21 najlepszych szablonów Squarespace premium 2024
Opublikowany: 2024-02-23Czy potrzebujesz najlepszych szablonów Squarespace premium, aby podnieść poziom swojej witryny ze zwykłej do niezwykłej?
Właśnie wtedy ta lista wchodzi w grę.
Jeśli zależy Ci na idealnym połączeniu estetyki i funkcjonalności, z pewnością mamy coś, co przyciągnie Twoją uwagę.
Niezależnie od tego, czy zakładasz sklep internetowy, uruchamiasz portfolio, czy tworzysz centrum dla swojej społeczności, te szablony premium zaspokoją różnorodne potrzeby.
Nie tylko to, ale także zapewniają, że Twoja witryna wyróżni się w cyfrowym tłumie.
Koncentrując się na projektowaniu, użyteczności i najnowocześniejszych funkcjach, każdy starannie wybrany przez nas szablon ucieleśnia esencję eleganckiego i przyjaznego dla użytkownika etosu Squarespace i wnosi coś wyjątkowego do stołu.
Jesteśmy tutaj, aby poprowadzić Cię przez najlepszych z najlepszych i pomóc Ci podjąć świadomą decyzję zgodną z Twoją wizją.
Ten post obejmuje :
- Najlepsze szablony Premium Squarespace
- Jak łatwo stworzyć stronę internetową za pomocą Squarespace
- Często zadawane pytania dotyczące szablonów Squarespace
- Czym premium szablony Squarespace różnią się od darmowych?
- Czy mogę przełączać szablony w Squarespace po zbudowaniu witryny?
- Czy Squarespace nadaje się do witryn eCommerce?
- Czy mogę używać niestandardowej nazwy domeny w Squarespace?
- Czy Squarespace zapewnia narzędzia SEO?
- Czy witryny Squarespace są przyjazne dla urządzeń mobilnych?
Najlepsze szablony Premium Squarespace
Zapoznaj się z naszą wyselekcjonowaną kolekcją najlepszych szablonów Squarespace, z których każdy jest arcydziełem designu i skuteczności.
Odkryj idealny szablon, który współgra z Twoją marką i stanowi podstawę Twojego sukcesu w Internecie.
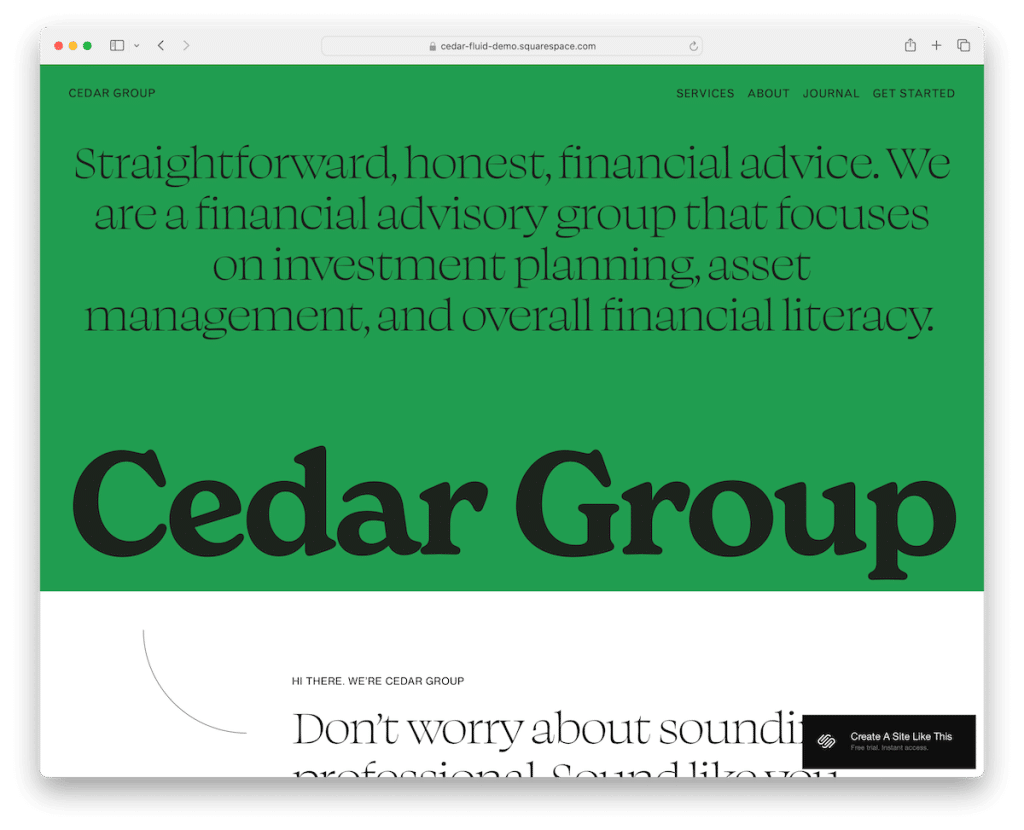
1. Cedr

Szablon Cedar wyróżnia się dużą zawartością tekstu, obejmującą minimalistyczną estetykę, która urzeka prostotą.
Jej sekcje wyróżniają kontrastujące tła, które płynnie prowadzą wzrok z jednego obszaru do drugiego.
Animowane elementy tekstowe dodają dynamiki, podczas gdy szablon zachowuje podstawowy nagłówek, co pozwala na niezakłóconą nawigację.
Obszerna stopka została starannie zaprojektowana i zawiera niezbędne linki, ikony mediów społecznościowych i formularz subskrypcji.
Cedar to idealny wybór dla witryn zorientowanych na treść, poszukujących elegancji i funkcjonalności.
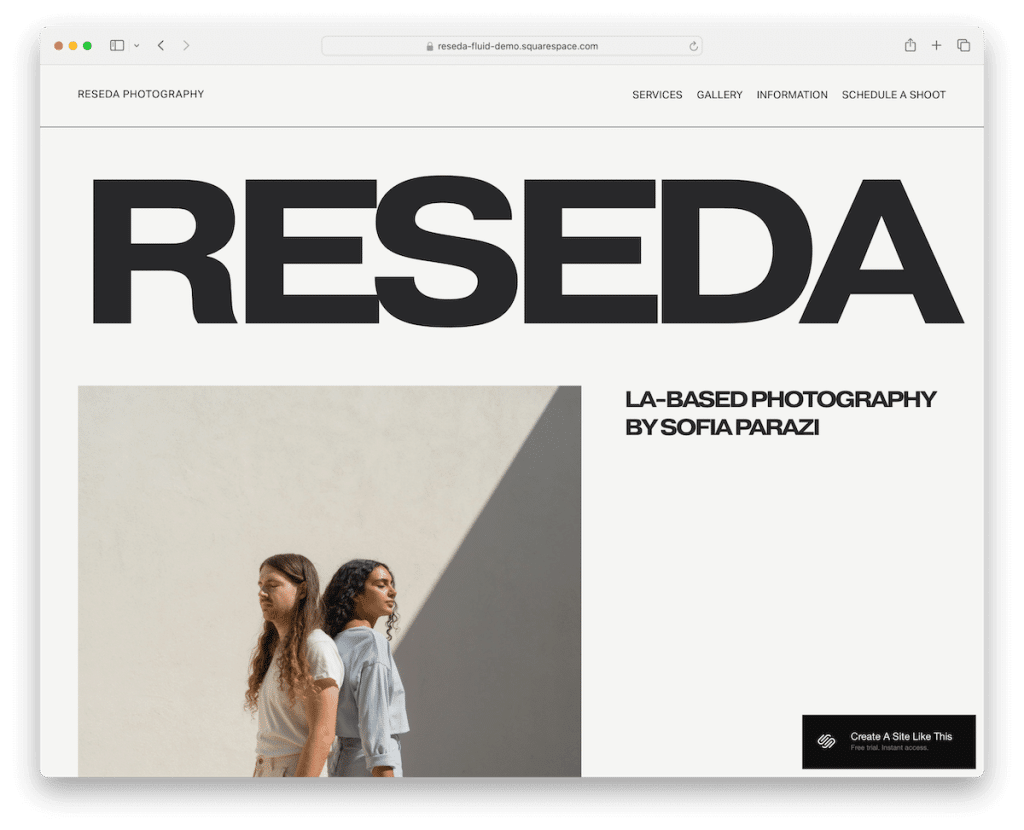
Więcej informacji / Pobierz Demo2. Reseda

