21 melhores modelos premium do Squarespace 2024
Publicados: 2024-02-23Você precisa dos melhores modelos premium do Squarespace para elevar seu site de comum a extraordinário?
É aí que essa lista entra em jogo.
Se você busca aquela combinação perfeita de estética e funcionalidade, certamente temos algo que vai chamar sua atenção.
Seja abrindo uma loja online, lançando um portfólio ou criando um centro para sua comunidade, esses modelos premium atendem a diversas necessidades.
Não só isso, mas também garantem que seu site se destaque na multidão digital.
Com foco no design, usabilidade e recursos de ponta, cada modelo que escolhemos incorpora a essência do espírito elegante e fácil de usar do Squarespace e traz algo único para a mesa.
Estamos aqui para guiá-lo através do melhor dos melhores, ajudando você a tomar uma decisão informada que se alinhe com sua visão.
Esta postagem cobre :
- Melhores modelos premium do Squarespace
- Como criar facilmente um site com Squarespace
- Perguntas frequentes sobre modelos do Squarespace
- O que diferencia os modelos premium do Squarespace dos gratuitos?
- Posso trocar de modelo no Squarespace depois de criar meu site?
- O Squarespace é adequado para sites de comércio eletrônico?
- Posso usar um nome de domínio personalizado com o Squarespace?
- O Squarespace fornece ferramentas de SEO?
- Os sites do Squarespace são compatíveis com dispositivos móveis?
Melhores modelos premium do Squarespace
Mergulhe em nossa seleção dos melhores modelos do Squarespace, cada um deles uma obra-prima de design e eficácia.
Descubra o modelo perfeito que combina com sua marca e estabelece a base para seu sucesso online.
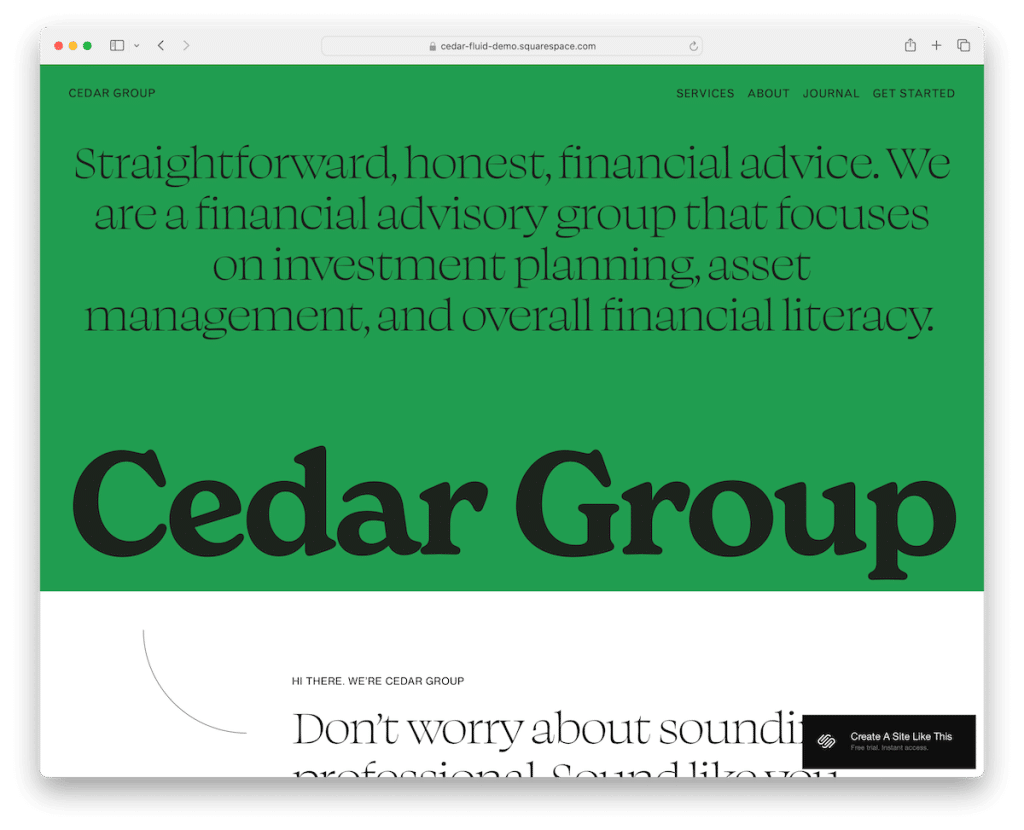
1. Cedro

O modelo Cedar brilha com seu design repleto de texto, abraçando uma estética minimalista que cativa pela simplicidade.
Suas seções são diferenciadas por fundos contrastantes, guiando suavemente o olhar de uma área para outra.
Elementos de texto animados adicionam um toque dinâmico, enquanto o modelo mantém um cabeçalho básico para navegação sem distrações.
O extenso rodapé foi cuidadosamente projetado, contendo links essenciais, ícones de mídia social e um formulário de inscrição.
Cedar é a escolha ideal para sites focados em conteúdo que buscam elegância e funcionalidade.
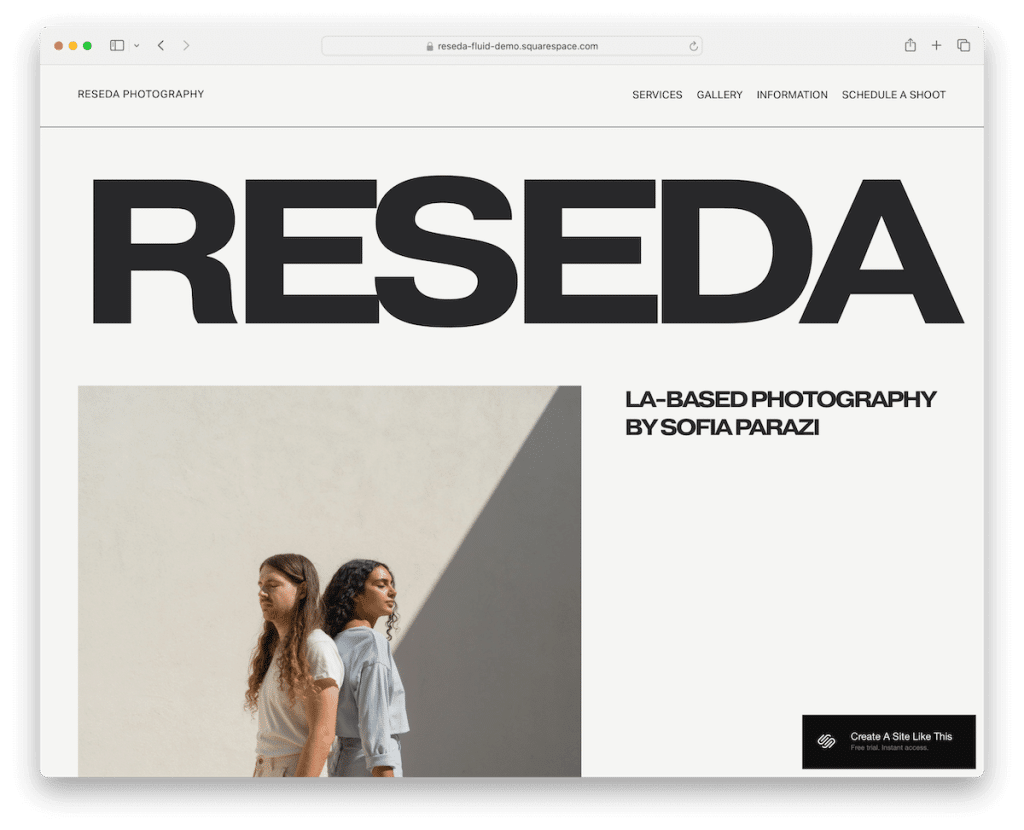
Mais informações / Baixar demonstração2. Resedá

O modelo Reseda Premium Squarespace é uma prova da simplicidade moderna. Ele enfatiza fortemente imagens vívidas e uso generoso de espaços em branco, criando uma experiência de usuário serena.
Seu cabeçalho flutuante oferece navegação perfeita, enquanto linhas finas marcam delicadamente cada seção, aumentando seu layout elegante.
O rodapé preto contrastante ancora o design, proporcionando uma conclusão visualmente impressionante. (Verifique estes exemplos de rodapé de sites para obter mais inspiração)
Exclusivo do Reseda é o formulário integrado de reserva “Agende uma foto”, tornando-o a escolha ideal para fotógrafos e artistas visuais que desejam agendar sessões sem esforço.
Nota : Veja mais exemplos incríveis de sites simples.
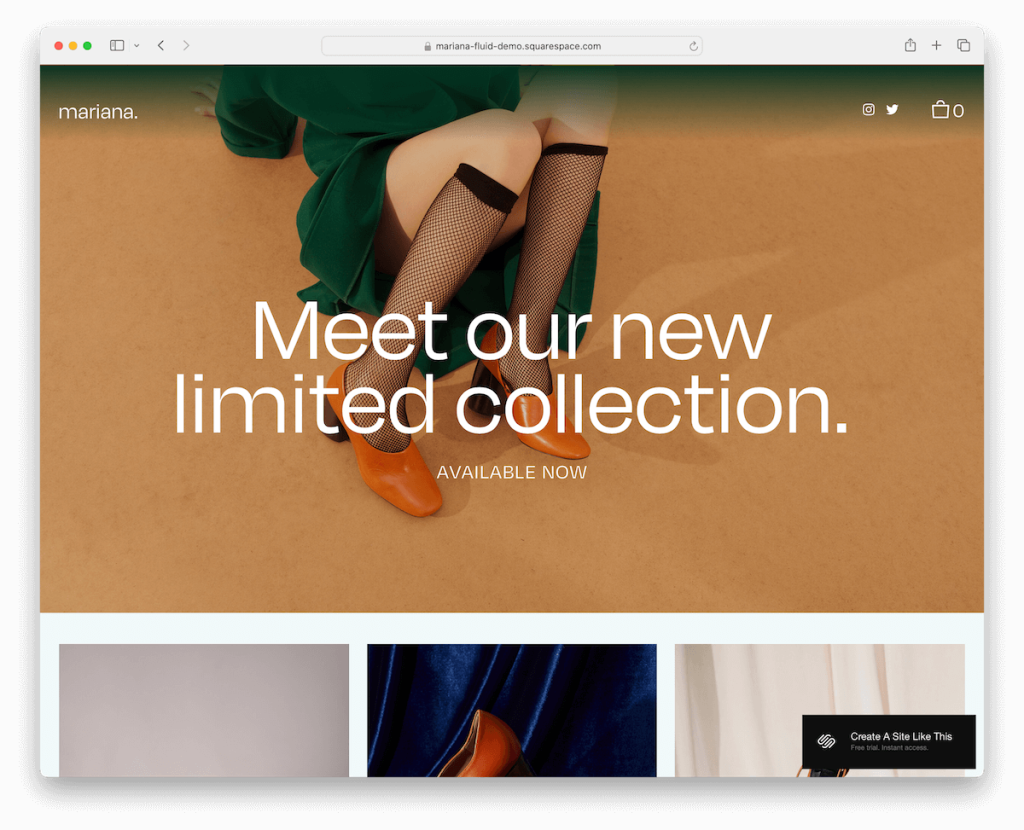
Mais informações / Baixar demonstração3. Mariana

