モバイルカスタマーエクスペリエンスを向上させるための6つのステップ
公開: 2020-11-09
モバイルが新しい常識であるという通常のマントラをスキップしましょう。 現在、「水は濡れている」と「地球は丸い」と同じリーグに属しています。 現在、ほとんどすべてにスマートフォンを使用しています。これは、ビジネス戦略を計画する際に考慮すべきことです。
2020年には、スマートフォンユーザーの数は35億人に達しようとしています。 はい、それは世界の総人口のほぼ半分であり、これは考慮すべきもう一つのことです。 このようなモバイルデバイスの人気は、「モバイルアプリを作ろう!」と叫びます。 本当ですが、現在アプリストアで提供されている約900万のモバイルアプリケーション間で競争するのはどうでしょうか。
重要なのは、アプリで作成する顧客のモバイルエクスペリエンスを向上させることです。 優れた経験は、顧客が競合他社よりもあなたの製品を選択する決定的な要因になる可能性があります。 カスタマーエクスペリエンスを向上させ、最終的にアプリの売り上げを伸ばすために実行できる手順を見てみましょう。
モバイルファースト向けの設計
ソフトウェア開発へのモバイルファーストのアプローチは、まさにそれが言っていることです。つまり、モバイルプラットフォームから始めて、デスクトップに移って製品を設計および開発します。 このようなアプローチを使用すると、アプリとWebサイトが、すべての制限のあるモバイルデバイスで適切に機能することを確認できます。
カスタマーエクスペリエンスの向上に役立つモバイルファースト開発の主な原則は何ですか?
ウェブサイトをモバイルフレンドリーにする
つまり、モバイルプラットフォームで使用できるように最適化します。 実際には、モバイルフレンドリーとは、モバイルデバイスでコンテンツを読みやすくし、モバイルプラットフォームでの一般的な制御方法である指のジェスチャーでナビゲーションを管理できるようにすることを意味します。
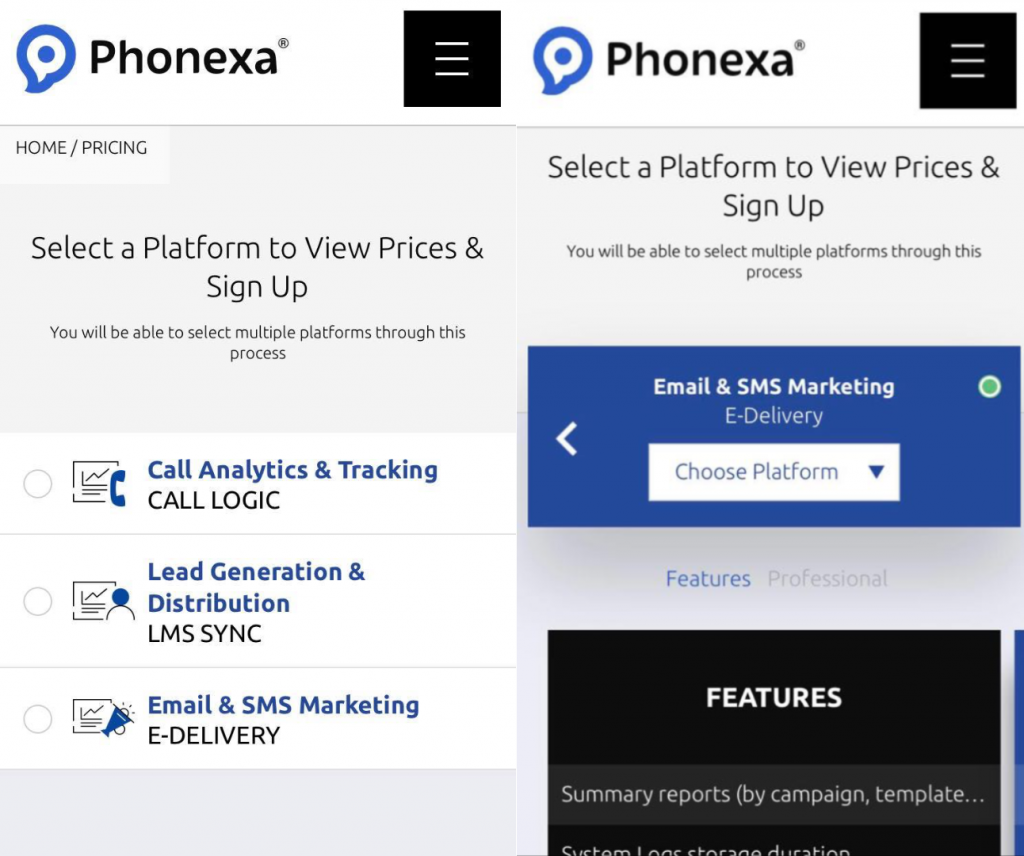
たとえば、 Phonexaを見てください。 見出しは短くても説明的で、フォントは読みやすく、空白はモバイル訪問者がメッセージに集中できるようにします。 つまり、このWebサイトはモバイル対応であるため、訪問者はスマートフォンを使用してサービスや価格について簡単に知ることができます。

ウェブサイトがモバイルプラットフォーム向けに十分に最適化されているかどうかを確認するには、モバイル対応を確認するのに役立つツールを使用します。 Googleのモバイルフレンドリーテストは、最も人気のあるツールの1つです。 URLを入力して結果を確認するだけです。
レスポンシブデザインを使用する
