ความสำคัญของการทดสอบตามตำแหน่งทางภูมิศาสตร์สำหรับเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2020-11-02
ปรับปรุงล่าสุด - 11 พฤศจิกายน 2020
เคยคิดที่จะทดสอบเว็บไซต์/บล็อก WordPress ของคุณ หรือพอร์ทัลอีคอมเมิร์ซ WordPress ของคุณ (ที่เกี่ยวข้องกับ WooCommerce/Shopify เป็นต้น) ตามที่ตั้งทางภูมิศาสตร์หรือไม่? บทความนี้กล่าวถึงสาเหตุที่เราต้องทำการทดสอบเหล่านี้ นอกจากนี้ยังระบุรูปแบบต่างๆ ในการทดสอบประเภทนี้ พร้อมด้วยตัวอย่างเครื่องมือ
เราทราบดีว่าเครื่องมือ CMS เช่น WordPress ช่วยให้คุณจัดการส่วนสำคัญของเว็บไซต์ของคุณได้ เช่น เนื้อหาโดยไม่ต้องใช้ภาษาการเขียนโปรแกรม WordPress สนับสนุน ส่วนสำคัญของเว็บไซต์ทั้งหมดบน แพลตฟอร์มอีคอมเมิร์ซ เช่น WooCommerce, Shopify ฯลฯ ช่วยในการสร้างร้านค้าอีคอมเมิร์ซ
เว็บไซต์สามารถเข้าถึงได้ทั่วโลกจากหลายแห่ง เว็บไซต์ของคุณอาจโหลดได้อย่างถูกต้องจากพื้นที่ทางภูมิศาสตร์หนึ่ง แต่อาจไม่สามารถโหลดได้ตามต้องการเมื่อเข้าถึงจากตำแหน่งอื่น เมื่อคำนึงถึงความเสี่ยงนี้แล้ว เราต้องตรวจสอบให้แน่ใจว่ามีการทดสอบตามภูมิศาสตร์ เพื่อให้สามารถตรวจพบและแก้ไขข้อผิดพลาดดังกล่าวได้ก่อนที่จะเปิดตัวเว็บไซต์ให้กับลูกค้า

เครื่องมือทดสอบตำแหน่งทางภูมิศาสตร์ในตลาดและตัวอย่าง:
เครื่องมือหลายอย่างช่วยในการทดสอบตำแหน่งทางภูมิศาสตร์:
- ภาพหน้าจอทางภูมิศาสตร์
- Geopeeker
- เครื่องมือ TestProject – ขับเคลื่อนโดย Geolocation Add On และการรวม BrowserStack
- โลคาบราวเซอร์ เป็นต้น
เครื่องมือเหล่านี้ก่อนอื่นคุณต้องตั้งค่าอุปกรณ์ใดๆ โดยใช้คลาวด์เสมือนไปยังตำแหน่งใดๆ โดยใช้พิกัดทางภูมิศาสตร์ สามารถปฏิบัติตามแนวทางต่อไปนี้:
- ในการตั้งค่าเครื่องมือระบุตำแหน่งทางภูมิศาสตร์แบบสแตนด์อโลน หรือ
- ในการตั้งค่าการรวม; เครื่องมือทดสอบฟังก์ชันการทำงานอัตโนมัติที่มีอยู่ของคุณ + เครื่องมือทดสอบตำแหน่งทางภูมิศาสตร์
ตัวอย่างที่ 1 – เครื่องมือทดสอบตำแหน่งทางภูมิศาสตร์แบบสแตนด์อโลน
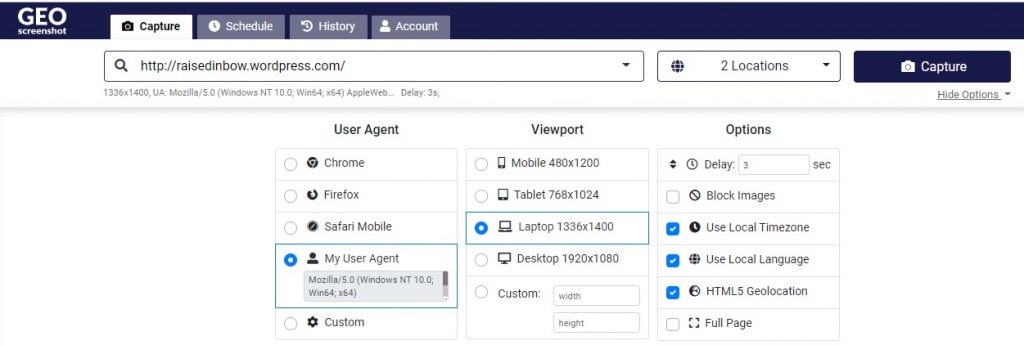
