วิธีเพิ่มไอคอนรถเข็น WooCommerce ลงในเมนู
เผยแพร่แล้ว: 2024-02-23ไม่รู้อะไรเกี่ยวกับวิธีเพิ่มไอคอนรถเข็นในเมนู? ไม่ต้องกังวลคุณมาถูกที่แล้ว วันนี้ เราจะมาพูดถึงการปรับแต่งเล็กๆ น้อยๆ แต่ทรงพลังซึ่งสามารถปรับปรุงประสบการณ์การช็อปปิ้งของลูกค้าของคุณได้: การเพิ่มไอคอนตะกร้าสินค้า WooCommerce ลงในเมนูของคุณ
ในคำแนะนำทีละขั้นตอนนี้ เราจะแนะนำคุณตลอดกระบวนการรวมไอคอนรถเข็นเข้ากับเมนูการนำทางของเว็บไซต์ของคุณอย่างราบรื่น
สิ่งนี้ไม่เพียงเพิ่มความเป็นมืออาชีพให้กับร้านค้าออนไลน์ของคุณเท่านั้น แต่ยังช่วยให้ลูกค้าของคุณสามารถติดตามเส้นทางการช้อปปิ้งของพวกเขาได้ง่ายขึ้นอีกด้วย
ไม่ว่าคุณจะเป็นเว็บมาสเตอร์ผู้ช่ำชองหรือเพิ่งเริ่มต้นเส้นทางธุรกิจออนไลน์ อย่ากลัวเลย!
เราจะแบ่งกระบวนการออกเป็นขั้นตอนง่ายๆ และปฏิบัติตามได้ง่าย เพื่อให้มั่นใจว่าคุณสามารถปรับใช้การเพิ่มประสิทธิภาพนี้ได้อย่างมั่นใจ ถ้าอย่างนั้น มาดำดิ่งและยกระดับร้านค้าออนไลน์ของคุณไปสู่อีกระดับหนึ่งกันเถอะ!
มาเริ่มกันเลย!
สารบัญ
เหตุใดจึงแสดง ไอคอนรถเข็น WooCommerce
การแสดงไอคอนตะกร้าสินค้า WooCommerce ในเมนูของเว็บไซต์ของคุณมีความสำคัญด้วยเหตุผลหลายประการ ประการแรก ช่วยให้ลูกค้าค้นหาตะกร้าสินค้าของตนได้ง่ายขึ้นขณะเรียกดูไซต์ของคุณ ซึ่งหมายความว่าพวกเขาสามารถตรวจสอบรายการที่พวกเขาเพิ่มได้อย่างรวดเร็วและดำเนินการชำระเงินได้อย่างราบรื่น
