21 أفضل قوالب Squarespace المميزة لعام 2024
نشرت: 2024-02-23هل تحتاج إلى أفضل قوالب Squarespace المتميزة لرفع مستوى موقع الويب الخاص بك من العادي إلى الاستثنائي؟
وذلك عندما يأتي دور هذه القائمة.
إذا كنت تهدف إلى تحقيق هذا المزيج المثالي من الجمال والأداء الوظيفي، فمن المؤكد أن لدينا شيئًا سيلفت انتباهك.
سواء كنت تقوم بإعداد متجر عبر الإنترنت، أو إطلاق محفظة، أو إنشاء مركز لمجتمعك، فإن هذه القوالب المتميزة تلبي الاحتياجات المتنوعة.
ليس هذا فحسب، بل يضمنون أيضًا أن يبرز موقعك بين الحشود الرقمية.
مع التركيز على التصميم وسهولة الاستخدام والميزات المتطورة، يجسد كل قالب اخترناه بعناية جوهر روح Squarespace الأنيقة وسهلة الاستخدام ويجلب شيئًا فريدًا إلى الطاولة.
نحن هنا لإرشادك إلى الأفضل على الإطلاق، ومساعدتك على اتخاذ قرار مستنير يتوافق مع رؤيتك.
يغطي هذا المنشور :
- أفضل قوالب Squarespace المميزة
- كيفية إنشاء موقع ويب بسهولة باستخدام Squarespace
- الأسئلة الشائعة حول قوالب Squarespace
- ما الذي يجعل قوالب Squarespace المتميزة مختلفة عن القوالب المجانية؟
- هل يمكنني تبديل القوالب على Squarespace بعد إنشاء موقعي؟
- هل Squarespace مناسب لمواقع التجارة الإلكترونية؟
- هل يمكنني استخدام اسم مجال مخصص مع Squarespace؟
- هل توفر Squarespace أدوات تحسين محركات البحث؟
- هل مواقع Squarespace صديقة للجوال؟
أفضل قوالب Squarespace المميزة
انغمس في مجموعتنا المختارة من أفضل قوالب Squarespace، والتي يعتبر كل منها تحفة فنية من حيث التصميم والفعالية.
اكتشف القالب المثالي الذي يتناسب مع علامتك التجارية ويضع الأساس لنجاحك عبر الإنترنت.
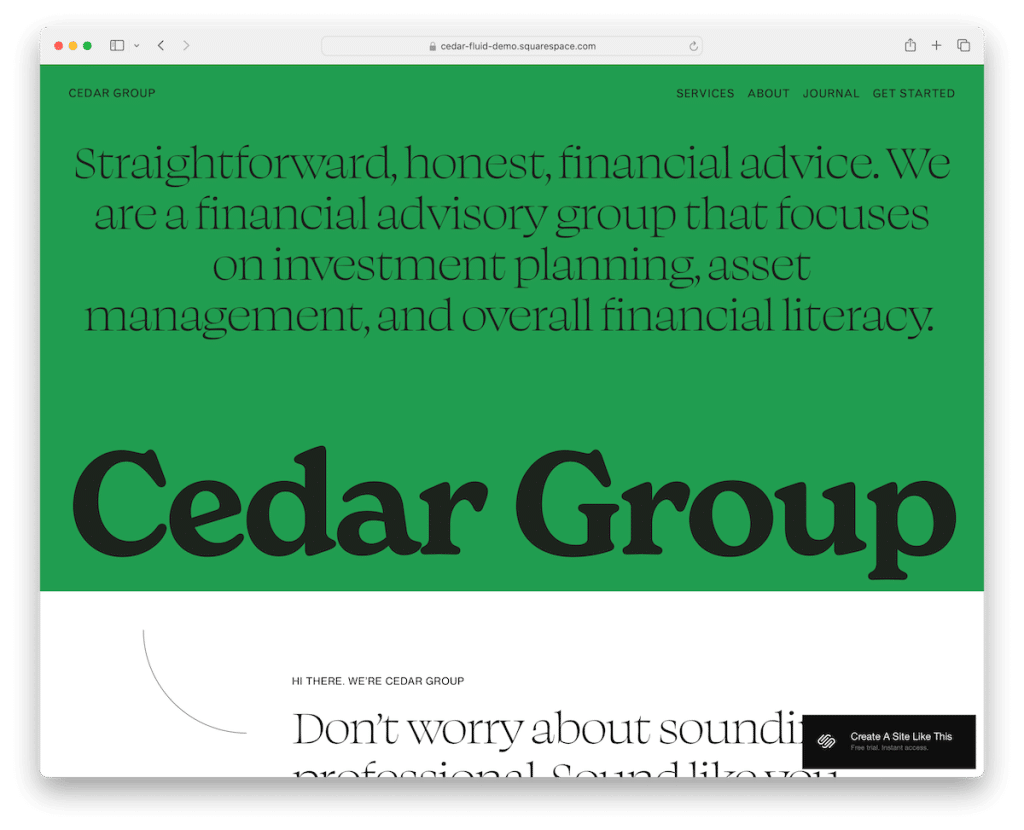
1. الارز

يتألق قالب Cedar بتصميمه المليء بالنصوص، ويحتضن جمالية بسيطة تأسر القلوب من خلال بساطته.
يتم فصل أقسامها عن بعضها البعض من خلال خلفيات متباينة، مما يوجه العين بسلاسة من منطقة إلى أخرى.
تضيف عناصر النص المتحركة لمسة ديناميكية، بينما يحتفظ القالب برأس أساسي للتنقل دون تشتيت الانتباه.
تم تصميم التذييل الموسع بعناية، ويحتوي على الروابط الأساسية وأيقونات الوسائط الاجتماعية ونموذج الاشتراك.
يعد Cedar خيارًا مثاليًا لمواقع الويب التي تركز على المحتوى والتي تسعى إلى الأناقة والأداء الوظيفي.
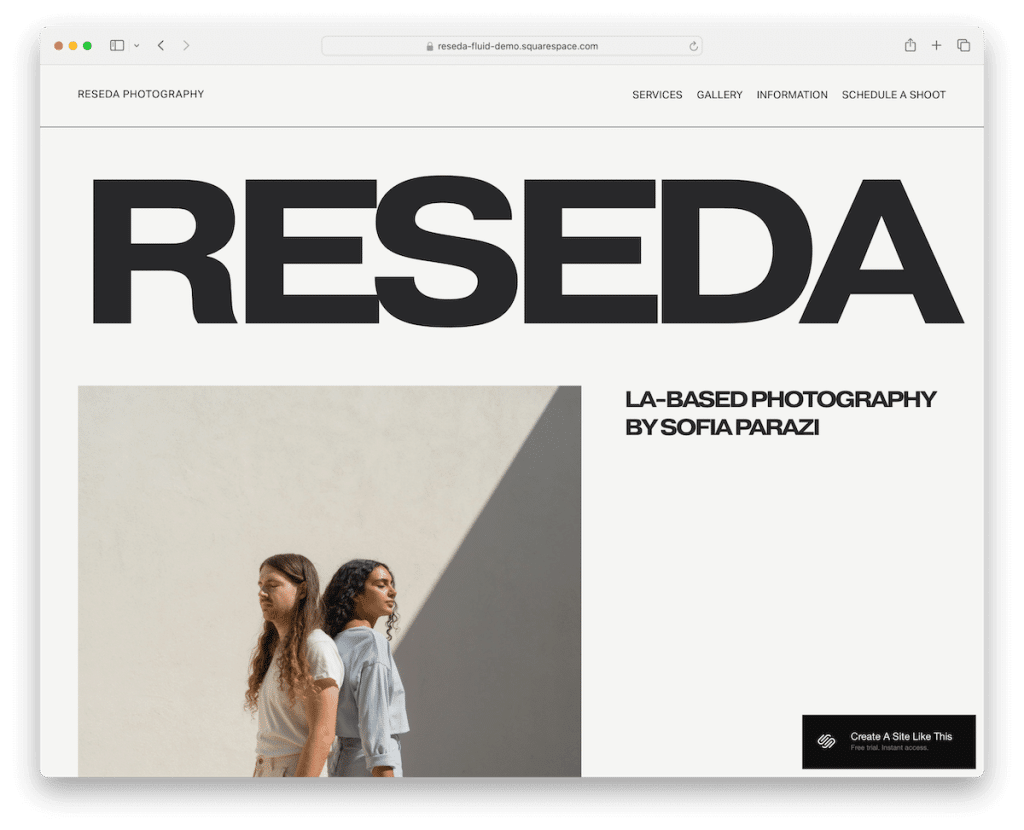
مزيد من المعلومات / تنزيل العرض التوضيحي2. ريسيدا

