WordPressWebサイトでのGeoLocationベースのテストの重要性
公開: 2020-11-02
最終更新日-2020年11月11日
地理的な場所に基づいて、WordPress Webサイト/ブログまたはeコマースWordPressポータル(WooCommerce / Shopifyなどに関連付けられている)をテストすることを考えたことはありますか? この記事では、これらのテストを実行する必要がある理由について説明します。 また、ツールの例とともに、これらのタイプのテストのいくつかのバリエーションを指定します。
WordPressのようなCMSツールは、プログラミング言語を必要とせずにコンテンツなど、Webサイトの重要な側面を管理するのに役立つことを認識しています。 WordPressは、WooCommerce、Shopifyなどのeコマースプラットフォーム上のすべてのWebサイトのかなりの部分を強化し、eコマースストアの構築に役立ちます。
ウェブサイトは、世界中のいくつかの場所からアクセスできます。 Webサイトは、ある地域からは正しく読み込まれる場合がありますが、別の場所からアクセスした場合は希望どおりに読み込まれない場合があります。 このリスクを念頭に置いて、地理ベースのテストが実行されていることを確認する必要があります。これにより、顧客向けにWebサイトを立ち上げる前に、このようなエラーを検出して修正できます。

市場のジオロケーションテストツールと例:
ジオロケーションテストに役立ついくつかのツール:
- ジオスクリーンショット
- ジオピーカー
- TestProjectツール–GeolocationアドオンとBrowserStack統合を利用しています。
- Locabrowserなど
これらのツールでは、最初に、地理座標を使用して、仮想クラウドを使用する任意のデバイスを任意の場所に設定する必要があります。 次のアプローチに従うことができます。
- スタンドアロンのGeolocationツールのセットアップとして、または
- 統合セットアップでは、 既存の機能自動化テストツール+ジオロケーションテストツール。
例1-スタンドアロンジオロケーションテストツール
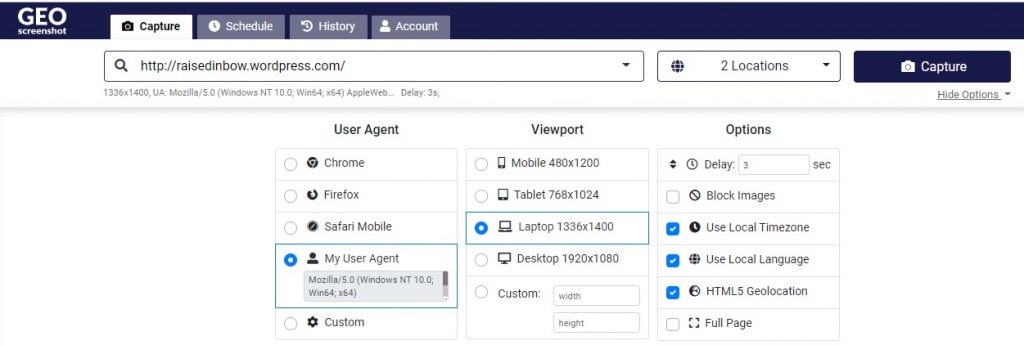
たとえば、GEOscreenshotツールを使用すると、以下に示すように、UserAgent、ViewPort、Optionsだけでなく、さまざまな場所から選択できます。

上記のとおり、選択した詳細に従ってページが表示されます。 テストするWebサイトが入力として記載されています。 次に、テスト対象の場所がドロップダウンから選択されます。また、ユーザーエージェント、ビューポート、オプションから選択できます。 たとえば、インドからテストしている場合でも、モバイルデバイスからChromeブラウザを使用して、インドからアクセスしたかのようにWebページをテストするようにシミュレートできます。テストの結果は、選択した詳細に従って表示されます–ビジュアルコンテンツ、パフォーマンス、HAR、コンソール情報など。
例2–既存の機能自動化テストツール+ジオロケーションテストツール
この例は、既存のテストツールを使用して機能テストを実行し、専用のGeolocationテストツールと統合する場合の例です。 例として、 TestProjectツールがあります。これにより、ジオロケーションテストのいずれかの方法を有効にする2つのオプションが可能になります–
- TestProjectアドオンを使用する'GeolocationUtil'
- ジオロケーションテストに特化したサードパーティのツールと統合します。 たとえば、 BrowserStackツールです。
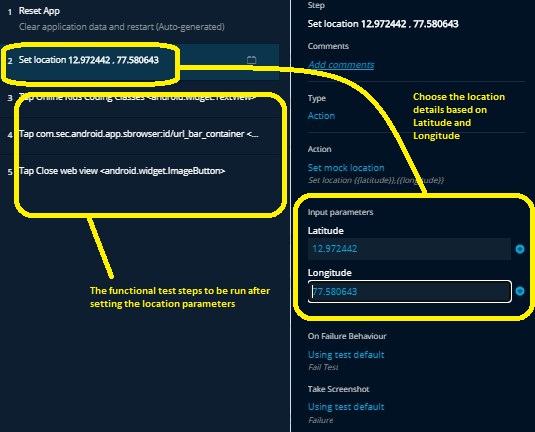
以下は、ツールのテスト例です。モバイルテストでは、Geolocation AddOnを使用して、最初に緯度と経度で場所を設定できます。 これに続いて、テストステップは、選択した場所から起動されたかのように、サイトをシミュレートして実行されます。


