A importância dos testes baseados em geolocalização para o seu site WordPress
Publicados: 2020-11-02
Última atualização - 11 de novembro de 2020
Já pensou em testar seu site/blog WordPress ou seu portal WordPress de comércio eletrônico (associado ao WooCommerce/Shopify, etc.) com base na localização geográfica? Este artigo menciona por que precisamos realizar esses testes. Também especifica diversas variações nestes tipos de testes, juntamente com exemplos de ferramentas.
Estamos cientes de que uma ferramenta CMS como o WordPress ajuda você a gerenciar aspectos críticos do seu site, como conteúdo sem a necessidade de uma linguagem de programação. O WordPress alimenta uma parte significativa de todos os sites em plataformas de comércio eletrônico , como WooCommerce, Shopify, etc., ajudam na construção de lojas de comércio eletrônico.
Os sites podem ser acessados em todo o mundo a partir de vários locais. Seu site pode carregar corretamente de uma área geográfica, mas pode não carregar como desejado quando acessado de outro local. Com esse risco em mente, temos que garantir que os testes com base geográfica sejam realizados – para que esses erros possam ser detectados e corrigidos antes que o site seja lançado para o cliente.

Ferramentas de teste de geolocalização no mercado e exemplos:
Várias ferramentas ajudam nos testes de geolocalização:
- Captura de tela geográfica
- Geopeeker
- Ferramenta TestProject – alimentada pelo Geolocation Add On e integração BrowserStack.
- Locabrowser, etc.
Essas ferramentas primeiro exigem que você defina qualquer dispositivo usando a nuvem virtual para qualquer local, usando coordenadas geográficas. As seguintes abordagens podem ser seguidas:
- Como uma configuração de ferramenta de geolocalização independente, ou
- Em uma configuração de integração; sua ferramenta de teste de automação de funções existente + ferramenta de teste de geolocalização.
Exemplo 1 – Ferramenta de teste de geolocalização autônoma
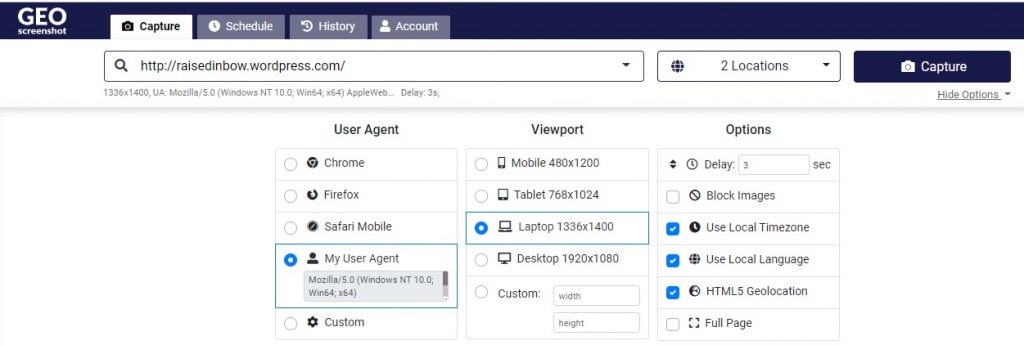
Por exemplo, usando a ferramenta GEOscreenshot, podemos escolher entre vários locais, bem como UserAgents, ViewPorts, Options como mostrado abaixo.

De acordo com o acima, a página é exibida de acordo com os detalhes escolhidos. O site a ser testado é mencionado como entrada. Os locais a serem testados são então escolhidos na lista suspensa. Além disso, o agente do usuário, Viewport, Options podem ser escolhidos. Por exemplo, mesmo se você estiver testando da Índia, você pode simular para testar sua página da web como se fosse acessada da Índia, usando o navegador Chrome, a partir de um dispositivo móvel. Os resultados do teste são exibidos de acordo com os detalhes escolhidos - visual conteúdo, desempenho, HAR, informações do console, etc.
Exemplo 2 – Sua ferramenta de teste de automação funcional existente + ferramenta de teste de geolocalização
Este exemplo é de um caso em que você gostaria de usar sua ferramenta de teste existente para realizar testes funcionais, integrando-a com uma ferramenta de teste de geolocalização especializada. Um exemplo é a ferramenta TestProject , que permite duas opções para habilitar qualquer uma das formas de teste de geolocalização –
- Use TestProject Addon 'Geolocation Util'
- Integrar com ferramentas de terceiros especializadas em testes de geolocalização; por exemplo, a ferramenta BrowserStack .
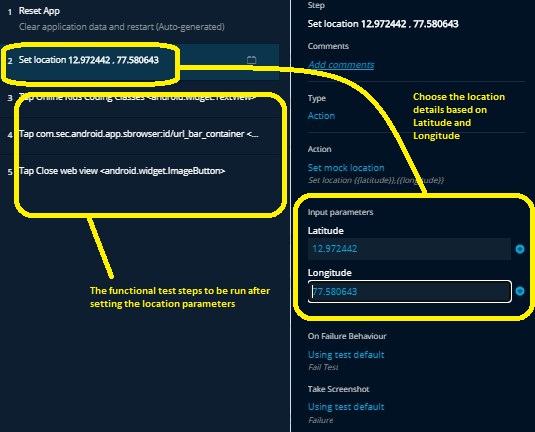
Abaixo está um exemplo de teste para a ferramenta, em que o teste móvel permite definir a localização com latitude e longitude primeiro usando o AddOn Geolocation. Em seguida, as etapas de teste serão executadas simulando o site, como se fosse lançado a partir do local designado por sua escolha.

