4 strumenti di ottimizzazione delle immagini per il tuo sito WordPress
Pubblicato: 2023-03-24L'ottimizzazione delle immagini del tuo sito è fondamentale per mantenere alte le prestazioni senza sacrificare la qualità. Pertanto, è utile avere strumenti dedicati a portata di mano per rendere il processo più semplice ed efficace, soprattutto se si esegue un sito ricco di immagini.
Fortunatamente, sono disponibili molti metodi per "ridurre" le dimensioni del file dell'immagine. Ad esempio, ci sono siti Web che ti consentono di eseguire le tue immagini attraverso il loro algoritmo, plug-in di WordPress per gestire automaticamente il processo e persino server di ottimizzazione delle immagini per i siti che richiedono quel livello extra di "grugnito".
In questo post, introdurrò una serie di soluzioni da considerare. Tuttavia, prima di questo, lascia che ti dia un'introduzione all'ottimizzazione dell'immagine in generale!
Ottimizzazione dell'immagine: cos'è e perché ne hai bisogno

Innanzitutto, parliamo di ottimizzazione come concetto di "alto livello". Per dirla semplicemente, ogni file occupa una certa quantità di spazio. Alcuni, come i file JavaScript o CSS, sono letteralmente "byte-size" per la maggior parte del tempo. Tuttavia, più informazioni include un file, maggiore diventa la dimensione del file.
Le immagini non sono diverse. Per esempi ad alta risoluzione con molti dettagli e colori, puoi trovare file in decine di megabyte (MB). Tuttavia, le immagini non ottimizzate di solito pesano da circa 500 KB a 1 MB.
Potresti pensare che questo sia accettabile, ma in realtà è una dimensione pesante da elaborare per un sito web. Anche se non entrerò qui nei dettagli tecnici completi, più grandi sono i file sulla tua pagina, più tempo ci vorrà per caricarli. Probabilmente avrai molte immagini su un sito web, il che significa che le dimensioni della pagina aumenteranno rapidamente, così come i tempi di caricamento.
Per contrastare questo problema, l'ottimizzazione delle immagini consente di ridurre le dimensioni del file delle immagini senza comprometterne l'aspetto. Ci sono molti modi per farlo e ne parlerò più avanti. Per ora, discutiamo perché questo è così importante in primo luogo.
Perché è necessaria l'ottimizzazione delle immagini
In apparenza, l'ottimizzazione delle immagini è semplicemente una soluzione per velocizzare il caricamento delle immagini. Tuttavia, scavando più a fondo, diventa chiaro che questa tecnica è fondamentale per il traffico ottenuto da un sito, l'ottimizzazione del tasso di conversione (CRO), l'ottimizzazione per i motori di ricerca (SEO) e molto altro.
Ciò è semplicemente dovuto all'esperienza utente (UX), poiché gli utenti non vogliono aspettare il caricamento dei siti Web. Inoltre, la proliferazione della navigazione mobile significa che le pagine Web devono essere il più snelle possibile per offrire agli utenti un'esperienza solida indipendentemente dal dispositivo che stanno utilizzando.
Pertanto, una pagina piena di immagini non ottimizzate richiederà un tempo di caricamento inutilmente lungo. Pertanto, la riduzione delle dimensioni del file dell'immagine ha un impatto notevole sulla frequenza di rimbalzo del tuo sito e sulle potenziali conversioni. Con questo in mente, discutiamo di come ottimizzare effettivamente le tue immagini.
Come ottimizzare le tue immagini

La maggior parte delle immagini inizia come file enormi. Ad esempio, le foto scattate con una fotocamera potrebbero essere di circa 40 MB per file immagine. Questo è ovviamente troppo grande.
La maggior parte delle immagini passa attraverso un processo di conversione utilizzando un'app come Lightroom o Photoshop. Ciò può ridurre notevolmente le dimensioni di un file, diciamo circa 5 MB, ma non abbastanza per essere utilizzato su un sito Web.
A questo punto, dovrai ottimizzare un file utilizzando una serie di metodi. I più comuni sono:
- Un sito web dedicato , che richiede di caricare le immagini, per poi scaricarle una volta ottimizzate.
- Plugin – di solito tramite il tuo sistema di gestione dei contenuti (CMS), sebbene Photoshop e Lightroom possano anche utilizzare i propri formati di plug-in.
- Server di ottimizzazione delle immagini che elaborano potenzialmente migliaia di immagini senza utilizzare le risorse del tuo sito.
Per toccare un po' di più quest'ultima opzione, l'ottimizzazione delle immagini effettuata su un sito Web (ad esempio utilizzando un plug-in di WordPress), a volte utilizzerà le risorse del tuo server. Se stai comprimendo diverse immagini di grandi dimensioni con una soluzione che utilizza le tue risorse, ciò potrebbe causare ritardi e altri ritardi, vanificando l'intero scopo dell'ottimizzazione.
In confronto, viene impiegato un server dedicato con il solo compito di ottimizzare le tue immagini. Il vantaggio principale è che puoi essenzialmente lasciarlo fare il suo lavoro pagando una tariffa fissa per ottimizzare quante più immagini puoi lanciargli.
4 strumenti di ottimizzazione delle immagini per il tuo sito Web WordPress
Per concludere questo pezzo, diamo un'occhiata a quattro diverse soluzioni per ottimizzare le tue immagini.
- PNG minuscolo
- ImmagineOptim
- Immagina
- Pixel corto
1. Piccolo PNG

TinyPNG è stato un sostenitore quando si tratta di ottimizzazione delle immagini ed è una scelta popolare per ridurre le dimensioni del file dell'immagine. Sebbene il nome faccia riferimento specificamente a un solo tipo di file (PNG), in realtà è in grado di elaborare diversi tipi di immagine.