ประการที่สอง ทำหน้าที่เป็นภาพเตือนใจผู้ใช้ โดยแจ้งให้พวกเขาช้อปปิ้งต่อหรือทำการซื้อให้เสร็จสิ้น
ประการที่สาม การมีไอคอนรถเข็นปรากฏให้เห็นอย่างสม่ำเสมอในทุกหน้าทำให้มั่นใจได้ว่าจะได้รับประสบการณ์การนำทางที่ราบรื่น โดยเฉพาะบนอุปกรณ์เคลื่อนที่
นอกจากนี้ยังมีส่วนช่วยในการออกแบบโดยรวมของเว็บไซต์ของคุณและเอกลักษณ์ของแบรนด์ ซึ่งสอดคล้องกับแนวปฏิบัติอีคอมเมิร์ซทั่วไป
การเพิ่มไอคอนตะกร้าสินค้า WooCommerce ลงในเมนูของคุณจะช่วยปรับปรุงประสบการณ์ผู้ใช้ กระตุ้นยอดขาย และส่งเสริมแบรนด์ของคุณ ทำให้เป็นส่วนเสริมที่มีคุณค่าสำหรับร้านค้าออนไลน์ของคุณ
วิธีเพิ่มไอคอนรถเข็น WooCommerce ลงในเมนู
เราจะใช้ปลั๊กอิน WooComerce Cart ฟรี TH Floating และ Menu Cart สำหรับ WooCommerce เป็นปลั๊กอินที่ดีมากในการแสดงและจัดการไอคอนรถเข็นบนเว็บไซต์ของคุณ
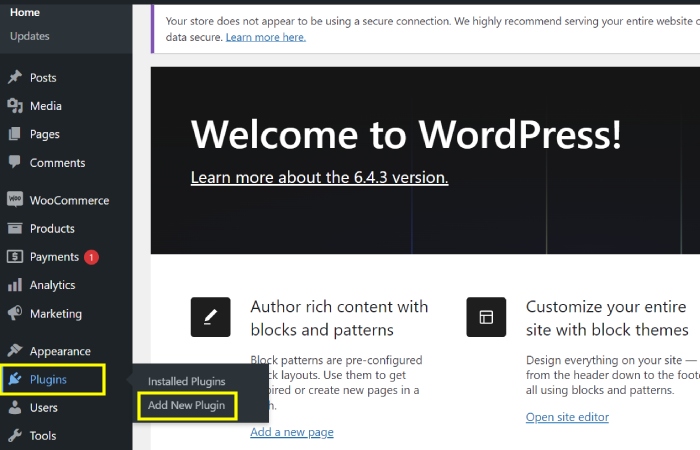
1. ไปที่ 'ปลั๊กอิน' และเลือก 'เพิ่มใหม่'

ขั้นตอนนี้เกี่ยวข้องกับการไปที่ส่วน “ปลั๊กอิน” ของซอฟต์แวร์หรือเว็บไซต์ และเลือกตัวเลือกเพื่อ “เพิ่มปลั๊กอินใหม่”
ช่วยให้ผู้ใช้สามารถเรียกดูและติดตั้งปลั๊กอินหรือส่วนขยายใหม่เพื่อปรับปรุงการทำงานของซอฟต์แวร์หรือเว็บไซต์
การเพิ่มปลั๊กอินใหม่สามารถให้คุณสมบัติเพิ่มเติม ตัวเลือกการปรับแต่ง และประสิทธิภาพที่ดีขึ้น
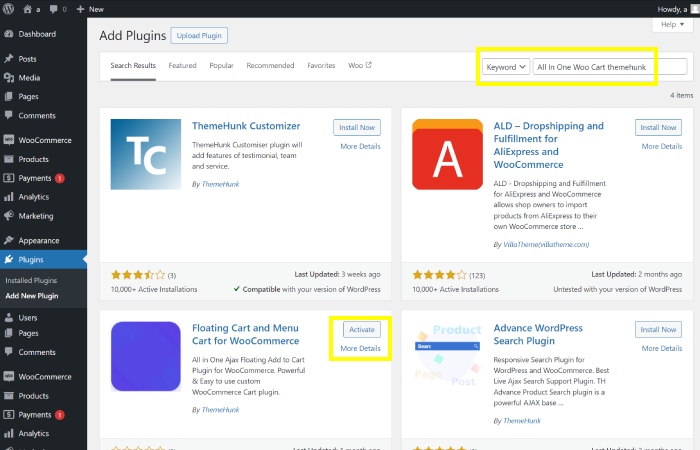
2. ค้นหา 'All in One Woo Cart' จากนั้นคลิก 'ติดตั้งทันที' และ 'เปิดใช้งาน'

