킬러 카피라이팅 아이디어를 활용한 7가지 CTA 모범 사례
게시 됨: 2024-03-18오늘날 마케팅은 현명함에 관한 것입니다. 이제 사람들은 자신의 선택에 따라 결정을 내립니다. 당신은 그들에게 당신의 제품이나 서비스에 대해 알려준다고 해서 기대하는 매출을 얻을 수 있을 뿐만 아니라, 강요할 수도 없습니다.
디지털 마케팅 또는 온라인 전략은 오늘날의 전반적인 판매 게임에서 중요한 역할을 합니다. 그리고 디지털 마케팅의 가장 좋은 방법 중 하나는 CTA 또는 CTA 버튼을 사용하는 것입니다.
귀하의 제품이나 서비스를 시장에 내놓는 경우 인바운드 마케팅 및 그로스 해킹 관행을 따라야 합니다. 그리고 둘 모두에게 유용한 CTA는 필수입니다.
그렇다면 CTA란 무엇일까요?
CTA 버튼 개요
CTA는 결정을 내리거나 우선순위를 설정하는 실행 가능한 방법입니다. 이는 마케팅 담당자와 고객 모두가 의미 있는 방식으로 서로 상호 작용할 수 있도록 도와줍니다.
CTA를 사용하면 사람들에게 원하는 것이 무엇인지 알려주거나 그들의 요구 사항을 충족하기 위해 앞으로 나아가도록 격려할 수 있습니다.
반면에 CTA는 소비자가 다음 번에 조치를 취하기 위해 장바구니에 추가하거나 구매 결정을 직접 진행함으로써 원하는 특정 제품이나 서비스에 대해 자세히 알아볼 수 있도록 돕습니다.

보다 정확하게 말하면 CTA는 귀하가 원하는 것과 고객이 필요로 하는 것 사이를 연결하고 소통하는 의미 있는 방법입니다.
CTA 버튼은 사람들에게 목표를 달성하는 방법을 알려주고 전환율, 클릭률을 높이고 마지막으로 원하는 리드와 판매를 생성할 수 있게 해줍니다!
CTA 유형 및 사용 방법
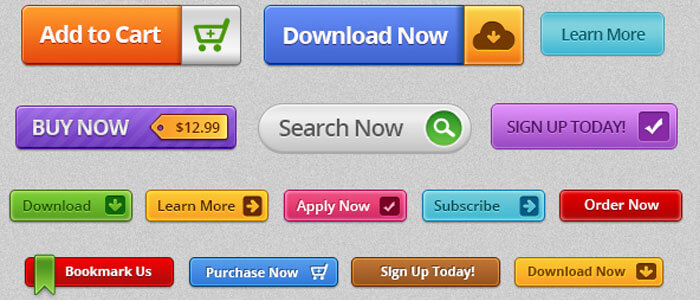
일반적으로 CTA라는 단어를 들으면 마음과 기억 속에서 다양한 유형의 '다채로운 버튼'을 발견할 수 있습니다! 예, CTA는 버튼 형태로 널리 사용됩니다. 그러나 이것들은 제한되지 않습니다. 이 게시물의 마지막 부분에서 이에 대해 자세히 살펴보겠습니다.

CTA는 조치를 취하거나 선택하는 데 도움이 되는 모든 것입니다. 따라서 CTA는 텍스트나 색상, 하이퍼링크 또는 GIF만이 아닙니다. CTA는 텍스트, 색상, 하이퍼링크 등이 혼합된 형태로 버튼으로 널리 사용됩니다.
이제 우리에게 친숙한 몇 가지 일반적인 CTA 버튼을 확인해 보세요.
- 장바구니에 추가 버튼
- 평가판 시작 버튼
- 다운로드 버튼
- 자세히 알아보기 버튼
- 가입 버튼
- 데모 버튼 받기
- 지금 구매 버튼
- 공유해주세요 버튼
- 지금 시청 버튼
- 쇼 버튼 등을 들어보세요.
