أهمية الاختبارات المستندة إلى الموقع الجغرافي لموقع الويب الخاص بك على WordPress
نشرت: 2020-11-02
آخر تحديث - 11 نوفمبر 2020
هل فكرت يومًا في اختبار موقع الويب / المدونة الخاصة بك على WordPress ، أو بوابة التجارة الإلكترونية الخاصة بك على WordPress (المرتبطة بـ WooCommerce / Shopify ، وما إلى ذلك) بناءً على الموقع الجغرافي؟ توضح هذه المقالة سبب حاجتنا لإجراء هذه الاختبارات. كما تحدد أيضًا العديد من الاختلافات في هذه الأنواع من الاختبارات ، جنبًا إلى جنب مع أمثلة الأدوات.
نحن ندرك أن أداة CMS مثل WordPress تساعدك على إدارة الجوانب المهمة لموقعك على الويب ، مثل المحتوى دون الحاجة إلى لغة برمجة. يدعم WordPress جزءًا كبيرًا من جميع مواقع الويب على منصات التجارة الإلكترونية مثل WooCommerce و Shopify وما إلى ذلك ، مما يساعد في بناء متاجر التجارة الإلكترونية.
يمكن الوصول إلى مواقع الويب في جميع أنحاء العالم من عدة مواقع. قد يتم تحميل موقع الويب الخاص بك بشكل صحيح من منطقة جغرافية واحدة ، ولكن قد لا يتم تحميله كما هو مطلوب عند الوصول إليه من موقع آخر. مع وضع هذه المخاطر في الاعتبار ، يتعين علينا التأكد من إجراء الاختبارات القائمة على أساس جغرافي - بحيث يمكن اكتشاف أي من هذه الأخطاء وإصلاحها قبل إطلاق موقع الويب للعميل.

أدوات اختبار تحديد الموقع الجغرافي في السوق وأمثلة:
عدة أدوات تساعد في اختبار تحديد الموقع الجغرافي:
- لقطة الشاشة
- جيوبيكر
- أداة TestProject - مدعومة من قبل Geolocation Add On و BrowserStack.
- Locabrowser ، إلخ.
تتطلب منك هذه الأدوات أولاً ضبط أي جهاز يستخدم السحابة الافتراضية على أي مكان باستخدام الإحداثيات الجغرافية. يمكن اتباع الأساليب التالية:
- كأداة مستقلة لتحديد الموقع الجغرافي ، أو
- في إعداد التكامل ؛ أداة اختبار أتمتة الوظائف الموجودة لديك + أداة اختبار تحديد الموقع الجغرافي.
مثال 1 - أداة اختبار تحديد الموقع الجغرافي المستقلة
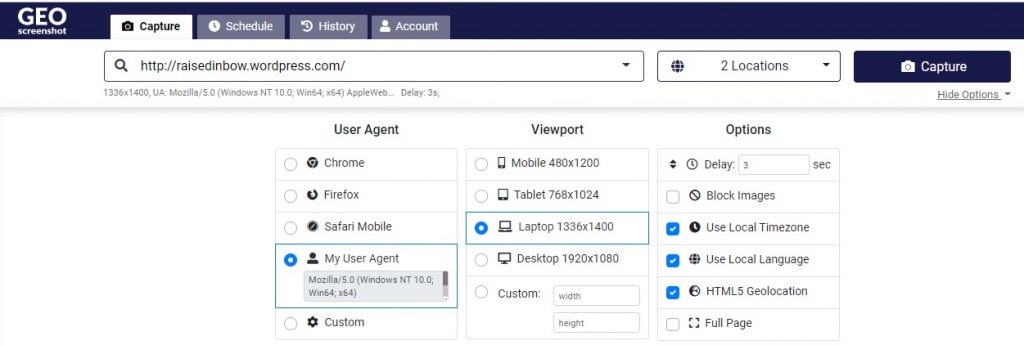
على سبيل المثال ، باستخدام أداة GEOscreenshot ، يمكننا الاختيار من بين مواقع مختلفة بالإضافة إلى UserAgents و ViewPorts و Options كما هو موضح أدناه.

حسب ما سبق ، يتم عرض الصفحة حسب التفاصيل المختارة. تم ذكر الموقع المراد اختباره كمدخل. يتم بعد ذلك اختيار المواقع التي سيتم الاختبار منها من القائمة المنسدلة ، ويمكن أيضًا اختيار وكيل المستخدم Viewport والخيارات من بينها. على سبيل المثال ، حتى إذا كنت تجري الاختبار من الهند ، يمكنك محاكاة اختبار صفحة الويب الخاصة بك كما لو تم الوصول إليها من الهند ، باستخدام متصفح Chrome ، من جهاز محمول. ثم يتم عرض نتائج الاختبار وفقًا للتفاصيل المختارة - مرئية المحتويات ، الأداء ، HAR ، معلومات وحدة التحكم ، إلخ.