Szablon Squarespace premium Reseda jest świadectwem nowoczesnej prostoty. Mocno podkreśla żywe obrazy i hojne wykorzystanie białej przestrzeni, tworząc spokojne wrażenia użytkownika.
Pływający nagłówek zapewnia płynną nawigację, a cienkie linie delikatnie zaznaczają każdą sekcję, dodając jej eleganckiego układu.
Kontrastowa czarna stopka zakotwicza projekt, zapewniając wizualnie uderzające zakończenie. (Sprawdź przykłady stopek witryn internetowych, aby uzyskać więcej inspiracji)
Unikalną cechą Resedy jest zintegrowany formularz rezerwacji „Zaplanuj zdjęcie”, co czyni go idealnym wyborem dla fotografów i artystów wizualnych, którzy chcą bezproblemowo rezerwować sesje.
Uwaga : zobacz więcej niesamowitych przykładów prostych stron internetowych.
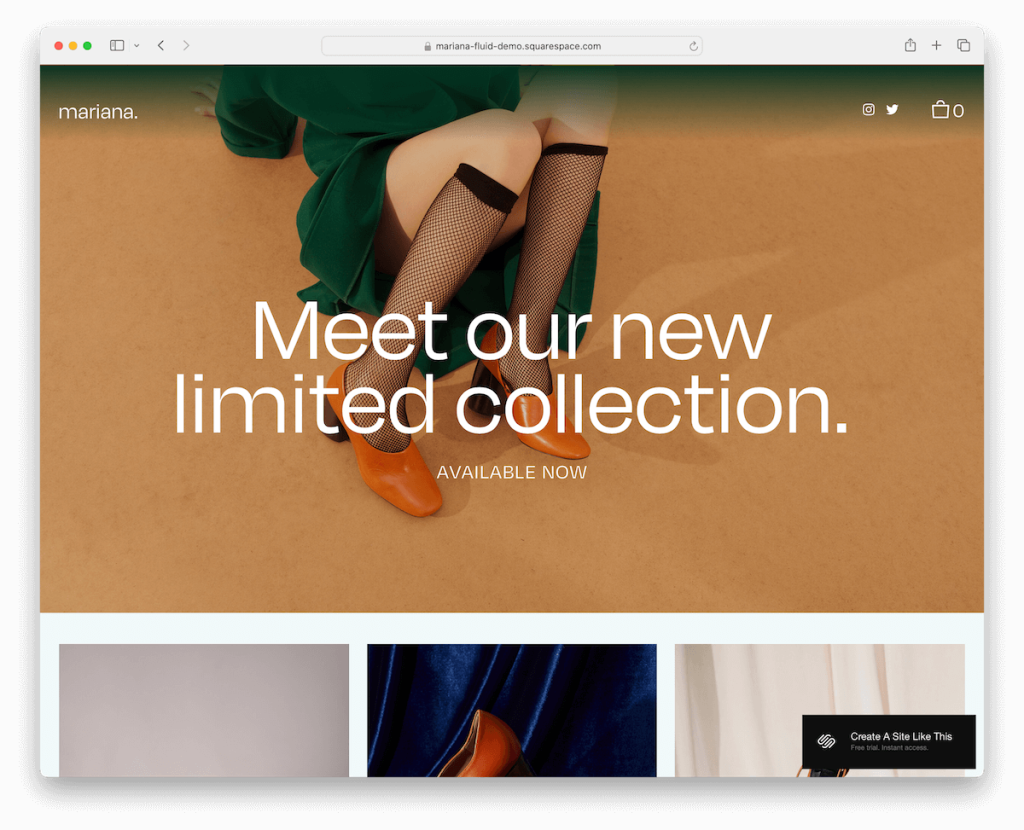
Więcej informacji / Pobierz Demo3. Mariana

Szablon Mariana radzi sobie z dynamicznym ładowaniem treści, odkrywając więcej podczas przewijania i utrzymując zaangażowanie użytkowników.
Przezroczysty, samoprzylepny nagłówek płynnie komponuje się z dowolną treścią, a dodatkowo są wzbogacone wygodnymi ikonami społecznościowymi i koszykami na zakupy, zapewniającymi spójną obecność w Internecie.
Minimalna stopka zapewnia skupienie się na treści. Jednocześnie elegancka galeria lightboxów pięknie prezentuje obrazy.
Mariana jest idealna dla sklepów internetowych, portfolio i twórców poszukujących wyrafinowania i interaktywności.
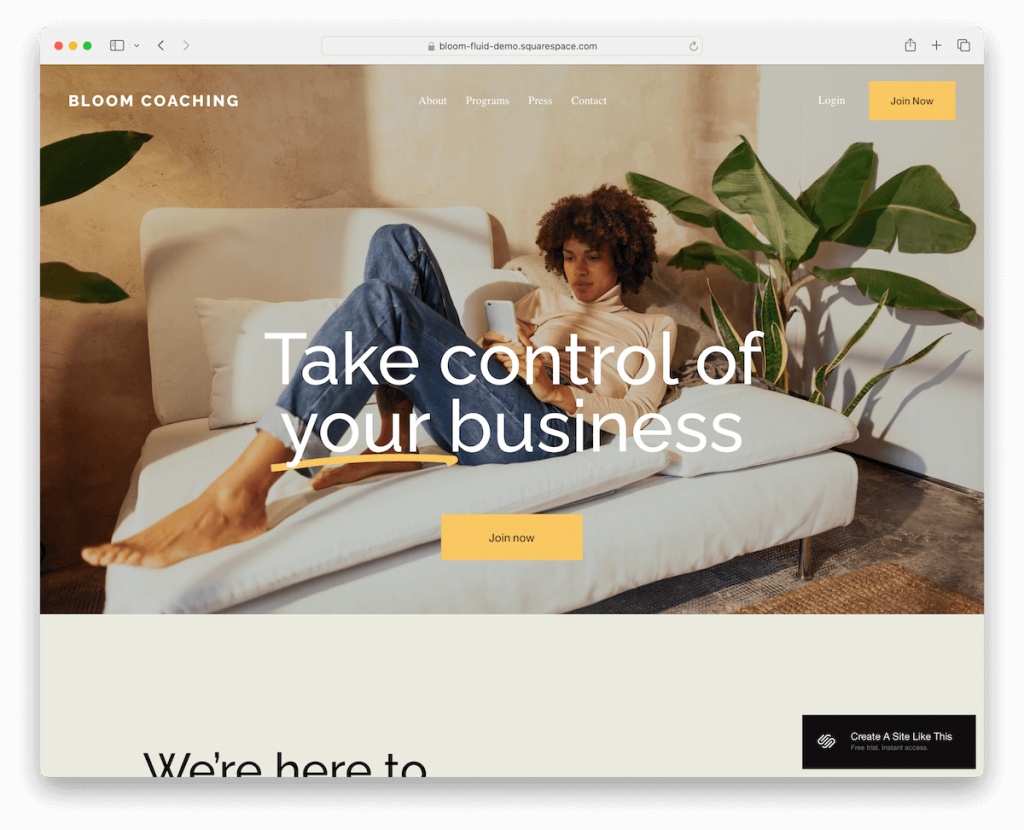
Więcej informacji / Pobierz Demo4. Rozkwit

Bloom wyróżnia się atrakcyjną sekcją tła obrazu o pełnej szerokości, nadającą uderzający ton tuż nad zakładką.
Przezroczysty nagłówek płynnie łączy się z żywą grafiką, uzupełnioną widocznym przyciskiem CTA na pasku nawigacyjnym, umożliwiającym natychmiastowe zaangażowanie.
Szablon zawiera charakterystyczną sekcję z referencjami, która dodaje osobistego charakteru i wiarygodności.
Prosta stopka z niezbędnymi linkami dopełnia projekt, zapewniając czysty, uporządkowany UX.
Bloom jest przeznaczony dla firm, które chcą wywrzeć silny efekt wizualny.
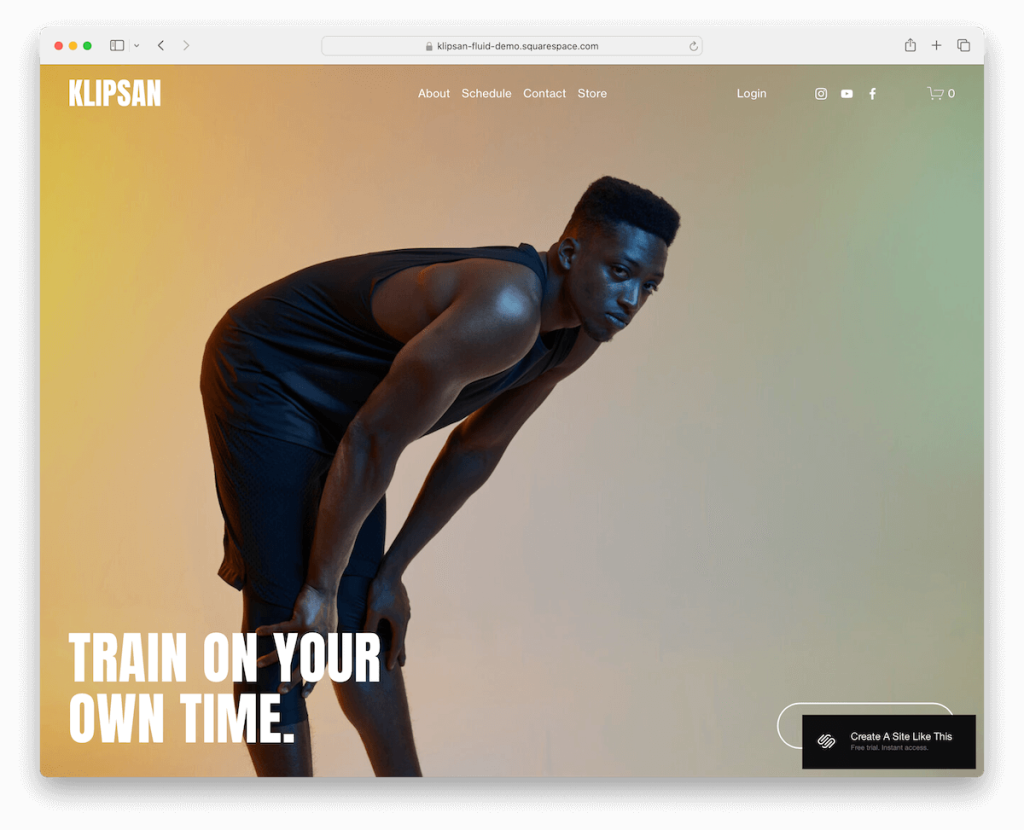
Więcej informacji / Pobierz Demo5. Klipsan