レスポンシブデザインは、モバイルフレンドリーの要の1つです。 つまり、レスポンシブデザインとは、ウェブサイトをさまざまなモバイルデバイスの画面サイズに合わせて調整できるようにすることです。 これには、メニューの短縮、フォームの簡素化、モバイルフレンドリーなテーマの実装などの手法が含まれます。
ウェブサイトのモバイルバージョンとアプリのユーザーエクスペリエンスを一致させる
モバイルを目指している場合は、おそらくモバイルWebサイトとアプリの両方を起動します。 どちらにもメリットがあり、両方を提供するのは賢明な方法ですが、カスタマーエクスペリエンスが同じであることを確認してください。 ユーザーは、Webサイトとアプリのどちらが優れているかを選択するのではなく、パーソナライズ、オフライン作業、通知などの他の基準で選択する必要があります。
アプリユーザーをオンボード
スマートに設計されたオンボーディング機能は、間違いなくユーザーエクスペリエンスにポイントを追加します。 オンボーディングでは、アプリのハイライトを紹介し、そのビジネス価値を実証します。 ユーザーに基本的な手順を説明することで、アプリを使用してから最初の数分で、アプリを成功に導くことができます。
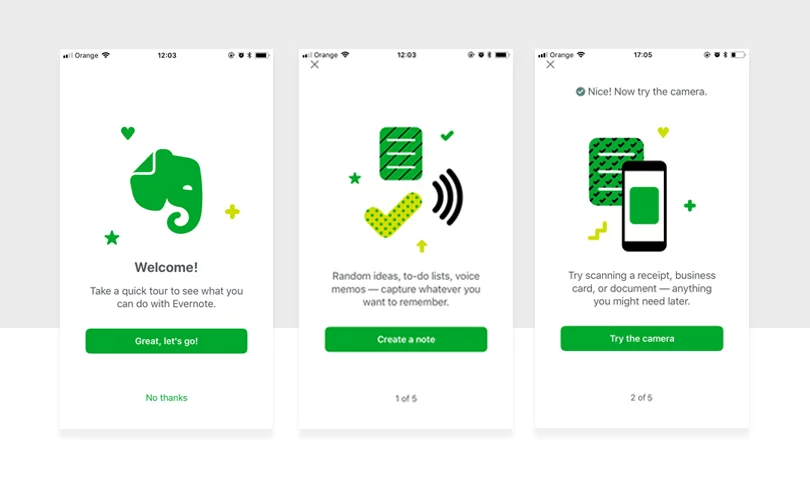
効果的なオンボーディングフローの例としてEvernoteを取り上げましょう。 このアプリは、5つのステップのシーケンスで何を達成できるかをユーザーに示します。 ユーザーは、アプリの価値とアプリで達成できる目標をすぐに確認できます。 ちなみに、ボタンを見てください。ボタンをタップするとどうなるかがはっきりとわかります。

モバイルフレンドリーなツールを使用する
多くのモバイルアプリは、サードパーティのツールを使用して特定の機能を実装しています。 優れたユーザーエクスペリエンスを作成したい場合は、モバイルフレンドリーなツールを探してください。

さまざまな機能を実行するツールが市場にたくさん出回っています。 最も一般的なものを見てみましょう:
- ライブチャット。 多くの顧客対応企業は、モバイルアプリのライブチャットウィジェットの恩恵を受けるでしょう。 顧客サポートを可能にするという主な目的に加えて、ライブチャットは顧客とのコミュニケーションとマーケティングの優れたチャネルです。 モバイルアプリにライブチャットをインストールするために使用できるHelpCrunchライブチャットSDKを確認してください。
- 支払いツール。 eコマースビジネスでは、安全で信頼性の高い支払いゲートウェイが必須です。 彼らはあなたとあなたの顧客の両方を保護し、あなたのブランドに対する彼らの信頼を築きます。 最も有名で評判の良いものは、PayPal、Braintree、およびStripeです。
- チェックアウトプラグイン。 チェックアウトステップでは、顧客は購入を放棄して離れることがよくあります。 その理由は、おそらく、エクスペリエンスを悪化させる複雑なチェックアウトフローです。 顧客が購入を完了するのに役立つ特別なチェックアウトプラグインを使用して、スムーズで直感的なものにします。
