如何將 WooCommerce 購物車圖示新增至選單
已發表: 2024-02-23不知道如何將購物車圖示加入菜單? 不用擔心,您來對地方了。 今天,我們來談談一個小而有影響力的調整,可以增強客戶的購物體驗:在菜單中加入 WooCommerce 購物車圖示。
在本逐步指南中,我們將引導您完成將購物車圖示無縫整合到網站導航選單中的過程。
這不僅為您的線上商店增添了一絲專業精神,而且還使您的客戶更容易追蹤他們的購物旅程。
無論您是經驗豐富的網站管理員還是剛開始線上業務之旅,都不要擔心!
我們將把這個過程分解為簡單、易於遵循的步驟,確保您可以自信地實施此增強功能。 因此,讓我們深入研究並將您的線上商店提升到新的高度!
讓我們開始吧!
目錄
為什麼要顯示WooCommerce 購物車圖示?
由於多種原因,在網站選單中顯示 WooCommerce 購物車圖示非常重要。 首先,它使客戶在瀏覽您的網站時更容易找到他們的購物車。 這意味著他們可以快速檢查已添加的商品並無縫地進行結帳。
其次,它為用戶提供視覺提醒,促使他們繼續購物或完成購買。
第三,讓購物車圖示在所有頁面上始終可見可確保流暢的導航體驗,尤其是在行動裝置上。
此外,它還有助於您網站的整體設計和品牌形象,與常見的電子商務實踐保持一致。
將 WooCommerce 購物車圖示添加到您的菜單中可以改善用戶體驗、鼓勵銷售並強化您的品牌,使其成為您線上商店的寶貴補充。
如何將 WooCommerce 購物車圖示新增至選單
我們將使用免費的 WooComerce 購物車外掛程式、TH Floating 和 WooCommerce 菜單購物車。 這是一個非常好的插件,可以在您的網站上顯示和管理購物車圖示。
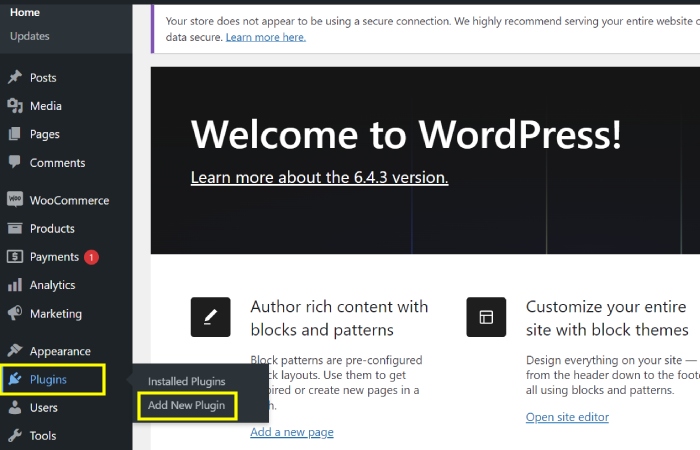
1. 前往「外掛程式」並選擇「新增插件」。

此步驟涉及導航至軟體或網站的「外掛程式」部分並選擇「新增」外掛選項。
這允許用戶瀏覽和安裝新的插件或擴充功能以增強軟體或網站的功能。
新增插件可以提供額外的功能、自訂選項和改進的效能。
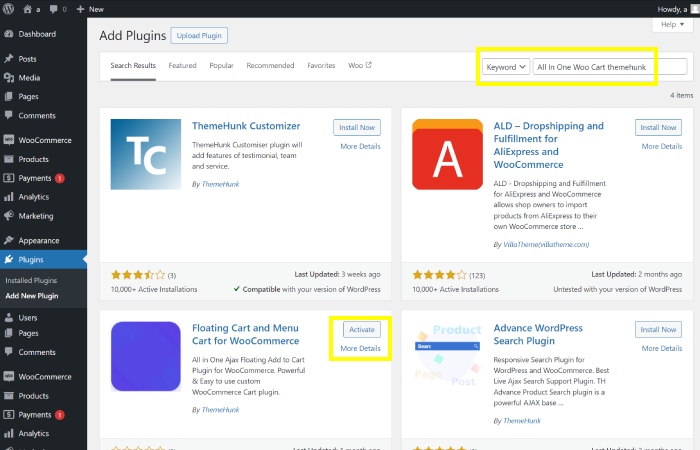
2. 搜尋“All in One Woo Cart”,然後按一下“立即安裝”和“啟動”。

