4 Alat Optimasi Gambar untuk Situs WordPress Anda
Diterbitkan: 2023-03-24Mengoptimalkan gambar situs Anda sangat penting untuk menjaga performa tetap tinggi tanpa mengorbankan kualitas. Karena itu, ada baiknya memiliki alat khusus untuk membuat proses lebih mudah dan lebih efektif—terutama jika Anda menjalankan situs yang sarat gambar.
Untungnya, ada banyak metode yang tersedia untuk “mengecilkan” ukuran file gambar Anda. Misalnya, ada situs web yang memungkinkan Anda menjalankan gambar melalui algoritme mereka, plugin WordPress untuk menangani proses secara otomatis, dan bahkan server pengoptimalan gambar untuk situs yang membutuhkan tingkat "kotoran" ekstra.
Dalam posting ini, saya akan memperkenalkan sejumlah solusi untuk dipertimbangkan. Namun, sebelum ini, izinkan saya memberi Anda primer tentang pengoptimalan gambar secara umum!
Pengoptimalan Gambar: Apa itu dan Mengapa Anda Membutuhkannya

Pertama, mari kita bicara tentang pengoptimalan sebagai konsep "tingkat tinggi". Sederhananya, setiap file membutuhkan sejumlah ruang. Beberapa, seperti file JavaScript atau CSS, sebagian besar waktu secara harfiah "berukuran byte". Namun, semakin banyak informasi yang disertakan file, semakin besar ukuran filenya.
Gambar tidak berbeda. Untuk contoh resolusi tinggi dengan banyak detail dan warna, Anda dapat menemukan file dalam ukuran puluhan megabyte (MB). Namun, gambar yang tidak dioptimalkan biasanya berbobot sekitar 500KB hingga 1MB.
Anda mungkin berpikir ini dapat diterima, tetapi sebenarnya ini adalah ukuran yang lumayan untuk diproses oleh situs web. Meskipun saya tidak akan membahas detail teknis lengkap di sini, semakin besar file di halaman Anda, semakin lama waktu yang dibutuhkan untuk memuat. Anda mungkin akan memiliki banyak gambar di situs web, yang berarti ukuran halaman akan meningkat dengan cepat, begitu juga dengan waktu muatnya.
Untuk mengatasi hal ini, pengoptimalan gambar memungkinkan Anda mengurangi ukuran file gambar tanpa memengaruhi tampilannya. Ada banyak cara untuk melakukan ini, dan saya akan membahasnya nanti. Untuk saat ini, mari kita bahas mengapa ini sangat penting.
Mengapa Pengoptimalan Gambar Diperlukan
Di permukaan, pengoptimalan gambar hanyalah solusi untuk membuat gambar dimuat lebih cepat. Namun, menggali lebih dalam, menjadi jelas bahwa teknik ini sangat penting untuk lalu lintas yang diperoleh situs, Pengoptimalan Tingkat Konversi (CRO), Pengoptimalan Mesin Telusur (SEO), dan banyak lagi.
Ini hanya karena Pengalaman Pengguna (UX), karena pengguna tidak ingin menunggu situs web dimuat. Selain itu, maraknya penjelajahan seluler berarti laman web harus seramping mungkin untuk memberikan pengalaman yang solid kepada pengguna, apa pun perangkat yang mereka gunakan.
Dengan demikian, halaman yang penuh dengan gambar yang tidak dioptimalkan akan membutuhkan waktu pemuatan yang terlalu lama. Oleh karena itu, mengurangi ukuran file gambar berdampak besar pada rasio pentalan dan potensi konversi situs Anda. Dengan mengingat hal itu, mari kita bahas bagaimana sebenarnya mengoptimalkan gambar Anda.
Cara Mengoptimalkan Gambar Anda

