Como adicionar o ícone do carrinho WooCommerce ao menu
Publicados: 2024-02-23Não sabe nada sobre como adicionar um ícone de carrinho ao menu? Não se preocupe, você está no lugar certo. Hoje, vamos falar sobre um pequeno, mas impactante, ajuste que pode melhorar a experiência de compra de seus clientes: adicionar um ícone de carrinho WooCommerce ao seu menu.
Neste guia passo a passo, orientaremos você no processo de integração perfeita de um ícone de carrinho ao menu de navegação do seu site.
Isso não apenas adiciona um toque de profissionalismo à sua loja online, mas também torna mais fácil para seus clientes acompanharem sua jornada de compras.
Quer você seja um webmaster experiente ou esteja apenas começando sua jornada de negócios online, não tenha medo!
Dividiremos o processo em etapas simples e fáceis de seguir, garantindo que você possa implementar essa melhoria com confiança. Então, vamos mergulhar e elevar sua loja online a novos patamares!
Vamos começar!
Índice
Por que exibir um ícone de carrinho WooCommerce?
Exibir um ícone de carrinho WooCommerce no menu do seu site é importante por vários motivos. Em primeiro lugar, torna mais fácil para os clientes encontrarem o carrinho de compras enquanto navegam no seu site. Isso significa que eles podem verificar rapidamente quais itens adicionaram e prosseguir para a finalização da compra sem problemas.
Em segundo lugar, serve como um lembrete visual para os usuários, solicitando-lhes que continuem comprando ou concluam suas compras.
Em terceiro lugar, ter o ícone do carrinho visível de forma consistente em todas as páginas garante uma experiência de navegação tranquila, especialmente em dispositivos móveis.
Além disso, contribui para o design geral e a identidade da marca do seu site, alinhando-se com as práticas comuns de comércio eletrônico.
Adicionar um ícone de carrinho WooCommerce ao seu menu melhora a experiência do usuário, incentiva as vendas e reforça sua marca, tornando-o uma adição valiosa à sua loja online.
Como adicionar o ícone do carrinho WooCommerce ao menu
Usaremos um plugin WooComerce Cart gratuito, TH Floating e Menu Cart para WooCommerce. É um plugin muito bom para exibir e gerenciar ícones de carrinho em seu site.
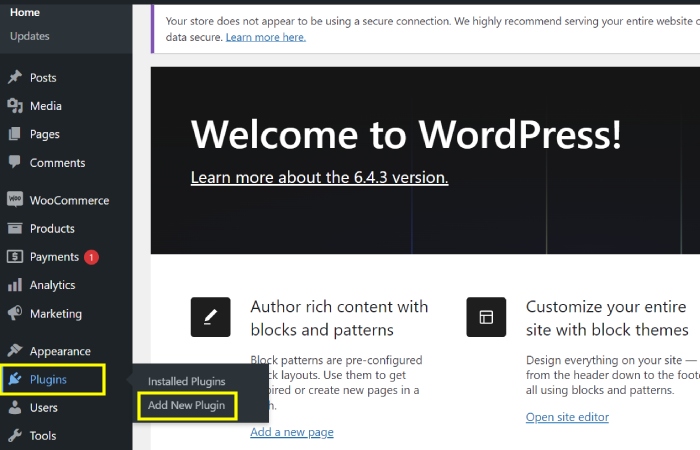
1. Vá para ‘Plugins’ e selecione ‘Adicionar novo’.

Esta etapa envolve navegar até a seção “Plugins” de um software ou site e selecionar a opção “Adicionar novos” plug-ins.
Isso permite ao usuário navegar e instalar novos plug-ins ou extensões para aprimorar a funcionalidade do software ou site.
Adicionar novos plug-ins pode fornecer recursos adicionais, opções de personalização e desempenho aprimorado.
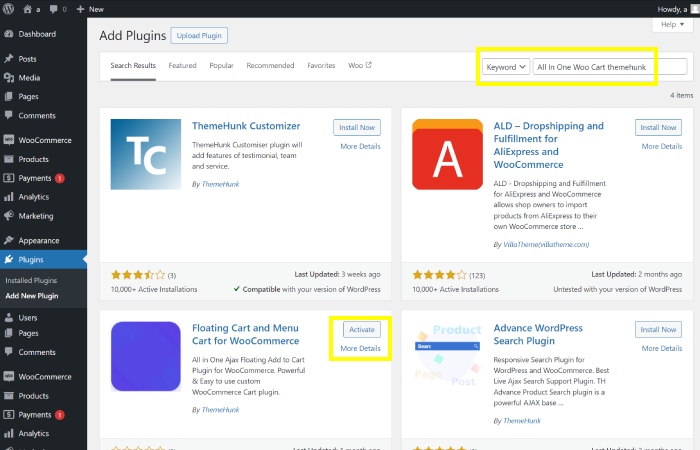
2. Pesquise 'All in One Woo Cart' e clique em 'Instalar agora' e 'Ativar'.

