웹앱 푸시 알림을 보내는 방법(쉬움)
게시 됨: 2024-03-18비즈니스 성장에 도움이 될 수 있는 웹 앱 푸시 알림을 추가하는 간단한 방법을 찾고 계십니까?
웹 앱에 대한 푸시 알림을 설정하는 것은 약간 까다로울 수 있습니다. 웹 푸시 알림을 보내는 데는 항상 일부 충돌이 있습니다. 일반적으로 가장 큰 문제는 배송비입니다. 다양한 방법으로 웹 앱에 웹 푸시를 추가할 수 있습니다. 하지만 웹 앱에서 실제로 전달되는 웹 푸시 알림을 어떻게 보내나요?
괜찮아요! 이 문서에서는 10분 이내에 안정적인 전송 속도로 웹 앱 푸시 알림을 보내는 방법을 단계별로 보여 드리겠습니다.
뛰어 들어 봅시다.
웹 앱 푸시 알림을 설치하는 방법
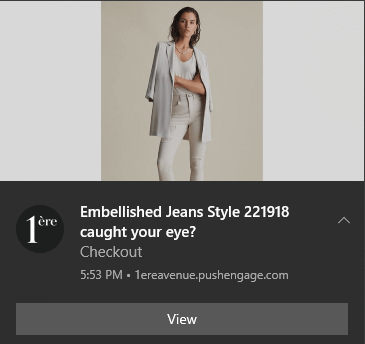
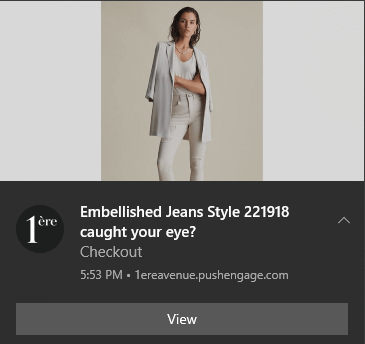
웹 앱에 푸시 알림을 추가하는 것은 매우 간단합니다. 이 글의 단계를 따르세요. 모든 단계를 따르면 이 문서가 끝날 때쯤에는 다음과 같은 푸시 알림을 보낼 수 있습니다.

가장 큰 문제는 모든 웹 푸시 알림 소프트웨어가 service_worker.js 라는 Javascript 파일을 사용한다는 것입니다. 서비스 워커는 팝업 모달을 통해 푸시 알림 구독자를 수집하는 데 도움을 줍니다. 그러나 모든 웹 앱에는 이미 다른 용도로 사용되는 서비스 워커 파일이 있습니다. 그리고 한 번에 웹 앱은 하나의 서비스 워커만 사용할 수 있습니다.
간단히 말해서, 웹 푸시 서비스는 웹 앱을 혼란스럽게 합니다. 따라서 때로는 푸시 알림 구독자를 수집할 때도 있고 그렇지 않을 때도 있습니다. 알림을 보낼 수 있는 경우도 있고 그렇지 않은 경우도 있습니다. 전체 구독자 목록에 푸시 메시지를 보내고 소수의 구독자에게만 전달되도록 할 수도 있습니다.
물론 Mendix와 같은 웹 앱 빌더에는 자체 푸시 알림 시스템이 제공됩니다. 하지만 다른 푸시 알림 서비스로 마이그레이션하고 싶다면 어떻게 해야 할까요? 푸시 알림 캠페인에 대해 더 많은 유연성과 제어력을 원한다면 어떻게 하시겠습니까?
웹 앱 푸시 알림을 보내려면 PushEngage를 사용하는 것이 좋습니다. PushEngage는 세계 1위의 푸시 알림 소프트웨어입니다. 따라서 귀하의 캠페인은 안전하게 보호되고 있음을 알 수 있습니다.
시작하자.
1단계: PushEngage 계정 설정
PushEngage 홈 페이지로 이동하여 시작하기 버튼을 클릭하세요.

PushEngage를 무료로 사용해 볼 수 있습니다. 반복적인 트래픽과 참여가 필요한 소규모 블로그를 운영하고 있다면 아마도 충분할 것입니다. 그러나 판매를 중요하게 생각한다면 Enterprise 패키지를 구매하고 자동화된 캠페인을 잠금 해제해야 합니다.
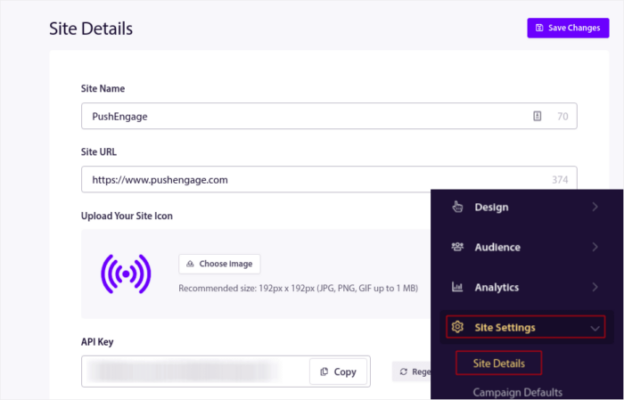
PushEngage 계정에 가입한 후 PushEngage 대시보드로 이동하여 사이트 설정 » 사이트 세부정보 로 이동하세요.

