4 أدوات تحسين الصور لموقع WordPress الخاص بك
نشرت: 2023-03-24يعد تحسين صور موقعك أمرًا حيويًا للحفاظ على الأداء العالي دون التضحية بالجودة. على هذا النحو ، من المفيد أن يكون لديك أدوات مخصصة في متناول اليد لجعل العملية أسهل وأكثر فاعلية - خاصة إذا كنت تدير موقعًا ثقيلًا بالصور.
لحسن الحظ ، هناك العديد من الطرق المتاحة "لتقليص" حجم ملف صورتك. على سبيل المثال ، هناك مواقع الويب التي تتيح لك تشغيل صورك من خلال الخوارزميات الخاصة بها ، ومكونات WordPress الإضافية للتعامل مع العملية تلقائيًا ، وحتى خوادم تحسين الصور للمواقع التي تحتاج إلى هذا المستوى الإضافي من "النخر".
في هذا المنشور ، سأقدم عددًا من الحلول التي يجب مراعاتها. ومع ذلك ، قبل ذلك ، دعني أقدم لك كتابًا تمهيديًا عن تحسين الصورة بشكل عام!
تحسين الصورة: ما هو ولماذا تحتاجها

أولاً ، لنتحدث عن التحسين كمفهوم "عالي المستوى". لتوضيح الأمر ببساطة ، يشغل كل ملف قدرًا معينًا من المساحة. بعضها ، مثل ملفات JavaScript أو CSS ، يكون حرفياً "بحجم البايت" في معظم الأوقات. ومع ذلك ، كلما زادت المعلومات التي يتضمنها الملف ، زاد حجم الملف.
الصور لا تختلف. للحصول على أمثلة عالية الدقة مع الكثير من التفاصيل والألوان ، يمكنك العثور على ملفات في عشرات الميجابايت (MB). ومع ذلك ، فإن الصور غير المحسَّنة تزن عادةً ما يقرب من 500 كيلوبايت إلى 1 ميجابايت.
قد تعتقد أن هذا مقبول ، لكنه في الواقع حجم ضخم لمعالجة موقع الويب. على الرغم من أنني لن أخوض في التفاصيل الفنية الكاملة هنا ، فكلما زاد حجم الملفات على صفحتك ، كلما استغرق تحميلها وقتًا أطول. من المحتمل أن يكون لديك العديد من الصور على موقع الويب ، مما يعني أن حجم الصفحة سيرتفع بسرعة ، وكذلك أوقات التحميل.
لمكافحة ذلك ، يمكّنك تحسين الصورة من تقليل حجم ملف صورك دون التأثير على مظهرها. هناك عدد كبير من الطرق للقيام بذلك ، وسأناقشها لاحقًا. في الوقت الحالي ، دعنا نناقش سبب أهمية هذا في المقام الأول.
لماذا يعد تحسين الصورة ضروريًا
ظاهريًا ، يعد تحسين الصورة مجرد حل لجعل تحميل الصور أسرع. ومع ذلك ، عند التعمق أكثر ، يصبح من الواضح أن هذه التقنية أساسية لحركة المرور التي يحصل عليها الموقع ، وتحسين معدل التحويل (CRO) ، وتحسين محركات البحث (SEO) ، وأكثر من ذلك بكثير.
هذا ببساطة بسبب تجربة المستخدم (UX) ، حيث لا يرغب المستخدمون في انتظار تحميل مواقع الويب. بالإضافة إلى ذلك ، فإن انتشار تصفح الأجهزة المحمولة يعني أن صفحات الويب يجب أن تكون ضعيفة قدر الإمكان لمنح المستخدمين تجربة قوية بغض النظر عن الجهاز الذي يستخدمونه.
على هذا النحو ، ستتطلب الصفحة المليئة بالصور غير المحسّنة وقت تحميل طويلاً غير ضروري. لذلك ، فإن تقليل أحجام ملفات صورتك له تأثير كبير على معدل الارتداد والتحويلات المحتملة في موقعك. مع وضع ذلك في الاعتبار ، دعنا نناقش كيفية تحسين صورك بالفعل.
كيفية تحسين صورك