يعد قالب Reseda premium Squarespace بمثابة شهادة على البساطة الحديثة. فهو يؤكد بقوة على الصور الحية والاستخدام السخي للمساحة البيضاء، مما يخلق تجربة مستخدم هادئة.
يوفر رأسه العائم تنقلًا سلسًا، بينما تحدد الخطوط الرفيعة كل قسم بدقة، مما يزيد من تصميمه الأنيق.
يُثبت التذييل الأسود المتباين التصميم، مما يوفر نتيجة مذهلة بصريًا. (راجع أمثلة تذييل موقع الويب هذه لمزيد من الإلهام)
تنفرد Reseda بنموذج الحجز المتكامل "جدولة لقطة"، مما يجعلها خيارًا مثاليًا للمصورين والفنانين البصريين الذين يتطلعون إلى حجز الجلسات دون عناء.
ملحوظة : شاهد المزيد من الأمثلة الرائعة لمواقع الويب البسيطة.
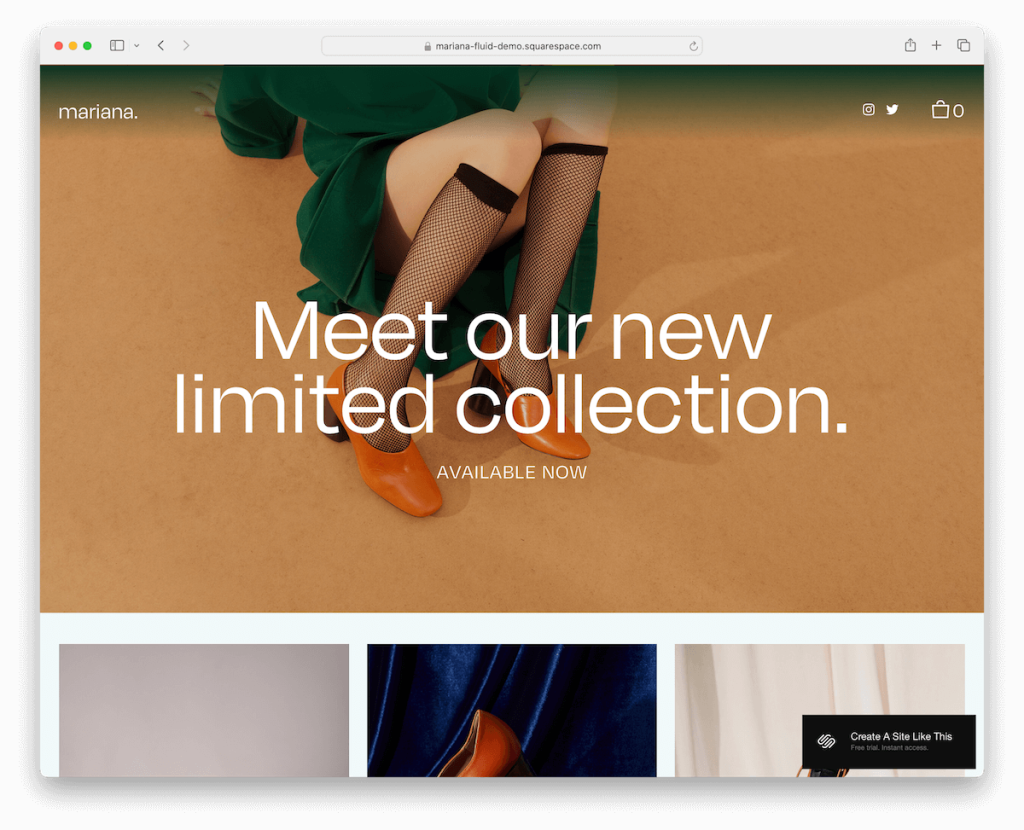
مزيد من المعلومات / تنزيل العرض التوضيحي3. ماريانا

يتكيف قالب Mariana مع تحميل المحتوى الديناميكي الخاص به، ويكشف المزيد أثناء التمرير، ويحافظ على تفاعل المستخدمين.
يمتزج رأسه اللاصق الشفاف بسلاسة مع أي محتوى، ويتم تعزيزه بواسطة أيقونات وسائل التواصل الاجتماعي وأيقونات عربة التسوق المريحة من أجل تواجد متماسك عبر الإنترنت.
يضمن الحد الأدنى من التذييل بقاء التركيز على المحتوى. وفي الوقت نفسه، يتميز معرض العرض المبسط الأنيق بعرض الصور بشكل جميل.
تعتبر Mariana مثالية للمتاجر والمحافظ والمبدعين عبر الإنترنت الذين يبحثون عن التطور والتفاعل.
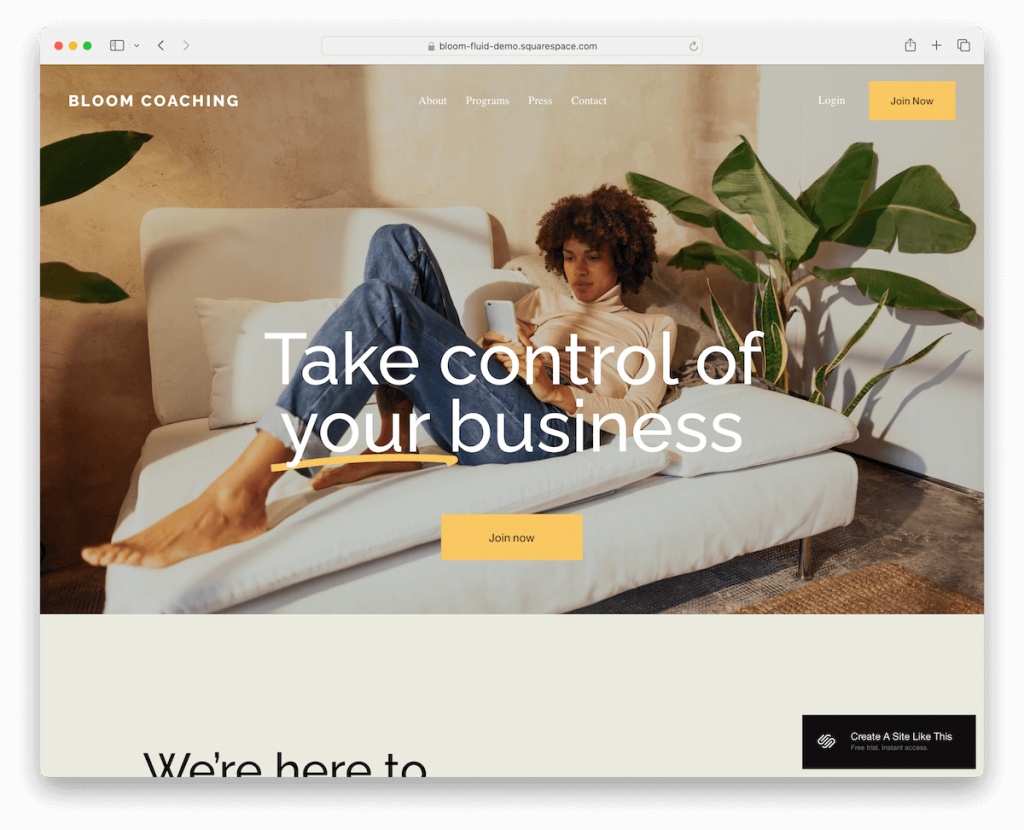
مزيد من المعلومات / تنزيل العرض التوضيحي4. بلوم

يبرز Bloom من خلال قسم خلفية الصورة بالعرض الكامل، مما يضع نغمة ملفتة للنظر فوق الجزء المرئي من الصفحة مباشرة.
يندمج رأسه الشفاف بسلاسة مع العناصر المرئية النابضة بالحياة، ويكملها زر CTA بارز في شريط التنقل للمشاركة الفورية.
يتميز القالب بقسم شهادات مميز، مما يضيف لمسة شخصية ومصداقية.
هناك تذييل بسيط يحتوي على روابط أساسية تحيط بالتصميم، مما يضمن تجربة مستخدم نظيفة ومرتبة.
Bloom مخصص للشركات التي تهدف إلى إحداث تأثير بصري قوي.
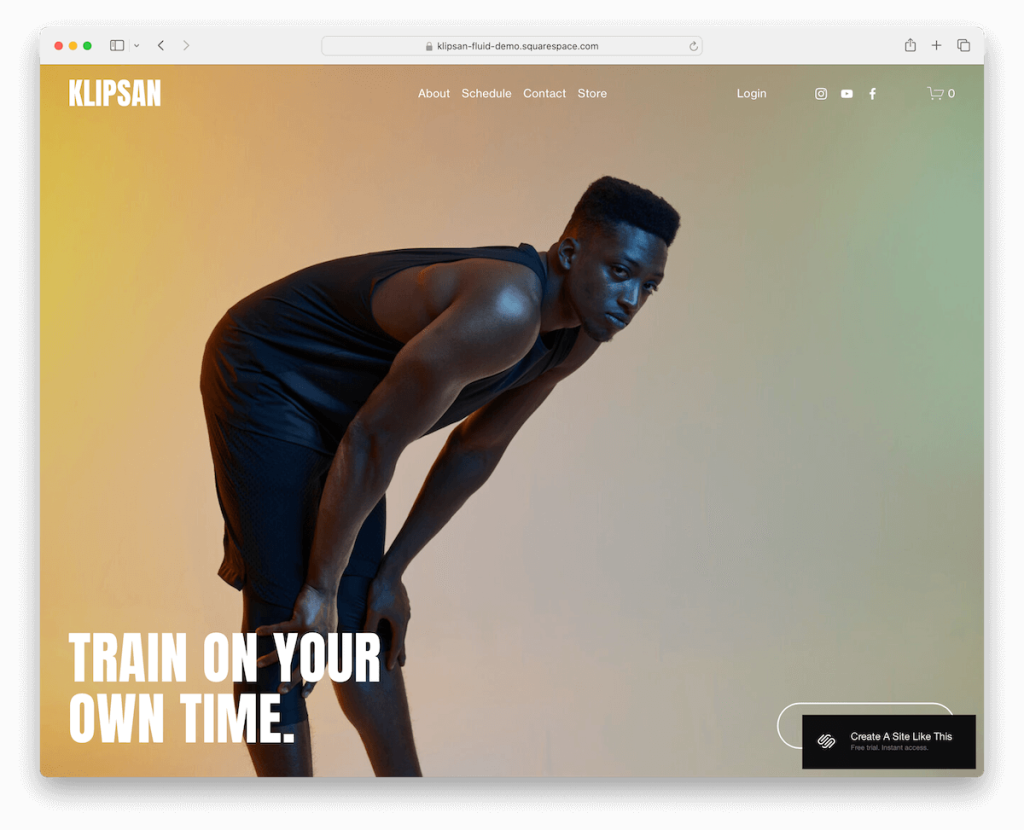
مزيد من المعلومات / تنزيل العرض التوضيحي5. كليبسان

