基於地理位置的測試對您的 WordPress 網站的重要性
已發表: 2020-11-02
最後更新 - 2020 年 11 月 11 日
有沒有想過根據地理位置測試您的 WordPress 網站/博客或電子商務 WordPress 門戶(與 WooCommerce/Shopify 等相關聯)? 本文提到了為什麼我們需要執行這些測試。 它還指定了這些類型的測試的幾種變體,以及工具示例。
我們知道,像 WordPress 這樣的 CMS 工具可以幫助您管理網站的關鍵方面,例如無需編程語言的內容。 WordPress為 WooCommerce、Shopify 等電子商務平台上的所有網站提供了很大一部分支持,有助於建立電子商務商店。
可以從多個位置訪問世界各地的網站。 您的網站可能會從一個地理區域正確加載,但在從另一個位置訪問時可能無法按預期加載。 考慮到這種風險,我們必須確保執行基於地理位置的測試,以便在為客戶啟動網站之前檢測並修復任何此類錯誤。

市場上的地理定位測試工具及示例:
幾個工具有助於地理定位測試:
- 地理截圖
- 地質觀察者
- TestProject 工具 – 由 Geolocation Add On 和 BrowserStack 集成提供支持。
- 本地瀏覽器等
這些工具首先要求您使用地理坐標將使用虛擬雲的任何設備設置到任何位置。 可以遵循以下方法:
- 作為獨立的地理定位工具設置,或
- 在集成設置中; 您現有的功能自動化測試工具 + 地理位置測試工具。
示例 1 – 獨立的地理位置測試工具
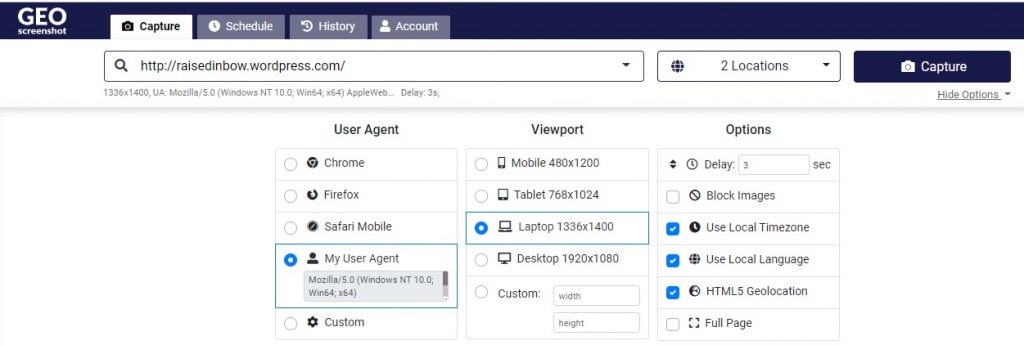
例如,使用 GEOscreenshot 工具,我們可以在不同的位置以及 UserAgents、ViewPorts、Options 中進行選擇,如下所示。

根據上述內容,頁面將根據選擇的詳細信息顯示。 提到要測試的網站作為輸入。 然後從下拉列表中選擇要測試的位置。此外,可以從中選擇用戶代理、視口、選項。 例如,即使您在印度進行測試,您也可以模擬測試您的網頁,就像從印度訪問一樣,使用 Chrome 瀏覽器,從移動設備。然後根據選擇的詳細信息顯示測試結果 - 視覺內容、性能、HAR、控制台信息等。
示例 2 – 您現有的功能自動化測試工具 + 地理位置測試工具
此示例是您希望使用現有測試工具執行功能測試的情況,將其與專門的地理定位測試工具集成。 一個例子是TestProject工具,它允許兩個選項來啟用地理定位測試的任何一種方式 -
- 使用 TestProject 插件 'Geolocation Util'
- 與專門從事地理定位測試的 3 rd方工具集成; 例如, BrowserStack工具。
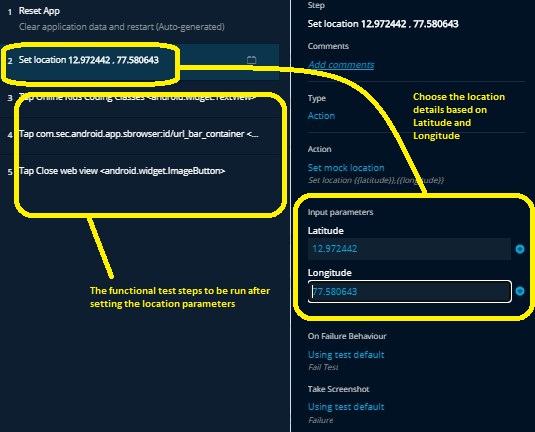
下面是該工具的測試示例,其中移動測試允許您首先使用 Geolocation AddOn 設置具有緯度和經度的位置。 在此之後,測試步驟將模擬站點運行,就像從您選擇的指定位置啟動一樣。


