L'importanza dei test basati sulla geolocalizzazione per il tuo sito Web WordPress
Pubblicato: 2020-11-02
Ultimo aggiornamento - 11 novembre 2020
Hai mai pensato di testare il tuo sito Web/blog WordPress o il tuo portale WordPress eCommerce (associato a WooCommerce/Shopify, ecc.) in base alla posizione geografica? Questo articolo menziona il motivo per cui dobbiamo eseguire questi test. Specifica inoltre diverse variazioni in questi tipi di test, insieme a esempi di strumenti.
Siamo consapevoli che uno strumento CMS come WordPress ti aiuta a gestire gli aspetti critici del tuo sito web, come i contenuti, senza la necessità di un linguaggio di programmazione. WordPress alimenta una fetta significativa di tutti i siti Web su piattaforme di eCommerce come WooCommerce, Shopify, ecc., Aiutando nella creazione di negozi di eCommerce.
È possibile accedere ai siti Web in tutto il mondo da diverse posizioni. Il tuo sito web potrebbe caricarsi correttamente da un'area geografica, ma potrebbe non caricarsi come desiderato quando si accede da un'altra posizione. Tenendo presente questo rischio, dobbiamo garantire che vengano eseguiti test su base geografica, in modo che eventuali errori di questo tipo possano essere rilevati e corretti prima che il sito Web venga avviato per il cliente.

Strumenti di test di geolocalizzazione sul mercato ed esempi:
Diversi strumenti aiutano nei test di geolocalizzazione:
- Screenshot geografico
- Geospettatore
- Strumento TestProject – basato su Geolocation Add On e integrazione BrowserStack.
- Browser di localizzazione, ecc.
Questi strumenti richiedono innanzitutto di impostare qualsiasi dispositivo utilizzando il cloud virtuale in qualsiasi posizione, utilizzando le coordinate geografiche. Si possono seguire i seguenti approcci:
- Come configurazione standalone dello strumento di geolocalizzazione o
- In una configurazione di integrazione; il tuo strumento di test di automazione delle funzioni esistente + strumento di test di geolocalizzazione.
Esempio 1 – Strumento di test di geolocalizzazione autonomo
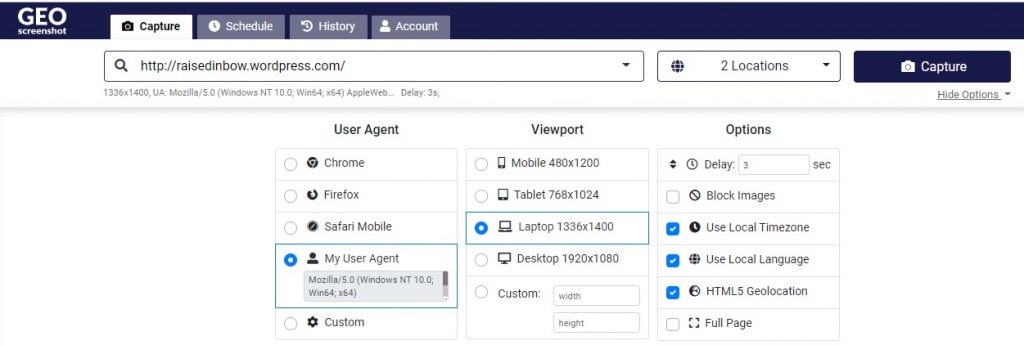
Ad esempio, utilizzando lo strumento GEOscreenshot, possiamo scegliere tra varie posizioni oltre a UserAgent, ViewPort, Opzioni come mostrato di seguito.

Per quanto sopra, la pagina viene visualizzata secondo i dettagli scelti. Il sito Web da testare è menzionato come input. Le posizioni da cui eseguire il test vengono quindi scelte dall'elenco a discesa. Inoltre, è possibile scegliere l'agente utente, Viewport, Opzioni. Ad esempio, anche se stai testando dall'India, puoi simulare di testare la tua pagina web come se si accedesse dall'India, utilizzando il browser Chrome, da un dispositivo Mobile. I risultati del test vengono quindi visualizzati secondo i dettagli scelti - visivi contenuti, prestazioni, HAR, informazioni sulla console, ecc.
Esempio 2: strumento di test di automazione funzionale esistente + strumento di test di geolocalizzazione
Questo esempio riguarda un caso in cui desideri utilizzare il tuo strumento di test esistente per eseguire test funzionali, integrandolo con uno strumento di test di geolocalizzazione specializzato. Un esempio è lo strumento TestProject , che consente due opzioni per abilitare uno dei metodi per il test di geolocalizzazione:
- Usa il componente aggiuntivo TestProject "Utility di geolocalizzazione"
- Integrazione con strumenti di terze parti specializzati in test di geolocalizzazione; ad esempio, lo strumento BrowserStack .
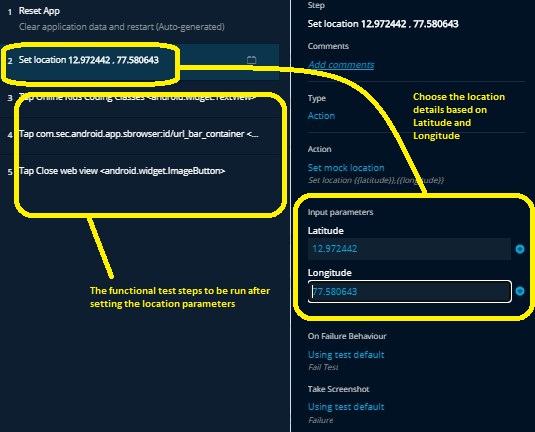
Di seguito è riportato un esempio di test per lo strumento, in cui il test mobile consente di impostare prima la posizione con latitudine e longitudine utilizzando il componente aggiuntivo di geolocalizzazione. Successivamente, i passaggi del test verranno eseguiti simulando il sito, come se fosse avviato dalla posizione designata dalla tua scelta.