يتميز تطبيق Klipsan WOWs بخلفية الصورة التي يتم عرضها على الشاشة بأكملها، مما يخلق تجربة غامرة منذ البداية.
ينتقل الرأس الشفاف للقالب إلى تنسيق ثابت ومتماسك عند التمرير، مما يوفر جماليات ووظائف.
تصميمه الداكن، الذي يتخلله قسم مضاء بشكل ساطع، يضفي على التصميم تباينًا ديناميكيًا.
نموذج "جدولة زيارة" المتكامل، المكتمل بمنتقي التاريخ، جنبًا إلى جنب مع صفحات "حول" و"الاتصال" و"المتجر" المصممة جيدًا، يجعل من Klipsan مثاليًا للشركات التي تسعى إلى حضور جريء عبر الإنترنت.
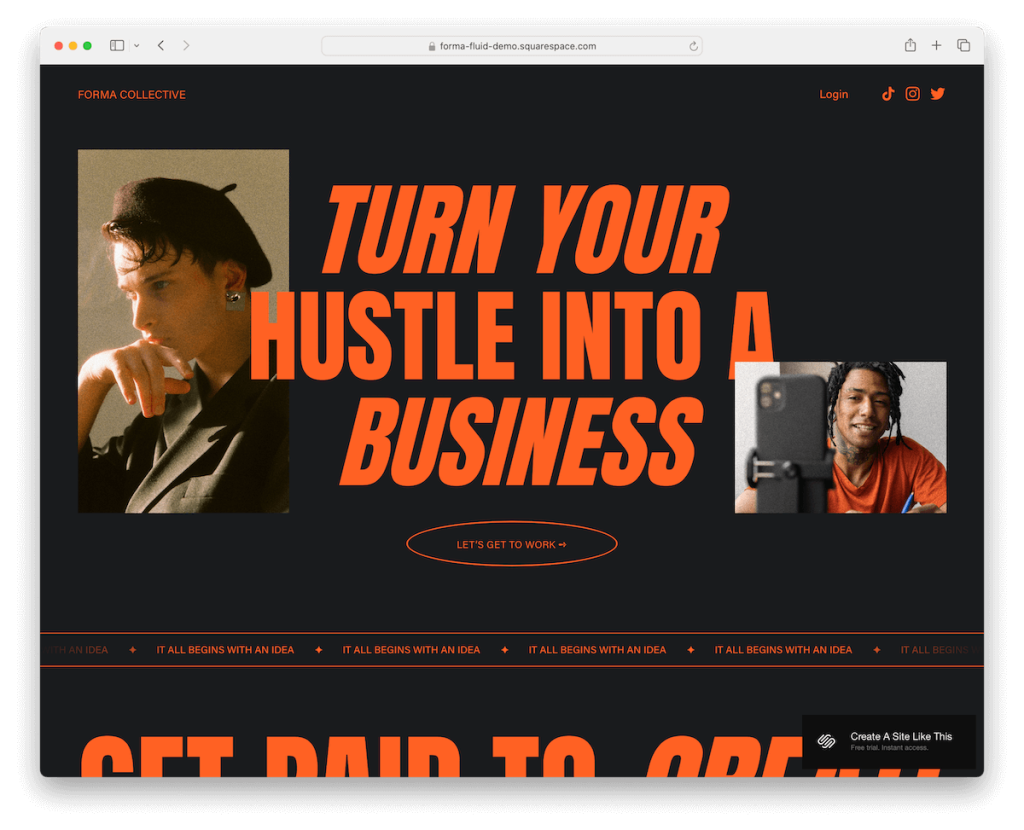
مزيد من المعلومات / تنزيل العرض التوضيحي6. الشكل

يتألق Forma بتصميمه الداكن المتطور، مع التركيز على الطباعة الجريئة والأقسام المحددة جيدًا لسرد بصري مقنع.
يضيف النص المتحرك وتحميل المحتوى أثناء التمرير طبقة ديناميكية، مما يجذب الزائرين أثناء استكشافهم للتخطيط المكون من صفحة واحدة.
إن تضمينها لحزم التسعير المنظمة بدقة يوفر الوضوح للخدمات، في حين أن التكامل السلس لنموذج الاتصال يدعو إلى استفسارات سهلة.
يعد تصميم Forma المتماسك مثاليًا للشركات والمستقلين الذين يتطلعون إلى تقديم عروضهم بطريقة أنيقة وحديثة وتفاعلية.
ملحوظة : قم بإلقاء نظرة خاطفة على هذه المواقع السوداء المؤثرة لتعزيز الإلهام.
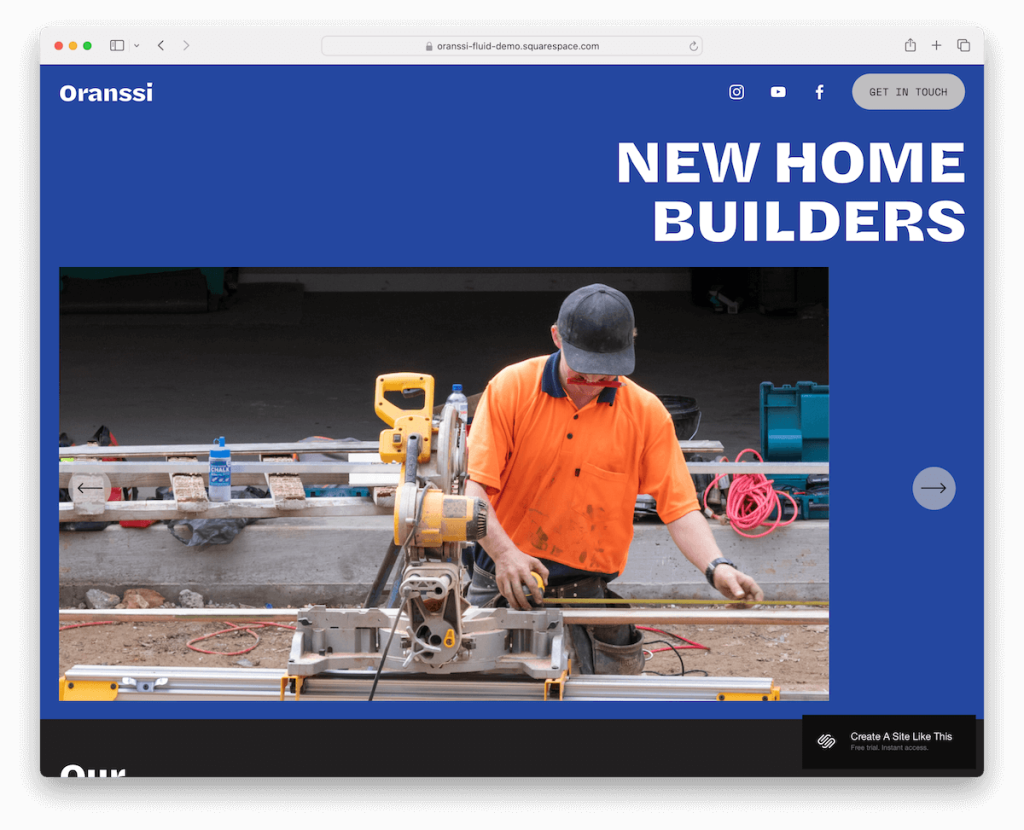
مزيد من المعلومات / تنزيل العرض التوضيحي7. أورانسي

تحقق Oranssi نجاحًا كبيرًا بفضل لوحة الألوان الفريدة التي تمزج بين الأسود والأزرق والرمادي الفاتح للحصول على تأثير مذهل بصريًا.
ويضمن رأسه العائم، المزين بأيقونات اجتماعية وزر CTA، أن تكون الروابط الأساسية في متناول اليد دائمًا.
في الجزء المرئي من الصفحة، يعرض شريط التمرير المحتوى الرئيسي، بينما يضيف شريط تمرير المشروع وشريط تمرير الشهادة عناصر ديناميكية إلى رحلة المستخدم.
يُكمل التذييل، بخلفيته المتحركة الرائعة، التصميم، مما يجعل Oranssi مثاليًا لأولئك الذين يبحثون عن قالب يجمع بين الاحترافية ولمسة من الذوق.
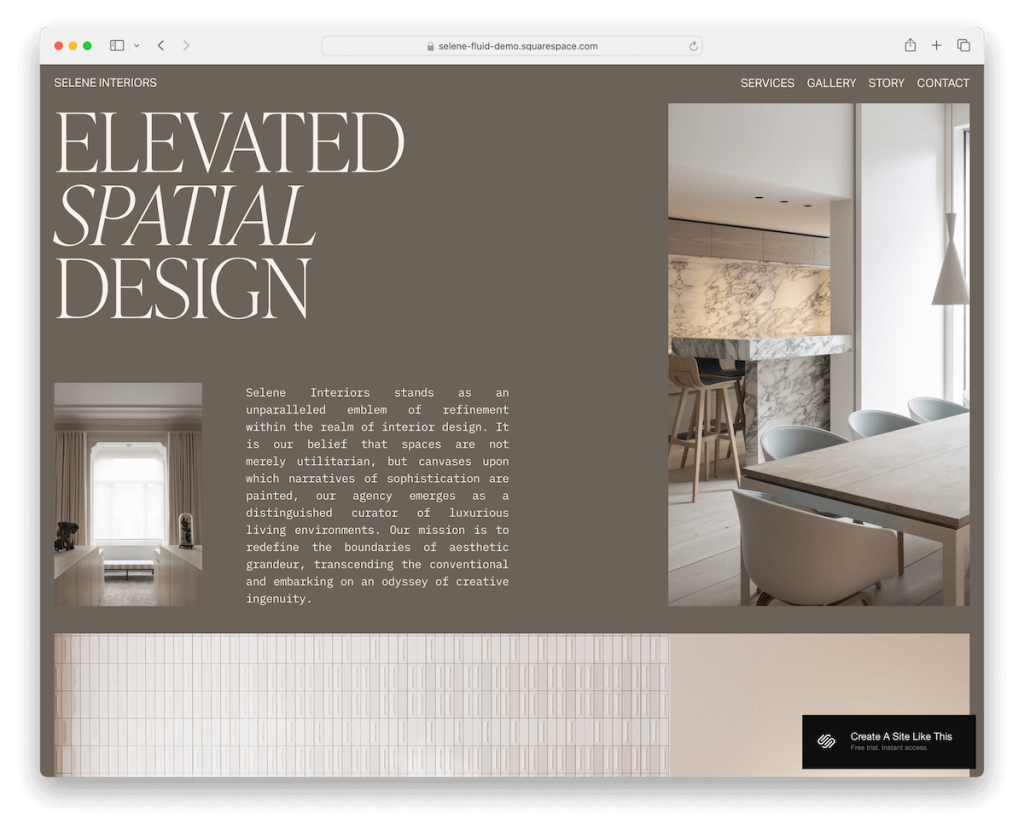
مزيد من المعلومات / تنزيل العرض التوضيحي8. سيلين