ในขั้นตอนนี้ คุณจะได้รับคำแนะนำให้ค้นหาปลั๊กอินเฉพาะที่เรียกว่า “All in One Woo Cart” ภายในที่เก็บปลั๊กอิน
เมื่อคุณพบปลั๊กอิน “ All in One Woo Cart ” แล้ว คุณจะถูกนำไปที่ปุ่ม “ติดตั้งทันที” เพื่อเริ่มกระบวนการติดตั้ง
หลังจากการติดตั้งเสร็จสมบูรณ์ คุณควรคลิกที่ปุ่ม "เปิดใช้งาน" เพื่อเปิดใช้งานปลั๊กอิน "All in One Woo Cart" ซึ่งจะทำให้ฟังก์ชันการทำงานภายในซอฟต์แวร์หรือเว็บไซต์
WooCommerce เป็นปลั๊กอินอีคอมเมิร์ซยอดนิยมสำหรับ WordPress และการเปิดใช้งานจะช่วยให้คุณสามารถตั้งค่าและจัดการร้านค้าออนไลน์ได้
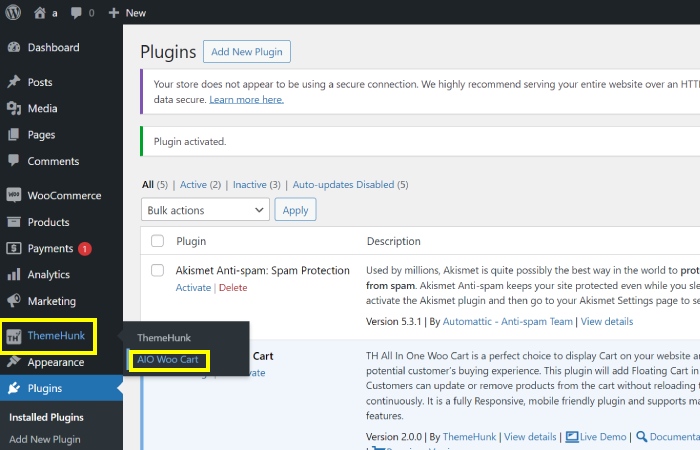
3. คลิกที่ “Themehunk” จากนั้นคลิกที่ “AIO Woo Cart”

ในขั้นตอนนี้ ไปที่ส่วน “Themehunk” จากนั้นเลือก “AIO Woo Cart” จากเมนู
ซึ่งจะช่วยให้คุณสามารถเข้าถึงการตั้งค่าและตัวเลือกที่เกี่ยวข้องกับการปรับแต่งตะกร้าสินค้าของ WooCommerce
เมื่อเราติดตั้งปลั๊กอิน รถเข็นจะปรากฏในส่วนหัวโดยอัตโนมัติ
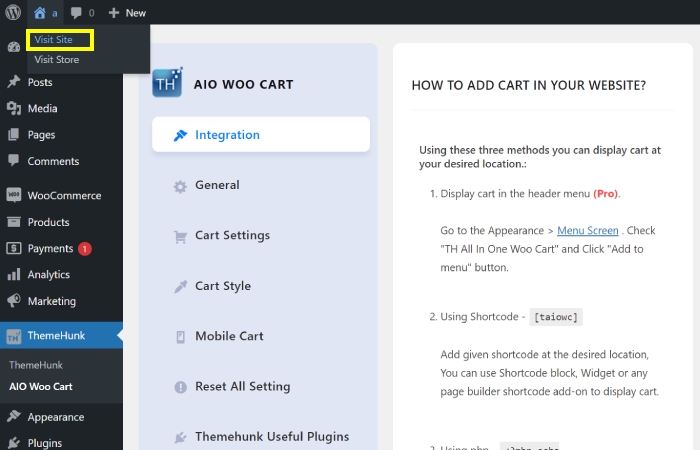
4. คลิกที่ “เยี่ยมชมเว็บไซต์”

เมื่อคลิกที่ "เยี่ยมชมไซต์" คุณจะถูกนำไปที่ส่วนหน้าของเว็บไซต์ของคุณ ทำให้คุณสามารถดูการเปลี่ยนแปลงที่คุณทำ และให้แน่ใจว่าทุกอย่างดูเป็นไปตามที่ต้องการ

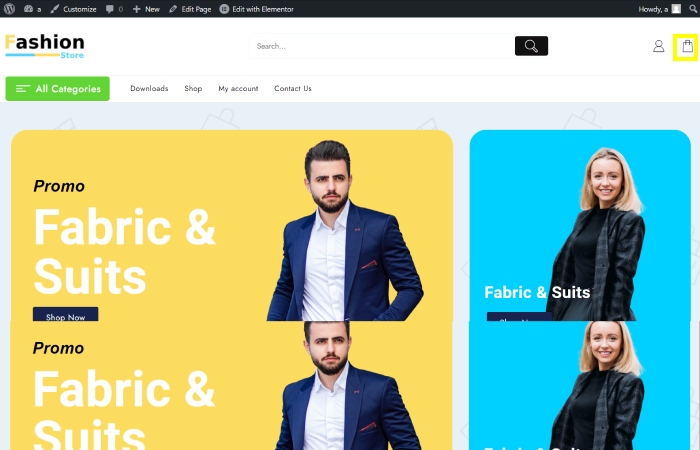
5. “ดูสิ ไอคอนรถเข็นปรากฏขึ้นที่ส่วนหัวแล้ว”

ขณะนี้เรามีไอคอนรถเข็นอยู่ที่ส่วนหัว เพื่อนำมาไว้ในเมนู เราจำเป็นต้องเปิดใช้งานเวอร์ชันโปร