O modelo Mariana se adapta ao carregamento dinâmico de conteúdo, revelando mais conforme você rola, mantendo os usuários engajados.
Seu cabeçalho transparente e aderente combina perfeitamente com qualquer conteúdo, aprimorado por ícones convenientes de redes sociais e de carrinho de compras para uma presença on-line coesa.
O rodapé mínimo garante que o foco permaneça no conteúdo. Ao mesmo tempo, a elegante galeria lightbox exibe imagens lindamente.
Mariana é perfeita para lojas online, portfólios e criativos que buscam sofisticação e interatividade.
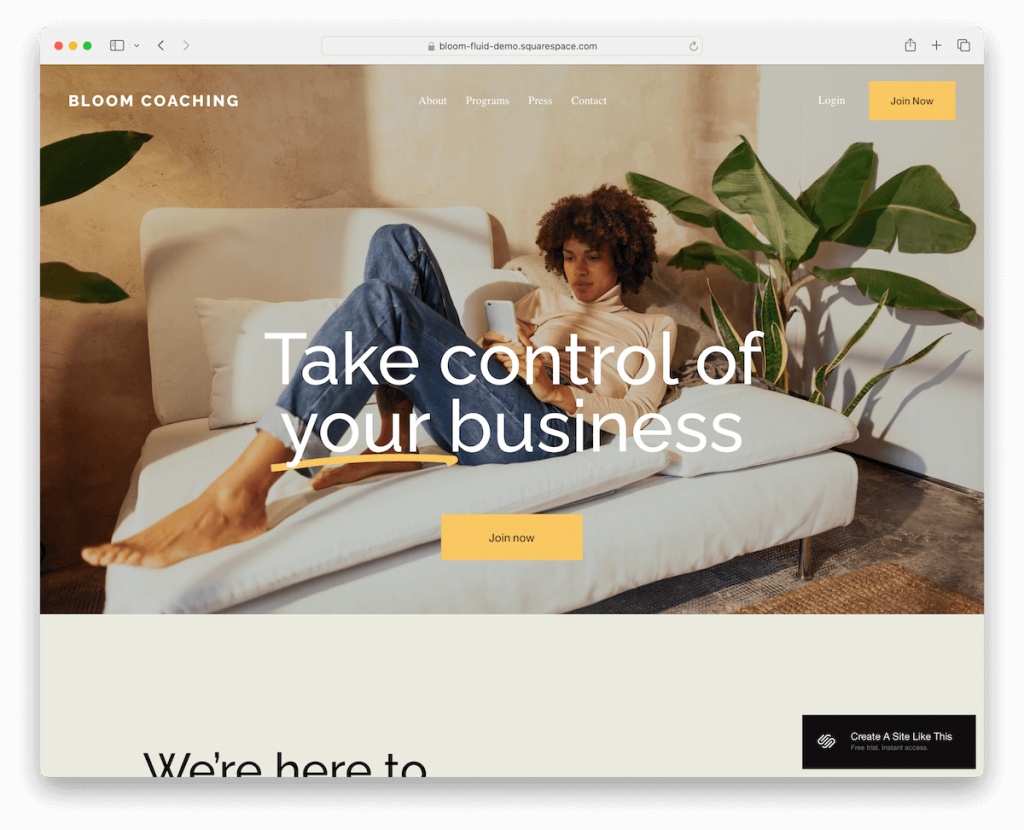
Mais informações / Baixar demonstração4. Florescer

Bloom se destaca por sua atraente seção de fundo de imagem em largura total, estabelecendo um tom marcante logo acima da dobra.
Seu cabeçalho transparente combina perfeitamente com os visuais vibrantes, complementado por um botão CTA proeminente na barra de navegação para envolvimento imediato.
O modelo apresenta uma seção de depoimentos diferenciada, adicionando um toque pessoal e credibilidade.
Um rodapé simples com links essenciais completa o design, garantindo uma UX limpa e organizada.
Bloom é para empresas que desejam causar um forte impacto visual.
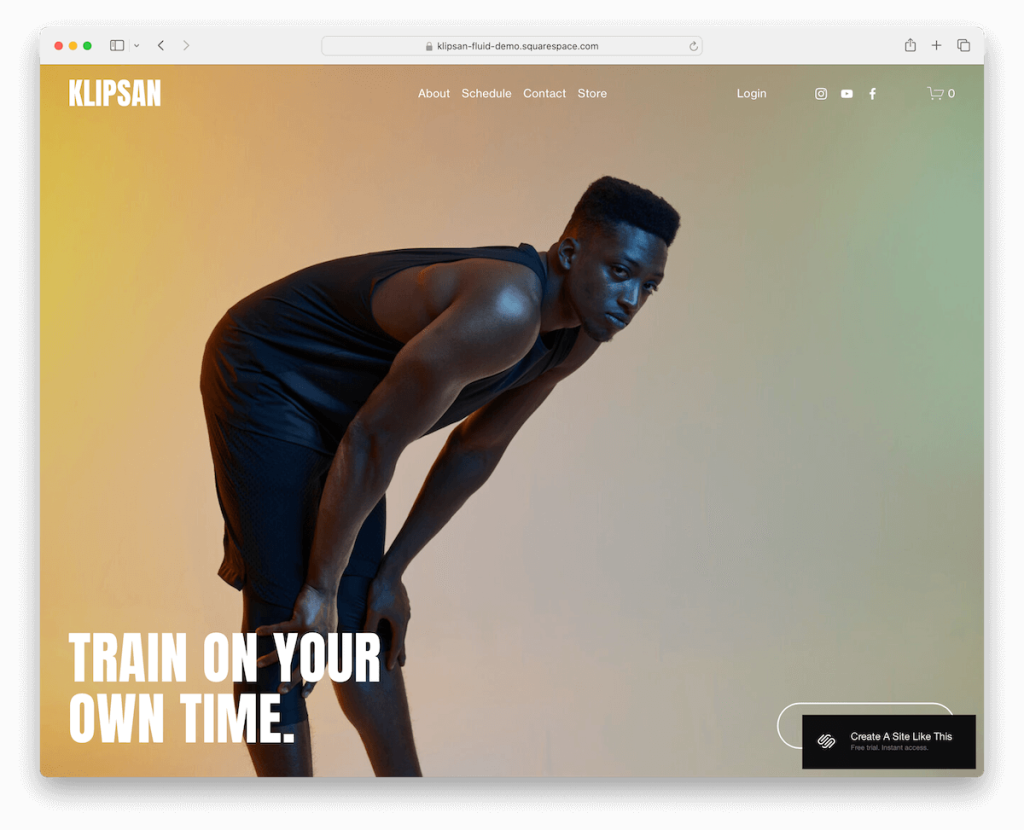
Mais informações / Baixar demonstração5. Klipsan