مثال 2 - أداة اختبار الأتمتة الوظيفية الحالية لديك + أداة اختبار تحديد الموقع الجغرافي
هذا المثال يتعلق بحالة عندما ترغب في استخدام أداة الاختبار الحالية الخاصة بك لإجراء اختبارات وظيفية ، ودمجها مع أداة اختبار تحديد الموقع الجغرافي المتخصصة. مثال على ذلك هو أداة TestProject ، والتي تتيح خيارين لتمكين أي من طرق اختبار تحديد الموقع الجغرافي -
- استخدام ملحق TestProject "تحديد الموقع الجغرافي Util"
- تتكامل مع أدوات الطرف الثالث المتخصصة في اختبار تحديد الموقع الجغرافي ؛ على سبيل المثال ، أداة BrowserStack .
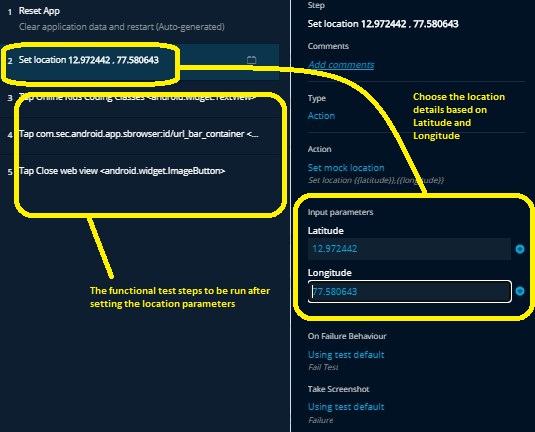
يوجد أدناه مثال اختبار للأداة ، حيث يتيح لك اختبار الهاتف المحمول تعيين الموقع باستخدام خطوط الطول والعرض أولاً باستخدام الوظيفة الإضافية للموقع الجغرافي. بعد ذلك ، ستعمل خطوات الاختبار على محاكاة الموقع ، كما لو تم إطلاقه من الموقع المحدد من اختيارك.

وبالمثل ، يمكن دمج أداة تحديد الموقع الجغرافي المتخصصة في BrowserStack مع أداة TestProject ، ويمكن تبديل مفتاح الوصول بين الأدوات أولاً ، ومن ثم يمكن دمج الأدوات بسرعة ، ويمكن للمرء استخدام أداة TestProject جنبًا إلى جنب مع أداة BrowserStack في أي من الثلاثة. طرق ، وهي -

- باستخدام وكلاء الاختبار الخاص بك في مختبرك ، أو
- باستخدام سحابة BrowserStack باستخدام وكلاء الاختبار الخاصين بك ، أو
- باستخدام سحابة BrowserStack باستخدام وكلاء الاختبار الظاهري.
لماذا إجراء اختبارات تحديد الموقع الجغرافي لموقع التجارة الإلكترونية؟
قد يستخدم موقع التجارة الإلكترونية الخاص بك العديد من الإعدادات المتعلقة بالشحن والضرائب والعملات. تحتاج هذه الإعدادات إلى العمل بسلاسة من أي مكان يتم الوصول إليه من خلاله. بعض الاختلافات في هذه الاختبارات هي كما يلي:
سيناريوهات الاختبار القائمة على الموقع وسيناريوهات اختبار الاستهداف الجغرافي
تساعد سيناريوهات الاختبار هذه في التحقق من أن تطبيق الجوال أو موقع الويب الخاص بك يقدم محتوى مترجمًا لموقع المستخدم. على سبيل المثال ، إذا كنت مقيمًا في الهند ، ولكنك ترغب في اختبار ما إذا كان موقع الويب الخاص بك يعمل بشكل صحيح من ماليزيا ويتم الوصول إليه من متصفح Apple-Ios-Safari. في هذه الحالة ، ستقوم بتصميم خطوات الاختبار على التوالي على النحو التالي:
- قم بتعيين خط الطول وخط العرض لماليزيا للخطوات الوظيفية.
- اضبط النظام الأساسي "الذي تم الوصول إليه من" على أنه Apple-Ios-Safari.
- نفذ الخطوات الوظيفية.
