Как добавить конструктор страниц на ваш сайт WordPress
Опубликовано: 2019-09-12Добавление компоновщика страниц / редактора WYSIWYG на ваш веб-сайт WordPress может быть проблемой, особенно потому, что существует так много различных плагинов и тем на выбор. Несколько лет назад некоторые конструкторы страниц, такие как Elementor, начали получать огромное количество пользователей. Это вдохновило многих разработчиков на создание собственного плагина для конструктора страниц, большинство из них были плохого качества и до сих пор таковыми являются, но, к счастью, некоторые из них тоже потрясающие.
Установка компоновщика страниц
В этом кратком руководстве по установке конструктора страниц мы будем использовать Elementor. Мы будем использовать его, так как это самый популярный конструктор страниц в мире, у него более 3 миллионов активных пользователей. Он не только популярен, но и очень удобен в использовании и хорош для начинающих. В любом случае, давайте к этому!
- Перейдите на Elementor.com и нажмите « Загрузить ».
- Перейдите в панель управления WordPress.
- На левой боковой панели нажмите « Плагины» > «Добавить новый».
- Нажмите кнопку « Загрузить» и выберите файл Elementor, который вы только что загрузили.
- Посмотрите видеоурок ниже о том, как использовать плагин.
Готовы ли вы установить конструктор страниц Elementor?
Нажмите кнопку, чтобы загрузить плагин!
Видеоруководство: как использовать плагин Page Builder
Это короткое видео на YouTube ниже показывает, как использовать плагин Elementor, который вы только что установили. Пожалуйста, посмотрите его или, в качестве альтернативы, прочитайте приведенный ниже учебник о том, как начать работу.
Учебник по конструктору страниц
В этом руководстве мы предполагаем, что вы выполнили описанные выше шаги и установили конструктор страниц Elementor. Если нет, прокрутите вверх и следуйте инструкциям.
- Перейдите в панель управления WordPress.
- На левой навигационной панели нажмите Страницы > Добавить новую.
- Нажмите синюю кнопку с надписью « Редактировать с помощью Elementor».
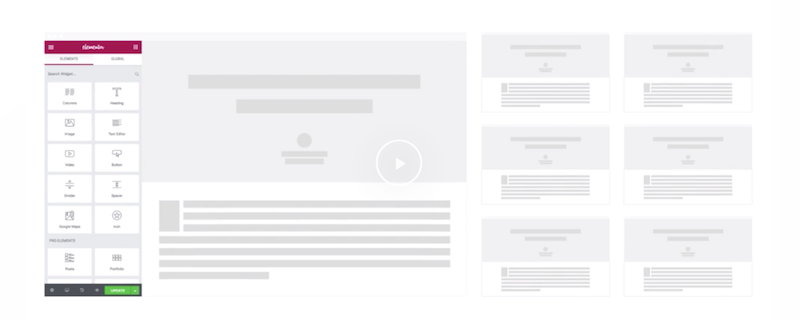
- Теперь вы можете редактировать свой сайт с помощью конструктора страниц WYSIWYG.
Используйте разделы, столбцы и виджеты, чтобы создать красивый макет для вашего контента. Elementor имеет массу функций, может потребоваться некоторое время, чтобы привыкнуть к ним. Это легко, как только вы овладеете им, так что не бойтесь исследовать!

Плагины конструктора страниц
Существуют различные плагины на выбор, когда дело доходит до конструкторов страниц. У нас есть статья о лучших плагинах для создания страниц для WordPress, в которой мы оцениваем все популярные плагины для создания страниц для WordPress. В этой статье мы в основном демонстрируем, как использовать Elementor, так как это самый популярный конструктор страниц в мире, в настоящее время у него более 3 миллионов пользователей.
Если вы не думаете, что Elementor соответствует вашим потребностям, попробуйте другие плагины для создания страниц, которые мы рекомендуем в статье, особенно Divi известен своим высоким качеством и большим количеством функций.
Как добавить редактор WYSIWYG в WordPress
WYSIWYG означает, что вы видите, это то, что вы получаете , поэтому WYSIWYG-редактор — это визуальный редактор, который позволяет вам легко создавать расширенные проекты с сетками, столбцами и многим другим. Вам не нужно знать какой-либо код, чтобы использовать WYSIWYG-редактор, который великолепен. В начале статьи у нас есть пошаговое руководство по установке Elementor. Elementor — это WYSIWYG-редактор, так что попробуйте!
Лучшие плагины редактора WYSIWYG для WordPress
Найти лучший редактор WYSIWYG для WordPress может быть сложно, но не волнуйтесь, мы уже провели исследование. В нашем блоге вы можете найти обзоры и рейтинги лучших конструкторов страниц, доступных для WordPress. Мы протестировали более 10 конструкторов страниц, доступных на WordPress.org, Elegant Themes и CodeCanyon.
Мы оценили их скорость страницы, качество кода, функции, поддержку пользователей и многое другое. Если Elementor не для вас, мы рекомендуем вам взглянуть на Divi или Beaver Builder. Вы также можете найти обзор всех этих конструкторов страниц в нашем блоге.


