2024 Yılının En İyi 21 Premium Squarespace Şablonu
Yayınlanan: 2024-02-23Web sitenizi sıradandan olağanüstüye yükseltmek için en iyi premium Squarespace şablonlarına mı ihtiyacınız var?
İşte o zaman bu liste devreye giriyor.
Estetik ve işlevselliğin mükemmel karışımını hedefliyorsanız mutlaka dikkatinizi çekecek bir şeyimiz var.
İster çevrimiçi bir mağaza kurun, ister bir portföy başlatın, ister topluluğunuz için bir merkez oluşturun, bu premium şablonlar farklı ihtiyaçları karşılar.
Sadece bu değil, aynı zamanda sitenizin dijital kalabalıkta öne çıkmasını da sağlarlar.
Tasarıma, kullanılabilirliğe ve son teknoloji özelliklere odaklanarak özenle seçtiğimiz her şablon, Squarespace'in şık ve kullanıcı dostu anlayışının özünü temsil ediyor ve masaya benzersiz bir şey katıyor.
Vizyonunuza uygun, bilinçli bir karar vermenize yardımcı olarak, en iyinin en iyisi konusunda size rehberlik etmek için buradayız.
Bu yazı şunları kapsar :
- En İyi Premium Squarespace Şablonları
- Squarespace ile Kolayca Web Sitesi Nasıl Yapılır
- Squarespace Şablonları Hakkında SSS
- Premium Squarespace şablonlarını ücretsiz olanlardan farklı kılan nedir?
- Sitemi oluşturduktan sonra Squarespace'teki şablonları değiştirebilir miyim?
- Squarespace e-Ticaret web siteleri için uygun mu?
- Squarespace ile özel bir alan adı kullanabilir miyim?
- Squarespace SEO araçları sağlıyor mu?
- Squarespace web siteleri mobil uyumlu mu?
En İyi Premium Squarespace Şablonları
Her biri tasarım ve etkililik şaheseri olan en iyi Squarespace şablonlarından oluşan özenle seçilmiş seçimimize dalın.
Markanıza uygun ve çevrimiçi başarınızın temelini oluşturan mükemmel şablonu keşfedin.
1. Sedir

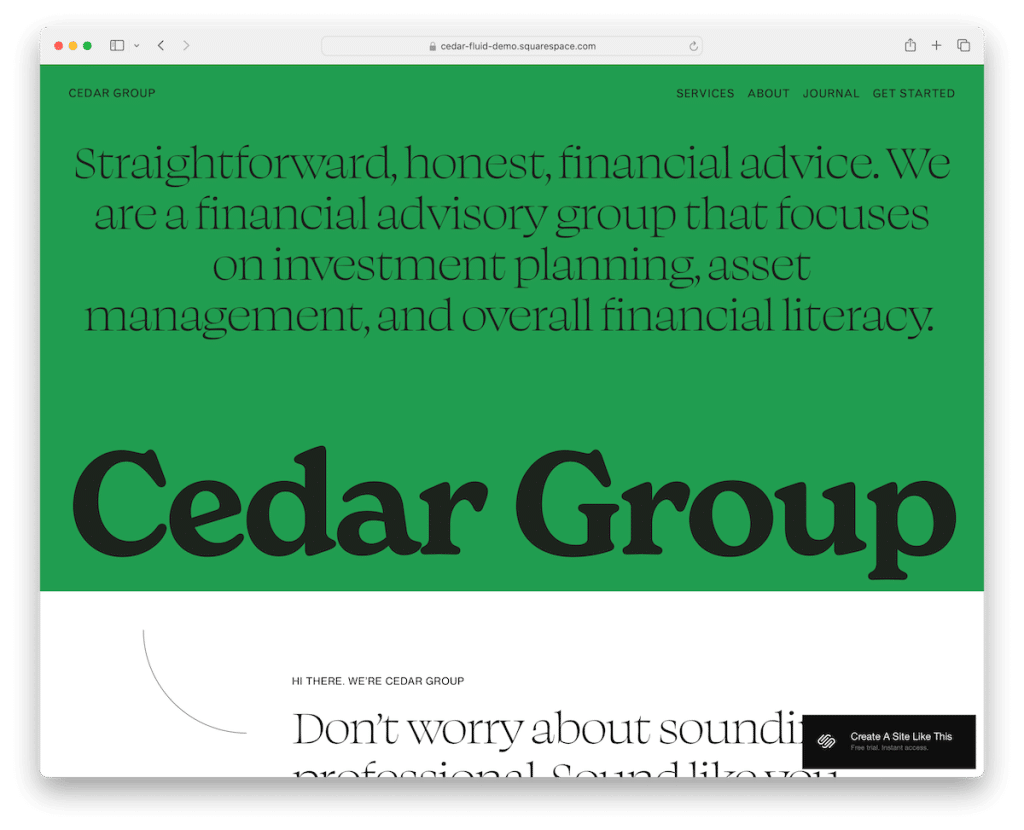
Sedir şablonu, metin ağırlıklı tasarımıyla parlıyor ve sadelikle büyüleyici, minimalist bir estetiği benimsiyor.
Bölümleri kontrast arka planlarla birbirinden ayrılarak gözün bir alandan diğerine yumuşak bir şekilde yönlendirilmesini sağlar.
Animasyonlu metin öğeleri dinamik bir dokunuş katarken şablon, dikkat dağıtmadan gezinme için temel bir başlığı korur.
Kapsamlı altbilgi, temel bağlantıları, sosyal medya simgelerini ve bir abonelik formunu barındıracak şekilde özenle tasarlanmıştır.
Cedar, şıklık ve işlevsellik arayan içerik odaklı web siteleri için ideal bir seçimdir.
Daha fazla bilgi / Demoyu İndir2. Reseda

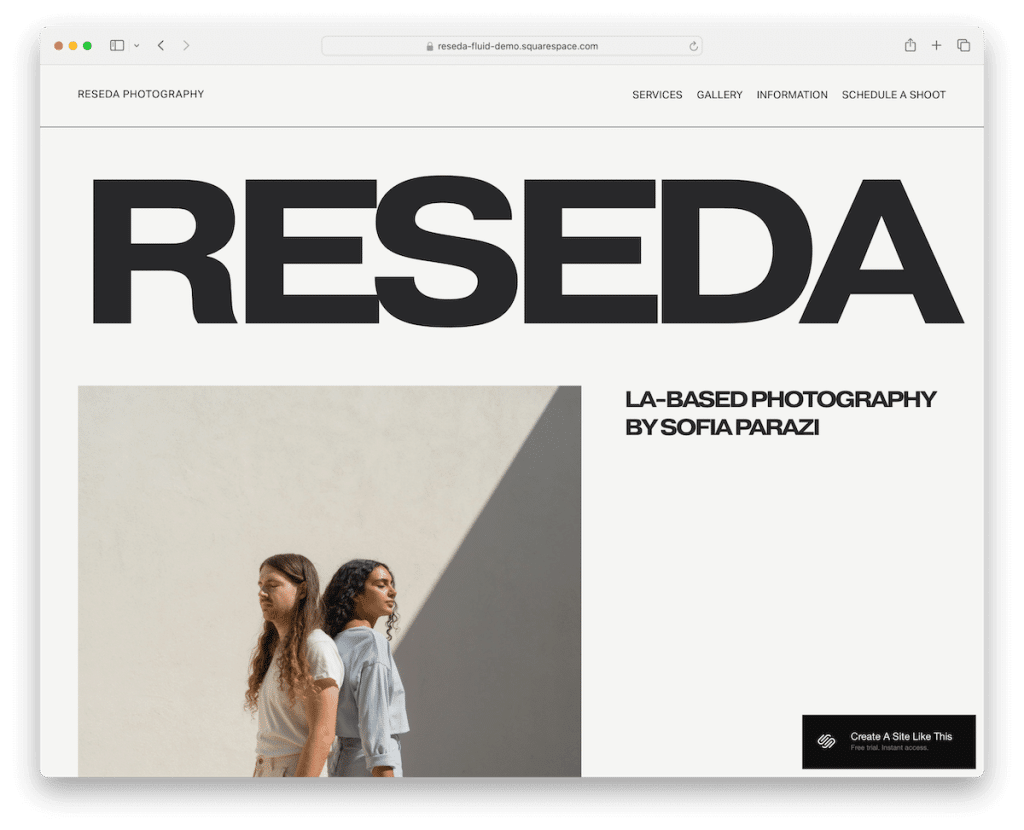
Reseda premium Squarespace şablonu, modern sadeliğin bir kanıtıdır. Canlı görüntüleri ve beyaz alanın cömert kullanımını güçlü bir şekilde vurgulayarak sakin bir kullanıcı deneyimi yaratır.
Kayan başlığı kesintisiz gezinme sunarken, ince çizgiler her bölümü hassas bir şekilde işaretleyerek zarif düzenine katkıda bulunur.
Kontrast oluşturan siyah altbilgi tasarımı güçlendirerek görsel açıdan çarpıcı bir sonuç sağlar. (Daha fazla ilham almak için bu web sitesi altbilgi örneklerine bakın.)
Reseda'ya özgü olan entegre "Çekim planla" rezervasyon formu, onu zahmetsizce oturum rezervasyonu yapmak isteyen fotoğrafçılar ve görsel sanatçılar için ideal bir seçim haline getiriyor.
Not : Basit web sitelerinin daha şaşırtıcı örneklerine bakın.
Daha fazla bilgi / Demoyu İndir3. Mariana