Klipsan impressiona com sua imagem de fundo em tela cheia, criando uma experiência envolvente desde o início.
O cabeçalho transparente do modelo muda para um formato sólido e fixo durante a rolagem, oferecendo estética e funcionalidade.
Seu design escuro, pontuado por uma seção bem iluminada, confere ao layout um contraste dinâmico.
O formulário integrado “Agende uma visita”, completo com um seletor de data, além de páginas Sobre, Contato e Loja bem elaboradas, torna a Klipsan ideal para empresas que buscam uma presença online ousada.
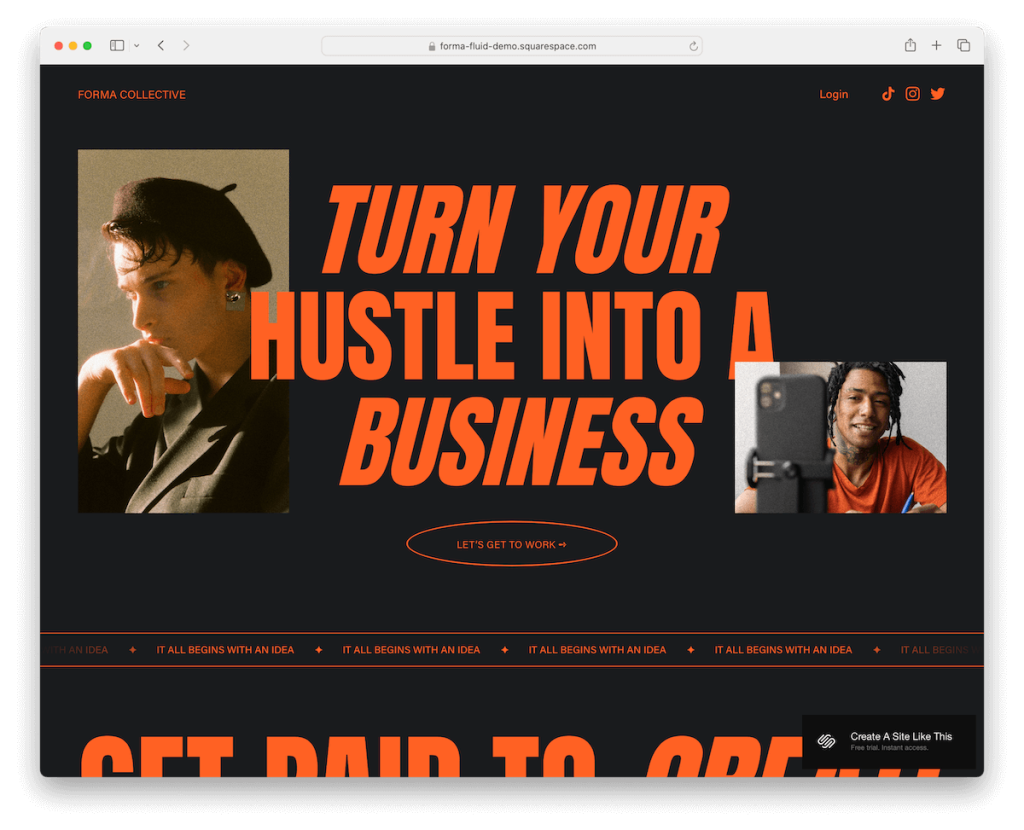
Mais informações / Baixar demonstração6. Forma

Forma brilha com seu design sofisticado e escuro, enfatizando tipografia ousada e seções bem definidas para uma narrativa visual atraente.
O texto animado e o carregamento de conteúdo na rolagem adicionam uma camada dinâmica, envolvendo os visitantes enquanto eles exploram o layout de uma página.
A inclusão de pacotes de preços bem organizados oferece clareza aos serviços, enquanto a integração perfeita de um formulário de contato facilita a consulta.
O design coeso do Forma é perfeito para empresas e freelancers que desejam apresentar suas ofertas de maneira elegante, moderna e interativa.
Nota : Dê uma olhada nesses sites negros impactantes para aumentar a inspiração.
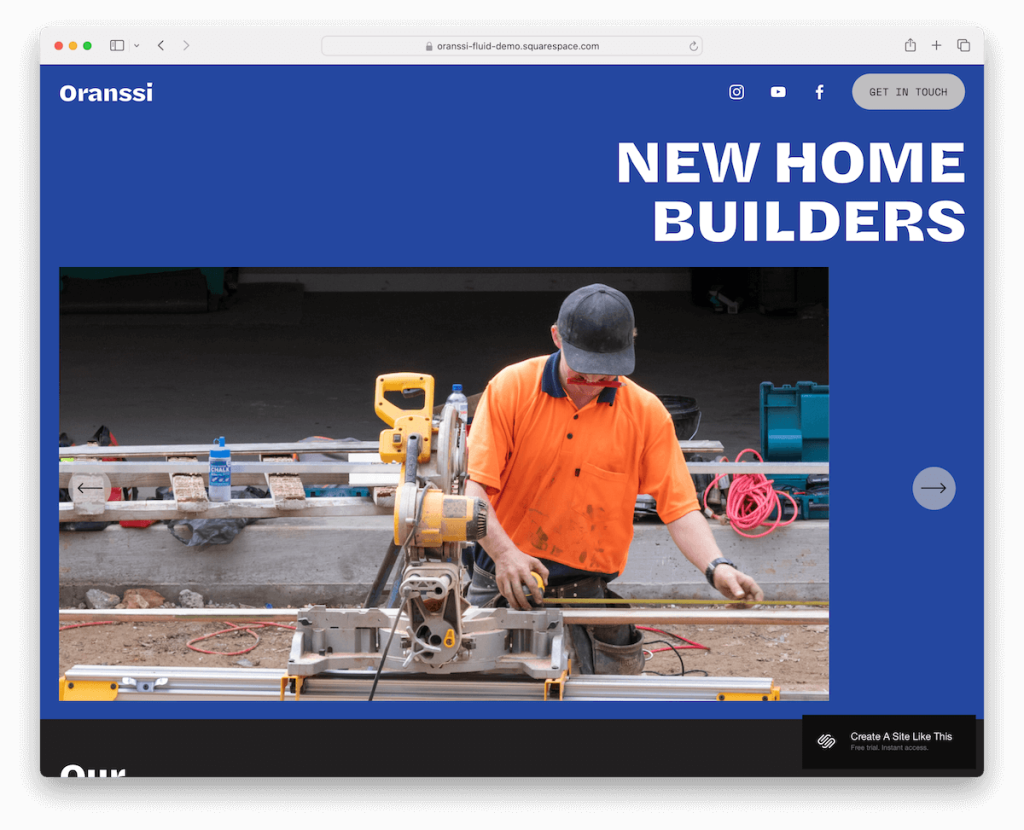
Mais informações / Baixar demonstração7. Oranssi

Oranssi faz sucesso com sua paleta de cores exclusiva, misturando preto, azul e cinza claro para um impacto visualmente marcante.
Seu cabeçalho flutuante, adornado com ícones sociais e um botão CTA, garante que links essenciais estejam sempre ao seu alcance.
Acima da dobra, um controle deslizante mostra o conteúdo principal, enquanto um carrossel de projetos e um controle deslizante de depoimento adicionam elementos dinâmicos à jornada do usuário.
O rodapé, com seu fundo animado e bacana, completa o design, tornando Oranssi perfeito para quem procura um template que combine profissionalismo com um toque de elegância.
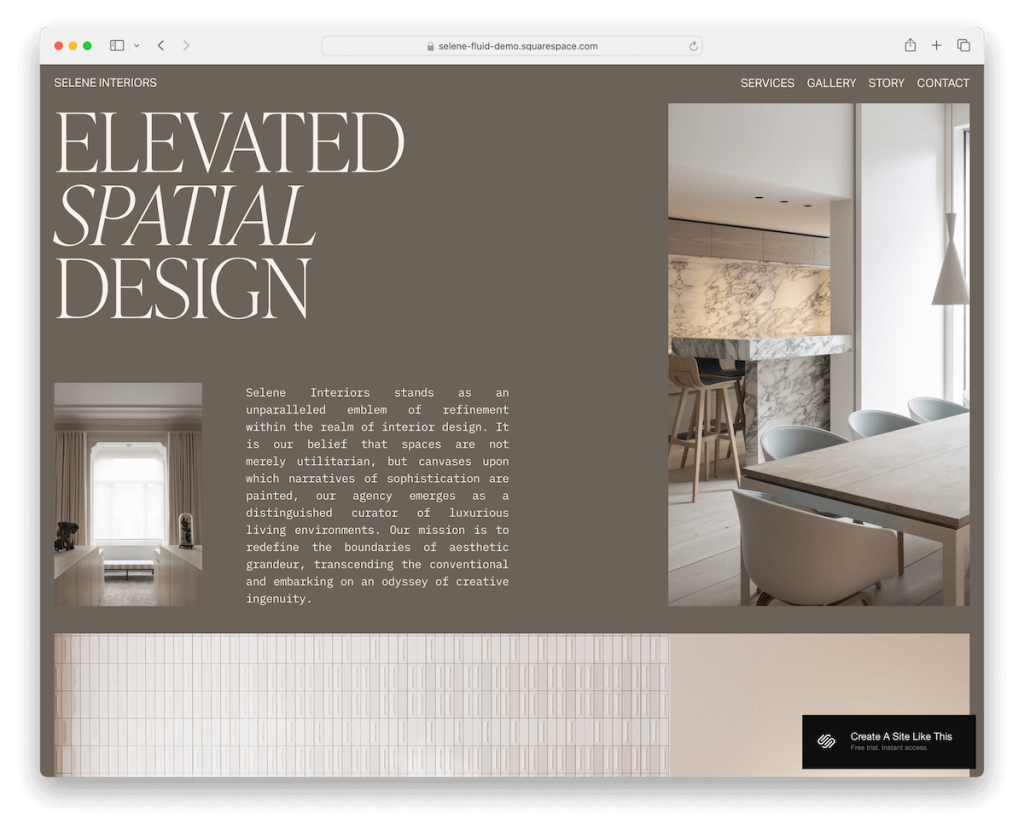
Mais informações / Baixar demonstração8. Selene

Selene equilibra magistralmente imagens grandes com texto conciso, aprimorado por amplo espaço em branco para melhor legibilidade.
Seu cabeçalho inovador desaparece conforme você rola para baixo, mantendo o foco no conteúdo, mas reaparece ao rolar para cima para facilitar a navegação.
O modelo possui um controle deslizante de depoimento, adicionando um toque pessoal e credibilidade.
Um rodapé rico em recursos completa o design, oferecendo acesso rápido a links, detalhes de contato e um formulário de inscrição.
Selene é para quem precisa de uma presença online visualmente espaçosa, mas rica em conteúdo.
Mais informações / Baixar demonstração9. Cravo