여기에서 로고, 사이트 이름, 사이트 URL을 설정할 수 있습니다. 나중에 전체 설정을 테스트할 수 있도록 지금 당장 이 항목을 정리하는 것이 매우 중요합니다.
2단계: PushEngage에서 설치 코드 받기
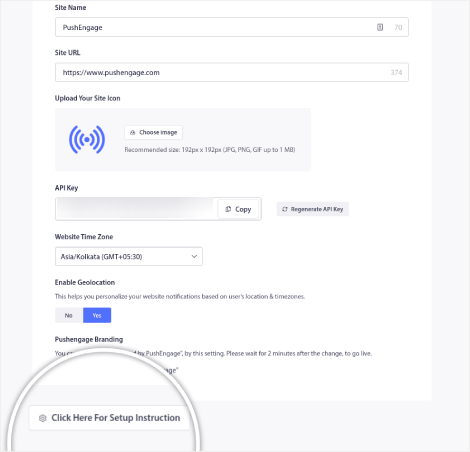
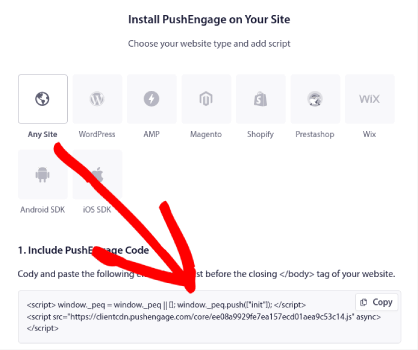
푸시 알림을 설치하려면 설치 코드를 받아야 합니다. 사이트 설정 화면에서 아래로 스크롤하여 설정 지침을 보려면 여기를 클릭 하세요 버튼을 클릭하세요.

그런 다음 모든 사이트 탭을 클릭합니다.

Javascript 코드를 사용하여 푸시 알림 전송을 시작할 수 있습니다.
3단계: 웹 앱 푸시 알림을 위한 서비스 워커 코드 추가
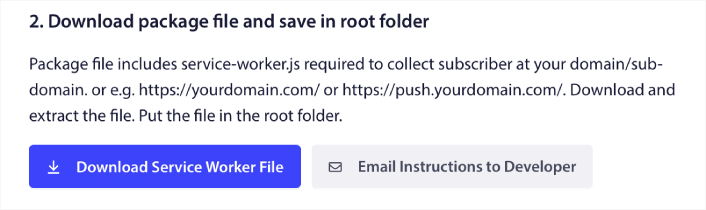
프로세스의 가장 까다로운 부분이 마침내 여기에 있습니다. PushEngage 대시보드의 설정 지침 아래에는 서비스 작업자 파일을 다운로드하는 옵션도 표시됩니다.


중요: 기본적으로 웹 앱에는 서비스 워커 파일이 필요하지 않습니다. 모든 사이트를 웹 앱으로 전환하는 데 필요한 것은 매니페스트 파일뿐입니다. 따라서 웹 앱에 서비스 워커 파일이 없으면 간단히 웹 사이트나 웹 앱의 루트 디렉터리에 PushEngage 서비스 워커를 추가하면 됩니다.
그러나 웹 앱에 이미 서비스 워커가 있는 경우 PushEngage 서비스 워커 파일을 있는 그대로 직접 업로드하지 마세요. 메모장과 같은 텍스트 편집기에서 PushEngage 서비스 워커를 열고 PushEngage 서비스 워커 파일에 코드를 복사합니다. 그런 다음 웹 앱의 서비스 워커 파일을 찾아 PushEngage 서비스 워커 코드를 파일에 추가하기만 하면 됩니다.
이 단계를 무시하시면 푸시 알림 구독자를 모을 수 없습니다.
4단계: PushEngage 옵트인 구성
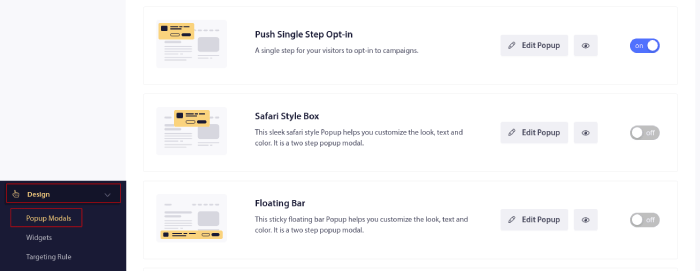
이제 PushEngage 대시보드로 돌아가세요. 디자인 » 팝업 모달 로 이동하여 원하는 옵션을 선택하세요.