ตัวอย่างเช่น การใช้เครื่องมือ GEOscreenshot เราสามารถเลือกสถานที่ต่างๆ รวมทั้ง UserAgents, ViewPorts, Options ดังที่แสดงด้านล่าง

ตามข้างต้น หน้าจะแสดงตามรายละเอียดที่เลือก มีการกล่าวถึงเว็บไซต์ที่จะทดสอบเป็นข้อมูลเข้า จากนั้นจึงเลือกตำแหน่งที่จะทดสอบจากเมนูแบบเลื่อนลง นอกจากนี้ ยังสามารถเลือกตัวแทนผู้ใช้ วิวพอร์ต ตัวเลือกได้อีกด้วย ตัวอย่างเช่น แม้ว่าคุณกำลังทดสอบจากอินเดีย คุณสามารถจำลองเพื่อทดสอบหน้าเว็บของคุณราวกับว่าเข้าถึงจากอินเดีย โดยใช้เบราว์เซอร์ Chrome จากอุปกรณ์มือถือ ผลการทดสอบจะแสดงตามรายละเอียดที่เลือก – ภาพ เนื้อหา ประสิทธิภาพ HAR ข้อมูลคอนโซล ฯลฯ
ตัวอย่างที่ 2 – เครื่องมือทดสอบการทำงานอัตโนมัติที่มีอยู่ของคุณ + เครื่องมือทดสอบตำแหน่งทางภูมิศาสตร์
ตัวอย่างนี้เป็นกรณีที่คุณต้องการใช้เครื่องมือทดสอบที่มีอยู่เพื่อทำการทดสอบการใช้งาน โดยผสานเข้ากับเครื่องมือทดสอบตำแหน่งทางภูมิศาสตร์เฉพาะ ตัวอย่างคือ เครื่องมือ TestProject ซึ่งอนุญาตให้สองตัวเลือกเพื่อเปิดใช้งานวิธีใดวิธีหนึ่งสำหรับการทดสอบตำแหน่งทางภูมิศาสตร์ –
- ใช้ TestProject Addon 'Geolocation Util'
- ผสานรวมกับ เครื่องมือ ของบุคคลที่สามซึ่งเชี่ยวชาญในการทดสอบตำแหน่งทางภูมิศาสตร์ ตัวอย่างเช่น เครื่องมือ BrowserStack
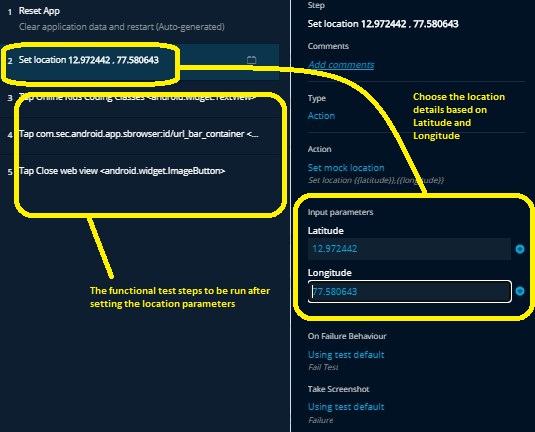
ด้านล่างนี้คือตัวอย่างการทดสอบสำหรับเครื่องมือ โดยในการทดสอบมือถือจะให้คุณตั้งค่าตำแหน่งด้วยละติจูดและลองจิจูดก่อนโดยใช้ Geolocation AddOn ต่อจากนี้ ขั้นตอนการทดสอบจะดำเนินการจำลองไซต์ ราวกับว่าเปิดตัวจากตำแหน่งที่คุณเลือก

ในทำนองเดียวกัน เครื่องมือ GeoLocation เฉพาะของ BrowserStack สามารถรวมเข้ากับเครื่องมือ TestProject คีย์การเข้าถึงสามารถแลกเปลี่ยนระหว่างเครื่องมือต่างๆ ก่อน จากนั้นจึงรวมเครื่องมือต่างๆ เข้าด้วยกันได้อย่างรวดเร็ว หนึ่งสามารถใช้เครื่องมือ TestProject ร่วมกับเครื่องมือ BrowserStack ได้ วิธีการคือ -

- โดยใช้ตัวแทนทดสอบของคุณเองในห้องปฏิบัติการของคุณเองหรือ
- โดยใช้คลาวด์ BrowserStack โดยใช้ตัวแทนทดสอบของคุณเองหรือ