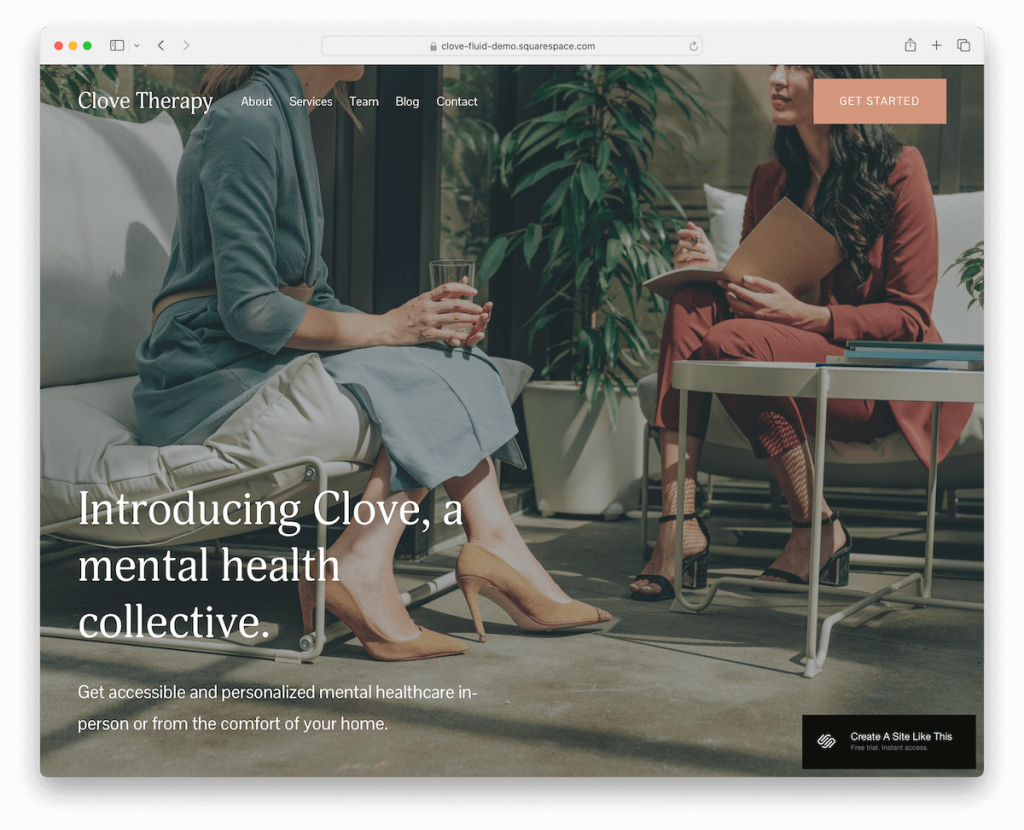
Clove deslumbra com sua imagem de fundo em tela inteira acima da dobra, complementada por um cabeçalho transparente e texto elegantemente sobreposto para impacto imediato.
A integração do Google Maps garante visibilidade de localização sem esforço, melhorando a experiência do usuário.
O design leve do modelo promove clareza e foco, enquanto uma página de serviços dedicada com preços claros orienta clientes em potencial.
Um formulário de reserva de consulta online simplifica os compromissos e o rodapé de quatro colunas organiza as informações com eficiência.
Clove está pronto para empresas que priorizam estética, funcionalidade e interação com o cliente.
Mais informações / Baixar demonstração10. Wesley

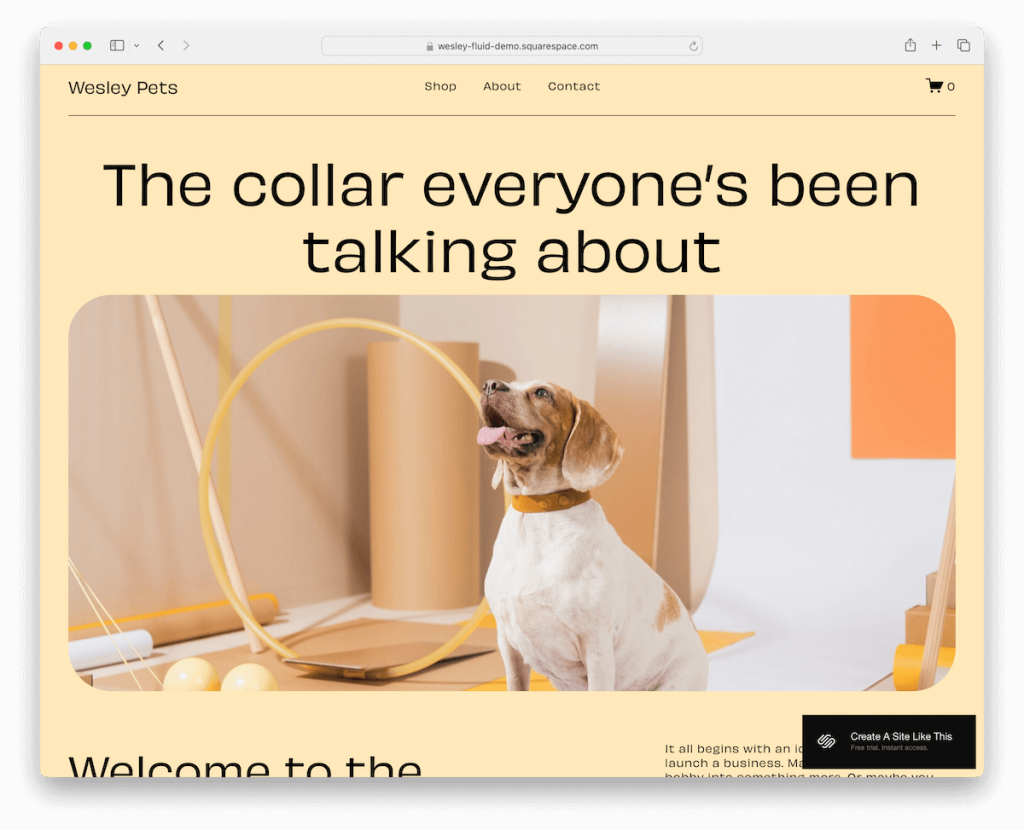
Wesley tem um design vívido, onde a tipografia escura contrasta fortemente com fundos mais claros, garantindo que o conteúdo realmente se destaque.
A inclusão de um carrossel de produtos mostra as ofertas de forma dinâmica, enquanto um controle deslizante de depoimento confere credibilidade e insights pessoais.
Um formulário de contato com um seletor suspenso facilita consultas personalizadas, melhorando a interação do usuário.
O rodapé foi cuidadosamente projetado com um widget de assinatura, links essenciais e ícones de mídia social.
Wesley é uma excelente escolha para empresas que desejam combinar uma estética vibrante com profundidade funcional.
Mais informações / Baixar demonstração11. Girar

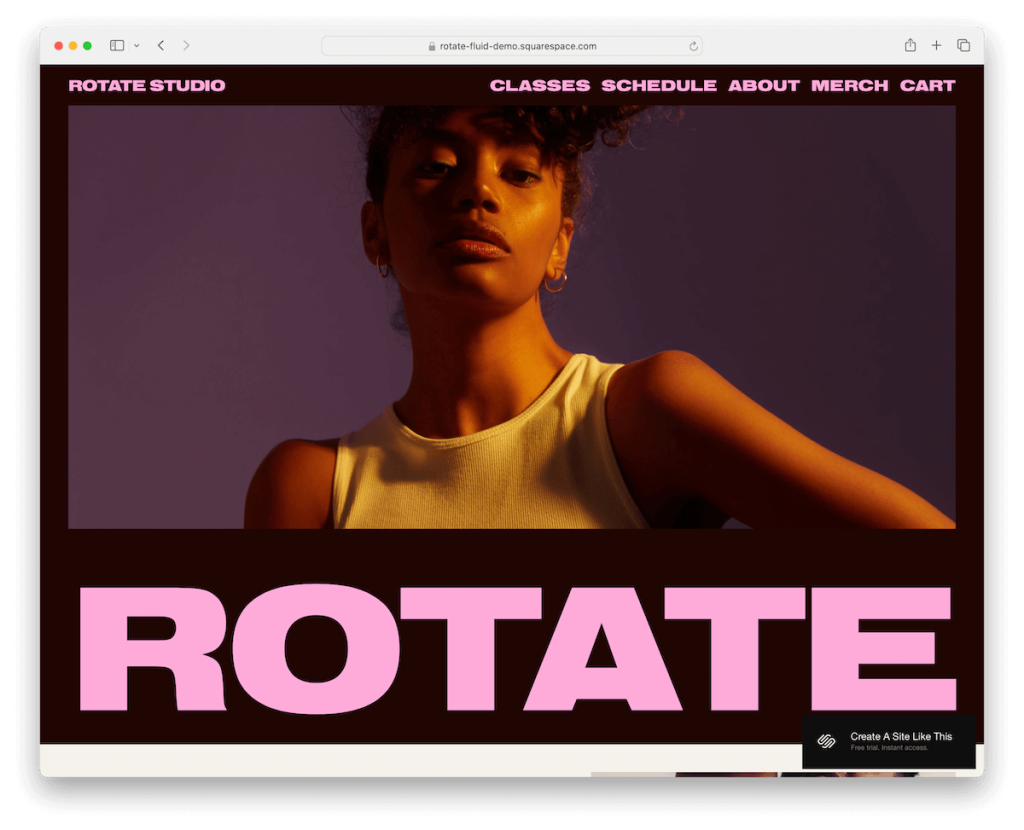
Rotate é um modelo premium do Squarespace que cativa com seu design arrojado, onde a tipografia forte é o centro das atenções. Ainda assim, mantém uma vibração minimalista que agrada ao gosto contemporâneo.
O modelo é cuidadosamente estruturado com páginas internas predefinidas, adaptadas para aulas, sobre e mercadorias, garantindo uma jornada coesa do usuário.
Um formulário de agendamento online simplifica as reservas, melhorando a acessibilidade do serviço, enquanto o carrinho de compras integrado facilita o processo de compra.
Mais informações / Baixar demonstração12. Montclaire

