21 лучший премиум-шаблон Squarespace 2024 года
Опубликовано: 2024-02-23Вам нужны лучшие шаблоны Squarespace премиум-класса, чтобы превратить ваш веб-сайт из обычного в экстраординарный?
Именно тогда этот список вступает в игру.
Если вы стремитесь к идеальному сочетанию эстетики и функциональности, у нас наверняка есть что-то, что привлечет ваше внимание.
Независимо от того, создаете ли вы интернет-магазин, запускаете портфолио или создаете центр для своего сообщества, эти премиальные шаблоны удовлетворяют разнообразные потребности.
Мало того, они также гарантируют, что ваш сайт будет выделяться в цифровой толпе.
С акцентом на дизайн, удобство использования и передовые функции, каждый выбранный нами шаблон воплощает суть элегантного и удобного для пользователя идеала Squarespace и привносит что-то уникальное.
Мы здесь, чтобы познакомить вас с лучшими из лучших, помогая вам принять обоснованное решение, соответствующее вашему видению.
В этом посте рассматриваются :
- Лучшие шаблоны Squarespace премиум-класса
- Как легко создать сайт с помощью Squarespace
- Часто задаваемые вопросы о шаблонах Squarespace
- Чем премиум-шаблоны Squarespace отличаются от бесплатных?
- Могу ли я переключать шаблоны в Squarespace после создания сайта?
- Подходит ли Squarespace для веб-сайтов электронной коммерции?
- Могу ли я использовать собственное доменное имя в Squarespace?
- Предоставляет ли Squarespace инструменты SEO?
- Удобны ли сайты Squarespace для мобильных устройств?
Лучшие шаблоны Squarespace премиум-класса
Погрузитесь в нашу тщательно подобранную подборку лучших шаблонов Squarespace, каждый из которых является шедевром дизайна и эффективности.
Откройте для себя идеальный шаблон, который перекликается с вашим брендом и закладывает основу для вашего успеха в Интернете.
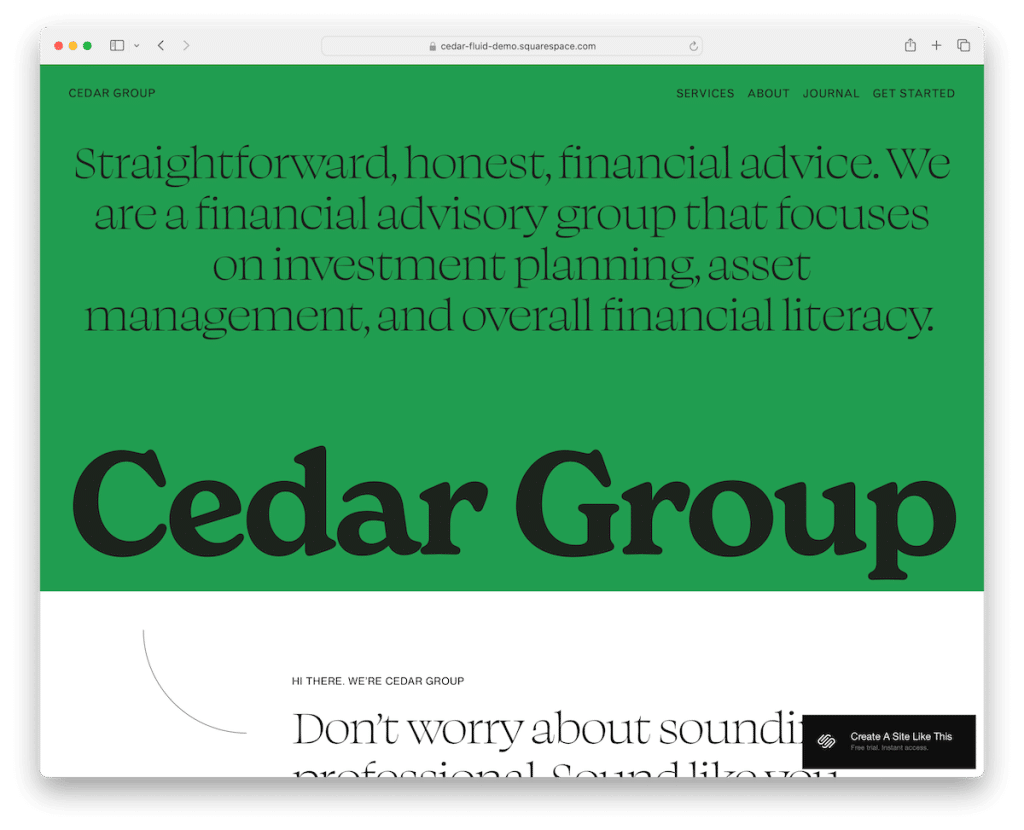
1. Кедр

Шаблон Cedar сияет своим насыщенным текстом дизайном, сочетающим в себе минималистскую эстетику, которая очаровывает своей простотой.
Его части разделены контрастным фоном, плавно направляя взгляд от одной области к другой.
Анимированные текстовые элементы добавляют динамичности, а в шаблоне имеется базовый заголовок для не отвлекающей навигации.
Обширный нижний колонтитул тщательно продуман и содержит важные ссылки, значки социальных сетей и форму подписки.
Cedar — идеальный выбор для веб-сайтов, ориентированных на контент, которым требуется элегантность и функциональность.
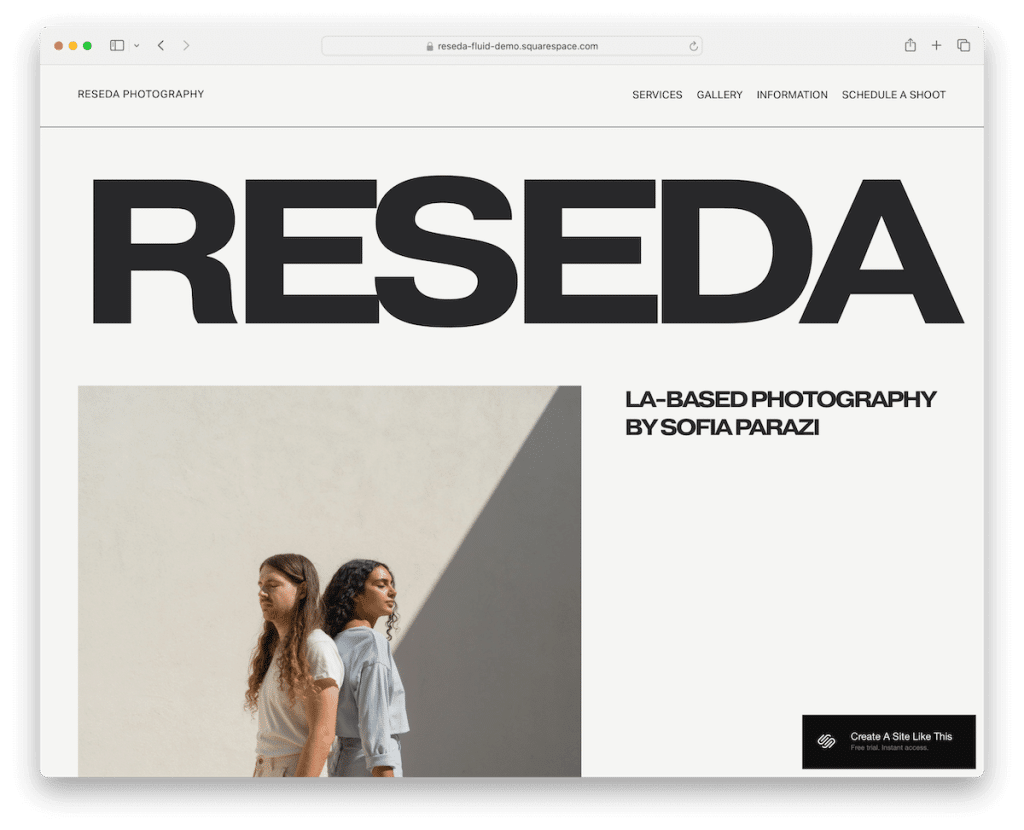
Подробнее / Скачать демо-версию2. Резеда