다음 단계로 나아갈 수 있게 해주는 모든 지시, 요청, 명령, 도움이 되는 단어나 문구가 바로 CTA입니다. 이를 통해 이러한 CTA 사용의 광범위한 영역을 이해할 수 있습니다.
마케팅 담당자에게 CTA 모범 사례가 중요한 이유는 무엇입니까?
실행 가능한 CTA 사용의 이점을 이미 알고 계십니다. 눈을 깜짝 놀라게 할 아래 데이터를 살펴보십시오.
- 헤드라인을 읽는 방문자 중 90% 이상이 CTA 카피도 함께 읽습니다.
- 단일 CTA가 포함된 이메일은 클릭수를 371%, 매출을 1,617% 증가시킬 수 있습니다.
- 버튼처럼 보이도록 CTA를 준비하면 CreateDebate의 클릭수가 45% 증가했습니다.
- Facebook 페이지에 CTA를 추가하면 클릭률이 285% 증가할 수 있습니다.
- HubSpot에서는 앵커 텍스트 CTA가 전환율을 121% 높인 것으로 나타났습니다.
게시물 리드의 47%~93%는 앵커 텍스트 CTA에서만 나옵니다. 그리고 각 게시물 리드의 83%-93%는 앵커 텍스트와 내부 링크 CTA에서 나옵니다.
- KISSmetrics의 경우 비디오 콘텐츠 내의 CTA 버튼은 일반 사이드바 CTA보다 380% 더 많은 클릭수를 얻습니다.
- Kimberly Snyder는 방문자에게 CTA를 제시하기 전에 서비스에 대한 정보 동영상을 시청하도록 하여 전환율을 144% 높였습니다.
