Come inviare notifiche push all'app Web (facile)
Pubblicato: 2024-03-18Cerchi un modo semplice per aggiungere notifiche push alle app Web che possano aiutarti a far crescere la tua attività?
Configurare le notifiche push per le app web può essere un po' complicato. C'è sempre qualche conflitto con l'invio di notifiche push web. Di solito, il problema più grande sono le tariffe di consegna. Puoi aggiungere il Web Push alla tua app Web in molti modi. Ma come puoi inviare notifiche push web che vengono effettivamente consegnate dalla tua app web?
Non preoccuparti! In questo articolo ti mostreremo passo dopo passo come inviare notifiche push da app Web con tariffe di consegna affidabili in meno di 10 minuti.
Immergiamoci.
Come installare le notifiche push dell'app Web
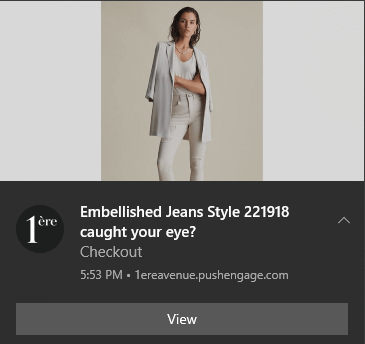
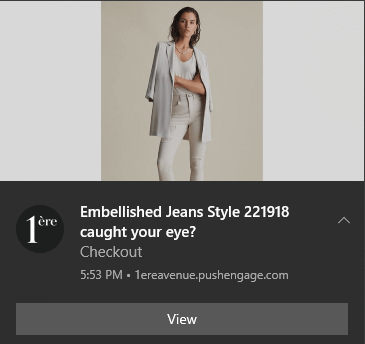
Aggiungere notifiche push a un'app Web è abbastanza semplice. Basta seguire i passaggi in questo articolo. Se segui ogni passaggio, entro la fine di questo articolo, dovresti essere in grado di inviare notifiche push come questa:

La sfida principale è che tutti i software di notifica push web utilizzano un file Javascript chiamato service_worker.js . L'addetto al servizio ti aiuta a raccogliere abbonati alle notifiche push tramite modalità popup. Ma tutte le app Web dispongono già di un file del lavoratore del servizio che ha uno scopo diverso. Inoltre, la tua app Web alla volta può utilizzare un solo operatore del servizio.
In parole semplici, i servizi push web confondono la tua app web. Quindi, a volte raccoglierà abbonati alle notifiche push e a volte no. A volte puoi inviare notifiche e a volte no. Potresti anche finire per inviare messaggi push all'intero elenco di iscritti e riceverli solo a pochi iscritti.
Naturalmente, i costruttori di app Web come Mendix sono dotati del proprio sistema di notifica push. Ma cosa succede se desideri migrare a qualche altro servizio di notifica push? E se volessi maggiore flessibilità e controllo sulle tue campagne di notifiche push?
Ti consigliamo di utilizzare PushEngage per inviare notifiche push dell'app Web. PushEngage è il software di notifica push numero 1 al mondo. Quindi, sai che le tue campagne sono in mani sicure.
Iniziamo.
Passaggio 1: configura il tuo account PushEngage
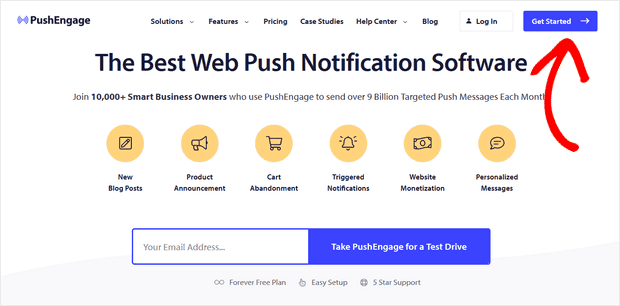
Vai alla home page di PushEngage e fai clic sul pulsante Inizia :