Da mesma forma, a ferramenta especializada BrowserStack GeoLocation pode ser integrada com a ferramenta TestProject.Uma chave de acesso pode ser trocada entre as ferramentas primeiro e, em seguida, as ferramentas podem ser rapidamente integradas.Pode-se usar a ferramenta TestProject junto com a ferramenta BrowserStack em qualquer um dos três maneiras, a saber -

- Usando seus próprios agentes de teste em seu próprio laboratório, ou
- Usando a nuvem do BrowserStack usando seus próprios agentes de teste ou
- Usando a nuvem do BrowserStack usando seus agentes de teste virtuais.
Por que realizar testes de geolocalização de sites de comércio eletrônico?
Seu site de comércio eletrônico pode estar usando várias configurações relacionadas a frete, impostos e moedas. Essas configurações precisam funcionar perfeitamente em qualquer local de onde sejam acessadas. Algumas das variações desses testes são as seguintes:
Cenários de teste baseados em localização e cenários de teste de segmentação geográfica
Esses cenários de teste ajudam a verificar se seu aplicativo para dispositivos móveis ou site fornece conteúdo localizado para o local de um usuário. Por exemplo, se você mora na Índia, mas gostaria de testar se seu site funciona corretamente na Malásia, acessada a partir de um navegador Apple-Ios-Safari. Nesse caso, você projetará as etapas de teste em série da seguinte forma:
- Defina a longitude e a latitude da Malásia para as etapas funcionais.
- Defina a plataforma “acessada de” como Apple-Ios-Safari.
- Execute as etapas funcionais.
O teste é então executado simulando as ações do usuário como se o teste estivesse sendo executado na Malásia em uma combinação Apple-Ios-Safari. No entanto, lembre-se de que o teste foi lançado da Índia.
Cenários de teste de geofencing
O recurso Geofences usa os dados de GPS, RFID, WI-Fi, Mobile Cellular para definir limites/cercas com base nas localizações geográficas. Esses testes garantem que seu aplicativo móvel acione a notificação quando um usuário cruzar uma linha geográfica predefinida conforme a cerca. Por exemplo, quando um cliente entra em um supermercado; ele detectará essa fronteira geográfica e mostrará imediatamente os descontos e ofertas associados a essa loja. É essencial testar esses cenários antes de lançar esse recurso em sua loja.
Cenários de teste de geotag
A marcação geográfica está associada a uma observação da localização geográfica na mídia (fotos, vídeos, postagens de mídia social) por meio de seu site/aplicativo móvel. Muitas lojas de comércio eletrônico rastreiam a localização de seus assinantes dessa maneira. Por exemplo, se uma pessoa entra em um restaurante e se identifica nesse local nas mídias sociais, os anunciantes podem usar seus detalhes de localização. Os anunciantes podem fornecer publicidade direcionada com base em sua localização marcada. Esses cenários precisariam ser testados para uso na área de publicidade.
Cenários de teste de localização
Devemos verificar o site quanto ao idioma, moeda e fuso horário com base na localização de seu acesso. Seu site pode funcionar corretamente na Índia com a moeda rupias indianas, mas se ele mostrar incorretamente rupias indianas como moeda quando acessado de um local na Suíça, isso seria um problema para o cliente. Portanto, é necessário testar os requisitos básicos, pois eles são necessários. Usando ferramentas de teste com base geográfica, você pode testar rapidamente esses cenários.
Cenários de teste de bloqueio geográfico
Os cenários de teste de bloqueio geográfico garantem o acesso do usuário ao seu site ou aplicativo móvel, se restrito com base na localização do usuário. Por exemplo, esse é um problema em muitos países do setor de filmes/TV para restringir a visualização a regiões específicas. Para tal requisito, você pode testar rapidamente seu site usando essas ferramentas.
Conclusão
Com ferramentas poderosas disponíveis no mercado para ajudar a testar diversos testes baseados em Geo, devemos usar isso a nosso favor. Testar seu site de comércio eletrônico quanto à interface do usuário, acessibilidade e funcionalidade é essencial. Além disso, o mesmo acontece com os testes de geolocalização. Quando lançamos nosso site em todo o mundo, queremos que os clientes tenham uma experiência livre de problemas ao acessá-lo de qualquer lugar do mundo. Quer os visitantes do seu site estejam visualizando seu catálogo ou fazendo um pedido, você deseja que eles desfrutem de uma experiência perfeita; independentemente de sua localização. Portanto, esses testes baseados em Geo nunca devem ser perdidos, especialmente se você deseja que seu portal de comércio eletrônico tenha uma presença mundial.
Leitura adicional
- Como melhorar a experiência do cliente em sua loja virtual?
- Configurando o local e a moeda base do WooCommerce.
