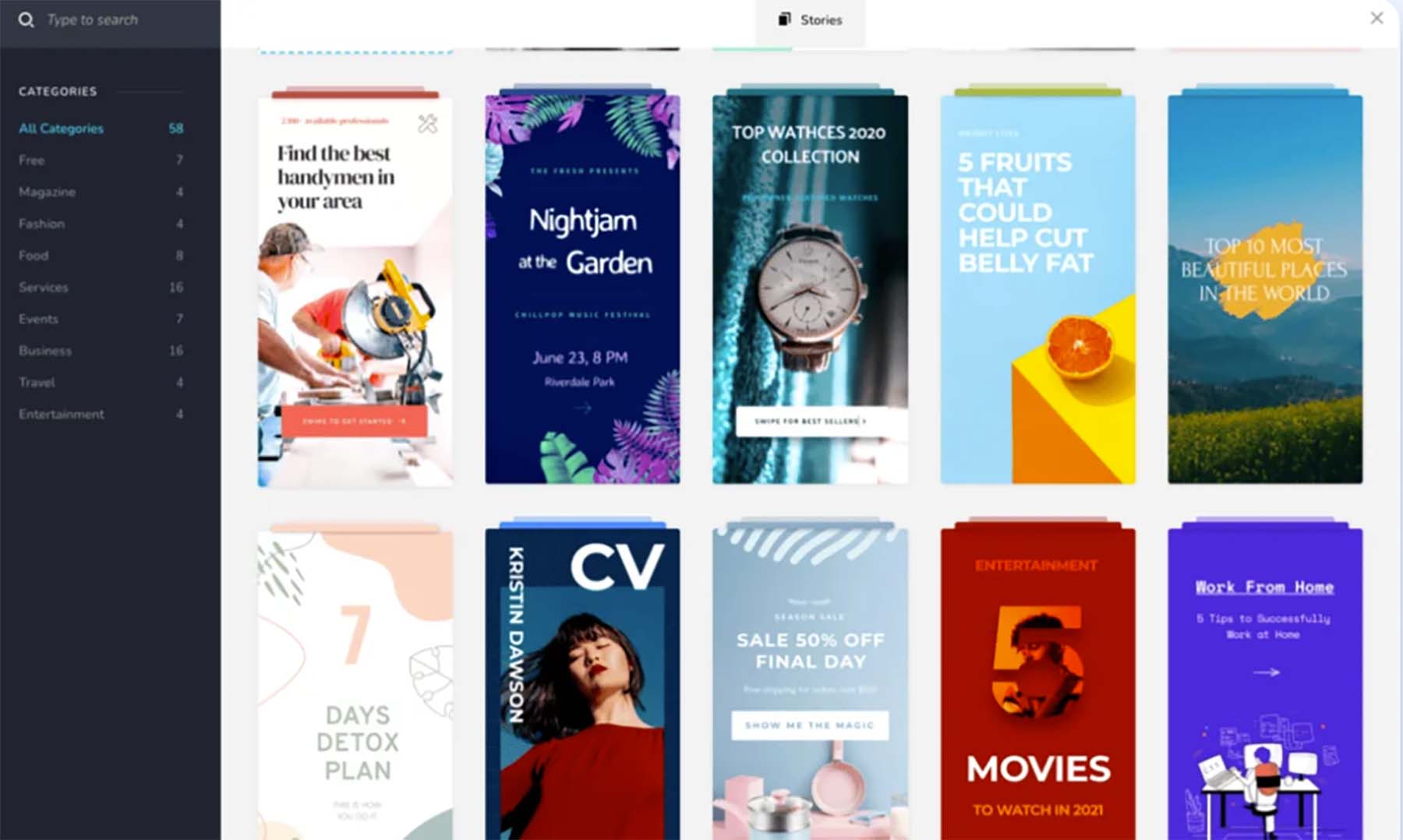
Brizy 提供了 100 多種以轉換為目標的佈局,類似於 Thrive Themes 和 SeedProd 等構建器。 Brizy 的主題生成器的功能允許編輯和自定義 WordPress CMS 中的所有部分,包括存檔、帖子、分頁等等。
在設計資源方面,Brizy 為您提供佈局包、登陸頁面、塊套件以及彈出式設計模板。 圖標庫特別令人印象深刻。 Brizy 是一款拖放式構建器,但其獨特的徒手定位方法使其從競爭對手中脫穎而出。 Brizy 帶有 14 個視覺元素,您可以在構建 WooCommerce 商店時使用它們,並且它可以很好地與流行的營銷應用程序(如 Converkit、Hubspot、Zapier 和 ActiveCampaign)配合使用。
如果您是一名設計師,希望為自己建立一個網站,您會發現 Brizy 的定價與市場上的其他網站相當。 但是,當您考慮為客戶構建、創建多個站點以及在會員站點等更複雜的網站上工作時,Brizy 的成本可能會成為一種阻礙。
與 Elementor 一樣,如果您想使用其云託管平台,它也提供一體化解決方案。
Brizy 的主要特點:
- 作為 WordPress 插件和雲平台提供
- 超過 36 種強大的元素
- 100 多個設計模板,既美觀又針對移動設備進行了優化。
- 500 多個預先設計的元素塊,在 Blocks Design Kit 中考慮到轉換
- 4000 多個高級圖標,提供字形和輪廓樣式
- 用於入口效果、滾動顯示和 Lottie 動畫的動畫功能。
- 使用縮放和聚焦功能自定義圖像。
- 網絡故事功能,用於創建可滑動的迷你網站和針對移動設備優化的登錄頁面

Brizy 的 Web Stories 功能使用戶能夠製作針對移動設備優化且具有視覺吸引力的內容。 包括圖像、視頻和動畫等多媒體元素,以增強講故事的體驗。
最適合:那些想要構建模仿社交媒體趨勢和功能的尖端網站設計的人。 用戶會喜歡使用這個無代碼可視化構建器來構建一個看起來與典型 WordPress 網站不同的網站。
Brizy 定價:每年 49 美元
快點
什麼是最好的 WordPress 頁面生成器?