تبدأ معظم الصور كملفات ضخمة. على سبيل المثال ، قد يصل حجم الصور الملتقطة بالكاميرا إلى حوالي 40 ميجا بايت لكل ملف صورة. من الواضح أن هذا كبير للغاية.
تخضع معظم الصور لعملية تحويل باستخدام تطبيق مثل Lightroom أو Photoshop. يمكن أن يؤدي ذلك إلى تقليل حجم الملف بشكل ملحوظ — دعنا نقول حوالي 5 ميجا بايت — ولكن ليس كافيًا لاستخدامه على موقع ويب.
في هذه المرحلة ، ستحتاج إلى تحسين ملف باستخدام عدد من الطرق. الأكثر شيوعًا هي:
- موقع ويب مخصص ، والذي يتطلب منك تحميل الصور ، ثم تنزيلها بمجرد تحسينها.
- المكونات الإضافية - عادةً من خلال نظام إدارة المحتوى (CMS) ، على الرغم من أن Photoshop و Lightroom يمكنهما أيضًا استخدام تنسيقات المكونات الإضافية الخاصة بهما.
- خوادم تحسين الصور التي تعالج آلاف الصور المحتملة دون استخدام موارد موقعك.
للتطرق إلى هذا الخيار الأخير أكثر قليلاً ، فإن تحسين الصورة الذي يتم إجراؤه على موقع ويب (على سبيل المثال باستخدام مكون WordPress الإضافي) ، سيستخدم أحيانًا موارد الخادم الخاص بك. إذا كنت تقوم بضغط العديد من الصور الكبيرة باستخدام أحد الحلول باستخدام مواردك الخاصة ، فقد يتسبب ذلك في حدوث تأخيرات وتأخيرات أخرى ، مما يؤدي إلى إبطال الغرض الكامل من التحسين.
بالمقارنة ، يتم استخدام خادم مخصص بوظيفة واحدة تتمثل في تحسين صورك. الجانب الإيجابي الرئيسي هو أنه يمكنك بشكل أساسي ترك الأمر يقوم بعمله مع دفع رسوم ثابتة لتحسين أكبر عدد ممكن من الصور التي يمكنك التخلص منها.
4 أدوات تحسين الصور لموقع الويب الخاص بك على WordPress
لتقريب هذه القطعة ، دعنا نلقي نظرة على أربعة حلول مختلفة لتحسين صورك.
- TinyPNG
- ImageOptim
- تخيل
- بكسل قصير
1. TinyPNG

لقد كان TinyPNG نصيرًا قويًا عندما يتعلق الأمر بتحسين الصورة وهو خيار شائع لتقليل حجم ملف صورتك. بينما يشير الاسم على وجه التحديد إلى نوع ملف واحد فقط (PNGs) ، فإنه في الواقع قادر على معالجة عدة أنواع مختلفة من الصور.

استخدام الموقع بسيط. تقوم بسحب الصور إلى الواجهة ، وتعمل الخوارزمية بسحرها ، وبعد ذلك يمكنك تنزيل صورتك المحسّنة حديثًا. علاوة على ذلك ، سترى بالضبط مقدار حجم ملفك الجديد الأصغر مقارنة بالملف الأصلي.
بينما يمكن القول أن موقع الويب هو القرعة الرئيسية ، إلا أن هناك أيضًا مكونًا إضافيًا لبرنامج WordPress ، إلى جانب مكون إضافي لبرنامج Photoshop. ومع ذلك ، مقارنة بالحلول الأخرى في هذه القائمة ، فإن الخطة المميزة "بخيلة" إلى حد ما.
بالإضافة إلى ذلك ، أنت مقيد بحد أقصى 5 ميغابايت لكل صورة غير محسّنة. لن تكون هذه مشكلة في معظم الأحيان ، ولكنها قد تسبب لك صداعًا عند محاولة تحسين الصور الكبيرة جدًا. في هذه المواقف ، قد تحتاج إلى اللجوء إلى تطبيق مخصص.
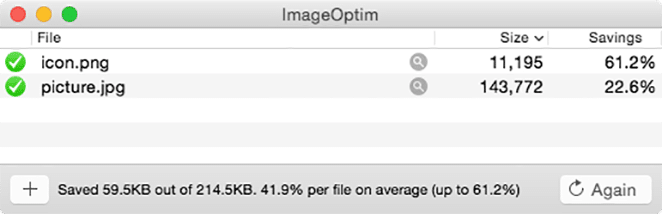
2. ImageOptim

