WooCommerce カートアイコンをメニューに追加する方法
公開: 2024-02-23カートアイコンをメニューに追加する方法について何も知りませんか? 心配する必要はありません。ここは正しい場所です。 今日は、顧客のショッピング エクスペリエンスを向上させる、小さいながらも影響力のある調整、つまり WooCommerce カート アイコンをメニューに追加する方法について説明します。
このステップバイステップのガイドでは、カート アイコンを Web サイトのナビゲーション メニューにシームレスに統合するプロセスを説明します。
これにより、オンライン ストアにプロ意識が加わるだけでなく、顧客がショッピングの過程を追跡しやすくなります。
あなたが経験豊富なウェブマスターであっても、オンライン ビジネスの旅を始めたばかりであっても、心配する必要はありません。
このプロセスをシンプルでわかりやすい手順に分けて説明し、自信を持ってこの機能強化を実装できるようにします。 それでは、早速あなたのオンライン ストアを新たな高みに引き上げてみましょう!
始めましょう!
目次
WooCommerce カート アイコンを表示するのはなぜですか?
Web サイトのメニューに WooCommerce カート アイコンを表示することは、いくつかの理由から重要です。 まず、顧客がサイトを閲覧中にショッピング カートを見つけやすくなります。 つまり、追加したアイテムをすぐに確認し、シームレスにチェックアウトに進むことができます。
次に、ユーザーに視覚的なリマインダーとして機能し、買い物を続けるか購入を完了するよう促します。
3 番目に、カート アイコンがすべてのページで一貫して表示されるため、特にモバイル デバイスでのスムーズなナビゲーション エクスペリエンスが保証されます。
さらに、一般的な電子商取引の慣行に合わせて、Web サイトの全体的なデザインとブランド アイデンティティに貢献します。
WooCommerce カート アイコンをメニューに追加すると、ユーザー エクスペリエンスが向上し、販売が促進され、ブランドが強化され、オンライン ストアへの価値ある追加となります。
WooCommerce カートアイコンをメニューに追加する方法
無料の WooComerce Cart プラグイン、TH Floating および Menu Cart for WooCommerce を使用します。 これは、ウェブサイト上にカートアイコンを表示および管理するための非常に優れたプラグインです。
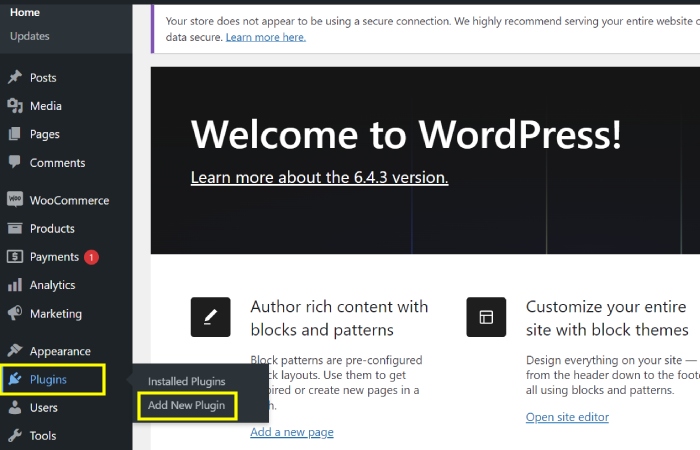
1. 「プラグイン」に移動し、「新規追加」を選択します。