Klipsan zachwyca swoim pełnoekranowym tłem, zapewniając wciągające wrażenia od samego początku.
Przezroczysty nagłówek szablonu podczas przewijania zmienia się w solidny, lepki format, oferując estetykę i funkcjonalność.
Ciemny design, przerywany jasno oświetloną częścią, nadaje układowi dynamiczny kontrast.
Zintegrowany formularz „Zaplanuj wizytę” wraz z wyborem daty oraz dobrze przygotowanymi stronami „O mnie”, „Kontakt” i „Sklep” sprawiają, że Klipsan jest idealnym rozwiązaniem dla firm poszukujących odważnej obecności w Internecie.
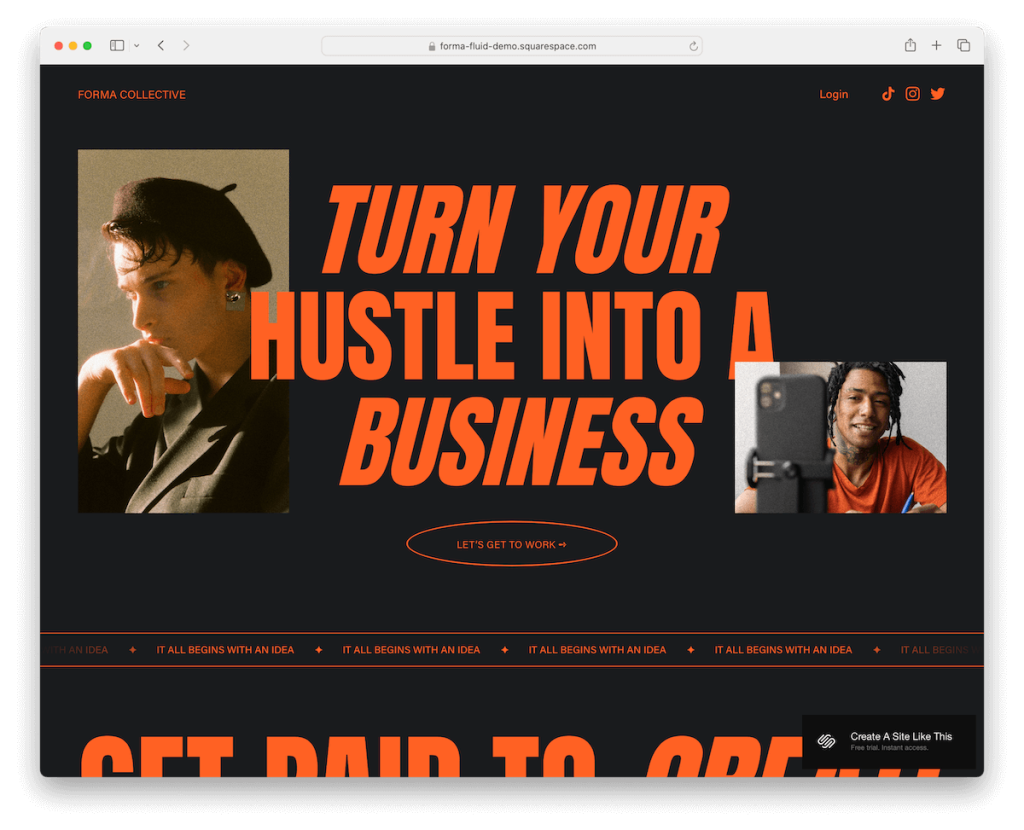
Więcej informacji / Pobierz Demo6. Forma

Forma wyróżnia się wyrafinowanym, ciemnym designem, podkreślającym odważną typografię i dobrze zdefiniowane sekcje, tworząc fascynującą narrację wizualną.
Animowany tekst i ładowanie treści podczas przewijania dodają dynamiczną warstwę, angażując odwiedzających podczas eksploracji układu jednej strony.
Włączenie starannie zorganizowanych pakietów cenowych zapewnia przejrzystość usług, a płynna integracja formularza kontaktowego zachęca do łatwych zapytań.
Spójny projekt Forma jest idealny dla firm i freelancerów, którzy chcą zaprezentować swoją ofertę w elegancki, nowoczesny i interaktywny sposób.
Uwaga : zajrzyj na te wpływowe czarne strony internetowe, aby zaczerpnąć inspiracji.
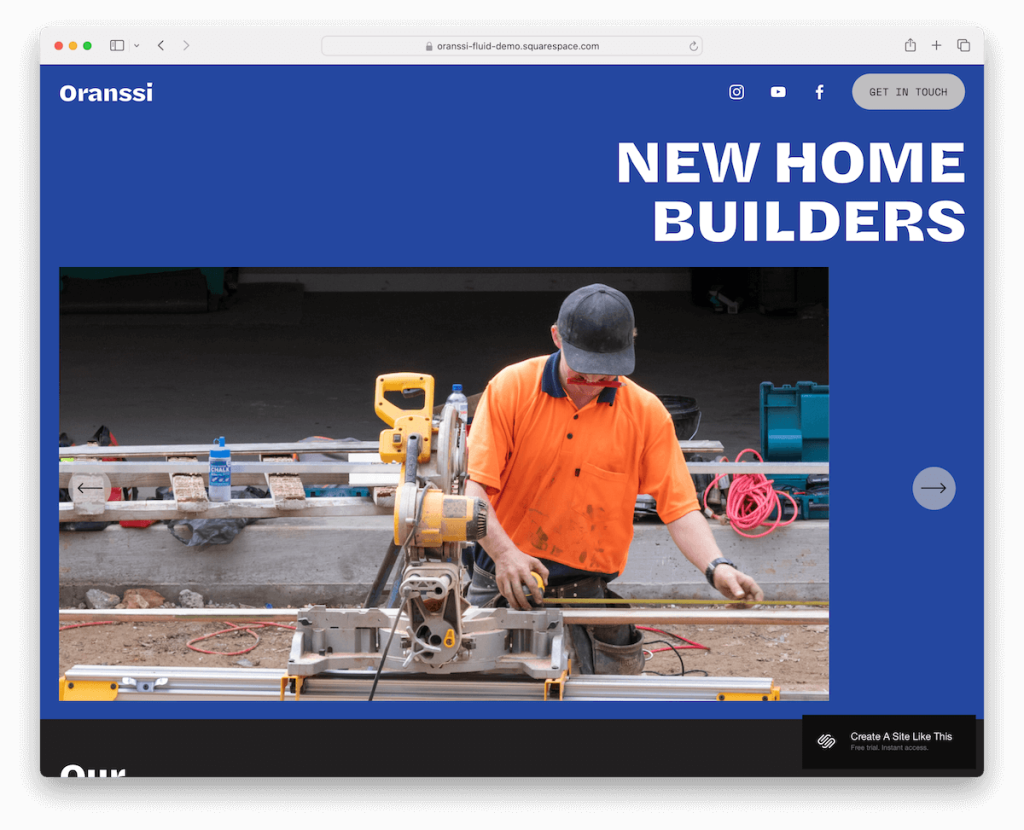
Więcej informacji / Pobierz Demo7. Oranssi

Oranssi robi wrażenie dzięki wyjątkowej palecie kolorów, łączącej czerń, błękit i jasnoszary, aby uzyskać uderzający wizualnie efekt.
Pływający nagłówek, ozdobiony ikonami społecznościowymi i przyciskiem CTA, sprawia, że najważniejsze linki są zawsze w zasięgu ręki.
Nad zakładką znajduje się suwak prezentujący kluczową treść, a karuzela projektu i suwak z referencjami dodają dynamiczne elementy do podróży użytkownika.
Stopka z fajnym, animowanym tłem dopełnia projekt, dzięki czemu Oranssi jest idealnym rozwiązaniem dla tych, którzy szukają szablonu łączącego profesjonalizm z odrobiną polotu.
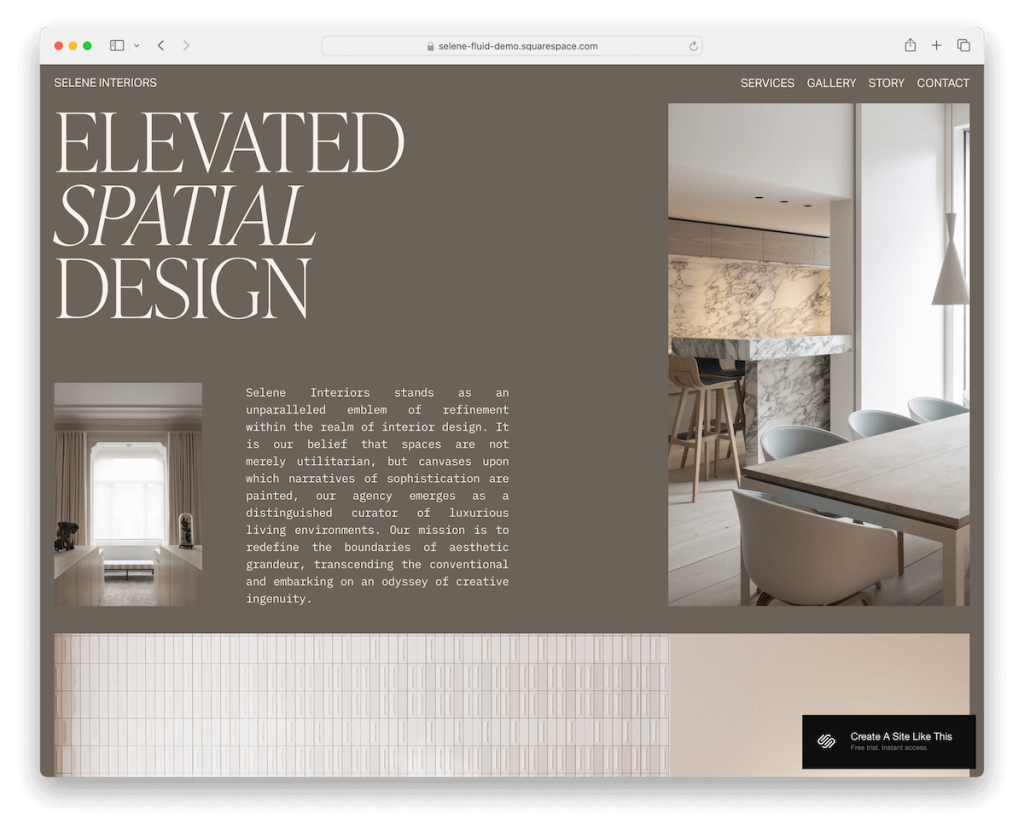
Więcej informacji / Pobierz Demo8. Selena

