6 etapas para melhorar a experiência do cliente móvel
Publicados: 2020-11-09
Vamos pular o mantra usual sobre como o celular é o novo normal. Agora está na mesma liga com “a água é molhada” e “a Terra é redonda”. Agora usamos smartphones para quase tudo, e isso é algo a ser considerado ao planejar sua estratégia de negócios.
Em 2020, o número de usuários de smartphones está prestes a chegar a 3,5 bilhões . Sim, isso é quase metade da população mundial total, e isso é outra coisa a se levar em conta. Essa popularidade dos dispositivos móveis grita “Crie um aplicativo móvel!” É verdade, mas que tal competir entre quase 9 milhões de aplicativos móveis que agora são oferecidos nas lojas de aplicativos?
A chave é melhorar a experiência móvel do cliente que você cria com seu aplicativo. Uma ótima experiência pode se tornar o fator decisivo para que o cliente escolha o seu produto em detrimento do do concorrente. Vamos ver quais etapas você pode tomar para melhorar a experiência do cliente e, por fim, aumentar as vendas do seu aplicativo.
Design para dispositivos móveis
A abordagem mobile-first para o desenvolvimento de software é exatamente o que diz – você projeta e desenvolve seu produto a partir da plataforma móvel e depois passa para o desktop. Com essa abordagem, você garante que seu aplicativo e site tenham um bom desempenho em dispositivos móveis com todas as suas restrições.
Quais são os principais princípios do desenvolvimento mobile-first que podem ajudar você a melhorar a experiência do cliente?
Torne seu site compatível com dispositivos móveis
Em outras palavras, otimize-o para uso em uma plataforma móvel. Na prática, a compatibilidade com dispositivos móveis significa tornar o conteúdo facilmente legível em dispositivos móveis e a navegação gerenciável com gestos dos dedos que são o método de controle típico em plataformas móveis.
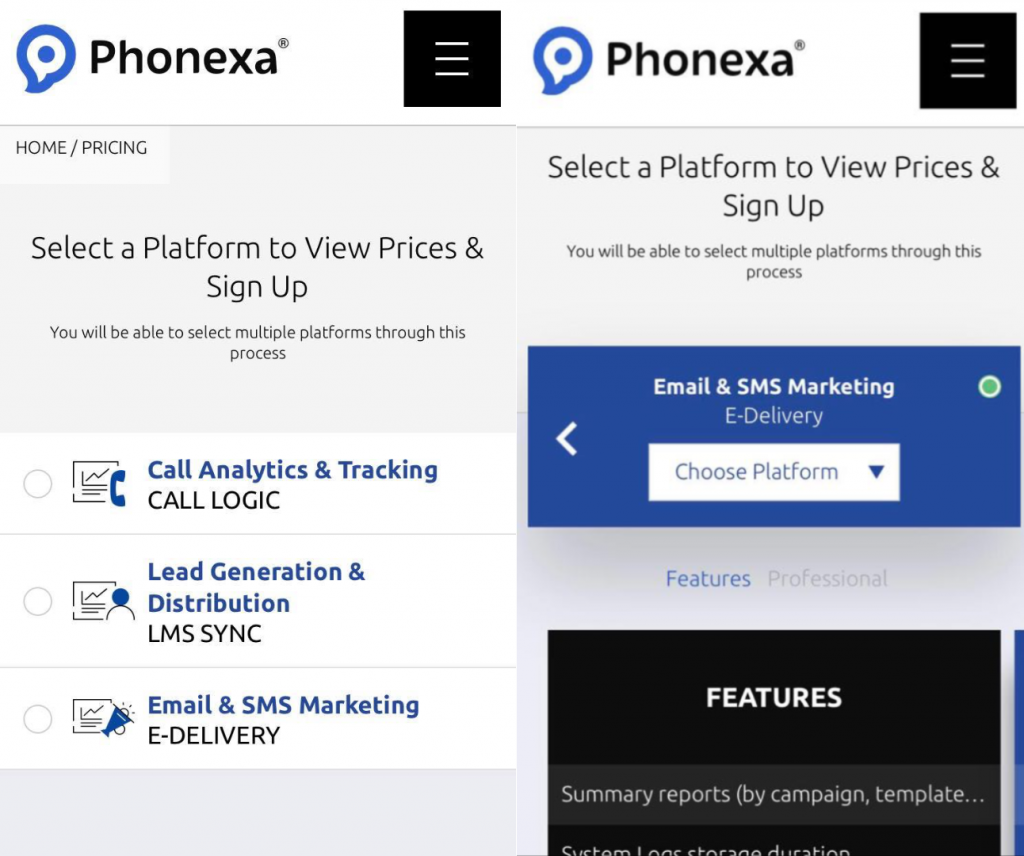
Por exemplo, dê uma olhada em Phonexa . Os títulos são curtos, mas descritivos, a fonte é legível e o espaço em branco ajuda os visitantes móveis a manter o foco na mensagem. Em outras palavras, o site é compatível com dispositivos móveis, o que facilita aos visitantes saber mais sobre serviços e preços usando seus smartphones.

