Znaczenie testów opartych na geolokalizacji dla Twojej witryny WordPress
Opublikowany: 2020-11-02
Ostatnia aktualizacja - 11 listopada 2020 r.
Czy kiedykolwiek myślałeś o przetestowaniu swojej witryny/bloga WordPress lub portalu WordPress eCommerce (związanego z WooCommerce/Shopify itp.) w oparciu o lokalizację geograficzną? W tym artykule wyjaśniono, dlaczego musimy wykonać te testy. Określa również kilka odmian tego typu testów wraz z przykładami narzędzi.
Zdajemy sobie sprawę, że narzędzie CMS, takie jak WordPress, pomaga zarządzać krytycznymi aspektami Twojej witryny, takimi jak zawartość, bez konieczności używania języka programowania. WordPress obsługuje znaczną część wszystkich stron internetowych na platformach eCommerce, takich jak WooCommerce, Shopify itp., pomagając w budowaniu sklepów eCommerce.
Strony internetowe są dostępne na całym świecie z kilku lokalizacji. Twoja witryna może ładować się poprawnie z jednego obszaru geograficznego, ale może nie ładować się zgodnie z oczekiwaniami, gdy uzyskujesz dostęp z innej lokalizacji. Mając na uwadze to ryzyko, musimy zadbać o to, aby przeprowadzane były testy geograficznie – tak, aby wszelkie tego typu błędy można było wykryć i naprawić przed uruchomieniem serwisu dla klienta.

Narzędzia do testowania geolokalizacji na rynku i przykłady:
Kilka narzędzi pomaga w testowaniu geolokalizacji:
- Zrzut geograficzny
- Geopeeker
- Narzędzie TestProject – wspierane przez dodatek Geolokalizacja i integrację z BrowserStack.
- Przeglądarka lokalna itp.
Narzędzia te wymagają najpierw ustawienia dowolnego urządzenia korzystającego z wirtualnej chmury w dowolnej lokalizacji, przy użyciu współrzędnych geograficznych. Można zastosować następujące podejścia:
- Jako samodzielna konfiguracja narzędzia do geolokalizacji lub
- W konfiguracji integracyjnej; istniejące narzędzie do testowania automatyzacji funkcji + narzędzie do testowania geolokalizacji.
Przykład 1 – samodzielne narzędzie testowe geolokalizacji
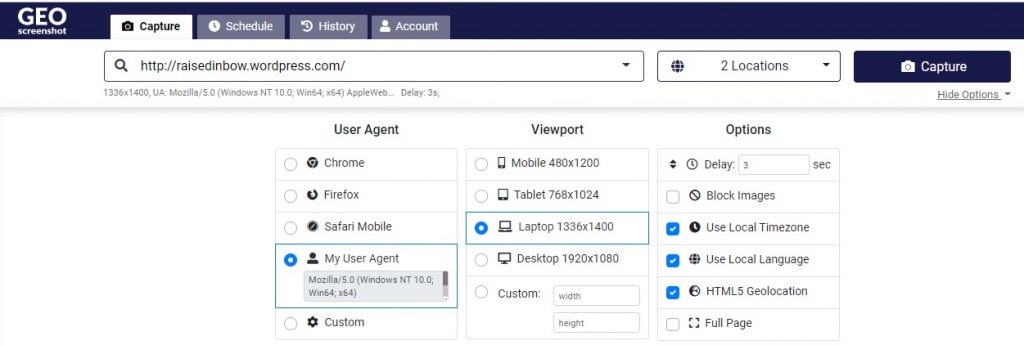
Na przykład, korzystając z narzędzia GEOscreenshot, możemy wybierać spośród różnych lokalizacji, a także UserAgents, ViewPorts, Options, jak pokazano poniżej.