Allo stesso modo, lo strumento GeoLocation specializzato BrowserStack può essere integrato con lo strumento TestProject. È possibile scambiare prima una chiave di accesso tra gli strumenti, quindi gli strumenti possono essere integrati rapidamente. È possibile utilizzare lo strumento TestProject insieme allo strumento BrowserStack in uno qualsiasi dei tre modi, vale a dire –

- Utilizzando i propri agenti di prova nel proprio laboratorio, oppure
- Utilizzando il cloud BrowserStack utilizzando i propri agenti di test, oppure
- Utilizzando il cloud BrowserStack utilizzando i tuoi agenti di test virtuali.
Perché eseguire test di geolocalizzazione del sito eCommerce?
Il tuo sito eCommerce potrebbe utilizzare diverse impostazioni relative a spedizione, tasse e valute. Queste impostazioni devono funzionare senza problemi da qualsiasi posizione da cui si accede. Alcune delle variazioni di questi test sono le seguenti:
Scenari di test basati sulla posizione e scenari di test di targeting geografico
Questi scenari di test consentono di verificare che l'app per dispositivi mobili o il sito Web fornisca contenuti localizzati nella posizione di un utente. Ad esempio, se risiedi in India, ma desideri verificare se il tuo sito Web funziona correttamente dalla Malesia accedendo da un browser Apple-Ios-Safari. In tal caso, disegnerai le fasi del test in serie come segue:
- Impostare la longitudine e la latitudine della Malesia per i passaggi funzionali.
- Imposta la piattaforma "accessibile da" come Apple-Ios-Safari.
- Eseguire i passaggi funzionali.
Il test viene quindi eseguito simulando le azioni dell'utente come se il test venisse eseguito dalla Malesia su una combinazione Apple-Ios-Safari. Tuttavia, ricorda che il test è stato lanciato dall'India.
Scenari di test di geofencing
La funzione Geofences utilizza i dati GPS, RFID, WI-Fi, Mobile Cellular per definire confini/recinzioni in base alle posizioni geografiche. Questi test assicurano che la tua applicazione mobile attivi la notifica quando un utente attraversa una linea geografica predefinita come da recinzione. Ad esempio, quando un cliente entra in un supermercato; rileverà quel confine geografico e ti mostrerà immediatamente gli sconti e le offerte associati a quel negozio. È essenziale testare questi scenari prima di avviare questa funzione nel tuo negozio.
Scenari di test di geotagging
Il geotagging è associato a un'annotazione della posizione geografica sui media (foto, video, post sui social media) tramite il tuo sito Web/applicazione mobile. Molti negozi di eCommerce tracciano la posizione dei loro abbonati in questo modo. Ad esempio, se una persona entra in un ristorante e si tagga in quella posizione sui social media, gli inserzionisti possono utilizzare i dettagli della loro posizione. Gli inserzionisti possono fornirti pubblicità mirata in base alla tua posizione contrassegnata. Questi scenari dovrebbero essere testati per l'uso nell'arena pubblicitaria.
Scenari di test di localizzazione
Dobbiamo controllare la lingua, la valuta e il fuso orario del sito Web in base alla posizione del suo accesso. Il tuo sito Web potrebbe funzionare correttamente in India con la valuta delle rupie indiane, ma se mostra erroneamente le rupie indiane come valuta quando si accede da una località in Svizzera, ciò costituirebbe un problema per il cliente. Pertanto, è necessario testare i requisiti di base in quanto tali. Utilizzando strumenti di test basati sulla geografia, puoi testare rapidamente questi scenari.
Scenari di test di blocco geografico
Gli scenari di test di blocco geografico garantiscono l'accesso degli utenti al tuo sito Web o all'app mobile se limitato in base alla posizione dell'utente. Ad esempio, questo è un problema in molti paesi nel settore cinematografico/TV per limitare la visualizzazione a regioni specifiche. Per un tale requisito, puoi testare rapidamente il tuo sito Web utilizzando questi strumenti.
Conclusione
Con potenti strumenti disponibili sul mercato per testare diversi test basati su Geo, dovremmo usarlo a nostro vantaggio. Testare l'interfaccia utente, l'accessibilità e la funzionalità del tuo sito eCommerce è essenziale. Inoltre, lo è anche il test di geolocalizzazione. Quando lanciamo il nostro sito Web in tutto il mondo, vorremmo che i clienti potessero vivere un'esperienza senza problemi quando vi accedono da qualsiasi parte del mondo. Sia che i visitatori del tuo sito stiano visualizzando il tuo catalogo o stiano effettuando un ordine, desideri che godano di un'esperienza senza interruzioni; indipendentemente dalla loro posizione. Pertanto, questi test basati su Geo non devono mai mancare, soprattutto se vuoi che il tuo portale di eCommerce abbia una presenza mondiale.
Ulteriori letture
- Come migliorare l'esperienza del cliente sul tuo negozio online?
- Impostazione della posizione e della valuta di base di WooCommerce.
