2024 年ベスト プレミアム Squarespace テンプレート 21 選
公開: 2024-02-23ウェブサイトを平凡なものから特別なものに高めるために、最高のプレミアム Squarespace テンプレートが必要ですか?
そんなときにこのリストが役に立ちます。
美しさと機能性の完璧な融合を目指しているなら、きっとあなたの注目を集めるものが見つかります。
オンライン ストアのセットアップ、ポートフォリオの立ち上げ、コミュニティのハブの作成など、これらのプレミアム テンプレートはさまざまなニーズに対応します。
それだけでなく、あなたのサイトがデジタルの群衆の中で目立つようにもなります。
デザイン、使いやすさ、最先端の機能に重点を置いて、私たちが厳選した各テンプレートは、Squarespace の洗練されたユーザーフレンドリーな精神の本質を体現しており、テーブルにユニークなものをもたらします。
私たちは、お客様が最善の中の最良のものをご案内し、お客様のビジョンに合った情報に基づいた決定を下せるようお手伝いいたします。
この投稿の内容は次のとおりです。
- 最高のプレミアム Squarespace テンプレート
- Squarespace でウェブサイトを簡単に作成する方法
- Squarespace テンプレートに関する FAQ
- Squarespace のプレミアム テンプレートと無料のテンプレートの違いは何ですか?
- サイトを構築した後、Squarespace でテンプレートを切り替えることはできますか?
- Squarespace は e コマース Web サイトに適していますか?
- Squarespace でカスタム ドメイン名を使用できますか?
- Squarespace は SEO ツールを提供していますか?
- Squarespace の Web サイトはモバイル対応ですか?
最高のプレミアム Squarespace テンプレート
デザインと効果の傑作である、最高級の Squarespace テンプレートを厳選してご紹介します。
あなたのブランドに共感を呼び、オンラインでの成功の基礎を築く完璧なテンプレートを見つけてください。
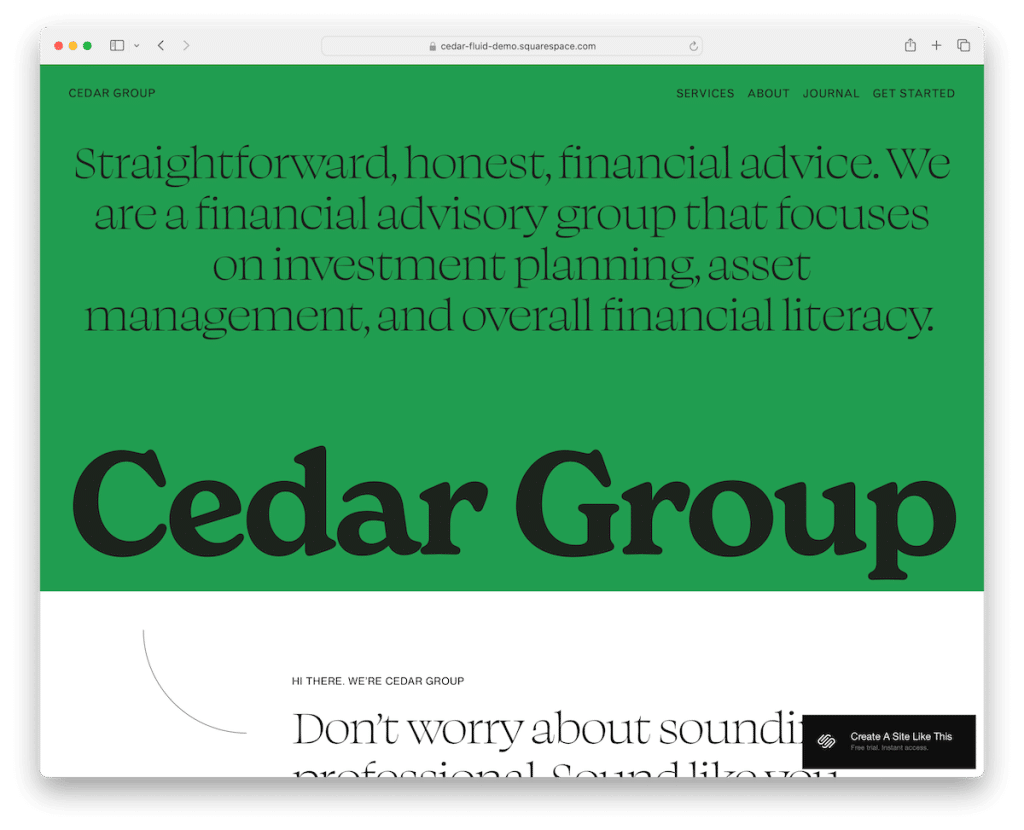
1. 杉

Cedar テンプレートは、テキストを多用したデザインで輝きを放ち、シンプルさを通して魅了するミニマリストの美学を取り入れています。
そのセクションは対照的な背景によって区別され、ある領域から次の領域へと目をスムーズに誘導します。
アニメーション テキスト要素がダイナミックなタッチを追加し、テンプレートは気を散らすことのないナビゲーションのための基本的なヘッダーを維持します。
広大なフッターは慎重にデザインされており、重要なリンク、ソーシャル メディア アイコン、購読フォームが含まれています。
Cedar は、優雅さと機能性を求めるコンテンツ中心の Web サイトにとって理想的な選択肢です。
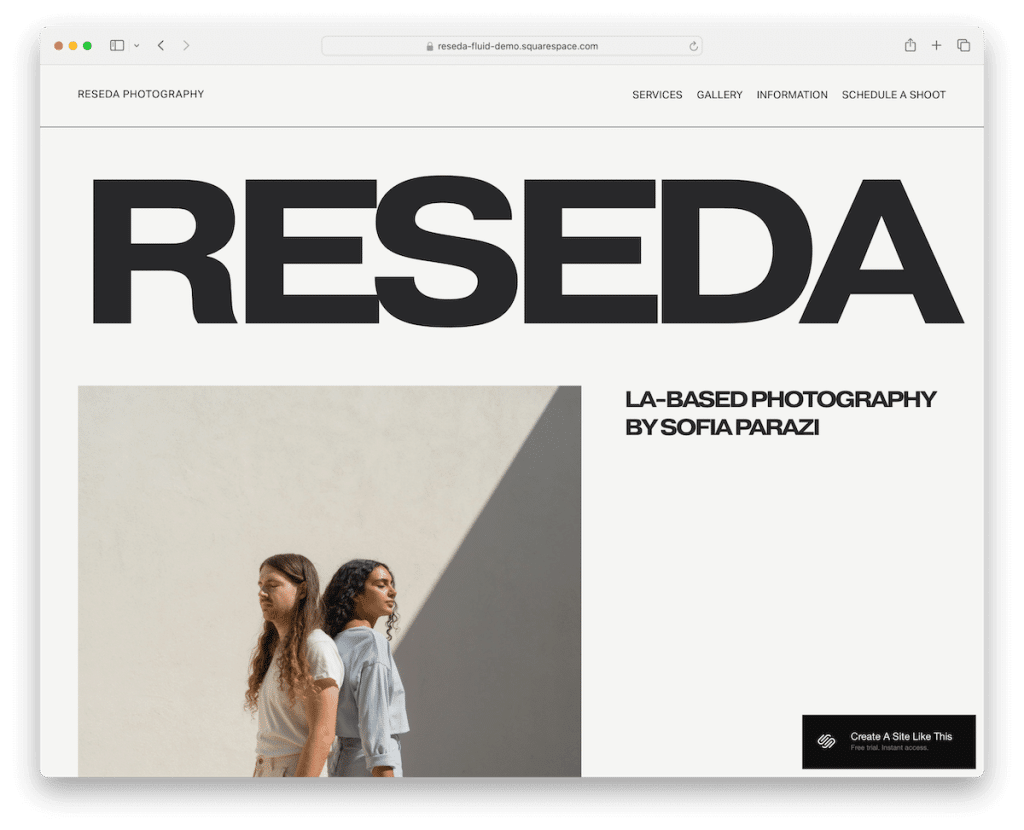
詳細情報 / デモのダウンロード2. レシーダ

