Menüye WooCommerce Sepeti Simgesi Nasıl Eklenir
Yayınlanan: 2024-02-23Menüye Sepet Simgesi Nasıl Eklenir hakkında hiçbir şey bilmiyor musunuz? Endişeye gerek yok, doğru yerdesiniz. Bugün, müşterilerinizin alışveriş deneyimini geliştirebilecek küçük ama etkili bir ayardan bahsedelim: menünüze bir WooCommerce sepet simgesi eklemek.
Bu adım adım kılavuzda, bir sepet simgesini web sitenizin gezinme menüsüne sorunsuz bir şekilde entegre etme sürecinde size yol göstereceğiz.
Bu yalnızca çevrimiçi mağazanıza profesyonellik katmakla kalmaz, aynı zamanda müşterilerinizin alışveriş yolculuklarını takip etmelerini de kolaylaştırır.
İster deneyimli bir web yöneticisi olun, ister çevrimiçi iş yolculuğunuza yeni başlıyor olun, korkmayın!
Bu geliştirmeyi güvenle uygulayabilmenizi sağlamak için süreci basit, takip edilmesi kolay adımlara ayıracağız. Öyleyse hemen dalalım ve çevrimiçi mağazanızı yeni boyutlara taşıyalım!
Başlayalım!
İçindekiler
Neden bir WooCommerce sepet simgesi görüntülemelisiniz ?
Web sitenizin menüsünde bir WooCommerce sepet simgesinin görüntülenmesi çeşitli nedenlerden dolayı önemlidir. İlk olarak, müşterilerin sitenizde gezinirken alışveriş sepetlerini bulmalarını kolaylaştırır. Bu, hangi öğeleri eklediklerini hızlı bir şekilde kontrol edebilecekleri ve sorunsuz bir şekilde ödeme işlemine geçebilecekleri anlamına gelir.
İkinci olarak, kullanıcılara görsel bir hatırlatma görevi görerek onları alışverişe devam etmeye veya satın alma işlemini tamamlamaya teşvik eder.
Üçüncüsü, sepet simgesinin tüm sayfalarda tutarlı bir şekilde görünür olması, özellikle mobil cihazlarda sorunsuz bir gezinme deneyimi sağlar.
Ayrıca, yaygın e-ticaret uygulamalarıyla uyumlu olarak web sitenizin genel tasarımına ve marka kimliğine katkıda bulunur.
Menünüze bir WooCommerce sepet simgesi eklemek, kullanıcı deneyimini iyileştirir, satışları teşvik eder ve markanızı güçlendirerek çevrimiçi mağazanıza değerli bir katkı sağlar.
Menüye WooCommerce Sepeti Simgesi Nasıl Eklenir
WooCommerce için ücretsiz bir WooComerce Cart eklentisi olan TH Floating ve Menu Cart'ı kullanacağız. Web sitenizde sepet simgelerini görüntülemek ve yönetmek için çok güzel bir eklenti.
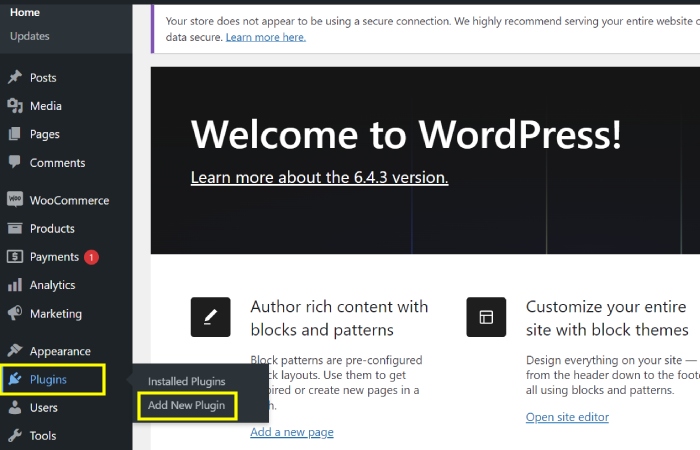
1. 'Eklentiler'e gidin ve 'Yeni ekle'yi seçin.

