So fügen Sie Ihrer WordPress-Website einen Page Builder hinzu
Veröffentlicht: 2019-09-12Das Hinzufügen eines Seitenerstellers / WYSIWYG-Editors zu Ihrer WordPress-Website kann eine Herausforderung sein, insbesondere weil so viele verschiedene Plugins und Themen zur Auswahl stehen. Vor einigen Jahren begannen einige Seitenersteller, wie Elementor, Plugins, eine enorme Anzahl von Benutzern zu bekommen. Das hat viele Entwickler dazu inspiriert, ihr eigenes Seitenerstellungs-Plugin zu erstellen, die meisten von ihnen waren von schlechter Qualität und sind es immer noch, aber zum Glück sind einige von ihnen auch erstaunlich.
Installieren eines Page Builders
In diesem kurzen Tutorial zur Installation eines Seitenerstellers verwenden wir Elementor. Wir werden das verwenden, da es der beliebteste Seitenersteller der Welt ist und mehr als 3 Millionen aktive Benutzer hat. Es ist nicht nur beliebt, sondern auch sehr benutzerfreundlich und gut für Anfänger geeignet. Wie auch immer, packen wir es an!
- Gehen Sie zu Elementor.com und klicken Sie auf Download .
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Klicken Sie in der linken Seitenleiste auf Plugins > Neu hinzufügen.
- Klicken Sie auf die Schaltfläche Hochladen und wählen Sie die gerade heruntergeladene Elementor-Datei aus.
- Sehen Sie sich das Video-Tutorial unten an, um zu erfahren, wie Sie das Plugin verwenden.
Sind Sie bereit, den Elementor Page Builder zu installieren?
Klicken Sie auf die Schaltfläche, um das Plugin herunterzuladen!
Video-Tutorial: So verwenden Sie das Page Builder-Plugin
Dieses kurze YouTube-Video unten zeigt Ihnen, wie Sie das soeben installierte Elementor-Plugin verwenden. Bitte sehen Sie es sich an oder lesen Sie alternativ das unten stehende Tutorial, um zu erfahren, wie Sie beginnen können.
Page Builder-Tutorial
In diesem Tutorial gehen wir davon aus, dass Sie die obigen Schritte befolgt und den Page Builder Elementor installiert haben. Wenn nicht, scrollen Sie bitte nach oben und folgen Sie den Schritten.
- Gehen Sie zu Ihrem WordPress-Dashboard.
- Klicken Sie im linken Navigationsbereich auf Seiten > Neu hinzufügen.
- Klicken Sie auf die blaue Schaltfläche mit der Aufschrift „Mit Elementor bearbeiten“.
- Sie können Ihre Website jetzt mit einem WYSIWYG-Seitenersteller bearbeiten.
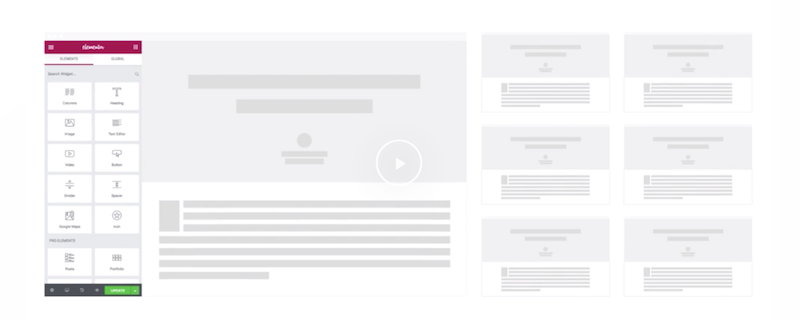
Verwenden Sie Abschnitte, Spalten und Widgets, um ein ansprechendes Layout für Ihre Inhalte zu erstellen. Elementor hat eine Menge Funktionen, es kann einige Zeit dauern, sich daran zu gewöhnen. Es ist einfach, sobald Sie es in den Griff bekommen haben, also haben Sie keine Angst vor dem Erkunden!