Reseda のプレミアム Squarespace テンプレートは、モダンなシンプルさの証です。 鮮やかな画像と余白の豊富な使用を強く強調し、穏やかなユーザー エクスペリエンスを生み出します。
フローティング ヘッダーはシームレスなナビゲーションを提供し、細い線が各セクションを繊細にマークし、エレガントなレイアウトを加えています。
コントラストのある黒いフッターがデザインを固定し、視覚的に印象的な結論をもたらします。 (さらにインスピレーションを得るためには、これらの Web サイトのフッターの例を確認してください。)
Reseda 独自の統合された「ショットのスケジュール」予約フォームは、セッションを簡単に予約したい写真家やビジュアル アーティストにとって理想的な選択肢です。
注: シンプルな Web サイトの素晴らしい例をもっとご覧ください。
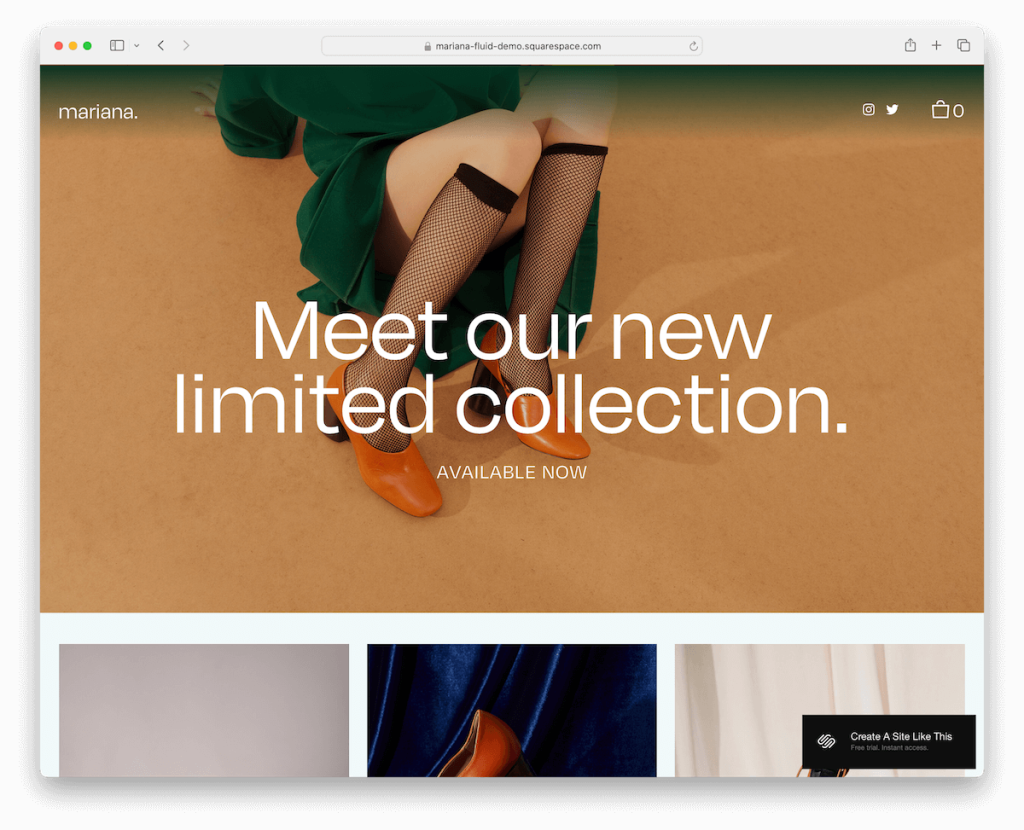
詳細情報 / デモのダウンロード3. マリアナ

Mariana テンプレートは動的なコンテンツの読み込みに対応しており、スクロールするとさらに多くの情報が表示され、ユーザーの関心を維持します。
透明な粘着ヘッダーはあらゆるコンテンツとシームレスに融合し、便利なソーシャル アイコンやショッピング カート アイコンによって強化され、オンラインでの一貫した存在感を実現します。
最小限のフッターにより、コンテンツに焦点が当てられます。 同時に、エレガントなライトボックス ギャラリー機能により画像が美しく表示されます。
Mariana は、洗練さとインタラクティブ性を求めるオンライン ストア、ポートフォリオ、クリエイティブに最適です。
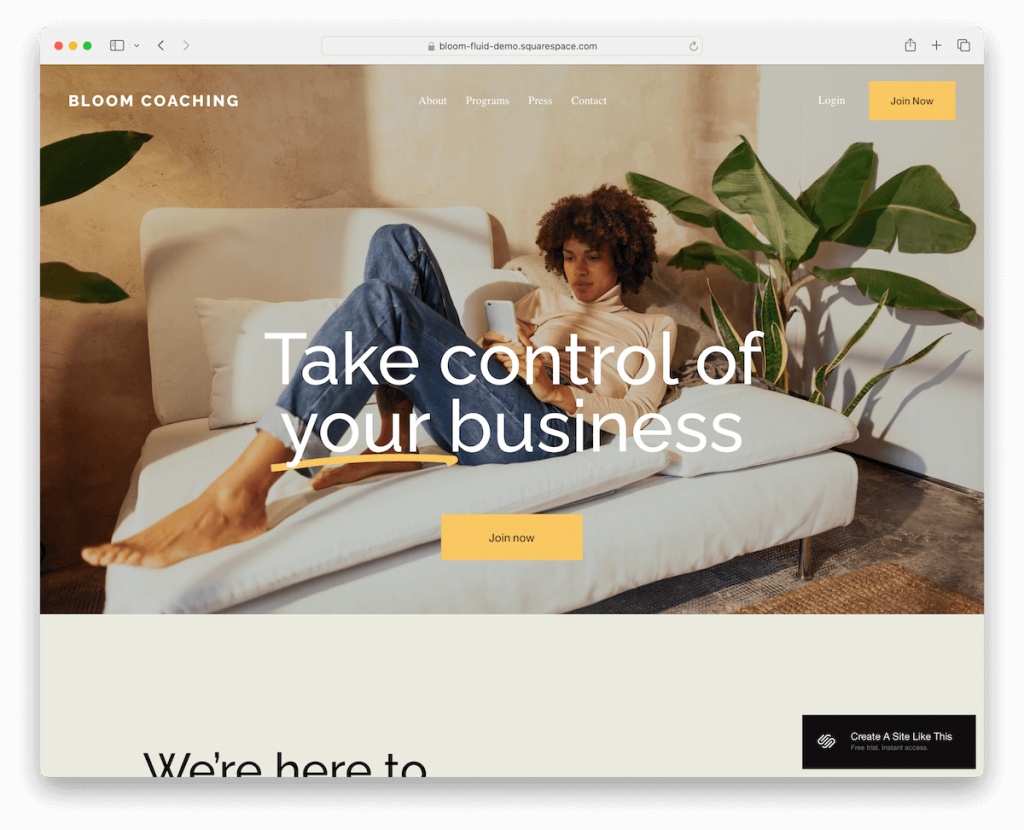
詳細情報 / デモのダウンロード4. ブルーム

Bloom は、全幅の画像を取り込む背景セクションで際立っており、スクロールしなければならない部分のすぐ上に印象的なトーンを設定しています。
透明なヘッダーは鮮やかなビジュアルとシームレスに融合し、すぐに操作できるようにナビゲーションバーの目立つ CTA ボタンによって補完されています。
このテンプレートには特徴的な紹介セクションがあり、個人的な雰囲気と信頼性が追加されています。
重要なリンクを含むシンプルなフッターがデザインを完成させ、クリーンで整然とした UX を保証します。
Bloom は、視覚的に強いインパクトを与えることを目指す企業向けです。
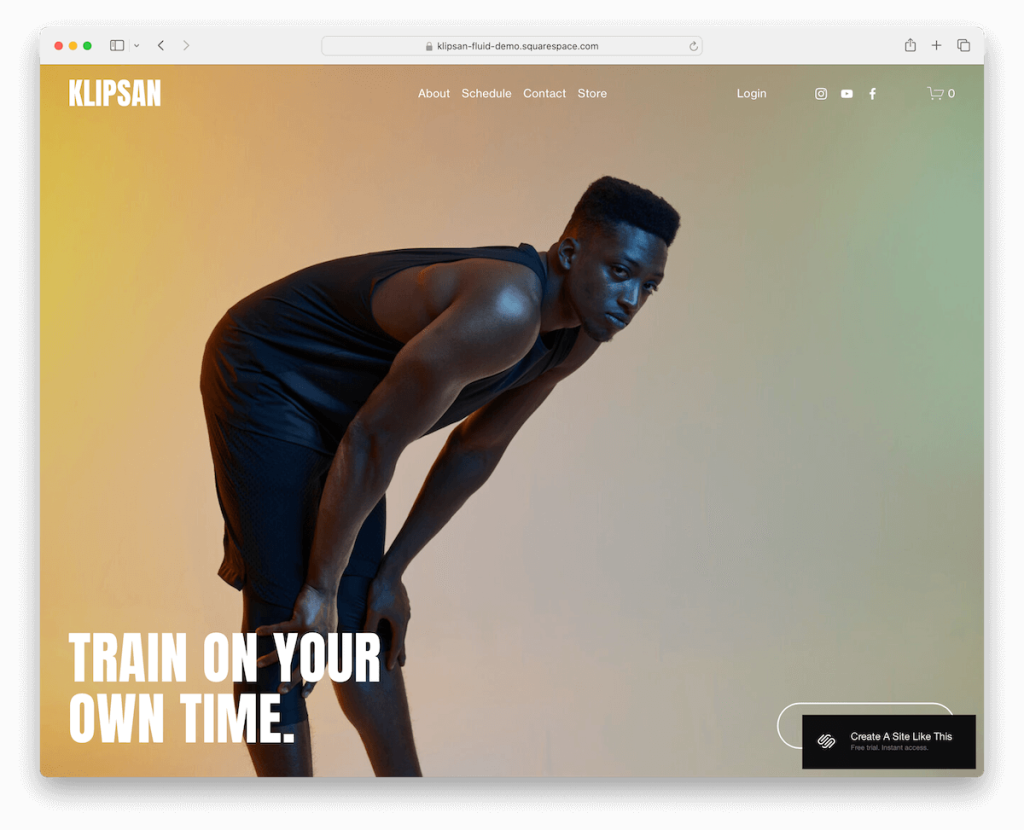
詳細情報 / デモのダウンロード5. クリップサン