소스 : HubSpot, Copyblogger, Unbounce, WordStream, AdRoll, QuickSprout 등
최고의 CTA 텍스트를 작성하고 더욱 효과적으로 만드는 방법
효과적인 CTA 버튼을 위해서는 완벽한 단어나 문구를 선택하는 것이 매우 중요합니다. CTA 버튼 텍스트를 작성하는 동안 주요 목적을 염두에 두세요. 사이트에 이 버튼을 추가하는 이유는 무엇입니까?
- 더 많은 구독자를 확보하세요
- 매출을 늘리거나
- 콘텐츠의 다른 부분으로 가져가시겠습니까?
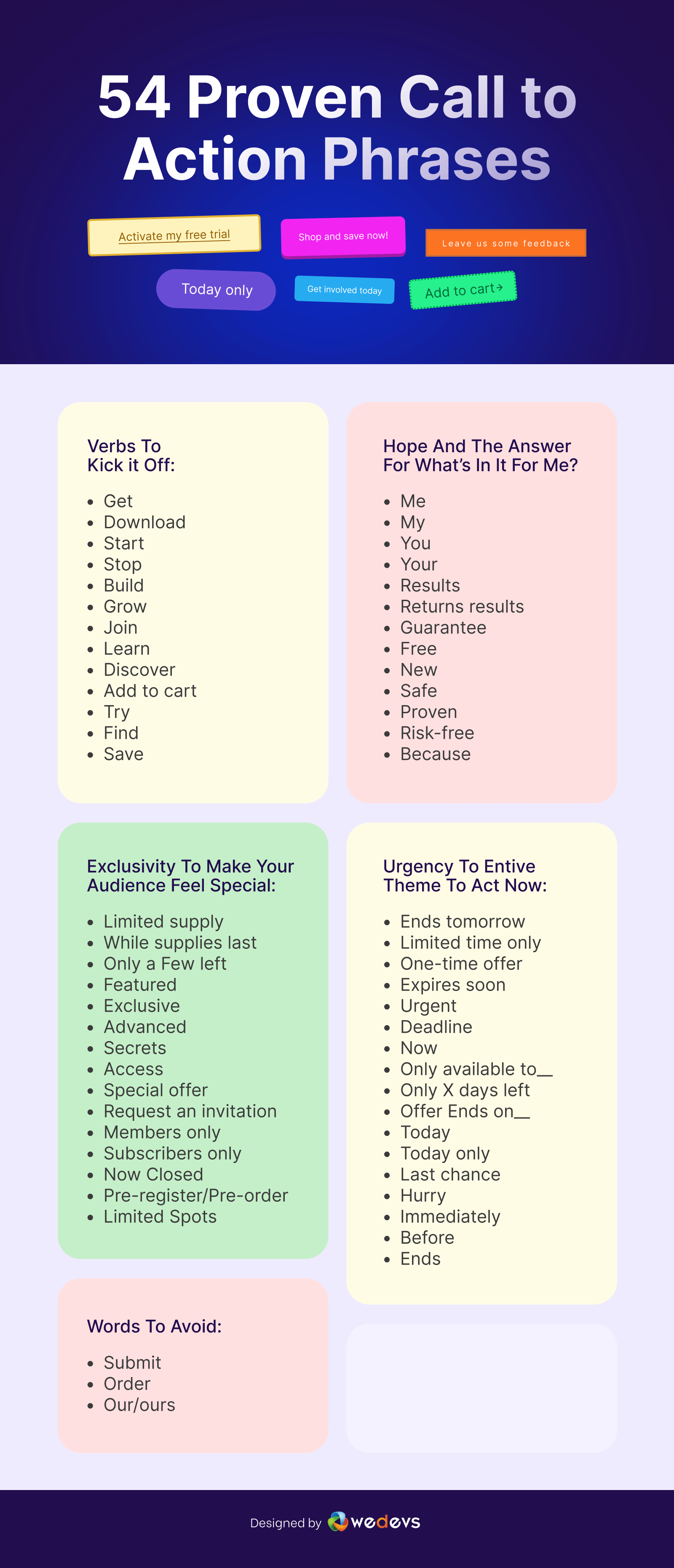
목적이 명확해지면 어디에 배치할지 결정하세요. 설정할 위치에 따라 단어를 선택하거나 실행 가능한 문장을 준비해야 하기 때문에 중요합니다. Pinterest에 공유된 CoShedule에서 준비한 아래 목록에서 실행 가능한 클릭 유도 문구를 선택할 수 있습니다.

이제 관심을 끄는 CTA를 작성하려면 이러한 사항을 고려하십시오.
01. 명확하고 강력한 명령 동사를 사용하세요
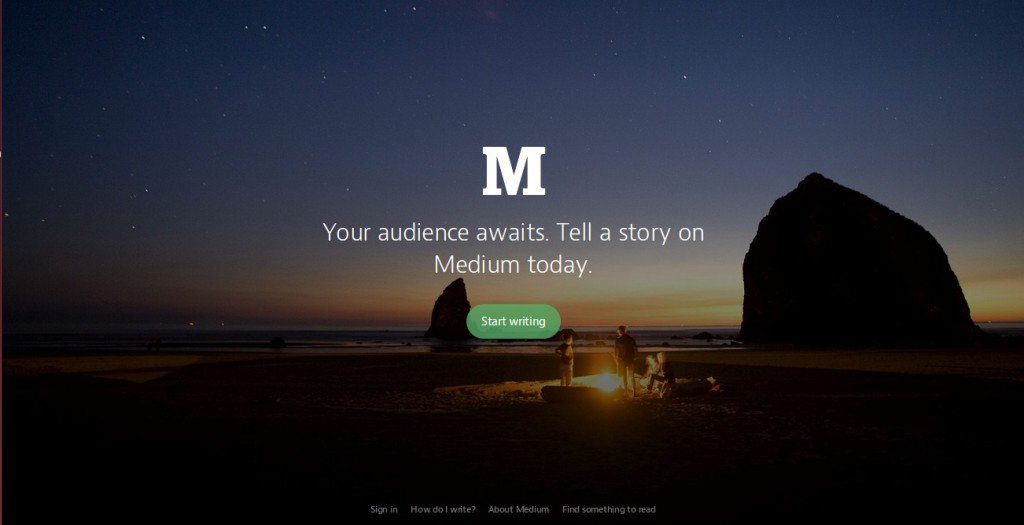
최대한 명확하게 작성하고 해당 업계와 관련된 적극적인 단어를 사용하세요. 판매하고 싶다면 Buy, Shop, Get 등의 단어를 선택해야 합니다. 반면, 구독자를 늘리려면 Discover, Learn 또는 Sign up 등의 단어를 입력해야 합니다. 몇 가지 예를 확인해 보세요.