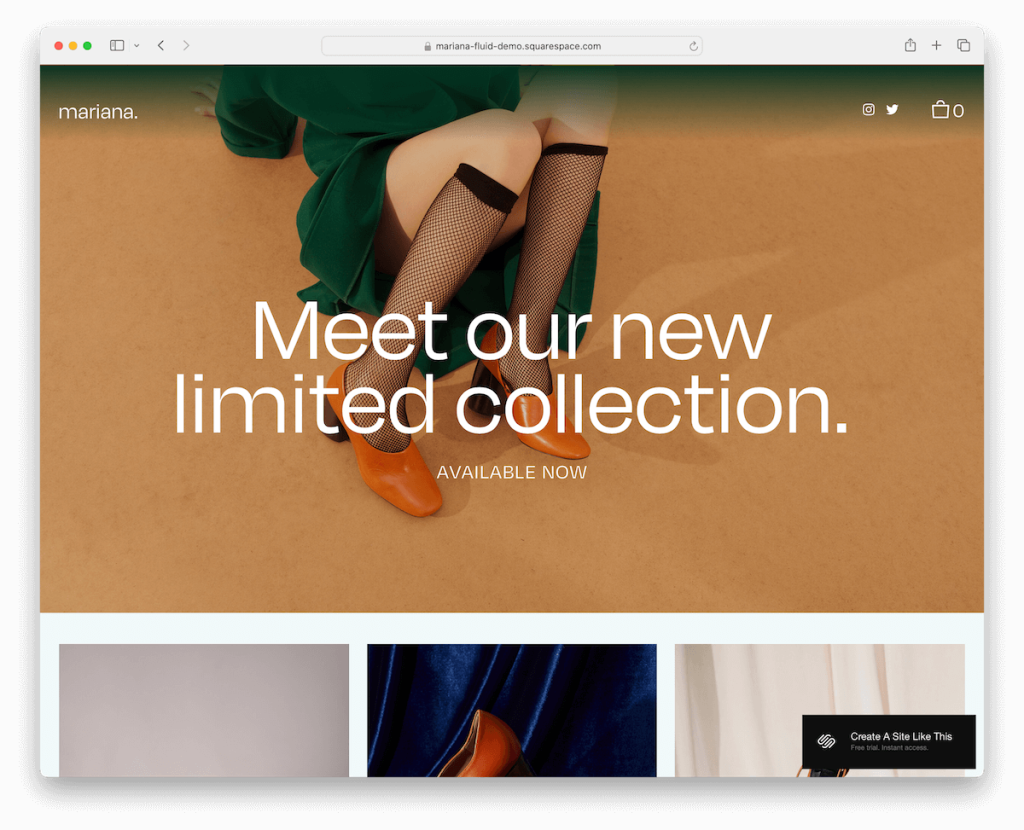
Mariana şablonu, dinamik içerik yükleme özelliğiyle dikkat çeker, kaydırdıkça daha fazlasını ortaya çıkarır ve kullanıcıların ilgisini canlı tutar.
Şeffaf yapışkan başlığı, uyumlu bir çevrimiçi varlık için kullanışlı sosyal ve alışveriş sepeti simgeleriyle zenginleştirilmiş, her türlü içerikle kusursuz bir şekilde uyum sağlar.
Minimal altbilgi, odağın içerikte kalmasını sağlar. Aynı zamanda zarif ışık kutusu galeri özelliği, görüntüleri güzel bir şekilde sergiliyor.
Mariana, çevrimiçi mağazalar, portföyler ve gelişmişlik ve etkileşim arayan yaratıcılar için mükemmeldir.
Daha fazla bilgi / Demoyu İndir4. Çiçeklenme

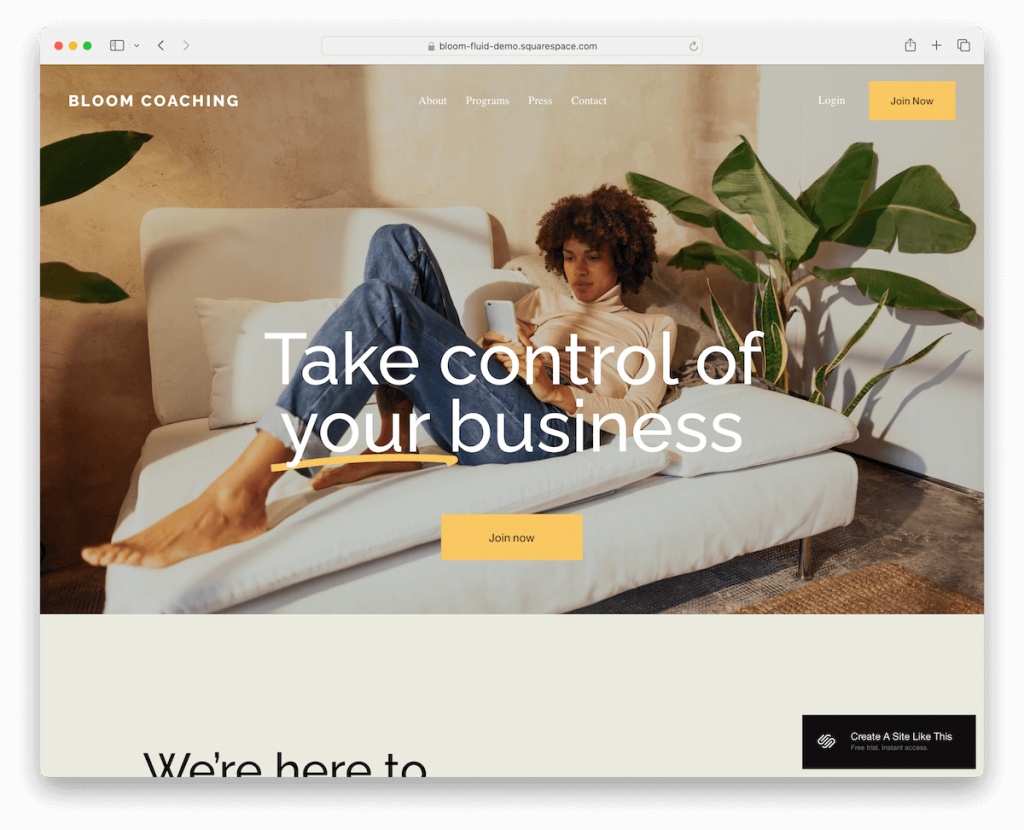
Bloom, ekranın hemen üst kısmında çarpıcı bir ton oluşturan, etkileyici tam genişlikte görüntü arka planı bölümüyle öne çıkıyor.
Şeffaf başlığı, canlı görsellerle kusursuz bir şekilde birleşiyor ve anında etkileşim için gezinme çubuğundaki belirgin bir CTA düğmesiyle tamamlanıyor.
Şablon, kişisel bir dokunuş ve güvenilirlik katan, ayırt edici bir referans bölümüne sahiptir.
Temel bağlantılara sahip basit bir altbilgi, tasarımı tamamlayarak temiz ve düzenli bir kullanıcı deneyimi sağlar.
Bloom, güçlü bir görsel etki yaratmayı amaçlayan işletmeler içindir.
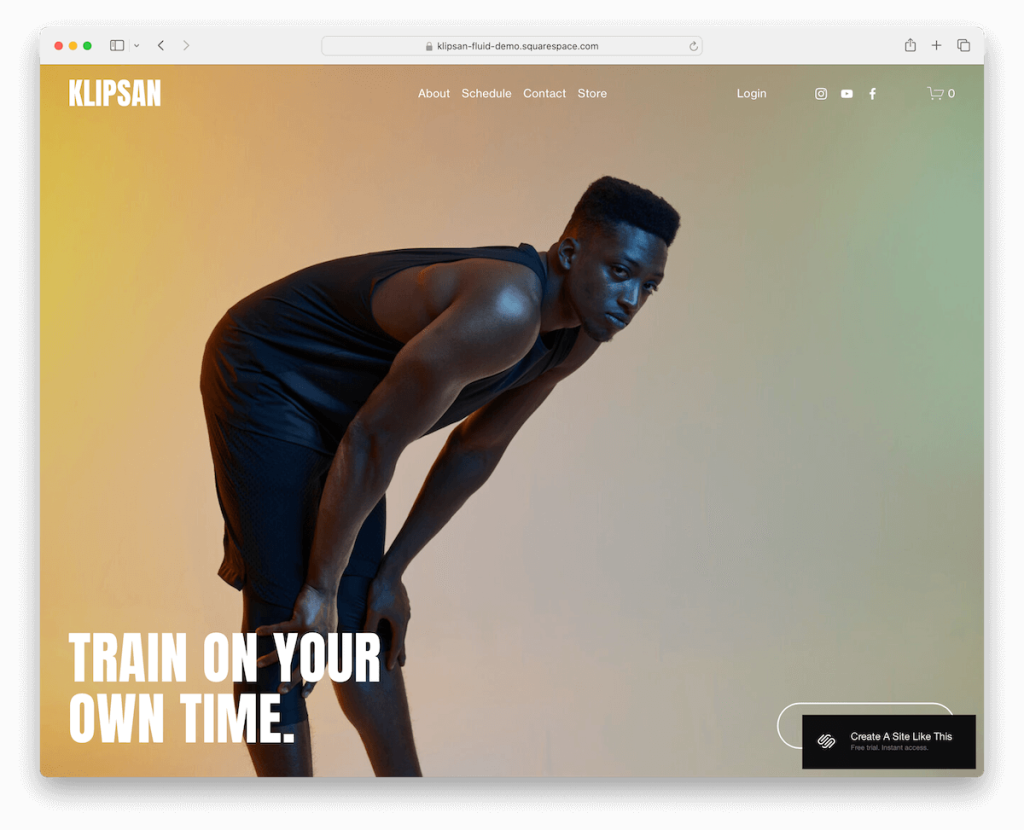
Daha fazla bilgi / Demoyu İndir5. Klipsan