Шаблон Squarespace премиум-класса Reseda является свидетельством современной простоты. Он сильно подчеркивает яркие образы и щедрое использование белого пространства, создавая безмятежное взаимодействие с пользователем.
Его плавающий заголовок обеспечивает плавную навигацию, а тонкие линии деликатно отмечают каждый раздел, добавляя элегантности макету.
Контрастный черный нижний колонтитул закрепляет дизайн, обеспечивая визуально поразительное завершение. (Ознакомьтесь с примерами нижнего колонтитула веб-сайта, чтобы получить больше вдохновения)
Уникальной особенностью Reseda является встроенная форма бронирования «Запланировать съемку», что делает ее идеальным выбором для фотографов и художников, которые хотят легко забронировать сеансы.
Примечание . Посмотрите еще больше удивительных примеров простых веб-сайтов.
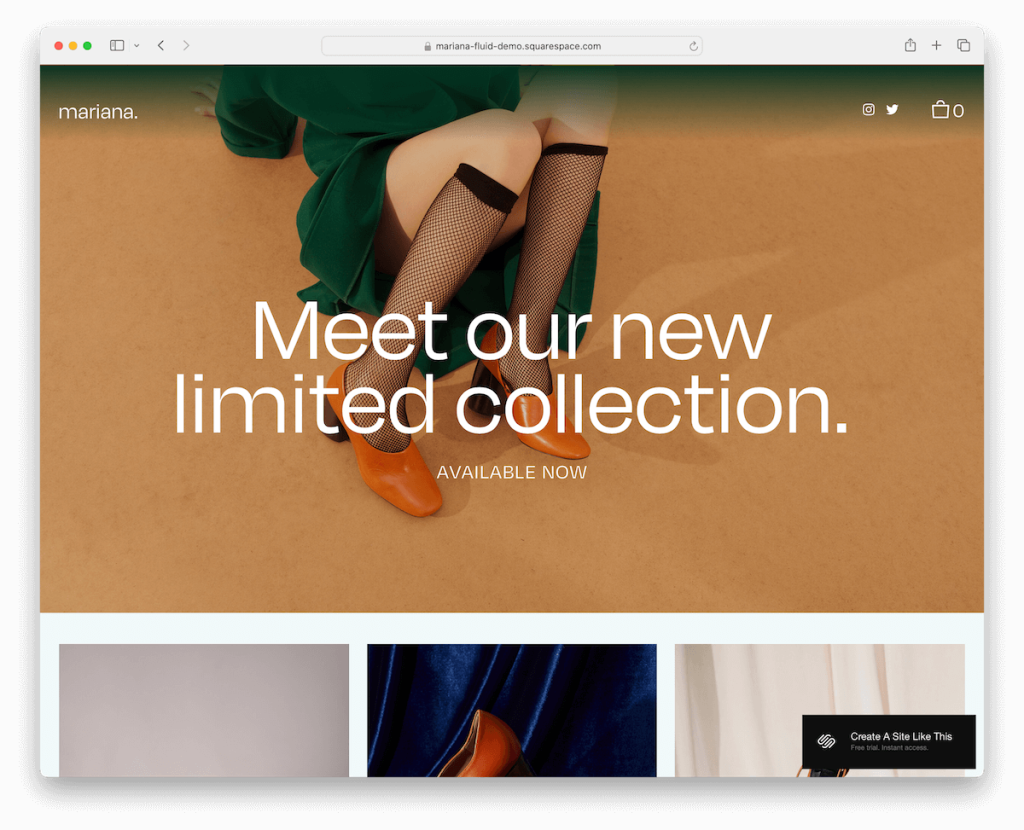
Подробнее / Скачать демо-версию3. Мариана

Шаблон Mariana отличается динамической загрузкой контента, открывая больше при прокрутке и поддерживая интерес пользователей.
Его прозрачный липкий заголовок легко сочетается с любым контентом, а удобные значки социальных сетей и корзины покупок обеспечивают целостное присутствие в Интернете.
Минимальный нижний колонтитул гарантирует, что фокус будет сосредоточен на содержимом. В то же время элегантная галерея лайтбоксов прекрасно демонстрирует изображения.
Мариана идеально подходит для интернет-магазинов, портфолио и креативщиков, ищущих изысканность и интерактивность.
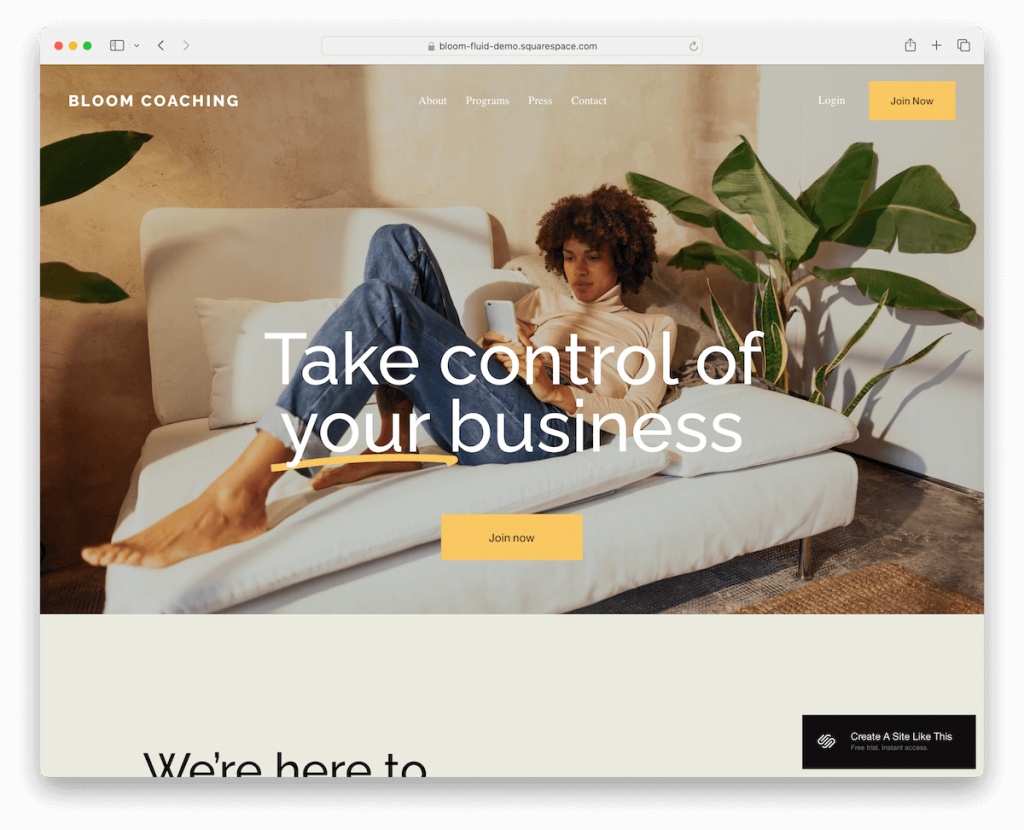
Подробнее / Скачать демо-версию4. Блум

Bloom выделяется своей привлекательной полноразмерной фоновой частью изображения, задающей яркий тон прямо над сгибом.
Его прозрачный заголовок плавно сливается с яркими визуальными эффектами и дополняется заметной кнопкой CTA на панели навигации для немедленного взаимодействия.
Шаблон имеет отличительный раздел отзывов, добавляющий индивидуальности и авторитета.
Простой нижний колонтитул с необходимыми ссылками завершает дизайн, обеспечивая чистый и лаконичный UX.
Bloom предназначен для компаний, стремящихся оказать сильное визуальное воздействие.
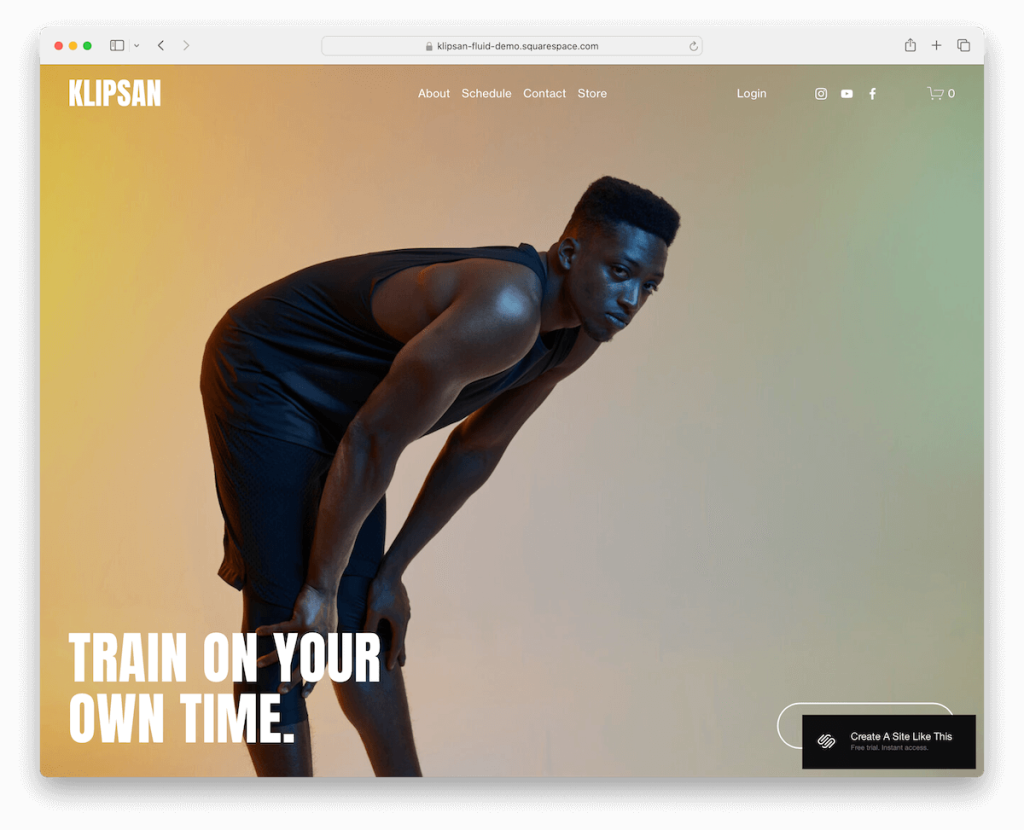
Подробнее / Скачать демо-версию5. Клипсан