在此步驟中,系統將指示您在外掛程式儲存庫中搜尋名為「All in One Woo Cart」的特定外掛程式。
找到「 All in One Woo Cart 」外掛程式後,系統會引導您點擊「立即安裝」按鈕開始安裝程序。
安裝完成後,您應該點擊「啟動」按鈕來啟動「All in One Woo Cart」插件,在軟體或網站中啟用其功能。
WooCommerce 是一款受歡迎的 WordPress 電子商務插件,啟動它可以讓您設定和管理線上商店。
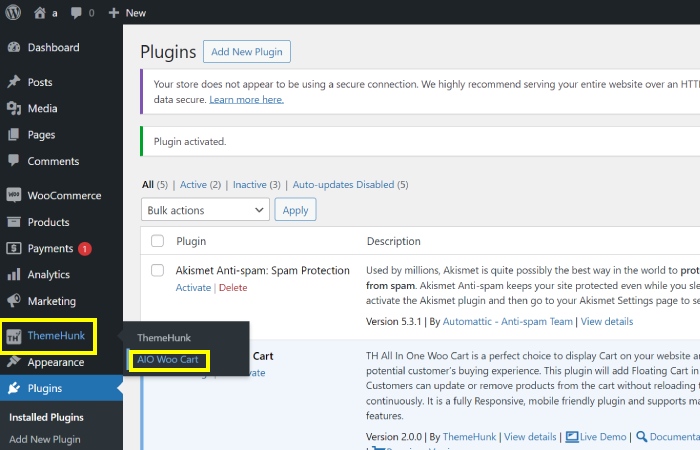
3. 點選“Themehunk”,然後點選“AIO Woo Cart”。

在此步驟中,導航至“Themehunk”部分,然後從選單中選擇“AIO Woo Cart”。
這將允許您存取與 WooCommerce 購物車自訂相關的設定和選項。
當我們安裝外掛程式時,購物車將自動出現在標題中。