يوازن برنامج Selene ببراعة الصور الكبيرة مع النص الموجز، معززًا بمساحة بيضاء واسعة لسهولة القراءة المثلى.
يختفي رأسه المبتكر أثناء التمرير لأسفل، مع الحفاظ على التركيز على المحتوى، ولكنه يظهر مرة أخرى عند التمرير لأعلى لسهولة التنقل.
يتميز القالب بشريط تمرير للشهادة، مما يضيف لمسة شخصية ومصداقية.
يكمل التذييل الغني بالميزات التصميم، مما يوفر وصولاً سريعًا إلى الروابط وتفاصيل الاتصال ونموذج الاشتراك.
Selene مخصص لأولئك الذين يحتاجون إلى حضور واسع بصريًا وغني بالمحتوى عبر الإنترنت.
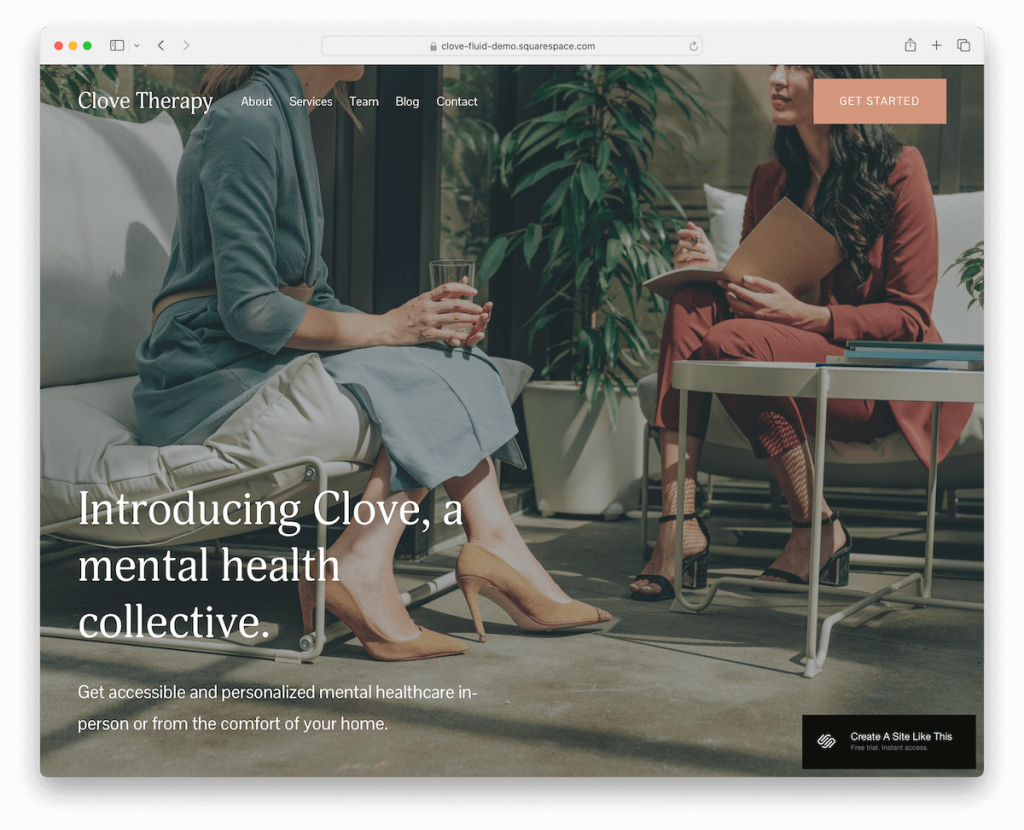
مزيد من المعلومات / تنزيل العرض التوضيحي9. القرنفل

يبهر Clove بخلفية الصورة التي تظهر بملء الشاشة أعلى الجزء المرئي، ويكملها رأس شفاف ونص متراكب بشكل أنيق لإحداث تأثير فوري.
يضمن التكامل مع خرائط Google رؤية الموقع بسهولة، مما يعزز تجربة المستخدم.
يعزز التصميم الخفيف للقالب الوضوح والتركيز، في حين تقوم صفحة الخدمات المخصصة ذات الأسعار الواضحة بتوجيه العملاء المحتملين.
يعمل نموذج حجز الاستشارة عبر الإنترنت على تبسيط المشاركات، ويقوم التذييل المكون من أربعة أعمدة بتنظيم المعلومات بكفاءة.
Clove جاهز للشركات التي تعطي الأولوية للجماليات والوظائف وتفاعل العملاء.
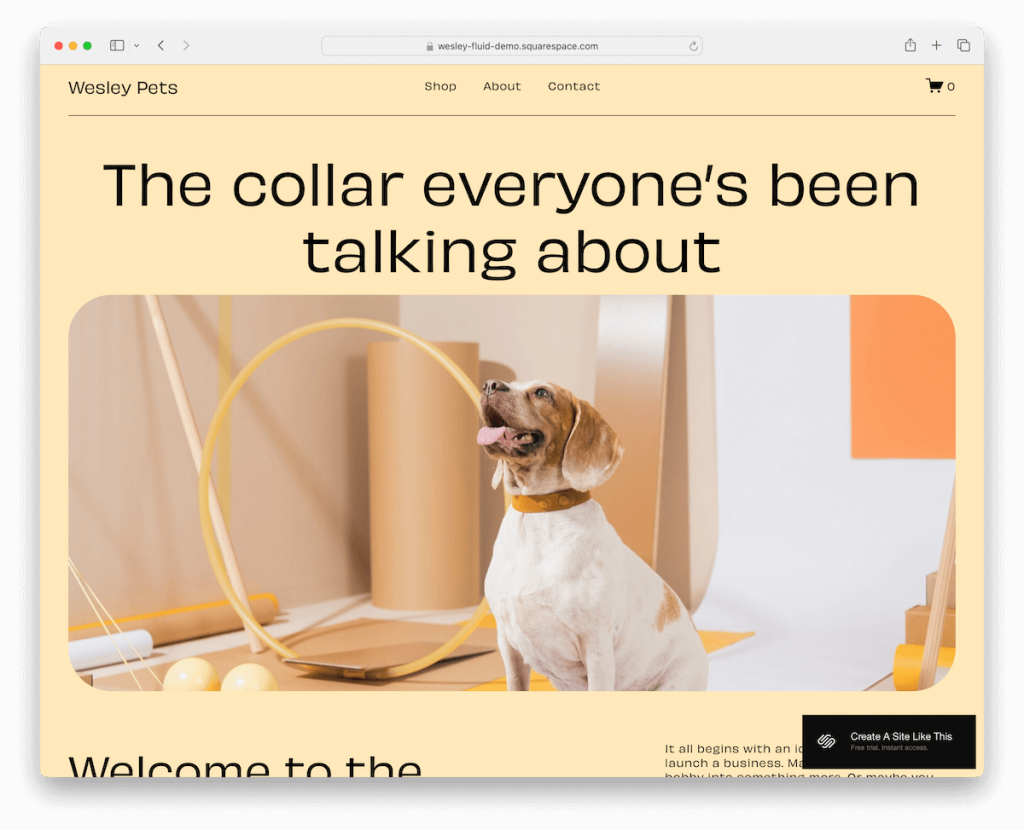
مزيد من المعلومات / تنزيل العرض التوضيحي10. ويسلي

يتمتع Wesley بتصميم حيوي، حيث تتباين الطباعة الداكنة بشكل حاد مع الخلفيات الفاتحة، مما يضمن ظهور المحتوى بشكل حقيقي.
يؤدي تضمين دائرة المنتج إلى عرض العروض بشكل ديناميكي، بينما يضفي شريط التمرير الخاص بالشهادة المصداقية والرؤى الشخصية.
يسهل نموذج الاتصال الذي يتميز بمحدد منسدل الاستفسارات المخصصة، مما يعزز تفاعل المستخدم.
تم تصميم التذييل بعناية باستخدام أداة الاشتراك والروابط الأساسية وأيقونات الوسائط الاجتماعية.
يعد Wesley خيارًا ممتازًا للشركات التي ترغب في المزج بين الجماليات النابضة بالحياة والعمق الوظيفي.
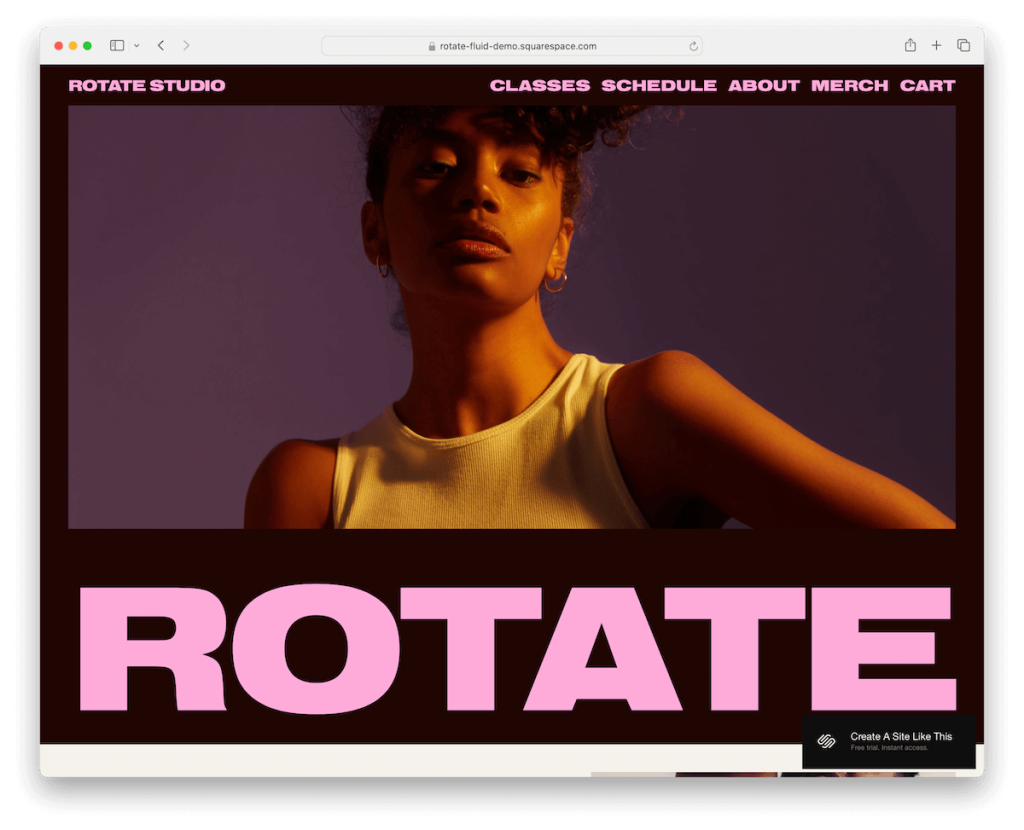
مزيد من المعلومات / تنزيل العرض التوضيحي11. تدوير

