WordPress 웹 사이트에 대한 GeoLocation 기반 테스트의 중요성
게시 됨: 2020-11-02
최종 업데이트 - 2020년 11월 11일
지리적 위치를 기반으로 WordPress 웹사이트/블로그 또는 전자상거래 WordPress 포털(WooCommerce/Shopify 등과 연결됨)을 테스트하는 것을 생각해 본 적이 있습니까? 이 문서에서는 이러한 테스트를 수행해야 하는 이유를 설명합니다. 또한 도구 예제와 함께 이러한 유형의 테스트에서 여러 변형을 지정합니다.
WordPress와 같은 CMS 도구가 프로그래밍 언어 없이도 콘텐츠와 같은 웹사이트의 중요한 측면을 관리하는 데 도움이 된다는 것을 알고 있습니다. WordPress 는 WooCommerce, Shopify 등과 같은 전자 상거래 플랫폼 의 모든 웹 사이트 중 상당 부분을 지원하여 전자 상거래 상점을 구축하는 데 도움을 줍니다.
웹사이트는 전 세계 여러 위치에서 액세스할 수 있습니다. 귀하의 웹사이트는 한 지리적 영역에서 올바르게 로드될 수 있지만 다른 위치에서 액세스할 때 원하는 대로 로드되지 않을 수 있습니다. 이러한 위험을 염두에 두고 지리적 기반 테스트를 수행하여 고객을 위해 웹사이트를 시작하기 전에 이러한 오류를 감지하고 수정할 수 있도록 해야 합니다.

시장의 지리적 위치 테스트 도구 및 예:
지리 위치 테스트에 도움이 되는 여러 도구:
- 지역 스크린샷
- 지오피커
- TestProject 도구 – Geolocation 추가 기능 및 BrowserStack 통합으로 구동됩니다.
- 로카 브라우저 등
이러한 도구를 사용하려면 먼저 가상 클라우드를 사용하는 장치를 지리적 좌표를 사용하여 원하는 위치로 설정해야 합니다. 다음 접근 방식을 따를 수 있습니다.
- 독립형 Geolocation 도구 설정으로, 또는
- 통합 설정에서 기존 기능 자동화 테스트 도구 + Geolocation 테스트 도구.
예 1 - 독립형 Geolocation 테스트 도구
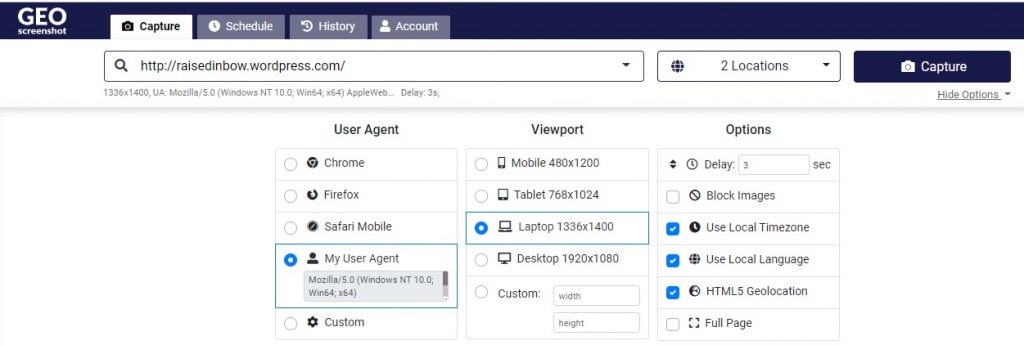
예를 들어, GEOscreenshot 도구를 사용하여 아래와 같이 UserAgents, ViewPorts, Options뿐만 아니라 다양한 위치 중에서 선택할 수 있습니다.