Usare il sito web è semplice. Trascini le immagini sull'interfaccia, l'algoritmo fa la sua magia, dopodiché puoi scaricare la tua nuova immagine ottimizzata. Inoltre, vedrai esattamente quanto è più piccolo il tuo nuovo file rispetto all'originale.
Sebbene il sito Web sia probabilmente l'attrazione principale, è disponibile anche un plug-in per WordPress, insieme a un plug-in per Photoshop. Tuttavia, rispetto ad altre soluzioni in questo elenco, il piano premium è piuttosto "avaro".
Inoltre, sei limitato a un massimo di 5 MB per immagine non ottimizzata. Questo non sarà un problema per la maggior parte del tempo, ma può causare mal di testa quando si tenta di ottimizzare immagini molto grandi. In queste situazioni, potrebbe essere necessario rivolgersi a un'app dedicata.
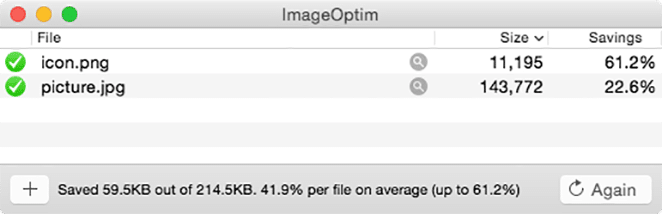
2. ImageOptim

Potresti non voler fare affidamento esclusivamente su una soluzione online per l'ottimizzazione delle immagini, per la quale un'app offline sarà l'ideale. Se utilizzi macOS, ImageOptim è una solida soluzione per l'utilizzo offline. Tuttavia, esistono altri strumenti simili per macchine Windows e Linux.
Questa particolare app è di basso profilo e funziona in modo simile ad altre soluzioni in quanto trascini le immagini sull'interfaccia, quindi attendi mentre ottimizza le dimensioni del file. Tuttavia, anche se questo strumento mi piace per estrarre elementi come i dati EXIF dalle immagini, le sue capacità riduttive sono limitate.
In poche parole, ti consiglio di utilizzare un'app dedicata quando hai un'immagine che supera il limite massimo di file della tua soluzione di ottimizzazione preferita. Spesso, eliminare i dati superflui all'interno del file è appena sufficiente per "togliere il limite", prima di effettuare riduzioni maggiori utilizzando un altro strumento.
3. Immagina

Se lavori con un CMS come WordPress, ci sono molti plugin disponibili per la piattaforma che possono aiutarti con l'ottimizzazione delle immagini. Imagify è una di queste opzioni.
Essenzialmente automatizza l'intero processo di ottimizzazione, lasciandoti libero di occuparti della tua attività senza preoccuparti se le immagini influiscono sulla velocità di caricamento del tuo sito. Sono disponibili numerose opzioni per assicurarti che le immagini siano ridotte a tuo piacimento e tutte le immagini che aggiungi alla tua libreria multimediale vengono ottimizzate automaticamente.
Sebbene il plug-in di base sia gratuito, il numero di immagini che puoi ottimizzare è piuttosto restrittivo a meno che tu non scelga un piano premium. Tuttavia, questi hanno un prezzo ragionevole, il che significa che una soluzione quasi completa è a portata di mano con un piccolo esborso.
4. Pixel corti

Ho usato il termine "quasi completo" nell'ultima sezione, principalmente perché quel particolare plugin non offriva una suite completa di soluzioni. Ad esempio, i siti ricchi di immagini subiranno i ritardi discussi in precedenza, il che significa un impatto negativo sui tempi di caricamento della pagina.
La soluzione è trovare un'opzione che ti consenta di automatizzare il processo all'interno di WordPress, ma anche di gestire le ottimizzazioni in blocco senza influire sulle tue risorse. Inserisci ShortPixel.
Per quanto riguarda i plug-in perenni, ShortPixel è proprio lì. Offre ottimizzazione automatizzata e piani premium incredibilmente ragionevoli. Tuttavia, c'è un asso nella manica che manca ad altre soluzioni: un'opzione per utilizzare un server dedicato per l'ottimizzazione delle immagini.
Questo ti offre tutti i vantaggi di essere un utente premium offrendo allo stesso tempo un server fisico per ottimizzare in blocco praticamente tutte le immagini che gli lanci. Inoltre, ogni immagine elaborata tramite ShortPixel è ottimizzata nel cloud, quindi le risorse del tuo sito non vengono toccate.
Conclusione

L'ottimizzazione delle immagini è un metodo importante per velocizzare il tuo sito e direi che dovrebbe essere una considerazione automatica. Fortunatamente, esistono molte soluzioni per fare proprio questo. In quanto tale, non ci sono scuse per non avere immagini piccole ma comunque visivamente accattivanti.
Questo post ha offerto un primer sull'ottimizzazione delle immagini e ha introdotto quattro soluzioni da utilizzare. Ricapitoliamole velocemente:
- PNG minuscolo. Questo popolare sito Web ti consente di ridurre rapidamente le dimensioni dei file utilizzando una semplice interfaccia online.
- ImmagineOptim. Sebbene non sia l'unica app disponibile, questa è una scelta solida (se complementare) per macOS.
- Immagina. Questo plugin WordPress dall'aspetto elegante e dal prezzo ragionevole è adatto a tutti tranne che ai siti più esigenti.
- Pixel corto. Direi che questo è il pacchetto più completo, soprattutto se si considerano i loro server di ottimizzazione delle immagini dedicati.