Klipsan, tam ekran görüntü arka planıyla WOW'lar yaratır ve en başından itibaren sürükleyici bir deneyim yaratır.
Şablonun şeffaf başlığı, kaydırıldığında sağlam, yapışkan bir formata geçerek estetik ve işlevsellik sunar.
Parlak bir şekilde aydınlatılmış bir bölümle noktalanan koyu renkli tasarımı, düzene dinamik bir kontrast katıyor.
İyi hazırlanmış Hakkında, İletişim ve Alışveriş sayfalarının yanı sıra tarih seçiciyle tamamlanan entegre "Ziyaret planla" formu, Klipsan'ı cesur bir çevrimiçi varlık arayan işletmeler için ideal hale getirir.
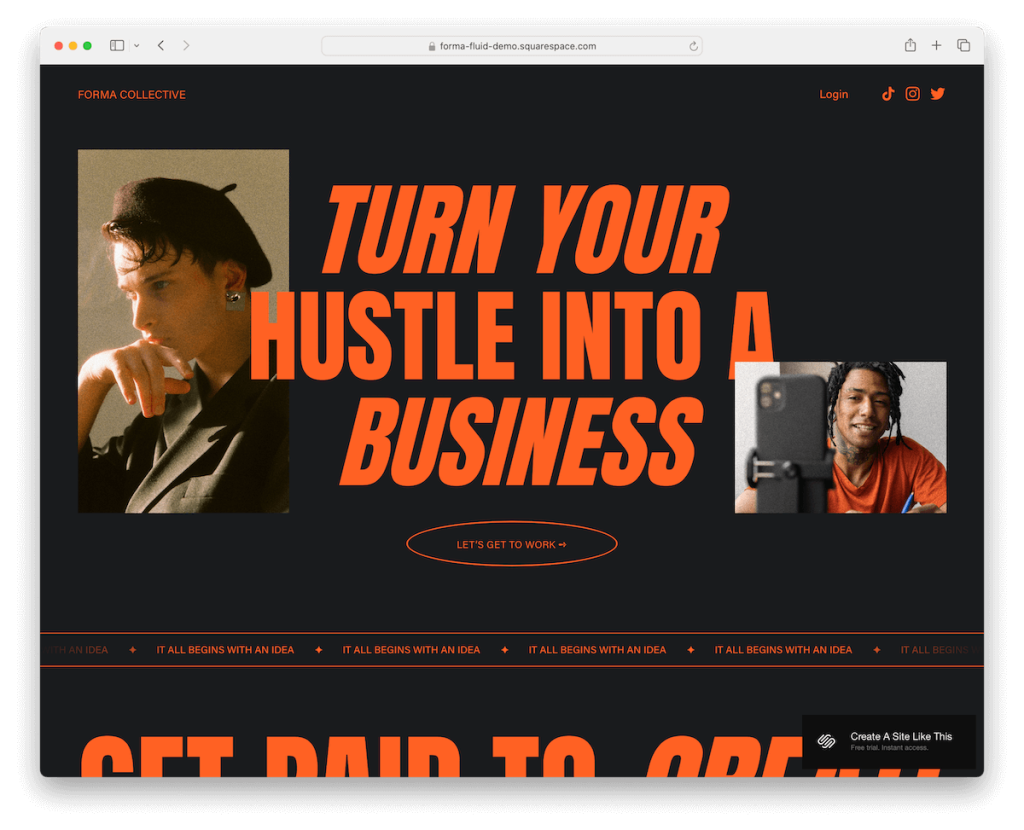
Daha fazla bilgi / Demoyu İndir6. Biçim

Forma, etkileyici bir görsel anlatım için cesur tipografiyi ve iyi tanımlanmış bölümleri vurgulayan sofistike koyu tasarımıyla parlıyor.
Animasyonlu metin ve kaydırılan içerik yükleme, dinamik bir katman ekleyerek ziyaretçilerin tek sayfalı düzeni keşfederken ilgisini çeker.
Düzgün bir şekilde organize edilmiş fiyatlandırma paketlerinin dahil edilmesi, hizmetler için netlik sağlarken, iletişim formunun kusursuz entegrasyonu, kolay sorgulamaları teşvik eder.
Forma'nın uyumlu tasarımı, tekliflerini şık, modern ve etkileşimli bir şekilde sunmak isteyen işletmeler ve serbest çalışanlar için mükemmeldir.
Not : İlhamınızı artırmak için bu etkileyici siyahi web sitelerine bir göz atın.
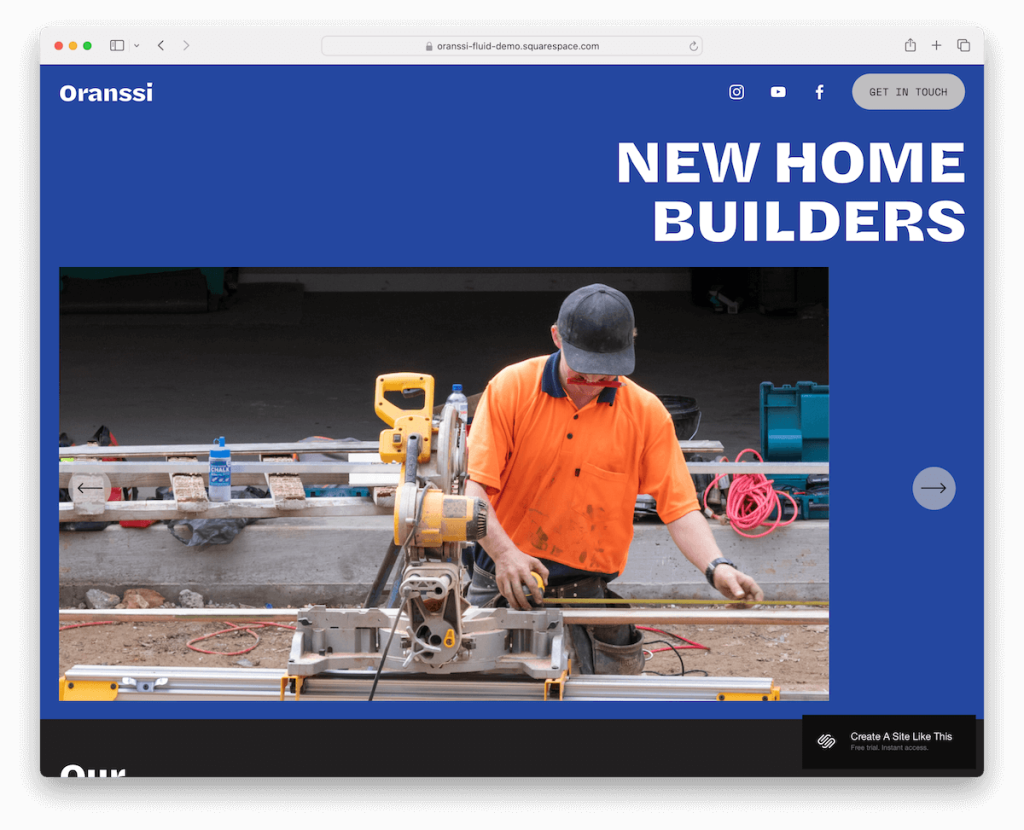
Daha fazla bilgi / Demoyu İndir7. Oranssi

Oranssi, görsel olarak çarpıcı bir etki için siyah, mavi ve açık griyi harmanlayan benzersiz renk paletiyle göz kamaştırıyor.
Sosyal simgelerle ve bir CTA düğmesiyle süslenmiş kayan başlığı, önemli bağlantıların her zaman ulaşılabilir olmasını sağlar.
Ekranın üst kısmında, bir kaydırıcı önemli içeriği sergilerken, bir proje karuseli ve referans kaydırıcısı kullanıcı yolculuğuna dinamik öğeler ekler.
Havalı, hareketli arka planıyla alt bilgi tasarımı tamamlıyor ve Oranssi'yi profesyonelliği biraz zarafetle birleştiren bir şablon arayanlar için mükemmel kılıyor.
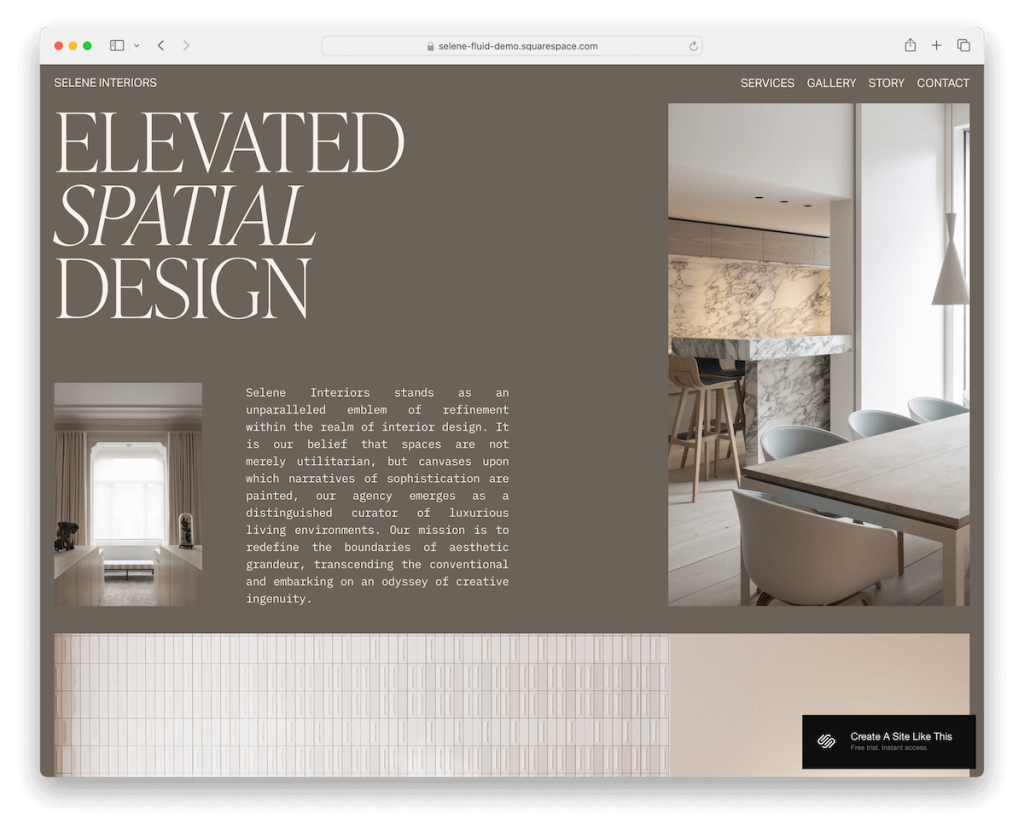
Daha fazla bilgi / Demoyu İndir8. Selene

Selene, büyük görüntüleri, optimum okunabilirlik için geniş beyaz alanla zenginleştirilmiş kısa metinlerle ustaca dengeler.
Yenilikçi başlığı siz aşağı kaydırdıkça kaybolur, içeriğe odaklanmayı sürdürür, ancak kolay gezinme için yukarı kaydırırken yeniden görünür.
Şablon, kişisel bir dokunuş ve güvenilirlik katan bir referans kaydırıcısına sahiptir.
Bağlantılara, iletişim ayrıntılarına ve abonelik formuna hızlı erişim sağlayan, zengin özelliklere sahip bir altbilgi tasarımı tamamlar.
Selene, görsel olarak geniş ama içerik açısından zengin bir çevrimiçi varlığa ihtiyaç duyanlar içindir.
Daha fazla bilgi / Demoyu İndir9. Karanfil

