WordPress 웹 사이트에 페이지 빌더를 추가하는 방법
게시 됨: 2019-09-12WordPress 웹사이트에 페이지 빌더/WYSIWYG 편집기를 추가하는 것은 어려울 수 있습니다. 특히 선택할 수 있는 플러그인과 테마가 너무 많기 때문입니다. 몇 년 전 Elementor와 같은 일부 페이지 빌더 플러그인은 엄청난 수의 사용자를 확보하기 시작했습니다. 그것은 많은 개발자들이 자신의 페이지 빌더 플러그인을 만들도록 영감을 주었고 대부분은 품질이 좋지 않았고 여전히 그렇습니다. 그러나 운 좋게도 그들 중 일부도 훌륭합니다.
페이지 빌더 설치
페이지 빌더를 설치하는 방법에 대한 이 짧은 자습서에서는 Elementor를 사용할 것입니다. 그것은 세계에서 가장 인기 있는 페이지 빌더이기 때문에 우리는 그것을 사용할 것입니다. 그것은 3백만 명 이상의 활성 사용자를 가지고 있습니다. 인기가 많을 뿐만 아니라 사용자 친화적이며 초보자에게 좋습니다. 어쨌든, 가자!
- Elementor.com으로 이동하여 다운로드 를 클릭합니다.
- WordPress 대시보드로 이동합니다.
- 왼쪽 사이드바에서 플러그인 > 새로 추가를 클릭합니다.
- 업로드 버튼 을 클릭하고 방금 다운로드한 Elementor 파일을 선택합니다.
- 플러그인 사용 방법은 아래 비디오 자습서를 참조하십시오.
Elementor 페이지 빌더를 설치할 준비가 되셨습니까?
버튼을 클릭하여 플러그인을 다운로드하세요!
비디오 자습서: Page Builder 플러그인 사용 방법
아래의 짧은 YouTube 동영상은 방금 설치한 Elementor 플러그인을 사용하는 방법을 보여줍니다. 그것을 시청하거나 시작하는 방법에 대한 아래의 자습서를 읽으십시오.
페이지 빌더 튜토리얼
이 튜토리얼에서는 위의 단계를 따라 페이지 빌더 Elementor를 설치했다고 가정합니다. 그렇지 않은 경우 위로 스크롤하여 단계를 따르세요.
- WordPress 대시보드로 이동합니다.
- 왼쪽 탐색에서 페이지 > 새로 추가를 클릭합니다.
- Elementor로 편집이라고 표시된 파란색 버튼을 클릭합니다.
- 이제 WYSIWYG 페이지 빌더로 웹사이트를 편집할 수 있습니다.
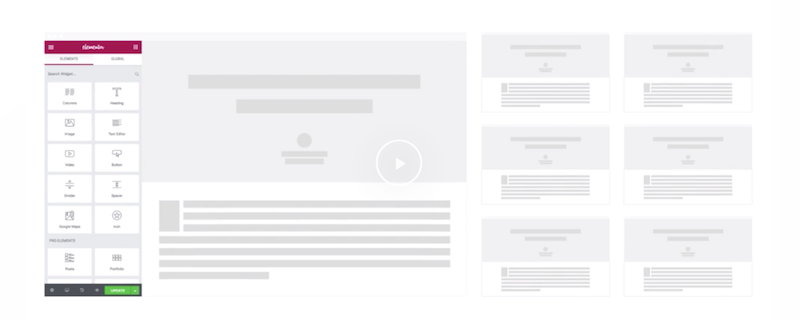
섹션, 열 및 위젯을 사용하여 콘텐츠를 위한 아름다운 레이아웃을 만드십시오. Elementor에는 많은 기능이 있으므로 익숙해지는 데 시간이 걸릴 수 있습니다. 일단 손에 넣으면 쉽기 때문에 탐색하는 것을 두려워하지 마십시오!

페이지 빌더 플러그인
페이지 빌더와 관련하여 선택할 수 있는 다양한 플러그인이 있습니다. 모든 인기 있는 WordPress 페이지 빌더 플러그인의 순위를 매기는 WordPress용 최고의 페이지 빌더 플러그인에 대한 기사가 있습니다. 이 기사에서는 현재 300만 명 이상의 사용자가 있는 세계에서 가장 많이 사용되는 페이지 빌더인 Elementor를 주로 사용하는 방법을 보여줍니다.
Elementor가 귀하의 요구 사항에 적합하지 않다고 생각되면 기사에서 권장하는 다른 페이지 빌더 플러그인을 사용해 보십시오. 특히 Divi는 고품질과 많은 기능으로 유명합니다.
WordPress에 WYSIWYG 편집기를 추가하는 방법
WYSIWYG는 What You See Is What You Get 을 의미하므로 기본적으로 WYSIWYG 편집기는 그리드, 열 등을 사용하여 고급 디자인을 훨씬 더 쉽게 만들 수 있는 시각적 편집기입니다. 멋진 WYSIWYG 편집기를 사용하기 위해 코딩을 알 필요가 없습니다. 기사 상단에는 Elementor를 설치하는 방법에 대한 단계별 가이드가 있습니다. Elementor는 WYSIWYG 편집기이므로 한 번 사용해 보세요!
WordPress를 위한 최고의 WYSIWYG 편집기 플러그인
WordPress에 가장 적합한 WYSIWYG 편집기를 찾는 것은 어려울 수 있지만 걱정하지 마십시오. 이미 조사를 마쳤습니다. 블로그에서 WordPress에 사용할 수 있는 최고의 페이지 빌더에 대한 리뷰와 등급을 찾을 수 있습니다. WordPress.org, 우아한 테마 및 CodeCanyon에서 사용할 수 있는 10개 이상의 페이지 빌더를 테스트했습니다.