- 무료 평가판을 사용해 보세요
- 좌석을 예약하세요
- 백서 다운로드
그리고 가능한 한 1인칭을 사용하는 것을 잊지 마세요.
ContentVerve는 '30일 무료 평가판을 시작하세요' 대신 '30일 무료 평가판을 시작하세요'라는 1인칭 표현만 사용하여 클릭률이 90% 증가한 것을 확인했습니다.
02. CTA 버튼의 크기 및 색상

CTA의 크기와 색상이 가장 중요한 역할을 합니다. 항상 CTA에 완벽한 크기와 밝은 색상을 사용하도록 노력하세요. CTA를 디자인할 때 어디에 배치할지 고려하세요. CTA 버튼의 크기는 배치 위치에 따라 달라집니다. 너무 크지도 작지도 않게, 사람들의 관심을 쉽게 끌 수 있을 만큼 스마트하게 유지하도록 노력하세요.

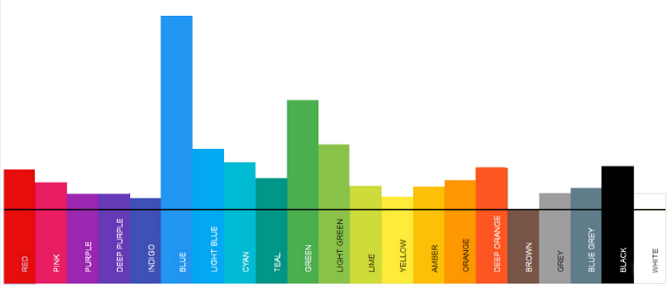
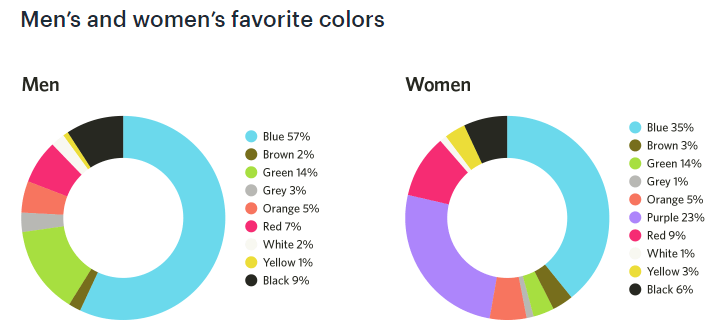
Yahoo 중소기업에 따르면 빨간색, 녹색, 주황색 및 노란색은 전 세계적으로 CTA에서 가장 많이 사용되는 색상입니다. 눈길을 끄는 파란색을 사용할 수도 있습니다. 그리고 CTA 버튼의 가장 나쁜 색상은 검정색, 흰색, 갈색입니다.

네일 파텔이 말하길-
대신 눈에 띄는 것과 가치라는 두 가지에 집중하세요. 사람들은 조치를 취하는 방법을 정확히 알고 싶어합니다. 이것이 CTA의 핵심입니다.
배경 및 랜딩 페이지 디자인과 관련하여 색상은 사이트마다 다르다는 것을 알고 계실 것입니다. 온라인 여행 첫날부터 이러한 사항에 주의해야 합니다. 몇 가지 통계를 확인해 보세요.
- SAP는 주황색 CTA가 웹사이트 전환율을 32.5% 이상 높인 것으로 나타났습니다.
- Performable에서는 빨간색 CTA 버튼으로 전환율이 21% 증가한 것으로 나타났습니다.
- Brafton은 관련성이 높고 잘 배치된 CTA에 초점을 맞춰 디자인을 변경했습니다.
- 기사 템플릿에 CTA 버튼을 추가하여 한 달 만에 수익이 83% 증가했습니다.
- Brafton의 전자상거래 전환율은 전분기 대비 22% 증가했습니다.-블로그 독자의 평균 주문 금액은 매 분기마다 49% 증가했습니다.