Rotate هو قالب Squarespace متميز يأسر القلوب بتصميمه الجريء، حيث تحتل الطباعة القوية مركز الصدارة. ومع ذلك، فهو يحتفظ بأجواء بسيطة تناسب الأذواق المعاصرة.
تم تصميم القالب بعناية باستخدام صفحات داخلية محددة مسبقًا ومصممة خصيصًا للفئات والمعلومات والبضائع، مما يضمن رحلة مستخدم متماسكة.
يعمل نموذج تحديد الموعد عبر الإنترنت على تبسيط الحجوزات وتعزيز إمكانية الوصول إلى الخدمة، بينما تعمل عربة التسوق المدمجة على تسهيل عملية الشراء.
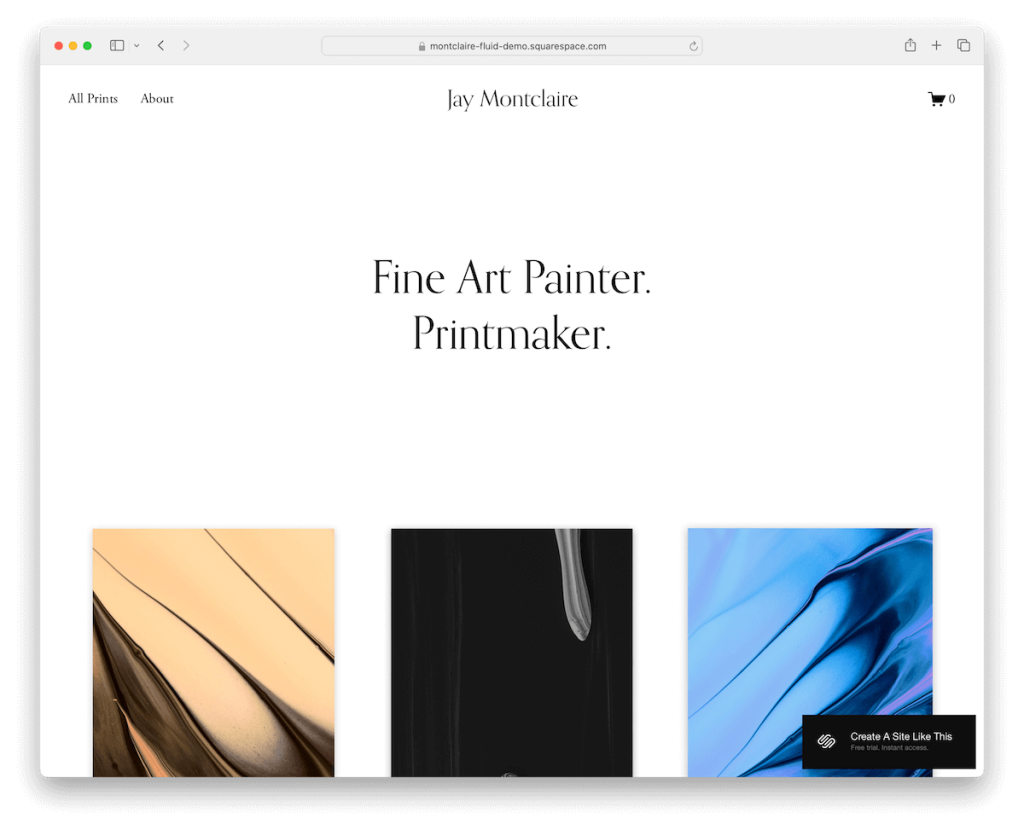
مزيد من المعلومات / تنزيل العرض التوضيحي12. مونتكلير

تزدهر مونتكلير بتصميمها الخفيف البسيط الذي يجسد الأناقة والوضوح.
يجذب القسم العلوي للنص فقط الانتباه ببساطته، مما يؤدي إلى مجموعة شبكية مرتبة بدقة، وتتميز بمسافات إضافية لإضفاء لمسة من السهولة البصرية.

يضمن الرأس الثابت التنقل السلس، بينما يدعو قسم التجارة الإلكترونية المخصص إلى التصفح والشراء بسهولة.
تم تصميم قسم الاتصال بعناية باستخدام أرقام الهواتف ورسائل البريد الإلكتروني القابلة للنقر عليها، مما يعزز تفاعل المستخدم.
تعد مونتكلير مثالاً على التطور، وهي مثالية لعرض المحافظ والمنتجات بلمسة راقية.
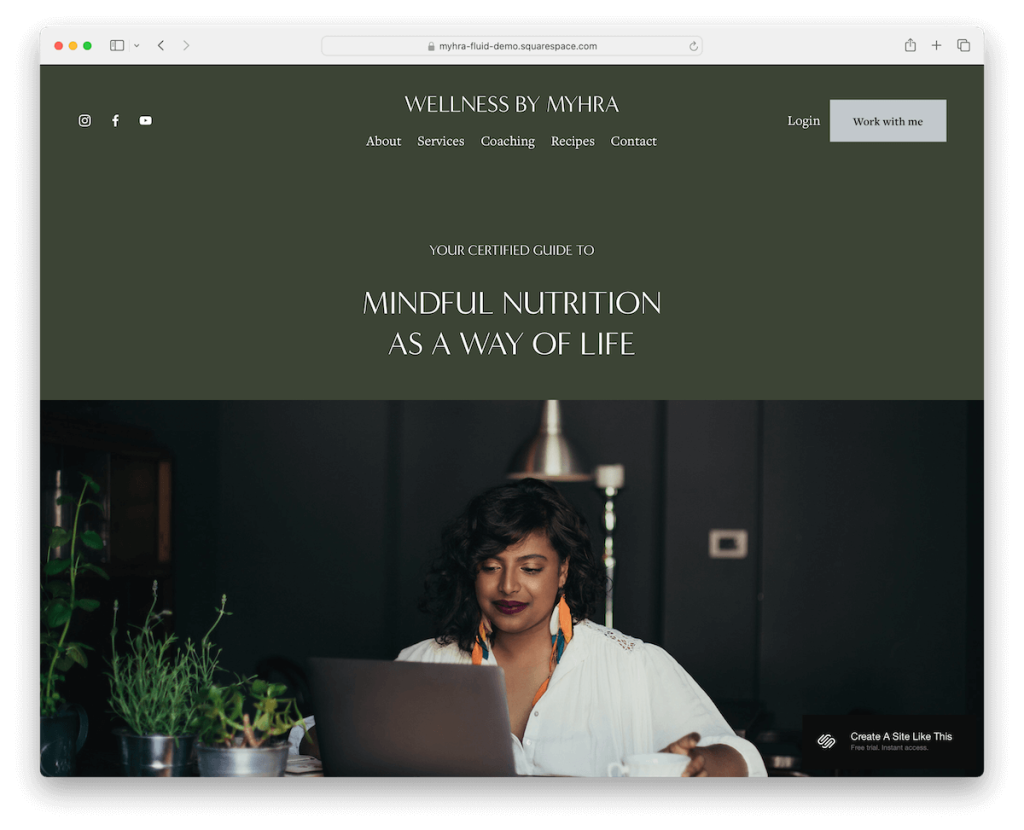
مزيد من المعلومات / تنزيل العرض التوضيحي13. ميهرا

تسحر Myhra بألوانها الخضراء الهادئة، مما يثير الهدوء والتواصل.
يمتزج الرأس الشفاف، المزين بأيقونات اجتماعية، وروابط القائمة، وزر CTA، بشكل لا تشوبه شائبة في التصميم، مما يضمن أن الوظيفة تلبي الجماليات.
يعمل التذييل الذي يحتوي على نموذج الاشتراك على تثبيت الموقع، بينما يشجع نموذج الاتصال الذي يحتوي على مربعات الاختيار على الاستفسارات المخصصة.
تتميز صفحة الوصفات المميزة بأطباق شهية منظمة بشكل قاطع، مع صور خلفية تتغير عند التمرير، مما يضيف عنصرًا تفاعليًا.
يعمل نموذج الحجز عبر الإنترنت على تعزيز جاذبية Myhra، مما يجعله مثاليًا لمواقع الصحة أو الطهي أو أسلوب الحياة التي تبحث عن حضور هادئ وجذاب عبر الإنترنت.
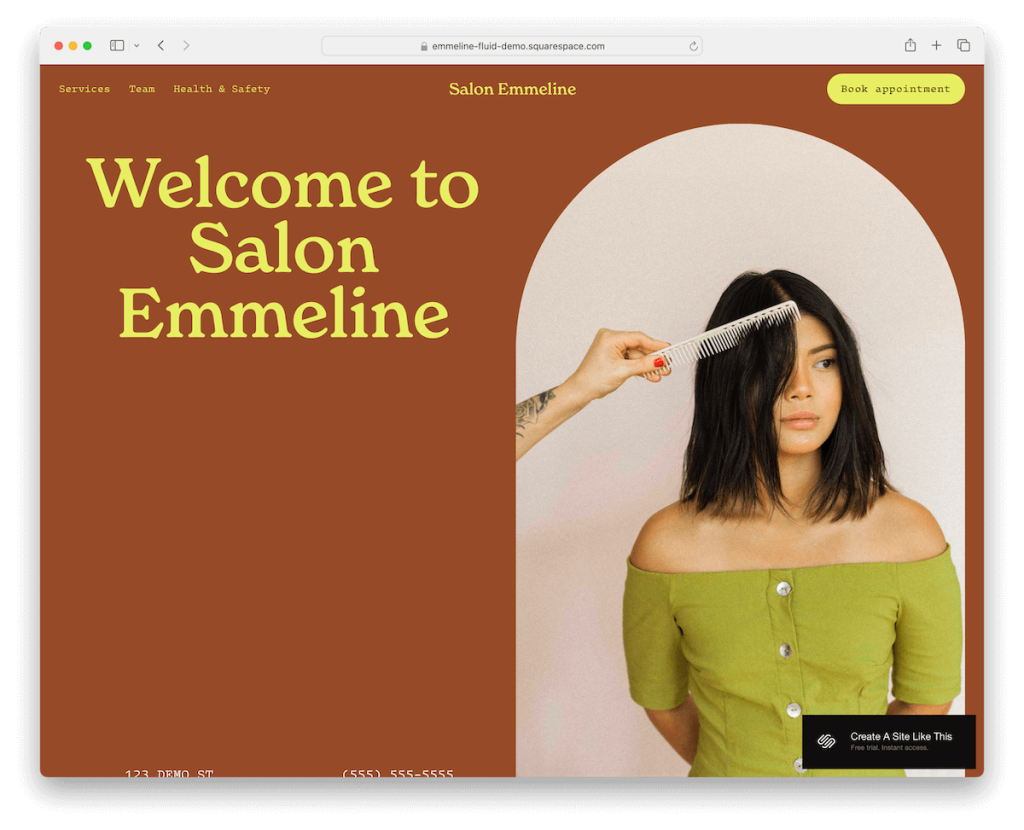
مزيد من المعلومات / تنزيل العرض التوضيحي14. إيميلين

