4 instrumente de optimizare a imaginii pentru site-ul dvs. WordPress
Publicat: 2023-03-24Optimizarea imaginilor site-ului dvs. este vitală pentru a menține performanța ridicată fără a sacrifica calitatea. Ca atare, este util să aveți instrumente dedicate la îndemână pentru a face procesul mai ușor și mai eficient, mai ales dacă rulați un site bogat în imagini.
Din fericire, există multe metode disponibile pentru a „micșora” dimensiunea fișierului imaginii tale. De exemplu, există site-uri web care vă permit să vă rulați imaginile prin algoritmul lor, pluginuri WordPress pentru a gestiona procesul automat și chiar servere de optimizare a imaginilor pentru site-uri care au nevoie de acel nivel suplimentar de „grunt”.
În această postare, voi prezenta o serie de soluții de luat în considerare. Cu toate acestea, înainte de aceasta, permiteți-mi să vă ofer un primer despre optimizarea imaginii în general!
Optimizarea imaginii: ce este și de ce aveți nevoie de ea

În primul rând, să vorbim despre optimizare ca un concept „la nivel înalt”. Pentru a spune simplu, fiecare fișier ocupă o anumită cantitate de spațiu. Unele, cum ar fi fișierele JavaScript sau CSS, sunt literalmente „de dimensiunea unui octet” de cele mai multe ori. Cu toate acestea, cu cât un fișier include mai multe informații, cu atât dimensiunea acestuia devine mai mare.
Imaginile nu sunt diferite. Pentru exemple de înaltă rezoluție, cu multe detalii și culoare, puteți găsi fișiere în zeci de megaocteți (MB). Cu toate acestea, imaginile neoptimizate cântăresc de obicei între 500 KB și 1 MB.
S-ar putea să credeți că acest lucru este acceptabil, dar este de fapt o dimensiune mare pentru procesarea unui site web. Deși nu voi intra în detaliile tehnice complete aici, cu cât fișierele de pe pagina dvs. sunt mai mari, cu atât va dura mai mult pentru încărcare. Probabil că veți avea multe imagini pe un site web, ceea ce înseamnă că dimensiunea paginii va crește rapid, la fel ca și timpii de încărcare.
Pentru a combate acest lucru, optimizarea imaginii vă permite să reduceți dimensiunea fișierului imaginilor dvs. fără a afecta aspectul acestora. Există o multitudine de modalități de a face acest lucru și le voi discuta mai târziu. Deocamdată, să discutăm de ce acest lucru este atât de important în primul rând.
De ce este necesară optimizarea imaginii
La suprafață, optimizarea imaginii este pur și simplu o soluție pentru a face imaginile să se încarce mai rapid. Cu toate acestea, săpat mai profund, devine clar că această tehnică este esențială pentru traficul pe care îl obține un site, optimizarea ratei de conversie (CRO), optimizarea pentru motoarele de căutare (SEO) și multe altele.
Acest lucru se datorează pur și simplu experienței utilizatorului (UX), deoarece utilizatorii nu doresc să aștepte ca site-urile web să se încarce. În plus, proliferarea navigării pe mobil înseamnă că paginile web trebuie să fie cât mai slabe posibil pentru a oferi utilizatorilor o experiență solidă, indiferent de dispozitivul pe care îl folosesc.
Ca atare, o pagină plină de imagini neoptimizate va necesita un timp de încărcare inutil de lung. Prin urmare, reducerea dimensiunilor fișierelor imaginii dvs. are un impact major asupra ratei de respingere a site-ului dvs. și a potențialelor conversii. Având în vedere asta, haideți să discutăm cum să vă optimizați efectiv imaginile.
Cum să vă optimizați imaginile

Majoritatea imaginilor încep ca fișiere uriașe. De exemplu, fotografiile realizate cu o cameră ar putea fi în jur de 40 MB per fișier imagine. Acest lucru este evident mult prea mare.
Majoritatea imaginilor trec printr-un proces de conversie folosind o aplicație precum Lightroom sau Photoshop. Acest lucru poate reduce semnificativ dimensiunea fișierului - să spunem aproximativ 5 MB - dar nu suficient pentru a fi utilizat pe un site web.
În acest moment, va trebui să optimizați un fișier folosind o serie de metode. Cele mai frecvente sunt:
- Un site web dedicat , care vă cere să încărcați imaginile, apoi să le descărcați odată optimizate.
- Pluginuri – de obicei prin sistemul de management al conținutului (CMS), deși Photoshop și Lightroom pot folosi și propriile lor formate de plugin.
- Servere de optimizare a imaginilor care pot procesa mii de imagini fără a utiliza resursele site-ului dvs.
Pentru a atinge puțin mai mult această ultimă opțiune, optimizarea imaginii efectuată pe un site web (de exemplu prin utilizarea unui plugin WordPress), va folosi uneori resursele serverului dvs. Dacă comprimați mai multe imagini mari cu o soluție care utilizează propriile resurse, acest lucru ar putea cauza întârzieri și alte întârzieri, ceea ce anulează întregul scop al optimizării.
În comparație, un server dedicat este folosit cu singura sarcină de a vă optimiza imaginile. Principalul avantaj este că, în esență, îl puteți lăsa să-și facă treaba în timp ce plătiți o taxă fixă pentru a optimiza cât mai multe imagini îi puteți arunca.
4 instrumente de optimizare a imaginii pentru site-ul dvs. WordPress
Pentru a completa această piesă, să ne uităm la patru soluții diferite pentru optimizarea imaginilor.
- TinyPNG
- ImageOptim
- Imaginează
- ShortPixel
1. TinyPNG

TinyPNG a fost un puternic în ceea ce privește optimizarea imaginii și este o alegere populară pentru reducerea dimensiunii fișierului imaginii tale. În timp ce numele face referire în mod specific la un singur tip de fișier (PNG), de fapt este capabil să proceseze mai multe tipuri de imagini diferite.