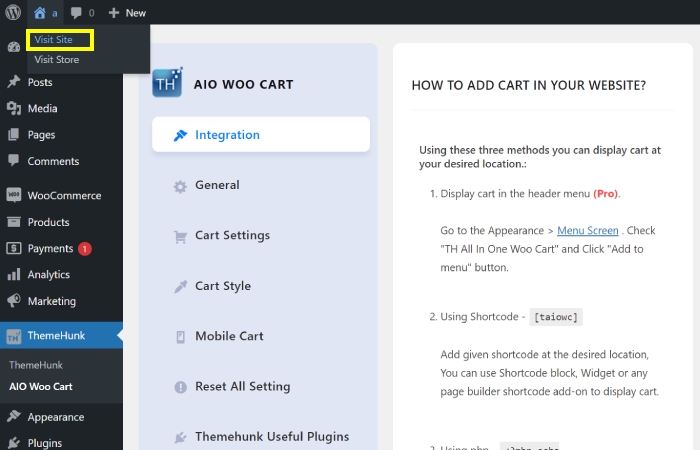
4. 按一下「造訪網站」。

透過點擊“訪問網站”,您將被定向到網站的前端,使您能夠查看所做的更改並確保一切看起來都符合預期。
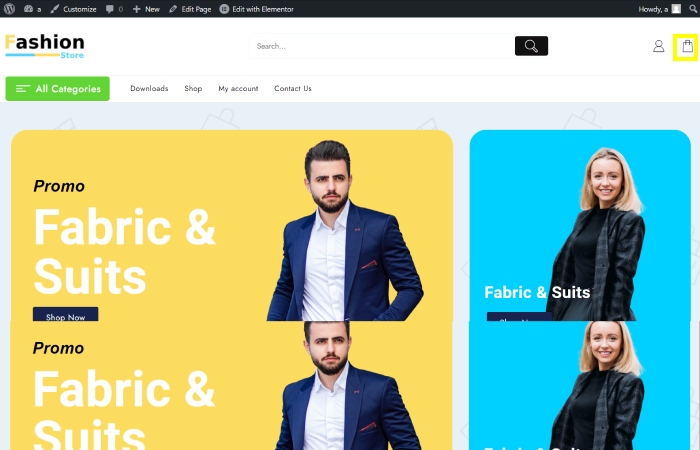
5.“看,購物車圖示已經出現在標題中了。”

目前,我們的購物車圖示位於標題中; 要將其帶入菜單,我們需要啟動專業版。
“現在,啟動專業版後,我們可以將購物車圖示添加到選單中。”
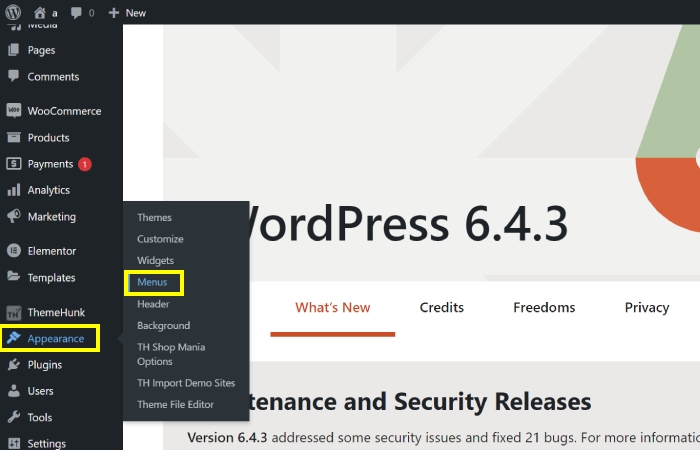
6. 按一下“外觀”,然後按一下“選單”。

在此步驟中,您將導航到介面中的“外觀”部分。 然後,您將繼續點擊“選單”選項來存取選單自訂設定。
此操作可讓您管理和修改介面上顯示的選單。
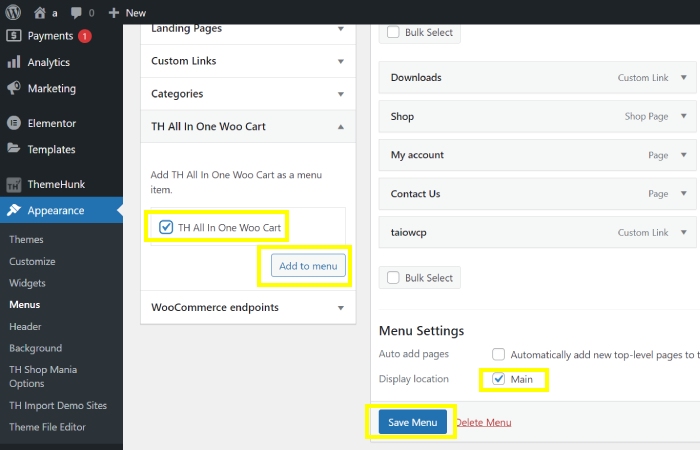
7. 點選「All in One Woo Cart」>「新增至選單」>「主」>「儲存選單」。