Zgodnie z powyższym strona zostanie wyświetlona zgodnie z wybranymi szczegółami. Witryna, która ma zostać przetestowana, jest wymieniona jako dane wejściowe. Lokalizacje, z których mają być testowane, są następnie wybierane z listy rozwijanej. Można również wybrać agenta użytkownika, Viewport, Options. Na przykład, nawet jeśli testujesz z Indii, możesz symulować testowanie swojej strony internetowej tak, jak gdyby uzyskano dostęp z Indii, za pomocą przeglądarki Chrome na urządzeniu mobilnym. Wyniki testu są następnie wyświetlane zgodnie z wybranymi szczegółami – wizualnymi zawartość, wydajność, HAR, informacje o konsoli itp.
Przykład 2 – Twoje istniejące narzędzie do testowania automatyzacji funkcjonalnej + narzędzie do testowania geolokalizacji
Ten przykład dotyczy sytuacji, w której chciałbyś użyć swojego istniejącego narzędzia testowego do przeprowadzenia testów funkcjonalnych, integrując je ze specjalistycznym narzędziem testowym Geolokalizacji. Przykładem jest narzędzie TestProject , które umożliwia dwie opcje włączenia dowolnego ze sposobów testowania geolokalizacji –
- Użyj dodatku TestProject „Util geolokalizacji”
- Integracja z narzędziami innych firm , które specjalizują się w testowaniu geolokalizacji; na przykład narzędzie BrowserStack .
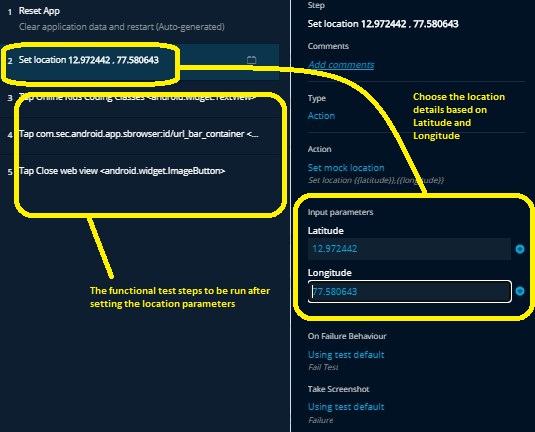
Poniżej znajduje się przykład testowy narzędzia, w którym test mobilny pozwala najpierw ustawić lokalizację z szerokością i długością geograficzną za pomocą dodatku Geolokalizacja. Następnie zostaną uruchomione kroki testowe, symulujące witrynę, tak jakby uruchomiono ją z wybranej przez Ciebie lokalizacji.

Podobnie, wyspecjalizowane narzędzie BrowserStack GeoLocation może być zintegrowane z narzędziem TestProject. Klucz dostępu może być najpierw wymieniany między narzędziami, a następnie narzędzia mogą być szybko zintegrowane. sposoby, a mianowicie –

- Używając własnych środków testowych we własnym laboratorium lub
- Korzystając z chmury BrowserStack przy użyciu własnych agentów testowych, lub
- Korzystając z chmury BrowserStack przy użyciu wirtualnych agentów testowych.
Po co przeprowadzać testy geolokalizacji serwisu eCommerce?
Twoja witryna eCommerce może używać kilku ustawień dotyczących wysyłki, podatków i walut. Te ustawienia muszą działać płynnie z dowolnej lokalizacji, z której są dostępne. Niektóre odmiany tych testów są następujące:
Scenariusze testowe oparte na lokalizacji i scenariusze testowe kierowania geograficznego
Te scenariusze testowe pomagają zweryfikować, czy aplikacja mobilna lub witryna internetowa dostarczają zawartość zlokalizowaną w lokalizacji użytkownika. Przykład, jeśli masz siedzibę w Indiach, ale chciałbyś przetestować, czy Twoja witryna działa poprawnie z Malezji, do której uzyskujesz dostęp z przeglądarki Apple-Ios-Safari. W takim przypadku zaprojektujesz kolejne etapy testu w następujący sposób:
- Ustaw długość i szerokość geograficzną Malezji dla czynności funkcjonalnych.
- Ustaw platformę „dostęp z” jako Apple-Ios-Safari.
- Wykonaj czynności funkcjonalne.