Puoi provare PushEngage gratuitamente. Se gestisci un piccolo blog che necessita di traffico ripetuto e coinvolgimento, probabilmente è abbastanza buono. Ma se prendi sul serio le vendite, dovresti ottenere il pacchetto Enterprise e sbloccare le campagne automatizzate.
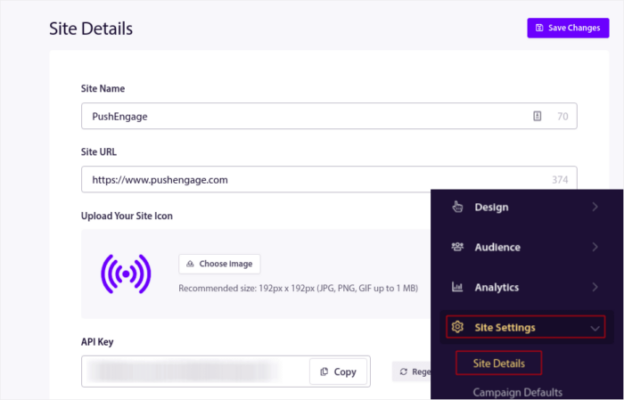
Una volta registrato il tuo account PushEngage, vai alla dashboard PushEngage e vai su Impostazioni sito »Dettagli sito :

Puoi impostare il logo, il nome del sito e l'URL del sito qui. È davvero importante sistemare queste cose adesso in modo da poter testare l'intera configurazione in seguito.
Passaggio 2: ottieni il codice di installazione da PushEngage
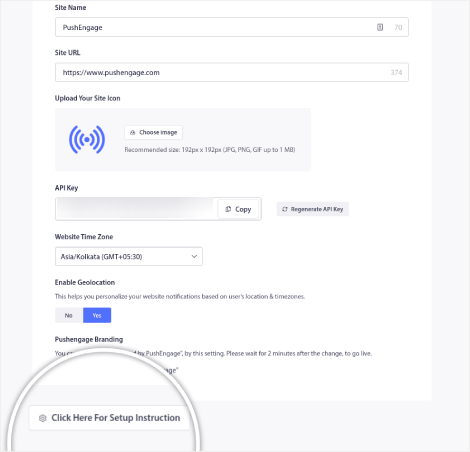
Per installare le notifiche push, dovrai ottenere un codice di installazione. Nella schermata Impostazioni sito , scorri verso il basso e fai clic sul pulsante Fai clic qui per le istruzioni di installazione :

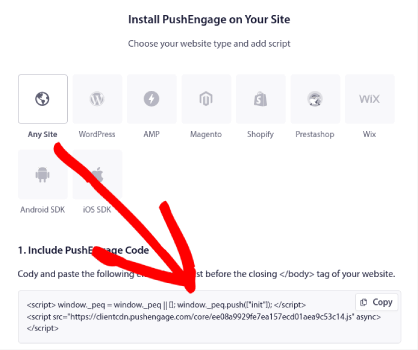
Quindi, fai clic sulla scheda Qualsiasi sito :

Puoi utilizzare il codice Javascript per iniziare a inviare notifiche push.
Passaggio 3: aggiungere il codice addetto al servizio per le notifiche push dell'app Web
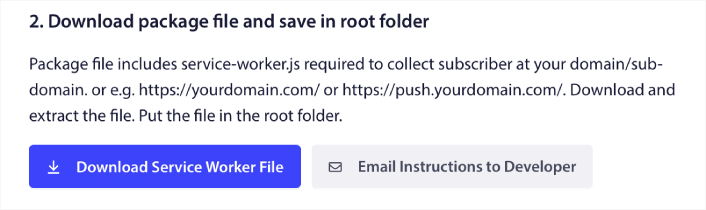
La parte più difficile del processo è finalmente arrivata. Nel dashboard PushEngage sotto Istruzioni di configurazione , vedrai anche un'opzione per scaricare il file del lavoratore del servizio.

IMPORTANTE: per impostazione predefinita, un'app Web non richiede un file di lavoro del servizio. Tutto ciò che serve per trasformare qualsiasi sito in un'app Web è un file manifest. Pertanto, se la tua app Web non dispone di un file del lavoratore del servizio, puoi semplicemente aggiungere il lavoratore del servizio PushEngage alla directory principale del tuo sito Web o della tua app Web.