위의 내용에 따라 선택한 세부 정보에 따라 페이지가 표시됩니다. 테스트할 웹사이트가 입력으로 언급됩니다. 그런 다음 테스트할 위치가 드롭다운에서 선택됩니다. 또한 사용자 에이전트, 뷰포트, 옵션을 선택할 수 있습니다. 예를 들어, 인도에서 테스트하는 경우에도 모바일 장치에서 Chrome 브라우저를 사용하여 인도에서 액세스하는 것처럼 웹 페이지를 테스트하도록 시뮬레이션할 수 있습니다. 그러면 테스트 결과가 선택한 세부 정보(시각적)에 따라 표시됩니다. 콘텐츠, 성능, HAR, 콘솔 정보 등
예 2 - 기존 기능 자동화 테스트 도구 + Geolocation 테스트 도구
이 예제는 기존 테스트 도구를 사용하여 기능 테스트를 수행하고 이를 전문 Geolocation 테스트 도구와 통합하려는 경우입니다. 예를 들어 TestProject 도구를 사용하면 Geolocation 테스트 방법 중 하나를 활성화할 수 있는 두 가지 옵션이 있습니다.
- TestProject 애드온 'Geolocation Util' 사용
- Geolocation 테스트를 전문으로 하는 타사 도구 와 통합합니다 . 예를 들어, BrowserStack 도구.
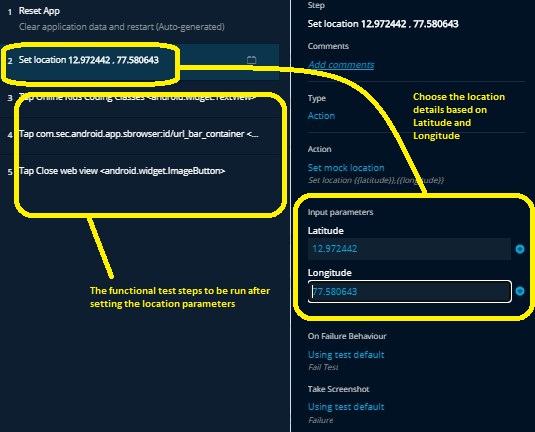
아래는 모바일 테스트를 통해 Geolocation AddOn을 사용하여 먼저 위도와 경도로 위치를 설정할 수 있는 도구의 테스트 예입니다. 그 다음에는 선택한 위치에서 시작하는 것처럼 테스트 단계가 사이트를 시뮬레이션하여 실행됩니다.


마찬가지로 BrowserStack 전문 GeoLocation 도구는 TestProject 도구와 통합될 수 있습니다. 먼저 도구 간에 액세스 키를 교환한 다음 도구를 빠르게 통합할 수 있습니다. 세 가지 중 하나에서 BrowserStack 도구와 함께 TestProject 도구를 사용할 수 있습니다. 방법, 즉 -
- 자체 실험실에서 자체 테스트 에이전트를 사용하거나
- 자체 테스트 에이전트를 사용하여 BrowserStack 클라우드를 사용하거나
- 가상 테스트 에이전트를 사용하여 BrowserStack 클라우드를 사용합니다.
전자 상거래 웹 사이트 위치 정보 테스트를 수행하는 이유는 무엇입니까?
전자 상거래 웹 사이트는 배송, 세금 및 통화와 관련된 여러 설정을 사용하고 있을 수 있습니다. 이러한 설정은 액세스하는 모든 위치에서 원활하게 작동해야 합니다. 이러한 테스트의 변형 중 일부는 다음과 같습니다.
위치 기반 테스트 시나리오 및 지역 타겟팅 테스트 시나리오
이러한 테스트 시나리오는 모바일 앱 또는 웹사이트가 사용자의 위치에 맞게 현지화된 콘텐츠를 제공하는지 확인하는 데 도움이 됩니다. 예를 들어 인도에 거주하고 있지만 Apple-Ios-Safari 브라우저에서 액세스한 말레이시아에서 웹 사이트가 올바르게 작동하는지 테스트하려는 경우입니다. 이 경우 다음과 같이 일련의 테스트 단계를 설계합니다.
- 기능 단계에 대한 말레이시아의 경도와 위도를 설정합니다.