Selene po mistrzowsku równoważy duże obrazy ze zwięzłym tekstem, wzmocnionym dużą ilością białej przestrzeni dla optymalnej czytelności.
Jego innowacyjny nagłówek znika podczas przewijania w dół, zachowując skupienie na treści, ale pojawia się ponownie podczas przewijania w górę, co ułatwia nawigację.
Szablon posiada suwak z referencjami, który dodaje osobistego charakteru i wiarygodności.
Bogata w funkcje stopka uzupełnia projekt, oferując szybki dostęp do linków, danych kontaktowych i formularza subskrypcji.
Selene jest przeznaczona dla tych, którzy potrzebują wizualnie przestronnej, ale bogatej w treść obecności w Internecie.
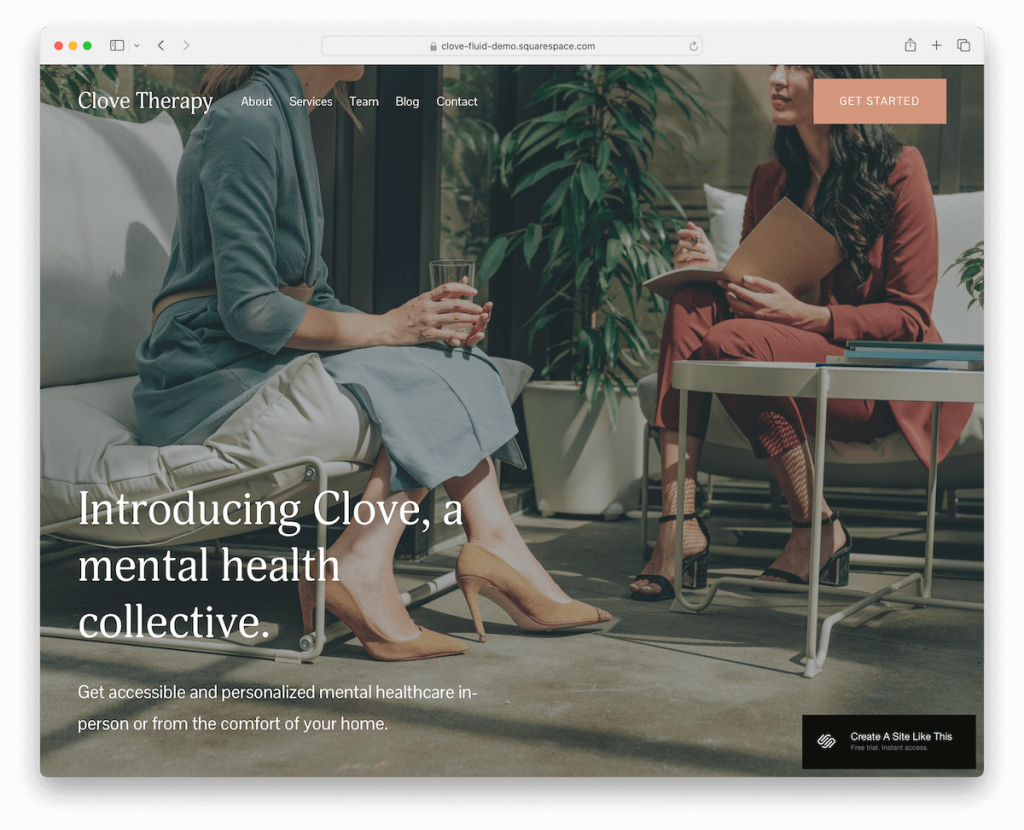
Więcej informacji / Pobierz Demo9. Goździk

Clove olśniewa pełnoekranowym tłem znajdującym się nad zakładką, uzupełnionym przezroczystym nagłówkiem i elegancko nałożonym tekstem zapewniającym natychmiastowe uderzenie.
Integracja z Mapami Google zapewnia łatwą widoczność lokalizacji, zwiększając komfort użytkownika.
Lekka konstrukcja szablonu zapewnia przejrzystość i koncentrację, a dedykowana strona usług z przejrzystymi cenami prowadzi potencjalnych klientów.
Formularz rezerwacji konsultacji online upraszcza współpracę, a czterokolumnowa stopka skutecznie porządkuje informacje.
Clove jest gotowy dla firm, dla których priorytetem jest estetyka, funkcjonalność i interakcja z klientem.
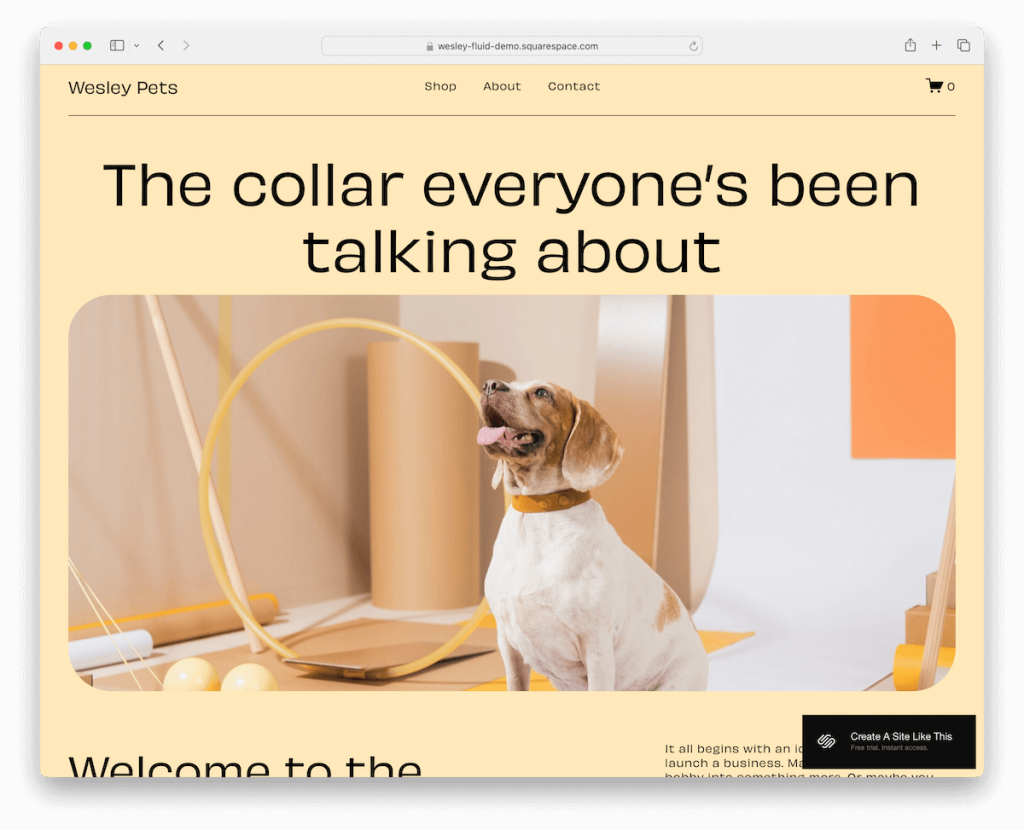
Więcej informacji / Pobierz Demo10. Wesleya

Wesley ma żywy projekt, w którym ciemna typografia ostro kontrastuje z jaśniejszym tłem, dzięki czemu treść naprawdę rzuca się w oczy.
Włączenie karuzeli produktów dynamicznie prezentuje oferty, a suwak z referencjami zwiększa wiarygodność i osobiste spostrzeżenia.
Formularz kontaktowy z rozwijanym selektorem ułatwia zapytania dostosowane do indywidualnych potrzeb, usprawniając interakcję z użytkownikiem.
Stopka została starannie zaprojektowana i zawiera widżet subskrypcji, niezbędne linki i ikony mediów społecznościowych.
Wesley to doskonały wybór dla firm, które chcą połączyć żywą estetykę z funkcjonalną głębią.
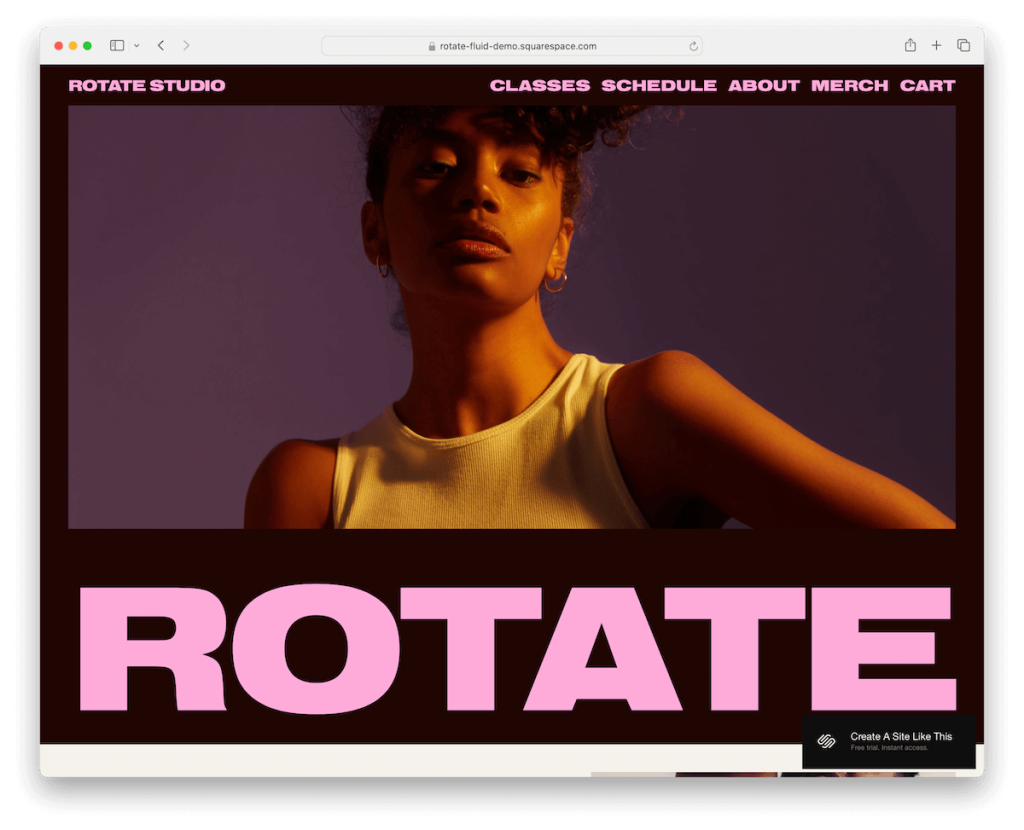
Więcej informacji / Pobierz Demo11. Obróć

