WordPress Web Sitenize Sayfa Oluşturucu Nasıl Eklenir?
Yayınlanan: 2019-09-12WordPress web sitenize bir sayfa oluşturucu / WYSIWYG düzenleyicisi eklemek zor olabilir, özellikle de aralarından seçim yapabileceğiniz çok sayıda farklı eklenti ve tema olduğundan. Birkaç yıl önce, Elementor gibi bazı sayfa oluşturucular, çok sayıda kullanıcı almaya başladı. Bu, birçok geliştiriciye kendi sayfa oluşturucu eklentilerini yaratmaları için ilham verdi, çoğu kötü kalitedeydi ve hala öyle, ama neyse ki bazıları da harika.
Sayfa Oluşturucu Yükleme
Sayfa oluşturucunun nasıl kurulacağına ilişkin bu kısa eğitimde Elementor'u kullanacağız. Bunu, dünyanın en popüler sayfa oluşturucusu olduğu için kullanacağız, 3 milyondan fazla aktif kullanıcısı var. Sadece popüler değil, aynı zamanda çok kullanıcı dostu ve yeni başlayanlar için iyi. Her neyse, gelelim!
- Elementor.com'a gidin ve İndir'e tıklayın .
- WordPress kontrol panelinize gidin.
- Sol kenar çubuğunda, Eklentiler > Yeni Ekle'yi tıklayın.
- Yükle Düğmesine tıklayın ve az önce indirdiğiniz Elementor dosyasını seçin.
- Eklentinin nasıl kullanılacağına ilişkin aşağıdaki eğitim videosunu izleyin.
Elementor sayfa oluşturucuyu yüklemeye hazır mısınız?
Eklentiyi indirmek için butona tıklayın!
Video Eğitimi: Sayfa Oluşturucu Eklentisi Nasıl Kullanılır
Aşağıdaki bu kısa YouTube videosu, yeni yüklediğiniz Elementor eklentisini nasıl kullanacağınızı gösterir. Lütfen izleyin veya alternatif olarak nasıl başlayacağınızla ilgili aşağıdaki öğreticiyi okuyun.
Sayfa Oluşturucu Eğitimi
Bu eğitimde, yukarıdaki adımları uyguladığınızı ve sayfa oluşturucu Elementor'u yüklediğinizi varsayıyoruz. Yapmadıysanız, lütfen yukarı kaydırın ve adımları izleyin.
- WordPress Kontrol Panelinize gidin.
- Sol gezinme bölmesinde Sayfalar > Yeni Ekle'yi tıklayın.
- Elementor ile Düzenle yazan mavi düğmeye tıklayın.
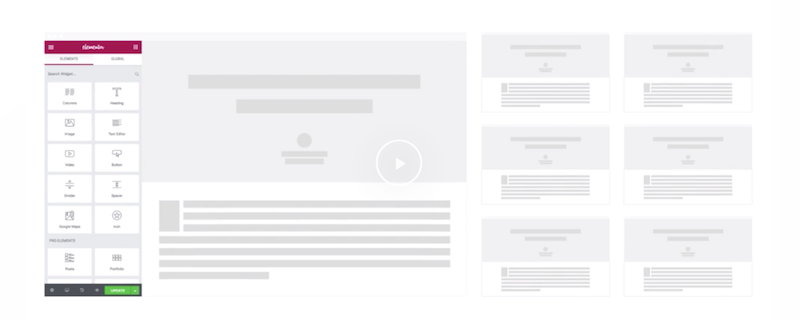
- Artık web sitenizi bir WYSIWYG sayfa oluşturucu ile düzenleyebilirsiniz.
İçeriğiniz için güzel bir düzen oluşturmak için bölümleri, sütunları ve widget'ları kullanın. Elementor'un bir ton özelliği var, buna alışmak biraz zaman alabilir. Bir kez ele geçirdikten sonra kolaydır, bu yüzden keşfetmekten korkmayın!