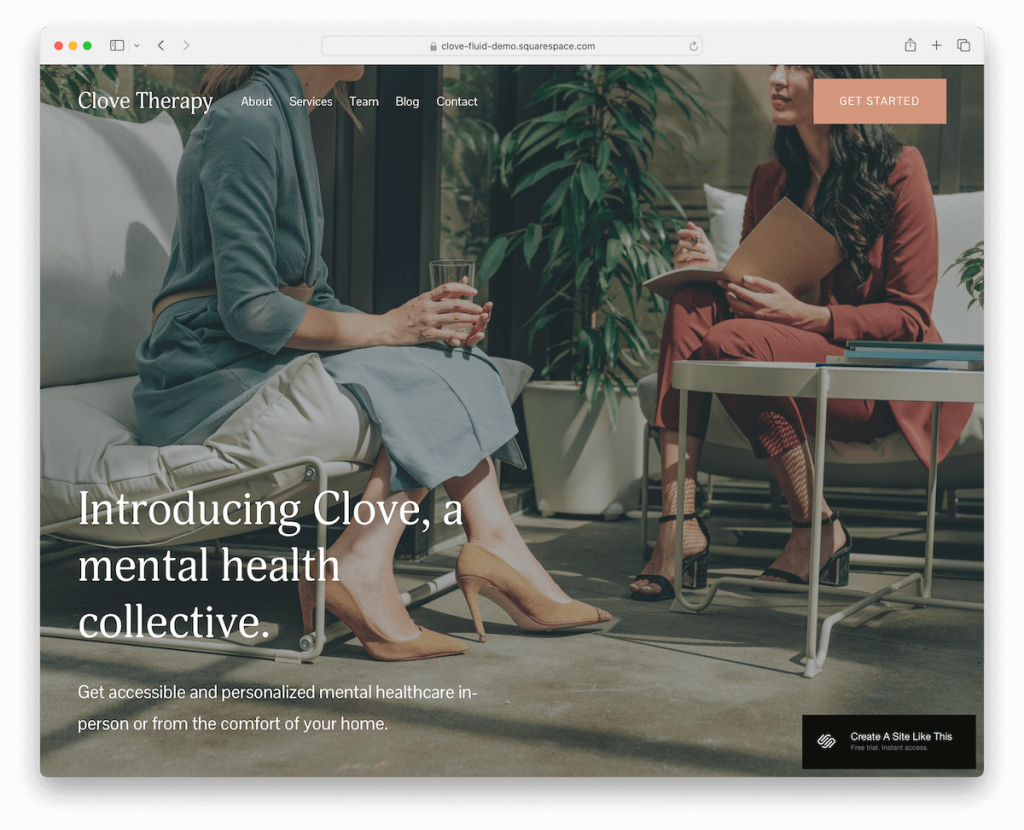
Clove, şeffaf bir başlık ve anında etki için zarif bir şekilde kaplanmış metinle tamamlanan, ekranın üst kısmındaki tam ekran görüntü arka planıyla göz kamaştırıyor.
Google Haritalar entegrasyonu, konum görünürlüğünün zahmetsiz olmasını sağlayarak kullanıcı deneyimini artırır.
Şablonun hafif tasarımı netliği ve odaklanmayı desteklerken, net fiyatlandırmaya sahip özel hizmetler sayfası potansiyel müşterilere rehberlik eder.
Çevrimiçi danışma rezervasyon formu, sözleşmeleri basitleştirir ve dört sütunlu alt bilgi, bilgileri verimli bir şekilde düzenler.
Clove, estetiğe, işlevselliğe ve müşteri etkileşimine öncelik veren işletmeler için hazırdır.
Daha fazla bilgi / Demoyu İndir10.Wesley

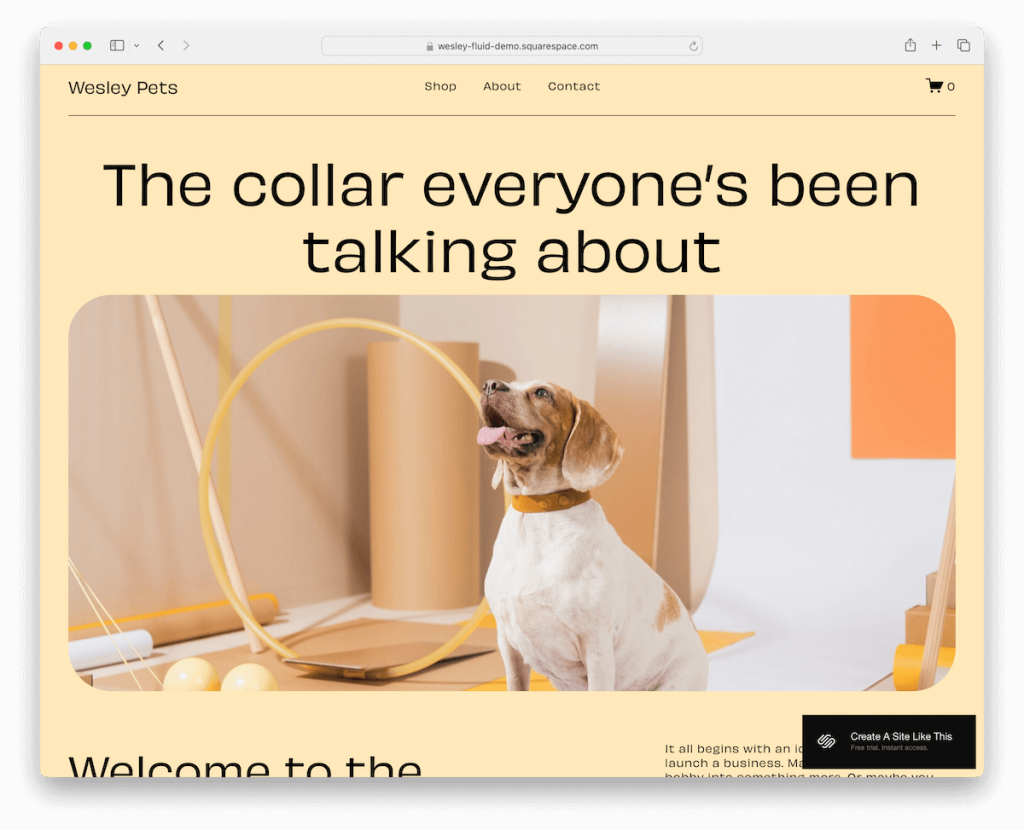
Wesley, koyu tipografinin açık renkli arka planlarla keskin bir kontrast oluşturduğu ve içeriğin gerçekten öne çıkmasını sağlayan canlı bir tasarıma sahiptir.
Bir ürün karuselinin eklenmesi, teklifleri dinamik bir şekilde sergilerken, bir referans kaydırıcısı güvenilirlik ve kişisel bilgiler sağlar.
Açılır seçici içeren bir iletişim formu, özel sorguları kolaylaştırarak kullanıcı etkileşimini artırır.
Altbilgi, bir abonelik widget'ı, temel bağlantılar ve sosyal medya simgeleriyle özenle tasarlanmıştır.
Wesley, canlı estetiği işlevsel derinlikle harmanlamak isteyen işletmeler için mükemmel bir seçimdir.
Daha fazla bilgi / Demoyu İndir11. Döndür

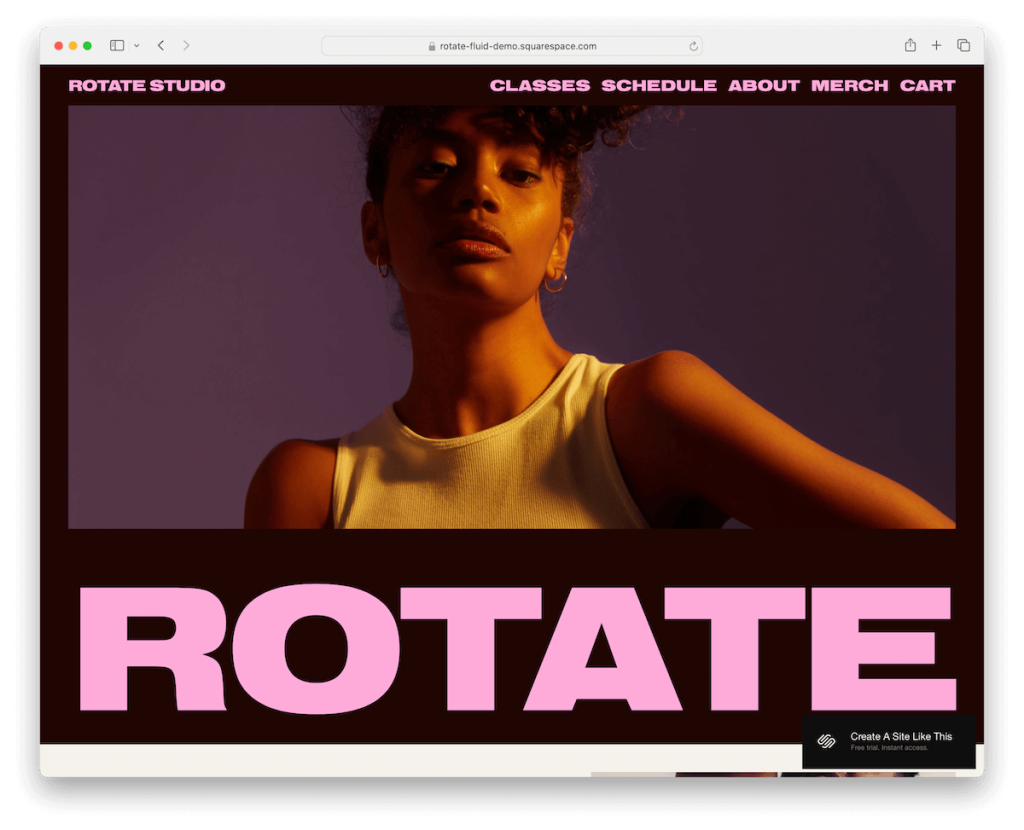
Rotate, güçlü tipografinin merkezde yer aldığı cesur tasarımıyla büyüleyici, birinci sınıf bir Squarespace şablonudur. Yine de çağdaş zevklere hitap eden minimalist havayı koruyor.
Şablon, sınıflar, ürünler ve ürünler için özel olarak tasarlanmış önceden tanımlanmış dahili sayfalarla düşünceli bir şekilde yapılandırılmıştır ve tutarlı bir kullanıcı yolculuğu sağlar.
Çevrimiçi randevu formu, rezervasyonları basitleştirerek hizmet erişilebilirliğini artırırken entegre alışveriş sepeti satın alma sürecini kolaylaştırır.
Daha fazla bilgi / Demoyu İndir12. Montclaire

