如何將頁面構建器添加到您的 WordPress 網站
已發表: 2019-09-12向您的 WordPress 網站添加頁面構建器/所見即所得編輯器可能是一項挑戰,尤其是因為有很多不同的插件和主題可供選擇。 幾年前,一些頁面構建器,例如 Elementor,插件開始獲得大量用戶。 這激發了許多開發人員創建自己的頁面構建器插件,其中大多數質量很差,現在仍然如此,但幸運的是其中一些也很棒。
安裝頁面構建器
在這個關於如何安裝頁面構建器的簡短教程中,我們將使用 Elementor。 我們將使用它,因為它是世界上最受歡迎的頁面構建器,它擁有超過 300 萬活躍用戶。 它不僅受歡迎,而且非常用戶友好且適合初學者。 無論如何,讓我們開始吧!
- 轉到 Elementor.com 並單擊下載。
- 轉到您的 WordPress 儀表板。
- 在左側邊欄中,單擊插件 > 添加新的。
- 單擊上傳按鈕按鈕並選擇您剛剛下載的 Elementor 文件。
- 查看下面有關如何使用該插件的視頻教程。
您準備好安裝 Elementor 頁面構建器了嗎?
點擊按鈕下載插件!
視頻教程:如何使用頁面構建器插件
下面這個簡短的 YouTube 視頻向您展示瞭如何使用您剛剛安裝的 Elementor 插件。 請觀看它或閱讀下面有關如何開始的教程。
頁面構建器教程
在本教程中,我們假設您已按照上述步驟安裝頁面構建器 Elementor。 如果還沒有,請向上滾動並按照步驟操作。
- 轉到您的 WordPress 儀表板。
- 在左側導航中,單擊頁面>添加新的。
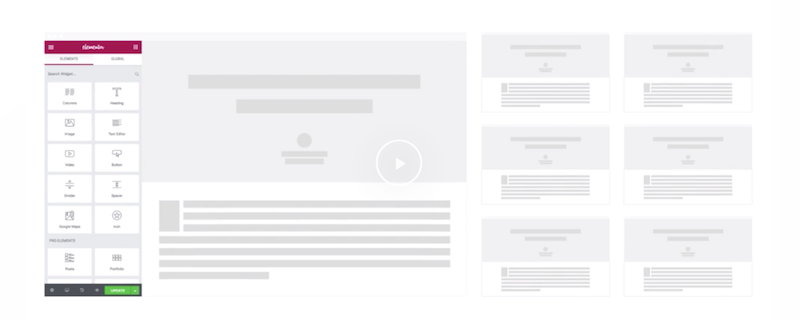
- 單擊顯示使用 Elementor 編輯的藍色按鈕。
- 您現在可以使用所見即所得頁面構建器編輯您的網站。
使用部分、列和小部件為您的內容創建漂亮的佈局。 Elementor 有很多功能,可能需要一些時間來適應它。 一旦掌握它就很容易,所以不要害怕探索!

頁面構建器插件
當涉及到頁面構建器時,有多種插件可供選擇。 我們有一篇關於 WordPress 的最佳頁面構建器插件的文章,我們對所有流行的 WordPress 頁面構建器插件進行了排名。 在本文中,我們主要演示如何使用 Elementor,因為它是世界上使用最多的頁面構建器,目前擁有超過 300 萬用戶。
如果您認為 Elementor 不符合您的需求,請嘗試我們在文章中推薦的其他頁面構建器插件,尤其是 Divi 以其高質量和大量功能而聞名。
如何將所見即所得編輯器添加到 WordPress
WYSIWYG 意味著所見即所得,所以基本上 WYSIWYG 編輯器是一個可視化編輯器,可讓您更輕鬆地創建帶有網格、列的高級設計。 您無需了解任何編碼即可使用非常棒的 WYSIWYG 編輯器。 在文章的頂部,我們提供了有關如何安裝 Elementor 的分步指南。 Elementor 是一個所見即所得的編輯器,所以繼續試一試吧!
WordPress的最佳所見即所得編輯器插件
為 WordPress 找到最佳的 WYSIWYG 編輯器可能很困難,但請不要擔心,我們已經進行了研究。 在我們的博客上,您可以找到可用於 WordPress 的最佳頁面構建器的評論和評級。 我們已經在 WordPress.org、Elegant Themes 和 CodeCanyon 上測試了 10 多個頁面構建器。