この手順では、ソフトウェアまたは Web サイトの「プラグイン」セクションに移動し、「新しいプラグインを追加」オプションを選択します。
これにより、ユーザーは新しいプラグインや拡張機能を参照してインストールし、ソフトウェアや Web サイトの機能を強化できるようになります。
新しいプラグインを追加すると、追加機能、カスタマイズ オプション、およびパフォーマンスの向上が提供されます。
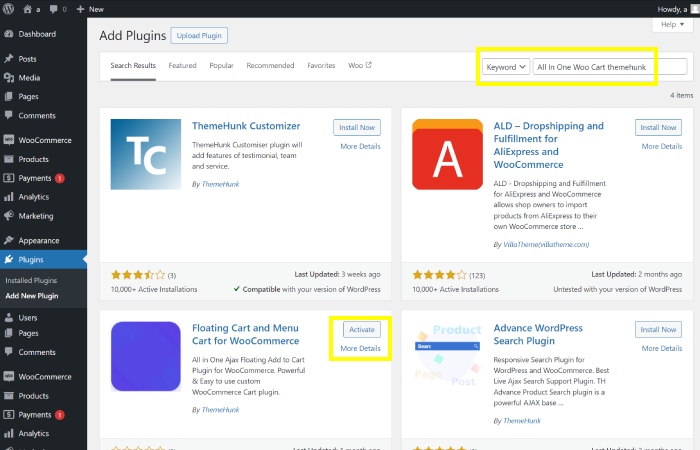
2. 「All in One Woo Cart」を検索し、「今すぐインストール」および「アクティブ化」をクリックします。

このステップでは、プラグイン リポジトリ内で「All in One Woo Cart」という特定のプラグインを検索するように指示されます。
「 All in One Woo Cart 」プラグインを見つけたら、「今すぐインストール」ボタンをクリックしてインストールプロセスを開始するように指示されます。
インストールが完了したら、「有効化」ボタンをクリックして「All in One Woo Cart」プラグインを有効化し、ソフトウェアまたは Web サイト内でその機能を有効にする必要があります。
WooCommerce は WordPress 用の人気のある電子商取引プラグインであり、これを有効にするとオンライン ストアをセットアップして管理できるようになります。
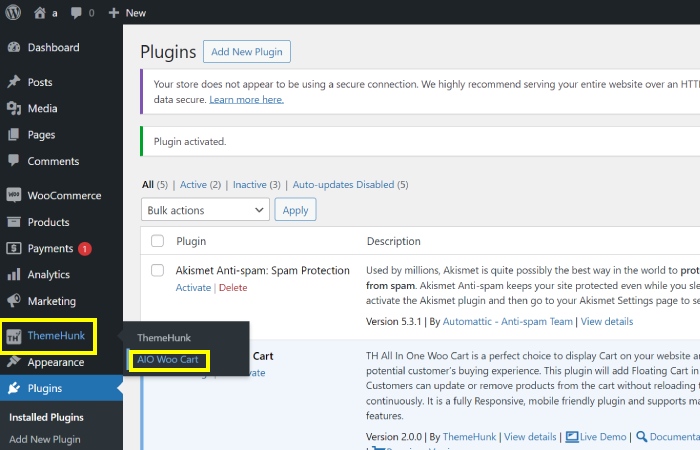
3. 「Themehunk」をクリックし、「AIO Woo Cart」をクリックします。

このステップでは、「Themehunk」セクションに移動し、メニューから「AIO Woo Cart」を選択します。
これにより、WooCommerce カートのカスタマイズに関連する設定とオプションにアクセスできるようになります。
プラグインをインストールすると、カートがヘッダーに自動的に表示されます。
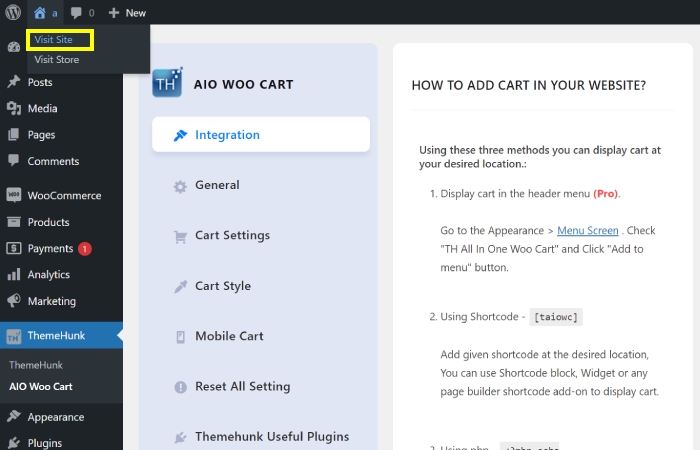
4. 「サイトにアクセス」をクリックします。