- Apple-Ios-Safari로 "접근한" 플랫폼을 설정합니다.
- 기능 단계를 실행합니다.
그런 다음 테스트가 Apple-Ios-Safari 조합에서 말레이시아에서 실행되는 것처럼 사용자 작업을 시뮬레이션하여 실행됩니다. 그러나 테스트가 인도에서 시작되었음을 기억하십시오.
지오펜싱 테스트 시나리오
지오펜스 기능은 GPS, RFID, WI-Fi, 모바일 셀룰러 데이터를 사용하여 지리적 위치를 기반으로 경계/펜스를 정의합니다. 이러한 테스트는 사용자가 울타리에 따라 미리 정의된 지리적 경계를 넘을 때 모바일 애플리케이션이 알림을 트리거하는지 확인합니다. 예를 들어, 고객이 슈퍼마켓에 들어갈 때; 지리적 경계를 감지하고 해당 상점과 관련된 관련 할인 및 제안을 즉시 표시합니다. 상점에서 이 기능을 시작하기 전에 이러한 시나리오를 테스트하는 것이 필수적입니다.
지오태깅 테스트 시나리오
지오태깅은 웹사이트/모바일 애플리케이션을 통해 미디어(사진, 비디오, 소셜 미디어 게시물)에 지리적 위치를 표시하는 것과 연결됩니다. 많은 전자 상거래 상점은 이러한 방식으로 구독자의 위치를 추적합니다. 예를 들어, 한 사람이 식당에 들어가 소셜 미디어에 해당 위치에 있는 자신을 태그로 지정하면 광고주는 위치 세부정보를 사용할 수 있습니다. 광고주는 태그가 지정된 위치를 기반으로 타겟 광고를 제공할 수 있습니다. 이러한 시나리오는 광고 분야에서 사용하기 위해 테스트해야 합니다.
현지화 테스트 시나리오
접속 위치에 따라 언어, 통화, 시간대를 웹사이트에서 확인해야 합니다. 귀하의 웹사이트는 인도 루피 통화를 사용하여 인도에서 올바르게 작동할 수 있지만 스위스의 한 위치에서 액세스할 때 인도 루피를 통화로 잘못 표시하는 경우 고객에게 문제가 됩니다. 따라서 이러한 기본 요구 사항에 대한 테스트가 필요합니다. 지역 기반 테스트 도구를 사용하면 이러한 시나리오를 빠르게 테스트할 수 있습니다.
지역 차단 테스트 시나리오
지역 차단 테스트 시나리오는 사용자 위치에 따라 제한되는 경우 웹사이트 또는 모바일 앱에 대한 사용자 액세스를 보장합니다. 예를 들어, 이는 영화/TV 산업의 많은 국가에서 특정 지역으로 시청을 제한하는 문제입니다. 이러한 요구 사항의 경우 이러한 도구를 사용하여 웹 사이트를 빠르게 테스트할 수 있습니다.
결론
여러 지역 기반 테스트를 테스트하는 데 도움이 되는 강력한 도구가 시중에 나와 있으므로 이를 최대한 활용해야 합니다. UI, 접근성 및 기능에 대해 전자 상거래 웹 사이트를 테스트하는 것은 필수적입니다. 또한 Geolocation 테스트도 마찬가지입니다. 우리가 웹사이트를 전 세계에 출시할 때 고객이 전 세계 어디에서나 쉽게 액세스할 수 있기를 바랍니다. 사이트 방문자가 카탈로그를 보든 주문을 하든 관계 없이 원활한 경험을 즐기기를 원합니다. 그들의 위치에 관계없이. 따라서 특히 전자 상거래 포털이 전 세계적으로 존재하기를 원하는 경우 이러한 지역 기반 테스트를 절대 놓쳐서는 안 됩니다.
추가 읽기
- 온라인 상점에서 고객 경험을 개선하는 방법은 무엇입니까?
- WooCommerce 기본 위치 및 통화 설정.