我們評估了他們的頁面速度、代碼質量、功能、用戶支持等等。 如果 Elementor 不適合您,那麼我們建議您看看 Divi 或 Beaver Builder。 您也可以在我們的博客上找到對所有這些頁面構建器的評論。

如何使用 WordPress 頁面構建器插件
起初,使用頁面構建器插件可能看起來像火箭科學。 如果您按照我們的安裝 Elementor 的指南進行操作,那麼您會注意到很多新選項,這可能會讓人不知所措。 重要的是要記住這些頁面構建器是軟件。 學習新軟件可能需要幾次嘗試和幾個小時甚至幾天才能熟悉,因此您可以輕鬆地進行更改。 重要的是要記住您只是更改頁面和發佈內容,因此如果一切都出錯了,那麼您可以恢復到舊版本,一切都可以再次運行。
該功能內置於 WordPress 中,不需要插件。 只需轉到您的文檔並單擊右側邊欄中的“修訂”,然後您就可以恢復過去幾天所做的任何更改。
用於前端的 WordPress 所見即所得編輯器
我們在本文中談到的所見即所得編輯器 Elementor 是一個前端編輯器。 這意味著您在構建頁面時會看到頁面的最終結果。 如果您是 WordPress 新手,那麼這一切看起來都會讓人不知所措,但不要害怕,Elementor 附帶了一堆您可以輕鬆導入的頁面模板設計。 導入頁面模板後,您只需將內容替換為您自己的內容,這樣您就不必從頭開始。
Elementor、Divi 和 Beaver Builder 都帶有預製的頁面模板和模塊,您可以導入以輕鬆開始。

在帖子和頁面上使用頁面構建器
頁面構建器僅適用於帖子和頁面。 例如,您不能在存檔或博客提要上使用它們。 幸運的是,它們中的大多數都帶有模塊,因此您可以在頁面上導入博客提要/存檔,並以這種方式創建您自己的存檔和博客提要設計。
要開始在頁面或帖子上使用新頁面構建器,請轉到您的 WordPress 儀表板並單擊帖子 > 添加新的。 或者,如果您想添加新頁面,請單擊頁面 > 添加新頁面。 單擊藍色的“使用 Elementor 編輯”按鈕,將帶您進入前端頁面構建器編輯器。 您現在可以開始設計您的新網站並創建列、網格並使用不同的模塊來使您的設計看起來很棒。
WordPress的免費所見即所得編輯器
WordPress.org、Github 和獨立開發者網站充滿了免費的所見即所得的 WordPress 編輯器。 殘酷的事實是,它們中值得使用的比例非常低。 大多數免費插件都是新開發人員製作的學習項目,最終結果並不重要。 當你開始使用一個新的插件時,記住這一點很重要,所以你最終不會太失望。 一旦你看過其中的一些,你會很快發現好的插件也有一個高級版本。
高級版本允許開發人員花費大量時間來維護和開發他們的頁面構建器插件和主題,這使得它們具有高質量。 高級版本通常被視為消極的東西,但這遠非事實。
安裝所見即所得編輯器
通過閱讀本文,您現在應該在您的 WordPress 網站上安裝了一個很棒的 WYSIWYG 編輯器。 我們也希望您已經按照我們的教程學習如何開始,所以它看起來不會太難受。 請務必記住,在使用頁面構建器時,您正在學習新的有用技能。 如果本教程和指南對您有用,那麼我們很樂意聽到它,所以請隨時與我們聯繫!
如果您仍然對頁面構建器有疑問,那麼非常歡迎您與我們聯繫以獲取支持和問題。 即使我們自己不創建和開發頁面構建器插件,我們仍然對市場上的所有插件擁有豐富的經驗。
您準備好安裝 Elementor 頁面構建器了嗎?
點擊按鈕下載插件!