「サイトにアクセス」をクリックすると、Web サイトのフロントエンドに移動し、加えた変更を表示して、すべてが意図したとおりに表示されていることを確認できます。

5. 「ヘッダーにカート アイコンが表示されました。」

現在、ヘッダーにカート アイコンがあります。 これをメニューに含めるには、プロバージョンをアクティブ化する必要があります。
「プロ版をアクティブ化した後、カート アイコンをメニューに追加できるようになりました。」
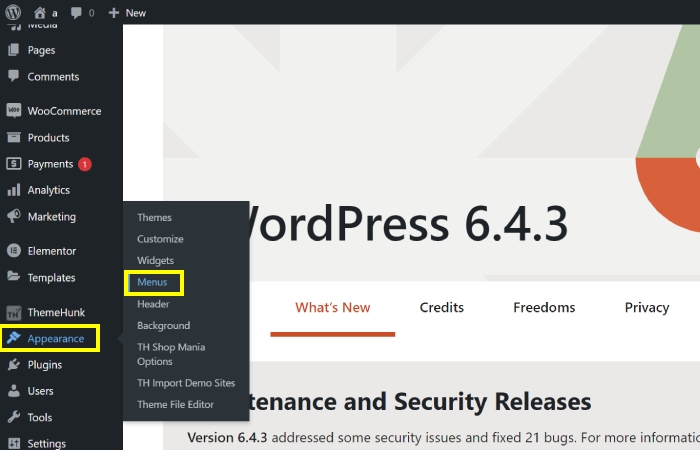
6. 「外観」をクリックし、「メニュー」をクリックします。

このステップでは、インターフェース内の「外観」セクションに移動します。 次に、「メニュー」オプションをクリックしてメニューのカスタマイズ設定にアクセスします。
このアクションにより、インターフェイスに表示されるメニューを管理および変更できます。
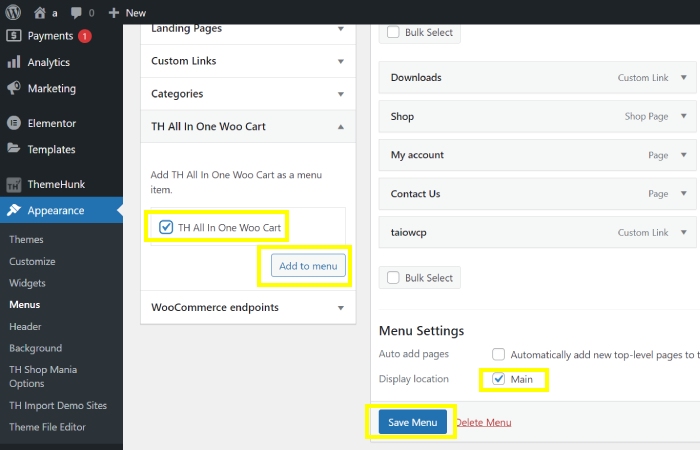
7. [All in One Woo Cart] > [メニューに追加] > [メイン] > [メニューの保存] をクリックします。

このステップでは、メニューオプションから「All in One Woo Cart」をクリックします。 次に、「メニューに追加」を選択してメニューに追加します。 次に、メニュー項目の場所として「main」を選択します。
最後に、「メニューを保存」をクリックして変更を保存します。 この手順により、「All in One Woo Cart」オプションがメイン メニューに追加され、将来使用できるように保存されます。
ここで説明する方法はクラシック テーマ用です。
8. 「サイトにアクセス」をクリックします。
「サイトにアクセス」ボタンをクリックすると、訪問者に表示される Web サイトをプレビューできます。
このボタンをクリックすると、変更がサイト全体の外観と機能にどのような影響を与えたかを確認できます。 これにより、Web サイトを公開する前に必要な調整を行うことができます。
「サイトにアクセス」をクリックすると、Web サイトの現在の状態がリアルタイムで表示されます。