يثير Emmeline الاهتمام بأقسامه الجريئة، كل منها مصمم بشكل فريد ليبرز مع الحفاظ على مظهر نظيف.
يضمن الرأس العائم إمكانية الوصول دائمًا إلى التنقل، مما يؤدي إلى تحسين تجربة المستخدم. بالإضافة إلى ذلك، تضيف أقسام خلفية الصورة عمقًا واهتمامًا بصريًا، مما يجذب الزوار إلى المحتوى.
يتم تنظيم التذييل المكون من ثلاثة أعمدة بدقة، ويضم ساعات العمل وتفاصيل العمل وروابط القائمة لسهولة الوصول إليها إلى جانب أيقونات الوسائط الاجتماعية لتعزيز الاتصال.
تهدف Emmeline إلى إنشاء حضور قوي ونظيف عبر الإنترنت مع لمسة من التفرد.
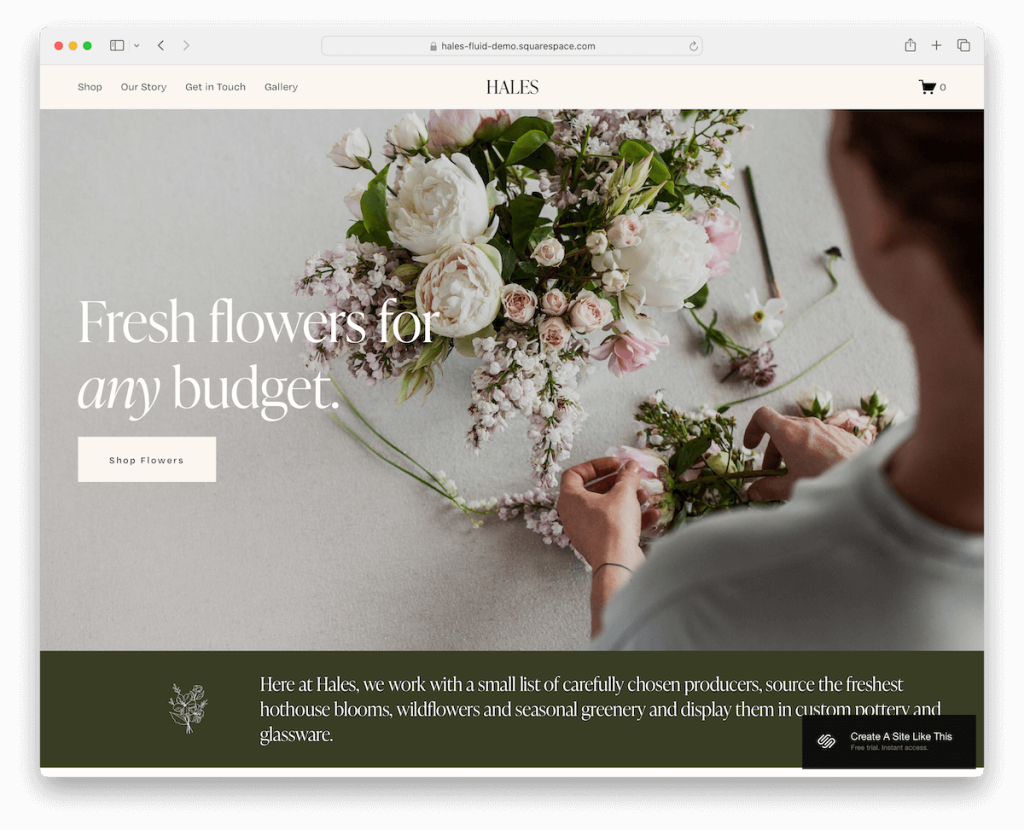
مزيد من المعلومات / تنزيل العرض التوضيحي15. هالز

يحتوي Hales على قسم جذاب في الجزء العلوي من الصفحة يتميز بخلفية صورة محفزة ونص موجز وعبارة واضحة تحث المستخدم على اتخاذ إجراء. (إشراك الزوار على الفور!)
يضمن التصميم الثابت للرأس التنقل السلس، والبقاء ثابتًا في أعلى الشاشة أثناء تمرير المستخدمين.
يعرض دائري المنتج الأنيق العناصر ديناميكيًا، بينما تعرض صفحة معرض شبكة البناء المحتوى المرئي بطريقة جذابة ومنظمة.
إن تضمين نموذج اتصال مع قائمة منسدلة يسهل الاتصال، مما يجعل Hales موقعًا رائعًا لموقع ويب مذهل وسهل الاستخدام.
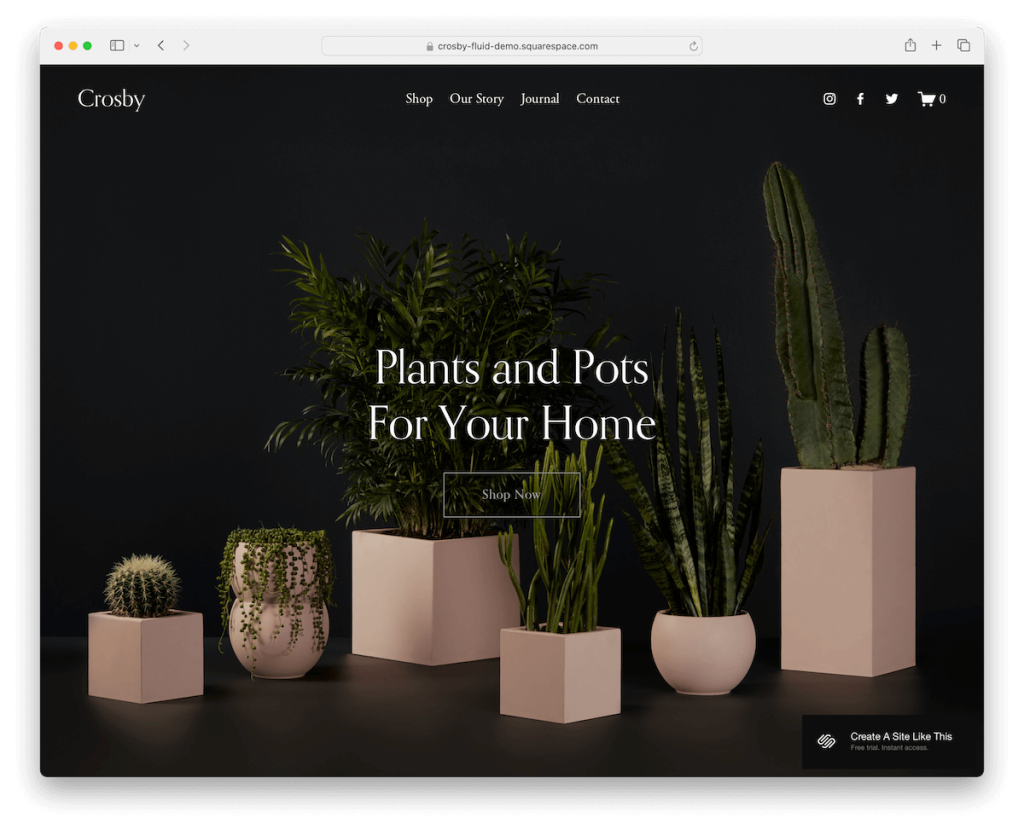
مزيد من المعلومات / تنزيل العرض التوضيحي16. كروسبي

يفتن كروسبي بلوحة تصميمه الترابية، التي تعكس الهدوء والطبيعية، وتكتمل بصورة ملء الشاشة التي تغري الزائرين عند وصولهم.
يختفي رأسه المبتكر ويعود للظهور مرة أخرى، مما يضمن تجربة تصفح سلسة دون المساس بإمكانية الوصول.
تضيف الصور المصغرة المتحركة لمسة ديناميكية، وتضفي الحيوية على المحتوى، بينما يساعد قسم الاشتراك في النشرة الإخبارية المخصص في إنشاء قائمة بريد إلكتروني.
تم تصميم صفحات المنتج الخاصة بالقالب بشكل مدروس مع المعارض، مما يسمح بعرض تفصيلي للعروض.
يعد Crosby الخيار الأفضل لمواقع العلامات التجارية التي تمزج بين الجماليات العضوية والعناصر التفاعلية.
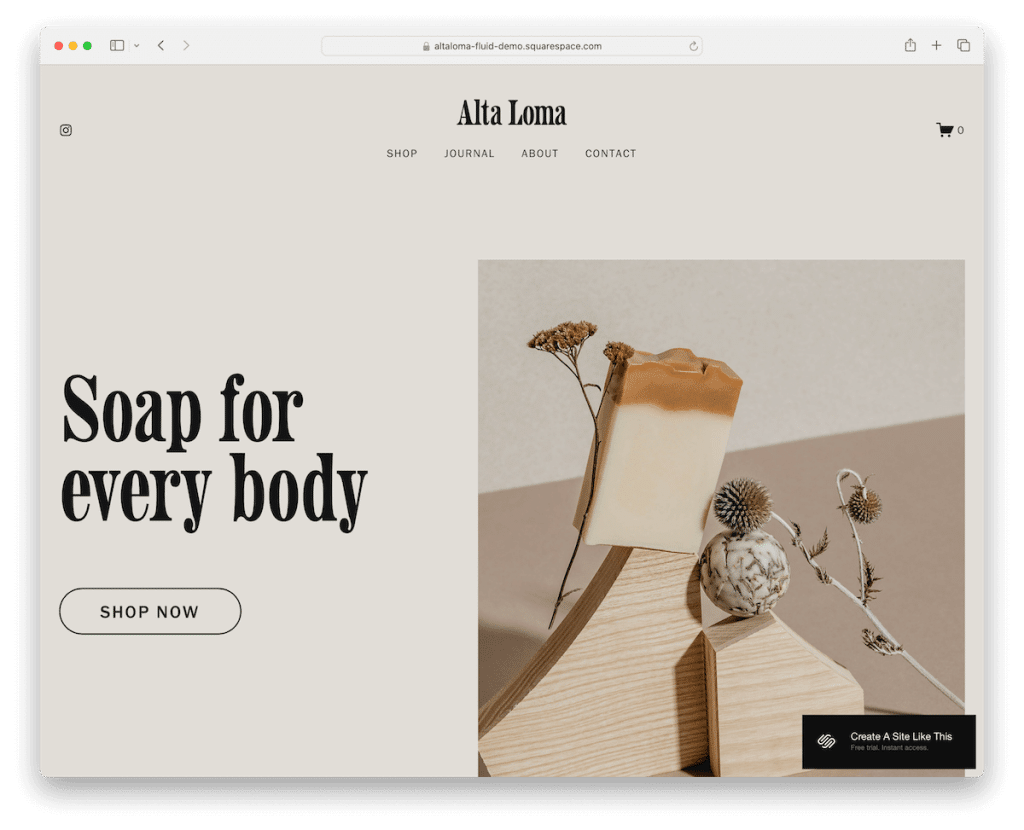
مزيد من المعلومات / تنزيل العرض التوضيحي17. التالوما

