如何将 WooCommerce 购物车图标添加到菜单
已发表: 2024-02-23不知道如何将购物车图标添加到菜单? 不用担心,您来对地方了。 今天,我们来谈谈一个小而有影响力的调整,可以增强客户的购物体验:在菜单中添加 WooCommerce 购物车图标。
在本分步指南中,我们将引导您完成将购物车图标无缝集成到网站导航菜单中的过程。
这不仅为您的在线商店增添了一丝专业精神,而且还使您的客户更容易跟踪他们的购物旅程。
无论您是经验丰富的网站管理员还是刚刚开始在线业务之旅,都不要担心!
我们将把这个过程分解为简单、易于遵循的步骤,确保您可以自信地实施此增强功能。 因此,让我们深入研究并将您的在线商店提升到新的高度!
让我们开始吧!
目录
为什么要显示WooCommerce 购物车图标?
由于多种原因,在网站菜单中显示 WooCommerce 购物车图标非常重要。 首先,它使客户在浏览您的网站时更容易找到他们的购物车。 这意味着他们可以快速检查已添加的商品并无缝地进行结账。
其次,它为用户提供视觉提醒,促使他们继续购物或完成购买。
第三,让购物车图标在所有页面上始终可见可确保流畅的导航体验,尤其是在移动设备上。
此外,它还有助于您网站的整体设计和品牌形象,与常见的电子商务实践保持一致。
将 WooCommerce 购物车图标添加到您的菜单中可以改善用户体验、鼓励销售并强化您的品牌,使其成为您在线商店的宝贵补充。
如何将 WooCommerce 购物车图标添加到菜单
我们将使用免费的 WooComerce 购物车插件、TH Floating 和 WooCommerce 菜单购物车。 这是一个非常好的插件,可以在您的网站上显示和管理购物车图标。
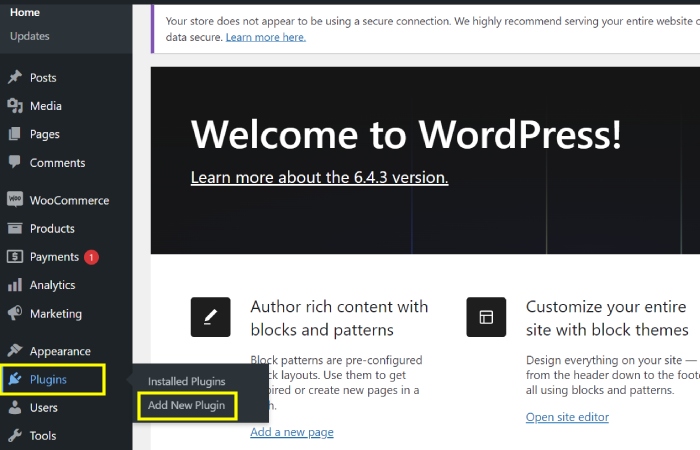
1. 转到“插件”并选择“添加新插件”。

此步骤涉及导航到软件或网站的“插件”部分并选择“添加新”插件选项。
这允许用户浏览和安装新的插件或扩展以增强软件或网站的功能。
添加新插件可以提供额外的功能、自定义选项和改进的性能。
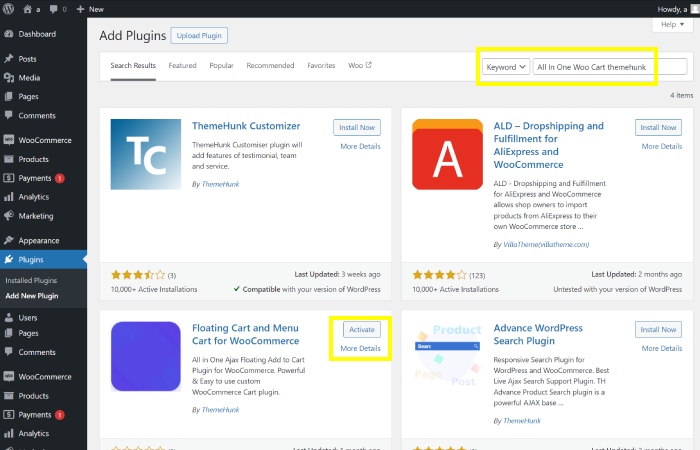
2. 搜索“All in One Woo Cart”,然后单击“立即安装”和“激活”。