Page Builder-Plugins
Wenn es um Page Builder geht, stehen verschiedene Plugins zur Auswahl. Wir haben einen Artikel über die besten Page Builder-Plugins für WordPress, in dem wir alle beliebten WordPress Page Builder-Plugins einstufen. In diesem Artikel zeigen wir hauptsächlich, wie Elementor verwendet wird, da es der meistgenutzte Seitenersteller der Welt ist und derzeit mehr als 3 Millionen Benutzer hat.
Wenn Sie der Meinung sind, dass Elementor nicht Ihren Anforderungen entspricht, probieren Sie die anderen Seitenerstellungs-Plugins aus, die wir im Artikel empfehlen, insbesondere Divi ist bekannt für seine hohe Qualität und große Anzahl von Funktionen.
So fügen Sie WordPress einen WYSIWYG- Editor hinzu
WYSIWYG bedeutet What You See Is What You Get , also ist ein WYSIWYG-Editor im Grunde ein visueller Editor, mit dem Sie fortgeschrittene Designs mit Rastern, Spalten und vielem mehr einfacher erstellen können. Sie müssen keine Codierung kennen, um einen WYSIWYG-Editor zu verwenden, was großartig ist. Oben im Artikel finden Sie eine Schritt-für-Schritt-Anleitung zur Installation von Elementor. Elementor ist ein WYSIWYG-Editor, also probieren Sie es aus!
Die besten WYSIWYG-Editor-Plugins für WordPress
Es kann schwierig sein, den besten WYSIWYG-Editor für WordPress zu finden, aber keine Sorge, wir haben bereits recherchiert. In unserem Blog finden Sie Rezensionen und Bewertungen der besten Seitenersteller für WordPress. Wir haben mehr als 10 Seitenersteller getestet, die auf WordPress.org, Elegant Themes & CodeCanyon verfügbar sind.
Wir haben ihre Seitengeschwindigkeit, Codequalität, Funktionen, Benutzerunterstützung und vieles mehr bewertet. Wenn Elementor nichts für Sie ist, empfehlen wir Ihnen, sich Divi oder Beaver Builder anzusehen. Eine Übersicht über all diese Seitenersteller finden Sie auch in unserem Blog.


So verwenden Sie ein WordPress Page Builder-Plugin
Die Verwendung eines Page Builder-Plug-ins mag zunächst wie eine Raketenwissenschaft erscheinen. Wenn Sie unserem Leitfaden zur Installation von Elementor gefolgt sind, werden Sie viele neue Optionen bemerken, die überwältigend sein können. Es ist wichtig, sich daran zu erinnern, dass diese Seitenersteller Software sind. Das Erlernen neuer Software kann einige Versuche und einige Stunden oder sogar Tage dauern, bis Sie sich damit vertraut gemacht haben, sodass Sie sich wohl fühlen, wenn Sie Änderungen vornehmen. Es ist wichtig, sich daran zu erinnern, dass Sie nur Seiten- und Post-Inhalte ändern. Falls also alles schief geht, können Sie zu einer älteren Version zurückkehren, in der alles wieder funktioniert.
Diese Funktion ist in WordPress integriert und erfordert keine Plugins. Gehen Sie einfach zu Ihrem Dokument und klicken Sie in der rechten Seitenleiste auf „Revisionen“, dann können Sie alle Änderungen rückgängig machen, die Sie in den letzten Tagen vorgenommen haben.
WordPress WYSIWYG-Editor für das Frontend
Der WYSIWYG-Editor Elementor, über den wir in diesem Artikel so viel sprechen, ist ein Frontend-Editor. Das bedeutet, dass Sie das Endergebnis der Seite sehen, während Sie sie erstellen. Wenn Sie neu bei WordPress sind, wird Ihnen alles überwältigend erscheinen, aber keine Angst, Elementor wird mit einer Reihe von Seitenvorlagendesigns geliefert, die Sie einfach importieren können. Nachdem Sie eine Seitenvorlage importiert haben, müssen Sie nur den Inhalt durch Ihren eigenen ersetzen, damit Sie nicht bei Null anfangen müssen.