同様に、BrowserStack専用のGeoLocationツールをTestProjectツールと統合することができます。最初にツール間でアクセスキーを交換してから、ツールをすばやく統合することができます。3つのいずれかでBrowserStackツールと一緒にTestProjectツールを使用できます。方法、すなわち–
- 独自のラボで独自のテストエージェントを使用するか、または
- 独自のテストエージェントを使用してBrowserStackクラウドを使用するか、または
- 仮想テストエージェントを使用してBrowserStackクラウドを使用する。
なぜeコマースウェブサイトのジオロケーションテストを実行するのですか?
eコマースWebサイトでは、送料、税金、通貨に関するいくつかの設定を使用している場合があります。 これらの設定は、アクセス元のどの場所からでもシームレスに機能する必要があります。 これらのテストのバリエーションのいくつかは次のとおりです。
ロケーションベースのテストシナリオとジオターゲティングテストシナリオ
これらのテストシナリオは、モバイルアプリまたはウェブサイトがユーザーの場所にローカライズされたコンテンツを配信することを確認するのに役立ちます。 たとえば、インドに拠点を置いているが、Apple-Ios-SafariブラウザからアクセスしたマレーシアからWebサイトが正しく機能するかどうかをテストしたい場合。 その場合、次のように一連のテスト手順を設計します。
- 機能ステップのマレーシアの経度と緯度を設定します。
- 「アクセス元」のプラットフォームをApple-Ios-Safariとして設定します。
- 機能ステップを実行します。
次に、Apple-Ios-Safariの組み合わせでマレーシアからテストが実行されているかのように、ユーザーアクションをシミュレートしてテストが実行されます。 ただし、テストはインドから開始されたことを思い出してください。
ジオフェンステストシナリオ
ジオフェンス機能は、GPS、RFID、WI-Fi、モバイルセルラーデータを使用して、地理的な場所に基づいて境界/フェンスを定義します。 これらのテストは、ユーザーがフェンスに従って事前定義された地理的境界を越えたときに、モバイルアプリケーションが通知をトリガーすることを確認します。 たとえば、顧客がスーパーマーケットに入ると、 その地理的境界を検出し、そのストアに関連付けられている割引やオファーをすぐに表示します。 ストアでこの機能を起動する前に、これらのシナリオをテストすることが不可欠です。
ジオタグテストシナリオ
ジオタグは、Webサイト/モバイルアプリケーションを介したメディア(写真、ビデオ、ソーシャルメディアの投稿)上の地理的位置の記録に関連付けられています。 多くのeコマースストアは、この方法でサブスクライバーの場所を追跡します。 たとえば、ある人がレストランに入って、その場所でソーシャルメディアにタグを付けた場合、広告主は自分の場所の詳細を使用できます。 広告主は、タグ付けされた場所に基づいてターゲットを絞った広告を提供する場合があります。 これらのシナリオは、広告分野で使用するためにテストする必要があります。
ローカリゼーションテストシナリオ
アクセス場所に基づいて、言語、通貨、およびタイムゾーンについてWebサイトを確認する必要があります。 あなたのウェブサイトはインドでインドルピー通貨で正しく機能するかもしれませんが、スイスのある場所からアクセスしたときにインドルピーが通貨として誤って表示される場合、それは顧客にとって問題になります。 したがって、基本的な要件をテストする必要があります。 地理ベースのテストツールを使用すると、これらのシナリオをすばやくテストできます。
ジオブロッキングテストシナリオ
ジオブロッキングテストシナリオは、ユーザーの場所に基づいて制限されている場合、ユーザーがWebサイトまたはモバイルアプリにアクセスできることを確認します。 たとえば、これは映画/ TV業界の多くの国で、視聴を特定の地域に制限するという問題です。 このような要件については、これらのツールを使用してWebサイトをすばやくテストできます。
結論
いくつかのジオベースのテストをテストするのに役立つ強力なツールが市場に出回っているので、それを有利に使用する必要があります。 eコマースWebサイトのUI、アクセシビリティ、および機能をテストすることが不可欠です。 さらに、ジオロケーションテストも同様です。 私たちが世界中で私たちのウェブサイトを立ち上げるとき、私たちは顧客が世界中のどこからでもそれにアクセスするときに手間のかからない経験をしてほしいと思っています。 あなたのサイトへの訪問者があなたのカタログを見ているか注文しているかにかかわらず、あなたは彼らにシームレスな体験を楽しんでもらいたいです。 場所に関係なく。 したがって、特にeコマースポータルを世界中に存在させたい場合は、これらの地理ベースのテストを見逃してはなりません。
参考文献
- オンラインストアでのカスタマーエクスペリエンスを向上させる方法は?
- WooCommerceのベースロケーションと通貨を設定します。