Klipsan поражает своим полноэкранным фоновым изображением, создавая захватывающий опыт с самого начала.
Прозрачный заголовок шаблона при прокрутке превращается в сплошной липкий формат, предлагая эстетику и функциональность.
Его темный дизайн, подчеркнутый ярко освещенной секцией, придает макету динамичный контраст.
Интегрированная форма «Запланировать посещение» с возможностью выбора даты, а также хорошо продуманные страницы «О компании», «Контакты» и «Магазин» делают Klipsan идеальным для компаний, стремящихся к смелому присутствию в Интернете.
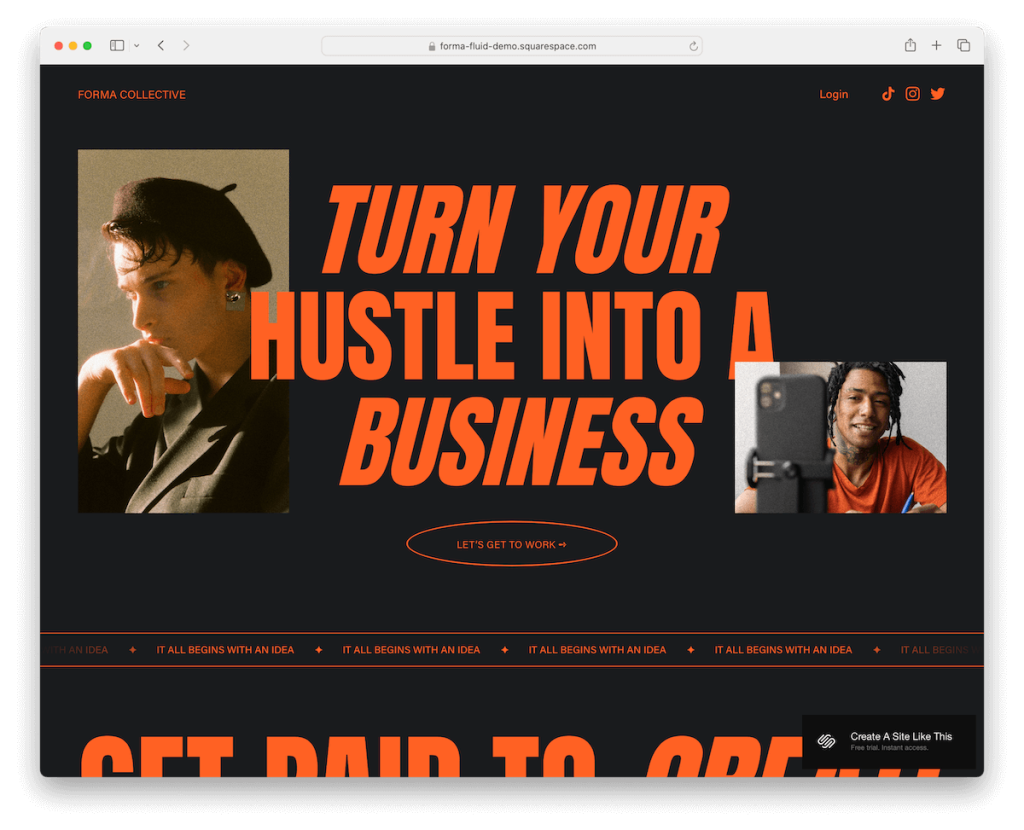
Подробнее / Скачать демо-версию6. Форма

Forma сияет своим изысканным темным дизайном, подчеркивающим смелую типографику и четко определенные разделы для убедительного визуального повествования.
Анимированный текст и загрузка контента при прокрутке добавляют динамический слой, привлекая посетителей при изучении одностраничного макета.
Включение аккуратно организованных ценовых пакетов обеспечивает ясность услуг, а плавная интеграция контактной формы позволяет легко задавать вопросы.
Единый дизайн Forma идеально подходит для предприятий и фрилансеров, желающих представить свои предложения в элегантной, современной и интерактивной форме.
Примечание . Взгляните на эти впечатляющие черные веб-сайты, чтобы вдохновиться.
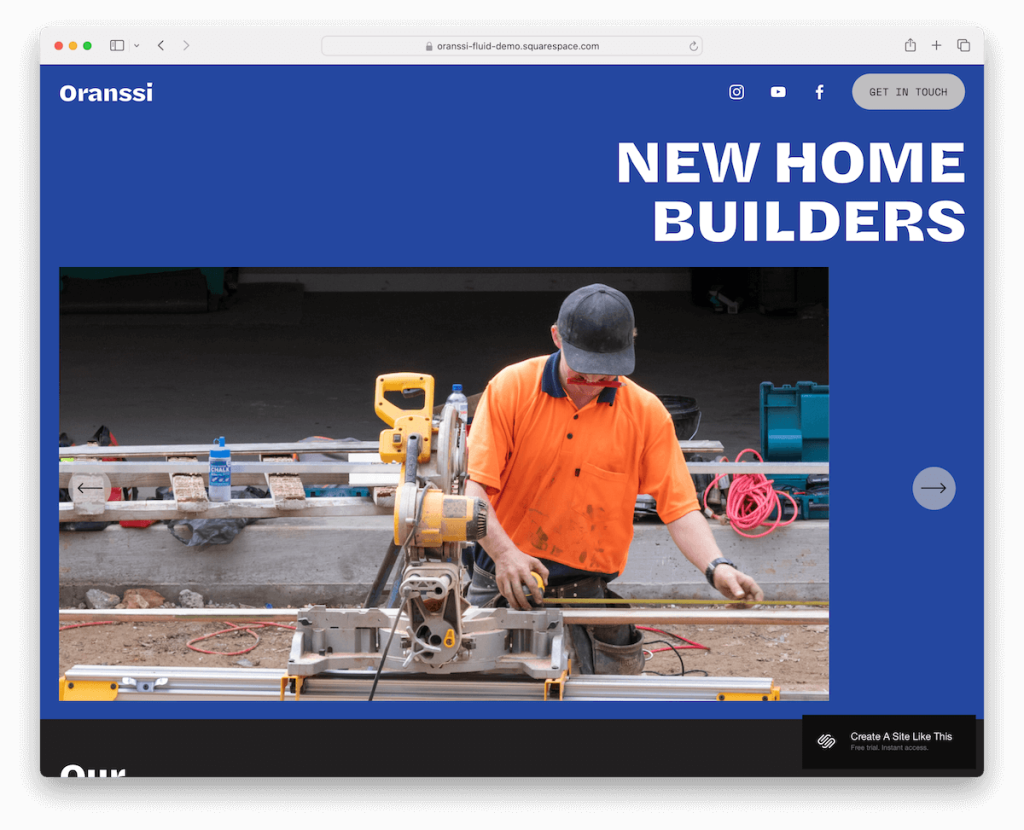
Подробнее / Скачать демо-версию7. Оранси

Oranssi пользуется успехом благодаря своей уникальной цветовой палитре, сочетающей черный, синий и светло-серый цвета для создания поразительного визуального эффекта.
Его плавающий заголовок, украшенный значками социальных сетей и кнопкой CTA, гарантирует, что важные ссылки всегда будут под рукой.
Слайдер над сгибом демонстрирует ключевой контент, а карусель проекта и слайдер с отзывами добавляют динамические элементы в путь пользователя.
Нижний колонтитул с классным анимированным фоном завершает дизайн, что делает Oranssi идеальным для тех, кто ищет шаблон, сочетающий в себе профессионализм с оттенком таланта.
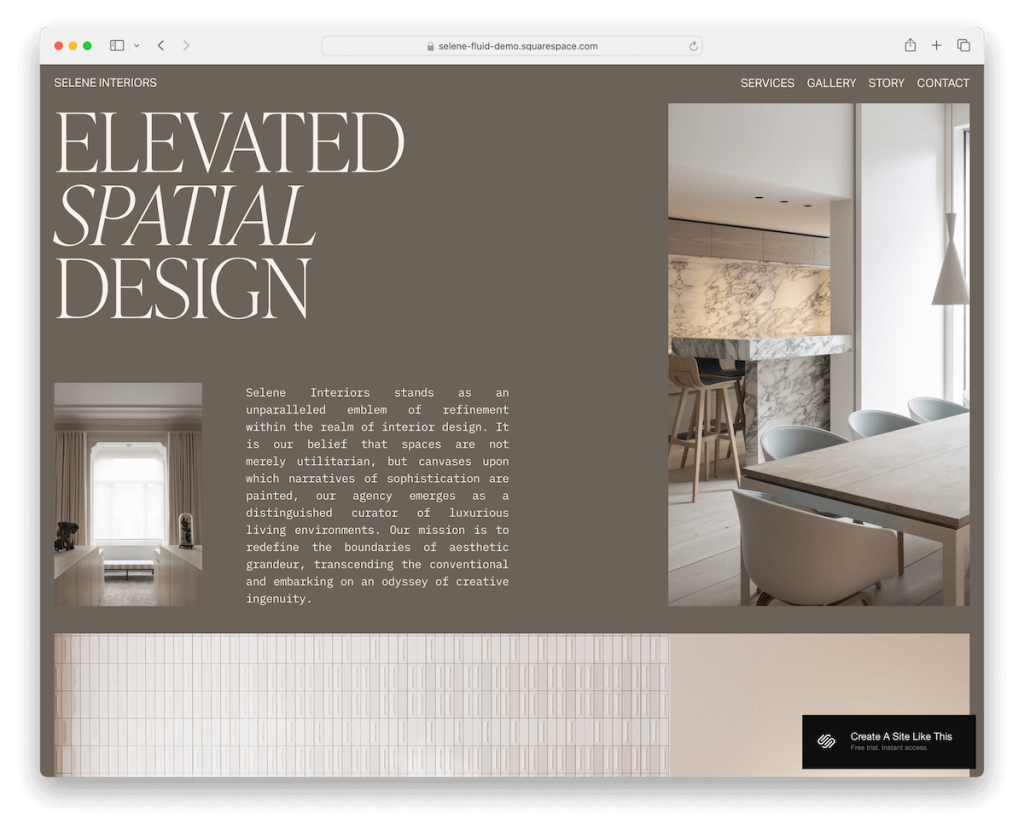
Подробнее / Скачать демо-версию8. Селена

Селена мастерски сочетает большие изображения с кратким текстом, дополненным большим количеством пустого пространства для оптимальной читаемости.
Его инновационный заголовок исчезает при прокрутке вниз, сохраняя фокус на содержимом, но снова появляется при прокрутке вверх для упрощения навигации.
Шаблон может похвастаться слайдером с отзывами, добавляющим индивидуальность и авторитет.
Функциональный нижний колонтитул завершает дизайн, предлагая быстрый доступ к ссылкам, контактным данным и форме подписки.
Selene предназначена для тех, кому нужно визуально просторное, но насыщенное контентом присутствие в Интернете.
Подробнее / Скачать демо-версию9. Гвоздика

