4 инструмента оптимизации изображений для вашего сайта WordPress
Опубликовано: 2023-03-24Оптимизация изображений вашего сайта жизненно важна для поддержания высокой производительности без ущерба для качества. Таким образом, полезно иметь под рукой специальные инструменты, чтобы сделать процесс проще и эффективнее, особенно если вы запускаете сайт с большим количеством изображений.
К счастью, существует множество способов «уменьшить» размер файла изображения. Например, есть веб-сайты, которые позволяют вам запускать изображения с помощью своего алгоритма, плагины WordPress для автоматической обработки этого процесса и даже серверы оптимизации изображений для сайтов, которым требуется дополнительный уровень «ворчания».
В этом посте я представлю ряд решений для рассмотрения. Однако перед этим позвольте мне рассказать вам об оптимизации изображений в целом!
Оптимизация изображений: что это такое и зачем это нужно

Во-первых, давайте поговорим об оптимизации как о концепции «высокого уровня». Проще говоря, каждый файл занимает определенное количество места. Некоторые из них, такие как файлы JavaScript или CSS, большую часть времени имеют размер буквально в байтах. Однако чем больше информации содержит файл, тем больше становится его размер.
Образы ничем не отличаются. Для примеров высокого разрешения с большим количеством деталей и цветов вы можете найти файлы размером в десятки мегабайт (МБ). Однако неоптимизированные изображения обычно весят от 500 КБ до 1 МБ.
Вы можете подумать, что это приемлемо, но на самом деле это огромный размер для веб-сайта. Хотя я не буду вдаваться здесь во все технические детали, чем больше файлы на вашей странице, тем больше времени потребуется для их загрузки. Вероятно, на веб-сайте будет много изображений, а это означает, что размер страницы будет быстро увеличиваться, как и время загрузки.
Чтобы бороться с этим, оптимизация изображений позволяет уменьшить размер файлов ваших изображений, не влияя на их внешний вид. Есть множество способов сделать это, и я расскажу о них позже. А пока давайте обсудим, почему это так важно в первую очередь.
Зачем нужна оптимизация изображений
На первый взгляд, оптимизация изображений — это просто решение для ускорения загрузки изображений. Однако, копнув глубже, становится ясно, что этот метод играет центральную роль в трафике, получаемом сайтом, оптимизации коэффициента конверсии (CRO), поисковой оптимизации (SEO) и многом другом.
Это просто связано с пользовательским опытом (UX), поскольку пользователи не хотят ждать загрузки веб-сайтов. Кроме того, распространение просмотра с мобильных устройств означает, что веб-страницы должны быть как можно более компактными, чтобы обеспечить пользователям надежную работу независимо от того, какое устройство они используют.
Таким образом, страница, полная неоптимизированных изображений, потребует неоправданно долгого времени загрузки. Таким образом, уменьшение размера файла вашего изображения оказывает большое влияние на показатель отказов вашего сайта и потенциальные конверсии. Имея это в виду, давайте обсудим, как на самом деле оптимизировать ваши изображения.
Как оптимизировать ваши изображения

Большинство изображений начинаются с огромных файлов. Например, фотографии, сделанные камерой, могут весить около 40 МБ на файл изображения. Это явно слишком много.
Большинство изображений проходят процесс преобразования с использованием таких приложений, как Lightroom или Photoshop. Это может значительно уменьшить размер файла — скажем, около 5 МБ, — но недостаточно для использования на веб-сайте.
На этом этапе вам нужно будет оптимизировать файл, используя ряд методов. Наиболее распространенные из них:
- Специальный веб-сайт , который требует от вас загрузки изображений, а затем загрузки их после оптимизации.
- Плагины — обычно через вашу систему управления контентом (CMS), хотя Photoshop и Lightroom также могут использовать свои собственные форматы плагинов.
- Серверы оптимизации изображений , которые потенциально обрабатывают тысячи изображений, не используя ресурсы вашего сайта.
Чтобы коснуться этого последнего параметра немного больше, оптимизация изображений, выполненная на веб-сайте (например, с помощью плагина WordPress), иногда будет использовать ресурсы вашего сервера. Если вы сжимаете несколько больших изображений с помощью решения, используя собственные ресурсы, это может привести к лагам и другим задержкам, что сводит на нет всю цель оптимизации.
Для сравнения, выделенный сервер используется исключительно для оптимизации ваших изображений. Основным преимуществом является то, что вы можете оставить его делать свое дело, заплатив фиксированную плату за оптимизацию как можно большего количества изображений.
4 инструмента оптимизации изображений для вашего сайта WordPress
Чтобы завершить эту часть, давайте рассмотрим четыре различных решения для оптимизации ваших изображений.
- КрошечныйPNG
- Имиджоптим
- Воображай
- ShortPixel
1. Крошечный PNG

TinyPNG хорошо зарекомендовал себя в оптимизации изображений и является популярным выбором для уменьшения размера файла изображения. Хотя название указывает только на один тип файла (PNG), на самом деле он способен обрабатывать несколько разных типов изображений.

