4 herramientas de optimización de imágenes para su sitio de WordPress
Publicado: 2023-03-24La optimización de las imágenes de su sitio es vital para mantener un alto rendimiento sin sacrificar la calidad. Como tal, es útil tener herramientas dedicadas a mano para que el proceso sea más fácil y efectivo, especialmente si ejecuta un sitio con muchas imágenes.
Afortunadamente, hay muchos métodos disponibles para “reducir” el tamaño del archivo de su imagen. Por ejemplo, hay sitios web que le permiten ejecutar sus imágenes a través de su algoritmo, complementos de WordPress para manejar el proceso automáticamente e incluso servidores de optimización de imágenes para sitios que necesitan ese nivel adicional de "gruñido".
En esta publicación, presentaré una serie de soluciones a considerar. Sin embargo, antes de esto, déjame darte una introducción a la optimización de imágenes en general.
Optimización de imágenes: qué es y por qué lo necesita

Primero, hablemos de la optimización como un concepto de "alto nivel". En pocas palabras, cada archivo ocupa una cierta cantidad de espacio. Algunos, como los archivos JavaScript o CSS, son literalmente "del tamaño de un byte" la mayor parte del tiempo. Sin embargo, cuanta más información incluya un archivo, mayor será su tamaño.
Las imágenes no son diferentes. Para ejemplos de alta resolución con mucho detalle y color, puede encontrar archivos de decenas de megabytes (MB). Sin embargo, las imágenes no optimizadas generalmente pesan entre 500 KB y 1 MB.
Puede pensar que esto es aceptable, pero en realidad es un tamaño considerable para que lo procese un sitio web. Si bien no entraré en los detalles técnicos completos aquí, cuanto más grandes sean los archivos en su página, más tardará en cargarse. Es probable que tenga muchas imágenes en un sitio web, lo que significa que el tamaño de la página aumentará rápidamente, al igual que los tiempos de carga.
Para combatir esto, la optimización de imágenes le permite reducir el tamaño de archivo de sus imágenes sin afectar su apariencia. Hay una plétora de maneras de hacer esto, y las discutiré más adelante. Por ahora, analicemos por qué esto es tan importante en primer lugar.
Por qué es necesaria la optimización de imágenes
En la superficie, la optimización de imágenes es simplemente una solución para hacer que las imágenes se carguen más rápido. Sin embargo, al profundizar más, queda claro que esta técnica es fundamental para el tráfico que obtiene un sitio, la optimización de la tasa de conversión (CRO), la optimización de motores de búsqueda (SEO) y mucho más.
Esto se debe simplemente a la experiencia del usuario (UX), ya que los usuarios no quieren esperar a que se carguen los sitios web. Además, la proliferación de la navegación móvil significa que las páginas web deben ser lo más sencillas posible para brindar a los usuarios una experiencia sólida sin importar qué dispositivo estén usando.
Como tal, una página llena de imágenes no optimizadas requerirá un tiempo de carga innecesariamente largo. Por lo tanto, reducir el tamaño de archivo de su imagen tiene un gran impacto en la tasa de rebote de su sitio y en las posibles conversiones. Con eso en mente, analicemos cómo optimizar sus imágenes.
Cómo optimizar tus imágenes

La mayoría de las imágenes comienzan como archivos enormes. Por ejemplo, las fotos tomadas con una cámara pueden ocupar alrededor de 40 MB por archivo de imagen. Obviamente, esto es demasiado grande.
La mayoría de las imágenes pasan por un proceso de conversión utilizando una aplicación como Lightroom o Photoshop. Esto puede reducir significativamente el tamaño de un archivo, digamos alrededor de 5 MB, pero no lo suficiente para usar en un sitio web.
En este punto, deberá optimizar un archivo utilizando varios métodos. Los más comunes son:
- Un sitio web dedicado , que requiere que cargue las imágenes y luego las descargue una vez optimizadas.
- Complementos : generalmente a través de su Sistema de gestión de contenido (CMS), aunque Photoshop y Lightroom también pueden usar sus propios formatos de complemento.
- Servidores de optimización de imágenes que procesan potencialmente miles de imágenes sin utilizar los recursos de su sitio.
Para tocar un poco más esta última opción, la optimización de imágenes realizada en un sitio web (por ejemplo, mediante el uso de un complemento de WordPress), a veces utilizará los recursos de su servidor. Si está comprimiendo varias imágenes grandes con una solución utilizando sus propios recursos, esto podría causar demoras y otros retrasos, lo que anula todo el propósito de la optimización.
En comparación, se emplea un servidor dedicado con el único trabajo de optimizar sus imágenes. La principal ventaja es que esencialmente puede dejar que haga lo suyo mientras paga una tarifa fija para optimizar tantas imágenes como pueda.
4 herramientas de optimización de imágenes para su sitio web de WordPress
Para redondear esta pieza, veamos cuatro soluciones diferentes para optimizar sus imágenes.
- TinyPNG
- ImageOptim
- imaginar
- Píxel corto
1. PNG diminuto

TinyPNG ha sido incondicional en lo que respecta a la optimización de imágenes y es una opción popular para reducir el tamaño de archivo de su imagen. Si bien el nombre hace referencia específicamente a un solo tipo de archivo (PNG), en realidad es capaz de procesar varios tipos de imágenes diferentes.