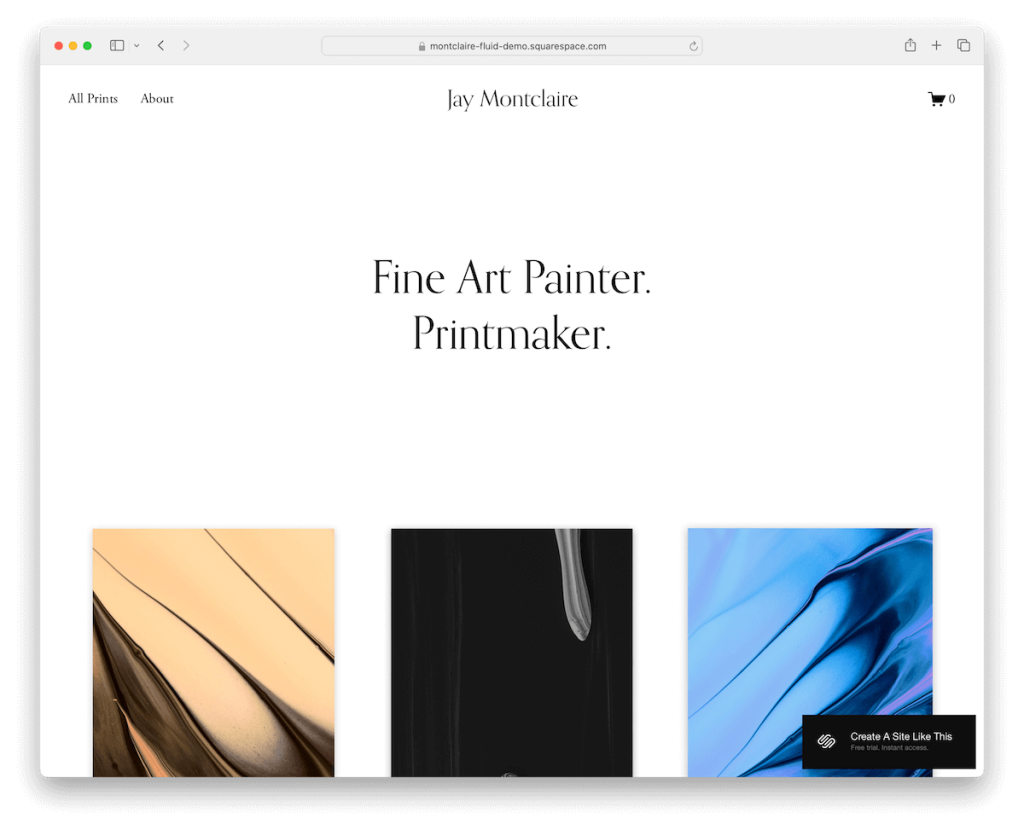
Montclaire prospera com seu layout de luz minimalista, incorporando elegância e clareza.
A seção acima da dobra somente com texto chama a atenção por sua simplicidade, levando a um portfólio de grade meticulosamente organizado, diferenciado por espaçamento extra para maior facilidade visual.
Um cabeçalho fixo garante uma navegação perfeita, enquanto a seção dedicada de comércio eletrônico convida à navegação e compra sem esforço.
A seção de contato foi cuidadosamente projetada com números de telefone e e-mails clicáveis, melhorando a interação do usuário.

Montclaire é um exemplo de sofisticação, ideal para apresentar portfólios e produtos com toque refinado.
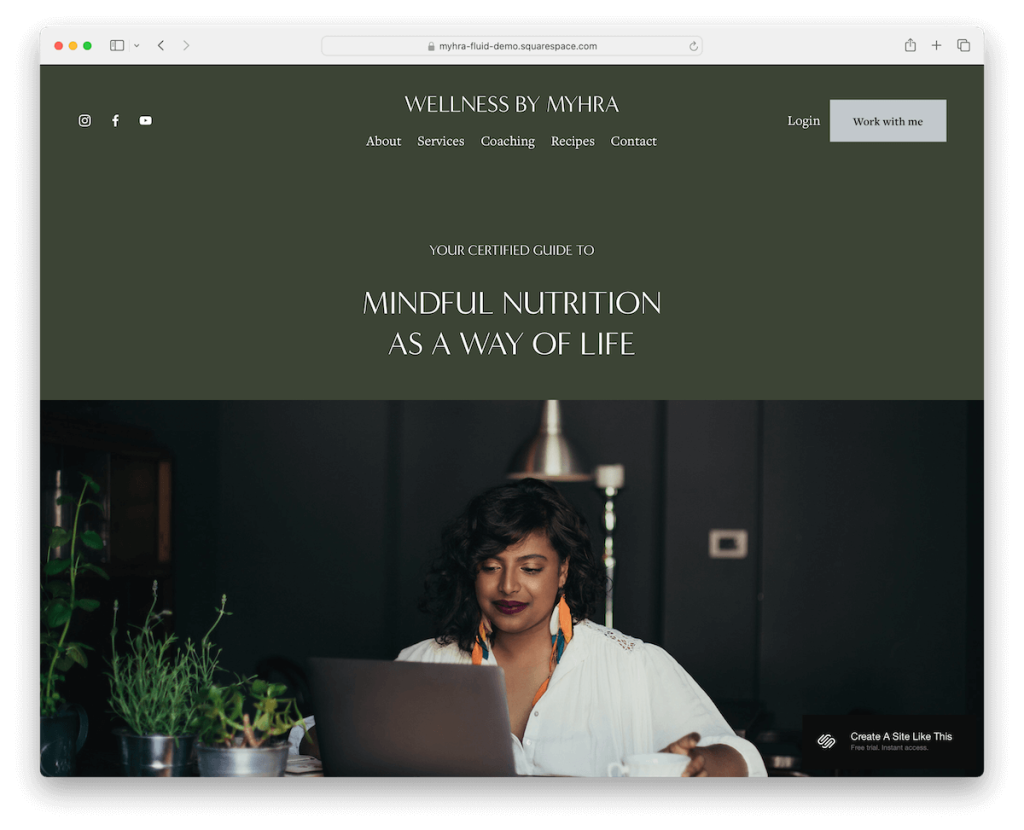
Mais informações / Baixar demonstração13. Myhra

Myhra encanta com seu suave esquema de cores verdes, evocando tranquilidade e conexão.
O cabeçalho transparente, adornado com ícones sociais, links de menu e um botão CTA, combina perfeitamente com o design, garantindo que a funcionalidade atenda à estética.
O rodapé, completo com um formulário de inscrição, ancora o site, enquanto um formulário de contato com caixas de seleção incentiva consultas personalizadas.
A página de receitas de destaque apresenta delícias organizadas categoricamente, com imagens de fundo que mudam ao passar o mouse, adicionando um elemento interativo.
Um formulário de reserva online aumenta ainda mais o apelo do Myhra, tornando-o perfeito para sites de bem-estar, culinária ou estilo de vida que buscam uma presença online serena, mas envolvente.
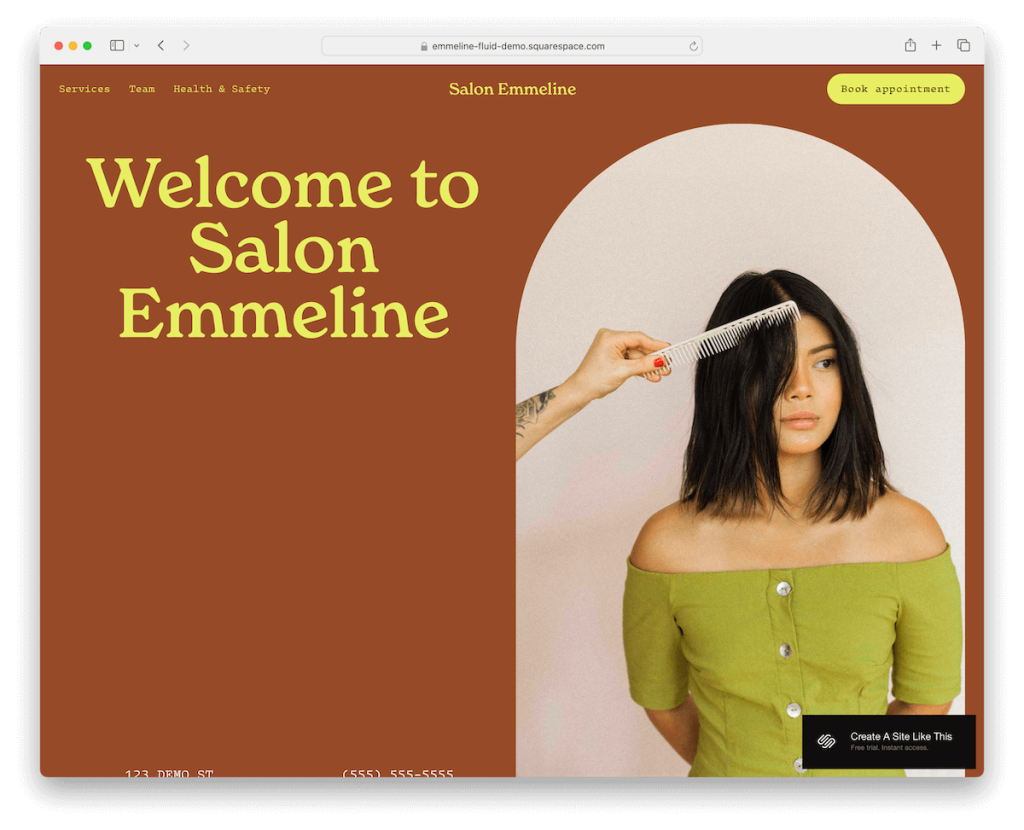
Mais informações / Baixar demonstração14. Emelina