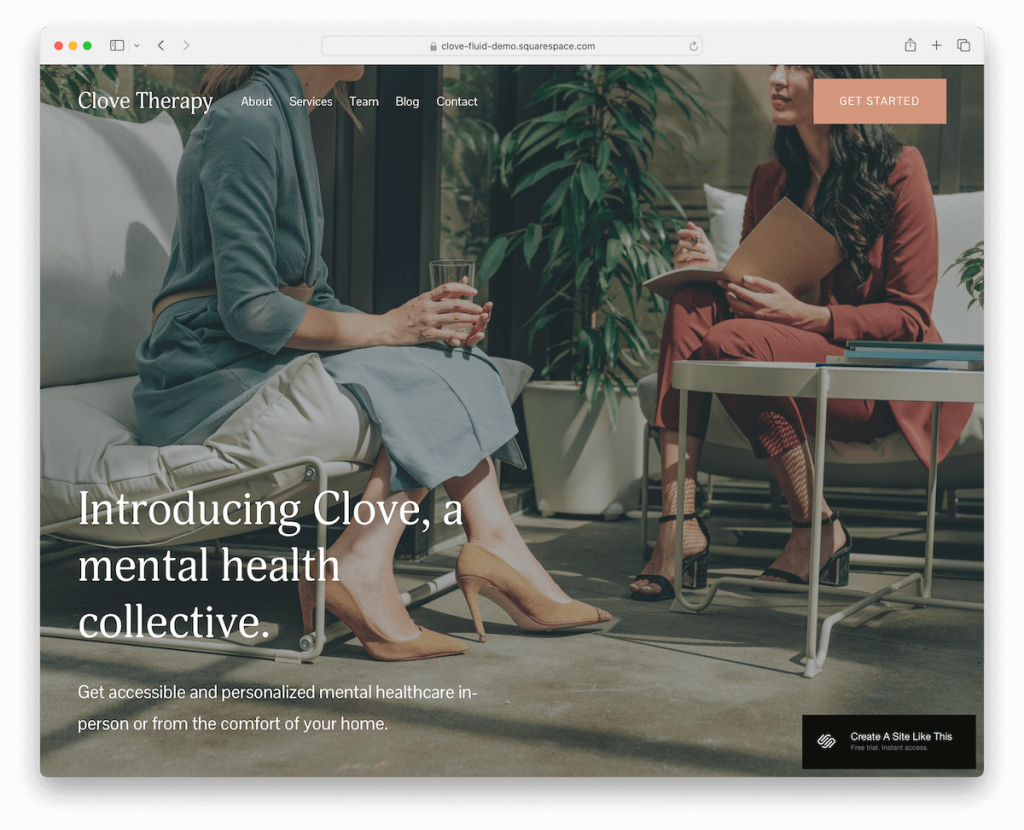
Clove поражает своим полноэкранным фоновым изображением над сгибом, дополненным прозрачным заголовком и элегантно наложенным текстом для мгновенного ударения.
Интеграция с Google Maps обеспечивает удобную видимость местоположения, повышая удобство использования.
Легкий дизайн шаблона способствует ясности и сосредоточенности, а специальная страница услуг с четкими ценами помогает потенциальным клиентам.
Форма онлайн-бронирования консультации упрощает взаимодействие, а нижний колонтитул из четырех столбцов эффективно систематизирует информацию.
Clove готов для компаний, отдающих приоритет эстетике, функциональности и взаимодействию с клиентами.
Подробнее / Скачать демо-версию10. Уэсли

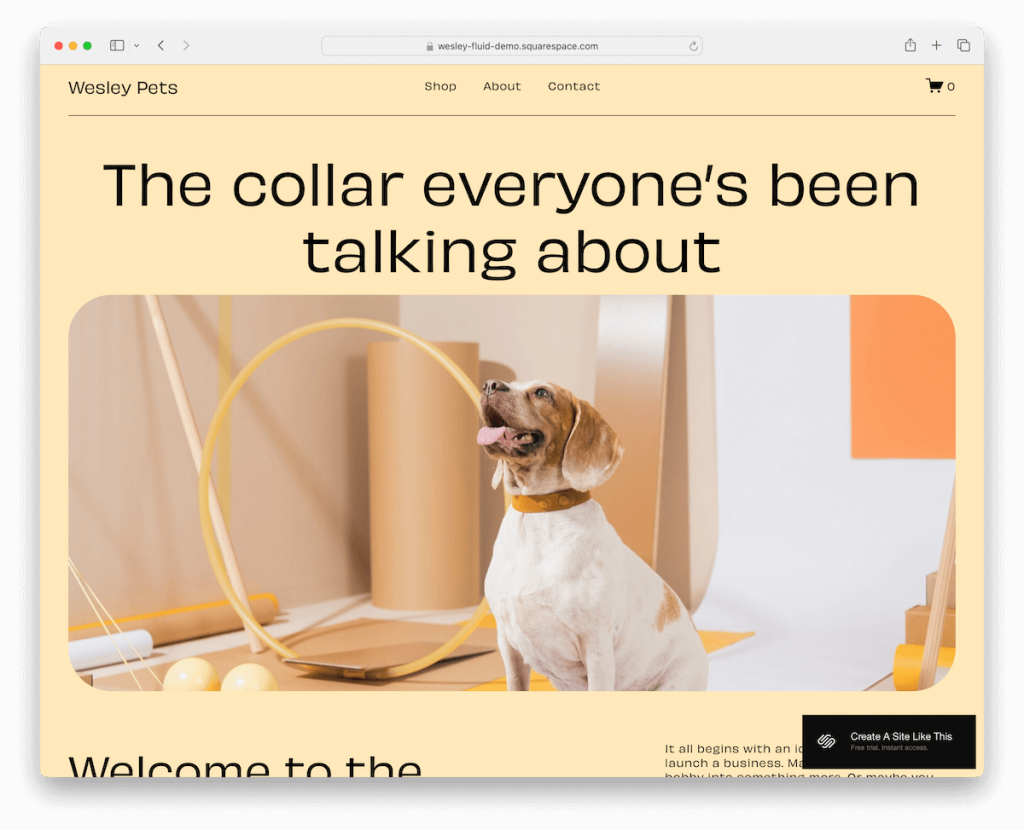
У Уэсли яркий дизайн, в котором темная типографика резко контрастирует со светлым фоном, благодаря чему контент действительно выделяется.
Включение карусели продуктов динамично демонстрирует предложения, а слайдер с отзывами повышает доверие и дает личную информацию.
Контактная форма с раскрывающимся списком позволяет задавать индивидуальные запросы, улучшая взаимодействие с пользователем.
Нижний колонтитул тщательно продуман и включает виджет подписки, важные ссылки и значки социальных сетей.
Wesley — отличный выбор для компаний, которые хотят сочетать яркую эстетику с функциональной глубиной.
Подробнее / Скачать демо-версию11. Поворот

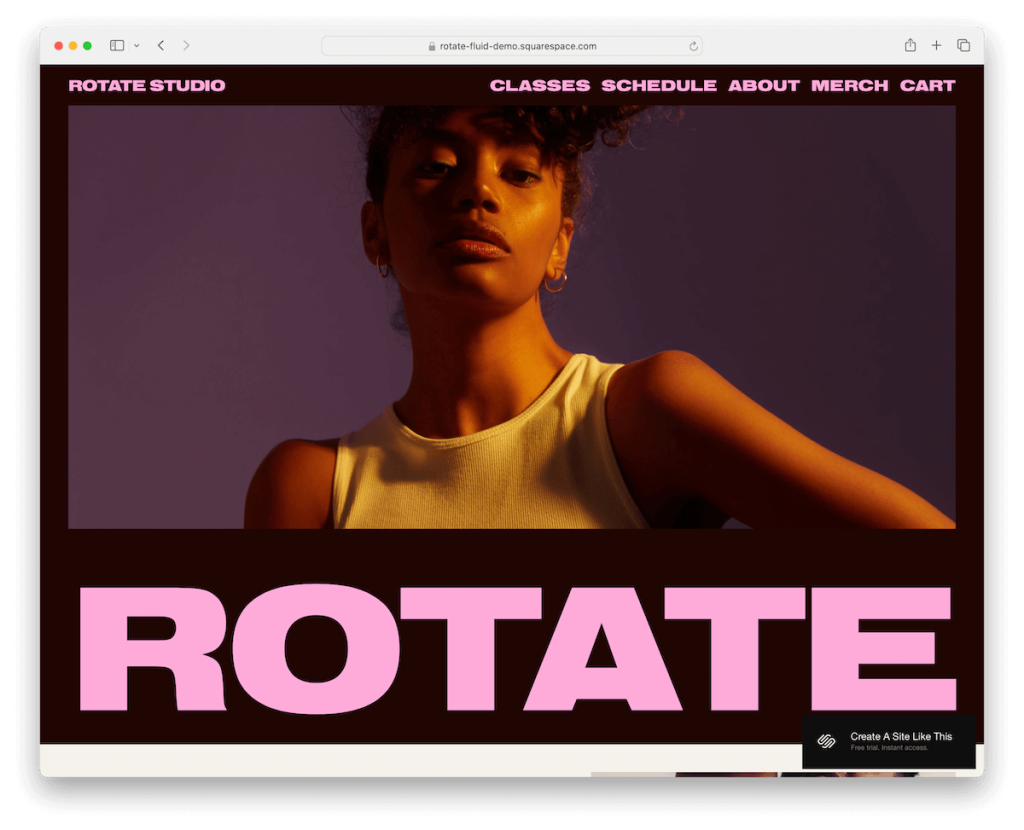
Rotate — это премиум-шаблон Squarespace, который очаровывает своим смелым дизайном, в котором центральное место занимает яркая типографика. Тем не менее, он сохраняет минималистскую атмосферу, отвечающую современным вкусам.
Шаблон тщательно структурирован с предопределенными внутренними страницами, специально предназначенными для занятий, информации и товаров, что обеспечивает целостное взаимодействие пользователя.
Форма онлайн-записи упрощает бронирование, повышая доступность услуг, а встроенная корзина покупок упрощает процесс покупки.
Подробнее / Скачать демо-версию12. Монклер