在此步骤中,系统将指示您在插件存储库中搜索名为“All in One Woo Cart”的特定插件。
找到“ All in One Woo Cart ”插件后,系统会引导您单击“立即安装”按钮开始安装过程。
安装完成后,您应该单击“激活”按钮来激活“All in One Woo Cart”插件,在软件或网站中启用其功能。
WooCommerce 是一款流行的 WordPress 电子商务插件,激活它可以让您设置和管理在线商店。
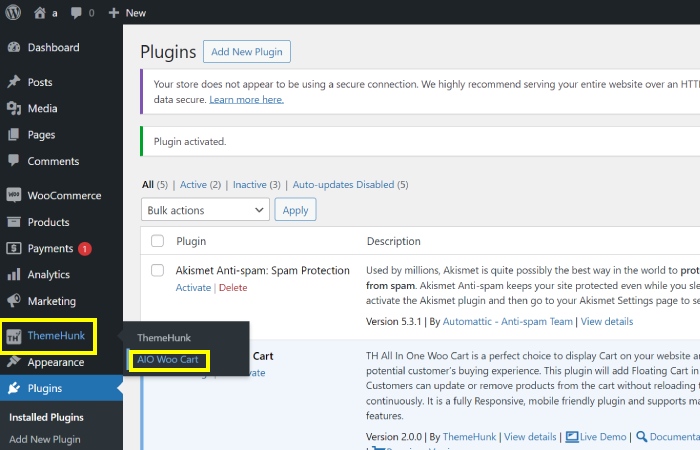
3. 单击“Themehunk”,然后单击“AIO Woo Cart”。

在此步骤中,导航至“Themehunk”部分,然后从菜单中选择“AIO Woo Cart”。
这将允许您访问与 WooCommerce 购物车自定义相关的设置和选项。
当我们安装插件时,购物车将自动出现在标题中。

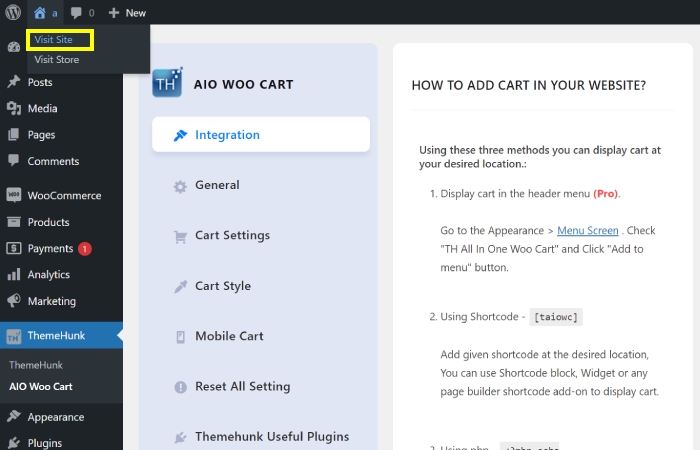
4. 单击“访问站点”。

通过单击“访问网站”,您将被定向到网站的前端,使您能够查看所做的更改并确保一切看起来都符合预期。
5.“看,购物车图标已经出现在标题中了。”

目前,我们的购物车图标位于标题中; 要将其带入菜单,我们需要激活专业版。
“现在,激活专业版后,我们可以将购物车图标添加到菜单中。”
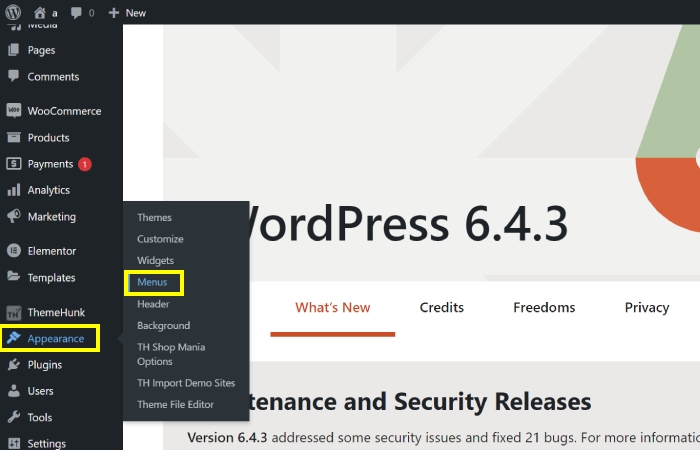
6. 单击“外观”,然后单击“菜单”。

在此步骤中,您将导航到界面中的“外观”部分。 然后,您将继续单击“菜单”选项来访问菜单自定义设置。
此操作允许您管理和修改界面上显示的菜单。
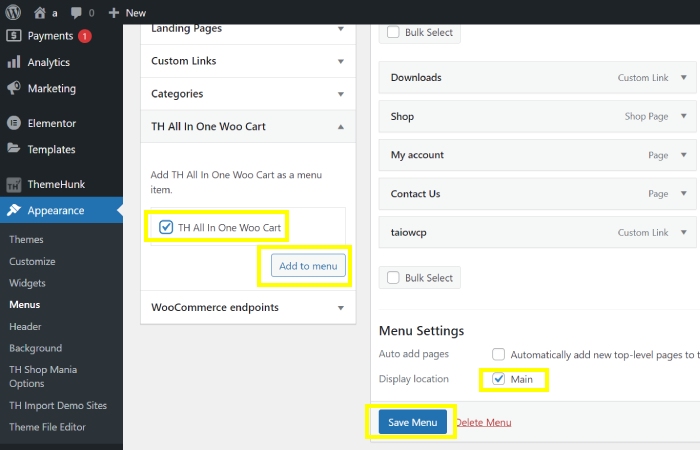
7. 单击“All in One Woo Cart”>“添加到菜单”>“主”>“保存菜单”。