Emmeline desperta interesse com seções ousadas, cada uma projetada exclusivamente para se destacar enquanto mantém uma aparência limpa.
O cabeçalho flutuante garante que a navegação esteja sempre acessível, melhorando a UX. Além disso, as seções de fundo da imagem adicionam profundidade e interesse visual, atraindo os visitantes para o conteúdo.
O rodapé de três colunas é meticulosamente organizado, apresentando horário de funcionamento, detalhes comerciais e links de menu para fácil acesso, juntamente com ícones de mídia social para maior conectividade.
Emmeline cria uma presença online forte e limpa com um toque de exclusividade.
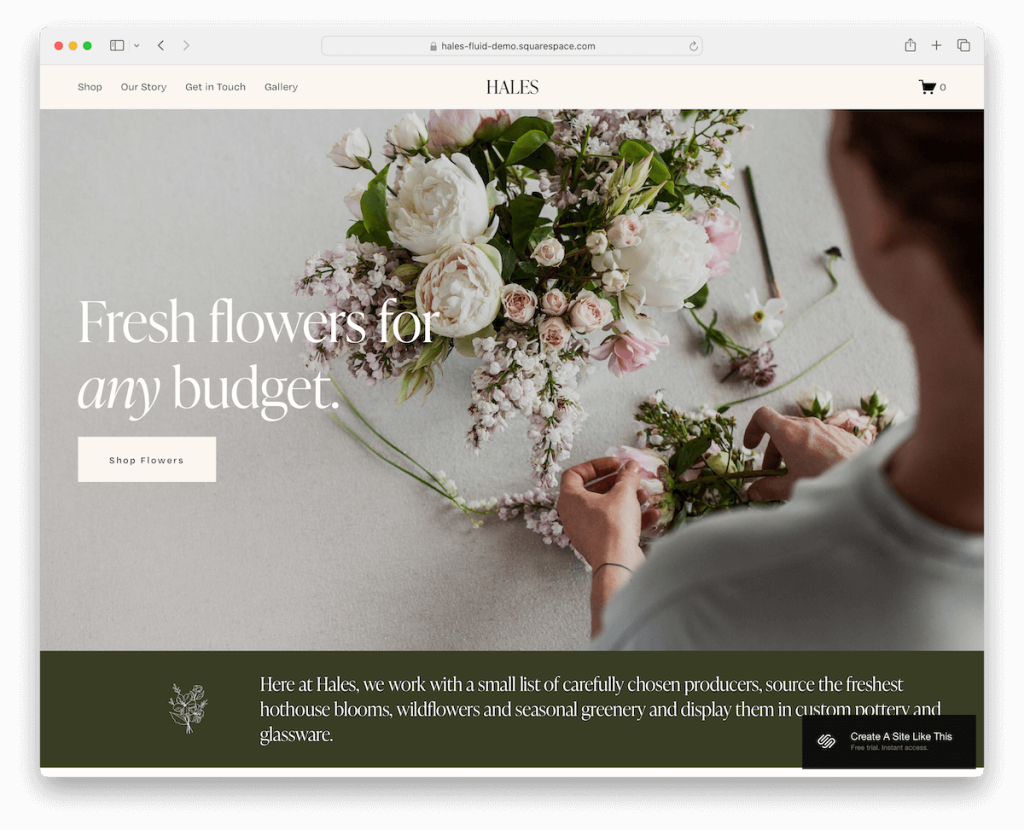
Mais informações / Baixar demonstração15. Hales

Hales tem uma seção atraente acima da dobra com uma imagem de fundo estimulante, texto conciso e uma frase de chamariz clara. (Envolvendo visitantes instantaneamente!)
O design aderente do cabeçalho garante uma navegação perfeita, permanecendo fixo na parte superior da tela enquanto os usuários rolam.
Um carrossel de produtos elegante exibe itens dinamicamente, enquanto a página da galeria em grade de alvenaria apresenta conteúdo visual de uma forma atraente e organizada.
A inclusão de um formulário de contato com um menu suspenso facilita a comunicação, tornando Hales excelente para um site impressionante, mas fácil de usar.
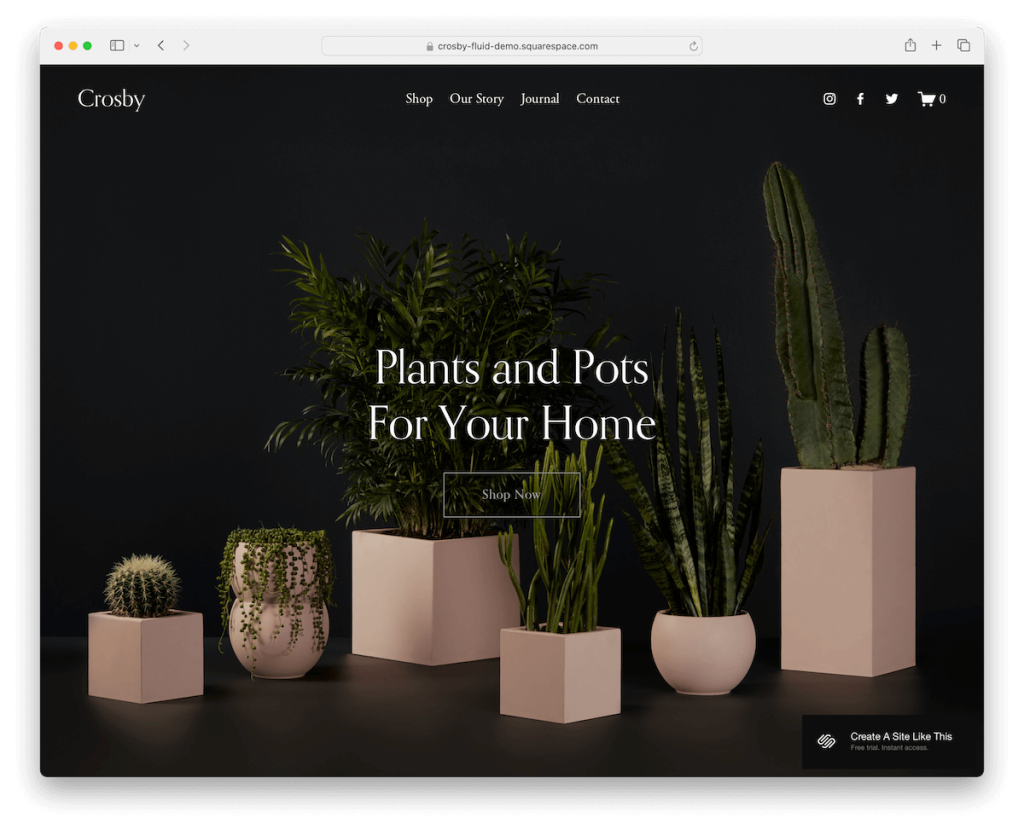
Mais informações / Baixar demonstração16. Crosby

Crosby fascina com sua paleta de design terroso, ressoando o sereno e natural, complementado por uma imagem em tela cheia que seduz os visitantes na chegada.
Seu cabeçalho engenhoso desaparece e reaparece graciosamente, garantindo uma experiência de navegação perfeita sem comprometer a acessibilidade.
Miniaturas animadas adicionam um toque dinâmico, dando vida ao conteúdo, enquanto uma seção dedicada de assinatura de boletim informativo ajuda a construir uma lista de e-mail.
As páginas de produtos do modelo são cuidadosamente projetadas com galerias, permitindo uma exibição detalhada das ofertas.
Crosby é a melhor escolha para sites de marcas que combinam estética orgânica com elementos interativos.
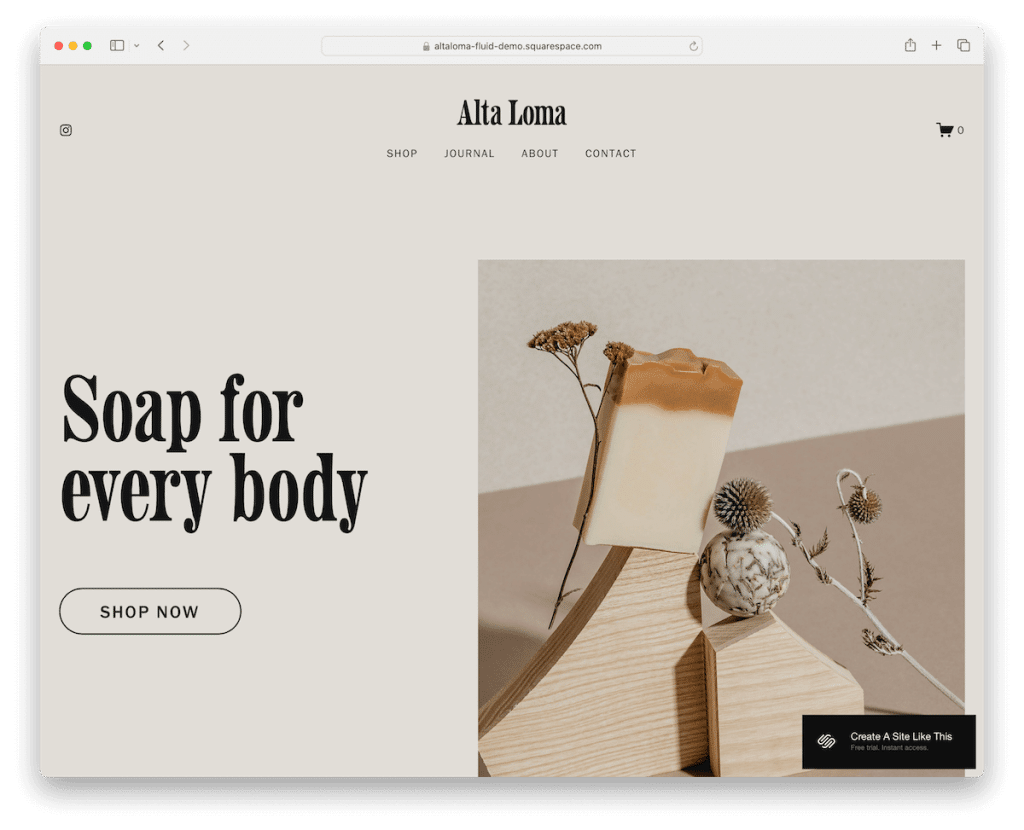
Mais informações / Baixar demonstração17. Altaloma