Пользоваться сайтом просто. Вы перетаскиваете изображения на интерфейс, алгоритм творит чудеса, после чего вы можете загрузить только что оптимизированное изображение. Более того, вы точно увидите, насколько ваш новый файл меньше оригинала.
Хотя веб-сайт, возможно, является главной достопримечательностью, также доступен плагин WordPress вместе с плагином Photoshop. Однако по сравнению с другими решениями в этом списке премиальный план довольно «скупой».
Кроме того, вы ограничены максимум 5 МБ на неоптимизированное изображение. В большинстве случаев это не будет проблемой, но может вызвать головную боль, когда вы пытаетесь оптимизировать очень большие изображения. В этих ситуациях вам может потребоваться обратиться к специальному приложению.
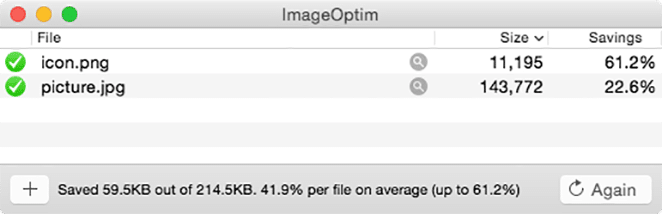
2. Имиджоптим

Возможно, вы не захотите полагаться исключительно на онлайн-решение для оптимизации изображений, для которого идеально подойдет автономное приложение. Если вы используете macOS, ImageOptim — это надежное решение для автономного использования. Однако есть и другие аналогичные инструменты для машин с Windows и Linux.
Это конкретное приложение является низкопрофильным и работает аналогично другим решениям в том смысле, что вы перетаскиваете изображения на интерфейс, а затем ждете, пока оно оптимизирует их размер файла. Однако, хотя мне нравится этот инструмент для удаления элементов, таких как данные EXIF, из изображений, его редукционные возможности ограничены.
Короче говоря, я рекомендую использовать специальное приложение, когда у вас есть изображение, превышающее максимальное ограничение файла вашего любимого решения для оптимизации. Часто достаточно избавиться от лишних данных в файле, чтобы «снять остроту», прежде чем выполнять более масштабные сокращения с помощью другого инструмента.
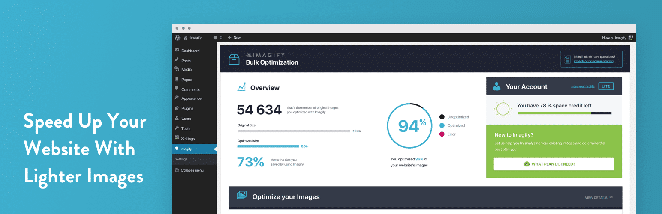
3. Представьте себе

Если вы работаете с CMS, такой как WordPress, для этой платформы доступно множество плагинов, которые могут помочь с оптимизацией изображений. Imagify — один из таких вариантов.
По сути, он автоматизирует весь процесс оптимизации, позволяя вам заниматься своими делами, не беспокоясь о том, влияют ли изображения на скорость загрузки вашего сайта. Существует множество вариантов уменьшения изображений по вашему вкусу, а любые изображения, которые вы добавляете в свою медиатеку, автоматически оптимизируются.
Хотя базовый плагин бесплатный, количество изображений, которые вы можете оптимизировать, весьма ограничено, если только вы не выберете премиум-план. Тем не менее, они доступны по разумной цене, а это означает, что почти полное решение находится у вас под рукой при небольших затратах.
4. Короткий пиксель

Я использовал термин «почти полный» в последнем разделе, главным образом потому, что этот конкретный плагин не предлагал полного набора решений. Например, сайты с большим количеством изображений будут страдать от задержек, о которых говорилось ранее, что означает негативное влияние на время загрузки вашей страницы.
Решение состоит в том, чтобы найти вариант, который позволит вам автоматизировать процесс в WordPress, а также выполнять массовую оптимизацию, не затрагивая ваши ресурсы. Введите ShortPixel.
Что касается постоянно используемых плагинов, то ShortPixel находится на первом месте. Он предлагает автоматическую оптимизацию и невероятно разумные премиальные планы. Однако в других решениях отсутствует одна хитрость — возможность использовать выделенный сервер для оптимизации изображений.
Это дает вам все преимущества премиум-пользователя, предлагая физический сервер для массовой оптимизации практически любых изображений, которые вы на него загружаете. Более того, каждое изображение, обработанное с помощью ShortPixel, оптимизируется в облаке, поэтому собственные ресурсы вашего сайта остаются нетронутыми.
Заключение

Оптимизация изображений — важный метод ускорения вашего сайта, и я бы сказал, что это должно учитываться автоматически. К счастью, для этого существует множество решений. Таким образом, нет оправдания тому, что у вас нет маленьких, но все же визуально привлекательных изображений.
В этом посте предложено введение в оптимизацию изображений и представлены четыре решения для использования. Давайте быстро повторим их:
- КрошечныйPNG. Этот популярный веб-сайт позволяет быстро уменьшить размер файлов с помощью простого онлайн-интерфейса.
- ИзображениеОптим. Хотя это не единственное доступное приложение, это хороший (хотя и дополнительный) выбор для macOS.
- Вообрази. Этот элегантный и недорогой плагин WordPress подходит для всех, кроме самых требовательных сайтов.
- Короткий Пиксель. Я бы сказал, что это наиболее полный пакет, особенно если учесть их выделенные серверы для оптимизации изображений.