Klipsan はフルスクリーン画像の背景で驚きを与え、最初から没入型の体験を作り出します。
テンプレートの透明なヘッダーは、スクロールすると固定された固定形式に移行し、美しさと機能性を提供します。
明るく照らされたセクションによって区切られたダークなデザインが、レイアウトにダイナミックなコントラストを与えます。
Klipsan は、日付選択機能を備えた統合された「訪問スケジュール」フォームと、よく作られた「概要」、「連絡先」、「ショップ」ページを備えており、オンラインでの大胆な存在感を求める企業に最適です。
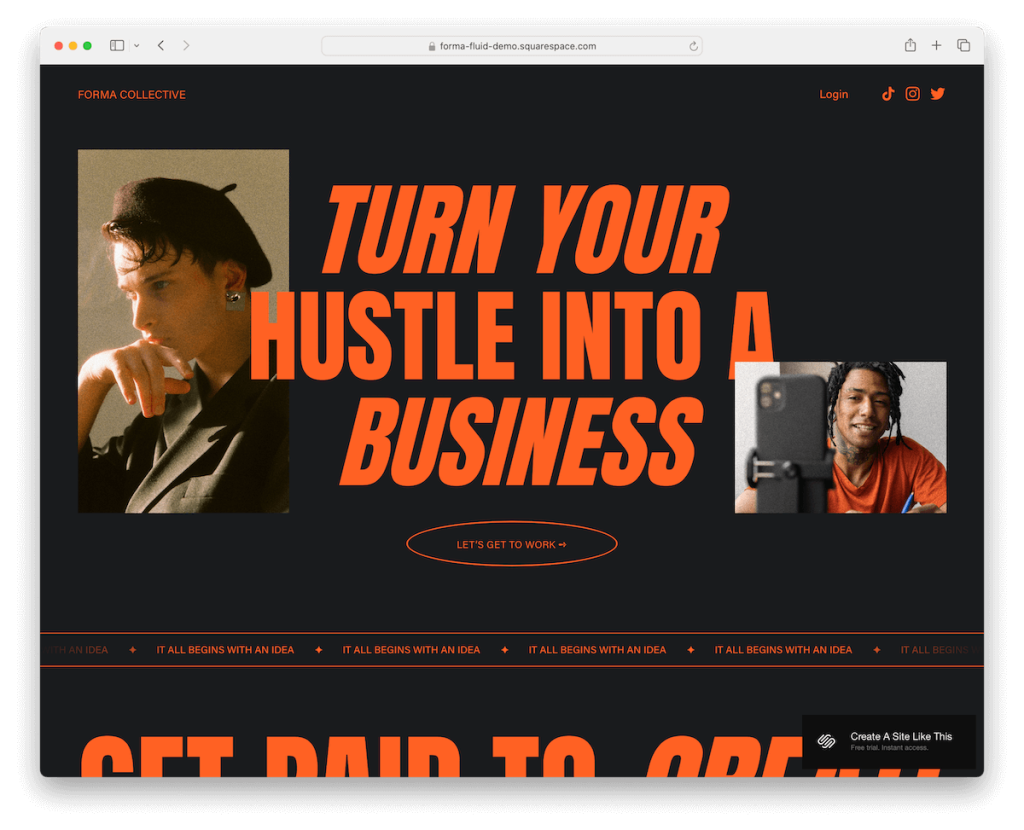
詳細情報 / デモのダウンロード6. フォーマ

Forma は、洗練されたダークなデザインで輝きを放ち、大胆なタイポグラフィーと明確に定義されたセクションを強調して、説得力のある視覚的な物語を実現します。
アニメーション テキストとスクロール コンテンツの読み込みにより動的なレイヤーが追加され、訪問者が 1 ページのレイアウトを探索するようになります。
きちんと整理された価格パッケージが含まれているため、サービスが明確になり、問い合わせフォームのシームレスな統合により問い合わせが容易になります。
Forma の統一感のあるデザインは、洗練されたモダンなインタラクティブな方法で自社の製品を提示したいと考えている企業やフリーランサーに最適です。
注: インスピレーションを高めるために、これらのインパクトのある黒い Web サイトを覗いてみてください。
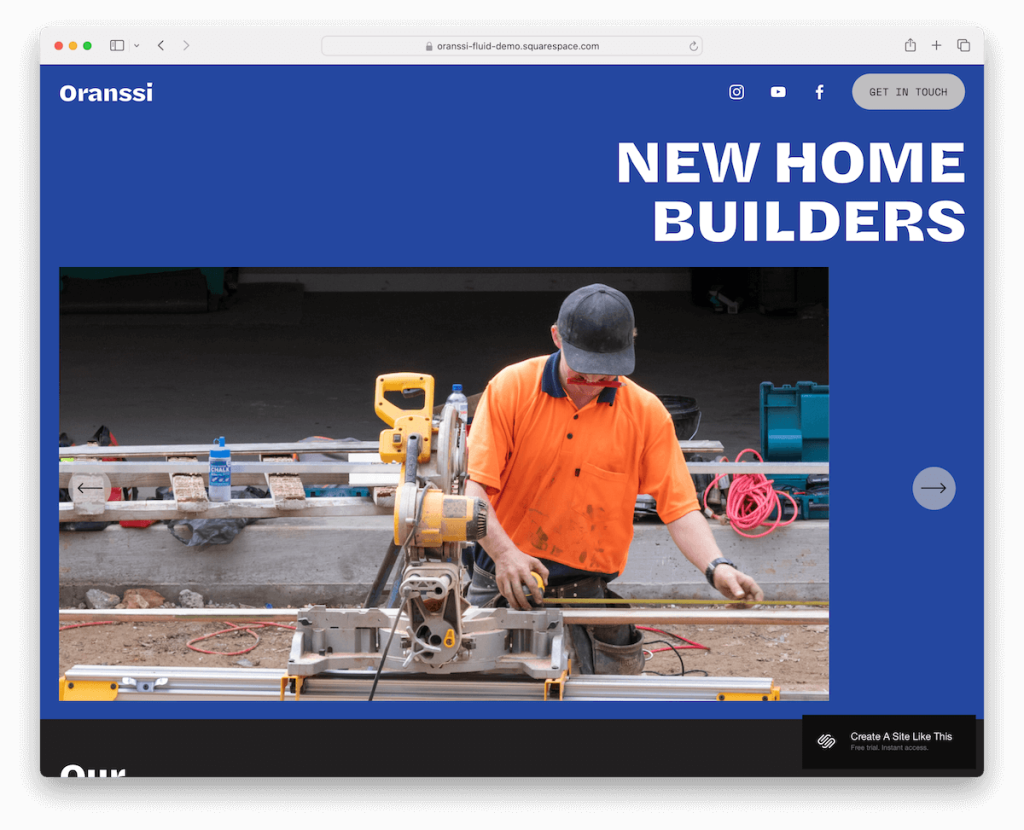
詳細情報 / デモのダウンロード7. オランシ

オランシは、黒、青、ライトグレーをブレンドした独特のカラーパレットで人気を博し、視覚的に印象的なインパクトを与えます。
ソーシャル アイコンと CTA ボタンで装飾されたフローティング ヘッダーにより、重要なリンクがいつでもアクセスできるようになります。
スクロールせずに見える部分では、スライダーが主要なコンテンツを紹介し、プロジェクト カルーセルとお客様の声のスライダーがユーザー ジャーニーに動的な要素を追加します。
クールなアニメーション背景を備えたフッターがデザインを完成させ、Oranssi はプロ意識とちょっとしたセンスを組み合わせたテンプレートを探している人に最適です。
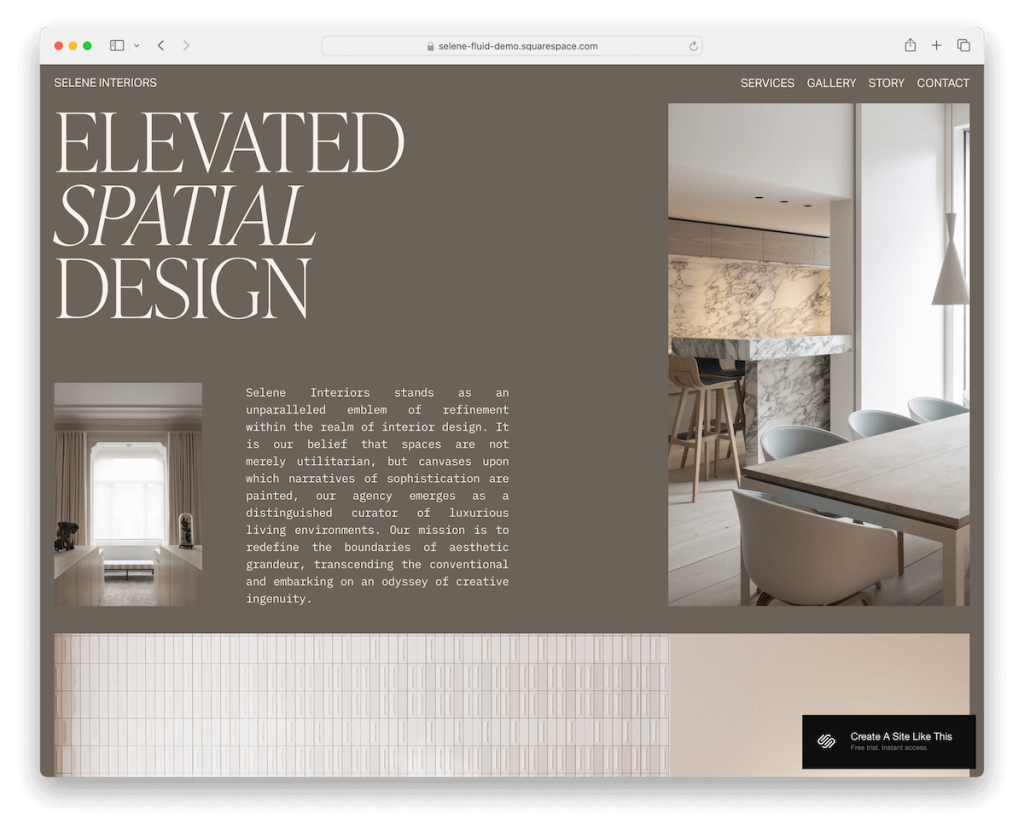
詳細情報 / デモのダウンロード8.セレーネ