يتميز Altaloma بتصميمه الجميل والبسيط وكامل العرض، مما يوفر الأناقة والبساطة.
يجمع تصميم الشاشة المنقسمة أعلى الجزء المرئي ببراعة بين الصور الموجودة على اليمين والنص الجذاب والعبارات التي تحث المستخدم على اتخاذ إجراء على اليسار، مما يؤدي إلى ضبط نغمة متوازنة.
أثناء قيام المستخدمين بالتمرير، يظهر المحتوى بشكل أنيق، مما يعزز التفاعل.
يتضمن التذييل العملي روابط Instagram وقائمة وأداة الاشتراك، مما يعزز الاتصال والمجتمع.
إن تخطيط صفحة المتجر الكبيرة المكونة من عمودين وصفحات المنتج التفصيلية تجعل Altaloma مثالية للعرض والبيع بأسلوب ووضوح.
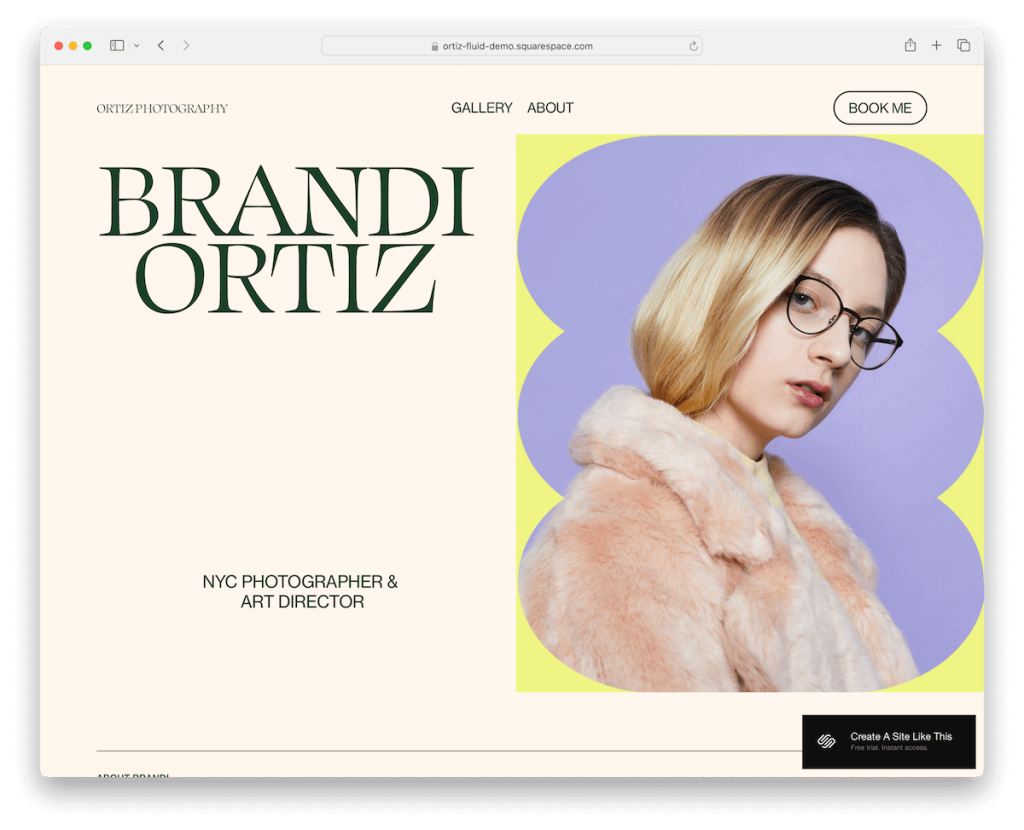
مزيد من المعلومات / تنزيل العرض التوضيحي18. أورتيز

تتفوق أورتيز بتصميمها البسيط، المليء بلمسة من العصرية التي تناسب الأذواق المعاصرة.
تساهم الخطوط الواضحة للرأس والتذييل في خلق جو أنيق للقالب، بينما تضيف عناصر النص المنزلقة لمسة ديناميكية.
معرضها، الذي يضم صندوقًا مبسطًا للعرض التفصيلي، جنبًا إلى جنب مع الصفحات المصممة بعناية، يروي قصتك بذوق.
يؤدي زر الحجز الموجود في مكان بارز في شريط التنقل إلى نموذج يحتوي على قائمة منسدلة، مما يسهل الوصول إلى جدولة المواعيد.
هل تحتاج إلى بناء حضور أنيق وعملي عبر الإنترنت؟ اذهب أورتيز.
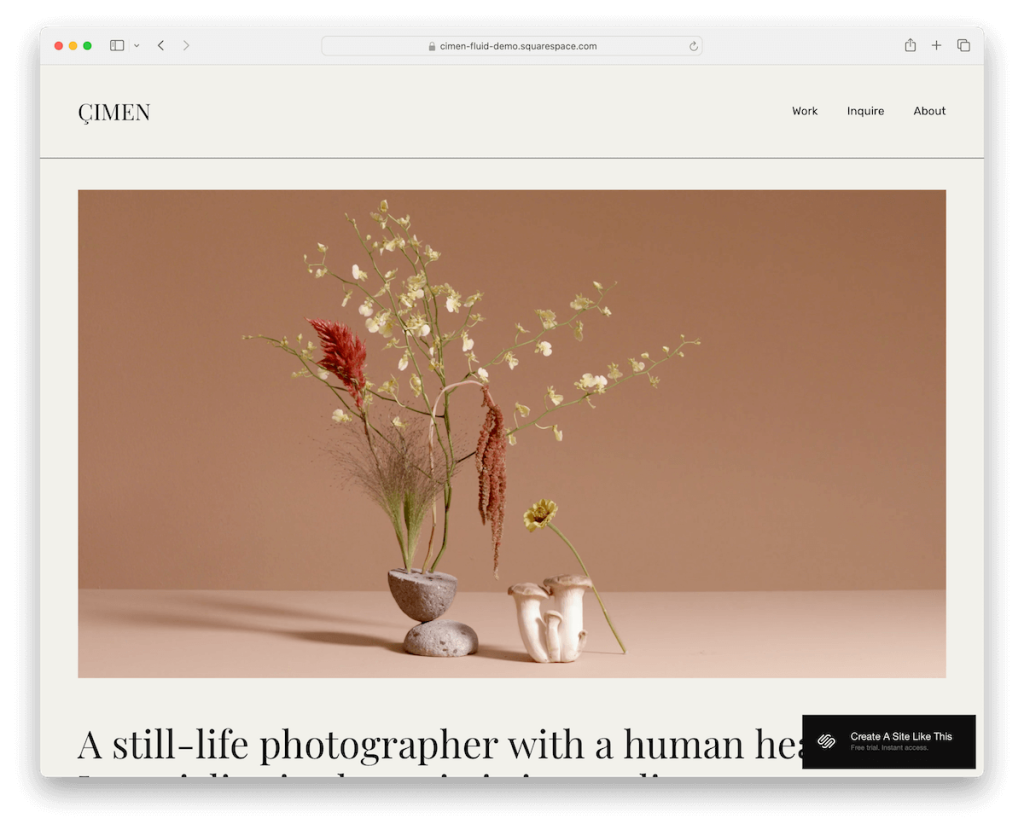
مزيد من المعلومات / تنزيل العرض التوضيحي19. سيمين

يتم ربط Cimen على الفور باستخدام مقطع فيديو يتم تشغيله تلقائيًا في الجزء المرئي من الصفحة، مما يؤدي إلى ضبط نغمة ديناميكية لرحلة الزائر.
ويوحد تصميمه المتماسك الرأس والقاعدة والتذييل بنفس لون الخلفية، مما يخلق تجربة بصرية سلسة.
تؤكد الطباعة والصور الكبيرة، المقترنة بمساحة بيضاء وفيرة، على وضوح المحتوى والجاذبية الجمالية.
تعرض صفحة محفظة العمل، المعززة بميزة العرض المبسط، المشاريع بشكل أنيق، بينما يقوم قسم الأكورديون بتنظيم المعلومات الإضافية بدقة.
يسهل نموذج الاتصال المتقدم الاستفسارات التفصيلية، مما يجعل Cimen مثاليًا للمبدعين والشركات ذات الصلة بالفن.
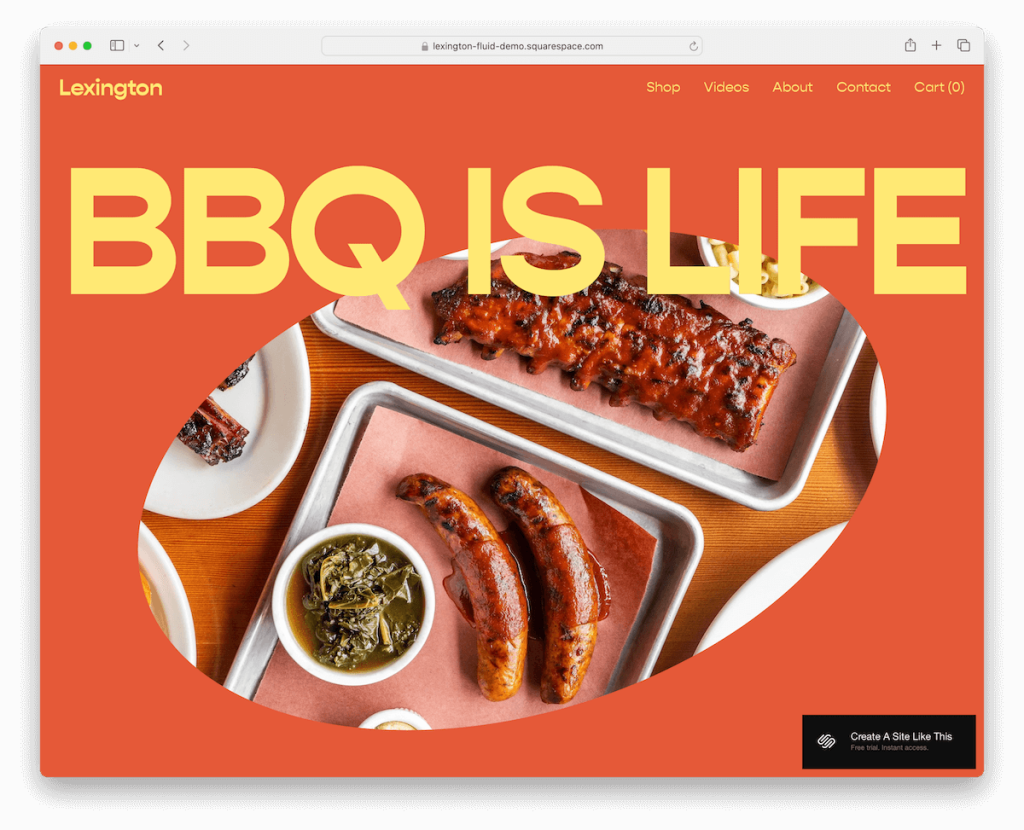
مزيد من المعلومات / تنزيل العرض التوضيحي20. ليكسينغتون