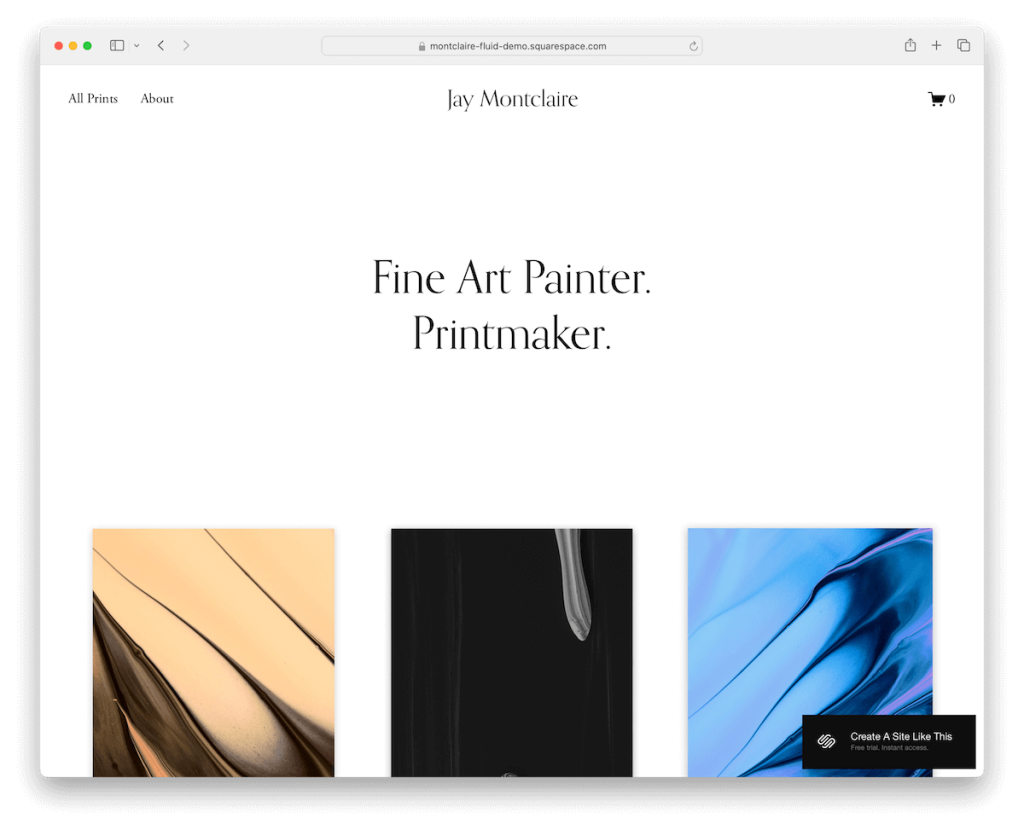
Montclaire процветает благодаря своей минималистской планировке освещения, воплощающей элегантность и ясность.
Раздел над сгибом, содержащий только текст, привлекает внимание своей простотой, что приводит к тщательно организованному сеточному портфолио, отличающемуся дополнительными интервалами для визуальной простоты.
Прикрепленный заголовок обеспечивает плавную навигацию, а специальный раздел электронной коммерции упрощает просмотр и покупку.
Раздел контактов тщательно продуман и содержит интерактивные номера телефонов и адреса электронной почты, что улучшает взаимодействие с пользователем.

Montclaire — это образец изысканности, идеально подходящий для демонстрации портфолио и продуктов с изысканным оттенком.
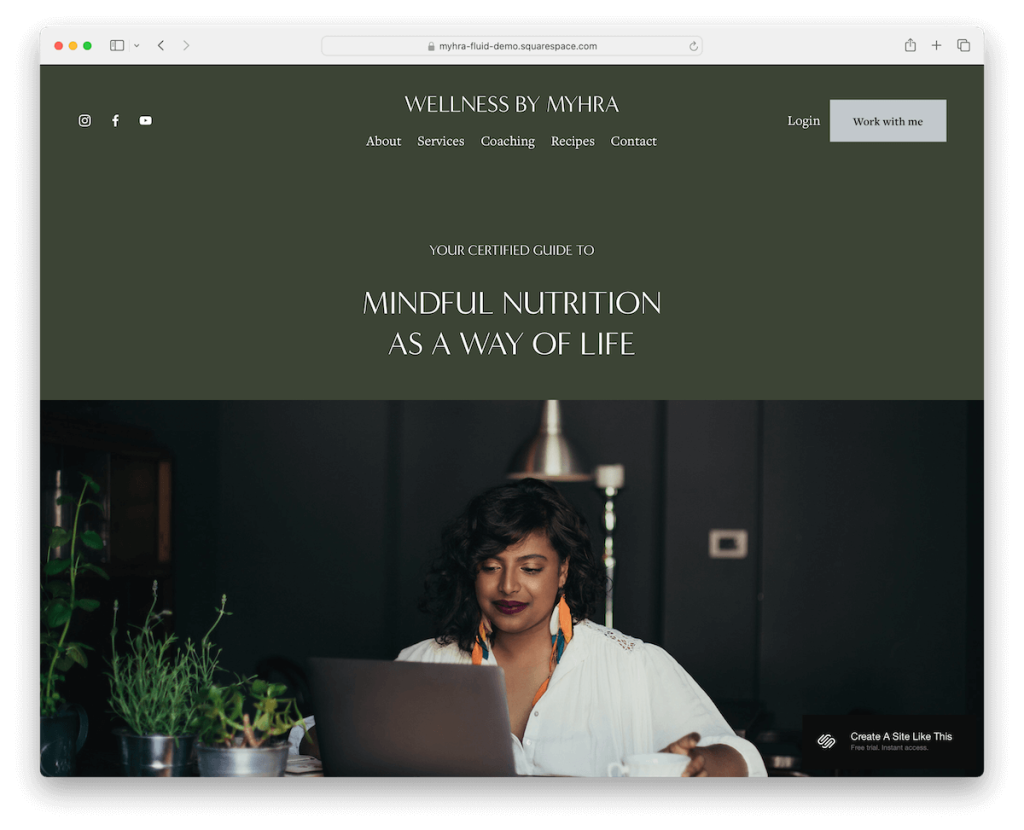
Подробнее / Скачать демо-версию13. Мира

Myhra очаровывает своей успокаивающей зеленой цветовой гаммой, вызывая умиротворение и единение.
Прозрачный заголовок, украшенный значками социальных сетей, ссылками меню и кнопкой CTA, безупречно вписывается в дизайн, обеспечивая функциональность и эстетику.
Нижний колонтитул с формой подписки закрепляет сайт, а контактная форма с флажками поощряет индивидуальные запросы.
На выдающейся странице рецептов представлены категориально организованные деликатесы с фоновыми изображениями, которые смещаются при наведении курсора мыши, добавляя интерактивный элемент.
Форма онлайн-бронирования еще больше повышает привлекательность Myhra, делая ее идеальной для сайтов о здоровье, кулинарии или образе жизни, которым требуется спокойное, но привлекательное присутствие в Интернете.
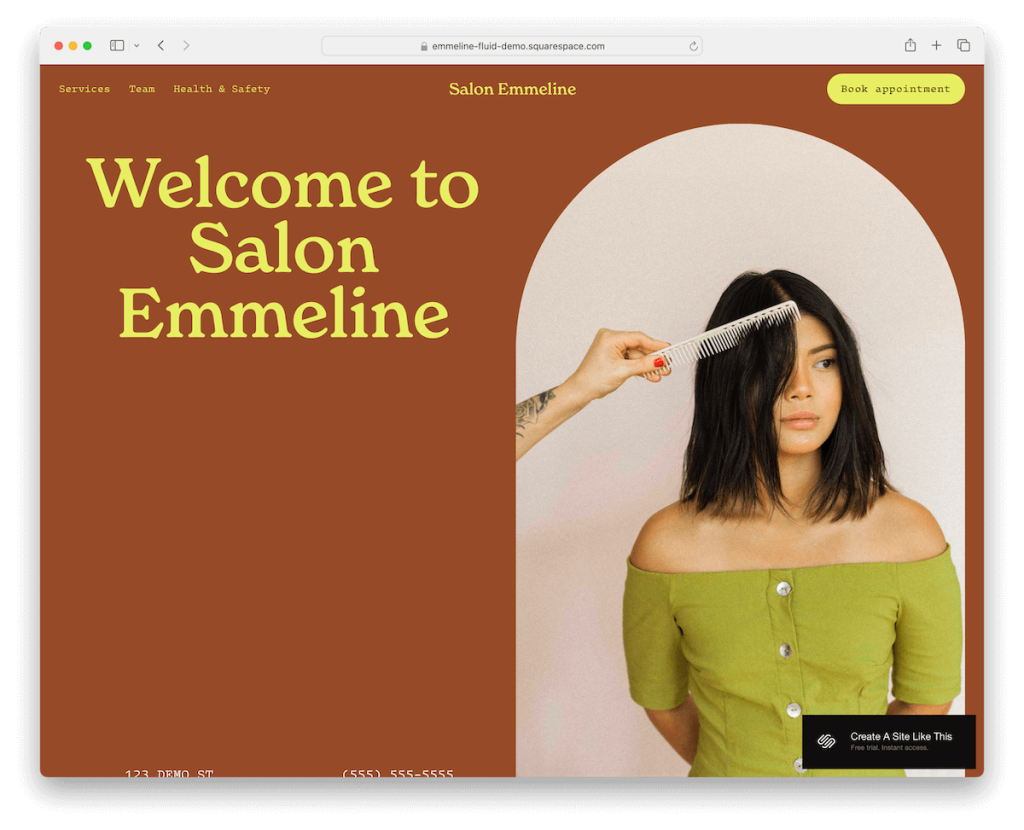
Подробнее / Скачать демо-версию14. Эммелин