Altaloma impressiona pelo seu design bonito, minimalista e de largura total, oferecendo elegância e simplicidade.
O design de tela dividida acima da dobra combina com maestria imagens à direita com texto atraente e uma frase de chamariz à esquerda, estabelecendo um tom equilibrado.
À medida que os usuários rolam, o conteúdo aparece com elegância, aumentando o envolvimento.
O prático rodapé inclui links do Instagram, um menu e um widget de assinatura, promovendo conectividade e comunidade.
O grande layout da página da loja em duas colunas e as páginas detalhadas dos produtos tornam o Altaloma ideal para exibir e vender com estilo e clareza.
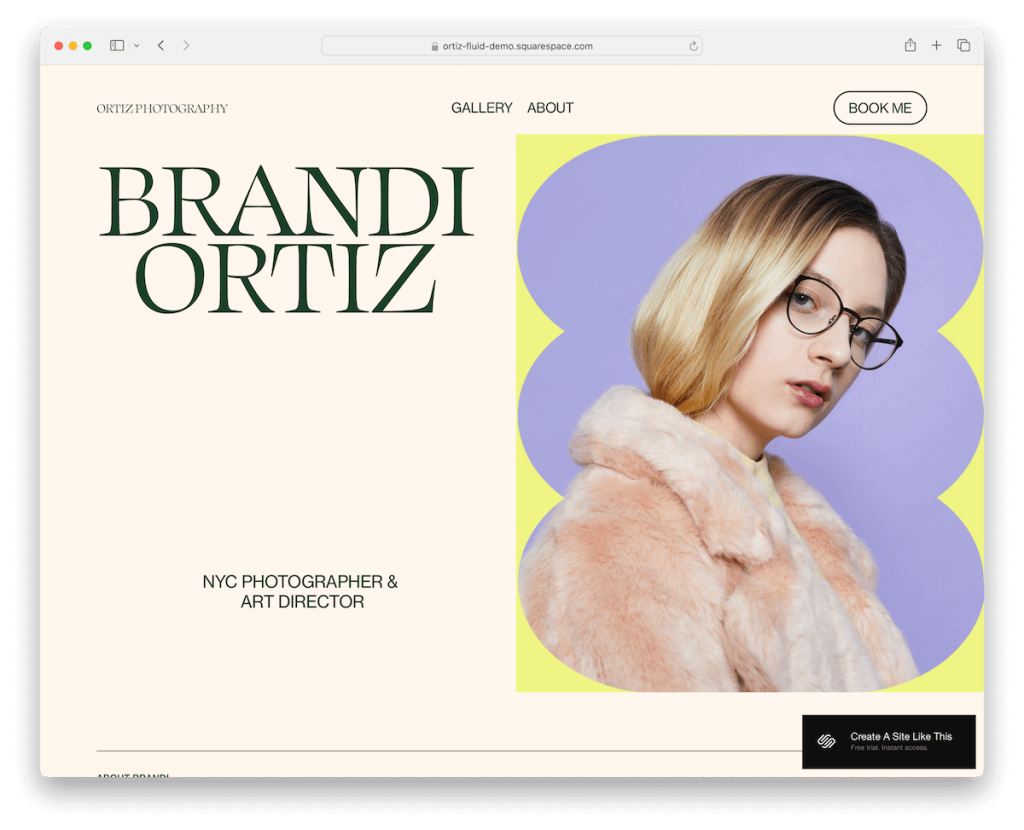
Mais informações / Baixar demonstração18. Ortiz

Ortiz prima pelo seu layout minimalista, impregnado de um toque de tendência que apela ao gosto contemporâneo.
As linhas simples do cabeçalho e rodapé contribuem para a atmosfera elegante do modelo, enquanto os elementos de texto deslizantes adicionam um toque dinâmico.
Sua galeria, com uma mesa de luz para visualização detalhada, ao lado de páginas cuidadosamente elaboradas, narra sua história com bom gosto.
Um botão de reserva colocado em destaque na barra de navegação leva a um formulário com um menu suspenso, tornando o agendamento de compromissos mais acessível.
Você precisa construir uma presença online elegante e funcional? Vai Ortiz.
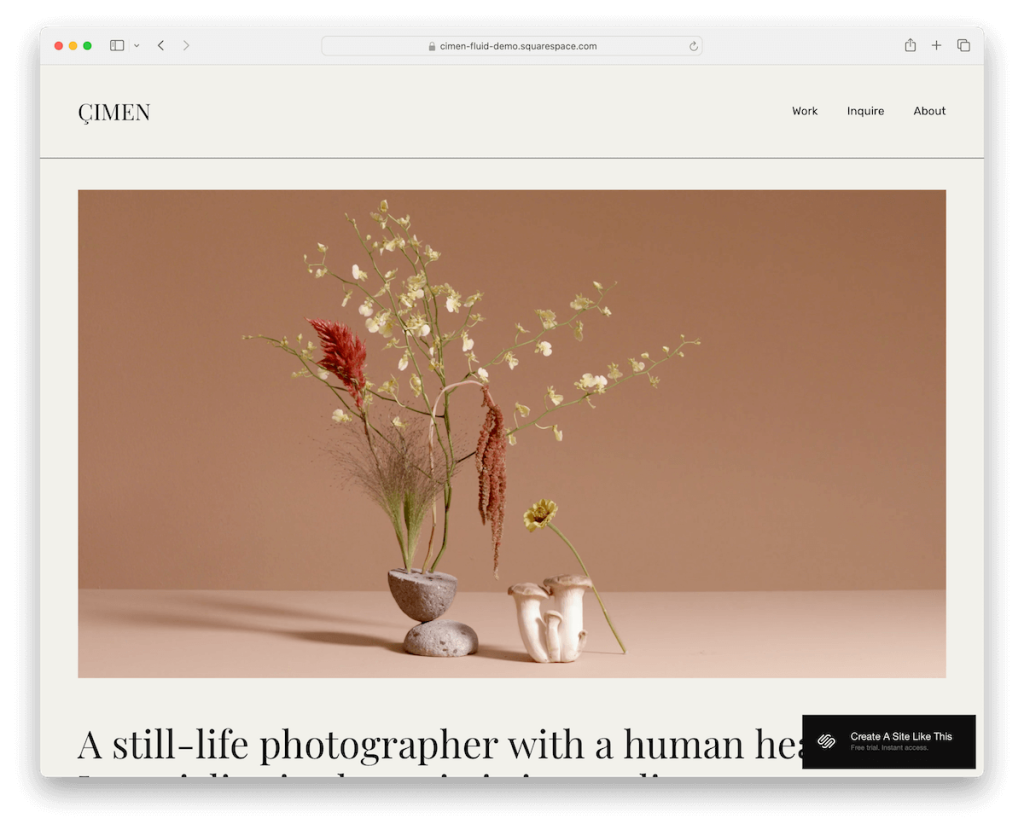
Mais informações / Baixar demonstração19. Címen