قد لا ترغب في الاعتماد فقط على حل عبر الإنترنت لتحسين الصور ، والذي سيكون التطبيق غير المتصل بالإنترنت مثاليًا. إذا كنت تستخدم macOS ، فإن ImageOptim يعد حلاً قويًا للاستخدام في وضع عدم الاتصال. ومع ذلك ، هناك أدوات أخرى مماثلة لأجهزة Windows و Linux.
هذا التطبيق الخاص منخفض المستوى ويعمل بشكل مشابه للحلول الأخرى حيث تقوم بسحب الصور إلى الواجهة ، ثم الانتظار بينما يقوم بتحسين حجم ملفها. ومع ذلك ، بينما أحب هذه الأداة لتجريد عناصر مثل بيانات EXIF من الصور ، فإن قدراتها الاختزالية محدودة.
باختصار ، أوصي باستخدام تطبيق مخصص عندما يكون لديك صورة تخترق الحد الأقصى لملف حل التحسين المفضل لديك. غالبًا ما يكون التخلص من البيانات الزائدة داخل الملف كافيًا "لإزالة الحافة" قبل إجراء تخفيضات أكبر باستخدام أداة أخرى.
3. تخيل

إذا كنت تعمل باستخدام نظام إدارة محتوى مثل WordPress ، فهناك الكثير من المكونات الإضافية المتاحة للنظام الأساسي التي يمكنها المساعدة في تحسين الصورة. تخيل هو أحد هذه الخيارات.
تعمل بشكل أساسي على أتمتة عملية التحسين بأكملها ، مما يتيح لك متابعة عملك دون القلق بشأن ما إذا كانت الصور تؤثر على سرعات تحميل موقعك. هناك عدد كبير من الخيارات المتاحة للتأكد من تقليل الصور حسب رغبتك ، وأي صور تضيفها إلى مكتبة الوسائط الخاصة بك يتم تحسينها تلقائيًا.
في حين أن المكون الإضافي الأساسي مجاني ، فإن عدد الصور التي يمكنك تحسينها مقيد تمامًا ما لم تختار خطة متميزة. ومع ذلك ، فإن هذه الأسعار معقولة ، مما يعني أن الحل شبه الكامل في متناول يدك مقابل القليل من الإنفاق.
4. ShortPixel

لقد استخدمت مصطلح "شبه كامل" في القسم الأخير ، ويرجع ذلك أساسًا إلى أن هذا المكون الإضافي المحدد لم يقدم مجموعة كاملة من الحلول. على سبيل المثال ، ستعاني المواقع ذات الصور الثقيلة من التأخيرات التي تمت مناقشتها مسبقًا ، مما يعني تأثيرًا سلبيًا على أوقات تحميل صفحتك.
الحل هو العثور على خيار يتيح لك أتمتة العملية داخل WordPress ، ولكن أيضًا التعامل مع التحسينات المجمعة دون التأثير على مواردك. أدخل ShortPixel.
بقدر ما تقف المكونات الإضافية الدائمة ، فإن ShortPixel موجود هناك. إنه يوفر تحسينًا آليًا وخططًا متميزة معقولة بشكل لا يصدق. ومع ذلك ، هناك خدعة واحدة مفقودة في غلافها من الحلول الأخرى - خيار استخدام خادم مخصص لتحسين الصورة.
يمنحك هذا جميع مزايا كونك مستخدمًا متميزًا مع تقديم خادم فعلي لتحسين أي صور تقوم بإلقائها عليه بشكل جماعي. علاوة على ذلك ، يتم تحسين كل صورة تتم معالجتها من خلال ShortPixel في السحابة ، لذلك تُترك موارد موقعك الخاصة كما هي.
خاتمة

يعد تحسين الصور طريقة مهمة لتسريع موقعك ، وأنا أزعم أنه يجب أن يكون اعتبارًا تلقائيًا. لحسن الحظ ، يوجد الكثير من الحلول للقيام بذلك. على هذا النحو ، ليس هناك أي عذر لعدم وجود صور صغيرة ، لكنها لا تزال جذابة بصريًا.
قدم هذا المنشور كتابًا تمهيديًا عن تحسين الصورة وقدم أربعة حلول للاستخدام. دعنا نلخصها بسرعة:
- TinyPNG. يتيح لك موقع الويب الشهير هذا تقليل أحجام الملفات بسرعة باستخدام واجهة بسيطة عبر الإنترنت.
- ImageOptim. على الرغم من أنه ليس التطبيق الوحيد المتاح ، إلا أنه خيار قوي (إذا كان مكملاً) لنظام التشغيل macOS.
- تخيل. يعد هذا المكون الإضافي WordPress ذو المظهر الأنيق وذو الأسعار المعقولة مناسبًا لجميع المواقع باستثناء المواقع الأكثر تطلبًا.
- بكسل قصير. أنا أزعم أن هذه هي الحزمة الأكثر اكتمالا ، خاصة عندما تفكر في خوادم تحسين الصور المخصصة الخاصة بهم.