Sebagian besar gambar dimulai sebagai file besar. Misalnya, foto yang diambil dengan kamera bisa berukuran sekitar 40MB per file gambar. Ini jelas terlalu besar.
Sebagian besar gambar melewati proses konversi menggunakan aplikasi seperti Lightroom atau Photoshop. Ini dapat menurunkan ukuran file secara signifikan—katakanlah sekitar 5 MB—tetapi tidak cukup untuk digunakan di situs web.
Pada titik ini, Anda perlu mengoptimalkan file menggunakan sejumlah metode. Yang paling umum adalah:
- Situs web khusus , yang mengharuskan Anda mengunggah gambar, lalu mengunduhnya setelah dioptimalkan.
- Plugin – biasanya melalui Sistem Manajemen Konten (CMS) Anda, meskipun Photoshop dan Lightroom juga dapat menggunakan format plugin mereka sendiri.
- Server pengoptimalan gambar yang berpotensi memproses ribuan gambar tanpa menggunakan sumber daya situs Anda.
Sedikit menyentuh opsi terakhir ini, pengoptimalan gambar yang dilakukan di situs web (misalnya dengan menggunakan plugin WordPress), terkadang akan menggunakan sumber daya server Anda. Jika Anda mengompresi beberapa gambar besar dengan solusi menggunakan sumber daya Anda sendiri, hal ini dapat menyebabkan kelambatan dan penundaan lainnya, yang menggagalkan seluruh tujuan pengoptimalan.
Sebagai perbandingan, server khusus digunakan dengan tugas tunggal untuk mengoptimalkan gambar Anda. Keuntungan utamanya adalah pada dasarnya Anda dapat membiarkannya melakukan tugasnya sambil membayar biaya tetap untuk mengoptimalkan sebanyak mungkin gambar yang dapat Anda berikan.
4 Alat Optimasi Gambar untuk Situs WordPress Anda
Untuk melengkapi bagian ini, mari kita lihat empat solusi berbeda untuk mengoptimalkan gambar Anda.
- TinyPNG
- ImageOptim
- Bayangkan
- ShortPixel
1. TinyPNG

TinyPNG telah menjadi pendukung dalam hal pengoptimalan gambar dan merupakan pilihan populer untuk mengurangi ukuran file gambar Anda. Meskipun namanya secara khusus merujuk hanya pada satu jenis file (PNG), namun sebenarnya mampu memproses beberapa jenis gambar yang berbeda.

Menggunakan situs web itu sederhana. Anda menyeret gambar ke antarmuka, algoritme bekerja dengan ajaib, setelah itu Anda dapat mengunduh gambar yang baru dioptimalkan. Terlebih lagi, Anda akan melihat dengan tepat seberapa kecil file baru Anda dibandingkan dengan aslinya.
Meskipun situs web ini bisa dibilang merupakan undian utama, ada juga plugin WordPress yang tersedia, bersama dengan plugin Photoshop. Namun, dibandingkan dengan solusi lain dalam daftar ini, paket premium agak “pelit”.
Selain itu, Anda dibatasi hingga maksimal 5 MB per gambar yang tidak dioptimalkan. Ini tidak akan menjadi masalah di sebagian besar waktu, tetapi dapat membuat Anda pusing saat mencoba mengoptimalkan gambar yang sangat besar. Dalam situasi ini, Anda mungkin perlu beralih ke aplikasi khusus.
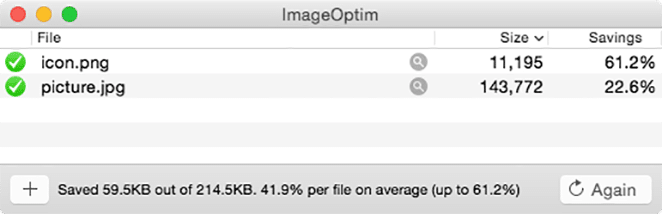
2. Pengoptimalan Gambar

