如何将页面构建器添加到您的 WordPress 网站
已发表: 2019-09-12向您的 WordPress 网站添加页面构建器/所见即所得编辑器可能是一项挑战,尤其是因为有很多不同的插件和主题可供选择。 几年前,一些页面构建器,例如 Elementor,插件开始获得大量用户。 这激发了许多开发人员创建自己的页面构建器插件,其中大多数质量很差,现在仍然如此,但幸运的是其中一些也很棒。
安装页面构建器
在这个关于如何安装页面构建器的简短教程中,我们将使用 Elementor。 我们将使用它,因为它是世界上最受欢迎的页面构建器,它拥有超过 300 万活跃用户。 它不仅受欢迎,而且非常用户友好且适合初学者。 无论如何,让我们开始吧!
- 转到 Elementor.com 并单击下载。
- 转到您的 WordPress 仪表板。
- 在左侧边栏中,单击插件 > 添加新的。
- 单击上传按钮按钮并选择您刚刚下载的 Elementor 文件。
- 查看下面有关如何使用该插件的视频教程。
您准备好安装 Elementor 页面构建器了吗?
点击按钮下载插件!
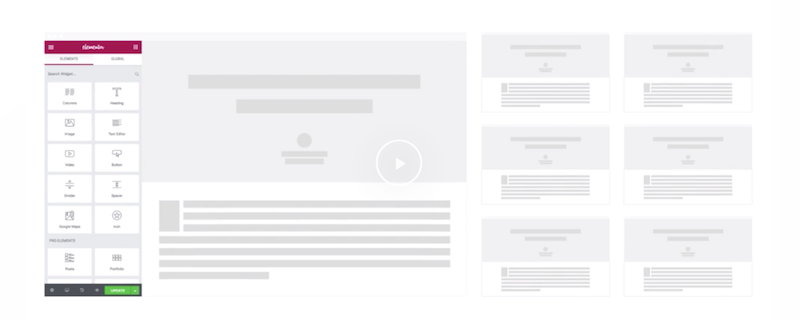
视频教程:如何使用页面构建器插件
下面这个简短的 YouTube 视频向您展示了如何使用您刚刚安装的 Elementor 插件。 请观看它或阅读下面有关如何开始的教程。
页面构建器教程
在本教程中,我们假设您已按照上述步骤安装页面构建器 Elementor。 如果还没有,请向上滚动并按照步骤操作。
- 转到您的 WordPress 仪表板。
- 在左侧导航中,单击页面>添加新的。
- 单击显示使用 Elementor 编辑的蓝色按钮。
- 您现在可以使用所见即所得页面构建器编辑您的网站。
使用部分、列和小部件为您的内容创建漂亮的布局。 Elementor 有很多功能,可能需要一些时间来适应它。 一旦掌握它就很容易,所以不要害怕探索!

页面构建器插件
当涉及到页面构建器时,有多种插件可供选择。 我们有一篇关于 WordPress 的最佳页面构建器插件的文章,我们对所有流行的 WordPress 页面构建器插件进行了排名。 在本文中,我们主要演示如何使用 Elementor,因为它是世界上使用最多的页面构建器,目前拥有超过 300 万用户。
如果您认为 Elementor 不符合您的需求,请尝试我们在文章中推荐的其他页面构建器插件,尤其是 Divi 以其高质量和大量功能而闻名。
如何将所见即所得编辑器添加到 WordPress
WYSIWYG 意味着所见即所得,所以基本上 WYSIWYG 编辑器是一个可视化编辑器,可让您更轻松地创建带有网格、列的高级设计。 您无需了解任何编码即可使用非常棒的 WYSIWYG 编辑器。 在文章的顶部,我们提供了有关如何安装 Elementor 的分步指南。 Elementor 是一个所见即所得的编辑器,所以继续试一试吧!
WordPress的最佳所见即所得编辑器插件
为 WordPress 找到最佳的 WYSIWYG 编辑器可能很困难,但请不要担心,我们已经进行了研究。 在我们的博客上,您可以找到可用于 WordPress 的最佳页面构建器的评论和评级。 我们已经在 WordPress.org、Elegant Themes 和 CodeCanyon 上测试了 10 多个页面构建器。