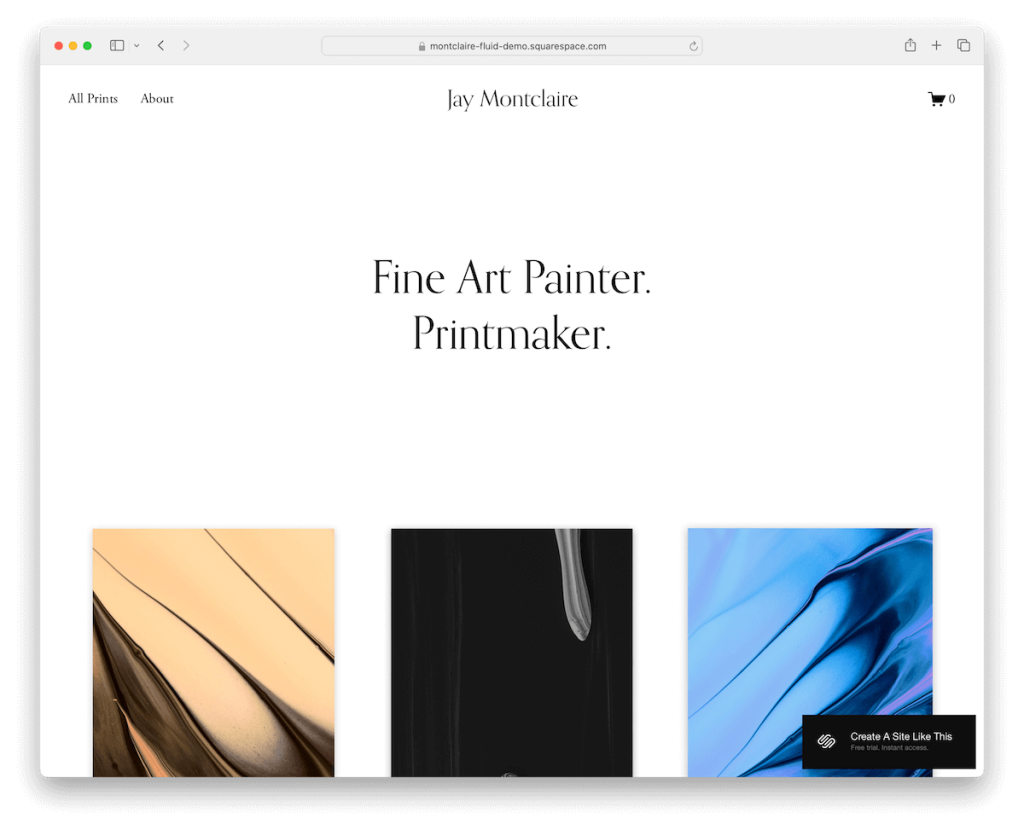
Montclaire, zarafeti ve netliği temsil eden minimalist ışık düzeniyle başarılıdır.
Ekranın üst kısmındaki yalnızca metin içeren bölüm, sadeliğiyle dikkat çeker ve titizlikle düzenlenmiş bir ızgara portföyüne yol açar, görsel rahatlık için ekstra boşluklarla ayırt edilir.
Yapışkan bir başlık kesintisiz gezinme sağlarken, özel e-Ticaret bölümü zahmetsizce gezinmeye ve satın almaya davet eder.
İletişim bölümü, tıklanabilir telefon numaraları ve e-postalarla, kullanıcı etkileşimini geliştirecek şekilde özenle tasarlanmıştır.

Montclaire, portföyleri ve ürünleri zarif bir dokunuşla sergilemek için ideal olan gelişmişliğin bir örneğidir.
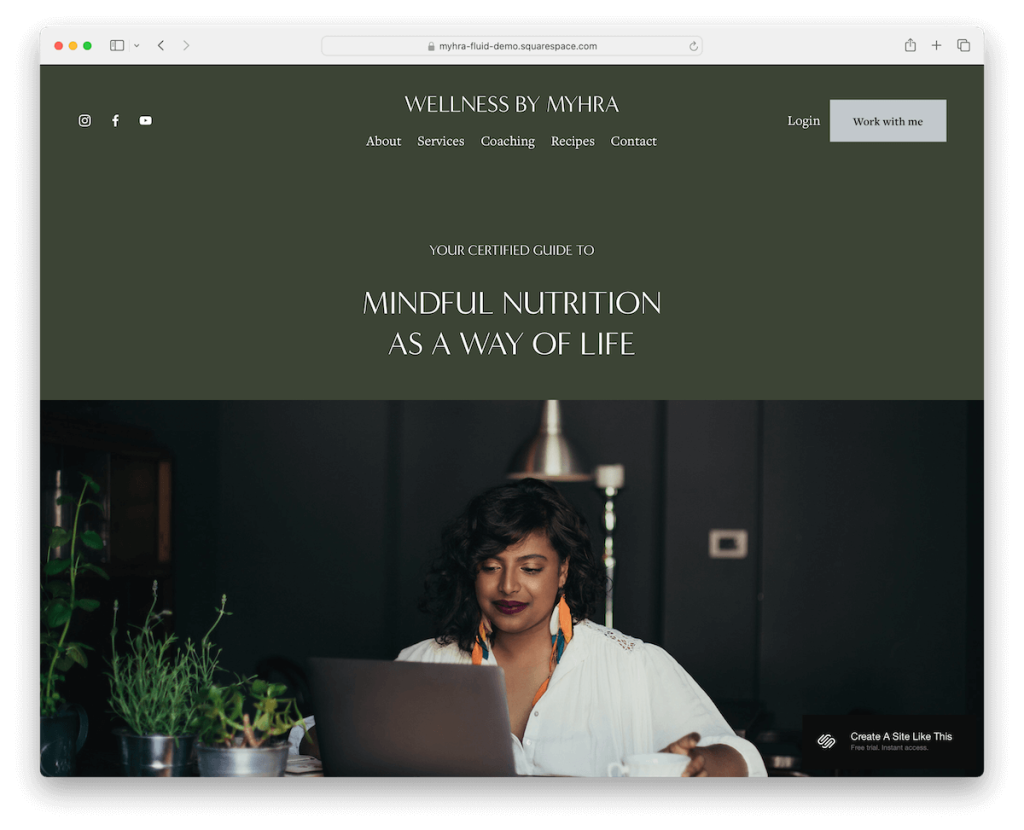
Daha fazla bilgi / Demoyu İndir13. Mihra

Myhra, huzur ve bağlantıyı çağrıştıran, dinlendirici yeşil renk şemasıyla büyülüyor.
Sosyal simgeler, menü bağlantıları ve bir CTA düğmesiyle süslenmiş şeffaf başlık, tasarıma kusursuz bir şekilde uyum sağlayarak işlevselliğin estetikle buluşmasını sağlar.
Abonelik formuyla tamamlanan içerik altbilgisi siteyi sabitlerken, onay kutuları içeren bir iletişim formu özel soruları teşvik eder.
Göze çarpan tarifler sayfası, fareyle üzerine gelindiğinde değişen arka plan resimleriyle etkileşimli bir öğe ekleyen, kategorik olarak düzenlenmiş lezzetler içerir.
Çevrimiçi rezervasyon formu, Myhra'nın çekiciliğini daha da artırarak, onu sakin ama ilgi çekici bir çevrimiçi varlık arayan sağlıklı yaşam, mutfak veya yaşam tarzı siteleri için mükemmel hale getiriyor.
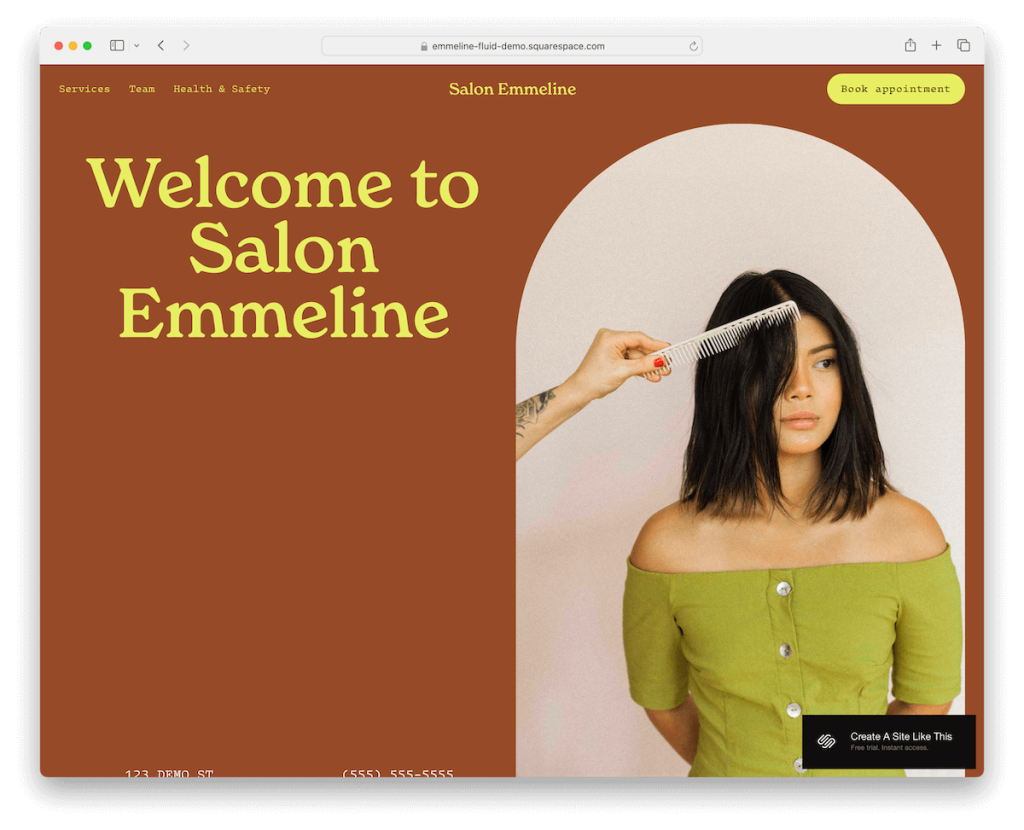
Daha fazla bilgi / Demoyu İndir14.Emmeline