Anda mungkin tidak ingin hanya mengandalkan solusi online untuk mengoptimalkan gambar, yang ideal untuk aplikasi offline. Jika Anda menggunakan macOS, ImageOptim adalah solusi yang solid untuk penggunaan offline. Namun, ada alat serupa lainnya untuk mesin Windows dan Linux.
Aplikasi khusus ini low-profile dan berfungsi mirip dengan solusi lain di mana Anda menyeret gambar ke antarmuka, lalu menunggu sementara itu mengoptimalkan ukuran file mereka. Namun, meskipun saya menyukai alat ini untuk menghapus elemen seperti data EXIF dari gambar, kemampuan reduktifnya terbatas.
Singkatnya, saya sarankan untuk menggunakan aplikasi khusus saat Anda memiliki gambar yang melanggar batas file maksimum dari solusi pengoptimalan favorit Anda. Seringkali, membuang data yang tidak berguna di dalam file cukup untuk "menghilangkan keunggulan", sebelum melakukan pengurangan yang lebih besar menggunakan alat lain.
3. Bayangkan

Jika Anda bekerja dengan CMS seperti WordPress, ada banyak plugin yang tersedia untuk platform yang dapat membantu pengoptimalan gambar. Bayangkan adalah salah satu opsi tersebut.
Ini pada dasarnya mengotomatiskan seluruh proses pengoptimalan, membuat Anda menjalankan bisnis Anda tanpa khawatir apakah gambar memengaruhi kecepatan pemuatan situs Anda. Ada banyak pilihan yang tersedia untuk memastikan gambar dikurangi sesuai keinginan Anda, dan setiap gambar yang Anda tambahkan ke Perpustakaan Media dioptimalkan secara otomatis.
Meskipun plugin dasarnya gratis, jumlah gambar yang dapat Anda optimalkan cukup terbatas kecuali Anda memilih paket premium. Namun, ini cukup murah, artinya solusi yang hampir lengkap ada di ujung jari Anda dengan sedikit pengeluaran.
4.Pixel Pendek

Saya menggunakan istilah "hampir selesai" di bagian terakhir, terutama karena plugin tersebut tidak menawarkan rangkaian lengkap solusi. Misalnya, situs dengan banyak gambar akan mengalami kelambatan yang dibahas sebelumnya, yang berarti berdampak negatif pada waktu pemuatan halaman Anda.
Solusinya adalah menemukan opsi yang memungkinkan Anda mengotomatiskan proses di dalam WordPress, tetapi juga menangani pengoptimalan massal tanpa memengaruhi sumber daya Anda. Masukkan ShortPixel.
Sejauh plugin masuk abadi berdiri, ShortPixel ada di atas sana. Ini menawarkan pengoptimalan otomatis dan paket premium yang sangat masuk akal. Namun, ada satu trik yang hilang dari solusi lain — opsi untuk menggunakan server khusus untuk pengoptimalan gambar.
Ini memberi Anda semua manfaat menjadi pengguna premium sambil menawarkan server fisik untuk mengoptimalkan secara massal hampir semua gambar yang Anda lemparkan. Terlebih lagi, setiap gambar yang diproses melalui ShortPixel dioptimalkan di cloud, sehingga sumber daya situs Anda tidak tersentuh.
Kesimpulan

Pengoptimalan gambar adalah metode penting untuk mempercepat situs Anda, dan menurut saya ini harus menjadi pertimbangan otomatis. Untungnya, ada banyak solusi untuk melakukan hal itu. Dengan demikian, tidak ada alasan untuk tidak memiliki gambar yang kecil namun tetap menarik secara visual.
Posting ini telah menawarkan primer tentang pengoptimalan gambar dan memperkenalkan empat solusi untuk digunakan. Mari kita rekap dengan cepat:
- TinyPNG. Situs web populer ini memungkinkan Anda mengurangi ukuran file dengan cepat menggunakan antarmuka online sederhana.
- ImageOptim. Meskipun ini bukan satu-satunya aplikasi yang tersedia, ini adalah pilihan yang solid (jika saling melengkapi) untuk macOS.
- Bayangkan. Plugin WordPress yang tampak ramping dan harga terjangkau ini cocok untuk semua situs kecuali yang paling menuntut.
- ShortPixel. Saya berpendapat ini adalah paket yang paling lengkap, terutama ketika Anda mempertimbangkan server pengoptimalan gambar khusus mereka.