我们评估了他们的页面速度、代码质量、功能、用户支持等等。 如果 Elementor 不适合您,那么我们建议您看看 Divi 或 Beaver Builder。 您也可以在我们的博客上找到对所有这些页面构建器的评论。

如何使用 WordPress 页面构建器插件
起初,使用页面构建器插件可能看起来像火箭科学。 如果您按照我们的安装 Elementor 的指南进行操作,那么您会注意到很多新选项,这可能会让人不知所措。 重要的是要记住这些页面构建器是软件。 学习新软件可能需要几次尝试和几个小时甚至几天才能熟悉,因此您可以轻松地进行更改。 重要的是要记住您只是更改页面和发布内容,因此如果一切都出错了,那么您可以恢复到旧版本,一切都可以再次运行。
该功能内置于 WordPress 中,不需要插件。 只需转到您的文档并单击右侧边栏中的“修订”,然后您就可以恢复过去几天所做的任何更改。
用于前端的 WordPress 所见即所得编辑器
我们在本文中谈到的所见即所得编辑器 Elementor 是一个前端编辑器。 这意味着您在构建页面时会看到页面的最终结果。 如果您是 WordPress 新手,那么这一切看起来都会让人不知所措,但不要害怕,Elementor 附带了一堆您可以轻松导入的页面模板设计。 导入页面模板后,您只需将内容替换为您自己的内容,这样您就不必从头开始。
Elementor、Divi 和 Beaver Builder 都带有预制的页面模板和模块,您可以导入以轻松开始。

在帖子和页面上使用页面构建器
页面构建器仅适用于帖子和页面。 例如,您不能在存档或博客提要上使用它们。 幸运的是,它们中的大多数都带有模块,因此您可以在页面上导入博客提要/存档,并以这种方式创建您自己的存档和博客提要设计。
要开始在页面或帖子上使用新页面构建器,请转到您的 WordPress 仪表板并单击帖子 > 添加新的。 或者,如果您想添加新页面,请单击页面 > 添加新页面。 单击蓝色的“使用 Elementor 编辑”按钮,将带您进入前端页面构建器编辑器。 您现在可以开始设计您的新网站并创建列、网格并使用不同的模块来使您的设计看起来很棒。
WordPress的免费所见即所得编辑器
WordPress.org、Github 和独立开发者网站充满了免费的所见即所得的 WordPress 编辑器。 残酷的事实是,它们中值得使用的比例非常低。 大多数免费插件都是新开发人员制作的学习项目,最终结果并不重要。 当你开始使用一个新的插件时,记住这一点很重要,所以你最终不会太失望。 一旦你看过其中的一些,你会很快发现好的插件也有一个高级版本。
高级版本允许开发人员花费大量时间来维护和开发他们的页面构建器插件和主题,这使得它们具有高质量。 高级版本通常被视为消极的东西,但这远非事实。
安装所见即所得编辑器
通过阅读本文,您现在应该在您的 WordPress 网站上安装了一个很棒的 WYSIWYG 编辑器。 我们也希望您已经按照我们的教程学习如何开始,所以它看起来不会太难受。 请务必记住,在使用页面构建器时,您正在学习新的有用技能。 如果本教程和指南对您有用,那么我们很乐意听到它,所以请随时与我们联系!
如果您仍然对页面构建器有疑问,那么非常欢迎您与我们联系以获取支持和问题。 即使我们自己不创建和开发页面构建器插件,我们仍然对市场上的所有插件拥有丰富的经验。
您准备好安装 Elementor 页面构建器了吗?
点击按钮下载插件!