Selene は、大きな画像と簡潔なテキストのバランスを巧みに取り、十分な余白によって最適な読みやすさを実現しています。
その革新的なヘッダーは、下にスクロールすると消えてコンテンツに焦点を当てたままになりますが、上にスクロールすると再び表示されるため、簡単にナビゲーションできます。
テンプレートには紹介スライダーがあり、個人的なタッチと信頼性を追加します。
機能豊富なフッターがデザインを完成させ、リンク、連絡先詳細、購読フォームへの素早いアクセスを提供します。
Selene は、視覚的に広く、コンテンツが豊富なオンライン プレゼンスを必要とする人向けです。
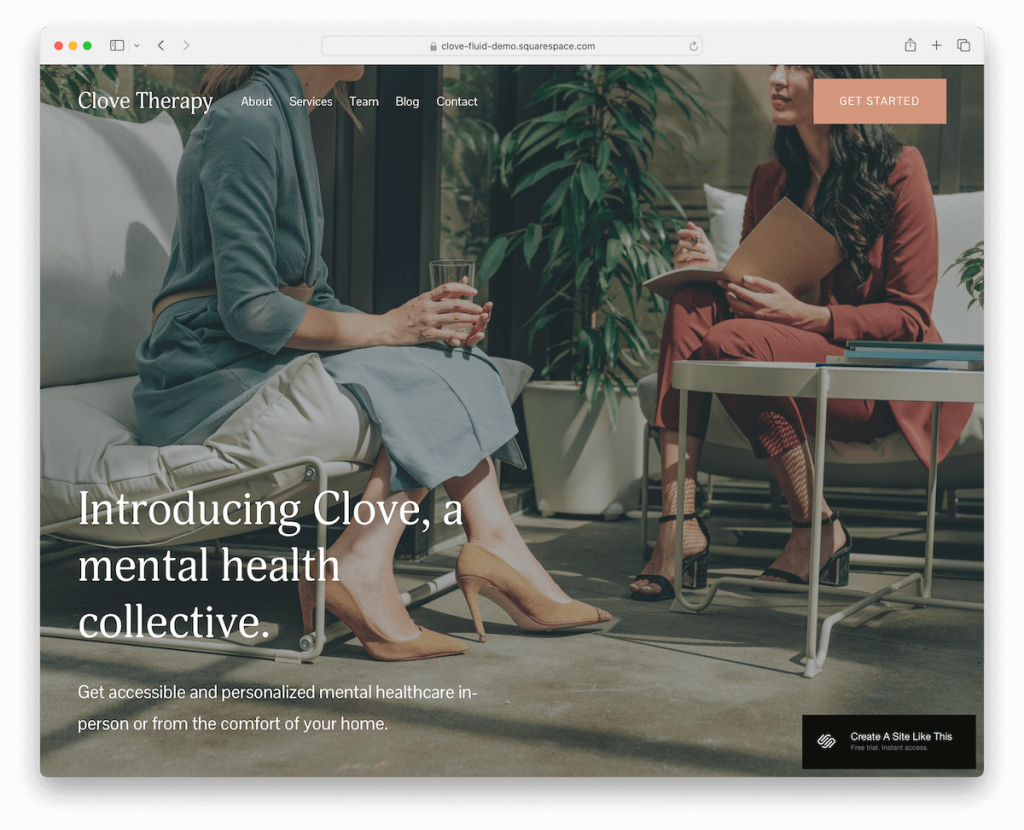
詳細情報 / デモのダウンロード9. クローブ

Clove は、スクロールせずに見える部分にフルスクリーン画像の背景があり、透明なヘッダーとエレガントにオーバーレイされたテキストで補完されており、即座にパンチを効かせることができます。
Google マップの統合により、簡単に位置を確認できるようになり、ユーザー エクスペリエンスが向上します。
テンプレートの軽快なデザインは明確さと集中力を促進し、明確な価格設定を備えた専用のサービス ページが潜在的な顧客をガイドします。
オンライン相談予約フォームによりやり取りが簡素化され、4 列のフッターにより情報が効率的に整理されます。
Clove は、美しさ、機能性、顧客とのやり取りを優先する企業に対応します。
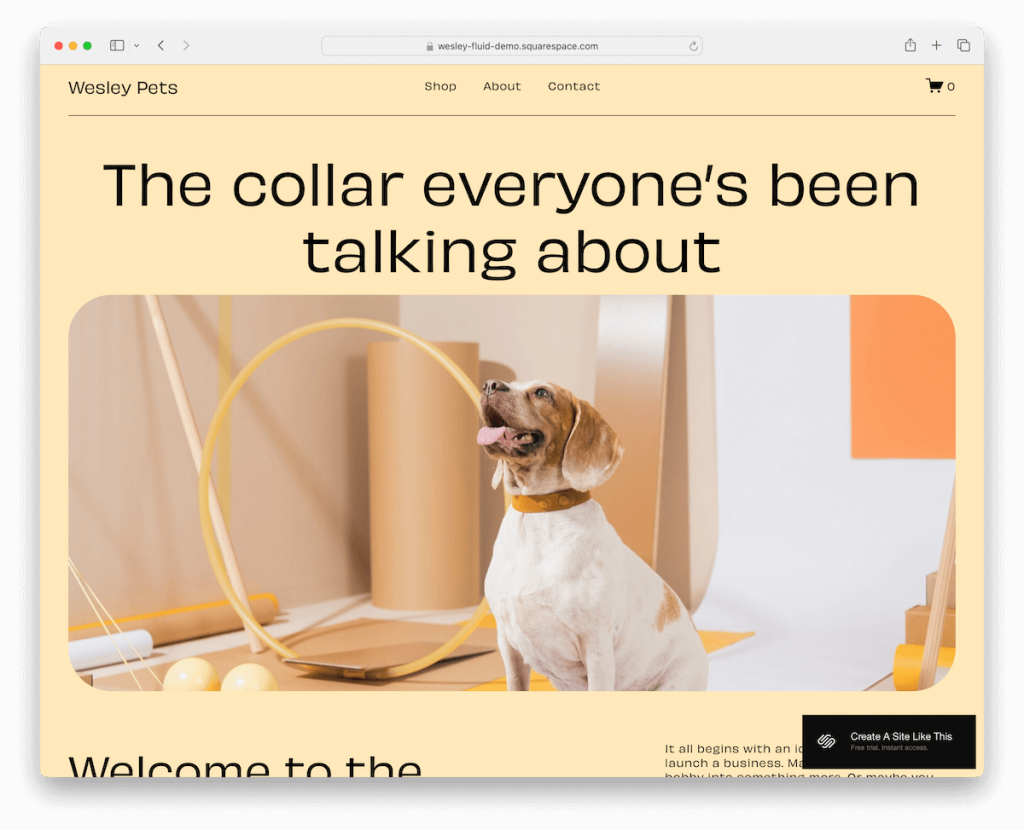
詳細情報 / デモのダウンロード10. ウェスリー

Wesley は鮮やかなデザインを採用しており、暗いタイポグラフィーが明るい背景に対してはっきりとコントラストを成しており、コンテンツが真にポップであることを保証します。
製品カルーセルを含めることで製品を動的に紹介し、お客様の声のスライダーにより信頼性と個人的な洞察が得られます。
ドロップダウン セレクターを備えたお問い合わせフォームにより、カスタマイズされた問い合わせが容易になり、ユーザー インタラクションが強化されます。
フッターは、サブスクリプション ウィジェット、重要なリンク、ソーシャル メディア アイコンを備えて慎重にデザインされています。
Wesley は、活気に満ちた美学と機能的な深みを融合させたい企業にとって優れた選択肢です。
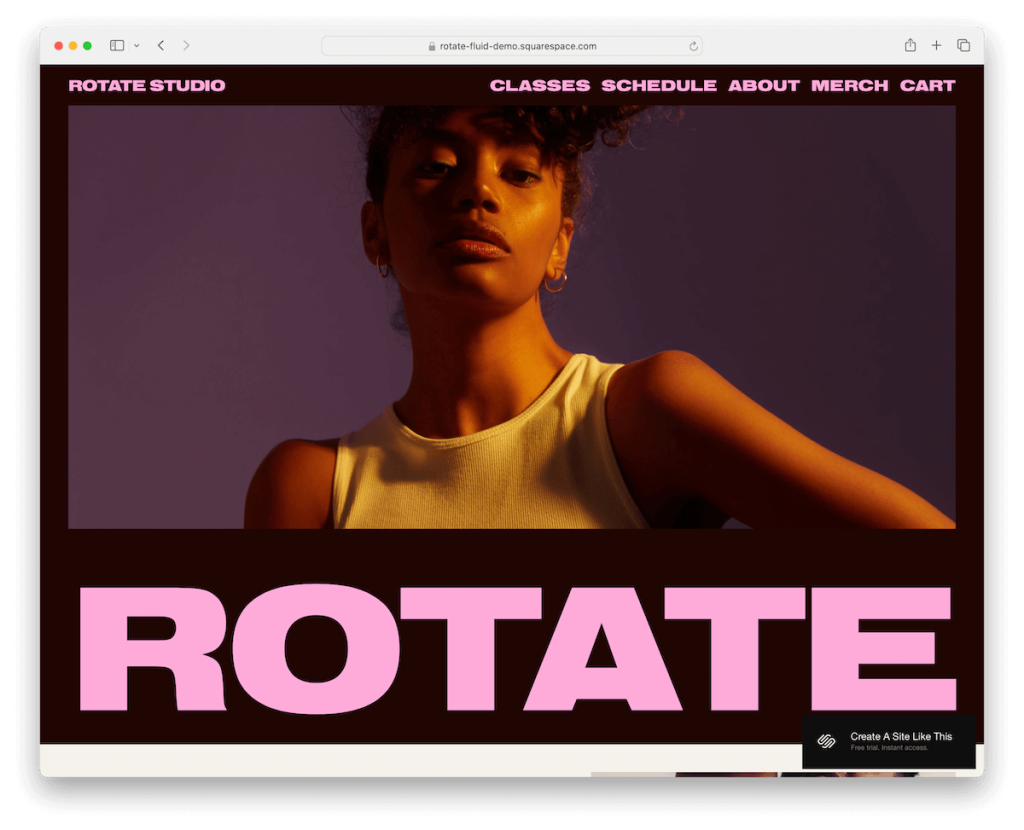
詳細情報 / デモのダウンロード11.回転