Cimen atrai imediatamente com um vídeo de reprodução automática acima da dobra, estabelecendo um tom dinâmico para a jornada do visitante.
Seu design coeso unifica o cabeçalho, a base e o rodapé com a mesma cor de fundo, criando uma experiência visual perfeita.
Tipografia e imagens grandes, combinadas com espaços em branco abundantes, enfatizam a clareza do conteúdo e o apelo estético.
A página do portfólio de trabalho, aprimorada com um recurso lightbox, apresenta projetos com elegância, enquanto uma seção sanfonada organiza informações adicionais de maneira organizada.
O formulário de contato avançado facilita consultas detalhadas, tornando o Cimen ideal para criativos e empresas relacionadas à arte.
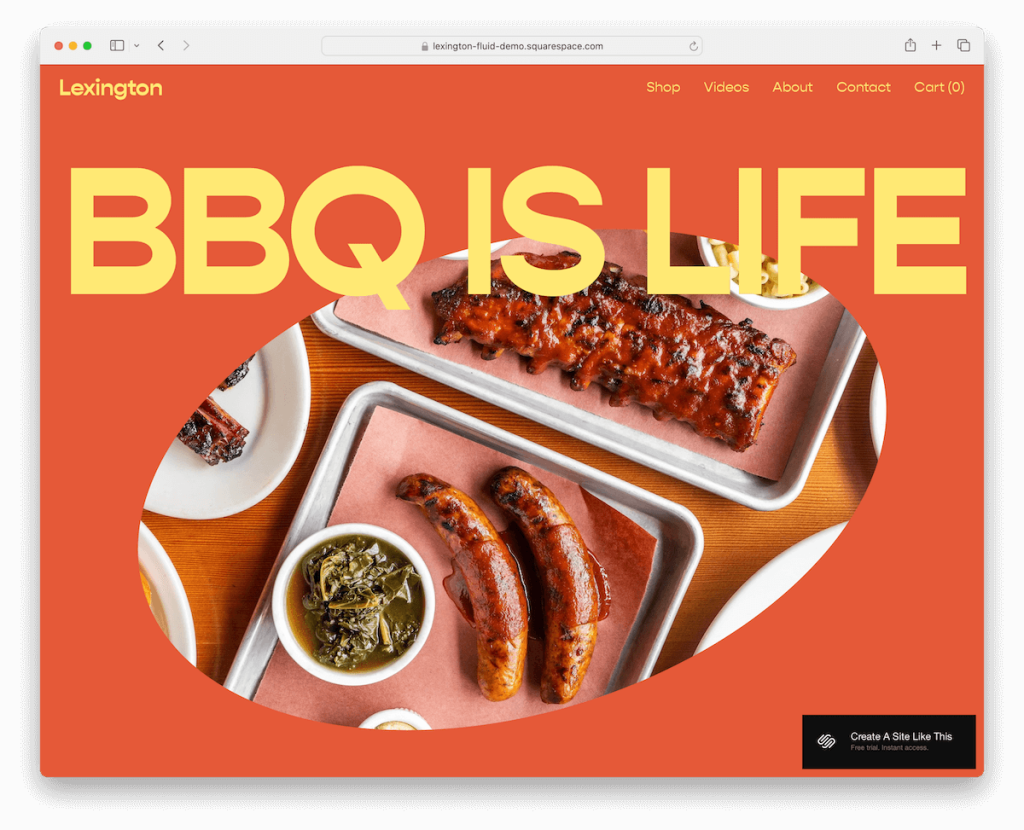
Mais informações / Baixar demonstração20. Lexington

Lexington deslumbra com seu design arrojado e envolvente, capturando a atenção com um título enorme e uma imagem de formato único acima da dobra.
Seu carrossel de produtos convida à exploração, enquanto o suporte para miniaturas animadas/de vídeo adiciona uma camada dinâmica à apresentação.
O rodapé escuro e contrastante, estruturado com múltiplas colunas, ancora o design, oferecendo um contrapeso agradável.
Os vídeos incorporados enriquecem a narrativa, tornando Lexington perfeita para marcas e criadores que buscam criar uma declaração poderosa e conectar-se profundamente com seu público.
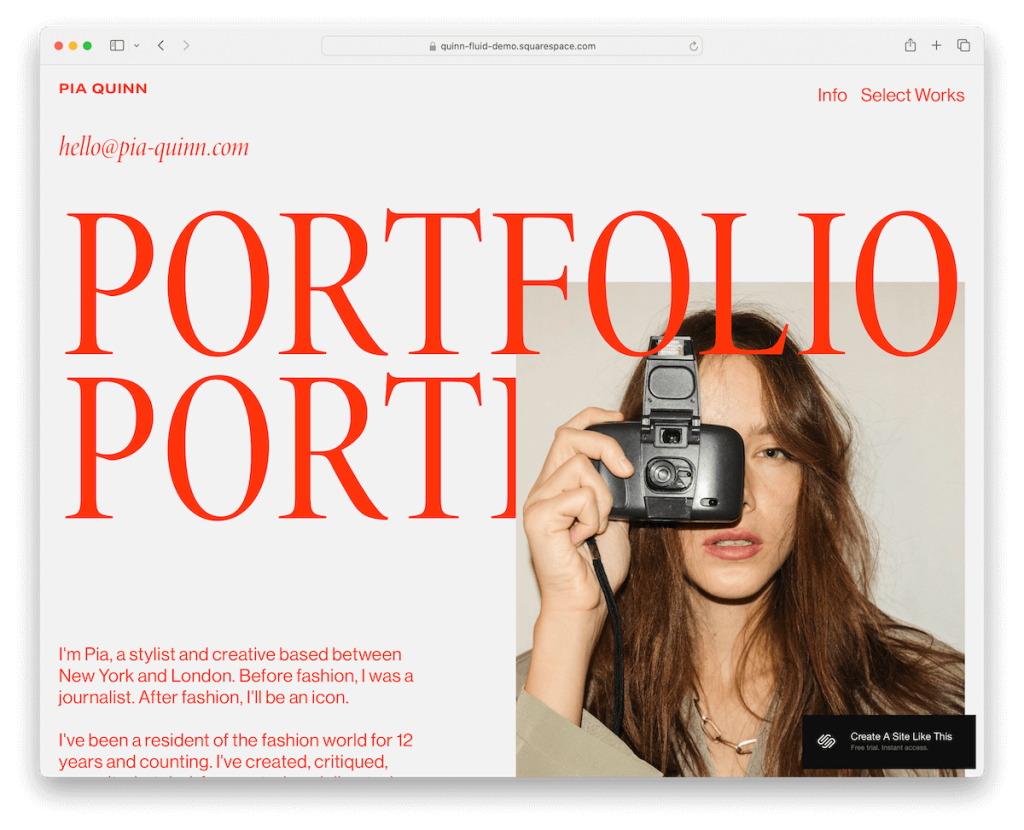
Mais informações / Baixar demonstração21. Quinn

Quinn surpreende com seu fundo cinza polido, acentuado pela marcante tipografia vermelha para um contraste ousado que captura a atenção.
O cabeçalho flutuante adiciona uma camada de navegação elegante, enquanto o espaço em branco generoso garante legibilidade e flexibilidade para conteúdo rico em texto.
Uma seção dedicada apresenta uma lista de clientes, agregando credibilidade e conexão.
O rodapé simples, com logotipo, e-mail e links de mídia social, encerra o design, oferecendo um acabamento limpo e organizado.
Mais informações / Baixar demonstraçãoComo criar facilmente um site com Squarespace
Criar um site com o Squarespace é um processo rápido que combina ferramentas de design intuitivas com recursos poderosos.
Aqui está um guia simples de sete etapas para você começar:
- Cadastre-se : Visite o site do Squarespace e cadastre-se para obter uma conta. Escolha o plano que melhor atende às suas necessidades, mas lembre-se, você pode começar com uma avaliação gratuita para explorar a plataforma antes de se comprometer.
- Escolha um modelo : navegue pela biblioteca de modelos do Squarespace acima. Encontre designs adaptados ao propósito, negócio, portfólio, blog ou comércio eletrônico do seu site. (Observação: embora você possa usar o modelo como está, também pode personalizá-lo como desejar.)
- Personalize seu modelo : depois de selecionar um modelo, comece a personalizá-lo. Clique em “Design” na barra lateral para editar elementos do site como fontes, cores e configurações de página para combinar com a identidade da sua marca.
- Adicionar conteúdo : navegue até a seção “Páginas” para adicionar ou editar páginas. Use o editor de arrastar e soltar do Squarespace para inserir texto, imagens, vídeos e outros blocos de conteúdo para construir suas páginas.
- Configure seu domínio : Escolha um nome de domínio para seu site. Você pode adquirir um novo domínio através do Squarespace ou conectar um já existente.
- Otimize para SEO : acesse as configurações de SEO na seção “Marketing”. Adicione palavras-chave relevantes, meta descrições e URLs personalizados para melhorar a visibilidade do seu site nos resultados de pesquisas.
- Publique seu site : revise seu site para garantir que tudo está como você deseja. Em seguida, clique em “Configurações” e navegue até a seção “Disponibilidade do site” para publicar seu site.
Perguntas frequentes sobre modelos do Squarespace
O que diferencia os modelos premium do Squarespace dos gratuitos?
Os modelos Premium do Squarespace geralmente oferecem recursos mais avançados, designs exclusivos e opções de personalização do que os modelos gratuitos. Eles fornecem uma experiência mais sofisticada e personalizada para o seu site.
Posso trocar de modelo no Squarespace depois de criar meu site?
Sim, você pode trocar de modelo no Squarespace a qualquer momento. A plataforma foi projetada para permitir flexibilidade, embora possa ser necessário reconfigurar alguns elementos para se adequar ao layout e aos recursos do novo modelo.
O Squarespace é adequado para sites de comércio eletrônico?
Sim. O Squarespace oferece recursos robustos de comércio eletrônico, incluindo gerenciamento de estoque, checkout seguro, criação de conta de cliente e várias integrações de gateway de pagamento.
Posso usar um nome de domínio personalizado com o Squarespace?
Sim, você pode conectar seu nome de domínio personalizado ao site do Squarespace. Você pode transferir um domínio existente ou adquirir um novo diretamente pelo Squarespace.
O Squarespace fornece ferramentas de SEO?
O Squarespace inclui ferramentas de SEO integradas que ajudam a otimizar o conteúdo do seu site para mecanismos de pesquisa. Isso inclui títulos de páginas, meta descrições, URLs personalizados e muito mais para melhorar a descoberta do seu site.
Os sites do Squarespace são compatíveis com dispositivos móveis?
Sim, todos os modelos do Squarespace são projetados para serem responsivos. Eles se ajustam automaticamente para ficarem ótimos em dispositivos de todos os tamanhos, desde monitores de desktop até telefones celulares, para uma experiência de usuário perfeita.