Emmeline, her biri benzersiz bir şekilde tasarlanmış, aynı zamanda temiz bir görünümü korurken dikkat çeken cesur bölümlerle ilgi uyandırıyor.
Kayan başlık, navigasyonun her zaman erişilebilir olmasını sağlayarak kullanıcı deneyimini iyileştirir. Ek olarak, görsel arka plan bölümleri derinlik ve görsel ilgi katarak ziyaretçileri içeriğe çekiyor.
Üç sütunlu altbilgi, gelişmiş bağlantı için sosyal medya simgelerinin yanı sıra kolay erişim için açılış saatleri, iş ayrıntıları ve menü bağlantılarını içerecek şekilde titizlikle düzenlenmiştir.
Emmeline, benzersiz bir dokunuşla güçlü, temiz bir çevrimiçi varlık yaratmak içindir.
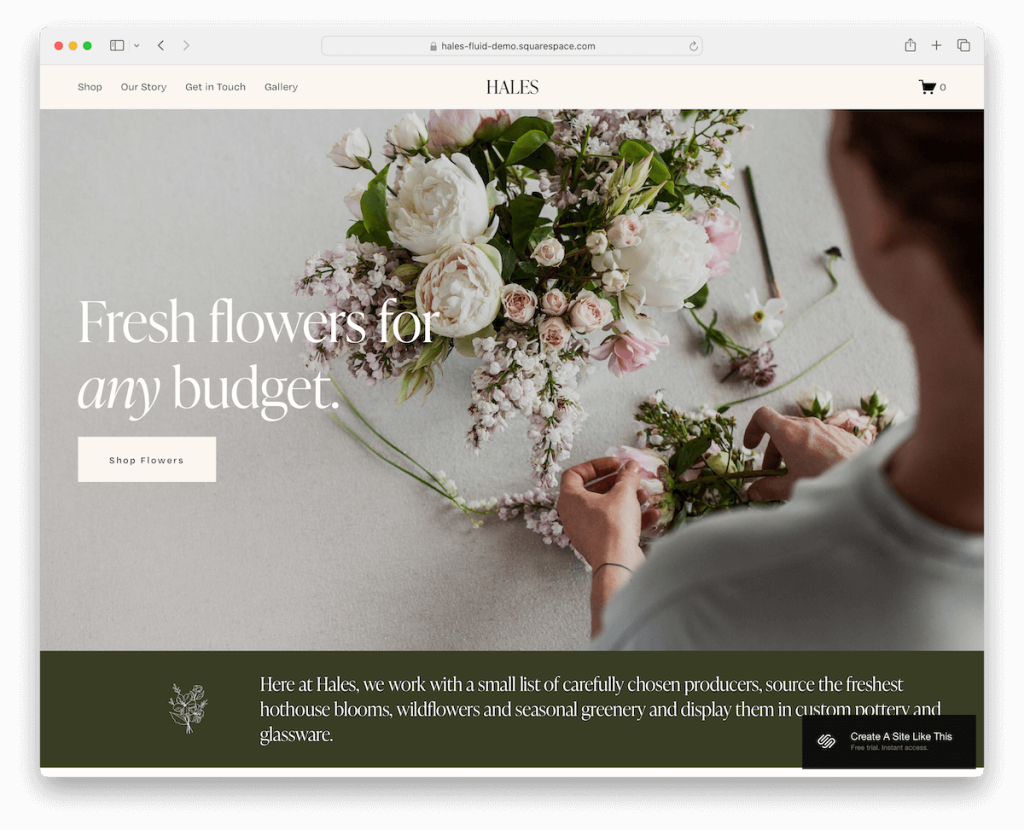
Daha fazla bilgi / Demoyu İndir15. Hales

Hales'in, ilgi çekici bir görsel arka planı, kısa metin ve net harekete geçirici mesajlar içeren, ekranın üst kısmında ilgi çekici bir bölümü var. (Ziyaretçilerin anında ilgisini çekiyor!)
Başlığın yapışkan tasarımı, kullanıcılar ekranı kaydırırken ekranın üst kısmında sabit kalarak kusursuz gezinme sağlar.
Düzgün bir ürün karuseli, öğeleri dinamik bir şekilde sergilerken, duvar ızgaralı galeri sayfası, görsel içeriği çekici, düzenli bir şekilde sunar.
Açılır menüye sahip bir iletişim formunun eklenmesi, iletişimi kolaylaştırarak Hales'i çarpıcı ancak kullanıcı dostu bir web sitesi için harika kılıyor.
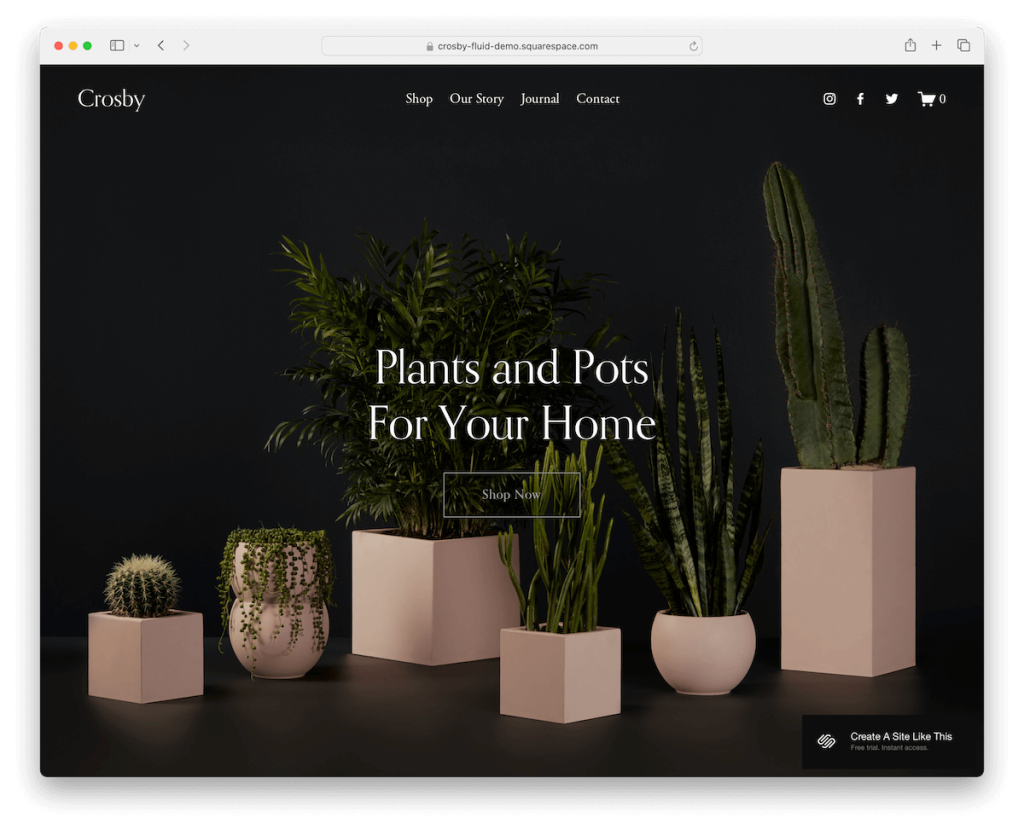
Daha fazla bilgi / Demoyu İndir16. Crosby

Crosby, dingin ve doğal olanı yansıtan, ziyaretçileri varışta baştan çıkaran tam ekran bir görüntüyle tamamlanan dünyevi tasarım paletiyle büyülüyor.
Ustaca tasarlanmış başlığı zarif bir şekilde kaybolup yeniden ortaya çıkıyor ve erişilebilirlikten ödün vermeden kusursuz bir tarama deneyimi sağlıyor.
Animasyonlu küçük resimler içeriğe hayat vererek dinamik bir dokunuş katıyor; özel bir bülten aboneliği bölümü ise bir e-posta listesi oluşturmaya yardımcı oluyor.
Şablonun ürün sayfaları, tekliflerin ayrıntılı bir şekilde sergilenmesine olanak tanıyan galerilerle özenle tasarlanmıştır.
Crosby, organik estetiği etkileşimli öğelerle harmanlayan marka siteleri için en iyi seçimdir.
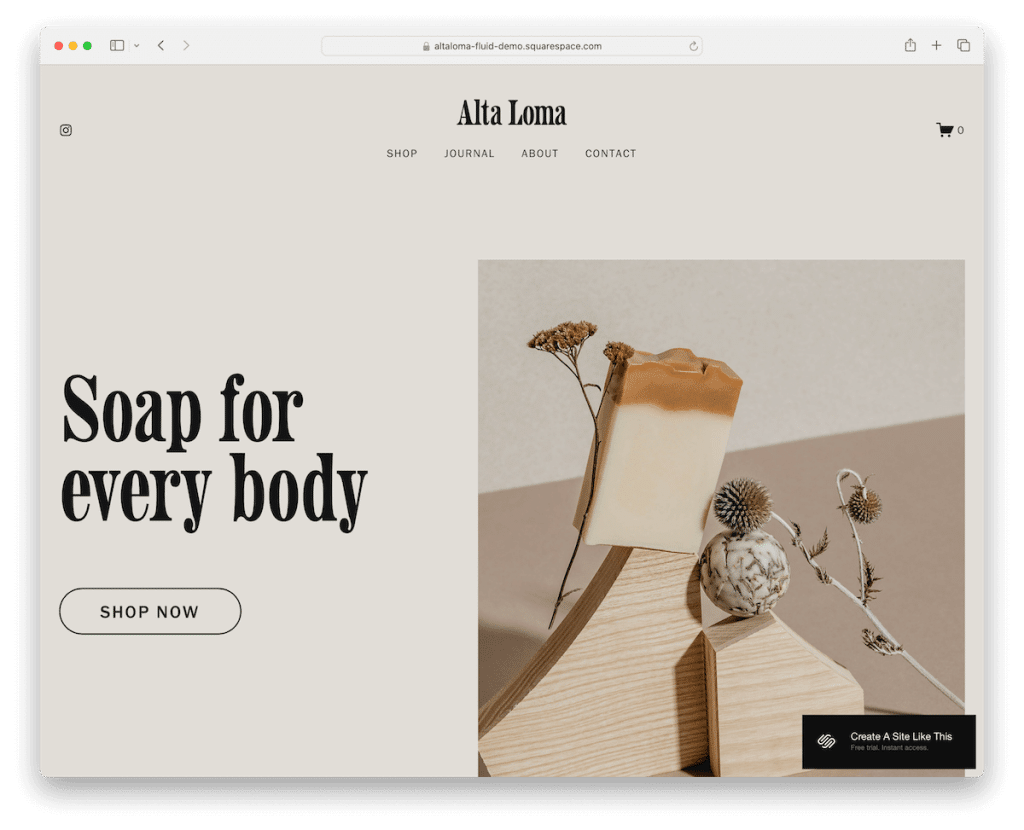
Daha fazla bilgi / Demoyu İndir17.Altaloma