يتم تشغيل الاختبار بعد ذلك لمحاكاة إجراءات المستخدم كما لو كان الاختبار يتم إجراؤه من ماليزيا على مجموعة Apple-Ios-Safari. ومع ذلك ، تذكر أن الاختبار تم إطلاقه من الهند.
سيناريوهات اختبار Geofencing
تستخدم ميزة Geofences بيانات GPS و RFID و WI-Fi و Mobile Cellular لتحديد الحدود / الأسوار بناءً على المواقع الجغرافية. تضمن هذه الاختبارات أن يقوم تطبيق الهاتف المحمول الخاص بك بتشغيل الإشعار عندما يعبر المستخدم خطًا جغرافيًا محددًا مسبقًا وفقًا للسياج. على سبيل المثال ، عندما يدخل العميل إلى سوبر ماركت ؛ سيكتشف تلك الحدود الجغرافية ويعرض لك على الفور الخصومات والعروض المرتبطة بهذا المتجر. من الضروري اختبار هذه السيناريوهات قبل إطلاق هذه الميزة في متجرك.
سيناريوهات اختبار تحديد الموقع الجغرافي
يرتبط تحديد الموقع الجغرافي بالإشارة إلى الموقع الجغرافي على الوسائط (الصور ومقاطع الفيديو ومنشورات الوسائط الاجتماعية) من خلال موقع الويب / تطبيق الهاتف المحمول الخاص بك. تتعقب العديد من متاجر التجارة الإلكترونية موقع مشتركيها بهذه الطريقة. على سبيل المثال ، إذا دخل شخص مطعمًا وقام بوضع علامة على نفسه في هذا الموقع على وسائل التواصل الاجتماعي ، فيمكن للمعلنين استخدام تفاصيل موقعهم. قد يزودك المعلنون بإعلانات مستهدفة بناءً على موقعك الذي تم وضع علامة عليه. يجب اختبار هذه السيناريوهات لاستخدامها في الساحة الإعلانية.
سيناريوهات اختبار الترجمة
يجب أن نتحقق من موقع الويب بحثًا عن اللغة والعملة والمنطقة الزمنية بناءً على موقع الوصول إليه. قد يعمل موقع الويب الخاص بك بشكل صحيح في الهند بعملة الروبية الهندية ، ولكن إذا كان يظهر بشكل غير صحيح الروبية الهندية كعملة عند الوصول إليها من موقع في سويسرا ، فستكون هذه مشكلة بالنسبة للعميل. ومن ثم ، فإن اختبار المتطلبات الأساسية ضروري. باستخدام أدوات الاختبار المستندة إلى الموقع الجغرافي ، يمكنك اختبار هذه السيناريوهات بسرعة.
سيناريوهات اختبار الحجب الجغرافي
تضمن سيناريوهات اختبار Geoblocking وصول المستخدم إلى موقع الويب الخاص بك أو تطبيق الهاتف المحمول إذا تم تقييده بناءً على موقع المستخدم. على سبيل المثال ، هذه مشكلة في العديد من البلدان في صناعة الأفلام / التلفزيون لتقييد المشاهدة على مناطق معينة. لمثل هذا المطلب ، يمكنك اختبار موقع الويب الخاص بك بسرعة باستخدام هذه الأدوات.
استنتاج
من خلال الأدوات القوية المتوفرة في السوق للمساعدة في اختبار العديد من الاختبارات المستندة إلى الموقع الجغرافي ، يجب أن نستخدمها لصالحنا. يعد اختبار موقع التجارة الإلكترونية الخاص بك لواجهة المستخدم وإمكانية الوصول والوظائف أمرًا ضروريًا. بالإضافة إلى ذلك ، هو اختبار تحديد الموقع الجغرافي. عندما نطلق موقعنا على شبكة الإنترنت في جميع أنحاء العالم ، نود أن يتمتع العملاء بتجربة خالية من المتاعب عند الوصول إليه من أي مكان في العالم. سواء أكان زوار موقعك يشاهدون الكتالوج الخاص بك أو يقدمون طلبًا ، فأنت تريد منهم الاستمتاع بتجربة سلسة ؛ بغض النظر عن موقعهم. لذلك ، يجب عدم تفويت هذه الاختبارات المستندة إلى الجغرافيا ، خاصة إذا كنت تريد أن يكون لبوابة التجارة الإلكترونية الخاصة بك وجودًا عالميًا.
قراءة متعمقة
- كيف تحسن تجربة العملاء في متجرك الإلكتروني؟
- إعداد موقع قاعدة WooCommerce والعملة.