Rotate to wysokiej klasy szablon Squarespace, który urzeka odważnym designem, w którym najważniejsza jest silna typografia. Mimo to zachowuje minimalistyczny klimat, który trafia w współczesne gusta.
Szablon ma przemyślaną strukturę z predefiniowanymi stronami wewnętrznymi dostosowanymi do zajęć, informacji i towarów, zapewniając spójną podróż użytkownika.
Formularz rezerwacji online upraszcza rezerwację, zwiększając dostępność usług, a zintegrowany koszyk ułatwia proces zakupów.
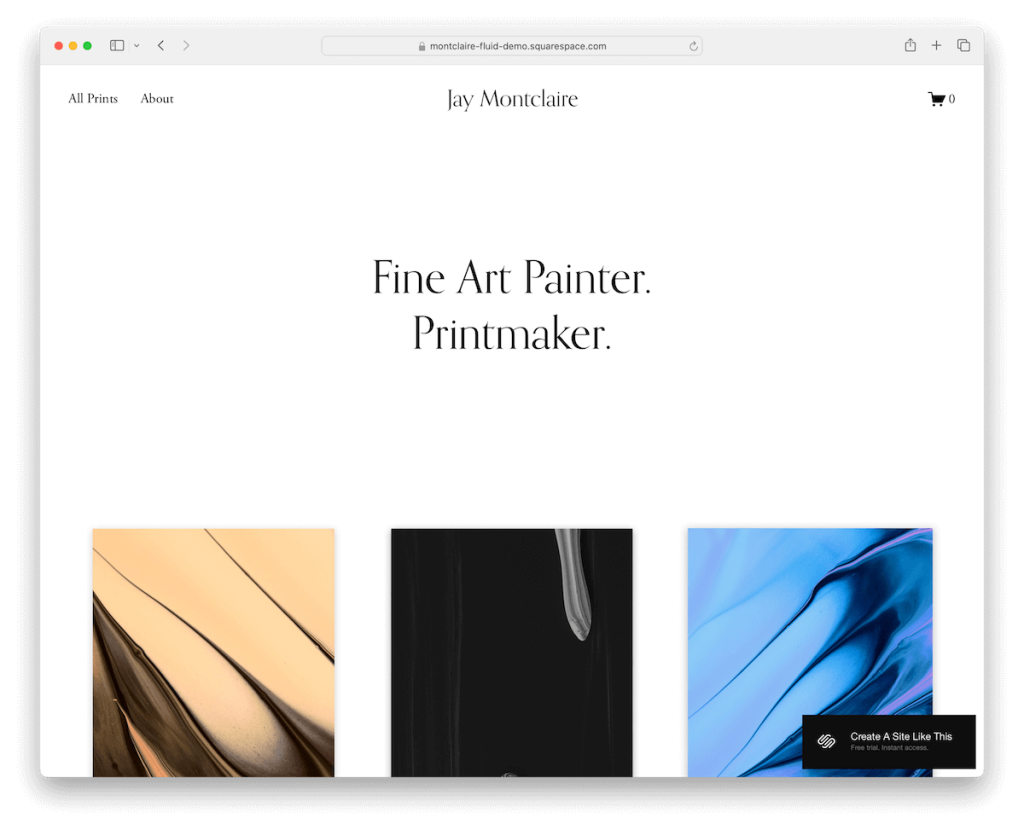
Więcej informacji / Pobierz Demo12. Montclaire

Montclaire zachwyca minimalistycznym układem oświetlenia, ucieleśniającym elegancję i przejrzystość.
Część składana zawierająca wyłącznie tekst przyciąga uwagę swoją prostotą, prowadząc do starannie ułożonego portfolio w formie siatki, wyróżniającego się dodatkowymi odstępami zapewniającymi powiew wizualnej łatwości.
Przyklejony nagłówek zapewnia płynną nawigację, a dedykowana sekcja eCommerce zachęca do łatwego przeglądania i zakupów.
Sekcja kontaktowa została starannie zaprojektowana i zawiera klikalne numery telefonów i adresy e-mail, co usprawnia interakcję z użytkownikiem.

Montclaire to przykład wyrafinowania, idealny do prezentowania portfeli i produktów o wyrafinowanym charakterze.
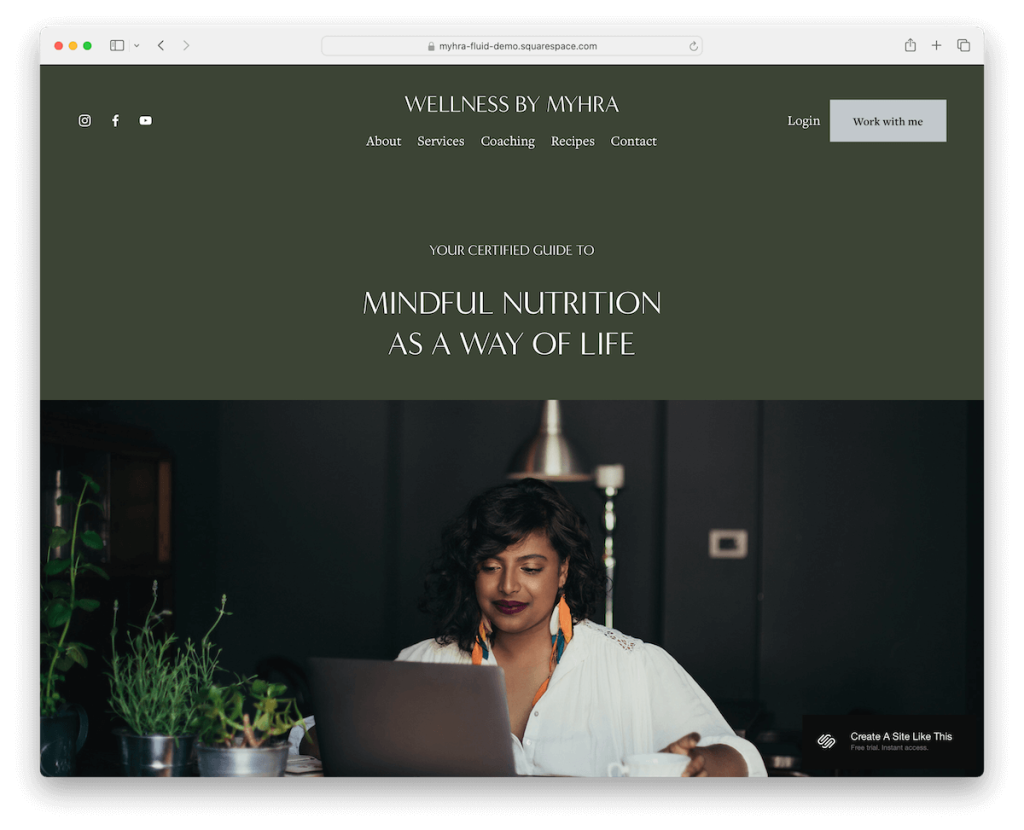
Więcej informacji / Pobierz Demo13. Myhra

Myhra urzeka kojącą, zieloną kolorystyką, przywołującą spokój i połączenie.
Przezroczysty nagłówek, ozdobiony ikonami społecznościowymi, linkami menu i przyciskiem CTA, idealnie wtapia się w projekt, zapewniając funkcjonalność i estetykę.
Znajdująca się w niej stopka wraz z formularzem subskrypcji zakotwicza witrynę, a formularz kontaktowy z polami wyboru zachęca do składania zapytań dostosowanych do indywidualnych potrzeb.
Wyjątkowa strona z przepisami zawiera kategorycznie uporządkowane przysmaki, a obrazy tła przesuwają się po najechaniu myszką, dodając element interaktywny.
Formularz rezerwacji online jeszcze bardziej zwiększa atrakcyjność Myhry, czyniąc ją idealną dla witryn wellness, kulinarnych lub lifestylowych, które szukają spokojnej, ale wciągającej obecności w Internecie.
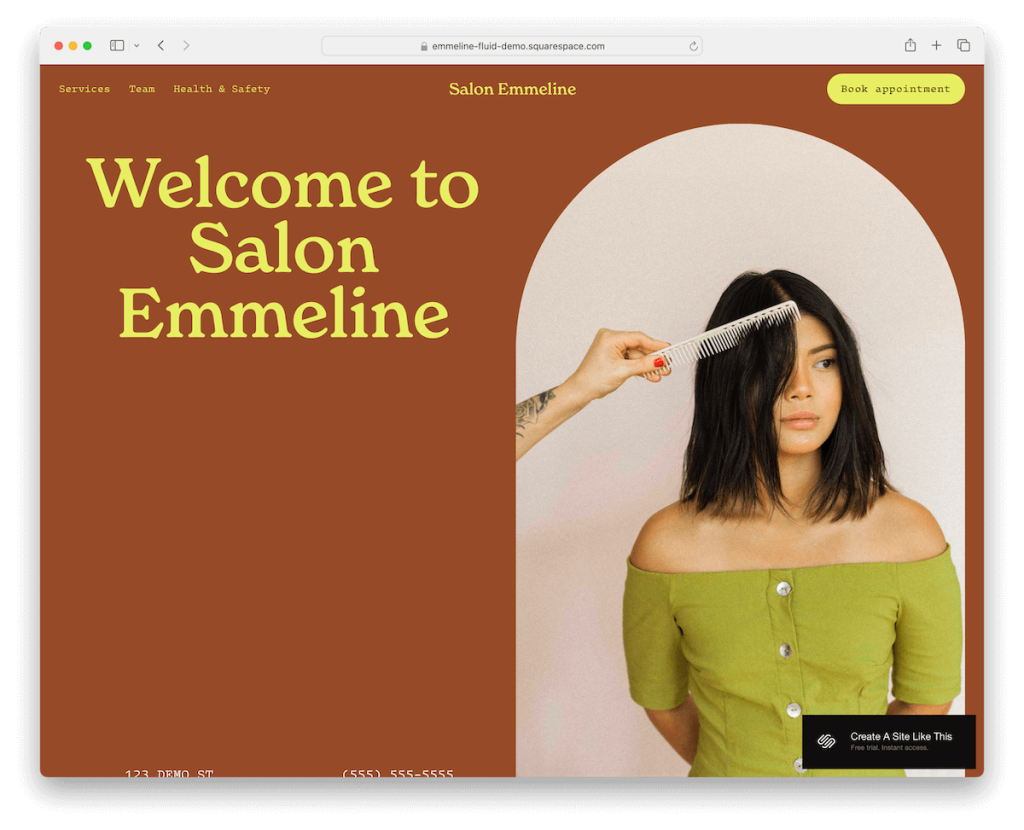
Więcej informacji / Pobierz Demo14. Emmelina