“ตอนนี้ หลังจากเปิดใช้งานเวอร์ชันโปรแล้ว เราก็สามารถเพิ่มไอคอนตะกร้าสินค้าลงในเมนูได้”
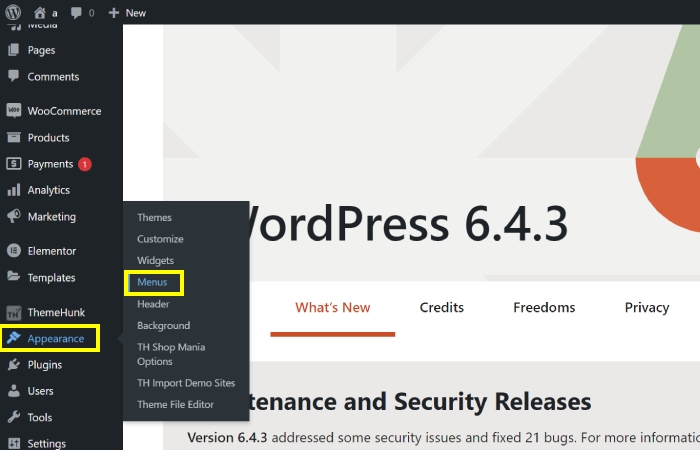
6. คลิกที่ "ลักษณะที่ปรากฏ" จากนั้นคลิก "เมนู"

ในขั้นตอนนี้ คุณจะไปที่ส่วน "ลักษณะที่ปรากฏ" ภายในอินเทอร์เฟซ จากนั้นคุณจะคลิกที่ตัวเลือก "เมนู" เพื่อเข้าถึงการตั้งค่าการปรับแต่งเมนู
การดำเนินการนี้ช่วยให้คุณสามารถจัดการและแก้ไขเมนูที่แสดงบนอินเทอร์เฟซได้
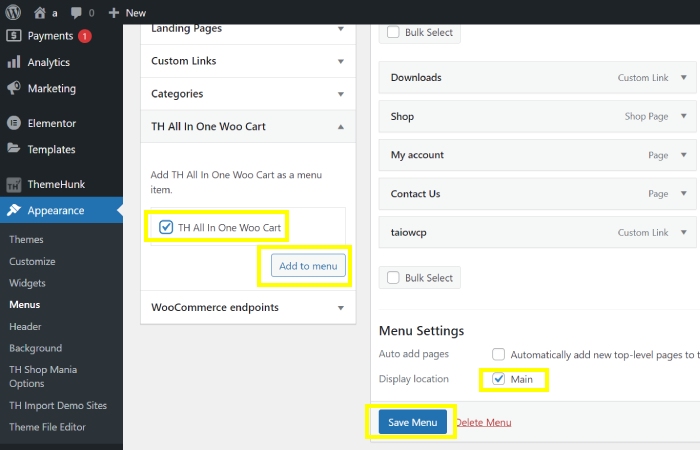
7. คลิกที่ All in One Woo Cart>เพิ่มลงในเมนู>หลัก>บันทึกเมนู

ในขั้นตอนนี้ คุณจะคลิกที่ “All in One Woo Cart” จากตัวเลือกเมนู จากนั้นเลือก "เพิ่มลงในเมนู" เพื่อเพิ่มลงในเมนู จากนั้นเลือก "หลัก" เป็นตำแหน่งของรายการเมนู
สุดท้าย คลิกที่ "บันทึกเมนู" เพื่อบันทึกการเปลี่ยนแปลงของคุณ ขั้นตอนนี้ทำให้แน่ใจได้ว่ามีการเพิ่มตัวเลือก "All in One Woo Cart" ลงในเมนูหลักและบันทึกไว้เพื่อใช้ในอนาคต
วิธีที่อธิบายไว้ใช้สำหรับธีมคลาสสิก
8. คลิกที่ “เยี่ยมชมเว็บไซต์”
คุณจะคลิกที่ปุ่ม "เยี่ยมชมไซต์" เพื่อดูตัวอย่างเว็บไซต์ของคุณตามที่จะปรากฏต่อผู้เยี่ยมชม
เมื่อคลิกที่ปุ่มนี้ คุณจะสามารถดูได้ว่าการเปลี่ยนแปลงของคุณส่งผลต่อรูปลักษณ์และฟังก์ชันโดยรวมของไซต์ของคุณอย่างไร วิธีนี้ช่วยให้คุณทำการปรับเปลี่ยนที่จำเป็นก่อนที่จะเผยแพร่เว็บไซต์ของคุณต่อสาธารณะ
การคลิกที่ "เยี่ยมชมไซต์" จะทำให้คุณเห็นสถานะปัจจุบันของเว็บไซต์ของคุณแบบเรียลไทม์