Emmeline вызывает интерес благодаря ярким разделам, каждый из которых уникален и выделяется, сохраняя при этом чистый вид.
Плавающий заголовок гарантирует, что навигация всегда доступна, улучшая UX. Кроме того, фоновые разделы изображений добавляют глубины и визуального интереса, привлекая посетителей к контенту.
Нижний колонтитул из трех колонок тщательно организован и содержит часы работы, информацию о компании и ссылки на меню для быстрого доступа, а также значки социальных сетей для расширения возможностей подключения.
Emmeline стремится создать сильное, чистое присутствие в Интернете с оттенком уникальности.
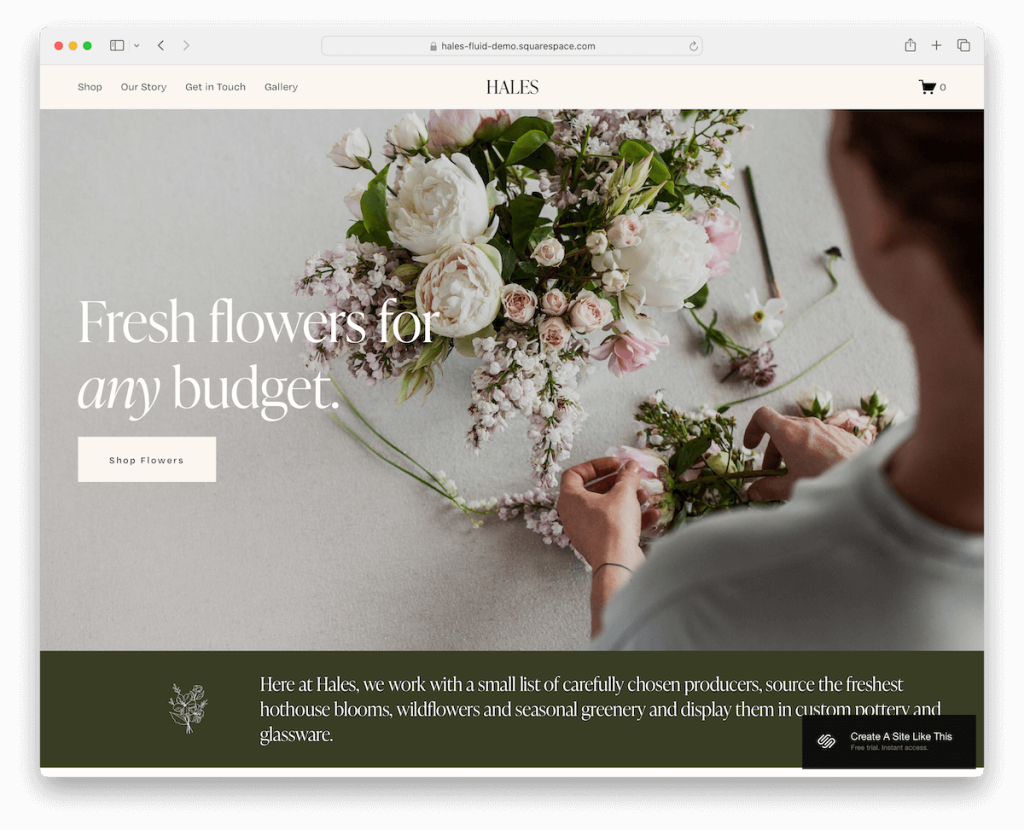
Подробнее / Скачать демо-версию15. Хейлз

У Хейлза есть привлекательный верхний раздел с стимулирующим фоновым изображением, кратким текстом и четким призывом к действию. (Мгновенное привлечение посетителей!)
Липкий дизайн заголовка обеспечивает плавную навигацию, оставаясь зафиксированным в верхней части экрана при прокрутке пользователем.
Аккуратная карусель товаров динамически демонстрирует товары, а страница галереи с каменной сеткой представляет визуальный контент в привлекательной и организованной форме.
Наличие контактной формы с раскрывающимся меню облегчает общение, что делает Hales отличным вариантом для создания потрясающего, но удобного для пользователя веб-сайта.
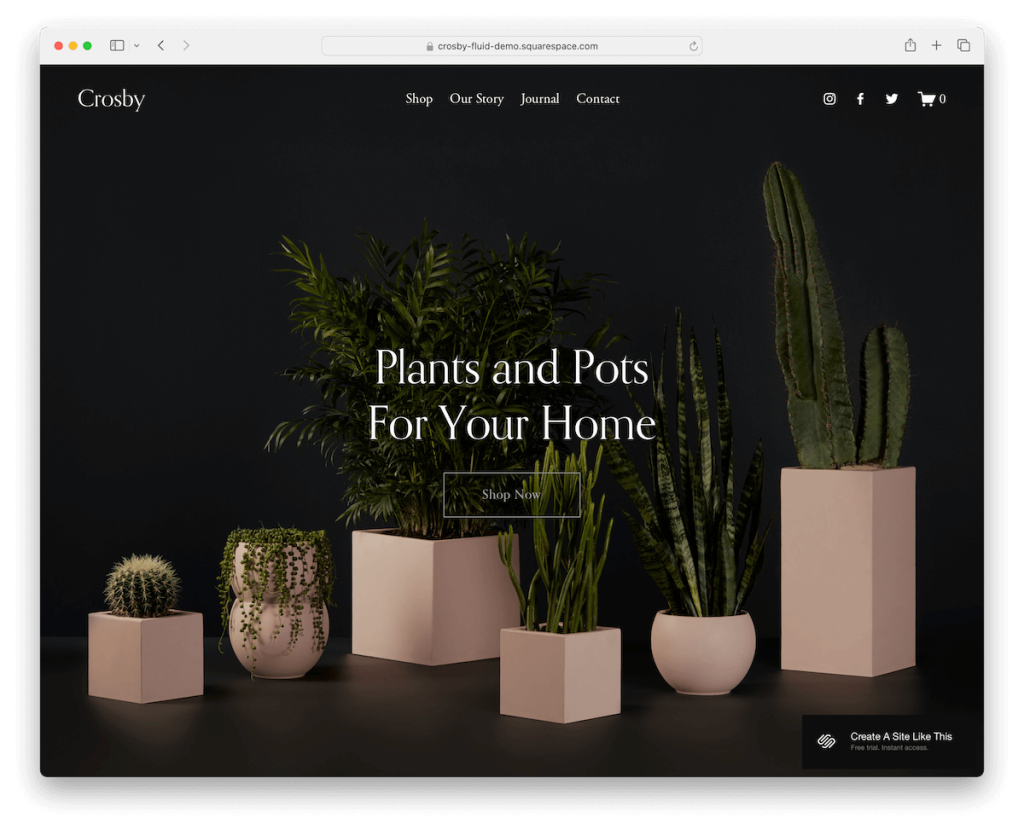
Подробнее / Скачать демо-версию16. Кросби

Кросби завораживает своей землистой дизайнерской палитрой, перекликающейся с безмятежностью и естественностью, дополненной полноэкранным изображением, соблазняющим посетителей по прибытии.
Его оригинальный заголовок изящно исчезает и появляется снова, обеспечивая удобство просмотра без ущерба для доступности.
Анимированные миниатюры добавляют динамичности, оживляя контент, а специальный раздел подписки на новостную рассылку помогает создать список адресов электронной почты.
Страницы продуктов шаблона тщательно продуманы и содержат галереи, позволяющие подробно представить предложения.
Crosby — лучший выбор для брендовых сайтов, сочетающих органическую эстетику с интерактивными элементами.
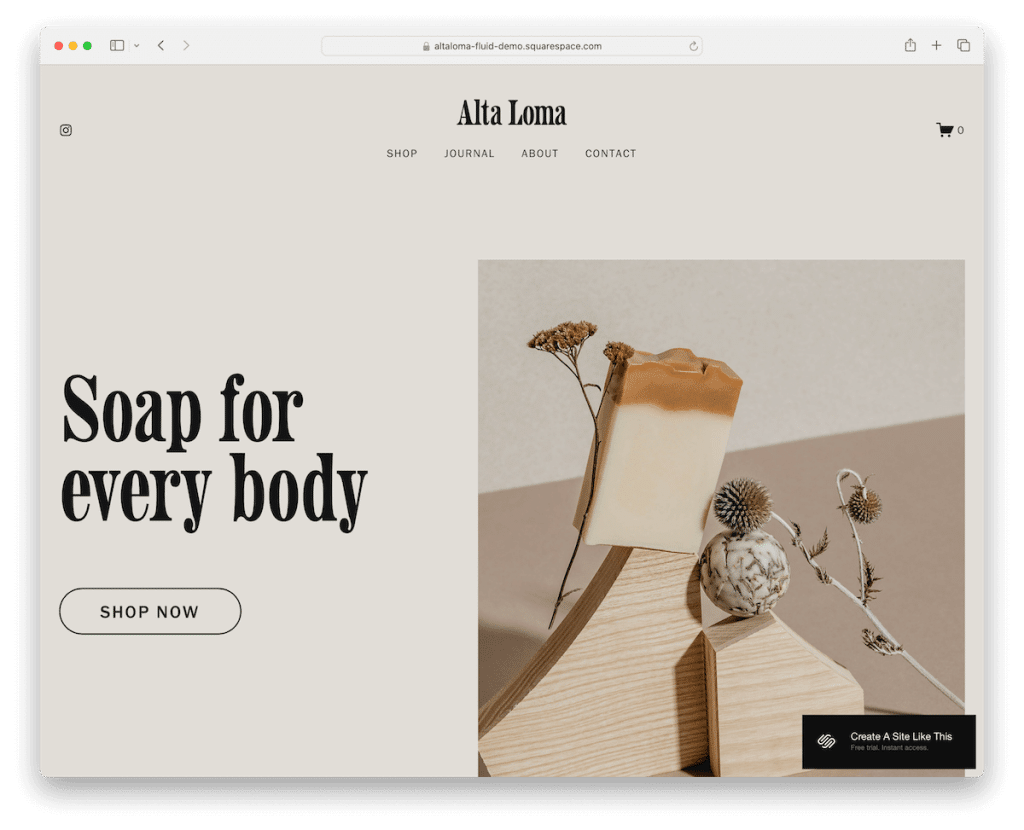
Подробнее / Скачать демо-версию17. Альталома