- โดยใช้คลาวด์ BrowserStack โดยใช้ตัวแทนทดสอบเสมือนของคุณ
ทำไมต้องทำการทดสอบตำแหน่งทางภูมิศาสตร์ของเว็บไซต์อีคอมเมิร์ซ
เว็บไซต์อีคอมเมิร์ซของคุณอาจใช้การตั้งค่าหลายอย่างที่เกี่ยวข้องกับการจัดส่ง ภาษี และสกุลเงิน การตั้งค่าเหล่านี้จำเป็นต้องทำงานได้อย่างราบรื่นจากทุกที่ที่เข้าถึงได้ รูปแบบของการทดสอบเหล่านี้บางส่วนมีดังนี้:
สถานการณ์การทดสอบตามสถานที่และสถานการณ์การทดสอบการกำหนดเป้าหมายตามภูมิศาสตร์
สถานการณ์ทดสอบเหล่านี้ช่วยยืนยันว่าแอปมือถือหรือเว็บไซต์ของคุณส่งเนื้อหาที่แปลไปยังตำแหน่งของผู้ใช้ ตัวอย่างเช่น หากคุณอยู่ในอินเดีย แต่คุณต้องการทดสอบว่าเว็บไซต์ของคุณทำงานอย่างถูกต้องจากมาเลเซียที่เข้าถึงจากเบราว์เซอร์ Apple-Ios-Safari หรือไม่ ในกรณีนั้น คุณจะออกแบบขั้นตอนการทดสอบตามลำดับดังนี้:
- ตั้งค่าลองจิจูดและละติจูดของมาเลเซียสำหรับขั้นตอนการทำงาน
- ตั้งค่าแพลตฟอร์ม "เข้าถึงได้จาก" เป็น Apple-Ios-Safari
- ดำเนินการตามขั้นตอนการทำงาน
จากนั้นทำการทดสอบโดยจำลองการกระทำของผู้ใช้ราวกับว่ากำลังเรียกใช้การทดสอบจากมาเลเซียบนชุดค่าผสมของ Apple-Ios-Safari อย่างไรก็ตาม อย่าลืมว่าการทดสอบนี้เปิดตัวจากอินเดีย
สถานการณ์จำลองการทดสอบการกำหนดตำแหน่ง
คุณลักษณะ Geofences ใช้ข้อมูล GPS, RFID, WI-Fi, Mobile Cellular เพื่อกำหนดขอบเขต/รั้วตามตำแหน่งทางภูมิศาสตร์ การทดสอบเหล่านี้ช่วยให้แน่ใจว่าแอปพลิเคชันมือถือของคุณทริกเกอร์การแจ้งเตือนเมื่อผู้ใช้ข้ามเส้นทางภูมิศาสตร์ที่กำหนดไว้ล่วงหน้าตามรั้ว ตัวอย่างเช่น เมื่อลูกค้าเข้ามาในซูเปอร์มาร์เก็ต มันจะตรวจจับขอบเขตทางภูมิศาสตร์นั้นและแสดงส่วนลดและข้อเสนอที่เกี่ยวข้องกับร้านค้านั้นทันที จำเป็นต้องทดสอบสถานการณ์เหล่านี้ก่อนที่จะเปิดตัวคุณลักษณะนี้ในร้านค้าของคุณ
สถานการณ์การทดสอบการติดแท็กตำแหน่ง
การติดแท็กตำแหน่งเกี่ยวข้องกับการระบุตำแหน่งทางภูมิศาสตร์บนสื่อ (ภาพถ่าย วิดีโอ โพสต์ในโซเชียลมีเดีย) ผ่านเว็บไซต์/แอปพลิเคชันมือถือของคุณ ร้านค้าอีคอมเมิร์ซหลายแห่งติดตามตำแหน่งของสมาชิกด้วยวิธีนี้ ตัวอย่างเช่น หากมีคนเข้าไปในร้านอาหารและแท็กตัวเองในสถานที่ตั้งนั้นบนโซเชียลมีเดีย ผู้โฆษณาสามารถใช้รายละเอียดสถานที่ตั้งของตนได้ ผู้โฆษณาอาจให้การโฆษณาที่ตรงเป้าหมายแก่คุณตามตำแหน่งที่ติดแท็กของคุณ สถานการณ์เหล่านี้จะต้องได้รับการทดสอบเพื่อใช้ในเวทีการโฆษณา