- CTA 주변의 혼잡함을 줄임으로써 Open Mile의 전환율이 232% 증가했습니다.
출처 : Neil Patel 블로그, QuickSprout 등
03. 긴급 상황 조성 및 즉각적인 이점 강조
고객을 쉽게 확보하고 더 빠른 결정을 내리도록 장려하는 가장 중요한 방법 중 하나입니다. 당신의 완벽한 감동적인 말이나 단기 할인은 그 어느 때보다 빠르게 매출을 늘릴 수 있습니다.
긴급 상황을 조성하거나 즉각적인 이점을 강조할 수 있는 단어를 사용해보세요. 다음과 같은 문구를 사용하세요.
- 지금 사세요!
- 오늘만 50% 할인!
FriendBuy는 불안을 줄이는 콘텐츠를 추가하고 CTA 옆에 주요 이점을 설명함으로써 가입률이 34% 증가했습니다.
04. CTA 그래픽으로 화려함을 느껴보세요
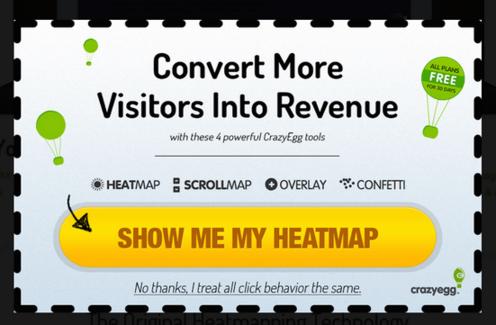
CTA의 그래프나 화살표는 클릭률에 영향을 줄 수 있습니다. Crazyegg가 디자인한 아래 CTA 버튼을 확인해 보세요.

Helzberg Diamonds는 CTA 버튼에 화살표 아이콘을 추가하여 클릭수가 26% 증가했습니다.
05. 가치에 집중하고 최대한 구체적으로 작성하세요.
CTA 사본을 작성하는 동안 가치에 초점을 맞춰야 합니다. 당신이 제공하는 제품이나 제안의 적절한 가치를 설명하지 못한다면, 눈길을 끄는 말조차도 원하는 결과를 얻지 못할 수 있습니다.

쉽지는 않지만 충분히 매력적이면서도 적절한 가치를 표현할 수 있는 단어를 사용해 보세요.
06. 독자를 내부로 초대하고 개인 정보를 얻으세요
피하지 말아야 할 또 다른 중요한 점은 청중을 안으로 초대하고 최대한 개인적으로 접근하는 것입니다. 개인화되거나 스마트한 CTA를 만든다는 것은 다양한 사본을 사용하여 다양한 청중 그룹을 끌어들이는 것을 의미합니다.
처음 방문자 또는 추천 방문자, 이전에 일부 페이지를 탐색한 사람 또는 이미 일부 제품을 사용하고 있는 사람과 같은 몇 가지 변수를 알고 있습니다. 별도로 타겟팅할 수 있다면 많은 도움이 될 것입니다.
Hubspot에 따르면 개인화된 CTA는 타겟이 지정되지 않은 CTA보다 42% 더 많은 방문자를 리드로 전환할 수 있습니다.
07. 의무를 지지 않거나 위험을 최소화하도록 노력하세요
무언가를 직접 판매하거나 다운로드를 권유할 때, 추가 단어나 문장을 추가하여 혼란을 없애거나 긴장을 풀 수 있도록 도와야 합니다.

예를 들어, 제품 랜딩 페이지에 다운로드 버튼을 추가하는 경우 CTA의 기본 사본 아래에 '30초만 소요됩니다'라는 짧은 문장을 추가하면 됩니다.
귀하가 귀하의 제품 중 하나를 구매하도록 초대하는 경우, 귀하는 그들이 얼마나 많은 할인/보너스 제안을 받고 있는지 또는 이를 사용함으로써 얼마나 놀라운 혜택을 얻을 수 있는지 알려줄 수 있습니다.