Sayfa Oluşturucu Eklentileri
Sayfa oluşturucular söz konusu olduğunda aralarından seçim yapabileceğiniz çeşitli eklentiler vardır. Tüm popüler WordPress sayfa oluşturucu eklentilerini sıraladığımız WordPress İçin En İyi Sayfa Oluşturucu Eklentileri hakkında bir makalemiz var. Bu makalede, dünyanın en çok kullanılan sayfa oluşturucusu olduğu için Elementor'un nasıl kullanılacağını göstereceğiz, şu anda 3 milyondan fazla kullanıcısı var.
Elementor'un ihtiyaçlarınıza uygun olmadığını düşünüyorsanız, makalede önerdiğimiz diğer sayfa oluşturucu eklentilerini deneyin, özellikle Divi, yüksek kalitesi ve çok sayıda özelliği ile bilinir.
WordPress'e WYSIWYG Editörü Nasıl Eklenir
WYSIWYG, Gördüğünüzü Aldığınızdır anlamına gelir, bu nedenle temel olarak bir WYSIWYG düzenleyicisi, ızgaralar, sütunlar ve çok daha kolay bir şekilde gelişmiş tasarımlar oluşturmanıza olanak tanıyan bir görsel düzenleyicidir. Harika bir WYSIWYG editörü kullanmak için herhangi bir kodlama bilmenize gerek yok. Makalenin üst kısmında Elementor'un nasıl kurulacağına dair adım adım bir kılavuzumuz var. Elementor bir WYSIWYG editörüdür, bu yüzden devam edin ve bir şans verin!
WordPress İçin En İyi WYSIWYG Editör Eklentileri
WordPress için en iyi WYSIWYG düzenleyicisini bulmak zor olabilir, ancak endişelenmeyin, araştırmayı zaten yaptık. Blogumuzda, WordPress için mevcut en iyi sayfa oluşturucuların incelemelerini ve derecelendirmelerini bulabilirsiniz. WordPress.org, Elegant Themes ve CodeCanyon'da bulunan 10'dan fazla sayfa oluşturucuyu test ettik.
Sayfa hızlarını, kod kalitesini, özelliklerini, kullanıcı desteğini ve çok daha fazlasını derecelendirdik. Elementor size göre değilse Divi veya Beaver Builder'a bir göz atmanızı öneririz. Tüm bu sayfa oluşturucuların bir incelemesini de blogumuzda bulabilirsiniz.


WordPress Sayfa Oluşturucu Eklentisi Nasıl Kullanılır
Bir sayfa oluşturucu eklentisi kullanmak ilk başta roket bilimi gibi görünebilir. Elementor'u yüklemeyle ilgili kılavuzumuzu izlediyseniz, bunaltıcı olabilecek birçok yeni seçenek fark edeceksiniz. Bu sayfa oluşturucuların yazılım olduğunu hatırlamak önemlidir. Yeni yazılım öğrenmek, alışmak için birkaç deneme ve birkaç saat, hatta gün alabilir, bu nedenle değişiklik yaparken kendinizi rahat hissedersiniz. Yalnızca sayfa ve gönderi içeriği değiştirdiğinizi hatırlamak önemlidir, bu nedenle her şey ters giderse, her şeyin tekrar çalıştığı eski bir sürüme geri dönebilirsiniz.
Bu özellik WordPress'te yerleşiktir, eklenti gerektirmez. Belgenize gidin ve sağ kenar çubuğundaki "Revizyonlar"ı tıklayın, ardından son birkaç gün içinde yaptığınız değişiklikleri geri alabilirsiniz.
Ön Uç için WordPress WYSIWYG Editörü
Bu makalede hakkında çokça konuştuğumuz WYSIWYG editörü Elementor bir önyüz editörüdür. Bu, onu oluştururken sayfanın nihai sonucunu göreceğiniz anlamına gelir. WordPress'te yeniyseniz, hepsi bunaltıcı görünecek, ancak korkmayın, Elementor, kolayca içe aktarabileceğiniz bir sürü sayfa şablonu tasarımıyla birlikte gelir. Bir sayfa şablonunu içe aktardıktan sonra, sıfırdan başlamak zorunda kalmamak için içeriği kendi şablonunuzla değiştirmeniz yeterlidir.