Ma se la tua app Web dispone già di un lavoratore del servizio, NON caricare direttamente il file del lavoratore del servizio PushEngage così com'è. Apri l'operatore del servizio PushEngage in un editor di testo come Blocco note e copia il codice nel file dell'operatore del servizio PushEngage. Quindi, trova il file del lavoratore del servizio per la tua app Web e aggiungi semplicemente il codice del lavoratore del servizio PushEngage al file.
Se trascuri questo passaggio, non sarai in grado di raccogliere iscritti alle notifiche push.
Passaggio 4: configura l'attivazione di PushEngage
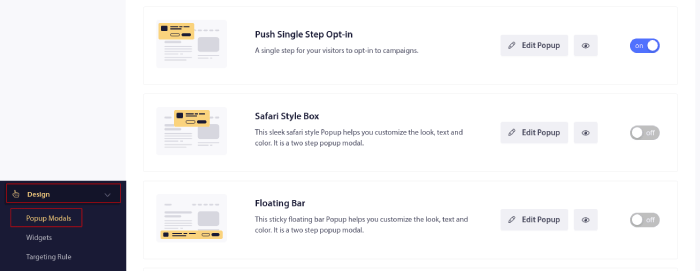
Ora torna alla dashboard di PushEngage. Vai su Design »Modali popup e seleziona l'opzione di tua scelta:

L’idea qui è quella di dare ai tuoi visitatori un valido motivo per iscriversi. Se hai bisogno di aiuto in merito, consulta il nostro articolo su come creare un'attivazione di notifica push personalizzata.
E se desideri iniziare con alcuni modelli, dovresti consultare questo articolo sulle attivazioni delle notifiche push ad alta conversione.
Passaggio n. 5: crea la tua prima campagna
Ora che la tua app Web può inviare notifiche push, dovresti creare una campagna vera e propria.
Una campagna di carrelli abbandonati aiuta a generare entrate extra convertendo i carrelli abbandonati. È un semplice promemoria che vende molti prodotti con il pilota automatico. Quindi, è un'ottima campagna per supportare qualsiasi pagina di destinazione che porti vendite dirette.
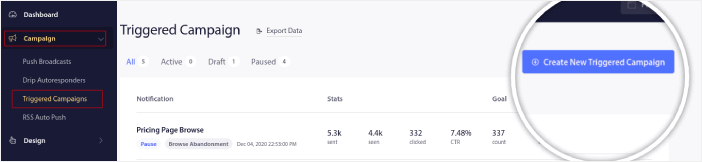
Basta andare alla dashboard di PushEngage e andare su Campagne »Campagne attivate» Crea una nuova campagna attivata :

Quindi, seleziona il modello di campagna per l'abbandono del carrello :

Se non hai esperienza con la creazione di campagne di marketing automatizzate, puoi semplicemente seguire il nostro articolo su come impostare una campagna di notifica push del carrello abbandonato. Segui ogni passaggio e potrai impostare notifiche push come questa:

E nel caso te lo stessi chiedendo, non è necessario essere un marchio noto affinché le tue campagne di notifiche push siano efficaci. In effetti, PushEngage è stato creato per aiutare le piccole imprese a crescere utilizzando le notifiche push.
Ma prima di iniziare a commercializzare il tuo sito, dovresti risolvere eventuali problemi con il processo di iscrizione alle notifiche push. Dai un'occhiata a questo articolo su come testare le notifiche push. Se tutto funziona perfettamente, il gioco è fatto!
Cosa fare dopo aver aggiunto le notifiche push dell'app Web?
Per questo è tutto, gente!
Ora puoi inviare notifiche push dell'app Web. Ormai hai anche creato una potente campagna di notifiche push web per aumentare la tua crescita. Tutto questo in meno di 10 minuti!
Scopri anche come creare altre campagne di notifiche push automatizzate. La maggior parte delle campagne push sono semplici ed efficaci. Pertanto, ti consigliamo di impostare più campagne per il tuo sito. Eccone alcuni fantastici con cui iniziare:
- Come inviare automaticamente notifiche push RSS
- Come impostare le notifiche push di abbandono del carrello utilizzando GTM
- Come pianificare le notifiche push in modo semplice [5 min. Guida]
E se non l'hai già fatto, inizia con PushEngage. PushEngage è il software di notifica push numero 1 al mondo. Quindi, le tue campagne sono in mani sicure.
Inizia oggi con PushEngage!