Emmeline wzbudza zainteresowanie odważnymi sekcjami, z których każda jest wyjątkowo zaprojektowana, aby się wyróżniać, zachowując jednocześnie czysty wygląd.
Pływający nagłówek zapewnia zawsze dostęp do nawigacji, co poprawia UX. Dodatkowo sekcje tła obrazu dodają głębi i zainteresowania wizualnego, przyciągając odwiedzających do treści.
Trzykolumnowa stopka jest starannie zorganizowana i zawiera godziny otwarcia, szczegółowe informacje o firmie oraz łącza do menu zapewniające łatwy dostęp, a także ikony mediów społecznościowych zapewniające lepszą łączność.
Emmeline ma na celu stworzenie silnej, czystej obecności w Internecie z odrobiną wyjątkowości.
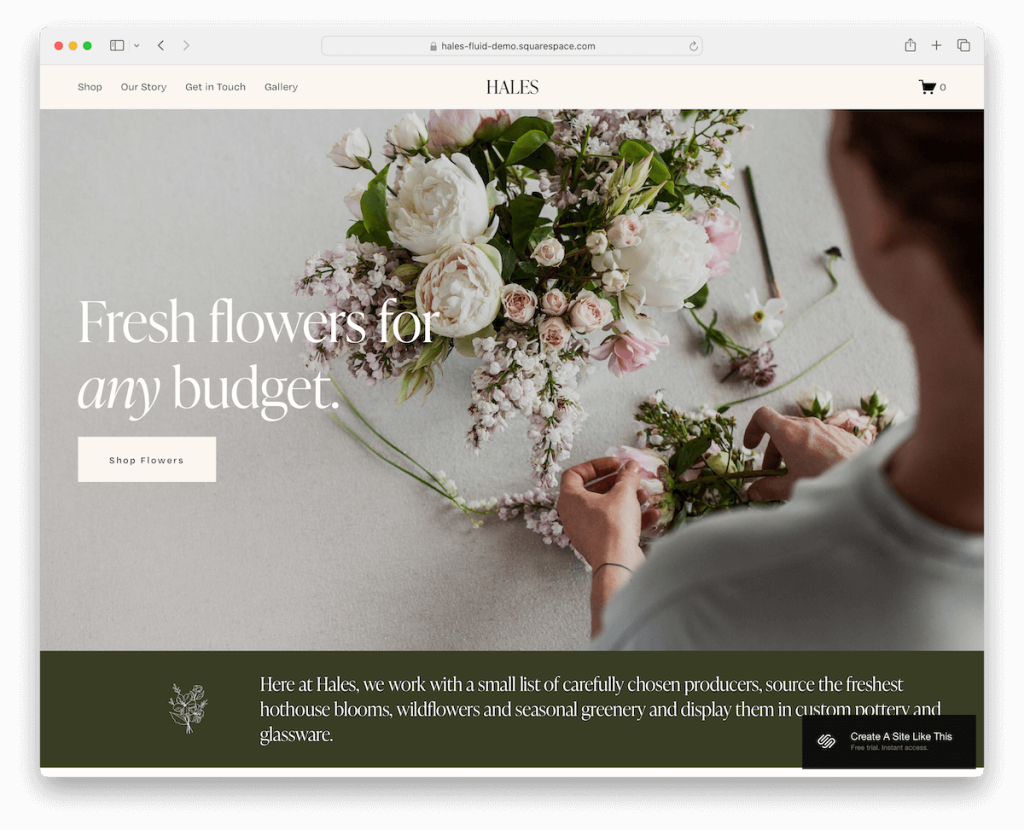
Więcej informacji / Pobierz Demo15. Halesa

Hales ma atrakcyjną sekcję na ekranie, zawierającą stymulujący obraz tła, zwięzły tekst i wyraźne wezwanie do działania. (Błyskawicznie angażują odwiedzających!)
Lepka konstrukcja nagłówka zapewnia płynną nawigację i pozostaje nieruchoma na górze ekranu podczas przewijania przez użytkownika.
Zgrabna karuzela produktów dynamicznie prezentuje produkty, podczas gdy strona galerii z siatką murarską prezentuje treści wizualne w atrakcyjny, zorganizowany sposób.
Dołączenie formularza kontaktowego z rozwijanym menu ułatwia komunikację, dzięki czemu Hales świetnie nadaje się na oszałamiającą, a jednocześnie przyjazną dla użytkownika stronę internetową.
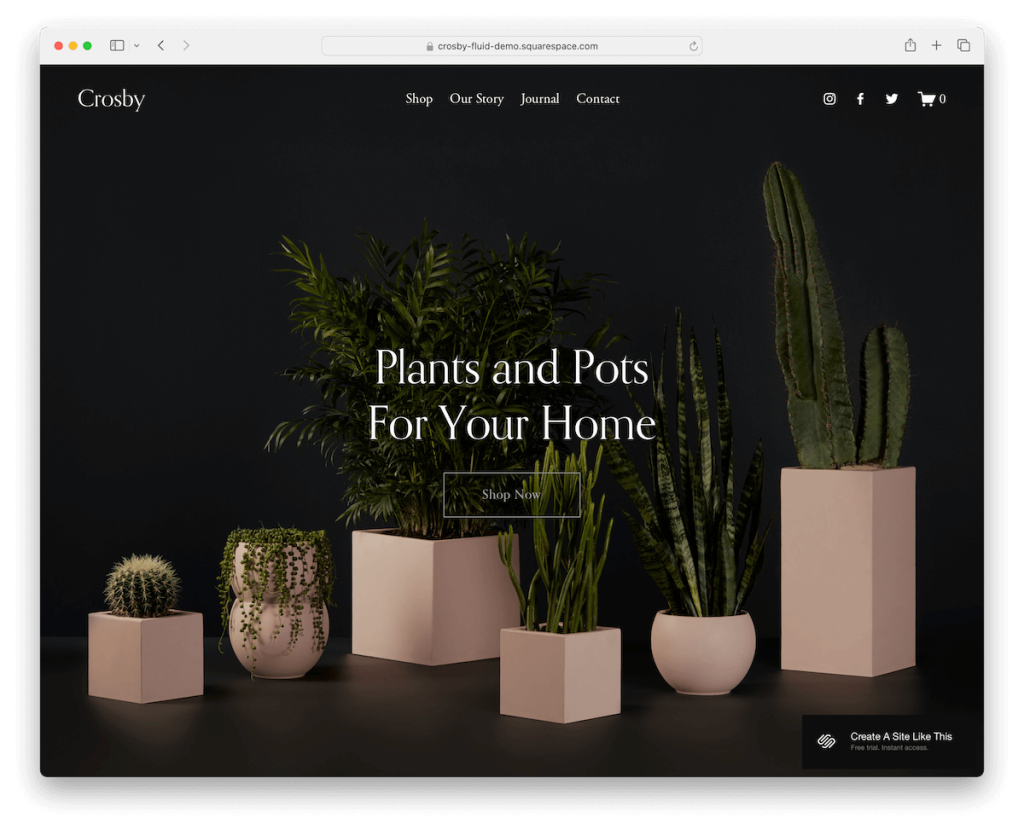
Więcej informacji / Pobierz Demo16. Crosby'ego

Crosby fascynuje ziemistą paletą projektów, rezonującą spokojem i naturalnością, uzupełnioną pełnoekranowym obrazem, który uwodzi gości po przybyciu.
Jego pomysłowy nagłówek z wdziękiem znika i pojawia się ponownie, zapewniając płynne przeglądanie bez pogarszania dostępności.
Animowane miniatury dodają dynamiki i ożywiają treść, a dedykowana sekcja subskrypcji biuletynu pomaga w budowaniu listy e-mailowej.
Strony produktów w szablonie zostały starannie zaprojektowane i zawierają galerie, umożliwiające szczegółową prezentację ofert.
Crosby to najlepszy wybór w przypadku witryn marek, które łączą organiczną estetykę z elementami interaktywnymi.
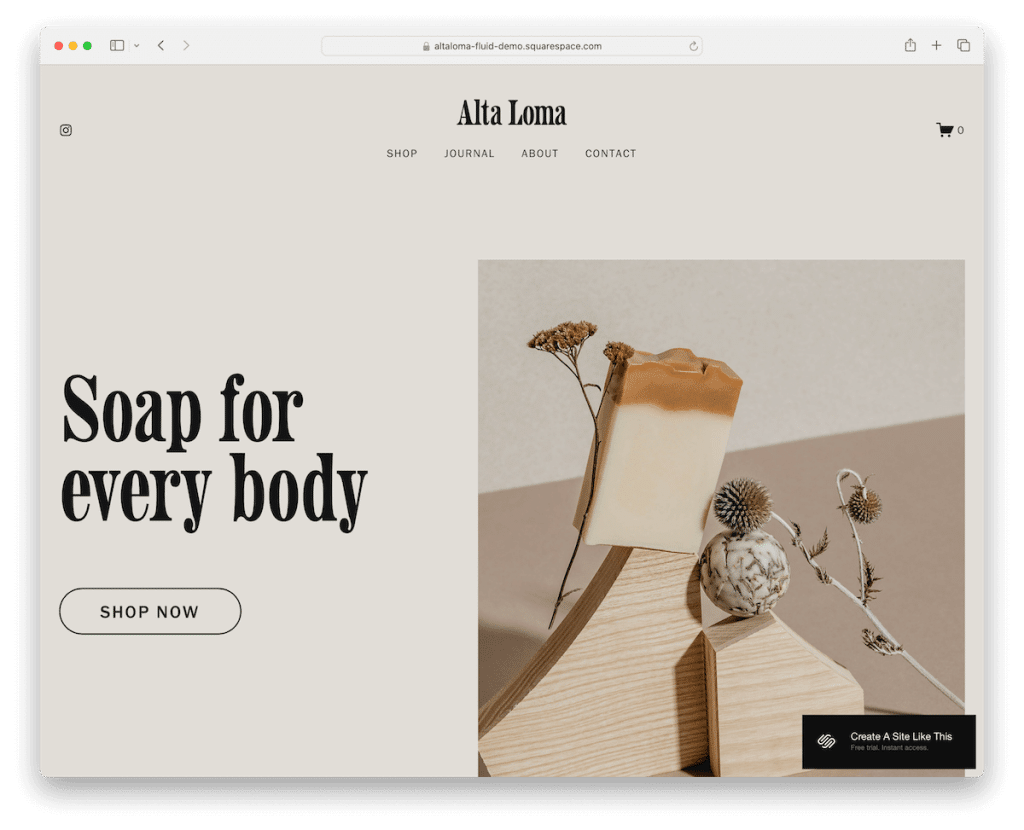
Więcej informacji / Pobierz Demo17. Altaloma

