Web アプリのプッシュ通知を送信する方法 (簡単)
公開: 2024-03-18ビジネスの成長に役立つ Web アプリのプッシュ通知を追加する簡単な方法をお探しですか?
Web アプリのプッシュ通知の設定は少し難しい場合があります。 Web プッシュ通知の送信には常に競合が発生します。 通常、最大の問題は配送料です。 さまざまな方法で Web アプリに Web プッシュを追加できます。 しかし、実際に Web アプリから配信される Web プッシュ通知はどのように送信するのでしょうか?
心配しないで! この記事では、10 分以内に信頼できる配信率で Web アプリのプッシュ通知を送信する方法を段階的に説明します。
飛び込んでみましょう。
Web アプリのプッシュ通知をインストールする方法
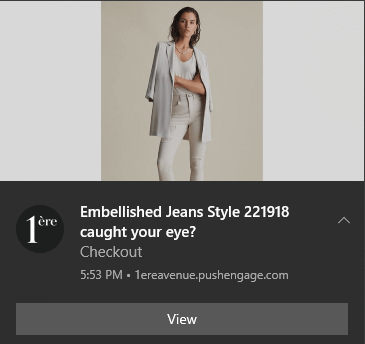
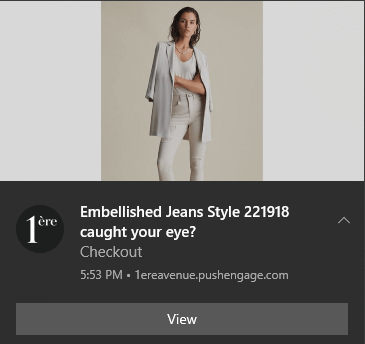
Web アプリにプッシュ通知を追加するのは非常に簡単です。 この記事の手順に従ってください。 すべての手順を実行すると、この記事が終わるまでに、次のようなプッシュ通知を送信できるようになります。

主な課題は、すべての Web プッシュ通知ソフトウェアがservice_worker.jsという Javascript ファイルを使用していることです。 Service Worker は、ポップアップ モーダルを通じてプッシュ通知サブスクライバーを収集するのに役立ちます。 ただし、すべての Web アプリには、異なる目的を果たす Service Worker ファイルがすでに存在します。 また、Web アプリで一度に使用できる Service Worker は 1 つだけです。
簡単に言うと、Web プッシュ サービスは Web アプリを混乱させます。 そのため、プッシュ通知購読者を収集できる場合もあれば、収集しない場合もあります。 通知を送信できる場合もあれば、送信できない場合もあります。 プッシュ メッセージを購読者リスト全体に送信し、少数の購読者にのみ配信されることになる場合もあります。
もちろん、Mendix のような Web アプリ ビルダーには、独自のプッシュ通知システムが付属しています。 しかし、他のプッシュ通知サービスに移行したい場合はどうすればよいでしょうか? プッシュ通知キャンペーンをより柔軟に制御したい場合はどうすればよいでしょうか?
Web アプリのプッシュ通知を送信するには、PushEngage を使用することをお勧めします。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアです。 したがって、キャンペーンは安全に管理されていることがわかります。
始めましょう。
ステップ #1: PushEngage アカウントを設定する
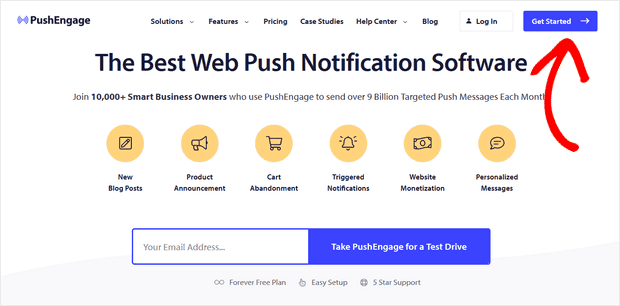
PushEngage のホームページに移動し、 [Get Started]ボタンをクリックします。

PushEngage は無料で試用できます。 繰り返しのトラフィックとエンゲージメントが必要な小規模なブログを運営している場合は、おそらくこれで十分でしょう。 ただし、販売を真剣に考えている場合は、Enterprise パッケージを入手し、自動キャンペーンのロックを解除する必要があります。
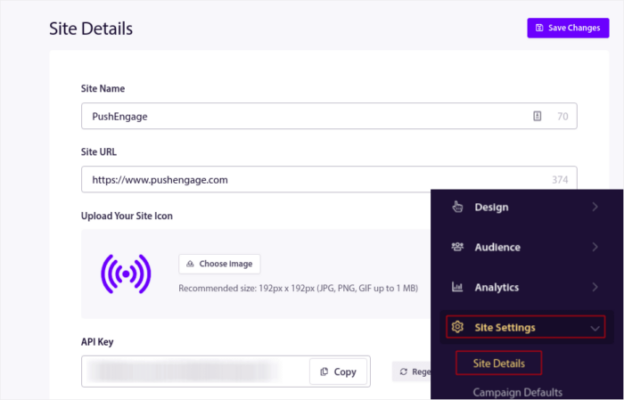
PushEngage アカウントにサインアップしたら、PushEngage ダッシュボードに移動し、 [サイト設定] » [サイトの詳細]に移動します。