สถานการณ์การทดสอบโลคัลไลเซชัน
เราต้องตรวจสอบเว็บไซต์สำหรับภาษา สกุลเงิน และเขตเวลาตามตำแหน่งของการเข้าถึง เว็บไซต์ของคุณอาจทำงานอย่างถูกต้องในอินเดียโดยใช้สกุลเงินรูปีอินเดีย แต่ถ้าแสดงเงินรูปีอินเดียเป็นสกุลเงินอย่างไม่ถูกต้องเมื่อเข้าถึงจากสถานที่ตั้งในสวิตเซอร์แลนด์ จะเป็นปัญหาสำหรับลูกค้า ดังนั้น การทดสอบข้อกำหนดพื้นฐานตามความจำเป็น โดยใช้เครื่องมือทดสอบตามภูมิศาสตร์ คุณจะทดสอบสถานการณ์เหล่านี้ได้อย่างรวดเร็ว
สถานการณ์การทดสอบการปิดกั้นทางภูมิศาสตร์
สถานการณ์การทดสอบ Geoblocking ช่วยให้มั่นใจว่าผู้ใช้จะสามารถเข้าถึงเว็บไซต์หรือแอพมือถือของคุณ หากถูกจำกัดตามตำแหน่งของผู้ใช้ ตัวอย่างเช่น นี่เป็นปัญหาในหลายประเทศในอุตสาหกรรมภาพยนตร์/ทีวีในการจำกัดการดูเฉพาะบางภูมิภาค สำหรับข้อกำหนดดังกล่าว คุณสามารถทดสอบเว็บไซต์ของคุณได้อย่างรวดเร็วโดยใช้เครื่องมือเหล่านี้
บทสรุป
ด้วยเครื่องมืออันทรงพลังที่มีอยู่ในท้องตลาดเพื่อช่วยในการทดสอบการทดสอบตามภูมิศาสตร์หลายๆ ครั้ง เราจึงควรใช้ให้เป็นประโยชน์ การทดสอบเว็บไซต์อีคอมเมิร์ซของคุณสำหรับ UI การช่วยสำหรับการเข้าถึง และฟังก์ชันการทำงานเป็นสิ่งสำคัญ นอกจากนี้ การทดสอบตำแหน่งทางภูมิศาสตร์ก็เช่นกัน เมื่อเราเปิดตัวเว็บไซต์ของเราทั่วโลก เราต้องการให้ลูกค้าได้รับประสบการณ์ที่ไม่ยุ่งยากเมื่อเข้าถึงได้จากทุกที่ทั่วโลก ไม่ว่าผู้เยี่ยมชมไซต์ของคุณจะดูแคตตาล็อกของคุณหรือสั่งซื้อ คุณต้องการให้พวกเขาได้รับประสบการณ์ที่ราบรื่น โดยไม่คำนึงถึงตำแหน่งของพวกเขา ดังนั้น จึงไม่ควรพลาดการทดสอบตามภูมิศาสตร์ โดยเฉพาะอย่างยิ่งหากคุณต้องการให้พอร์ทัลอีคอมเมิร์ซของคุณมีสถานะทั่วโลก
อ่านเพิ่มเติม
- จะปรับปรุงประสบการณ์ของลูกค้าในร้านค้าออนไลน์ของคุณได้อย่างไร?
- การตั้งค่าที่ตั้งฐานและสกุลเงินของ WooCommerce