Utilizarea site-ului este simplă. Trageți imagini pe interfață, algoritmul își face magia, după care puteți descărca noua imagine optimizată. În plus, veți vedea exact cât de mai mic este noul fișier în comparație cu cel original.
Deși site-ul web este, fără îndoială, principala atracție, există și un plugin WordPress disponibil, împreună cu un plugin Photoshop. Cu toate acestea, în comparație cu alte soluții din această listă, planul premium este destul de „zgârcit”.
În plus, sunteți limitat la maximum 5 MB per imagine neoptimizată. Aceasta nu va fi o problemă de cele mai multe ori, dar vă poate provoca dureri de cap atunci când încercați să optimizați imagini foarte mari. În aceste situații, poate fi necesar să apelați la o aplicație dedicată.
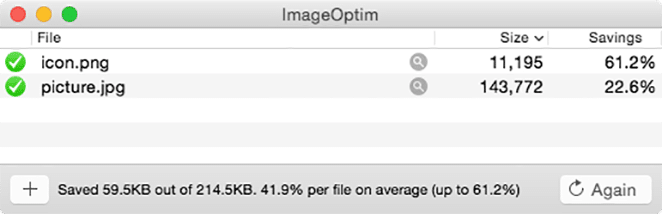
2. ImageOptim

Este posibil să nu doriți să vă bazați doar pe o soluție online pentru optimizarea imaginilor, pentru care o aplicație offline va fi ideală. Dacă utilizați macOS, ImageOptim este o soluție solidă pentru utilizare offline. Cu toate acestea, există și alte instrumente similare pentru mașinile Windows și Linux.
Această aplicație specială are un profil redus și funcționează similar cu alte soluții, prin aceea că trageți imaginile pe interfață, apoi așteptați până când le optimizează dimensiunea fișierului. Cu toate acestea, deși îmi place acest instrument pentru a elimina elemente precum datele EXIF din imagini, abilitățile sale reductive sunt limitate.
Pe scurt, vă recomand să utilizați o aplicație dedicată atunci când aveți o imagine care încalcă limita maximă de fișiere a soluției dvs. de optimizare preferate. Adesea, a scăpa de datele de prisos din fișier este suficientă pentru a „elimina avantajul”, înainte de a face reduceri mai mari folosind un alt instrument.
3. Imaginează

Dacă lucrați cu un CMS, cum ar fi WordPress, există o mulțime de plugin-uri disponibile pentru platformă care vă pot ajuta la optimizarea imaginii. Imagine este o astfel de opțiune.
În esență, automatizează întregul proces de optimizare, lăsându-vă să vă ocupați de afacerea dvs. fără să vă faceți griji dacă imaginile vă afectează viteza de încărcare a site-ului. Există o mulțime de opțiuni disponibile pentru a vă asigura că imaginile sunt reduse după bunul plac, iar orice imagini pe care le adăugați în Biblioteca dvs. media sunt optimizate automat.
Deși pluginul de bază este gratuit, numărul de imagini pe care le puteți optimiza este destul de restrictiv, cu excepția cazului în care optați pentru un plan premium. Cu toate acestea, acestea au un preț rezonabil, ceea ce înseamnă că o soluție aproape completă este la îndemână pentru cheltuieli mici.
4. ShortPixel

Am folosit termenul „aproape complet” în ultima secțiune, în principal pentru că acel plugin nu oferea o suită completă de soluții. De exemplu, site-urile bogate în imagini vor suferi întârzierile discutate mai devreme, ceea ce înseamnă un impact negativ asupra timpilor de încărcare a paginii.
Soluția este să găsiți o opțiune care vă permite să automatizați procesul în WordPress, dar și să gestionați optimizările în bloc fără a vă afecta resursele. Introduceți ShortPixel.
În ceea ce privește pluginurile perene, ShortPixel este chiar acolo. Oferă optimizare automată și planuri premium incredibil de rezonabile. Cu toate acestea, din alte soluții lipsește un truc în mânecă - o opțiune de a folosi un server dedicat pentru optimizarea imaginii.
Acest lucru vă oferă toate beneficiile de a fi un utilizator premium, oferind în același timp un server fizic pentru a optimiza în bloc practic orice imagini pe care le aruncați. În plus, fiecare imagine procesată prin ShortPixel este optimizată în cloud, astfel încât resursele proprii ale site-ului dvs. rămân neatinse.
Concluzie

Optimizarea imaginii este o metodă importantă de accelerare a site-ului dvs. și aș spune că ar trebui să fie o luare în considerare automată. Din fericire, există o mulțime de soluții pentru a face tocmai asta. Ca atare, nu există nicio scuză pentru a nu avea imagini mici, dar încă atractive din punct de vedere vizual.
Această postare a oferit un prim despre optimizarea imaginii și a introdus patru soluții de utilizat. Să le recapitulăm rapid:
- TinyPNG. Acest site web popular vă permite să reduceți rapid dimensiunile fișierelor folosind o interfață online simplă.
- ImageOptim. Deși nu este singura aplicație disponibilă, aceasta este o alegere solidă (dacă este complementară) pentru macOS.
- Imaginează. Acest plugin WordPress cu aspect elegant și cu preț rezonabil este potrivit pentru toate site-urile, cu excepția celor mai pretențioase.
- ShortPixel. Aș spune că acesta este cel mai complet pachet, mai ales dacă luați în considerare serverele lor dedicate de optimizare a imaginii.