Altaloma впечатляет своим красивым, минималистичным, полноразмерным дизайном, сочетающим элегантность и простоту.
Дизайн разделенного экрана над сгибом мастерски сочетает в себе изображения справа с привлекательным текстом и призывом к действию слева, задавая сбалансированный тон.
Когда пользователи прокручивают страницу, контент появляется изящно, повышая вовлеченность.
Практичный нижний колонтитул включает ссылки Instagram, меню и виджет подписки, что способствует налаживанию связей и сообществу.
Большой макет страницы магазина с двумя колонками и подробные страницы продуктов делают Altaloma идеальным для стильной и ясной демонстрации и продажи.
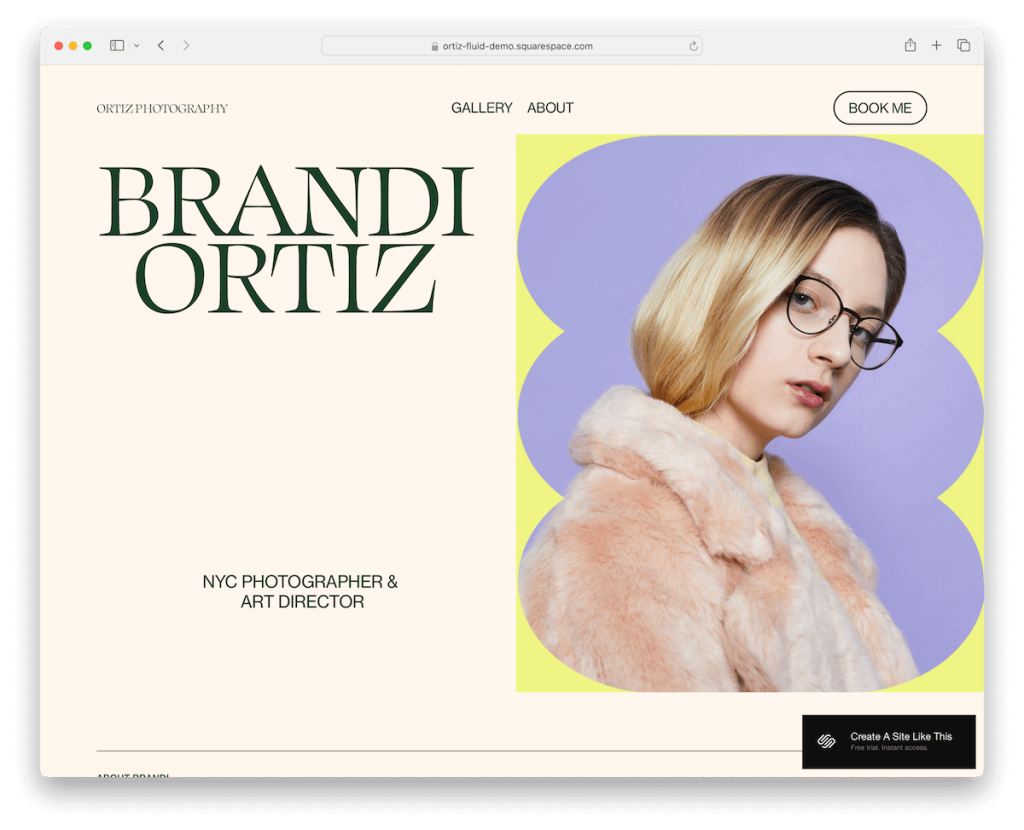
Подробнее / Скачать демо-версию18. Ортис

Ortiz выделяется своей минималистской планировкой, наполненной нотками модности и отвечающей современным вкусам.
Чистые линии верхнего и нижнего колонтитула создают элегантную атмосферу шаблона, а скользящие текстовые элементы добавляют динамичности.
Его галерея с лайтбоксом для детального просмотра и тщательно продуманными страницами со вкусом рассказывает вашу историю.
Видно расположенная кнопка бронирования на панели навигации ведет к форме с раскрывающимся меню, что делает планирование встреч более доступным.
Вам нужно создать стильное, но функциональное присутствие в Интернете? Иди, Ортис.
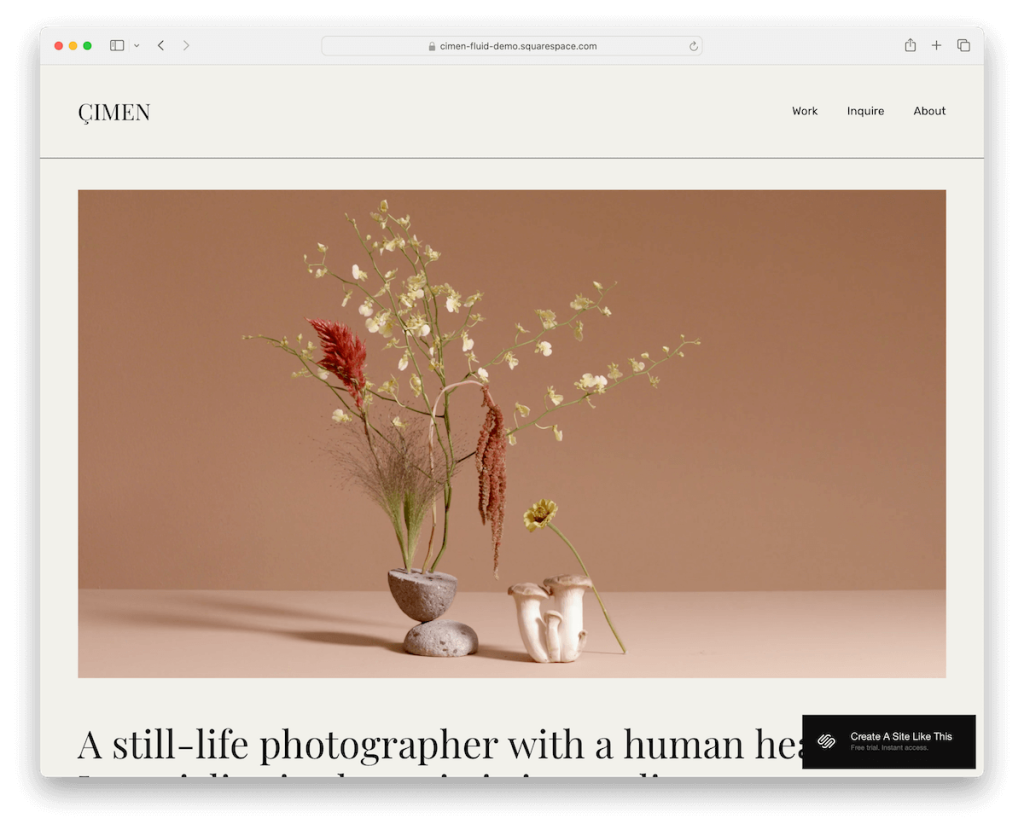
Подробнее / Скачать демо-версию19. Цимен