Как использовать плагин WordPress Page Builder
Поначалу использование плагина для конструктора страниц может показаться сложной задачей. Если вы следовали нашему руководству по установке Elementor, вы заметите множество новых опций, которые могут быть ошеломляющими. Важно помнить, что эти конструкторы страниц являются программным обеспечением. Изучение нового программного обеспечения может занять несколько попыток и несколько часов или даже дней, чтобы ознакомиться с ним, поэтому вы чувствуете себя комфортно, внося изменения. Важно помнить, что вы только меняете страницу и публикуете контент, поэтому, если что-то пойдет не так, вы можете вернуться к более старой версии, где все снова работает.
Эта функция встроена в WordPress и не требует плагинов. Просто перейдите в свой документ и нажмите «Редакции» на правой боковой панели, после чего вы сможете отменить любые изменения, внесенные за последние пару дней.
Редактор WordPress WYSIWYG для внешнего интерфейса
Редактор WYSIWYG Elementor, о котором мы так много говорим в этой статье, является редактором внешнего интерфейса. Это означает, что вы видите окончательный результат страницы при ее создании. Если вы новичок в WordPress, то все это может показаться ошеломляющим, но не бойтесь, Elementor поставляется с набором дизайнов шаблонов страниц, которые вы можете легко импортировать. После импорта шаблона страницы вам просто нужно заменить содержимое своим собственным, чтобы вам не пришлось начинать с нуля.
Elementor, Divi и Beaver Builder поставляются с готовыми шаблонами страниц и модулями, которые вы можете импортировать, чтобы легко приступить к работе.

Использование компоновщиков страниц для постов и страниц
Конструкторы страниц созданы только для постов и страниц. Вы не можете использовать их, например, в архиве или ленте блога. К счастью, большинство из них поставляются с модулями, так что вы можете импортировать ленту/архив блога на страницу и таким образом создать свой собственный архив и дизайн ленты блога.
Чтобы начать работу с новым компоновщиком страниц на странице или в публикации, перейдите на панель инструментов WordPress и нажмите « Записи» > «Добавить новую». Или, если вы хотите добавить новую страницу, щелкните Страницы > Добавить новую. Нажмите синюю кнопку «Редактировать с помощью Elementor», чтобы перейти к редактору компоновщика страниц внешнего интерфейса. Теперь вы можете приступить к разработке своего нового веб-сайта и создавать столбцы, сетки и использовать различные модули, чтобы ваш дизайн выглядел потрясающе.
Бесплатные редакторы WYSIWYG для WordPress
Сайты WordPress.org, Github и независимых разработчиков полны бесплатных WYSIWYG-редакторов для WordPress. Суровая правда заключается в том, что очень небольшой процент из них стоит использовать. Большинство бесплатных плагинов — это обучающие проекты, созданные новыми разработчиками, где конечный результат не важен. Важно помнить об этом, когда вы начинаете использовать новый плагин, чтобы не разочароваться. После того, как вы просмотрите некоторые из них, вы быстро обнаружите, что хорошие плагины также имеют премиум-версию.
Премиум-версия позволяет разработчикам тратить много часов на поддержку и разработку своих плагинов и тем для конструктора страниц, что делает их высококачественными. Часто премиум-версии воспринимаются как нечто негативное, но это далеко не так.
Установка редактора WYSIWYG
После прочтения этой статьи у вас должен быть установлен потрясающий WYSIWYG-редактор на вашем сайте WordPress. Мы также надеемся, что вы следовали нашему руководству о том, как начать работу, поэтому оно не кажется слишком сложным. Важно помнить, что вы изучаете новые и полезные навыки при работе с компоновщиком страниц. Если этот учебник и руководство были вам полезны, мы будем рады услышать об этом, поэтому, пожалуйста, не стесняйтесь обращаться к нам!
Если у вас все еще есть вопросы относительно конструкторов страниц, вы всегда можете связаться с нами для поддержки и вопросов. Несмотря на то, что мы не создаем и не разрабатываем плагины для конструктора страниц сами, у нас все еще есть большой опыт работы со всеми представленными на рынке.
Готовы ли вы установить конструктор страниц Elementor?
Нажмите кнопку, чтобы загрузить плагин!