Altaloma zachwyca pięknym, minimalistycznym designem o pełnej szerokości, oferującym elegancję i prostotę.
Konstrukcja podzielonego ekranu nad zakładką po mistrzowsku łączy obrazy po prawej stronie z atrakcyjnym tekstem i wezwaniem do działania po lewej stronie, nadając zrównoważony ton.
Gdy użytkownicy przewijają, treść pojawia się z wdziękiem, zwiększając zaangażowanie.
Praktyczna stopka zawiera linki do Instagrama, menu i widżet subskrypcji, wspierając łączność i społeczność.
Duży, dwukolumnowy układ strony sklepu i szczegółowe strony produktów sprawiają, że Altaloma jest idealna do prezentowania i sprzedaży ze stylem i przejrzystością.
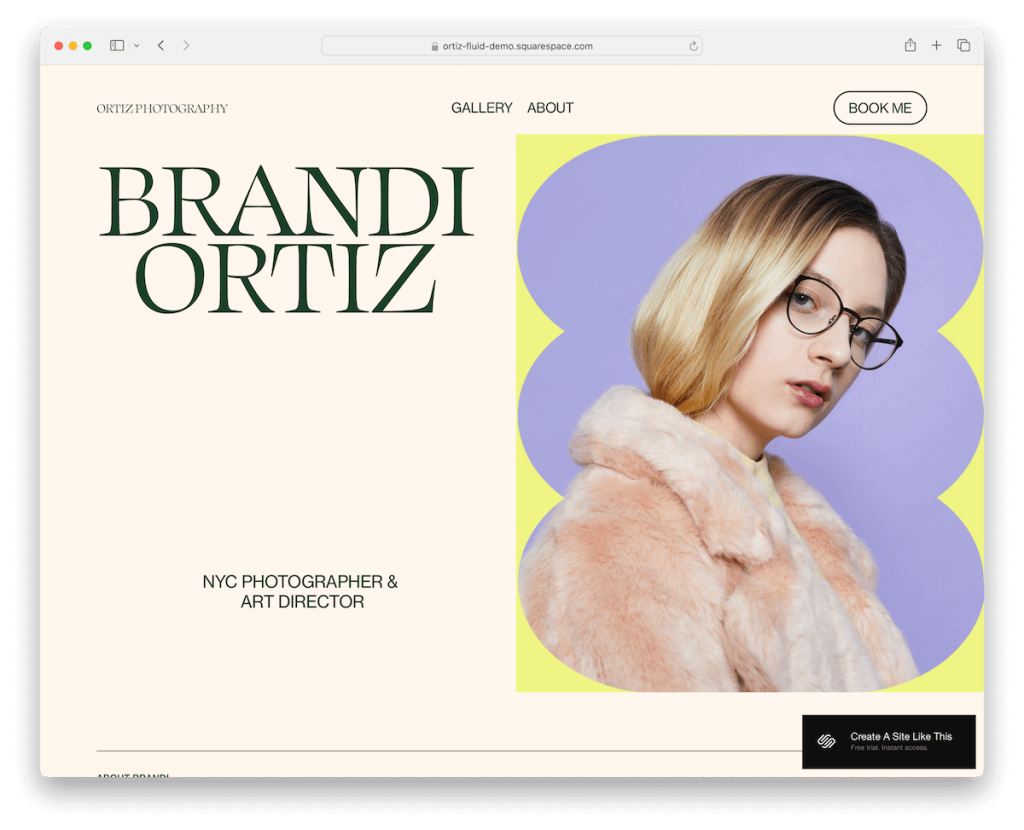
Więcej informacji / Pobierz Demo18. Ortiz

Ortiz wyróżnia się minimalistycznym układem, nasyconym nutą trendu, który trafia w współczesne gusta.
Czyste linie nagłówka i stopki nadają szablonowi elegancką atmosferę, a przesuwane elementy tekstowe dodają dynamiki.
Jego galeria, zawierająca lightbox umożliwiający szczegółowe przeglądanie, a także starannie zaprojektowane strony, opowiada Twoją historię ze smakiem.
Wyraźnie umieszczony przycisk rezerwacji na pasku nawigacyjnym prowadzi do formularza z rozwijanym menu, dzięki czemu planowanie spotkań jest bardziej przystępne.
Czy chcesz zbudować stylową, ale funkcjonalną obecność w Internecie? Idź do Ortiza.
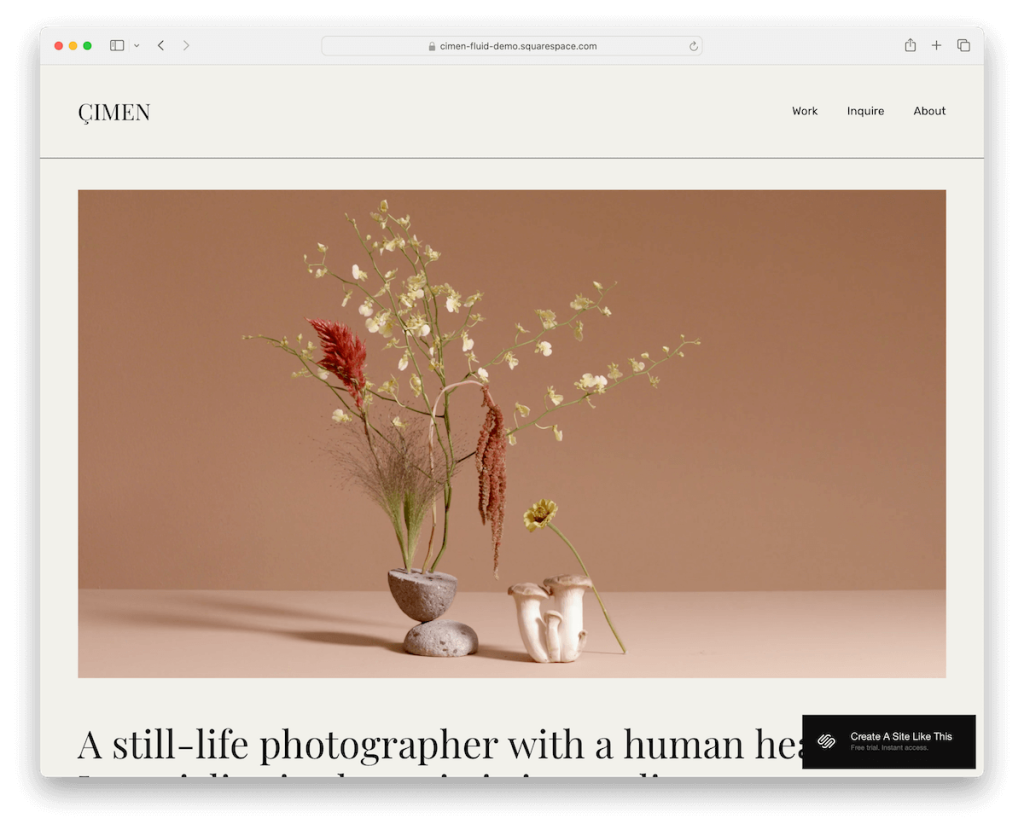
Więcej informacji / Pobierz Demo19. Cimen

Cimen natychmiast przyciąga uwagę automatycznie odtwarzanym wideo nad zakładką, nadając dynamiczny ton podróży odwiedzającego.
Jego spójna konstrukcja łączy nagłówek, podstawę i stopkę z tym samym kolorem tła, tworząc płynne wrażenia wizualne.
Duża typografia i obrazy w połączeniu z dużą ilością białej przestrzeni podkreślają przejrzystość treści i estetykę.
Strona portfolio prac, wzbogacona o funkcję lightbox, elegancko prezentuje projekty, a sekcja akordeonu starannie organizuje dodatkowe informacje.
Zaawansowany formularz kontaktowy ułatwia szczegółowe zapytania, dzięki czemu Cimen jest idealnym rozwiązaniem dla twórców i firm związanych ze sztuką.
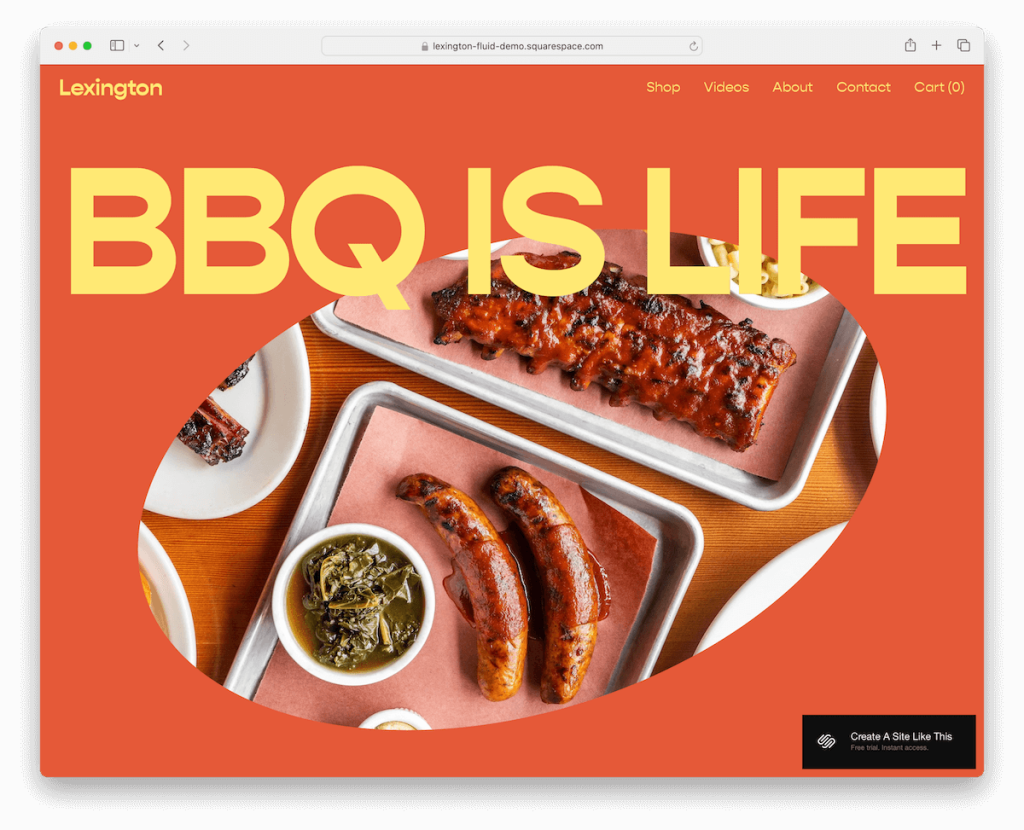
Więcej informacji / Pobierz Demo20. Lexington

