Comment ajouter un constructeur de pages à votre site Web WordPress
Publié: 2019-09-12L'ajout d'un constructeur de pages / éditeur WYSIWYG à votre site Web WordPress peut être un défi, en particulier parce qu'il existe de nombreux plugins et thèmes différents parmi lesquels choisir. Il y a quelques années, certains constructeurs de pages, tels que Elementor, les plugins ont commencé à attirer un nombre énorme d'utilisateurs. Cela a inspiré de nombreux développeurs à créer leur propre plugin de création de pages, la plupart d'entre eux étaient de mauvaise qualité et le sont toujours, mais heureusement, certains d'entre eux sont également incroyables.
Installation d'un constructeur de page
Dans ce court tutoriel sur l'installation d'un constructeur de page, nous utiliserons Elementor. Nous l'utiliserons puisqu'il s'agit du constructeur de pages le plus populaire au monde, il compte plus de 3 millions d'utilisateurs actifs. Ce n'est pas seulement populaire mais aussi très convivial et bon pour les débutants. Quoi qu'il en soit, allons-y !
- Allez sur Elementor.com et cliquez sur Télécharger .
- Accédez à votre tableau de bord WordPress.
- Dans la barre latérale de gauche, cliquez sur Plugins > Ajouter un nouveau.
- Cliquez sur le bouton Upload Button et choisissez le fichier Elementor que vous venez de télécharger.
- Regardez le didacticiel vidéo ci-dessous sur la façon d'utiliser le plugin.
Êtes-vous prêt à installer le constructeur de pages Elementor ?
Cliquez sur le bouton pour télécharger le plugin !
Tutoriel vidéo : Comment utiliser le plugin Page Builder
Cette courte vidéo YouTube ci-dessous vous montre comment utiliser le plugin Elementor que vous venez d'installer. Veuillez le regarder ou lire le didacticiel ci-dessous pour savoir comment démarrer.
Tutoriel de création de page
Dans ce didacticiel, nous supposons que vous avez suivi les étapes ci-dessus et installé le générateur de pages Elementor. Si ce n'est pas le cas, faites défiler vers le haut et suivez les étapes.
- Accédez à votre tableau de bord WordPress.
- Dans la navigation de gauche, cliquez sur Pages > Ajouter nouveau.
- Cliquez sur le bouton bleu qui indique Modifier avec Elementor.
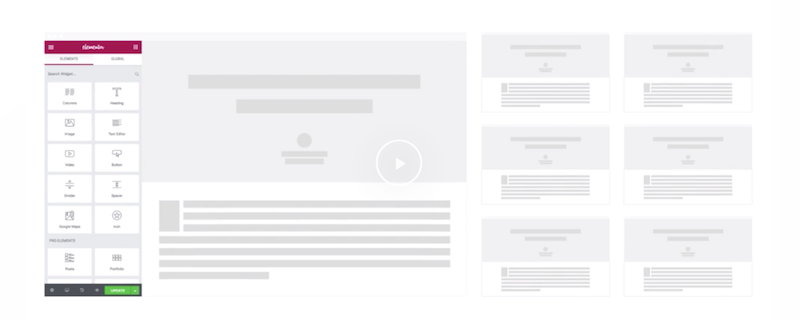
- Vous pouvez maintenant modifier votre site Web avec un constructeur de page WYSIWYG.
Utilisez des sections, des colonnes et des widgets pour créer une belle mise en page pour votre contenu. Elementor a une tonne de fonctionnalités, cela peut prendre un certain temps pour s'y habituer. C'est facile une fois que vous l'avez compris, alors n'ayez pas peur d'explorer !

Plugins de création de pages
Il existe différents plugins parmi lesquels choisir en ce qui concerne les constructeurs de pages. Nous avons un article sur les meilleurs plugins de création de pages pour WordPress où nous classons tous les plugins de création de pages WordPress populaires. Dans cet article, nous montrons principalement comment utiliser Elementor car c'est le constructeur de pages le plus utilisé au monde, il compte actuellement plus de 3 millions d'utilisateurs.
Si vous pensez qu'Elementor ne répond pas à vos besoins, essayez les autres plugins de création de pages que nous recommandons dans l'article, en particulier Divi est connu pour sa haute qualité et sa grande quantité de fonctionnalités.
Comment ajouter un éditeur WYSIWYG à WordPress
WYSIWYG signifie Ce que vous voyez est ce que vous obtenez , donc un éditeur WYSIWYG est un éditeur visuel qui vous permet de créer des conceptions avancées avec des grilles, des colonnes et bien plus facilement. Vous n'avez pas besoin de connaître le codage pour utiliser un éditeur WYSIWYG, ce qui est génial. En haut de l'article, nous avons un guide étape par étape sur la façon d'installer Elementor. Elementor est un éditeur WYSIWYG, alors allez-y et essayez-le !
Les meilleurs plugins d'éditeur WYSIWYG pour WordPress
Trouver le meilleur éditeur WYSIWYG pour WordPress peut être difficile, mais ne vous inquiétez pas, nous avons déjà fait la recherche. Sur notre blog, vous pouvez trouver des critiques et des évaluations des meilleurs constructeurs de pages disponibles pour WordPress. Nous avons testé plus de 10 constructeurs de pages disponibles sur WordPress.org, Elegant Themes & CodeCanyon.
Nous avons évalué la vitesse de leur page, la qualité du code, les fonctionnalités, le support utilisateur et bien plus encore. Si Elementor n'est pas pour vous, nous vous recommandons de jeter un œil à Divi ou Beaver Builder. Vous pouvez également trouver un examen de tous ces constructeurs de pages sur notre blog.