CTA를 연습하는 동안 고려해야 할 더 효과적인 팁
- CTA에 보조 이미지 포함
- 호기심과 기대감을 조성하려고 노력하십시오.
- CTA에서 마찰 단어를 피하세요
- 직접 판매 CTA에는 크고 읽기 쉬운 텍스트가 더 좋습니다.
- CTA 사본은 너무 길면 안 됩니다.

- 페이지에 다른 버튼이 있는 경우 CTA 버튼을 다른 버튼보다 더 주의를 끌도록 만드세요.
- 독자를 짜증나게 할 수 있으므로 뒤로 돌아가도록 강요하지 마십시오.
- 독자의 자연스러운 흐름과 언어 스타일(오른쪽-왼쪽)에 따라 CTA를 배치하세요.
CTA 버튼 배치 위치
CTA 버튼의 카피라이팅과 디자인이 준비되었습니다. 청중의 관점과 랜딩 페이지 디자인과 관련하여 올바른 색상을 선택했습니다. 이제 더 많은 관심을 끌고 원하는 전환을 얻을 수 있도록 CTA를 올바른 위치에 배치하고 설정하는 마지막 단계입니다.
귀하의 주요 목표는 관심을 끄는 것이므로 사이트에서 가장 눈에 띄는 위치를 선택해야 합니다. 비록 그것이 어떤 이유로 부정적일 수 있더라도 말입니다.
CTA를 배치할 수 있는 장소를 확인해 보세요.
- 페이지 시작 부분에
- 내용이 끝나면
- 사이드바에서
- 내용 중간에
- 웰컴 게이트에서는
- 이메일 템플릿에서
CTA를 사용하려면 장소뿐만 아니라 장소와 시간(상황)도 고려해야 합니다.
CTA 설정-
- 소셜 공유가 필요한 곳
- 사람들이 떠나려고 할 때
- 더 많은 전환을 얻으려면 이탈 의도 팝업을 사용하십시오.
Grow & Convert의 CTA 경험과 활용 사례를 살펴보세요. 특정 CTA 위치에 대한 전환율을 측정합니다.
- 사이드바: 0.5-1.5%
- 일반, 포스트 종료: 0.5 – 1.5%
- 팝업: 1 – 8%
- 슬라이더 및 막대: 1 – 5%
- 환영 게이트: 10 – 25%
- 기능 상자: 3 – 9%
- 탐색바: 다양함
Neil Patel은 사용자가 CTA를 클릭하기 전에 제안에 대해 알아보는 것을 선호한다는 사실을 발견했습니다. CTA를 스크롤 없이 볼 수 있는 부분에 배치하면 전환율이 17% 감소했습니다.
그렇다면 어떻게 CTA를 돋보이게 만들 수 있을까요?
몇 가지 핵심 CTA 디자인 요소를 살펴보겠습니다. 대부분의 사람들은 다음과 같은 조치를 취해야 한다는 데 동의합니다.
- 버튼이 눈에 띄도록 공백(공백)을 효과적으로 사용하세요.
- CTA 버튼이 페이지의 나머지 부분 색상과 대조되는지 확인하세요.
- 필요한 경우 버튼 프레임을 지정하여 대비를 만듭니다.
- 버튼의 크기에 주의하세요. 읽기 쉬워야 하지만 너무 부담스럽지 않아야 합니다.
또한 읽어 보세요: 검증된 트위터 마케팅 팁
CTA 모범 사례 마무리
블로그, 전자상거래 마켓플레이스, 기타 목적의 사이트 등 CTA 버튼은 청중과 소통하는 데 항상 중요합니다. 마케팅 담당자의 경우 실행 가능한 CTA 관행을 무시할 기회가 없습니다.
CTA를 사용하려면 강력한 카피를 작성하고 관심을 끄는 색상을 선택한 다음 마지막으로 올바른 위치에 적용하십시오. 이러한 조합은 원하는 결과를 얻는 데 도움이 됩니다.
이 게시물에서 우리는 CTA 모범 사례를 보장할 수 있는 거의 모든 중요한 사항을 다루려고 노력했습니다. 이제 당신이 플레이하고 승리할 차례입니다!