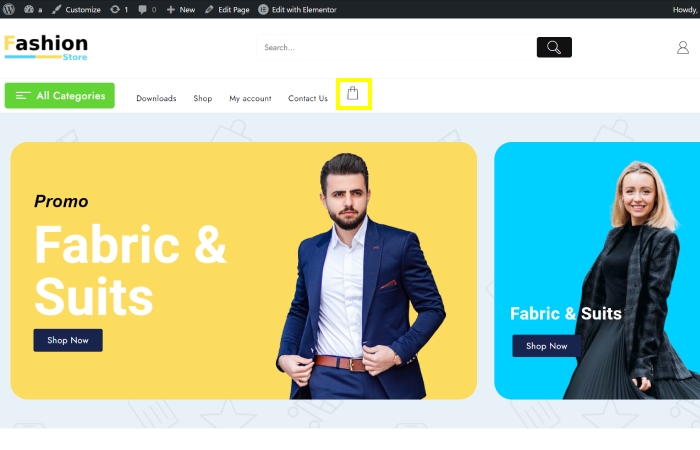
เพิ่ม “ไอคอนรถเข็น WooCommerce” ลงในเมนูบนเว็บไซต์เรียบร้อยแล้ว
เมื่อทำตามขั้นตอนที่ให้ไว้ ผู้ใช้จะสามารถมองเห็นไอคอนตะกร้าสินค้าที่แสดงอยู่ในส่วนเมนูได้
การเพิ่มนี้ช่วยให้ลูกค้าเข้าถึงและนำทางไปยังฟีเจอร์ตะกร้าสินค้าได้อย่างง่ายดาย
การปรากฏไอคอนตะกร้าสินค้าในเมนูช่วยเพิ่มประสบการณ์ผู้ใช้และทำให้ผู้เยี่ยมชมเข้าถึงตะกร้าสินค้าของตนได้สะดวกในขณะที่เรียกดูเว็บไซต์
คำถามที่พบบ่อย:
ถาม: การเพิ่มไอคอนตะกร้าสินค้า WooCommerce ลงในเมนูมีจุดประสงค์อะไร
ตอบ: การเพิ่มไอคอนตะกร้าสินค้า WooCommerce ลงในเมนูทำให้ผู้ใช้สามารถดูและจัดการรายการตะกร้าสินค้าได้โดยตรงจากเมนูนำทางได้อย่างสะดวกและง่ายดาย
ถาม: การมีไอคอนตะกร้าสินค้าในเมนูสำหรับ WooCommerce มีประโยชน์อย่างไร
คำตอบ: ไอคอนตะกร้าสินค้าในเมนูช่วยปรับปรุงประสบการณ์ผู้ใช้โดยให้ลูกค้าสามารถเข้าถึงตะกร้าสินค้าได้อย่างรวดเร็วโดยไม่ต้องไปที่หน้าอื่น วิธีนี้สามารถปรับปรุงการมีส่วนร่วมของผู้ใช้และส่งเสริมการซื้อที่มีประสิทธิภาพมากขึ้น
ถาม: ฉันจะเพิ่มไอคอนตะกร้าสินค้า WooCommerce ลงในเมนูได้อย่างไร
คำตอบ: หากต้องการเพิ่มไอคอนรถเข็น WooCommerce ลงในเมนู โดยทั่วไปคุณสามารถใช้ปลั๊กอินหรือโค้ดที่กำหนดเองเพื่อรวมไอคอนรถเข็นเข้ากับโครงสร้างเมนูของเว็บไซต์ WordPress ของคุณได้ ซึ่งมักเกี่ยวข้องกับการปรับเปลี่ยนธีมหรือใช้ส่วนขยาย WooCommerce โดยเฉพาะ
