WordPress 사이트를 위한 4가지 이미지 최적화 도구
게시 됨: 2023-03-24품질 저하 없이 높은 성능을 유지하려면 사이트 이미지를 최적화하는 것이 중요합니다. 따라서 특히 이미지가 많은 사이트를 운영하는 경우 프로세스를 더 쉽고 효과적으로 만드는 데 도움이 되는 전용 도구가 있습니다.
다행히 이미지 파일 크기를 "축소"하는 데 사용할 수 있는 방법이 많이 있습니다. 예를 들어 알고리즘을 통해 이미지를 실행할 수 있는 웹 사이트, 프로세스를 자동으로 처리하는 WordPress 플러그인, 추가 수준의 "grunt"가 필요한 사이트를 위한 이미지 최적화 서버까지 있습니다.
이 게시물에서는 고려해야 할 여러 솔루션을 소개합니다. 하지만 그 전에 일반적인 이미지 최적화에 대한 입문서를 알려드리겠습니다!
이미지 최적화: 정의 및 필요한 이유

먼저 "고급" 개념으로서의 최적화에 대해 이야기해 보겠습니다. 간단히 말해서 모든 파일은 일정량의 공간을 차지합니다. JavaScript 또는 CSS 파일과 같은 일부 파일은 대부분 문자 그대로 "바이트 크기"입니다. 그러나 파일에 포함된 정보가 많을수록 파일 크기가 커집니다.
이미지도 다르지 않습니다. 디테일과 색상이 많은 고해상도 예제의 경우 수십 메가바이트(MB)의 파일을 찾을 수 있습니다. 그러나 최적화되지 않은 이미지의 크기는 일반적으로 약 500KB에서 1MB입니다.
이것이 수용 가능하다고 생각할 수도 있지만 실제로는 웹 사이트에서 처리하기에는 엄청난 크기입니다. 여기에서 전체 기술 세부 정보를 다루지는 않겠지만 페이지의 파일이 클수록 로드하는 데 시간이 오래 걸립니다. 웹 사이트에 많은 이미지가 있을 수 있으므로 페이지 크기가 빠르게 증가하고 로드 시간도 늘어납니다.
이를 방지하기 위해 이미지 최적화를 사용하면 모양에 영향을 주지 않고 이미지의 파일 크기를 줄일 수 있습니다. 이를 수행하는 방법에는 여러 가지가 있으며 나중에 이에 대해 설명하겠습니다. 우선 이것이 왜 그렇게 중요한지 논의해 봅시다.
이미지 최적화가 필요한 이유
표면적으로 이미지 최적화는 이미지 로드를 더 빠르게 하기 위한 솔루션일 뿐입니다. 그러나 더 깊이 파고들면 이 기술이 사이트에서 얻는 트래픽, CRO(전환율 최적화), 검색 엔진 최적화(SEO) 등의 핵심이라는 것이 분명해집니다.
이것은 단순히 사용자 경험(UX) 때문입니다. 사용자는 웹사이트가 로드될 때까지 기다리기를 원하지 않기 때문입니다. 또한 모바일 브라우징의 확산은 사용자가 사용하는 장치에 관계없이 견고한 경험을 제공하기 위해 웹 페이지가 최대한 간결해야 함을 의미합니다.
따라서 최적화되지 않은 이미지로 가득 찬 페이지는 불필요하게 긴 로딩 시간이 필요합니다. 따라서 이미지 파일 크기를 줄이면 사이트의 이탈률과 잠재적 전환에 큰 영향을 미칩니다. 이를 염두에 두고 실제로 이미지를 최적화하는 방법에 대해 논의해 보겠습니다.
이미지를 최적화하는 방법