Rotate は、力強いタイポグラフィーが主役となる大胆なデザインが魅力のプレミアム Squarespace テンプレートです。 それでいて、現代的な好みにアピールするミニマリストの雰囲気も保っています。
このテンプレートは、クラス、概要、商品に合わせて調整された事前定義された内部ページで慎重に構造化されており、一貫したユーザー ジャーニーを保証します。
オンライン予約フォームにより予約が簡素化され、サービスへのアクセスが向上し、統合されたショッピング カートにより購入プロセスが容易になります。
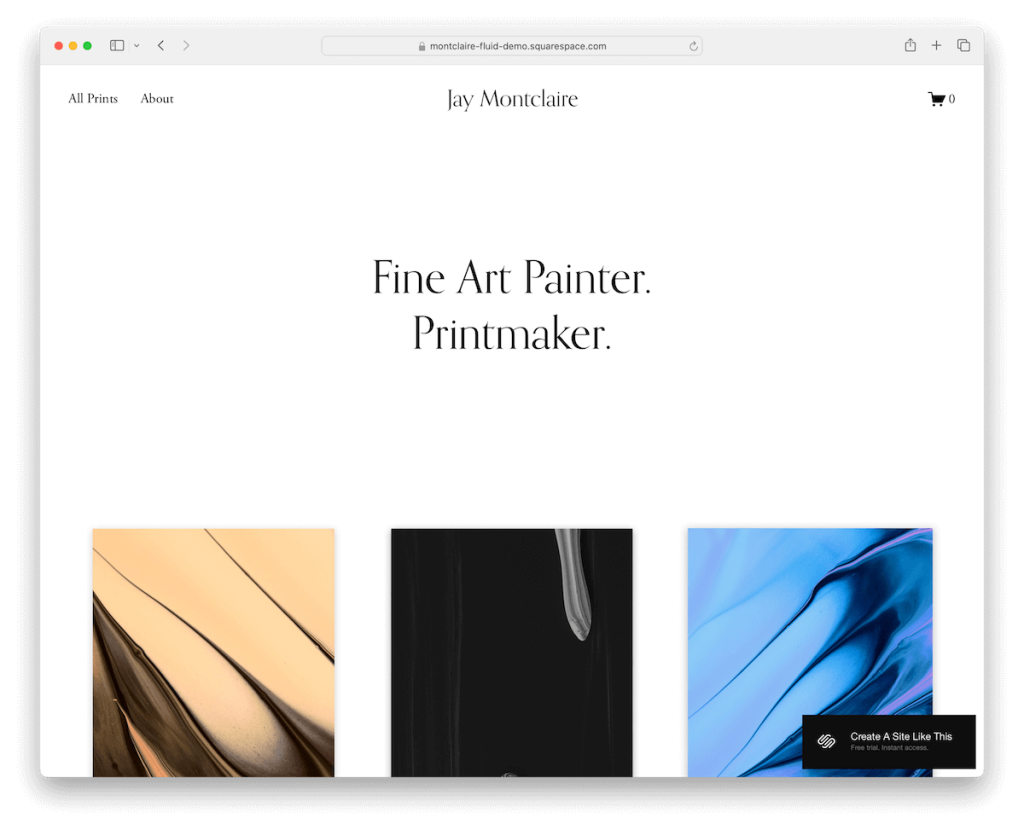
詳細情報 / デモのダウンロード12. モントクレア

モントクレアは、エレガンスと明快さを体現するミニマルな照明レイアウトで繁栄しています。
テキストのみのスクロールせずに見えるセクションは、そのシンプルさで注目を集め、視覚的にわかりやすくするための余分なスペースによって区別される、細心の注意を払って配置されたグリッド ポートフォリオにつながります。

スティッキー ヘッダーによりシームレスなナビゲーションが保証され、専用の e コマース セクションにより簡単な閲覧と購入が可能になります。
連絡先セクションは、クリック可能な電話番号と電子メールを使用して慎重に設計されており、ユーザー インタラクションが強化されています。
Montclaire は洗練の一例であり、洗練されたタッチでポートフォリオや製品を紹介するのに最適です。
詳細情報 / デモのダウンロード13. ミュラ

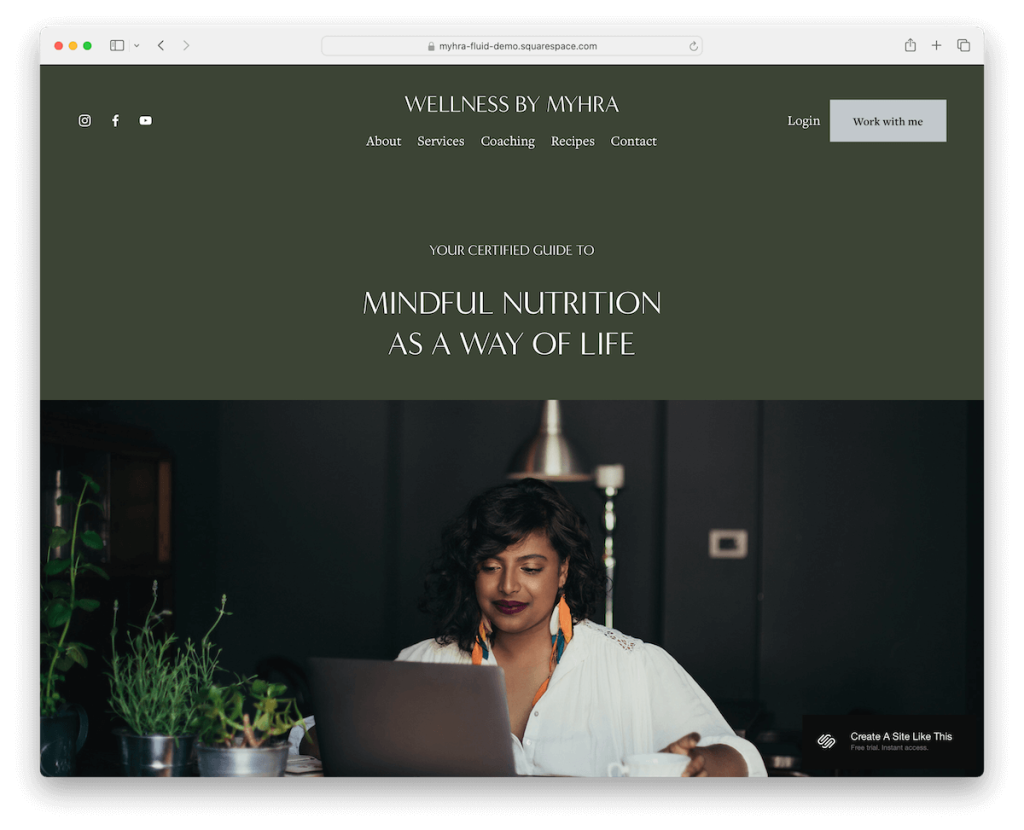
Myhra は、静けさとつながりを呼び起こす、落ち着いたグリーンの配色で魅了します。
ソーシャル アイコン、メニュー リンク、CTA ボタンで装飾された透明なヘッダーは、デザインに完璧に溶け込み、機能性と美しさを確実に満たしています。
購読フォームを備えたフッターがサイトを固定し、チェックボックス付きの問い合わせフォームが個別の問い合わせを促します。
傑出したレシピ ページには、カテゴリ別に整理されたレシピがあり、ホバーすると背景画像が変化し、インタラクティブな要素が追加されます。
オンライン予約フォームは Myhra の魅力をさらに高め、穏やかでありながら魅力的なオンライン プレゼンスを求めるウェルネス、料理、ライフスタイルのサイトに最適です。
詳細情報 / デモのダウンロード14. エメリン

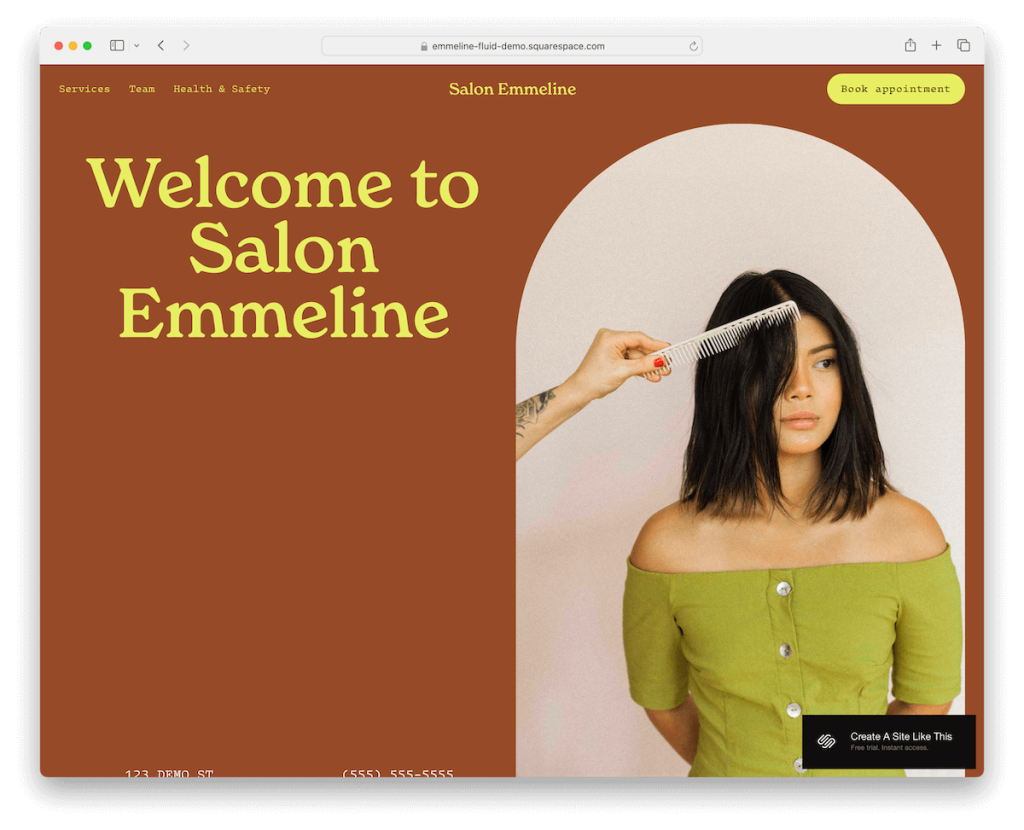
Emmeline は、すっきりとした外観を維持しながら目立つように独自にデザインされた大胆なセクションで興味を引きます。
フローティング ヘッダーにより、ナビゲーションに常にアクセスできるようになり、UX が向上します。 さらに、画像の背景セクションにより奥行きと視覚的な面白さが加わり、訪問者をコンテンツに引き込みます。
3 列のフッターは細心の注意を払って構成されており、営業時間、ビジネスの詳細、簡単にアクセスできるメニュー リンクが特徴であり、接続性を高めるためのソーシャル メディア アイコンも表示されます。
Emmeline は、独自性を備えた強力でクリーンなオンライン プレゼンスを作成するためのものです。
詳細情報 / デモのダウンロード15. ヘイルズ