Bu adım, bir yazılımın veya web sitesinin "Eklentiler" bölümüne gitmeyi ve "Yeni eklenti ekle" seçeneğinin seçilmesini içerir.
Bu, kullanıcının yazılımın veya web sitesinin işlevselliğini geliştirmek için yeni eklentilere veya uzantılara göz atmasına ve yüklemesine olanak tanır.
Yeni eklentilerin eklenmesi ek özellikler, özelleştirme seçenekleri ve gelişmiş performans sağlayabilir.
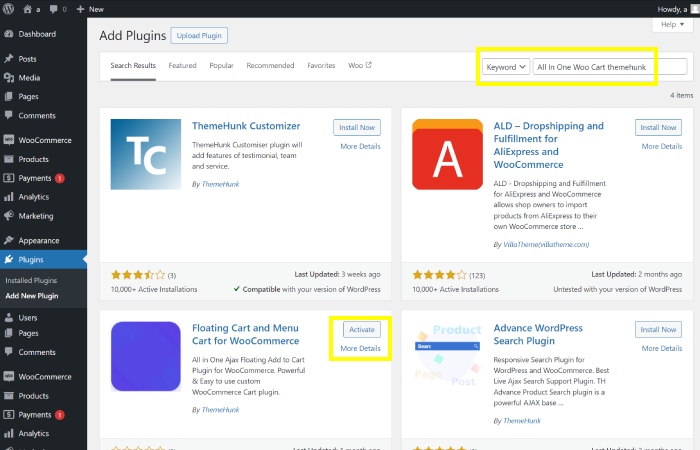
2. 'Hepsi Bir Arada Woo Cart'ı arayın, ardından 'Şimdi Kur' ve 'Etkinleştir'e tıklayın.

Bu adımda, eklenti deposunda "Hepsi Bir Arada Woo Cart" adlı belirli bir eklentiyi aramanız isteniyor.
“ Hepsi Bir Arada Woo Cart ” eklentisini bulduğunuzda, kurulum işlemini başlatmak için “Şimdi Kur” düğmesine tıklamanız istenir.
Kurulum tamamlandıktan sonra, “Hepsi Bir Arada Woo Cart” eklentisini etkinleştirmek ve yazılım veya web sitesi içindeki işlevselliğini etkinleştirmek için “Etkinleştir” düğmesine tıklamalısınız.
WooCommerce, WordPress için popüler bir e-ticaret eklentisidir ve onu etkinleştirmek, bir çevrimiçi mağaza kurmanıza ve yönetmenize olanak tanır.
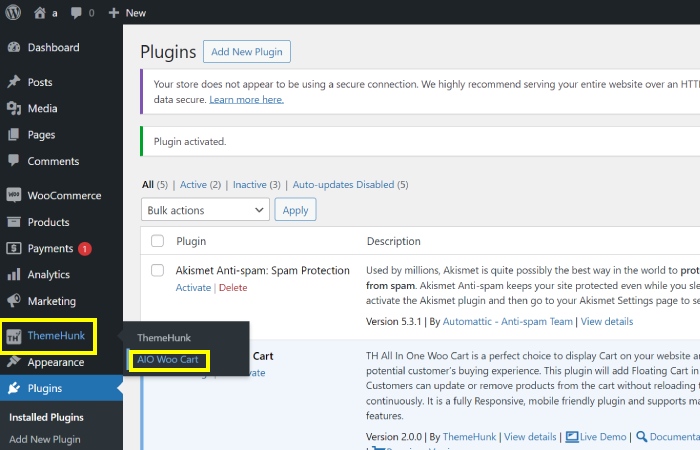
3. “Themehunk”a ve ardından “AIO Woo Cart”a tıklayın.

Bu adımda “Themehunk” bölümüne gidin ve ardından menüden “AIO Woo Cart”ı seçin.
Bu, WooCommerce alışveriş sepeti özelleştirmesiyle ilgili ayarlara ve seçeneklere erişmenizi sağlayacaktır.
Eklentiyi yüklediğimizde sepet otomatik olarak başlıkta görünecektir.
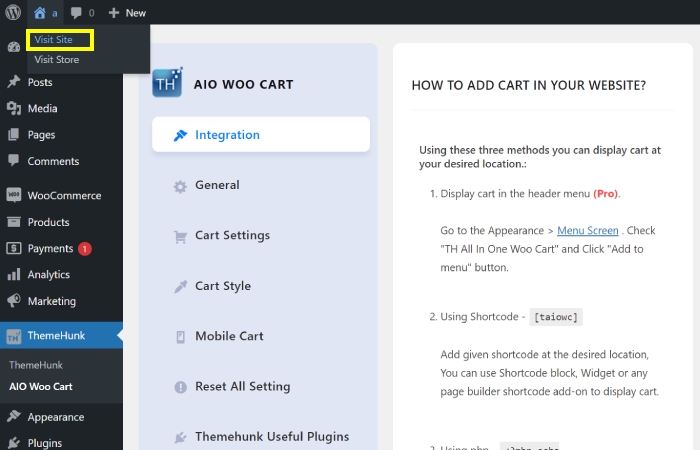
4. "Siteyi ziyaret et"i tıklayın.