Cimen сразу же привлекает внимание автоматически воспроизводимым видео над сгибом, задавая динамичный тон путешествию посетителя.
Его целостный дизайн объединяет верхний, нижний и нижний колонтитулы с одним и тем же цветом фона, создавая цельное визуальное впечатление.
Крупная типографика и изображения в сочетании с обильным белым пространством подчеркивают ясность контента и эстетическую привлекательность.
Страница портфолио работ, улучшенная функцией лайтбокса, элегантно демонстрирует проекты, а раздел-аккордеон аккуратно систематизирует дополнительную информацию.
Расширенная контактная форма облегчает подробные запросы, что делает Cimen идеальным для творческих людей и предприятий, связанных с искусством.
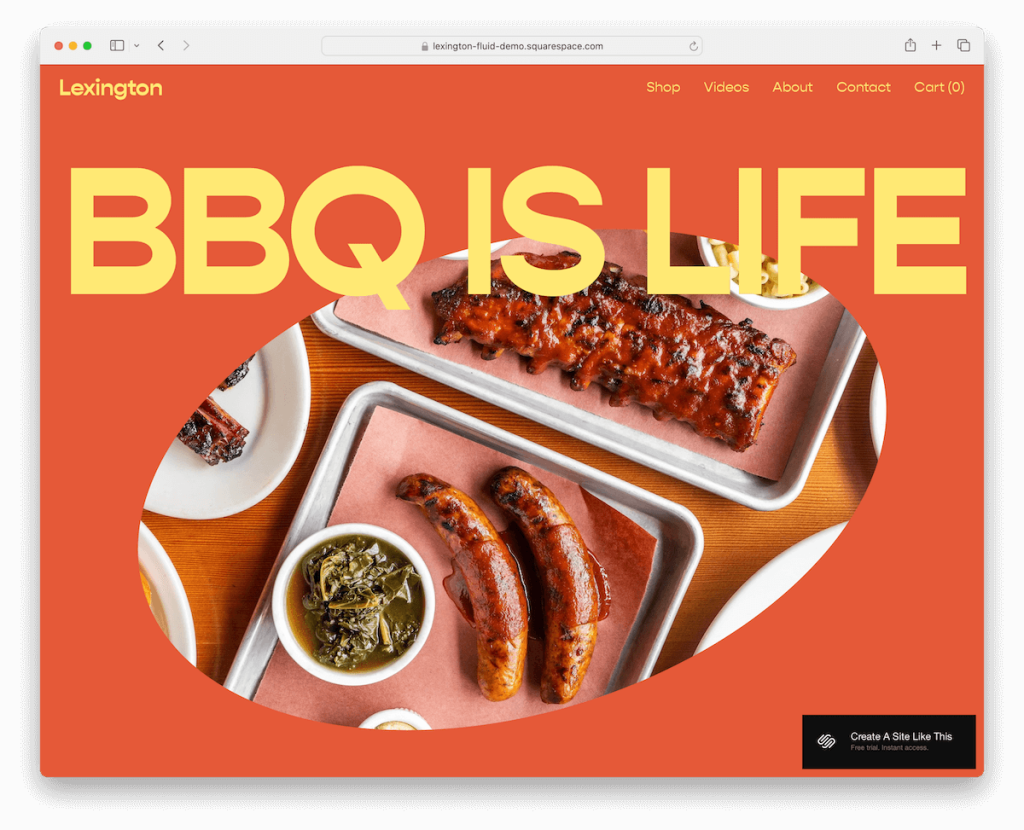
Подробнее / Скачать демо-версию20. Лексингтон

Lexington поражает своим смелым и привлекательным дизайном, привлекая внимание массивным заголовком и изображением уникальной формы над сгибом.
Карусель продуктов приглашает к исследованию, а поддержка анимированных и видео миниатюр добавляет презентацию динамического слоя.
Темный контрастный нижний колонтитул, структурированный несколькими колонками, закрепляет дизайн, создавая приятный противовес.
Встроенные видео обогащают повествование, что делает Lexington идеальным для брендов и авторов, стремящихся создать мощное заявление и установить тесную связь со своей аудиторией.
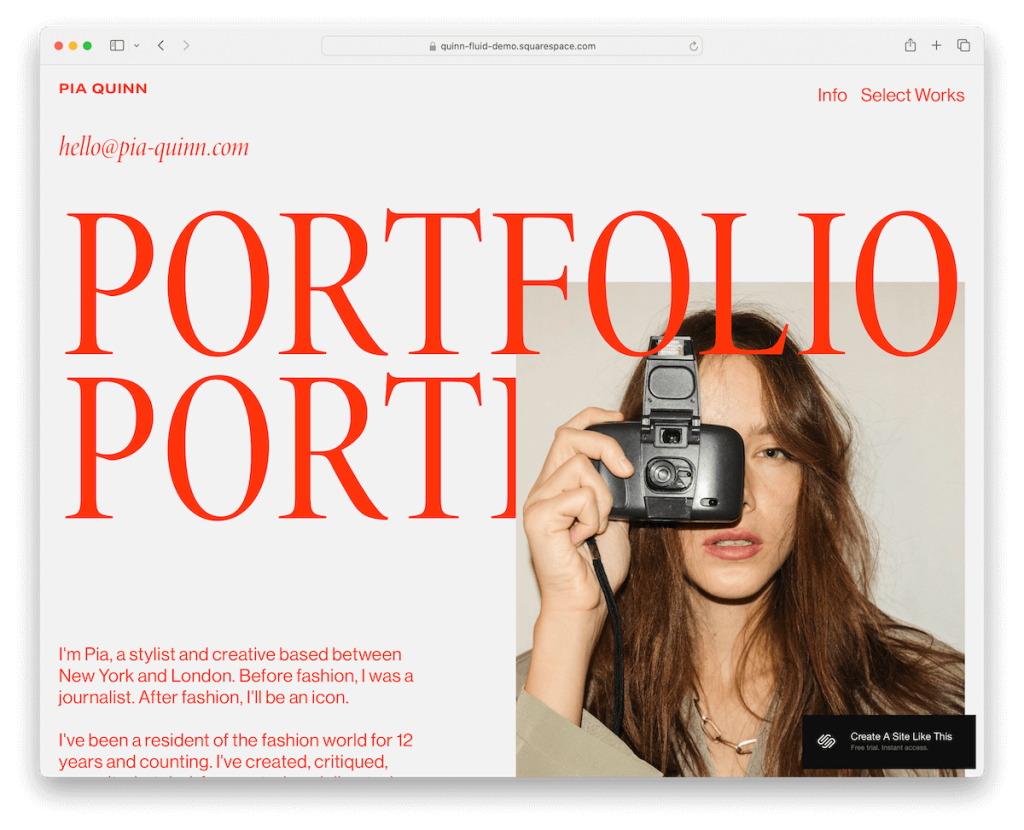
Подробнее / Скачать демо-версию21. Куинн

Quinn поражает своим полированным серым фоном, подчеркнутым ярким красным шрифтом, создающим смелый контраст, который притягивает взгляд.
Плавающий заголовок добавляет слой гладкой навигации, а большое свободное пространство обеспечивает читаемость и гибкость для текстового контента.
В специальном разделе представлен список клиентов, что повышает доверие и связи.
Простой нижний колонтитул с логотипом, адресом электронной почты и ссылками на социальные сети завершает дизайн, предлагая чистый, лаконичный вид.
Подробнее / Скачать демо-версиюКак легко создать сайт с помощью Squarespace
Создание веб-сайта с помощью Squarespace — это быстрый процесс, сочетающий в себе интуитивно понятные инструменты дизайна и мощные функции.
Вот простое руководство из семи шагов, которое поможет вам начать:
- Регистрация : Посетите веб-сайт Squarespace и зарегистрируйте учетную запись. Выберите план, который лучше всего соответствует вашим потребностям, но помните, что вы можете начать с бесплатной пробной версии, чтобы изучить платформу, прежде чем совершать какие-либо действия.
- Выберите шаблон : просмотрите вышеуказанную библиотеку шаблонов Squarespace. Найдите дизайны, соответствующие целям вашего веб-сайта, бизнесу, портфолио, блогу или электронной коммерции. (Примечание. Хотя вы можете использовать шаблон как есть, вы также можете настроить его по своему усмотрению.)
- Настройте свой шаблон . Выбрав шаблон, начните его настройку. Нажмите «Дизайн» на боковой панели, чтобы редактировать элементы сайта, такие как шрифты, цвета и конфигурации страниц, в соответствии с индивидуальностью вашего бренда.
- Добавить контент : перейдите в раздел «Страницы», чтобы добавить или изменить страницы. Используйте редактор перетаскивания Squarespace, чтобы вставлять текст, изображения, видео и другие блоки контента для создания своих страниц.
- Настройте свой домен : выберите доменное имя для своего сайта. Вы можете приобрести новый домен через Squarespace или подключить существующий.
- Оптимизация для SEO : доступ к настройкам SEO в разделе «Маркетинг». Добавьте соответствующие ключевые слова, метаописания и пользовательские URL-адреса, чтобы улучшить видимость вашего сайта в результатах поисковых систем.
- Опубликуйте свой сайт . Проверьте свой сайт, чтобы убедиться, что все в нем так, как вы хотите. Затем нажмите «Настройки» и перейдите в раздел «Доступность сайта», чтобы опубликовать свой сайт.
Часто задаваемые вопросы о шаблонах Squarespace
Чем премиум-шаблоны Squarespace отличаются от бесплатных?
Премиум-шаблоны Squarespace часто предлагают более расширенные функции, уникальный дизайн и возможности настройки, чем бесплатные шаблоны. Они обеспечивают более сложный и индивидуальный подход к вашему веб-сайту.
Могу ли я переключать шаблоны в Squarespace после создания сайта?
Да, вы можете переключать шаблоны в Squarespace в любое время. Платформа спроектирована так, чтобы обеспечить гибкость, хотя вам может потребоваться перенастроить некоторые элементы, чтобы они соответствовали макету и функциям нового шаблона.
Подходит ли Squarespace для веб-сайтов электронной коммерции?
Да. Squarespace предлагает надежные возможности электронной коммерции, включая управление запасами, безопасную оплату, создание учетных записей клиентов и интеграцию различных платежных шлюзов.
Могу ли я использовать собственное доменное имя в Squarespace?
Да, вы можете подключить свое собственное доменное имя к своему сайту Squarespace. Вы можете перенести существующий домен или приобрести новый непосредственно через Squarespace.
Предоставляет ли Squarespace инструменты SEO?
Squarespace включает в себя встроенные инструменты SEO, которые помогают оптимизировать контент вашего сайта для поисковых систем. К ним относятся заголовки страниц, метаописания, пользовательские URL-адреса и многое другое, чтобы улучшить видимость вашего сайта.
Удобны ли сайты Squarespace для мобильных устройств?
Да, все шаблоны Squarespace созданы с учетом адаптивности. Они автоматически настраиваются, чтобы отлично выглядеть на устройствах любого размера, от настольных мониторов до мобильных телефонов, обеспечивая удобство работы с пользователем.