Altaloma, zarafet ve sadelik sunan güzel, minimal, tam genişlikli tasarımıyla dikkat çekiyor.
Ekranın üst kısmındaki bölünmüş ekran tasarımı, sağdaki görselleri, soldaki ilgi çekici metin ve harekete geçirici mesajla ustaca birleştirerek dengeli bir ton oluşturuyor.
Kullanıcılar ekranı kaydırdıkça içerik zarif bir şekilde belirerek etkileşimi artırır.
Pratik altbilgi, bağlantıyı ve topluluğu destekleyen Instagram bağlantılarını, bir menüyü ve bir abonelik widget'ını içerir.
Büyük iki sütunlu mağaza sayfası düzeni ve ayrıntılı ürün sayfaları, Altaloma'yı stil ve net bir şekilde sergilemek ve satmak için ideal kılar.
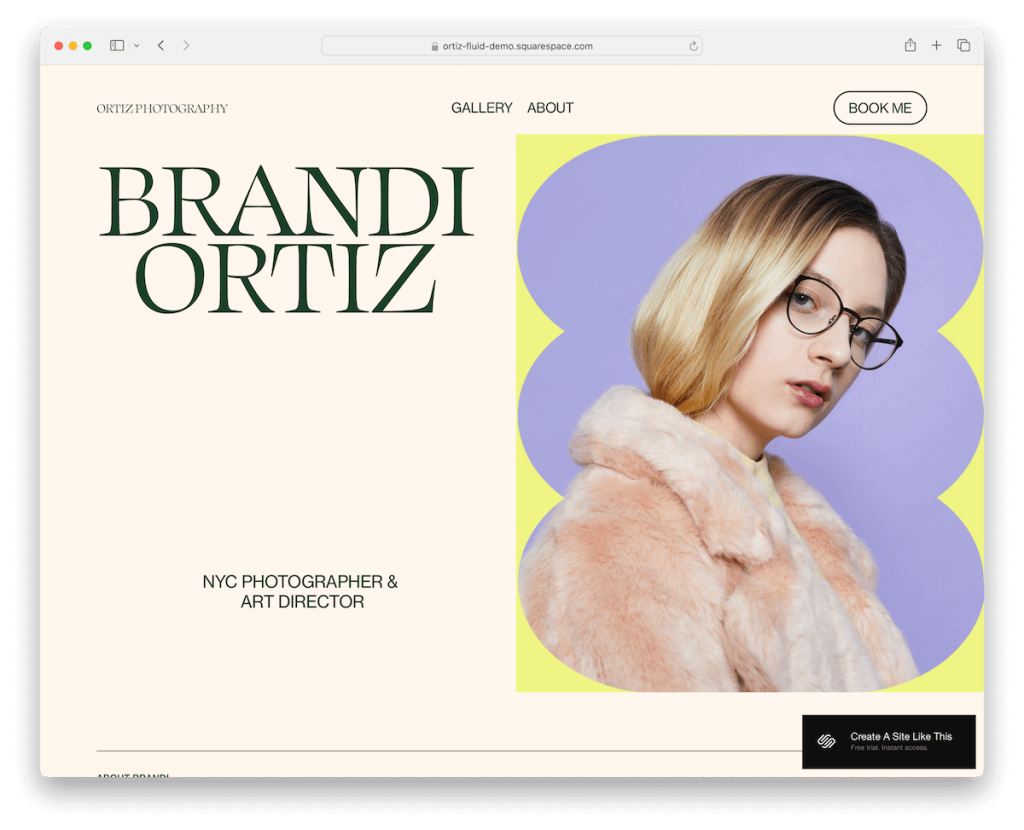
Daha fazla bilgi / Demoyu İndir18.Ortiz

Ortiz, çağdaş zevklere hitap eden, trend bir dokunuşla aşılanmış minimalist tasarımıyla öne çıkıyor.
Üstbilgi ve altbilginin net çizgileri şablonun zarif atmosferine katkıda bulunurken kayan metin öğeleri dinamik bir dokunuş katar.
Ayrıntılı görüntüleme için bir ışık kutusu içeren galerisi ve özenle hazırlanmış sayfalar, hikayenizi zevkle anlatıyor.
Gezinme çubuğunda göze çarpan bir şekilde yerleştirilmiş rezervasyon düğmesi, açılır menü içeren bir forma yönlendirerek randevu planlamayı daha erişilebilir hale getirir.
Şık ama işlevsel bir çevrimiçi varlık oluşturmanız mı gerekiyor? Ortiz'e git.
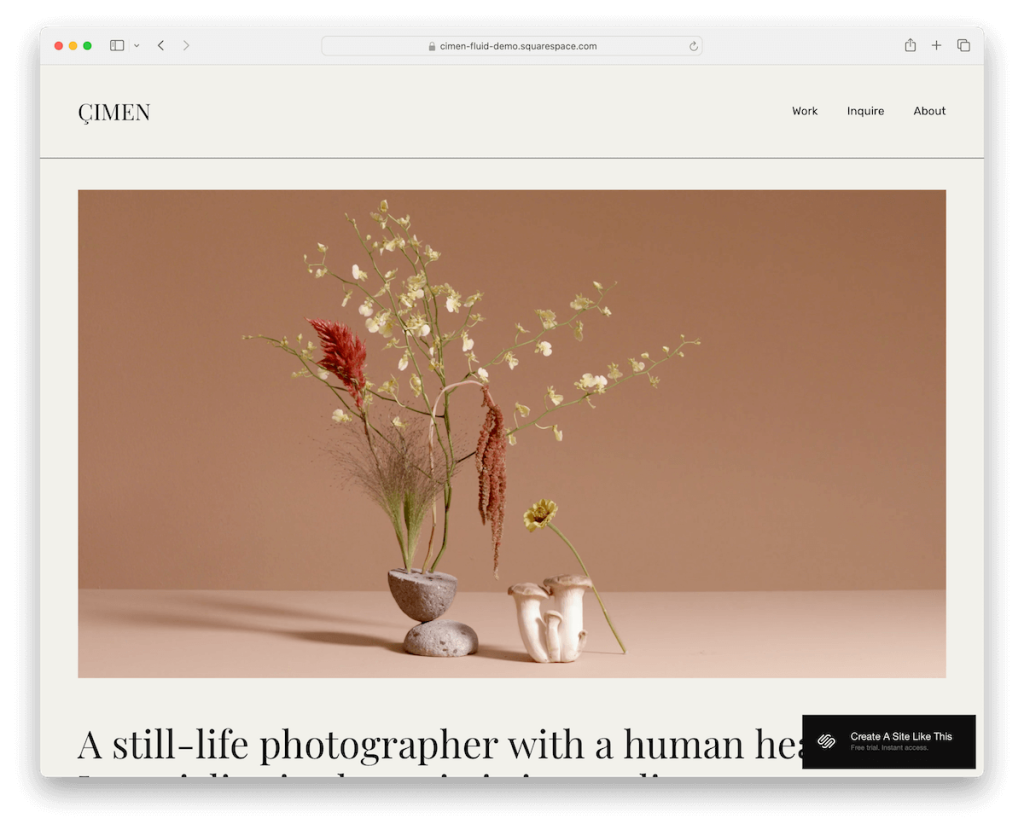
Daha fazla bilgi / Demoyu İndir19. Çimen

Cimen, ekranın üst kısmında otomatik olarak oynatılan bir videoyla hemen dikkat çekiyor ve ziyaretçinin yolculuğuna dinamik bir ton katıyor.
Uyumlu tasarımı üstbilgi, taban ve altbilgiyi aynı arka plan rengiyle birleştirerek kusursuz bir görsel deneyim yaratır.
Bol miktarda beyaz alanla eşleştirilen geniş tipografi ve görüntüler, içeriğin netliğini ve estetik çekiciliği vurgular.
Işık kutusu özelliğiyle daha iyi hale getirilen çalışma portföyü sayfası, projeleri zarif bir şekilde sergilerken, akordeon bölümü ek bilgileri düzenli bir şekilde düzenler.
Gelişmiş iletişim formu ayrıntılı sorgulamaları kolaylaştırarak Çimen'i yaratıcılar ve sanatla ilgili işletmeler için ideal hale getirir.
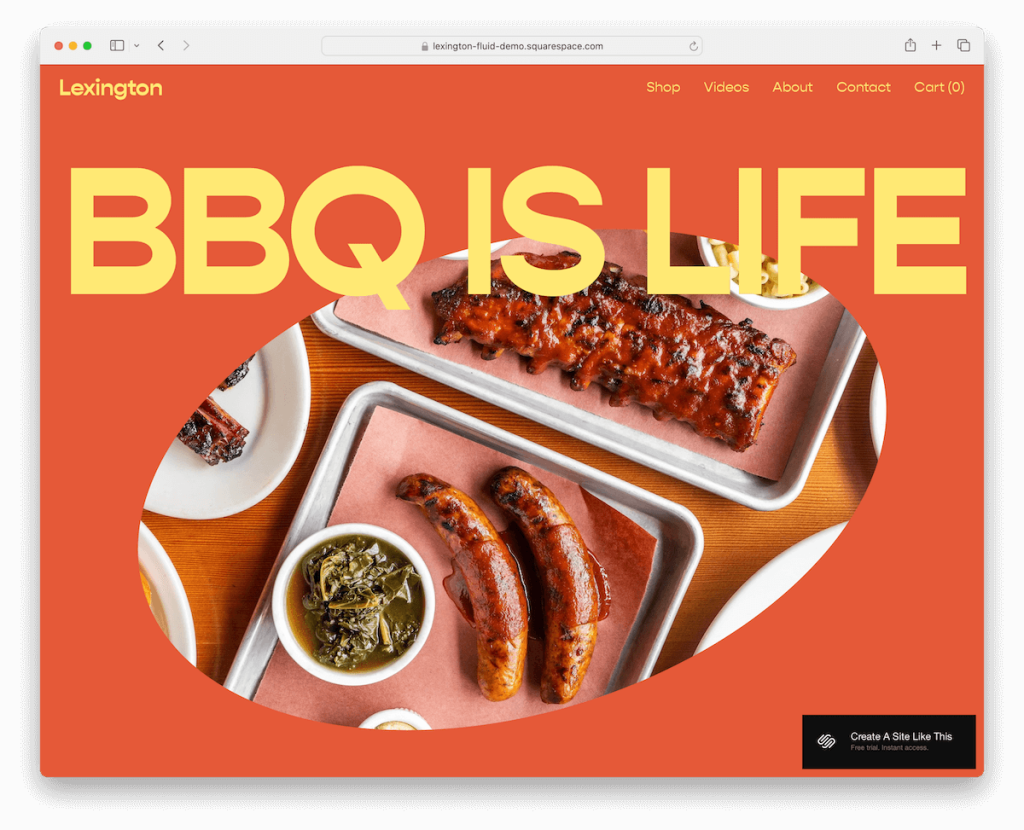
Daha fazla bilgi / Demoyu İndir20. Lexington