"Siteyi ziyaret et" seçeneğine tıkladığınızda, web sitenizin ön ucuna yönlendirileceksiniz; bu, yaptığınız değişiklikleri görüntülemenize ve her şeyin istediğiniz gibi göründüğünden emin olmanıza olanak tanır.

5. “Bakın, başlıkta sepet simgesi belirdi.”

Şu anda başlıkta sepet simgemiz var; menüye getirmek için pro sürümünü etkinleştirmemiz gerekiyor.
“Artık pro sürümü aktif hale getirdikten sonra menüye sepet simgesini ekleyebiliriz.”
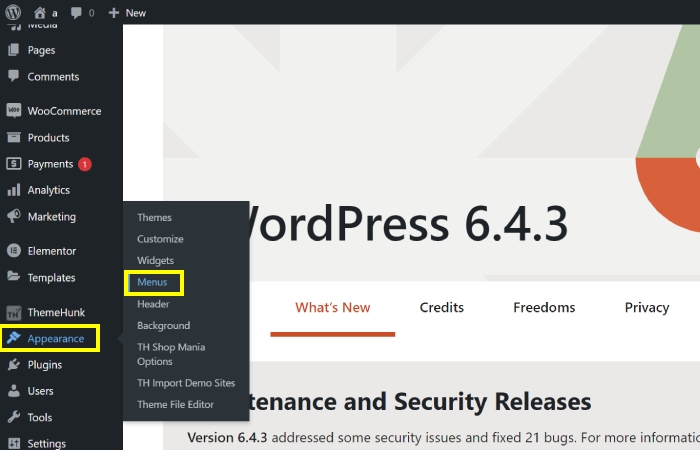
6. “Görünüm”e ve ardından “Menüler”e tıklayın.

Bu adımda arayüz içerisinde “Görünüm” bölümüne gideceksiniz. Daha sonra menü özelleştirme ayarlarına erişmek için “Menüler” seçeneğine tıklamaya devam edeceksiniz.
Bu eylem, arayüzde görüntülenen menüleri yönetmenize ve değiştirmenize olanak tanır.
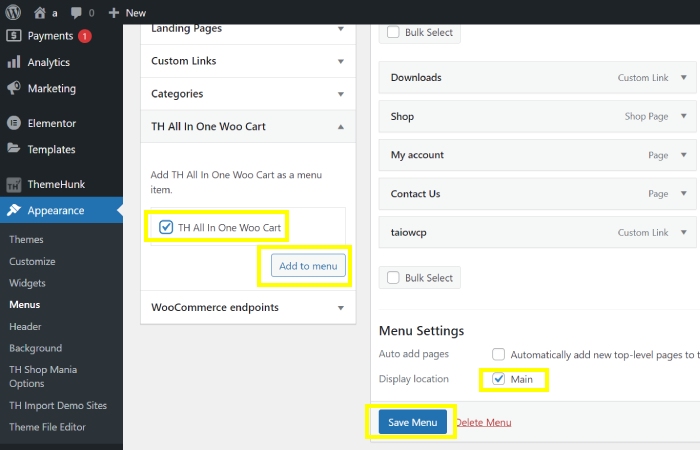
7. Hepsi Bir Arada Woo Cart>Menüye Ekle>Ana>Kaydet Menüsüne tıklayın.

Bu adımda menü seçeneklerinden “Hepsi Bir Arada Woo Cart” seçeneğine tıklayacaksınız. Daha sonra menüye eklemek için “Menüye Ekle” seçeneğini seçin. Daha sonra menü öğesinin konumu olarak “ana”yı seçin.
Son olarak değişikliklerinizi kaydetmek için “Menüyü Kaydet” seçeneğine tıklayın. Bu adım, “Hepsi Bir Arada Woo Cart” seçeneğinin ana menüye eklenmesini ve ileride kullanılmak üzere kaydedilmesini sağlar.
Açıklanan yöntem klasik tema içindir.
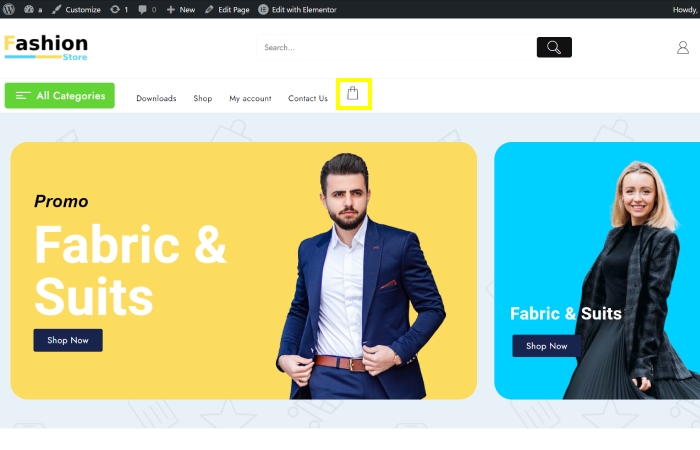
8. "Siteyi ziyaret et"e tıklayın.
Web sitenizi ziyaretçilere görüneceği şekilde önizlemek için “Siteyi ziyaret et” düğmesine tıklayacaksınız.
Bu butona tıklayarak yaptığınız değişikliklerin sitenizin genel görünümünü ve işlevselliğini nasıl etkilediğini görebilirsiniz. Bu, web sitenizi herkese açık hale getirmeden önce gerekli ayarlamaları yapmanıza olanak tanır.
"Siteyi ziyaret et" seçeneğine tıkladığınızda web sitenizin mevcut durumuna ilişkin gerçek zamanlı bir görünüm sağlanır.