カスタマーエクスペリエンスをパーソナライズする
パーソナライズとは、ユーザーに関連するコンテンツを配信することを意味します。 モバイルアプリのエクスペリエンスをパーソナライズするために、ユーザーがプロファイルで提供するデータと、ブラウジングおよびショッピングの履歴を使用できます。
カスタマーエクスペリエンスをどのようにパーソナライズできますか?
- カスタマイズされたコンテンツ。 特定の顧客にとって興味深く魅力的なコンテンツを提供します–検索の提案、類似のアイテム、または特定のトピックに関するテキスト。
- ターゲットを絞ったオファー。 ユーザーの個人データ、場所、または以前の購入に基づいて、この特定のユーザーを対象としたオファーを行うことができます。
- プッシュ通知。 モバイルアプリを介して、放棄されたカートのリマインダー、ホットオファー、トレーニングまたはダイエットのスケジュール、フライトのステータスなど、さまざまな通知を送信できます。

フィードバックを収集する
フィードバックは、製品のパフォーマンスを確認するための確実な方法です。 顧客にアプリを友達にすすめたいと思っているかどうかを評価してもらうことで、アプリ内でフィードバックを求めることができます。
または、ソーシャルメディアまたは専用コミュニティでフィードバックを求めることもできます。 また、アプリストアのレビューにも注意してください。これは、ユーザーがアプリの好きなところと嫌いなところを説明することが多い場所です。 そしてもちろん、報告されたバグを修正し、顧客が不満を言う機能を改善するようにしてください。
モバイルアプリとウェブサイトをテストする
モバイルの顧客体験を向上させるには、モバイルWebサイトを立ち上げる前にテストすることが重要です。 したがって、訪問者がスマートフォンからアクセスしたときに適切に機能することを確認するために、品質保証スペシャリストに依頼することをお勧めします。 社内にQAスペシャリストがいない場合は、いつでもUpworkやFreelancerなどのフリーランスマーケットプレイスにアクセスして、Webサイトやモバイルアプリのテストを支援できるフリーランススペシャリストを見つけることができます。
結論
今日、モバイル向けの構築は、競合するアプリの海に飛び込むようなものです。 それでも、適切なアプローチ、細部への注意、および機能しないものを試し、テストし、破棄する意欲があれば、成功を収めることができます。 新しいツールやテクノロジーに目を光らせ、フィードバックに耳を傾け、そして最も重要なこととして、顧客に焦点を合わせます。
参考文献
- eコマースストアにモバイルアプリを用意するメリット。
- WooCommerce用のモバイルアプリを作成するにはどうすればよいですか?