페이지 속도, 코드 품질, 기능, 사용자 지원 등을 평가했습니다. Elementor가 적합하지 않다면 Divi 또는 Beaver Builder를 살펴보는 것이 좋습니다. 블로그에서도 이러한 모든 페이지 빌더에 대한 리뷰를 찾을 수 있습니다.

WordPress 페이지 빌더 플러그인을 사용하는 방법
페이지 빌더 플러그인을 사용하는 것은 처음에는 로켓 과학처럼 보일 수 있습니다. Elementor 설치에 대한 가이드를 따랐다면 압도적일 수 있는 많은 새로운 옵션을 알게 될 것입니다. 이러한 페이지 빌더는 소프트웨어라는 것을 기억하는 것이 중요합니다. 새로운 소프트웨어를 배우는 데 익숙해지는 데 몇 번의 시도와 몇 시간 또는 며칠이 걸릴 수 있으므로 편안하게 변경 작업을 수행할 수 있습니다. 페이지와 게시물 콘텐츠만 변경한다는 것을 기억하는 것이 중요하므로 모든 것이 잘못될 경우 모든 것이 다시 작동하는 이전 버전으로 되돌릴 수 있습니다.
해당 기능은 WordPress에 내장되어 있으며 플러그인이 필요하지 않습니다. 문서로 이동하여 오른쪽 사이드바에서 "수정"을 클릭하기만 하면 지난 며칠간 변경한 내용을 되돌릴 수 있습니다.
프론트엔드용 WordPress WYSIWYG 편집기
이 기사에서 많이 이야기하는 WYSIWYG 편집기 Elementor는 프론트엔드 편집기입니다. 즉, 페이지를 빌드하는 동안 페이지의 최종 결과를 볼 수 있습니다. WordPress를 처음 사용하는 경우 모든 것이 압도적으로 보일 수 있지만 두려워하지 마십시오. Elementor에는 쉽게 가져올 수 있는 많은 페이지 템플릿 디자인이 제공됩니다. 페이지 템플릿을 가져온 후 처음부터 시작할 필요가 없도록 콘텐츠를 자신의 것으로 교체하기만 하면 됩니다.
Elementor, Divi 및 Beaver Builder에는 모두 미리 만들어진 페이지 템플릿과 모듈이 함께 제공되므로 쉽게 시작할 수 있습니다.

게시물 및 페이지에서 페이지 빌더 사용
페이지 빌더는 게시물 및 페이지용으로만 만들어집니다. 예를 들어 아카이브 또는 블로그 피드에서 사용할 수 없습니다. 운 좋게도 대부분은 모듈과 함께 제공되므로 페이지에서 블로그 피드/아카이브를 가져와서 고유한 아카이브 및 블로그 피드 디자인을 만들 수 있습니다.
페이지 또는 게시물에서 새 페이지 빌더를 시작하려면 WordPress 대시보드로 이동하여 게시물 > 새로 추가를 클릭하세요. 또는 새 페이지를 추가하려면 페이지 > 새로 추가를 클릭합니다. 파란색 "Edit with Elementor" 버튼을 클릭하면 프론트엔드 페이지 빌더 편집기로 이동합니다. 이제 새 웹 사이트 디자인을 시작하고 기둥, 그리드를 만들고 다양한 모듈을 사용하여 디자인을 멋지게 만들 수 있습니다.
WordPress용 무료 WYSIWYG 편집기
WordPress.org, Github 및 독립 개발자 웹사이트에는 WordPress용 무료 WYSIWYG 편집기가 가득합니다. 냉혹한 진실은 그것들 중 사용할 가치가 있는 비율이 매우 낮다는 것입니다. 대부분의 무료 플러그인은 최종 결과가 중요하지 않은 새로운 개발자가 만든 학습 프로젝트입니다. 새 플러그인을 사용하기 시작할 때 이를 염두에 두는 것이 중요하므로 결국 너무 실망하지 마십시오. 그 중 일부를 살펴보고 나면 좋은 플러그인에도 프리미엄 버전이 있다는 것을 빨리 알게 될 것입니다.
프리미엄 버전을 사용하면 개발자가 페이지 빌더 플러그인 및 테마를 유지 관리하고 개발하는 데 많은 시간을 할애할 수 있으므로 고품질이 됩니다. 종종 프리미엄 버전은 부정적인 것으로 간주되지만 이는 사실과 거리가 멉니다.
WYSIWYG 편집기 설치
이 기사를 읽으면 이제 WordPress 사이트에 멋진 WYSIWYG 편집기가 설치되어 있을 것입니다. 또한 시작하는 방법에 대한 자습서를 따랐기 때문에 너무 부담스러워 보이지 않습니다. 페이지 빌더로 작업할 때 새롭고 유용한 기술을 배우고 있다는 점을 명심하는 것이 중요합니다. 이 튜토리얼과 가이드가 도움이 되었다면 저희에게 알려주시면 감사하겠습니다. 주저하지 마시고 연락주세요!
페이지 빌더에 대한 질문이 있는 경우 지원 및 질문에 대해 언제든지 저희에게 연락할 수 있습니다. 페이지 빌더 플러그인을 직접 만들고 개발하지는 않지만 시장에 나와 있는 모든 플러그인에 대한 풍부한 경험이 있습니다.
Elementor 페이지 빌더를 설치할 준비가 되셨습니까?
버튼을 클릭하여 플러그인을 다운로드하세요!
