Web Uygulaması Anlık Bildirimleri Nasıl Gönderilir (Kolay)
Yayınlanan: 2024-03-18İşletmenizi büyütmenize yardımcı olabilecek web uygulaması anlık bildirimleri eklemenin basit bir yolunu mu arıyorsunuz?
Web uygulamaları için anlık bildirimleri ayarlamak biraz zor olabilir. Web push bildirimlerinin gönderilmesinde her zaman bazı çelişkiler vardır. Genellikle en büyük sorun teslimat oranlarıdır. Web uygulamanıza web push'u birçok şekilde ekleyebilirsiniz. Peki web uygulamanızdan gönderilen web push bildirimlerini nasıl gönderirsiniz?
Merak etme! Bu makalede, web uygulaması anlık bildirimlerini güvenilir teslimat oranlarıyla 10 dakikadan kısa sürede nasıl gönderebileceğinizi adım adım göstereceğiz.
Hadi dalalım.
Web Uygulaması Anlık Bildirimleri Nasıl Kurulur
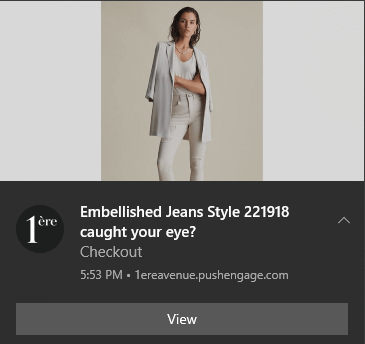
Bir web uygulamasına push bildirimleri eklemek oldukça basittir. Bu makaledeki adımları uygulamanız yeterli. Her adımı takip ederseniz, bu makalenin sonunda şunun gibi anlık bildirimler gönderebileceksiniz:

Asıl zorluk, tüm web push bildirim yazılımlarının service_worker.js adlı bir Javascript dosyası kullanmasıdır. Hizmet çalışanı, açılır pencere modelleri aracılığıyla anında bildirim abonelerini toplamanıza yardımcı olur. Ancak tüm web uygulamalarında zaten farklı bir amaca hizmet eden bir hizmet çalışanı dosyası bulunur. Ve aynı anda web uygulamanız yalnızca bir hizmet çalışanını kullanabilir.
Basit bir deyişle, web push hizmetleri web uygulamanızın kafasını karıştırır. Yani bazen anlık bildirim abonelerini toplayacak, bazen de toplamayacaktır. Bazen bildirim gönderebilirsiniz, bazen de gönderemezsiniz. Hatta tüm abone listenize push mesajları gönderebilir ve bu mesajların yalnızca birkaç aboneye teslim edilmesini sağlayabilirsiniz.
Elbette Mendix gibi web uygulaması geliştiricileri kendi anlık bildirim sistemleriyle birlikte gelir. Peki ya başka bir anında bildirim hizmetine geçmek isterseniz? Anlık bildirim kampanyalarınız üzerinde daha fazla esneklik ve kontrol istiyorsanız ne olur?
Web uygulaması anlık bildirimleri göndermek için PushEngage'i kullanmanızı öneririz. PushEngage dünyanın 1 numaralı anlık bildirim yazılımıdır. Yani kampanyalarınızın emin ellerde olduğunu biliyorsunuz.
Başlayalım.
Adım #1: PushEngage Hesabınızı Kurun
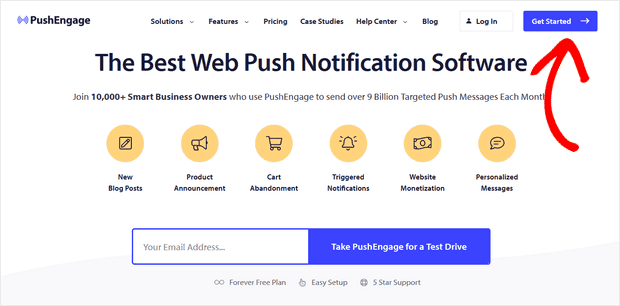
PushEngage ana sayfasına gidin ve Başlayın düğmesine tıklayın:

PushEngage'i ücretsiz deneyebilirsiniz. Tekrarlanan trafiğe ve etkileşime ihtiyaç duyan küçük bir blog işletiyorsanız, bu muhtemelen yeterlidir. Ancak satış konusunda ciddiyseniz Enterprise paketini almalı ve otomatik kampanyaların kilidini açmalısınız.
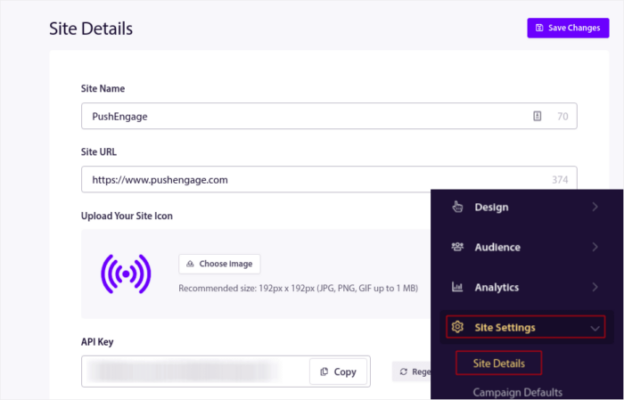
PushEngage hesabınıza kaydolduktan sonra PushEngage kontrol panelinize gidin ve Site Ayarları » Site Ayrıntıları bölümüne gidin:

Logonuzu, site adınızı ve site URL'nizi buradan ayarlayabilirsiniz. Tüm kurulumunuzu daha sonra test edebilmeniz için bu işleri hemen halletmeniz gerçekten önemlidir.
Adım #2: PushEngage'den Kurulum Kodunu Alın
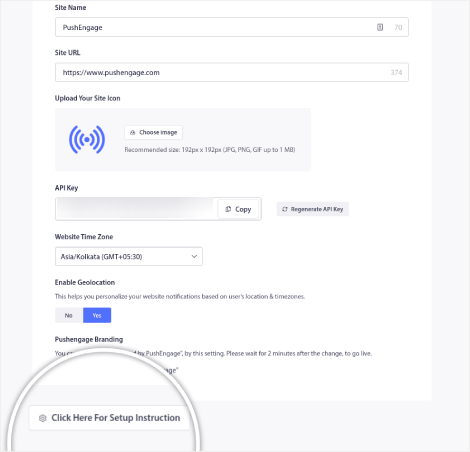
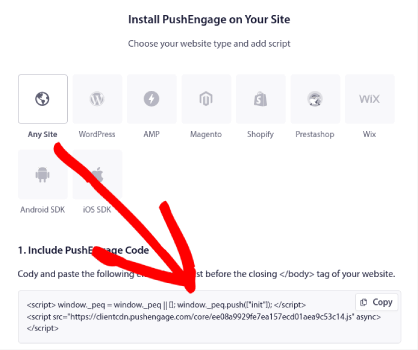
Anlık bildirimleri yüklemek için bir kurulum kodu almanız gerekir. Site Ayarları ekranınızda aşağı kaydırın ve Kurulum Talimatı İçin Buraya Tıklayın düğmesini tıklayın:

Ardından Herhangi Bir Site sekmesine tıklayın:

Anında bildirim göndermeye başlamak için Javascript kodunu kullanabilirsiniz.
Adım #3: Web Uygulaması Anında Bildirimleri İçin Hizmet Çalışanı Kodunu Ekleyin
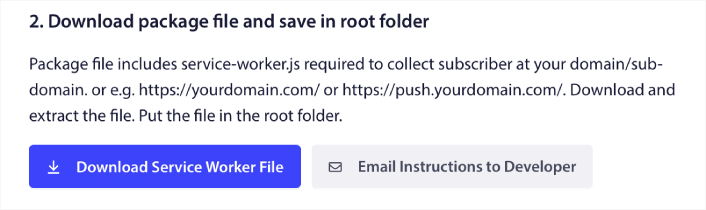
Sürecin en zorlu kısmı nihayet burada. Kurulum Talimatları altındaki PushEngage kontrol panelinde, servis çalışanı dosyasını indirme seçeneğini de göreceksiniz.


ÖNEMLİ: Varsayılan olarak bir web uygulaması bir hizmet çalışanı dosyası gerektirmez. Herhangi bir siteyi web uygulamasına dönüştürmek için ihtiyacınız olan tek şey bir bildirim dosyasıdır. Dolayısıyla, web uygulamanızda bir hizmet çalışanı dosyası yoksa PushEngage hizmet çalışanını web sitenizin veya web uygulamanızın kök dizinine ekleyebilirsiniz.
Ancak web uygulamanızda zaten bir hizmet çalışanı varsa, PushEngage hizmet çalışanı dosyasını olduğu gibi doğrudan YÜKLEMEYİN. PushEngage hizmet çalışanını Not Defteri gibi bir metin düzenleyicide açın ve kodu PushEngage hizmet çalışanı dosyasına kopyalayın. Ardından web uygulamanız için hizmet çalışanı dosyasını bulun ve dosyaya PushEngage hizmet çalışanı kodunu eklemeniz yeterlidir.
Bu adımı ihmal ederseniz anlık bildirim abonelerini toplayamazsınız.
Adım #4: PushEngage Etkinliğini Yapılandırma
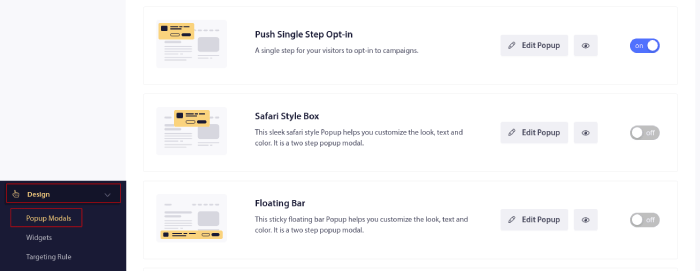
Şimdi PushEngage kontrol panelinize geri dönün. Tasarım » Açılır Pencereler seçeneğine gidin ve istediğiniz seçeneği seçin:

Buradaki fikir, ziyaretçilerinize abone olmaları için sağlam bir neden sunmaktır. Bu konuda yardıma ihtiyacınız varsa, özel bir anında bildirim katılımının nasıl oluşturulacağıyla ilgili makalemize göz atın.
Bazı şablonların çalışmaya başlamasını istiyorsanız, yüksek dönüşüm sağlayan anında bildirim etkinleştirmeleriyle ilgili bu makaleye göz atmalısınız.
Adım #5: İlk Kampanyanızı Oluşturun
Artık web uygulamanız anlık bildirimler gönderebildiğine göre gerçek bir kampanya oluşturmalısınız.
Terk edilmiş sepet kampanyası, terk edilmiş sepetleri dönüştürerek ekstra gelir elde etmenize yardımcı olur. Bir çok ürünün otomatik pilotta satıldığını belirten basit bir hatırlatmadır. Dolayısıyla, doğrudan satış getiren herhangi bir açılış sayfasını desteklemek harika bir kampanyadır.
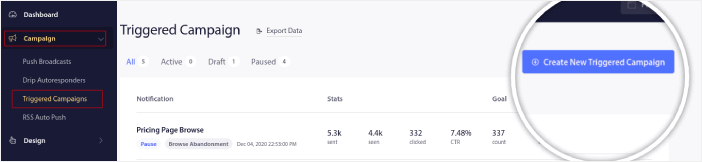
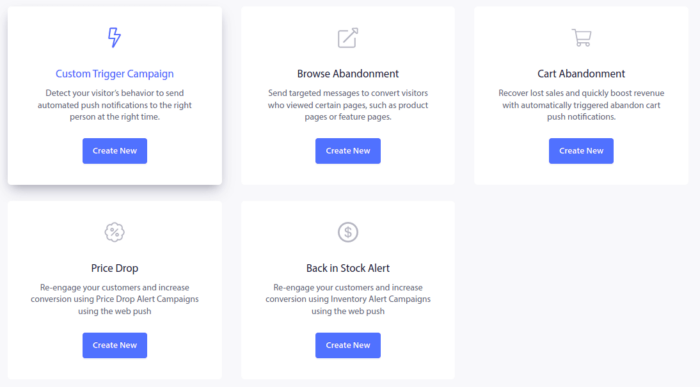
PushEngage kontrol panelinize gidin ve Kampanyalar » Tetiklenen Kampanyalar » Yeni Bir Tetiklenen Kampanya Oluşturun bölümüne gidin:

Ardından Sepeti Terk Etme kampanya şablonunu seçin:

Otomatik pazarlama kampanyaları oluşturmada yeniyseniz, terk edilmiş bir sepet anlık bildirim kampanyasının nasıl oluşturulacağına ilişkin makalemizi takip edebilirsiniz. Her adımı takip ederek bunun gibi anlık bildirimler ayarlayabilirsiniz:

Ve merak ediyorsanız, anlık bildirim kampanyalarınızın etkili olması için bilinen bir marka olmanıza gerek yok. Aslında PushEngage, küçük işletmelerin anlık bildirimleri kullanarak büyümesine yardımcı olmak için tasarlandı.
Ancak sitenizi pazarlamaya başlamadan önce anlık bildirim abonelik sürecinizle ilgili sorunları çözmelisiniz. Anlık bildirimlerinizi test etmeye ilişkin bu makaleye göz atın. Her şey mükemmel çalışıyorsa işiniz bitti demektir!
Web Uygulaması Anlık Bildirimleri Ekledikten Sonra Ne Yapmalı?
Bu seferlik bu kadar millet!
Artık web uygulaması anlık bildirimleri gönderebilirsiniz. Şimdiye kadar büyümenizi hızlandıracak güçlü bir web push bildirim kampanyası da oluşturdunuz. Bunların hepsi 10 dakikadan kısa sürede!
Diğer otomatik anlık bildirim kampanyalarının nasıl oluşturulacağına da göz atın. Çoğu push kampanyası basit ve etkilidir. Bu nedenle siteniz için birden fazla kampanya oluşturmanızı öneririz. İşte başlangıç için birkaç harika olan:
- Otomatik Olarak RSS Anlık Bildirimleri Nasıl Gönderilir
- GTM Kullanarak Sepetten Vazgeçme Anlık Bildirimleri Nasıl Kurulur
- Anlık Bildirimleri Kolay Bir Şekilde Zamanlama [5 Dk. Rehber]
Henüz yapmadıysanız PushEngage'i kullanmaya başlayın. PushEngage dünyanın 1 numaralı anlık bildirim yazılımıdır. Yani kampanyalarınız emin ellerde.
PushEngage'i bugün kullanmaya başlayın!