同樣,BrowserStack專用的GeoLocation工具可以與TestProject工具集成。工具之間可以先交換訪問密鑰,然後工具可以快速集成。TestProject工具和BrowserStack工具可以在這三種工具中的任何一種中使用方式,即——
- 通過在您自己的實驗室中使用您自己的測試代理,或
- 通過使用您自己的測試代理來使用 BrowserStack 雲,或者
- 通過使用您的虛擬測試代理使用 BrowserStack 雲。
為什麼要執行電子商務網站地理定位測試?
您的電子商務網站可能正在使用有關運費、稅金和貨幣的多種設置。 這些設置需要從訪問它們的任何位置無縫運行。 這些測試的一些變體如下:
基於位置的測試場景和地理定位測試場景
這些測試場景有助於驗證您的移動應用程序或網站是否提供本地化到用戶位置的內容。 例如,如果您位於印度,但您想測試您的網站是否在馬來西亞從 Apple-Ios-Safari 瀏覽器訪問時正常運行。 在這種情況下,您將按以下順序設計測試步驟:
- 為功能步驟設置馬來西亞的經緯度。
- 將“訪問自”平台設置為 Apple-Ios-Safari。
- 執行功能步驟。
然後運行該測試以模擬用戶操作,就好像該測試是從馬來西亞在 Apple-Ios-Safari 組合上運行的一樣。 但是,請記住該測試是從印度發起的。
地理圍欄測試場景
地理圍欄功能使用 GPS、RFID、WI-Fi、移動蜂窩數據根據地理位置定義邊界/圍欄。 這些測試可確保您的移動應用程序在用戶根據圍欄越過預定義的地理線時觸發通知。 例如,當顧客進入超市時; 它將檢測到該地理邊界並立即向您顯示與該商店相關的相關折扣和優惠。 在您的商店中啟動此功能之前,必須測試這些場景。
地理標記測試場景
地理標記與通過您的網站/移動應用程序在媒體(照片、視頻、社交媒體帖子)上記錄地理位置相關聯。 許多電子商務商店以這種方式跟踪其訂戶的位置。 例如,如果一個人進入一家餐館,並且他們在社交媒體上標記了該位置的自己,廣告商可以使用他們的位置詳細信息。 廣告商可能會根據您標記的位置為您提供有針對性的廣告。 這些場景需要經過測試才能在廣告領域使用。
本地化測試場景
我們必鬚根據訪問位置檢查網站的語言、貨幣和時區。 您的網站可能在印度使用印度盧比貨幣正常工作,但如果從瑞士的某個位置訪問時它錯誤地將印度盧比顯示為貨幣,這對客戶來說將是一個問題。 因此,有必要對這些基本要求進行測試。 使用基於地理的測試工具,您可以快速測試這些場景。
地理封鎖測試場景
如果基於用戶位置受到限制,地理封鎖測試場景可確保用戶訪問您的網站或移動應用程序。 例如,電影/電視行業的許多國家/地區都存在將觀看限制在特定區域的問題。 對於這樣的要求,您可以使用這些工具快速測試您的網站。
結論
借助市場上可用的強大工具來幫助測試多個基於地理的測試,我們應該利用它來發揮我們的優勢。 測試您的電子商務網站的 UI、可訪問性和功能是必不可少的。 此外,地理定位測試也是如此。 當我們在全球推出我們的網站時,我們希望客戶在全球任何地方訪問它時都能獲得無憂的體驗。 無論您網站的訪問者是查看您的目錄還是下訂單,您都希望他們享受無縫體驗; 不管他們的位置。 因此,絕不能錯過這些基於地理的測試,特別是如果您希望您的電子商務門戶在全球範圍內存在。
進一步閱讀
- 如何改善您的在線商店的客戶體驗?
- 設置 WooCommerce 基本位置和貨幣。