“WooCommerce Sepet Simgesi” web sitesindeki menüye başarıyla eklendi.
Kullanıcılar verilen adımları takip ederek artık menü bölümünde görüntülenen sepet simgesini görsel olarak görebilirler.
Bu ekleme, müşteriler için alışveriş sepeti özelliğine kolay erişim ve gezinme olanağı sağlar.
Menüde sepet simgesinin bulunması kullanıcı deneyimini geliştirmekte ve ziyaretçilerin sitede gezinirken alışveriş sepetlerine ulaşmasını kolaylaştırmaktadır.
SSS:
S: Menüye WooCommerce sepet simgesi eklemenin amacı nedir?
Cevap: Menüye bir WooCommerce sepeti simgesi eklemek, kullanıcıların alışveriş sepeti öğelerini doğrudan gezinme menüsünden görüntülemeleri ve yönetmeleri için kullanışlı ve kolay erişilebilir bir yol sağlar.
S: WooCommerce menüsünde bir sepet simgesinin bulunmasının faydaları nelerdir?
Cevap: Menüdeki sepet simgesi, müşterilerin ayrı bir sayfaya gitmek zorunda kalmadan alışveriş sepetlerine hızlı bir şekilde erişmelerini sağlayarak kullanıcı deneyimini kolaylaştırır. Bu, kullanıcı katılımını artırabilir ve daha verimli satın almayı teşvik edebilir.
S: Menüme WooCommerce sepet simgesini nasıl ekleyebilirim?
Cevap: Menüye bir WooCommerce sepet simgesi eklemek için, sepet simgesini WordPress web sitenizin menü yapısına entegre etmek amacıyla genellikle bir eklenti veya özel kod kullanabilirsiniz. Bu genellikle temanın değiştirilmesini veya özel bir WooCommerce uzantısının kullanılmasını içerir.
S: Menüye sepet simgesi eklemek, bir e-ticaret web sitesindeki genel kullanıcı deneyimini etkiler mi?
Cevap: Evet, menüye bir sepet simgesi eklemek, müşterilere alışveriş sepetleriyle etkileşimde bulunmaları için daha sezgisel ve erişilebilir bir yol sunarak, bir e-ticaret sitesindeki kullanıcı deneyimini önemli ölçüde geliştirebilir, bu da kullanılabilirliğin artmasına ve potansiyel olarak daha yüksek dönüşüm oranlarına yol açar.
Çözüm;
Menüye WooCommerce Sepeti Simgesi Nasıl Eklenir, e-ticaret web siteleri için değerli bir geliştirmedir.
Müşterilerin alışveriş sepetlerine doğrudan navigasyon menüsünden erişmeleri ve bunları yönetmeleri için kusursuz ve kullanıcı dostu bir yol sağlar.
İşletmeler bu özelliği dahil ederek genel kullanıcı deneyimini iyileştirebilir, satın alma sürecini kolaylaştırabilir ve dönüşüm oranlarını potansiyel olarak artırabilir.
Web sitesi sahipleri, eklentileri veya özel kodları kullanarak, sepet simgesini menülerine kolayca entegre edebilir ve müşterilere kullanışlı ve görsel olarak çekici bir çözüm sunabilir.
Bu basit ekleme, kullanıcı katılımı ve memnuniyeti üzerinde önemli bir etkiye sahip olabilir ve sonuçta bir çevrimiçi mağazanın başarısına fayda sağlayabilir.
Daha fazla gör:
- 200'den Fazla Web Sitesi Şablonu ve Tasarımı (Ücretsiz ve Premium) 2024
- WordPress'te eski URL'yi yeni URL'ye nasıl yönlendiririm [Başlangıç Kılavuzu 2024]
- WordPress'teki Kök Dizin Nedir? Ve Nasıl Bulunur?
- WordPress Web Sitesine Yeni Kullanıcı Nasıl Eklenir?