Elementor, Divi ve Beaver Builder'ın tümü, kolay bir şekilde başlamak için içe aktarabileceğiniz önceden hazırlanmış sayfa şablonları ve modülleri ile birlikte gelir.

Gönderiler ve Sayfalarda Sayfa Oluşturucuları Kullanma
Sayfa oluşturucular yalnızca gönderiler ve sayfalar için yapılır. Bunları örneğin arşiv veya blog beslemesinde kullanamazsınız. Neyse ki çoğu modüllerle birlikte gelir, böylece blog beslemesini/arşivi bir sayfaya aktarabilir ve bu şekilde kendi arşiv ve blog besleme tasarımınızı oluşturabilirsiniz.
Bir sayfada veya gönderide yeni sayfa oluşturucunuzu kullanmaya başlamak için lütfen WordPress kontrol panelinize gidin ve Gönderiler > Yeni Ekle'yi tıklayın. Veya yeni bir sayfa eklemek istiyorsanız Sayfalar > Yeni Ekle'ye tıklayın. Sizi ön uç sayfa oluşturucu düzenleyicinize götürecek olan mavi "Elementor ile Düzenle" düğmesini tıklayın. Artık yeni web sitenizi tasarlamaya başlayabilir ve tasarımınızın harika görünmesi için sütunlar, ızgaralar oluşturabilir ve farklı modüller kullanabilirsiniz.
WordPress için Ücretsiz WYSIWYG Editörleri
WordPress.org, Github ve bağımsız geliştirici web siteleri, WordPress için ücretsiz WYSIWYG editörleriyle doludur. Acı gerçek şu ki, bunların çok düşük bir yüzdesi kullanılmaya değer. Çoğu ücretsiz eklenti, nihai sonucun önemli olmadığı yeni geliştiriciler tarafından yapılan öğrenme projeleridir. Yeni bir eklenti kullanmaya başladığınızda bunu aklınızda tutmanız önemlidir, böylece çok fazla hayal kırıklığına uğramazsınız. Bazılarına baktıktan sonra, iyi eklentilerin premium versiyonlarının da olduğunu çabucak keşfedeceksiniz.
Premium sürüm, geliştiricilerin sayfa oluşturucu eklentilerini ve temalarını korumak ve geliştirmek için çok fazla zaman harcamasına olanak tanır ve bu da onları yüksek kaliteli kılar. Çoğu zaman premium sürümler olumsuz bir şey olarak görülür, ancak bu gerçeklerden uzaktır.
WYSIWYG Düzenleyicisi Yükleme
Bu makaleyi okuyarak, artık WordPress sitenize harika bir WYSIWYG düzenleyicisi yüklemiş olacaksınız. Ayrıca, nasıl başlayacağınızla ilgili eğiticimizi takip ettiğinizi umuyoruz, bu yüzden çok zor görünmüyor. Bir sayfa oluşturucuyla çalışırken yeni ve faydalı beceriler öğrendiğinizi aklınızda tutmanız önemlidir. Bu eğitim ve kılavuz sizin için faydalı olduysa, bunu duymayı çok isteriz, bu yüzden lütfen bizimle iletişime geçmekten çekinmeyin!
Sayfa oluşturucularla ilgili hâlâ sorularınız varsa, destek ve sorularınız için her zaman bizimle iletişime geçebilirsiniz. Sayfa oluşturucu eklentilerini kendimiz oluşturup geliştirmememize rağmen, piyasadaki herkesle ilgili çok fazla deneyime sahibiz.
Elementor sayfa oluşturucuyu yüklemeye hazır mısınız?
Eklentiyi indirmek için butona tıklayın!