Elementor, Divi und Beaver Builder werden alle mit vorgefertigten Seitenvorlagen und Modulen geliefert, die Sie importieren können, um auf einfache Weise loszulegen.

Verwenden von Seitenerstellern auf Beiträgen und Seiten
Seitenersteller werden nur für Beiträge und Seiten erstellt. Sie können sie beispielsweise nicht für das Archiv oder den Blog-Feed verwenden. Glücklicherweise werden die meisten von ihnen mit Modulen geliefert, sodass Sie den Blog-Feed/das Archiv auf einer Seite importieren und auf diese Weise Ihr eigenes Archiv- und Blog-Feed-Design erstellen können.
Um mit Ihrem neuen Seitenersteller auf einer Seite oder einem Beitrag zu beginnen, gehen Sie bitte zu Ihrem WordPress-Dashboard und klicken Sie auf Beiträge > Neu hinzufügen. Oder wenn Sie eine neue Seite hinzufügen möchten, klicken Sie auf Seiten > Neu hinzufügen. Klicken Sie auf die blaue Schaltfläche „Mit Elementor bearbeiten“, um zu Ihrem Frontend-Page-Builder-Editor zu gelangen. Sie können jetzt mit dem Design Ihrer neuen Website beginnen und Spalten und Raster erstellen und verschiedene Module verwenden, damit Ihr Design fantastisch aussieht.
Kostenlose WYSIWYG-Editoren für WordPress
WordPress.org, Github und unabhängige Entwickler-Websites sind voll von kostenlosen WYSIWYG-Editoren für WordPress. Die harte Wahrheit ist, dass es ein sehr geringer Prozentsatz von ihnen ist, die es wert sind, verwendet zu werden. Die meisten kostenlosen Plugins sind Lernprojekte von neuen Entwicklern, bei denen das Endergebnis nicht wichtig war. Es ist wichtig, dies im Hinterkopf zu behalten, wenn Sie anfangen, ein neues Plugin zu verwenden, damit Sie am Ende nicht zu enttäuscht sind. Hat man sich einige angeschaut, stellt man schnell fest, dass es von den guten Plugins auch eine Premium-Version gibt.
Die Premium-Version ermöglicht es den Entwicklern, viele Stunden mit der Pflege und Entwicklung ihrer Page Builder-Plugins und -Themes zu verbringen, was sie von hoher Qualität macht. Premium-Versionen werden oft als negativ angesehen, aber das ist weit von der Wahrheit entfernt.
Installieren eines WYSIWYG-Editors
Wenn Sie diesen Artikel lesen, sollten Sie jetzt einen großartigen WYSIWYG-Editor auf Ihrer WordPress-Seite installiert haben. Wir hoffen auch, dass Sie unserem Tutorial zu den ersten Schritten gefolgt sind, damit es nicht zu überwältigend erscheint. Es ist wichtig, dass Sie daran denken, dass Sie neue und nützliche Fähigkeiten erlernen, wenn Sie mit einem Seitenersteller arbeiten. Wenn dieses Tutorial und dieser Leitfaden für Sie von Nutzen waren, würden wir uns freuen, davon zu hören. Zögern Sie also nicht, uns zu kontaktieren!
Wenn Sie noch Fragen zu Seitenerstellern haben, können Sie sich jederzeit gerne an uns wenden, um Unterstützung und Fragen zu erhalten. Auch wenn wir selbst keine Page Builder-Plugins erstellen und entwickeln, haben wir dennoch jede Menge Erfahrung mit allen auf dem Markt.
Sind Sie bereit, den Elementor Page Builder zu installieren?
Klicken Sie auf die Schaltfläche, um das Plugin herunterzuladen!