여기서의 아이디어는 방문자에게 구독할 확실한 이유를 제공하는 것입니다. 이에 대한 도움이 필요하면 사용자 정의 푸시 알림 수신 동의를 만드는 방법에 대한 기사를 확인하세요.
일부 템플릿을 시작하려면 전환율이 높은 푸시 알림 수신 동의에 대한 이 기사를 확인해야 합니다.
5단계: 첫 번째 캠페인 만들기
이제 웹 앱에서 푸시 알림을 보낼 수 있으므로 실제 캠페인을 만들어야 합니다.
버려진 장바구니 캠페인은 버려진 장바구니를 전환하여 추가 수익을 창출하는 데 도움이 됩니다. 자동 조종 장치로 많은 제품을 판매한다는 간단한 알림입니다. 따라서 직접 판매를 유도하는 모든 랜딩 페이지를 지원하는 훌륭한 캠페인입니다.
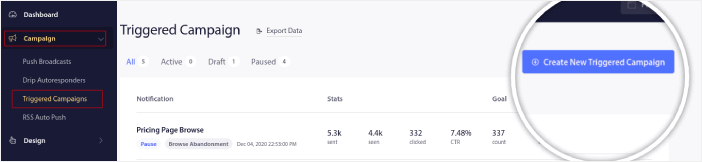
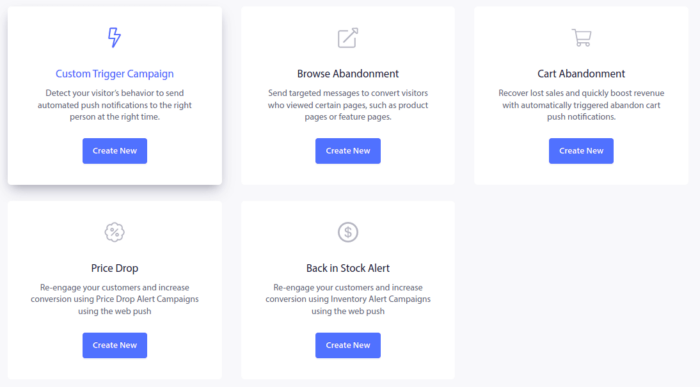
PushEngage 대시보드로 가서 캠페인 » 트리거된 캠페인 » 새 트리거된 캠페인 만들기 로 이동하세요.

그런 다음 장바구니 포기 캠페인 템플릿을 선택합니다.

자동화된 마케팅 캠페인을 처음 만드는 경우 버려진 장바구니 푸시 알림 캠페인을 설정하는 방법에 대한 기사를 따라 하시면 됩니다. 모든 단계를 따르면 다음과 같은 푸시 알림을 설정할 수 있습니다.

궁금한 점이 있을 경우를 대비해 푸시 알림 캠페인을 효과적으로 진행하기 위해 꼭 유명 브랜드일 필요는 없습니다. 실제로 PushEngage는 푸시 알림을 사용하여 중소기업의 성장을 돕기 위해 구축되었습니다.
하지만 사이트 마케팅을 시작하기 전에 푸시 알림 구독 프로세스와 관련된 문제를 해결해야 합니다. 푸시 알림 테스트에 대한 이 기사를 확인하세요. 모든 것이 완벽하게 작동하면 작업이 완료된 것입니다!
웹 앱 푸시 알림을 추가한 후 무엇을 해야 합니까?
이게 전부입니다, 여러분!
이제 웹 앱 푸시 알림을 보낼 수 있습니다. 이제 귀하는 성장을 촉진하기 위한 강력한 웹 푸시 알림 캠페인도 만들었습니다. 이 모든 것이 10분 이내에 완료됩니다!
다른 자동 푸시 알림 캠페인을 만드는 방법도 확인해 보세요. 대부분의 푸시 캠페인은 간단하고 효과적입니다. 따라서 사이트에 여러 캠페인을 설정하는 것이 좋습니다. 다음은 시작하기에 좋은 몇 가지 사항입니다.
- RSS 푸시 알림을 자동으로 보내는 방법
- GTM을 사용하여 장바구니 포기 푸시 알림을 설정하는 방법
- 푸시 알림을 쉽게 예약하는 방법 [5분 가이드]
아직 시작하지 않았다면 PushEngage를 시작하세요. PushEngage는 세계 1위의 푸시 알림 소프트웨어입니다. 따라서 귀하의 캠페인은 안전하게 보호됩니다.
지금 PushEngage를 시작해보세요!