在此步驟中,您將從選單選項中按一下「All in One Woo Cart」。 然後,選擇“新增至選單”將其新增至選單。 接下來,選擇“main”作為選單項目的位置。
最後,點擊“儲存選單”以儲存變更。 此步驟可確保「All in One Woo Cart」選項已新增至主選單並保存以供將來使用。
所描述的方法適用於經典主題。
8. 按一下「造訪網站」。
您將點擊「造訪網站」按鈕來預覽您的網站,就像它向訪客顯示的那樣。
透過點擊此按鈕,您可以看到您的變更如何影響網站的整體外觀和功能。 這使您可以在向公眾開放您的網站之前進行任何必要的調整。
按一下「造訪網站」可為您提供網站目前狀態的即時視圖。

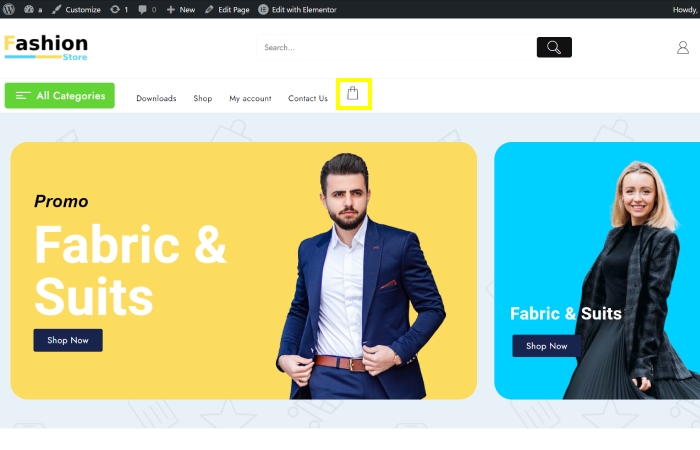
「WooCommerce 購物車圖示」已成功加入網站的選單中。
透過按照提供的步驟操作,用戶現在可以直觀地看到選單部分中顯示的購物車圖示。
此添加允許客戶輕鬆存取和導航購物車功能。
選單中購物車圖示的存在增強了用戶體驗,並使訪客在瀏覽網站時可以輕鬆訪問其購物車。
常問問題:
Q:將 WooCommerce 購物車圖示加入菜單的目的是什麼?
答:將 WooCommerce 購物車圖示新增至選單中為使用者提供了一種方便且易於存取的方式,可以直接從導航選單查看和管理其購物車項目。
Q:WooCommerce 選單中包含購物車圖示有哪些好處?
答:選單中的購物車圖示可讓客戶快速存取其購物車,而無需導航到單獨的頁面,從而簡化了使用者體驗。 這可以提高用戶參與度並鼓勵更有效的購買。
Q:如何將 WooCommerce 購物車圖示加入我的菜單中?
答:要將 WooCommerce 購物車圖示新增至選單中,您通常可以使用外掛程式或自訂程式碼將購物車圖示整合到 WordPress 網站的選單結構中。 這通常涉及修改主題或使用專用的 WooCommerce 擴充功能。
Q:在選單中加入購物車圖示是否會影響電子商務網站的整體使用者體驗?
答:是的,在選單中添加購物車圖示可以為客戶提供更直觀、更方便的與其購物車互動的方式,從而顯著增強電子商務網站的用戶體驗,從而提高可用性並可能提高轉換率。
結論;
如何將 WooCommerce 購物車圖示新增至選單是電子商務網站的一項有價值的增強功能。
它為客戶提供了一種無縫且用戶友好的方式,可以直接從導航選單中存取和管理他們的購物車。
透過整合此功能,企業可以改善整體使用者體驗,簡化購買流程,並有可能提高轉換率。
利用外掛程式或自訂程式碼,網站所有者可以輕鬆地將購物車圖示整合到他們的選單中,為客戶提供方便且具有視覺吸引力的解決方案。
這個簡單的添加可以對用戶參與和滿意度產生重大影響,最終有利於線上商店的成功。
看更多:
- 200+ 網站模板和設計(免費和付費)2024
- 如何在 WordPress 中將舊 URL 重新導向到新 URL [初學者指南 2024]
- WordPress 的根目錄是什麼? 以及如何找到它?
- 如何在 WordPress 網站中新增用戶