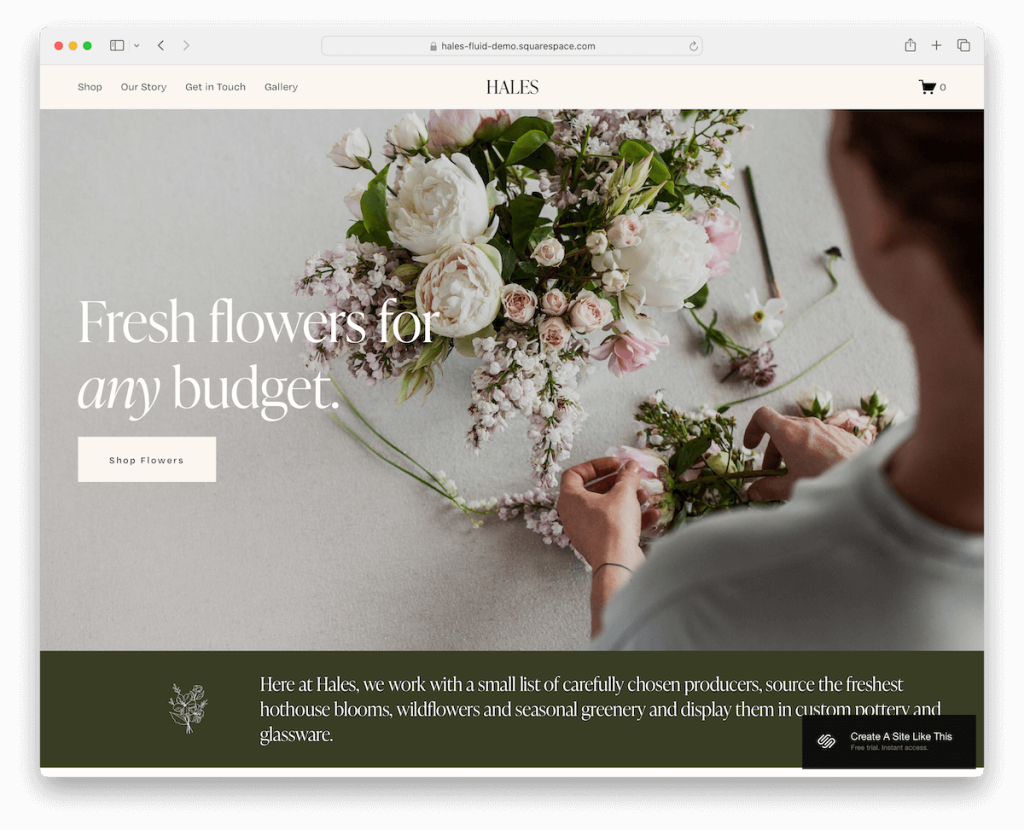
ヘイルズには、刺激的な画像の背景、簡潔なテキスト、明確な行動喚起を特徴とする魅力的なスクロールせずに見えるセクションがあります。 (訪問者を即座に魅了します!)
ヘッダーの粘着性のあるデザインにより、シームレスなナビゲーションが保証され、ユーザーがスクロールしても画面の上部に固定されたままになります。
きちんとした製品カルーセルはアイテムを動的に紹介し、石積みのグリッド ギャラリー ページは視覚的なコンテンツを魅力的で整理された方法で表示します。
ドロップダウン メニューを備えたお問い合わせフォームを含めることでコミュニケーションが容易になり、Hales は魅力的でありながらユーザーフレンドリーな Web サイトに最適です。
詳細情報 / デモのダウンロード16. クロスビー

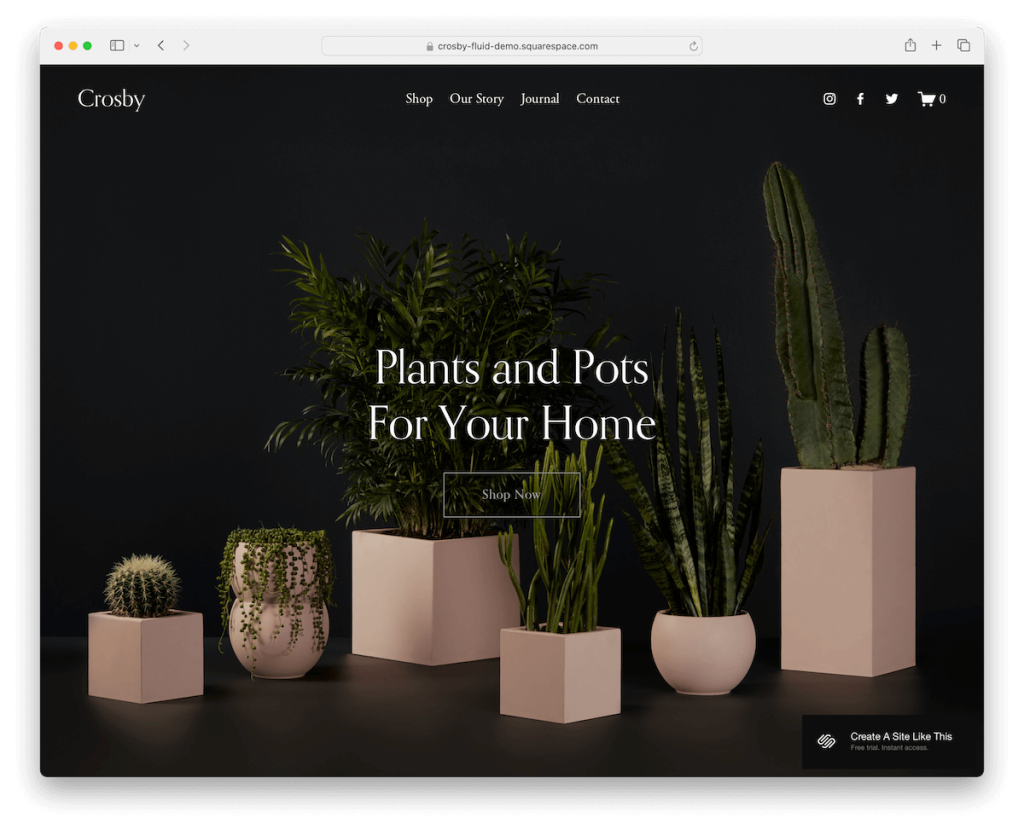
クロスビーは、静けさと自然を共鳴させる素朴なデザインパレットで魅了され、到着時に訪問者を誘惑するフルスクリーン画像によって補完されています。
その独創的なヘッダーは優雅に消えて再表示され、アクセシビリティを損なうことなくシームレスなブラウジング エクスペリエンスを保証します。
アニメーション化されたサムネイルがダイナミックなタッチを加えてコンテンツに命を吹き込み、専用のニュースレター購読セクションが電子メール リストの作成に役立ちます。
テンプレートの製品ページはギャラリーを備えて慎重に設計されており、製品を詳細に紹介できます。
Crosby は、有機的な美学とインタラクティブな要素を融合させたブランド サイトに最適です。
詳細情報 / デモのダウンロード17. アルタロマ