تبهر Lexington بتصميمها الجريء والجذاب، وتجذب الانتباه بعنوان ضخم وصورة ذات شكل فريد فوق الطية.
يدعو عرض المنتج الدائري إلى الاستكشاف، بينما يضيف دعم الصور المصغرة المتحركة/الفيديو طبقة ديناميكية إلى العرض التقديمي.
إن التذييل الداكن المتباين، المبني على عدة أعمدة، يثبت التصميم ويوفر توازنًا لطيفًا.
تعمل مقاطع الفيديو المضمنة على إثراء السرد، مما يجعل Lexington مثاليًا للعلامات التجارية والمبدعين الذين يتطلعون إلى إنشاء بيان قوي والتواصل بعمق مع جمهورهم.
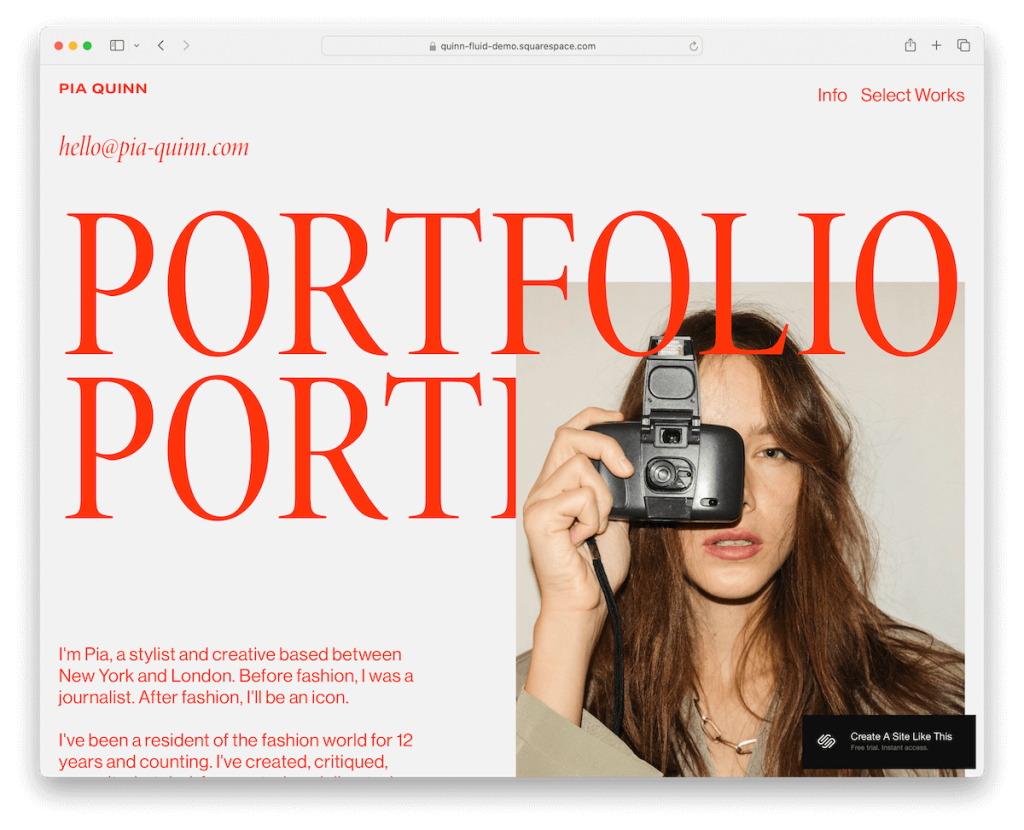
مزيد من المعلومات / تنزيل العرض التوضيحي21. كوين

تتألق Quinn بخلفيتها الرمادية المصقولة، والتي تتميز بطباعة حمراء مذهلة للحصول على تباين جريء يلفت الأنظار.
يضيف الرأس العائم طبقة من التنقل الأنيق، بينما تضمن المساحة البيضاء الواسعة سهولة القراءة والمرونة للمحتوى الغني بالنص.
يعرض القسم المخصص قائمة العملاء، مما يضيف المصداقية والاتصال.
يُنهي التذييل البسيط، الذي يحتوي على شعار وبريد إلكتروني وروابط وسائط اجتماعية، التصميم، مما يوفر لمسة نهائية نظيفة ومرتبة.
مزيد من المعلومات / تنزيل العرض التوضيحيكيفية إنشاء موقع ويب بسهولة باستخدام Squarespace
يعد إنشاء موقع ويب باستخدام Squarespace عملية سريعة تجمع بين أدوات التصميم البديهية والميزات القوية.
فيما يلي دليل بسيط من سبع خطوات للبدء:
- التسجيل : قم بزيارة موقع Squarespace وقم بالتسجيل للحصول على حساب. اختر الخطة التي تناسب احتياجاتك، ولكن تذكر أنه يمكنك البدء بفترة تجريبية مجانية لاستكشاف النظام الأساسي قبل الالتزام.
- اختر قالبًا : تصفح مكتبة Squarespace للقوالب المذكورة أعلاه. ابحث عن تصميمات مصممة خصيصًا لغرض موقع الويب الخاص بك أو أعمالك أو محفظتك أو مدونتك أو التجارة الإلكترونية. (ملاحظة: بينما يمكنك استخدام القالب كما هو، يمكنك أيضًا تخصيصه ليناسب المحتوى الذي تفضله.)
- تخصيص القالب الخاص بك : بمجرد تحديد القالب، ابدأ في تخصيصه. انقر على "تصميم" في الشريط الجانبي لتحرير عناصر الموقع مثل الخطوط والألوان وتكوينات الصفحة لتتناسب مع هوية علامتك التجارية.
- إضافة محتوى : انتقل إلى قسم "الصفحات" لإضافة صفحات أو تعديلها. استخدم محرر السحب والإفلات في Squarespace لإدراج النصوص والصور ومقاطع الفيديو وكتل المحتوى الأخرى لإنشاء صفحاتك.
- إعداد المجال الخاص بك : اختر اسم المجال لموقع الويب الخاص بك. يمكنك شراء نطاق جديد من خلال Squarespace أو توصيل نطاق موجود.
- تحسين محركات البحث : قم بالوصول إلى إعدادات تحسين محركات البحث في قسم "التسويق". أضف الكلمات الرئيسية والأوصاف التعريفية وعناوين URL المخصصة ذات الصلة لتحسين ظهور موقعك في نتائج محرك البحث.
- انشر موقعك : قم بمراجعة موقع الويب الخاص بك للتأكد من أن كل شيء كما تريد. ثم انقر فوق "الإعدادات" وانتقل إلى قسم "توفر الموقع" لنشر موقعك.
الأسئلة الشائعة حول قوالب Squarespace
ما الذي يجعل قوالب Squarespace المتميزة مختلفة عن القوالب المجانية؟
غالبًا ما توفر قوالب Premium Squarespace ميزات أكثر تقدمًا وتصميمات فريدة وخيارات تخصيص أكثر من القوالب المجانية. أنها توفر تجربة أكثر تطوراً ومصممة خصيصاً لموقعك على الويب.
هل يمكنني تبديل القوالب على Squarespace بعد إنشاء موقعي؟
نعم، يمكنك تبديل القوالب على Squarespace في أي وقت. تم تصميم النظام الأساسي للسماح بالمرونة، على الرغم من أنك قد تحتاج إلى إعادة تكوين بعض العناصر لتناسب تخطيط القالب الجديد وميزاته.
هل Squarespace مناسب لمواقع التجارة الإلكترونية؟
نعم. توفر Squarespace إمكانات قوية للتجارة الإلكترونية، بما في ذلك إدارة المخزون والخروج الآمن وإنشاء حساب العميل وتكاملات بوابة الدفع المتنوعة.
هل يمكنني استخدام اسم مجال مخصص مع Squarespace؟
نعم، يمكنك ربط اسم المجال المخصص الخاص بك بموقع Squarespace الخاص بك. يمكنك نقل نطاق حالي أو شراء نطاق جديد مباشرة من خلال Squarespace.
هل توفر Squarespace أدوات تحسين محركات البحث؟
يتضمن Squarespace أدوات تحسين محركات البحث (SEO) المضمنة التي تساعد في تحسين محتوى موقعك لمحركات البحث. يتضمن ذلك عناوين الصفحات والأوصاف التعريفية وعناوين URL المخصصة والمزيد لتحسين إمكانية اكتشاف موقعك.
هل مواقع Squarespace صديقة للجوال؟
نعم، جميع قوالب Squarespace مصممة لتكون سريعة الاستجابة. يتم ضبطها تلقائيًا لتبدو رائعة على الأجهزة بجميع أحجامها، بدءًا من شاشات سطح المكتب وحتى الهواتف المحمولة، للحصول على تجربة مستخدم سلسة.