在此步骤中,您将从菜单选项中单击“All in One Woo Cart”。 然后,选择“添加到菜单”将其添加到菜单。 接下来,选择“main”作为菜单项的位置。
最后,单击“保存菜单”保存更改。 此步骤可确保“All in One Woo Cart”选项添加到主菜单并保存以供将来使用。
所描述的方法适用于经典主题。
8. 单击“访问站点”。
您将单击“访问网站”按钮来预览您的网站,就像它向访问者显示的那样。
通过单击此按钮,您可以看到您的更改如何影响网站的整体外观和功能。 这使您可以在向公众开放您的网站之前进行任何必要的调整。
单击“访问站点”可为您提供网站当前状态的实时视图。

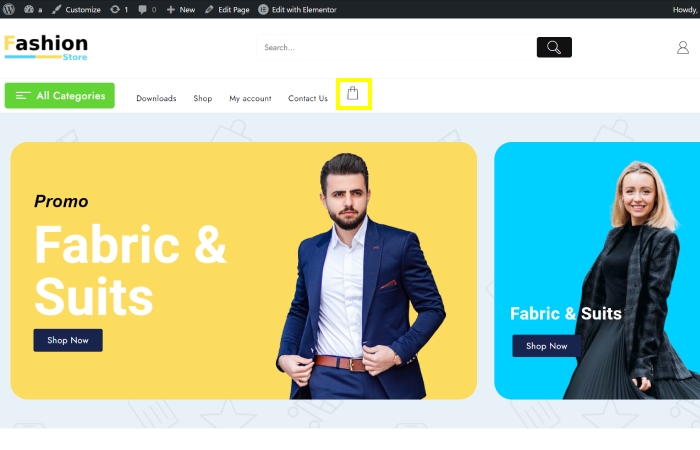
“WooCommerce 购物车图标”已成功添加到网站的菜单中。
通过按照提供的步骤操作,用户现在可以直观地看到菜单部分中显示的购物车图标。
此添加允许客户轻松访问和导航购物车功能。
菜单中购物车图标的存在增强了用户体验,并使访问者在浏览网站时可以方便地访问其购物车。
常问问题:
问:将 WooCommerce 购物车图标添加到菜单的目的是什么?
答:将 WooCommerce 购物车图标添加到菜单中为用户提供了一种方便且易于访问的方式,可以直接从导航菜单查看和管理其购物车项目。
问:WooCommerce 菜单中包含购物车图标有哪些好处?
答:菜单中的购物车图标允许客户快速访问其购物车,而无需导航到单独的页面,从而简化了用户体验。 这可以提高用户参与度并鼓励更有效的购买。
问:如何将 WooCommerce 购物车图标添加到我的菜单中?
答:要将 WooCommerce 购物车图标添加到菜单中,您通常可以使用插件或自定义代码将购物车图标集成到 WordPress 网站的菜单结构中。 这通常涉及修改主题或使用专用的 WooCommerce 扩展。
问:在菜单中添加购物车图标是否会影响电子商务网站的整体用户体验?
答:是的,在菜单中添加购物车图标可以为客户提供更直观、更方便的与其购物车交互的方式,从而显着增强电子商务网站的用户体验,从而提高可用性并可能提高转化率。
结论;
如何将 WooCommerce 购物车图标添加到菜单是电子商务网站的一项有价值的增强功能。
它为客户提供了一种无缝且用户友好的方式,可以直接从导航菜单访问和管理他们的购物车。
通过整合此功能,企业可以改善整体用户体验,简化购买流程,并有可能提高转化率。
利用插件或自定义代码,网站所有者可以轻松地将购物车图标集成到他们的菜单中,为客户提供方便且具有视觉吸引力的解决方案。
这个简单的添加可以对用户参与度和满意度产生重大影响,最终有利于在线商店的成功。
查看更多:
- 200+ 网站模板和设计(免费和付费)2024
- 如何在 WordPress 中将旧 URL 重定向到新 URL [初学者指南 2024]
- WordPress 的根目录是什么? 以及如何找到它?
- 如何在 WordPress 网站中添加新用户