這個問題沒有確定的答案。 事實上,答案是:視情況而定。 我們列表中的大多數頁面構建器將共享相同的核心功能,但讓它們與眾不同的是它們提供的高級功能和定價。
| 插入 | 價格 | 免費選項 | ||
|---|---|---|---|---|
| 迪維 | $89/年 | 訪問 | ||
| 海狸生成器 | $99/年 | ️ | 訪問 | |
| 元素者 | $59/年 | ️ | 訪問 | |
| 4個 | 氧氣生成器 | $79/年 | 訪問 | |
| 5個 | 種子產品 | $299/年 | 訪問 | |
| 6個 | 視覺作曲家 | $59/年 | 訪問 | |
| 7 | 興建建築師 | $299/年 | 訪問 | |
| 8個 | 主題化 | $59/年 | ️ | 訪問 |
| 9 | 輕快的 | $49/年 | ️ | 訪問 |
首頁構建器的功能比較
| 特徵 | 迪維 | 海狸生成器 | 元素者 | 氧氣生成器 |
|---|---|---|---|---|
| 終身計劃可用 | ️ | ️ | ||
| 每個許可證的無限站點 | ️ | ️ | ️ | |
| 完整的網站包 | ️(200+) | ️(100+) | ️(17+) | |
| 預製頁面佈局 | ️(2000+) | ️(限量) | ️(300+) | ️(限量) |
| 滾動和入口動畫 | ️ | ️ | ️ | ️ |
| CSS 變換 | ️ | ️ | ️ | ️ |
| 過濾器和混合模式 | ️ | ️ | ️ | ️ |
| 背景蒙版和圖案 | ️ | |||
| 無限背景漸變色 | ️ | ️ | ||
| 設計元素的全局預設 | ️ | |||
| 設計元素的全局顏色 | ️ | ️ | ||
| 設計元素的響應式設置 | ️ | ️ | ️ | ️ |
| 根據屏幕尺寸隱藏/顯示元素 | ️ | ️ | ️ | ️ |
| 可拖動列寬 | ️ | ️ | ️ | |
| 可拖動的邊距和填充 | ️ | ️ | ️ | ️ |
| 主題模板生成器 | ️ | ️(附加) | ️ | ️ |
| 構建頁眉和頁腳 | ️ | ️(附加) | ️ | ️ |
| 構建 WooCommerce 頁面 | ️ | ️(附加) | ️ | ️ |
| WooCommerce 元素設計模塊 | ️ | ️ | ️ | ️ |
| WooCommerce 產品的樣式 | ️ | ️(附加) | ️ | ️ |
| 在模板中添加動態內容 | ️ | ️ | ️ | ️ |
| 高級自定義字段集成 | ️ | ️(附加) | ️ | ️ |
| 向元素添加自定義 CSS | ️ | ️ | ️ | ️ |
| 彈出/模式生成器 | ️ | ️ | ||
| 顯示元素的條件邏輯 | ️ | ️ | ️ | ️ |
| 與 WPML 集成 | ️ | ️ | ️ | |
| 與 Yoast 集成 | ️ | ️ | ️ | ️ |
| 潛在客戶生成的 A/B 拆分測試和跟踪 | ️ | |||
| 電子郵件選擇加入表單模塊 | ️ | ️ | ️ | |
| 聯繫表格模塊 | ️ | ️ | ️ | |
| 電子郵件營銷整合 | ️(20) | ️ | ️(12) | |
| 所有功能的價格 | $89/年 (無限站點) | 199 美元/年 (無限站點) | 59 美元/年(1 個站點) | 終生 179 美元 (無限站點) |
| 得到迪維 | 獲取海狸生成器 | 獲取元素 | 獲取氧氣生成器 |
判決
如果您正在尋找一個功能強大的頁面構建器,它具有最多的設計工具和資源來構建任何類型的網站,我們認為 Divi 將為您帶來最大的收益。 使用 Divi,您無需升級到更昂貴的計劃即可獲得所需的功能。 您可以以實惠的價格獲得 Divi 提供的所有內容以及更多內容(對於無限站點)。
如果您正在尋找與 WordPress 配合良好且易於使用的更輕量級的頁面構建器,Beaver Builder 是一個不錯的選擇。 它非常適合想要為其 WordPress 主題提供免費視覺生成器的初學者。 另外,您可以隨時升級他們的付費計劃以獲得更強大的功能。
如果您正在為您的網站尋找具有大量強大功能的免費增值頁面構建器,Elementor 是一個不錯的選擇。 Hello Theme 和頁面構建器的免費版本是初學者的絕佳組合,高級計劃包括它們的所有強大功能。 付費計劃基於站點數量,因此單站點用戶將在 Elementor 中獲得高分。 但實際上,我們列表中的任何頁面構建器都可能是一個不錯的選擇。 這完全取決於您要尋找的東西。
想看更多? 查看我們所有的文章,介紹在 WordPress 中使用的最佳插件。
披露:如果您在點擊帖子中的鏈接後購買了東西,我們可能會收到佣金。 這有助於我們保持免費內容和優質資源的流動。 謝謝你的支持!