Lexington olśniewa odważnym i wciągającym designem, przykuwając uwagę masywnym tytułem i wyjątkowo ukształtowanym obrazem nad zakładką.
Karuzela produktów zachęca do eksploracji, a obsługa miniatur animowanych/wideo dodaje dynamiczną warstwę do prezentacji.
Ciemna, kontrastowa stopka, zbudowana z wielu kolumn, zakotwicza projekt, oferując przyjemną przeciwwagę.
Osadzone filmy wzbogacają narrację, dzięki czemu Lexington jest idealnym rozwiązaniem dla marek i twórców, którzy chcą stworzyć mocny przekaz i głęboko nawiązać kontakt ze swoimi odbiorcami.
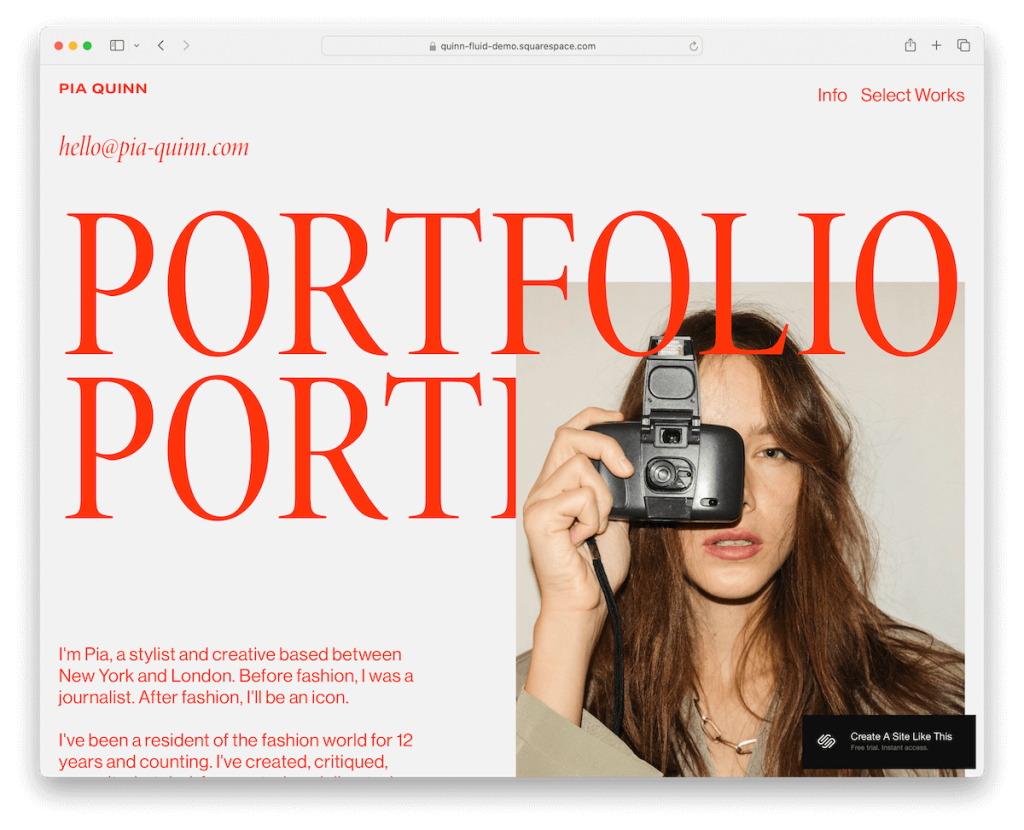
Więcej informacji / Pobierz Demo21. Quinn

Quinn zachwyca wypolerowanym szarym tłem, podkreślonym efektowną czerwoną typografią, zapewniającą śmiały kontrast, który przyciąga wzrok.
Pływający nagłówek dodaje warstwę eleganckiej nawigacji, a duża ilość białej przestrzeni zapewnia czytelność i elastyczność treści bogatych w tekst.
Dedykowana sekcja prezentuje listę klientów, zwiększając wiarygodność i połączenie.
Prosta stopka zawierająca logo, adres e-mail i linki do mediów społecznościowych kończy projekt, zapewniając czyste, uporządkowane wykończenie.
Więcej informacji / Pobierz DemoJak łatwo stworzyć stronę internetową za pomocą Squarespace
Tworzenie strony internetowej za pomocą Squarespace to szybki proces, który łączy intuicyjne narzędzia do projektowania z zaawansowanymi funkcjami.
Oto prosty przewodnik w siedmiu krokach, jak zacząć:
- Zarejestruj się : odwiedź witrynę Squarespace i zarejestruj się, aby założyć konto. Wybierz plan, który najlepiej odpowiada Twoim potrzebom, ale pamiętaj, że możesz rozpocząć od bezpłatnego okresu próbnego, aby poznać platformę przed zatwierdzeniem.
- Wybierz szablon : przejrzyj powyższą bibliotekę szablonów Squarespace. Znajdź projekty dostosowane do celu Twojej witryny, działalności, portfolio, bloga lub handlu elektronicznego. (Uwaga: możesz używać szablonu w niezmienionej postaci, ale możesz go także dostosować do własnych upodobań.)
- Dostosuj swój szablon : Po wybraniu szablonu rozpocznij jego dostosowywanie. Kliknij „Projekt” na pasku bocznym, aby edytować elementy witryny, takie jak czcionki, kolory i konfiguracje strony, aby dopasować je do tożsamości Twojej marki.
- Dodaj treść : przejdź do sekcji „Strony”, aby dodać lub edytować strony. Użyj edytora „przeciągnij i upuść” Squarespace, aby wstawiać tekst, obrazy, filmy i inne bloki treści w celu tworzenia stron.
- Skonfiguruj swoją domenę : wybierz nazwę domeny dla swojej witryny. Możesz kupić nową domenę za pośrednictwem Squarespace lub podłączyć istniejącą.
- Optymalizuj pod kątem SEO : Uzyskaj dostęp do ustawień SEO w sekcji „Marketing”. Dodaj odpowiednie słowa kluczowe, metaopisy i niestandardowe adresy URL, aby poprawić widoczność swojej witryny w wynikach wyszukiwania.
- Opublikuj swoją witrynę : przejrzyj swoją witrynę, aby upewnić się, że wszystko jest tak, jak chcesz. Następnie kliknij „Ustawienia” i przejdź do sekcji „Dostępność witryny”, aby opublikować swoją witrynę.
Często zadawane pytania dotyczące szablonów Squarespace
Czym premium szablony Squarespace różnią się od darmowych?
Szablony Premium Squarespace często oferują bardziej zaawansowane funkcje, unikalne projekty i opcje dostosowywania niż bezpłatne szablony. Zapewniają bardziej wyrafinowane i dostosowane doświadczenie dla Twojej witryny.
Czy mogę przełączać szablony w Squarespace po zbudowaniu witryny?
Tak, możesz w dowolnym momencie przełączać szablony w Squarespace. Platformę zaprojektowano tak, aby zapewniała elastyczność, chociaż może zaistnieć potrzeba ponownej konfiguracji niektórych elementów, aby pasowały do układu i funkcji nowego szablonu.
Czy Squarespace nadaje się do witryn eCommerce?
Tak. Squarespace oferuje solidne możliwości handlu elektronicznego, w tym zarządzanie zapasami, bezpieczne zakupy, tworzenie konta klienta i różne integracje bramek płatniczych.
Czy mogę używać niestandardowej nazwy domeny w Squarespace?
Tak, możesz połączyć swoją niestandardową nazwę domeny ze swoją witryną Squarespace. Możesz przenieść istniejącą domenę lub kupić nową bezpośrednio przez Squarespace.
Czy Squarespace zapewnia narzędzia SEO?
Squarespace zawiera wbudowane narzędzia SEO, które pomagają zoptymalizować zawartość witryny pod kątem wyszukiwarek. Obejmują one tytuły stron, metaopisy, niestandardowe adresy URL i inne elementy zwiększające łatwość wyszukiwania witryny.
Czy witryny Squarespace są przyjazne dla urządzeń mobilnych?
Tak, wszystkie szablony Squarespace są zaprojektowane tak, aby były responsywne. Automatycznie dostosowują się, aby wyglądać świetnie na urządzeniach każdej wielkości, od monitorów stacjonarnych po telefony komórkowe, zapewniając bezproblemową obsługę.