Para ver se seu site está otimizado o suficiente para plataformas móveis, use as ferramentas que ajudam a verificar a compatibilidade com dispositivos móveis. O teste de compatibilidade com dispositivos móveis do Google é uma das ferramentas mais populares. Basta digitar sua URL e ver o resultado.
Usar design responsivo
O design responsivo é um dos pilares da compatibilidade com dispositivos móveis. Em suma, o design responsivo significa tornar o site ajustável a vários tamanhos de tela de dispositivos móveis. Inclui técnicas como encurtar menus, simplificar formulários e implementar temas compatíveis com dispositivos móveis .
Combine a experiência do usuário da versão móvel do seu site e do seu aplicativo
Se você estiver mirando no celular, provavelmente lançará um site para celular e um aplicativo. Ambos têm seus benefícios e é uma jogada sensata oferecer ambos, mas certifique-se de que a experiência do cliente seja a mesma. Seus usuários não devem escolher entre o seu site e o aplicativo para ver qual é o melhor, mas fazer sua escolha por outros critérios – personalização, trabalho offline ou notificações.
Integrar os usuários do seu aplicativo
Um recurso de integração inteligentemente projetado definitivamente adicionará pontos à experiência do usuário. Com a integração, você está apresentando os destaques do seu aplicativo e demonstrando seu valor comercial. Ao orientar o usuário pelas etapas básicas, você o ajuda a alcançar o sucesso com seu aplicativo já nos primeiros minutos de uso.
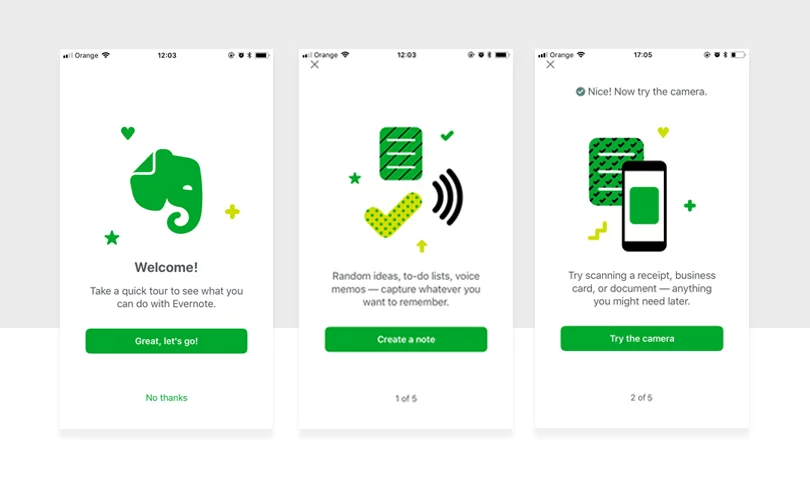
Vamos usar o Evernote como exemplo de um fluxo de integração eficaz. O aplicativo mostra ao usuário o que ele pode realizar em uma sequência de cinco etapas. O usuário pode ver imediatamente o valor do aplicativo e os objetivos que pode alcançar com ele. A propósito, olhe para os botões – eles dizem claramente o que acontecerá quando você tocar neles.