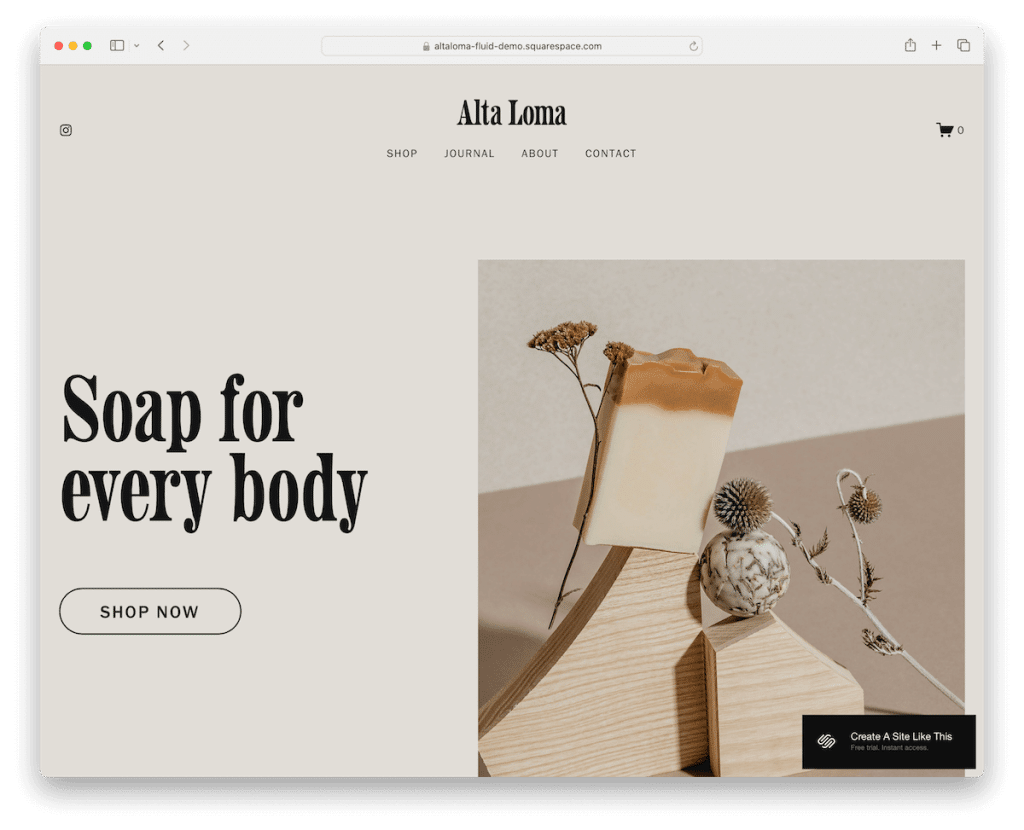
Altaloma は、美しくミニマルな全幅デザインでグリップし、優雅さとシンプルさを提供します。
スクロールせずに見える部分の分割画面デザインは、右側の画像と説得力のあるテキスト、左側の行動喚起を巧みに組み合わせ、バランスの取れた雰囲気を作り出しています。
ユーザーがスクロールすると、コンテンツが適切に表示され、エンゲージメントが高まります。
実用的なフッターには、Instagram リンク、メニュー、サブスクリプション ウィジェットが含まれており、接続とコミュニティを促進します。
Altaloma は、大きな 2 列のショップ ページ レイアウトと詳細な製品ページにより、スタイリッシュかつ明確に展示および販売するのに最適です。
詳細情報 / デモのダウンロード18. オルティス

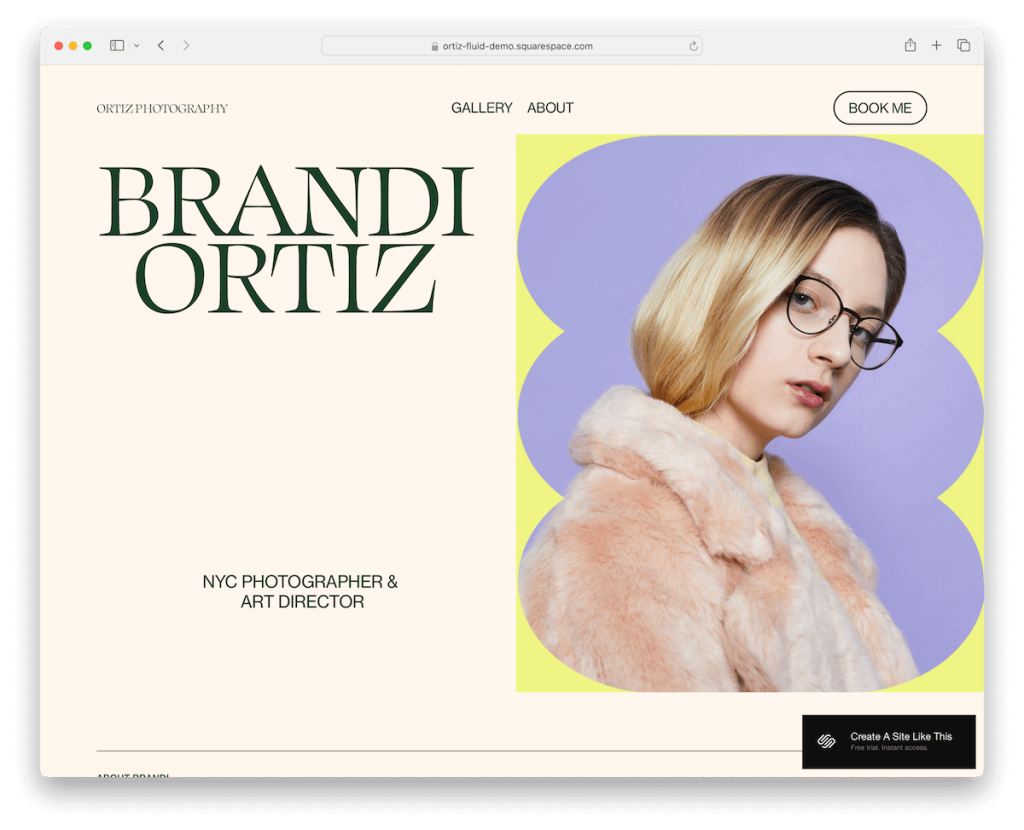
Ortiz は、現代的な好みにアピールするトレンディなタッチを注入した、ミニマルなレイアウトで優れています。
ヘッダーとフッターのすっきりとしたラインがテンプレートの洗練された雰囲気に貢献し、スライドするテキスト要素がダイナミックなタッチを加えます。
そのギャラリーには、詳細に表示するためのライトボックスがあり、思慮深く作られたページとともに、あなたのストーリーを味わい深く語ります。
ナビゲーションバーに目立つように配置された予約ボタンは、ドロップダウン メニューを備えたフォームにつながり、予約のスケジュールにアクセスしやすくなります。
スタイリッシュでありながら機能的なオンライン プレゼンスを構築する必要がありますか? 行きなさい、オルティス。
詳細情報 / デモのダウンロード19. シメン

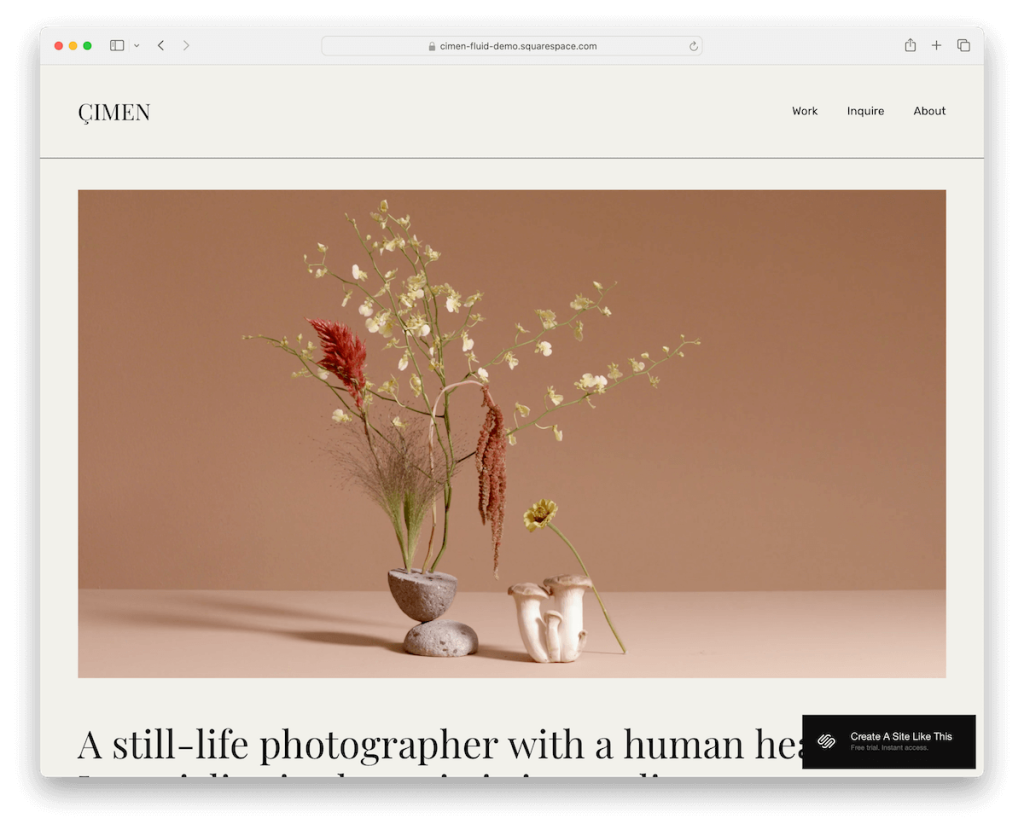
Cimen は、スクロールせずに見える部分に自動再生ビデオを表示してすぐに興味を引き、訪問者の旅にダイナミックなトーンを設定します。
ヘッダー、ベース、フッターを同じ背景色で統一した統一感のあるデザインで、シームレスな視覚体験を生み出します。
大きなタイポグラフィーと画像は、豊富な余白と組み合わされて、コンテンツの明瞭さと美的魅力を強調します。
ライトボックス機能が強化された作品ポートフォリオ ページではプロジェクトがエレガントに紹介され、アコーディオン セクションでは追加情報がきちんと整理されています。
高度な問い合わせフォームにより詳細な問い合わせが容易になり、Cimen はクリエイティブおよびアート関連ビジネスに最適です。
詳細情報 / デモのダウンロード20. レキシントン