ถาม: การเพิ่มไอคอนตะกร้าสินค้าลงในเมนูส่งผลต่อประสบการณ์ผู้ใช้โดยรวมบนเว็บไซต์อีคอมเมิร์ซหรือไม่
คำตอบ: ใช่ การเพิ่มไอคอนตะกร้าสินค้าลงในเมนูสามารถปรับปรุงประสบการณ์ผู้ใช้บนเว็บไซต์อีคอมเมิร์ซได้อย่างมาก โดยมอบวิธีที่ง่ายและเข้าถึงได้สำหรับลูกค้าในการโต้ตอบกับตะกร้าสินค้าของตน ซึ่งนำไปสู่การใช้งานที่ดีขึ้นและอาจเพิ่มอัตรา Conversion ที่สูงขึ้น
บทสรุป;
วิธีเพิ่มไอคอนรถเข็น WooCommerce ลงในเมนูเป็นการปรับปรุงที่มีคุณค่าสำหรับเว็บไซต์อีคอมเมิร์ซ
ช่วยให้ลูกค้าเข้าถึงและจัดการตะกร้าสินค้าได้โดยตรงจากเมนูนำทางโดยมอบวิธีที่ราบรื่นและเป็นมิตรต่อผู้ใช้
ด้วยการรวมคุณสมบัตินี้ ธุรกิจต่างๆ สามารถปรับปรุงประสบการณ์ผู้ใช้โดยรวม ปรับปรุงกระบวนการจัดซื้อ และอาจเพิ่มอัตราการแปลงได้
ด้วยการใช้ปลั๊กอินหรือโค้ดที่กำหนดเอง เจ้าของเว็บไซต์สามารถรวมไอคอนตะกร้าสินค้าลงในเมนูได้อย่างง่ายดาย นำเสนอโซลูชันที่สะดวกและดึงดูดสายตาสำหรับลูกค้า
การเพิ่มที่เรียบง่ายนี้สามารถส่งผลกระทบอย่างมีนัยสำคัญต่อการมีส่วนร่วมและความพึงพอใจของผู้ใช้ ซึ่งท้ายที่สุดจะเป็นประโยชน์ต่อความสำเร็จของร้านค้าออนไลน์
ดูเพิ่มเติม:
- เทมเพลตและการออกแบบเว็บไซต์มากกว่า 200 แบบ (ฟรีและพรีเมียม) 2024
- วิธีเปลี่ยนเส้นทาง URL เก่าไปยัง URL ใหม่ใน WordPress [คู่มือเริ่มต้นปี 2024]
- ไดเรกทอรีรากใน WordPress คืออะไร? และจะหามันได้อย่างไร?
- วิธีเพิ่มผู้ใช้ใหม่บนเว็บไซต์ WordPress