Nesta etapa, você é instruído a procurar um plugin específico chamado “All in One Woo Cart” no repositório de plugins.
Depois de localizar o plugin “ All in One Woo Cart ”, você será direcionado a clicar no botão “Instalar agora” para iniciar o processo de instalação.
Após a conclusão da instalação, você deverá clicar no botão “Ativar” para ativar o plugin “All in One Woo Cart”, habilitando sua funcionalidade dentro do software ou site.
WooCommerce é um plugin de comércio eletrônico popular para WordPress e ativá-lo permitiria configurar e gerenciar uma loja online.
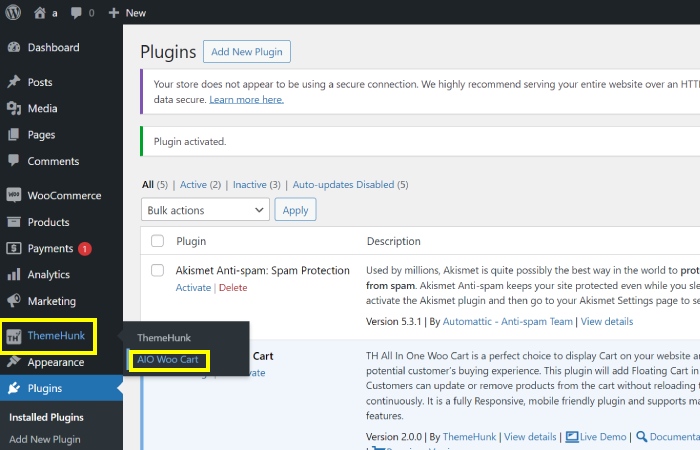
3. Clique em “Themehunk” e depois clique em “AIO Woo Cart”.

Nesta etapa, navegue até a seção “Themehunk” e escolha “AIO Woo Cart” no menu.
Isso permitirá que você acesse as configurações e opções relacionadas à personalização do carrinho WooCommerce.
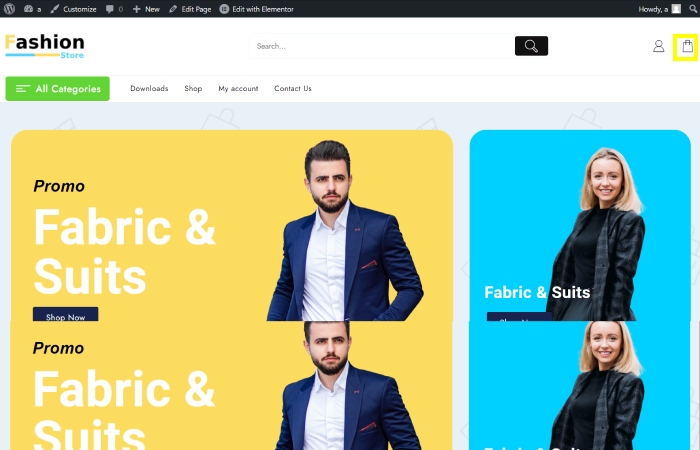
Ao instalarmos o plugin, o carrinho aparecerá automaticamente no cabeçalho.
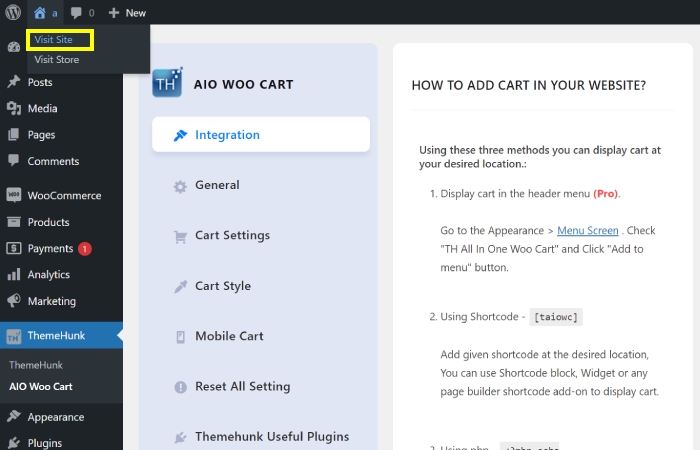
4. Clique em “Visitar site”.