Lexington, cesur ve ilgi çekici tasarımıyla göz kamaştırıyor, devasa başlığı ve ekranın üst kısmındaki benzersiz şekilli görseliyle dikkat çekiyor.
Ürün karuseli keşfetmeye davet ederken animasyonlu/video küçük resimlerine yönelik destek sunuma dinamik bir katman ekler.
Birden fazla sütunla yapılandırılmış koyu renkli, zıt altbilgi, hoş bir denge sağlayarak tasarımı sabitliyor.
Yerleşik videolar anlatımı zenginleştirerek Lexington'ı güçlü bir ifade yaratmak ve hedef kitleleriyle derin bir bağ kurmak isteyen markalar ve yaratıcılar için mükemmel hale getiriyor.
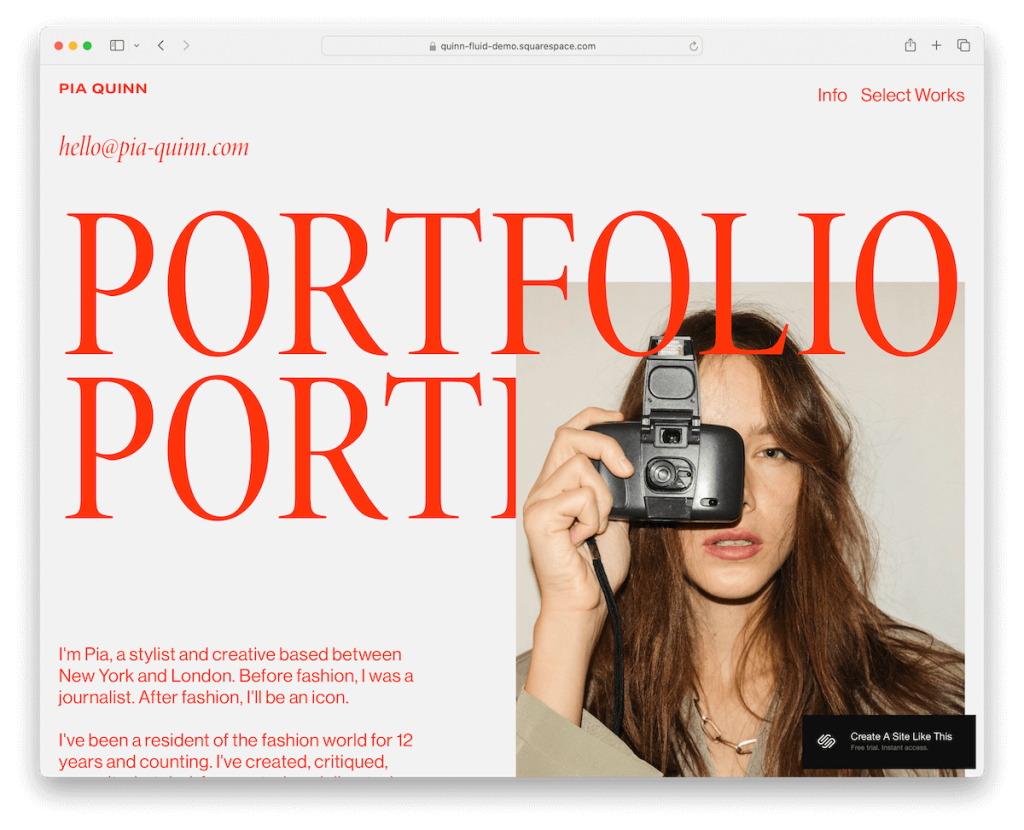
Daha fazla bilgi / Demoyu İndir21. Quinn

Quinn, göze çarpan cesur bir kontrast için çarpıcı kırmızı tipografiyle vurgulanan parlak gri arka planıyla göz kamaştırıyor.
Kayan başlık, şık bir gezinme katmanı eklerken cömert beyaz alan, metin açısından zengin içerik için okunabilirlik ve esneklik sağlar.
Özel bir bölüm, güvenilirlik ve bağlantı ekleyen bir müşteri listesini gösterir.
Bir logo, e-posta ve sosyal medya bağlantılarını içeren basit altbilgi, tasarımı tamamlayarak temiz ve düzenli bir görünüm sunar.
Daha fazla bilgi / Demoyu İndirSquarespace ile Kolayca Web Sitesi Nasıl Yapılır
Squarespace ile bir web sitesi oluşturmak, sezgisel tasarım araçlarını güçlü özelliklerle birleştiren hızlı bir süreçtir.
Başlamanıza yardımcı olacak yedi adımlı basit bir kılavuz:
- Kaydolun : Squarespace web sitesini ziyaret edin ve bir hesaba kaydolun. İhtiyaçlarınıza en uygun planı seçin ancak taahhütte bulunmadan önce platformu keşfetmek için ücretsiz deneme sürümüyle başlayabileceğinizi unutmayın.
- Bir şablon seçin : Yukarıdaki Squarespace şablon kitaplığına göz atın. Web sitenizin amacına, işine, portföyüne, bloguna veya e-Ticaretine uygun tasarımlar bulun. (Not: Şablonu olduğu gibi kullanabileceğiniz gibi, dilediğiniz gibi özelleştirebilirsiniz.)
- Şablonunuzu özelleştirin : Bir şablon seçtikten sonra onu özelleştirmeye başlayın. Yazı tipleri, renkler ve sayfa yapılandırmaları gibi site öğelerini marka kimliğinize uyacak şekilde düzenlemek için kenar çubuğundaki "Tasarım"ı tıklayın.
- İçerik ekle : Sayfa eklemek veya düzenlemek için "Sayfalar" bölümüne gidin. Sayfalarınızı oluşturmak amacıyla metin, görseller, videolar ve diğer içerik bloklarını eklemek için Squarespace'in sürükle ve bırak düzenleyicisini kullanın.
- Alan adınızı ayarlayın : Web siteniz için bir alan adı seçin. Squarespace aracılığıyla yeni bir alan adı satın alabilir veya mevcut olanı bağlayabilirsiniz.
- SEO için Optimize Etme : “Pazarlama” bölümünde SEO ayarlarına erişin. Sitenizin arama motoru sonuçlarındaki görünürlüğünü artırmak için alakalı anahtar kelimeler, meta açıklamalar ve özel URL'ler ekleyin.
- Sitenizi yayınlayın : Her şeyin istediğiniz gibi olduğundan emin olmak için web sitenizi inceleyin. Ardından “Ayarlar”a tıklayın ve sitenizi yayınlamak için “Site Kullanılabilirliği” bölümüne gidin.
Squarespace Şablonları Hakkında SSS
Premium Squarespace şablonlarını ücretsiz olanlardan farklı kılan nedir?
Premium Squarespace şablonları genellikle ücretsiz şablonlara göre daha gelişmiş özellikler, benzersiz tasarımlar ve özelleştirme seçenekleri sunar. Web siteniz için daha gelişmiş ve özel bir deneyim sağlarlar.
Sitemi oluşturduktan sonra Squarespace'teki şablonları değiştirebilir miyim?
Evet, Squarespace'teki şablonları istediğiniz zaman değiştirebilirsiniz. Platform esnekliğe izin verecek şekilde tasarlanmıştır, ancak bazı öğeleri yeni şablonun düzenine ve özelliklerine uyacak şekilde yeniden yapılandırmanız gerekebilir.
Squarespace e-Ticaret web siteleri için uygun mu?
Evet. Squarespace, envanter yönetimi, güvenli ödeme, müşteri hesabı oluşturma ve çeşitli ödeme ağ geçidi entegrasyonları dahil olmak üzere güçlü e-Ticaret yetenekleri sunar.
Squarespace ile özel bir alan adı kullanabilir miyim?
Evet, özel alan adınızı Squarespace sitenize bağlayabilirsiniz. Mevcut bir alanı aktarabilir veya doğrudan Squarespace aracılığıyla yeni bir alan adı satın alabilirsiniz.
Squarespace SEO araçları sağlıyor mu?
Squarespace, sitenizin içeriğini arama motorları için optimize etmeye yardımcı olan yerleşik SEO araçları içerir. Bunlar, sitenizin keşfedilebilirliğini artırmak için sayfa başlıklarını, meta açıklamaları, özel URL'leri ve daha fazlasını içerir.
Squarespace web siteleri mobil uyumlu mu?
Evet, tüm Squarespace şablonları duyarlı olacak şekilde tasarlanmıştır. Kusursuz bir kullanıcı deneyimi için masaüstü monitörlerden cep telefonlarına kadar her boyuttaki cihazda harika görünecek şekilde otomatik olarak ayarlanırlar.