Comment utiliser un plugin WordPress Page Builder
L'utilisation d'un plugin de création de page peut sembler sorcier au début. Si vous avez suivi notre guide d'installation d'Elementor, vous remarquerez de nombreuses nouvelles options, qui peuvent être accablantes. Il est important de se rappeler que ces constructeurs de pages sont des logiciels. L'apprentissage d'un nouveau logiciel peut prendre quelques tentatives et quelques heures voire quelques jours pour se familiariser avec, vous vous sentez donc à l'aise pour faire des changements. Il est important de se rappeler que vous ne modifiez que la page et le contenu de la publication, donc si tout tourne mal, vous pouvez revenir à une version plus ancienne où tout fonctionne à nouveau.
Cette fonctionnalité est intégrée à WordPress, elle ne nécessite aucun plugin. Rendez-vous simplement sur votre document et cliquez sur "Révisions" dans la barre latérale de droite, vous pourrez alors annuler toutes les modifications que vous avez apportées au cours des deux derniers jours.
Éditeur WordPress WYSIWYG pour le frontend
L'éditeur WYSIWYG Elementor dont nous parlons tant dans cet article est un éditeur frontal. Cela signifie que vous voyez le résultat final de la page lors de sa construction. Si vous êtes nouveau sur WordPress, tout cela vous semblera écrasant, mais n'ayez crainte, Elementor est livré avec un tas de conceptions de modèles de page que vous pouvez importer facilement. Après avoir importé un modèle de page, il vous suffit de remplacer le contenu par le vôtre pour ne pas avoir à repartir de zéro.
Elementor, Divi et Beaver Builder sont tous livrés avec des modèles de page et des modules prédéfinis que vous pouvez importer pour démarrer facilement.

Utilisation des constructeurs de pages sur les publications et les pages
Les constructeurs de pages ne sont conçus que pour les articles et les pages. Vous ne pouvez pas les utiliser par exemple sur les archives ou le flux de blog. Heureusement, la plupart d'entre eux sont livrés avec des modules vous permettant d'importer le flux/archive de blog sur une page et de créer ainsi votre propre design d'archive et de flux de blog.
Pour commencer avec votre nouveau constructeur de page sur une page ou un article, veuillez accéder à votre tableau de bord WordPress et cliquez sur Articles > Ajouter un nouveau. Ou si vous souhaitez ajouter une nouvelle page, cliquez sur Pages > Ajouter nouveau. Cliquez sur le bouton bleu "Modifier avec Elementor", cela vous amènera à votre éditeur de page frontend. Vous pouvez maintenant commencer à concevoir votre nouveau site Web et créer des colonnes, des grilles et utiliser différents modules pour rendre votre conception impressionnante.
Éditeurs WYSIWYG gratuits pour WordPress
WordPress.org, Github et les sites Web de développeurs indépendants regorgent d'éditeurs WYSIWYG gratuits pour WordPress. La dure vérité est que c'est un très faible pourcentage d'entre eux qui valent la peine d'être utilisés. La plupart des plugins gratuits sont des projets d'apprentissage réalisés par de nouveaux développeurs, où le résultat final n'était pas important. Il est important de garder cela à l'esprit lorsque vous commencez à utiliser un nouveau plugin, afin de ne pas être trop déçu. Une fois que vous en aurez examiné certains, vous découvrirez rapidement que les bons plugins ont également une version premium.
La version premium permet aux développeurs de passer de nombreuses heures à maintenir et à développer leurs plugins et thèmes de création de pages, ce qui les rend de haute qualité. Souvent, les versions premium sont considérées comme une chose négative, mais c'est loin d'être la vérité.
Installation d'un éditeur WYSIWYG
En lisant cet article, vous devriez maintenant avoir un éditeur WYSIWYG génial installé sur votre site WordPress. Nous espérons également que vous avez suivi notre didacticiel sur la façon de commencer, afin qu'il ne semble pas trop écrasant. Il est important que vous gardiez à l'esprit que vous apprenez de nouvelles compétences utiles lorsque vous travaillez avec un constructeur de pages. Si ce tutoriel et ce guide vous ont été utiles, nous serions ravis d'en entendre parler, alors n'hésitez pas à nous contacter !
Si vous avez encore des questions concernant les constructeurs de pages, vous êtes toujours le bienvenu pour nous contacter pour obtenir de l'aide et des questions. Même si nous ne créons et ne développons pas nous-mêmes des plugins de création de pages, nous avons toujours beaucoup d'expérience avec tous sur le marché.
Êtes-vous prêt à installer le constructeur de pages Elementor ?
Cliquez sur le bouton pour télécharger le plugin !