대부분의 이미지는 대용량 파일로 시작합니다. 예를 들어 카메라로 찍은 사진은 이미지 파일당 약 40MB일 수 있습니다. 이것은 분명히 너무 큽니다.
대부분의 이미지는 Lightroom이나 Photoshop과 같은 앱을 사용하여 변환 프로세스를 거칩니다. 이렇게 하면 파일 크기를 크게 줄일 수 있지만(예: 약 5MB) 웹 사이트에서 사용하기에는 충분하지 않습니다.
이 시점에서 다양한 방법을 사용하여 파일을 최적화해야 합니다. 가장 일반적인 것은 다음과 같습니다.
- 이미지를 업로드한 다음 최적화되면 다운로드해야 하는 전용 웹사이트 .
- 플러그인 – 일반적으로 콘텐츠 관리 시스템(CMS)을 통해 이루어지지만 Photoshop 및 Lightroom은 자체 플러그인 형식을 사용할 수도 있습니다.
- 사이트 리소스를 사용하지 않고 잠재적으로 수천 개의 이미지를 처리하는 이미지 최적화 서버 .
이 마지막 옵션을 조금 더 다루기 위해 웹사이트에서 수행되는 이미지 최적화(예: WordPress 플러그인 사용)는 때때로 서버 리소스를 사용합니다. 자체 리소스를 사용하는 솔루션으로 여러 개의 큰 이미지를 압축하는 경우 이로 인해 지연 및 기타 지연이 발생하여 최적화의 전체 목적이 무산될 수 있습니다.
이에 비해 전용 서버는 이미지를 최적화하는 유일한 작업에 사용됩니다. 주요 장점은 기본적으로 작업을 수행하도록 내버려두고 고정 요금을 지불하여 최대한 많은 이미지를 최적화할 수 있다는 것입니다.
WordPress 웹사이트를 위한 4가지 이미지 최적화 도구
이 부분을 마무리하기 위해 이미지를 최적화하기 위한 네 가지 솔루션을 살펴보겠습니다.
- TinyPNG
- 이미지옵팀
- 상상하다
- 짧은 픽셀
1. 타이니PNG

TinyPNG는 이미지 최적화와 관련하여 충실했으며 이미지 파일 크기를 줄이는 데 널리 사용되는 선택입니다. 이름은 특별히 하나의 파일 형식(PNG)만 참조하지만 실제로는 여러 다른 이미지 형식을 처리할 수 있습니다.
웹사이트 이용 방법은 간단합니다. 이미지를 인터페이스로 끌어오면 알고리즘이 마법처럼 작동한 다음 새롭게 최적화된 이미지를 다운로드할 수 있습니다. 또한 새 파일이 원본에 비해 얼마나 작은지 정확히 확인할 수 있습니다.

웹사이트가 틀림없이 주요 무승부이지만 Photoshop 플러그인과 함께 WordPress 플러그인도 사용할 수 있습니다. 그러나이 목록의 다른 솔루션과 비교할 때 프리미엄 요금제는 다소 "인색"합니다.
또한 최적화되지 않은 이미지당 최대 5MB로 제한됩니다. 이것은 대부분의 경우 문제가 되지 않지만 매우 큰 이미지를 최적화하려고 할 때 두통을 유발할 수 있습니다. 이러한 상황에서는 전용 앱을 사용해야 할 수도 있습니다.
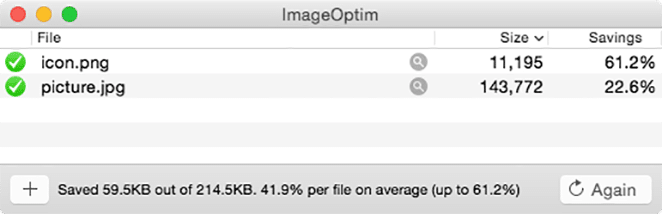
2. 이미지옵팀

오프라인 앱이 이상적인 이미지 최적화를 위해 온라인 솔루션에만 의존하고 싶지 않을 수 있습니다. macOS를 사용하는 경우 ImageOptim은 오프라인 사용을 위한 견고한 솔루션입니다. 그러나 Windows 및 Linux 시스템을 위한 다른 유사한 도구가 있습니다.
이 특정 앱은 프로필이 낮고 이미지를 인터페이스로 드래그한 다음 파일 크기를 최적화하는 동안 기다리는 다른 솔루션과 유사하게 작동합니다. 그러나 이미지에서 EXIF 데이터와 같은 요소를 제거하는 이 도구는 마음에 들지만 환원 능력은 제한적입니다.
간단히 말해서 즐겨 사용하는 최적화 솔루션의 최대 파일 제한을 위반하는 이미지가 있는 경우 전용 앱을 사용하는 것이 좋습니다. 종종 파일 내에서 불필요한 데이터를 제거하는 것만으로도 다른 도구를 사용하여 더 크게 줄이기 전에 "가장자리를 제거"하기에 충분합니다.
3. 상상하다