Use ferramentas compatíveis com dispositivos móveis
Muitos aplicativos móveis usam ferramentas de terceiros para implementar determinadas funções. Se você deseja criar uma experiência de usuário excelente, procure ferramentas compatíveis com dispositivos móveis.

Existem muitas ferramentas no mercado que executam várias funções. Vejamos os mais comuns:
- Bate-papo ao vivo . Muitas empresas voltadas para o cliente se beneficiarão de um widget de bate-papo ao vivo em seu aplicativo móvel. Além de seu objetivo principal – habilitar o suporte ao cliente – o chat ao vivo é um ótimo canal de comunicação e marketing com o cliente. Verifique o SDK de bate-papo ao vivo do HelpCrunch que você pode usar para instalar um bate-papo ao vivo em seu aplicativo móvel.
- Ferramentas de pagamento . Para empresas de comércio eletrônico, gateways de pagamento seguros e confiáveis são obrigatórios. Eles protegem você e seus clientes e constroem a confiança deles em sua marca. Os mais conhecidos e reputados são PayPal, Braintree e Stripe.
- Plug-ins de checkout . A etapa de checkout é onde os clientes geralmente abandonam suas compras e vão embora. O motivo é, provavelmente, um fluxo de checkout complicado que piora a experiência. Torne-o suave e intuitivo com plugins de checkout especiais que ajudam os clientes a concluir suas compras.
Personalize a experiência do cliente
Personalização significa entregar conteúdo que seja relevante para o usuário. Para personalizar sua experiência no aplicativo móvel, você pode usar os dados que o usuário fornece em seus perfis, bem como seu histórico de navegação e compras.
Como personalizar a experiência do cliente?
- Conteúdo sob medida. Forneça o conteúdo que seja interessante e envolvente para um cliente específico – sugestões de pesquisa, itens semelhantes ou textos sobre determinados tópicos.
- Ofertas direcionadas. Com base nos dados pessoais do usuário, localização ou compras anteriores, você pode fazer ofertas direcionadas a esse usuário específico.
- Notificações via push. Você pode enviar várias notificações por meio do aplicativo móvel - lembretes de carrinho abandonado, ofertas quentes, horários de treino ou dieta e status de voos.

Colete comentários
O feedback é a maneira infalível de descobrir o desempenho do seu produto. Você pode solicitar feedback diretamente no aplicativo, oferecendo aos clientes que avaliem o quanto estão dispostos a recomendar seu aplicativo a seus amigos.
Como alternativa, você pode solicitar feedback em suas mídias sociais ou em comunidades dedicadas. Além disso, fique atento às avaliações da loja de aplicativos – é aqui que os usuários geralmente descrevem o que gostam e o que não gostam no seu aplicativo. E, claro, certifique-se de corrigir quaisquer bugs relatados e melhorar os recursos dos quais os clientes reclamam.
Teste seus aplicativos e sites para dispositivos móveis
Para melhorar a experiência do cliente móvel, é importante testar sites móveis antes de lançá-los. Portanto, é uma boa ideia pedir a um especialista em garantia de qualidade para garantir que ele funcione corretamente quando os visitantes o acessarem de seus smartphones. Se você não tiver um especialista em controle de qualidade interno, sempre poderá recorrer a mercados freelance como Upwork ou Freelancer para encontrar um especialista freelance que possa ajudá-lo a testar seu site e aplicativo para dispositivos móveis.
Conclusão
Hoje, construir para dispositivos móveis é como mergulhar em um oceano de aplicativos concorrentes. Ainda assim, com a abordagem correta, atenção aos detalhes e vontade de tentar, testar e descartar o que não funciona, você pode alcançar o sucesso. Mantenha os olhos abertos para novas ferramentas e tecnologias, ouça o feedback e, o mais importante, concentre-se no cliente.
Leitura adicional
- Benefícios de ter um aplicativo móvel para sua loja de comércio eletrônico.
- Como criar um aplicativo móvel para WooCommerce?