Ao clicar em “Visitar site”, você será direcionado para o front end do seu site, permitindo visualizar as alterações feitas e garantir que tudo esteja conforme o esperado.

5. “Olha, o ícone do carrinho apareceu no cabeçalho.”

Atualmente temos nosso ícone de carrinho no cabeçalho; para trazê-lo para o menu, precisamos ativar a versão pro.
“Agora, após ativar a versão pro, podemos adicionar o ícone do carrinho ao menu.”
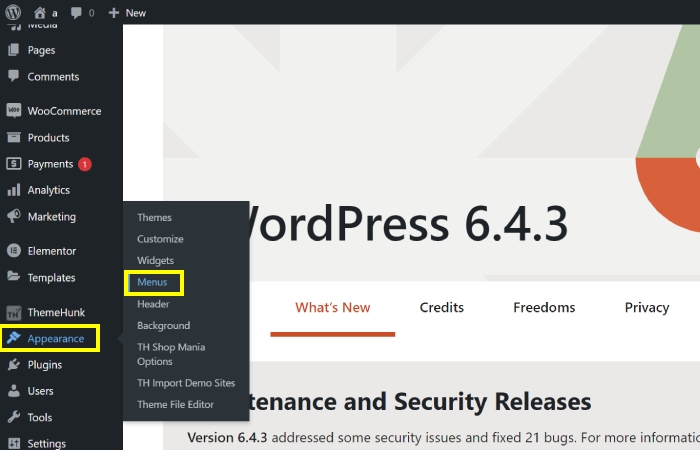
6. Clique em “Aparência” e depois em “Menus”.

Nesta etapa, você navegará até a seção “Aparência” na interface. Em seguida, você clicará na opção “Menus” para acessar as configurações de personalização do menu.
Esta ação permite gerenciar e modificar os menus exibidos na interface.
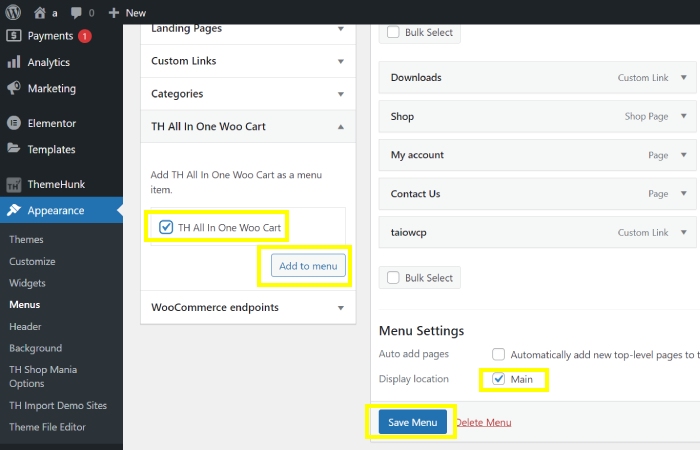
7. Clique em All in One Woo Cart>Adicionar ao Menu>Principal>Salvar Menu.

Nesta etapa, você clicará em “All in One Woo Cart” nas opções do menu. Em seguida, selecione “Adicionar ao Menu” para adicioná-lo ao menu. Em seguida, escolha “principal” como o local do item de menu.
Por fim, clique em “Salvar Menu” para salvar suas alterações. Esta etapa garante que a opção “All in One Woo Cart” seja adicionada ao menu principal e salva para uso futuro.
O método descrito é para o tema clássico.
8. Clique em “Visitar site”.
Você clicará no botão “Visitar site” para visualizar seu site como ele aparecerá aos visitantes.
Ao clicar neste botão, você pode ver como suas alterações afetaram a aparência geral e a funcionalidade do seu site. Isso permite que você faça os ajustes necessários antes de disponibilizar seu site ao público.
Clicar em “Visitar site” fornece uma visão em tempo real do estado atual do seu site.