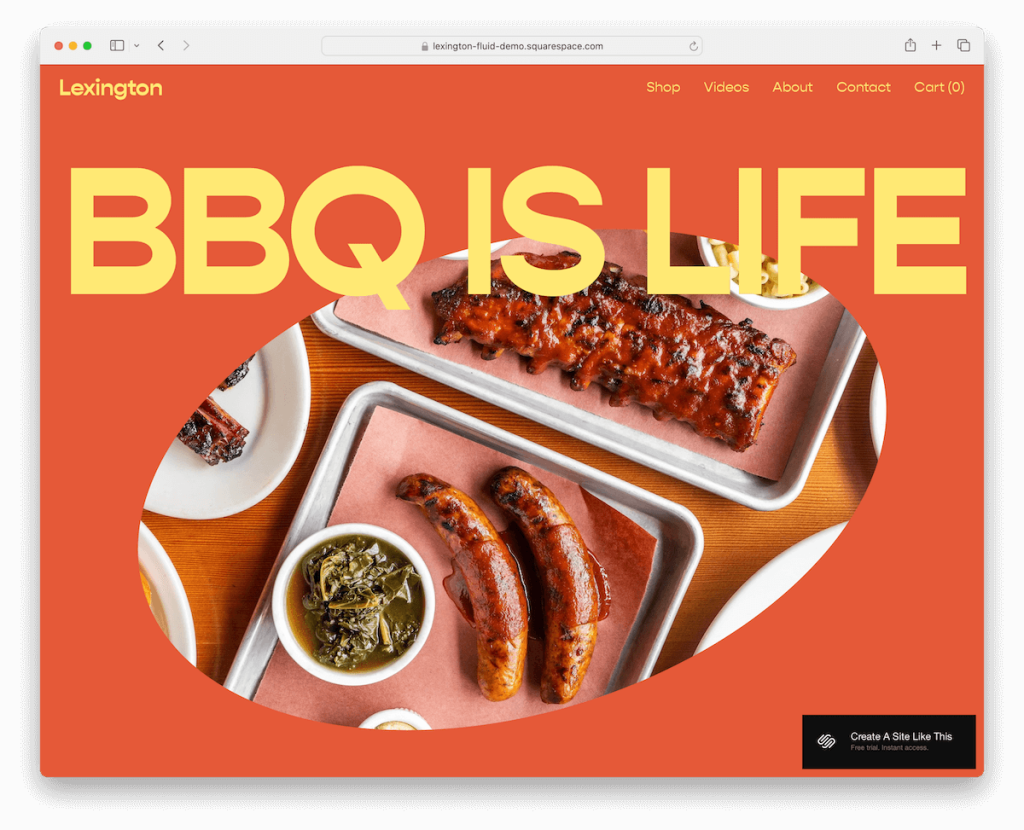
レキシントンは、その大胆で魅力的なデザインで人々を魅了し、巨大なタイトルとユニークな形の画像をスクロールせずに見える範囲に表示して注目を集めます。
その製品カルーセルは探索を促し、アニメーション/ビデオ サムネイルのサポートはプレゼンテーションに動的なレイヤーを追加します。
複数の列で構成された暗いコントラストのフッターがデザインを固定し、心地よいバランスを提供します。
埋め込みビデオは物語を豊かにするため、レキシントンは、強力なステートメントを作成して視聴者と深くつながりたいと考えているブランドやクリエイターにとって最適です。
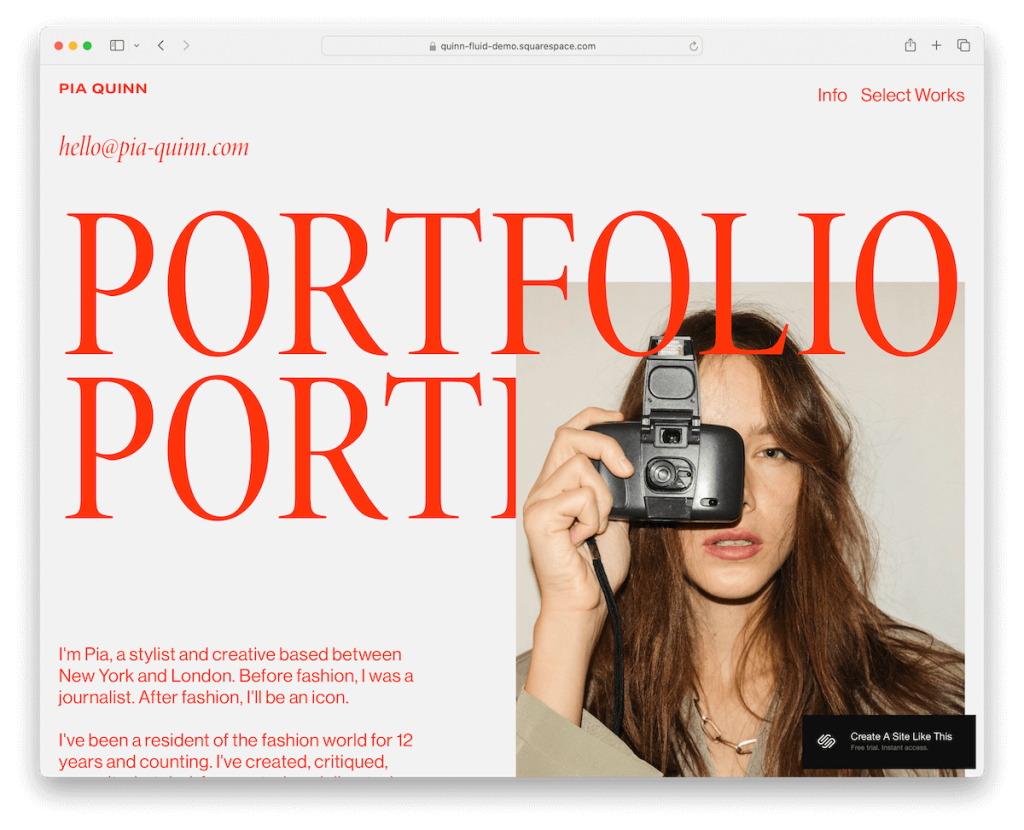
詳細情報 / デモのダウンロード21. クイン

Quinn は、洗練されたグレーの背景に印象的な赤いタイポグラフィーをアクセントにして、目を引く大胆なコントラストを生み出しています。
フローティング ヘッダーにより洗練されたナビゲーションのレイヤーが追加され、十分な空白によりテキストの多いコンテンツの読みやすさと柔軟性が保証されます。
専用セクションではクライアントのリストを紹介し、信頼性とつながりを追加します。
ロゴ、電子メール、ソーシャル メディアのリンクを備えたシンプルなフッターでデザインが終わり、すっきりとした整然とした仕上がりになります。
詳細情報 / デモのダウンロードSquarespace でウェブサイトを簡単に作成する方法
Squarespace を使用した Web サイトの作成は、直感的なデザイン ツールと強力な機能を組み合わせた迅速なプロセスです。
ここでは、開始するための簡単な 7 ステップのガイドを示します。
- サインアップ: Squarespace Web サイトにアクセスして、アカウントにサインアップします。 ニーズに最適なプランを選択してください。ただし、コミットする前に、無料トライアルから始めてプラットフォームを探索できることを覚えておいてください。
- テンプレートを選択する: 上記の Squarespace のテンプレート ライブラリを参照します。 Web サイトの目的、ビジネス、ポートフォリオ、ブログ、または e コマースに合わせたデザインを見つけてください。 (注: テンプレートをそのまま使用することもできますが、必要に応じてカスタマイズすることもできます。)
- テンプレートをカスタマイズする: テンプレートを選択したら、カスタマイズを開始します。 サイドバーの「デザイン」をクリックして、フォント、色、ページ構成などのサイト要素をブランド アイデンティティに合わせて編集します。
- コンテンツの追加: 「ページ」セクションに移動して、ページを追加または編集します。 Squarespace のドラッグ アンド ドロップ エディターを使用して、テキスト、画像、ビデオ、その他のコンテンツ ブロックを挿入してページを作成します。
- ドメインを設定する: Web サイトのドメイン名を選択します。 Squarespace を通じて新しいドメインを購入することも、既存のドメインに接続することもできます。
- SEO 向けに最適化: 「マーケティング」セクションの SEO 設定にアクセスします。 関連するキーワード、メタ説明、カスタム URL を追加して、検索エンジンの結果におけるサイトの可視性を向上させます。
- サイトを公開する: Web サイトをレビューして、すべてが希望通りであることを確認します。 次に、「設定」をクリックし、「サイトの可用性」セクションに移動してサイトを公開します。
Squarespace テンプレートに関する FAQ
Squarespace のプレミアム テンプレートと無料のテンプレートの違いは何ですか?
プレミアム Squarespace テンプレートは、多くの場合、無料テンプレートよりも高度な機能、独自のデザイン、カスタマイズ オプションを提供します。 これらは、Web サイトに合わせて、より洗練されたカスタマイズされたエクスペリエンスを提供します。
サイトを構築した後、Squarespace でテンプレートを切り替えることはできますか?
はい、Squarespace でいつでもテンプレートを切り替えることができます。 プラットフォームは柔軟性を考慮して設計されていますが、新しいテンプレートのレイアウトと機能に合わせて一部の要素を再構成する必要がある場合があります。
Squarespace は e コマース Web サイトに適していますか?
はい。 Squarespace は、在庫管理、安全なチェックアウト、顧客アカウントの作成、さまざまな支払いゲートウェイの統合など、堅牢な e コマース機能を提供します。
Squarespace でカスタム ドメイン名を使用できますか?
はい、カスタム ドメイン名を Squarespace サイトに接続できます。 Squarespace を通じて、既存のドメインを移管したり、新しいドメインを直接購入したりできます。
Squarespace は SEO ツールを提供していますか?
Squarespace には、検索エンジン向けにサイトのコンテンツを最適化するのに役立つ組み込みの SEO ツールが含まれています。 これらには、サイトの見つけやすさを高めるためのページ タイトル、メタ ディスクリプション、カスタム URL などが含まれます。
Squarespace の Web サイトはモバイル対応ですか?
はい、Squarespace テンプレートはすべてレスポンシブになるように設計されています。 デスクトップ モニターから携帯電話まで、あらゆるサイズのデバイスで見栄えが良くなるように自動的に調整され、シームレスなユーザー エクスペリエンスを実現します。