Usar el sitio web es simple. Arrastras imágenes a la interfaz, el algoritmo hace su magia, después de lo cual puedes descargar tu imagen recién optimizada. Además, verá exactamente cuánto más pequeño es su nuevo archivo en comparación con el original.
Si bien el sitio web es posiblemente el atractivo principal, también hay un complemento de WordPress disponible, junto con un complemento de Photoshop. Sin embargo, en comparación con otras soluciones de esta lista, el plan premium es bastante "tacaño".
Además, está restringido a un máximo de 5 MB por imagen no optimizada. Esto no va a ser un problema la mayor parte del tiempo, pero puede causarle un dolor de cabeza cuando intenta optimizar imágenes muy grandes. En estas situaciones, es posible que deba recurrir a una aplicación dedicada.
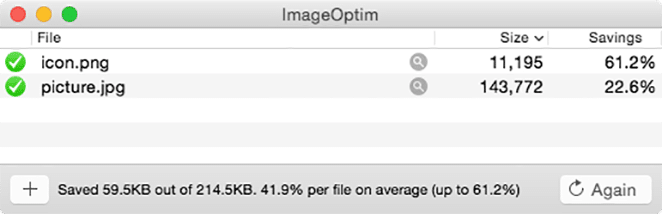
2. Imagen Óptima

Es posible que no desee confiar únicamente en una solución en línea para optimizar imágenes, para lo cual una aplicación fuera de línea sería ideal. Si usa macOS, ImageOptim es una solución sólida para usar sin conexión. Sin embargo, existen otras herramientas similares para máquinas Windows y Linux.
Esta aplicación en particular es de bajo perfil y funciona de manera similar a otras soluciones, ya que arrastra las imágenes a la interfaz y luego espera mientras optimiza el tamaño de su archivo. Sin embargo, aunque me gusta esta herramienta para eliminar elementos como los datos EXIF de las imágenes, sus capacidades reductoras son limitadas.
En pocas palabras, recomiendo usar una aplicación dedicada cuando tenga una imagen que supere el límite máximo de archivos de su solución de optimización favorita. A menudo, deshacerse de los datos superfluos dentro del archivo es suficiente para "quitar el borde", antes de hacer reducciones más grandes con otra herramienta.
3. Imagina

Si trabaja con un CMS como WordPress, hay muchos complementos disponibles para la plataforma que pueden ayudarlo con la optimización de imágenes. Imagine es una de esas opciones.
Básicamente, automatiza todo el proceso de optimización, lo que le permite dedicarse a su negocio sin preocuparse de si las imágenes afectan la velocidad de carga de su sitio. Hay una gran cantidad de opciones disponibles para asegurarse de que las imágenes se reduzcan a su gusto, y cualquier imagen que agregue a su biblioteca de medios se optimice automáticamente.
Si bien el complemento básico es gratuito, la cantidad de imágenes que puede optimizar es bastante restrictiva a menos que opte por un plan premium. Sin embargo, estos tienen un precio razonable, lo que significa que una solución casi completa está al alcance de su mano por un pequeño desembolso.
4. Píxel corto

Usé el término "casi completo" en la última sección, principalmente porque ese complemento en particular no ofrecía un conjunto completo de soluciones. Por ejemplo, los sitios con muchas imágenes sufrirán los retrasos discutidos anteriormente, lo que significa un impacto negativo en los tiempos de carga de su página.
La solución es encontrar una opción que le permita automatizar el proceso dentro de WordPress, pero también manejar optimizaciones masivas sin afectar sus recursos. Introduzca ShortPixel.
En lo que respecta a los complementos de acceso permanente, ShortPixel está allí arriba. Ofrece optimización automatizada y planes premium increíblemente razonables. Sin embargo, hay un truco bajo la manga que falta en otras soluciones: la opción de usar un servidor dedicado para la optimización de imágenes.
Esto le brinda todos los beneficios de ser un usuario premium al tiempo que ofrece un servidor físico para optimizar de forma masiva prácticamente cualquier imagen que le arroje. Además, cada imagen procesada a través de ShortPixel se optimiza en la nube, por lo que los recursos propios de su sitio no se tocan.
Conclusión

La optimización de imágenes es un método importante para acelerar su sitio, y diría que debería ser una consideración automática. Afortunadamente, existen muchas soluciones para hacer precisamente eso. Como tal, no hay excusa para no tener imágenes pequeñas pero visualmente atractivas.
Esta publicación ha ofrecido una introducción a la optimización de imágenes y ha presentado cuatro soluciones para usar. Recapitulemos rápidamente:
- TinyPNG. Este popular sitio web le permite reducir rápidamente el tamaño de los archivos mediante una sencilla interfaz en línea.
- ImageOptim. Si bien no es la única aplicación disponible, esta es una opción sólida (aunque complementaria) para macOS.
- imaginar. Este complemento de WordPress de aspecto elegante y precio razonable es adecuado para todos los sitios, excepto para los más exigentes.
- Píxel corto. Yo diría que este es el paquete más completo, especialmente cuando considera sus servidores de optimización de imágenes dedicados.