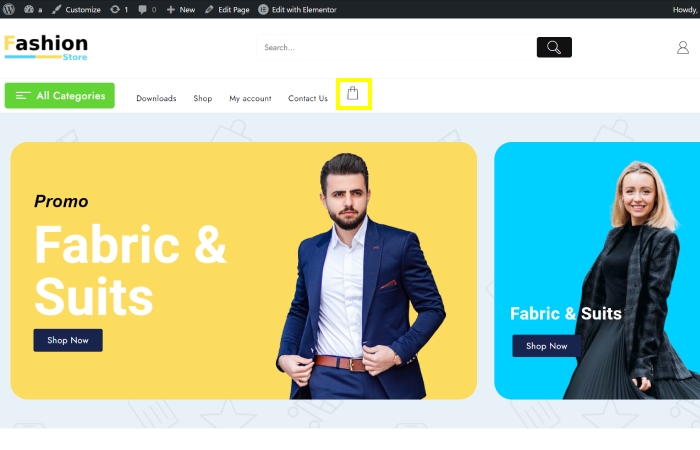
O “ícone do carrinho WooCommerce” foi adicionado com sucesso ao menu do site.
Seguindo as etapas fornecidas, os usuários agora podem ver visualmente o ícone do carrinho exibido na seção do menu.
Essa adição permite fácil acesso e navegação ao recurso de carrinho de compras para os clientes.
A presença do ícone do carrinho no menu aprimora a experiência do usuário e facilita o acesso do visitante ao carrinho de compras enquanto navega no site.
PERGUNTAS FREQUENTES:
P: Qual é o propósito de adicionar um ícone de carrinho WooCommerce ao menu?
Resposta: Adicionar um ícone de carrinho WooCommerce ao menu fornece uma maneira conveniente e facilmente acessível para os usuários visualizarem e gerenciarem os itens do carrinho de compras diretamente no menu de navegação.
P: Quais são os benefícios de ter um ícone de carrinho no menu do WooCommerce?
Resposta: O ícone do carrinho no menu simplifica a experiência do usuário, permitindo que os clientes acessem rapidamente o carrinho de compras sem precisar navegar para uma página separada. Isso pode melhorar o envolvimento do usuário e incentivar compras mais eficientes.
P: Como posso adicionar um ícone de carrinho WooCommerce ao meu menu?
Resposta: Para adicionar um ícone de carrinho WooCommerce ao menu, normalmente você pode usar um plugin ou código personalizado para integrar o ícone de carrinho na estrutura de menu do seu site WordPress. Isso geralmente envolve a modificação do tema ou o uso de uma extensão WooCommerce dedicada.
P: Adicionar um ícone de carrinho ao menu afeta a experiência geral do usuário em um site de comércio eletrônico?
Resposta: Sim, adicionar um ícone de carrinho ao menu pode melhorar significativamente a experiência do usuário em um site de comércio eletrônico, fornecendo uma maneira mais intuitiva e acessível para os clientes interagirem com seu carrinho de compras, levando a uma usabilidade aprimorada e taxas de conversão potencialmente mais altas.
Conclusão;
Como adicionar um ícone de carrinho WooCommerce ao menu é um aprimoramento valioso para sites de comércio eletrônico.
Ele fornece uma maneira simples e fácil de usar para os clientes acessarem e gerenciarem seus carrinhos de compras diretamente no menu de navegação.
Ao incorporar esse recurso, as empresas podem melhorar a experiência geral do usuário, agilizar o processo de compra e aumentar potencialmente as taxas de conversão.
Utilizando plug-ins ou código personalizado, os proprietários de sites podem integrar facilmente o ícone do carrinho em seus menus, oferecendo uma solução conveniente e visualmente atraente para os clientes.
Esta simples adição pode ter um impacto significativo no envolvimento e na satisfação do usuário, beneficiando, em última análise, o sucesso de uma loja online.
Ver mais:
- Mais de 200 modelos e designs de sites (gratuitos e premium) 2024
- Como redirecionar URL antigo para novo URL no WordPress [Guia para iniciantes 2024]
- Qual é o diretório raiz no WordPress? E como encontrá-lo?
- Como adicionar um novo usuário no site WordPress