WordPress와 같은 CMS로 작업하는 경우 이미지 최적화를 지원할 수 있는 플랫폼용 플러그인이 많이 있습니다. Imagify는 그러한 옵션 중 하나입니다.
기본적으로 전체 최적화 프로세스를 자동화하여 이미지가 사이트 로딩 속도에 영향을 미치는지 걱정하지 않고 비즈니스를 진행할 수 있습니다. 이미지를 원하는 대로 축소하고 미디어 라이브러리 에 추가하는 모든 이미지를 자동으로 최적화하는 데 사용할 수 있는 다양한 옵션이 있습니다.
기본 플러그인은 무료이지만 프리미엄 요금제를 선택하지 않는 한 최적화할 수 있는 이미지의 수는 상당히 제한적입니다. 그러나 이들은 합리적인 가격으로 적은 비용으로 거의 완벽한 솔루션을 손끝에서 찾을 수 있습니다.
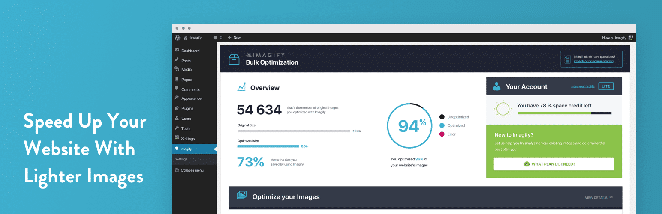
4. 쇼트픽셀

나는 마지막 섹션에서 "거의 완성"이라는 용어를 사용했는데, 주로 특정 플러그인이 전체 솔루션 제품군을 제공하지 않았기 때문입니다. 예를 들어 이미지가 많은 사이트는 앞에서 설명한 지연 문제를 겪게 되며 이는 페이지 로딩 시간에 부정적인 영향을 미친다는 것을 의미합니다.
해결책은 WordPress 내에서 프로세스를 자동화하고 리소스에 영향을 주지 않고 대량 최적화를 처리할 수 있는 옵션을 찾는 것입니다. ShortPixel을 입력합니다.
다년생 이동 플러그인이 존재하는 한 ShortPixel이 바로 거기에 있습니다. 자동화된 최적화와 놀랍도록 합리적인 프리미엄 요금제를 제공합니다. 그러나 다른 솔루션에는 없는 한 가지 비밀이 있습니다. 바로 이미지 최적화를 위해 전용 서버를 사용하는 옵션입니다.
이는 프리미엄 사용자의 모든 이점을 제공하는 동시에 실제 서버에 던지는 모든 이미지를 대량으로 최적화할 수 있는 물리적 서버를 제공합니다. 또한 ShortPixel을 통해 처리되는 모든 이미지는 클라우드에서 최적화되므로 사이트의 자체 리소스는 그대로 유지됩니다.
결론

이미지 최적화는 사이트 속도를 높이는 중요한 방법이며 자동으로 고려해야 한다고 생각합니다. 다행히도 이를 위한 솔루션이 많이 있습니다. 따라서 작지만 여전히 시각적으로 매력적인 이미지가 없다는 것은 변명의 여지가 없습니다.
이 게시물은 이미지 최적화에 대한 입문서를 제공하고 사용할 수 있는 네 가지 솔루션을 소개했습니다. 빠르게 요약해 보겠습니다.
- TinyPNG. 이 인기 있는 웹사이트에서는 간단한 온라인 인터페이스를 사용하여 파일 크기를 빠르게 줄일 수 있습니다.
- ImageOptim. 사용 가능한 유일한 앱은 아니지만 이것은 macOS를 위한 확실한(보완적인 경우) 선택입니다.
- 상상하다. 이 세련되고 합리적인 가격의 WordPress 플러그인은 가장 까다로운 사이트를 제외한 모든 사이트에 적합합니다.
- ShortPixel. 특히 전용 이미지 최적화 서버를 고려할 때 이것이 가장 완벽한 패키지라고 주장합니다.