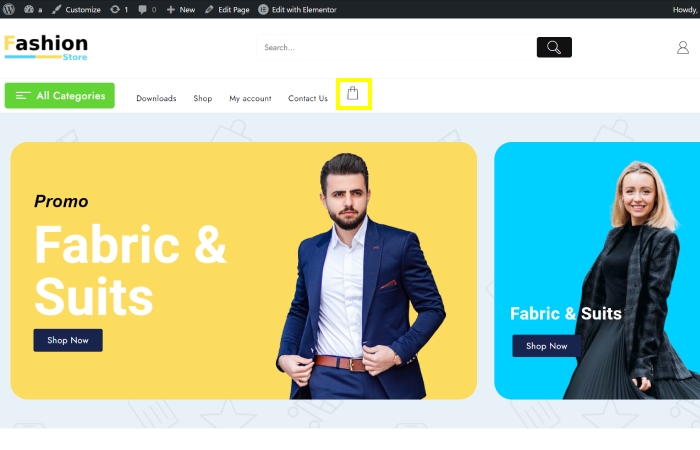
「WooCommerce Cart Icon」がウェブサイトのメニューに追加されました。
記載されている手順に従うことで、ユーザーはメニュー セクションに表示されるカート アイコンを視覚的に確認できるようになります。
この追加により、顧客はショッピング カート機能に簡単にアクセスしてナビゲーションできるようになります。
メニューにカート アイコンが存在すると、ユーザー エクスペリエンスが向上し、訪問者がサイトを閲覧中にショッピング カートにアクセスしやすくなります。
よくある質問:
Q: WooCommerce カート アイコンをメニューに追加する目的は何ですか?
回答: WooCommerce カート アイコンをメニューに追加すると、ユーザーがナビゲーション メニューからショッピング カートのアイテムを直接表示および管理できる、便利で簡単にアクセスできる方法が提供されます。
Q: WooCommerce のメニューにカート アイコンがある利点は何ですか?
回答: メニューのカート アイコンにより、顧客は別のページに移動することなくショッピング カートにすばやくアクセスできるようになり、ユーザー エクスペリエンスが合理化されます。 これにより、ユーザー エンゲージメントが向上し、より効率的な購入が促進されます。
Q: WooCommerce カート アイコンをメニューに追加するにはどうすればよいですか?
回答: WooCommerce カート アイコンをメニューに追加するには、通常、プラグインまたはカスタム コードを使用して、カート アイコンを WordPress Web サイトのメニュー構造に統合します。 これには多くの場合、テーマの変更や専用の WooCommerce 拡張機能の使用が含まれます。
Q: メニューにカート アイコンを追加すると、電子商取引 Web サイトの全体的なユーザー エクスペリエンスに影響しますか?
回答: はい、メニューにカート アイコンを追加すると、顧客がショッピング カートを操作するためのより直感的でアクセスしやすい方法が提供されるため、e コマース サイトでのユーザー エクスペリエンスが大幅に向上し、使いやすさが向上し、コンバージョン率が向上する可能性があります。
結論;
WooCommerce カート アイコンをメニューに追加する方法は、電子商取引 Web サイトにとって貴重な機能強化です。
顧客がナビゲーション メニューから直接ショッピング カートにアクセスして管理できる、シームレスでユーザー フレンドリーな方法を提供します。
この機能を組み込むことで、企業は全体的なユーザー エクスペリエンスを向上させ、購入プロセスを合理化し、コンバージョン率を高めることができる可能性があります。
ウェブサイト所有者は、プラグインまたはカスタム コードを利用して、カート アイコンをメニューに簡単に統合し、顧客に便利で視覚的に魅力的なソリューションを提供できます。
この簡単な追加は、ユーザー エンゲージメントと満足度に大きな影響を与え、最終的にはオンライン ストアの成功に役立ちます。
続きを見る:
- 200 以上の Web サイト テンプレートとデザイン (無料およびプレミアム) 2024
- WordPress で古い URL を新しい URL にリダイレクトする方法 [初心者ガイド 2024]
- WordPress のルート ディレクトリとは何ですか? そしてそれを見つける方法は?
- WordPress ウェブサイトに新しいユーザーを追加する方法