Test jest następnie uruchamiany, symulując działania użytkownika, tak jakby test był uruchamiany z Malezji na kombinacji Apple-Ios-Safari. Pamiętaj jednak, że test został uruchomiony z Indii.
Scenariusze testowe Geofencing
Funkcja Geofences wykorzystuje dane GPS, RFID, Wi-Fi, Mobile Cellular do definiowania granic/ogrodzenia na podstawie lokalizacji geograficznych. Testy te zapewniają, że aplikacja mobilna wyzwala powiadomienie, gdy użytkownik przekroczy predefiniowaną linię geograficzną zgodnie z ogrodzeniem. Na przykład, gdy klient wchodzi do supermarketu; wykryje tę granicę geograficzną i natychmiast pokaże powiązane rabaty i oferty związane z tym sklepem. Niezbędne jest przetestowanie tych scenariuszy przed uruchomieniem tej funkcji w Twoim sklepie.
Scenariusze testowe geotagowania
Geotagowanie wiąże się z odnotowywaniem lokalizacji geograficznej w mediach (zdjęciach, filmach, postach w mediach społecznościowych) za pośrednictwem Twojej witryny/aplikacji mobilnej. Wiele sklepów eCommerce śledzi w ten sposób lokalizację swoich subskrybentów. Na przykład, jeśli dana osoba wchodzi do restauracji i oznaczy się w tej lokalizacji w mediach społecznościowych, reklamodawcy mogą użyć ich szczegółów lokalizacji. Reklamodawcy mogą dostarczać reklamy ukierunkowane na podstawie otagowanej lokalizacji. Scenariusze te musiałyby zostać przetestowane pod kątem wykorzystania na arenie reklamowej.
Scenariusze testów lokalizacji
Musimy sprawdzić witrynę pod kątem języka, waluty i strefy czasowej na podstawie lokalizacji dostępu. Twoja witryna może działać poprawnie w Indiach z walutą rupii indyjskich, ale jeśli niepoprawnie wyświetla rupie indyjskie jako walutę podczas uzyskiwania dostępu z lokalizacji w Szwajcarii, stanowiłoby to problem dla klienta. Dlatego testowanie pod kątem podstawowych wymagań, ponieważ jest to konieczne. Korzystając z narzędzi testowych opartych na danych geograficznych, możesz szybko przetestować te scenariusze.
Scenariusze testów geoblokowania
Scenariusze testowe geoblokowania zapewniają użytkownikom dostęp do Twojej witryny lub aplikacji mobilnej, jeśli są ograniczone ze względu na lokalizację użytkownika. Na przykład w wielu krajach w branży filmowej/telewizyjnej problemem jest ograniczenie oglądania do określonych regionów. Aby spełnić takie wymagania, możesz szybko przetestować swoją witrynę za pomocą tych narzędzi.
Wniosek
Dzięki potężnym narzędziom dostępnym na rynku, które pomagają przetestować kilka testów opartych na Geo, powinniśmy wykorzystać to na naszą korzyść. Niezbędne jest przetestowanie witryny eCommerce pod kątem interfejsu użytkownika, dostępności i funkcjonalności. Dodatkowo tak samo jest z testowaniem geolokalizacji. Gdy uruchamiamy naszą witrynę internetową na całym świecie, chcielibyśmy, aby klienci mieli bezproblemowe korzystanie z niej, gdy uzyskują do niej dostęp z dowolnego miejsca na świecie. Niezależnie od tego, czy odwiedzający Twoją witrynę przeglądają Twój katalog, czy składają zamówienie, chcesz, aby cieszyli się bezproblemową obsługą; niezależnie od ich lokalizacji. Dlatego nigdy nie wolno przegapić tych testów opartych na lokalizacji geograficznej, zwłaszcza jeśli chcesz, aby Twój portal eCommerce był obecny na całym świecie.
Dalsza lektura
- Jak poprawić wrażenia klientów w swoim sklepie internetowym?
- Konfigurowanie lokalizacji i waluty bazowej WooCommerce.