ここでロゴ、サイト名、サイト URL を設定できます。 後でセットアップ全体をテストできるように、今すぐこの問題を整理することが非常に重要です。
ステップ #2: PushEngage からインストール コードを取得する
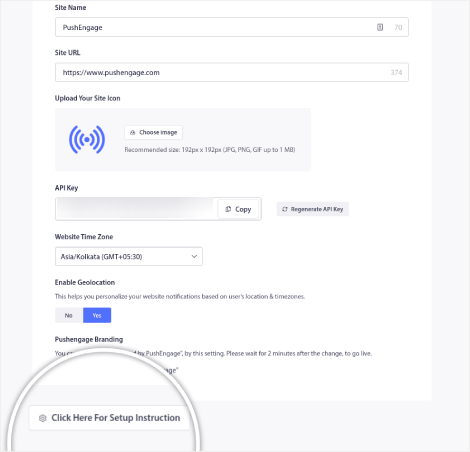
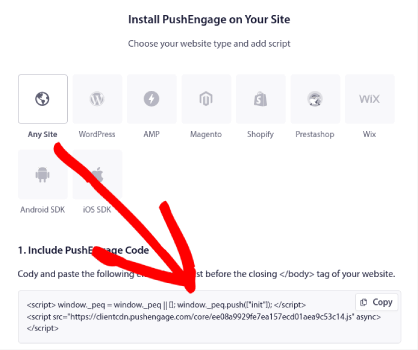
プッシュ通知をインストールするには、インストール コードを取得する必要があります。 [サイト設定]画面で下にスクロールし、 [セットアップ手順についてはここをクリックしてください] ボタンをクリックします。

次に、 「任意のサイト」タブをクリックします。

Javascript コードを使用して、プッシュ通知の送信を開始できます。
ステップ #3: Web アプリのプッシュ通知用の Service Worker コードを追加する
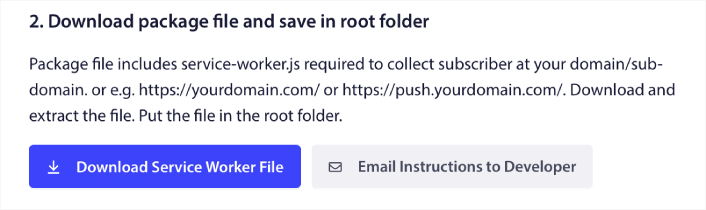
プロセスの最も難しい部分がついにここにあります。 PushEngage ダッシュボードの[セットアップ手順]には、Service Worker ファイルをダウンロードするオプションも表示されます。


重要:デフォルトでは、Web アプリには Service Worker ファイルは必要ありません。 あらゆるサイトを Web アプリに変えるために必要なのは、マニフェスト ファイルだけです。 したがって、Web アプリに Service Worker ファイルがない場合は、PushEngage Service Worker を Web サイトまたは Web アプリのルート ディレクトリに追加するだけで済みます。
ただし、Web アプリにすでに Service Worker が配置されている場合は、PushEngage Service Worker ファイルをそのまま直接アップロードしないでください。 メモ帳などのテキスト エディタで PushEngage Service Worker を開き、PushEngage Service Worker ファイル内のコードをコピーします。 次に、Web アプリの Service Worker ファイルを見つけて、そのファイルに PushEngage Service Worker コードを追加します。
この手順を無視すると、プッシュ通知の購読者を収集できなくなります。
ステップ #4: PushEngage オプトインを構成する
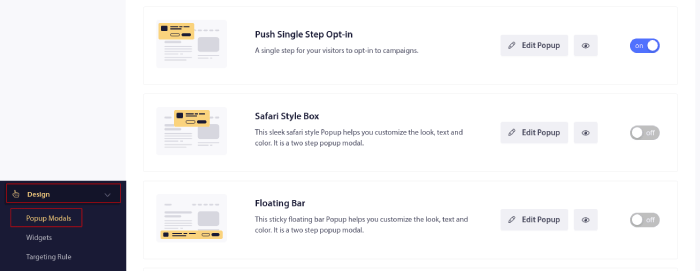
次に、PushEngage ダッシュボードに戻ります。 デザイン » ポップアップ モーダルに移動し、選択したオプティンを選択します。

ここでの目的は、訪問者に購読する確かな理由を与えることです。 これについてサポートが必要な場合は、カスタム プッシュ通知オプトインの作成方法に関する記事を参照してください。
いくつかのテンプレートを使用して始めたい場合は、コンバージョン率の高いプッシュ通知のオプトインに関するこの記事を参照してください。
ステップ #5: 最初のキャンペーンを作成する
Web アプリでプッシュ通知を送信できるようになったので、実際のキャンペーンを作成する必要があります。
放棄されたカート キャンペーンは、放棄されたカートを変換することで追加の収益を生み出すのに役立ちます。 これは、自動操縦で多くの商品を販売するためのシンプルなリマインダーです。 したがって、これは直接販売をもたらすランディング ページをサポートする素晴らしいキャンペーンです。
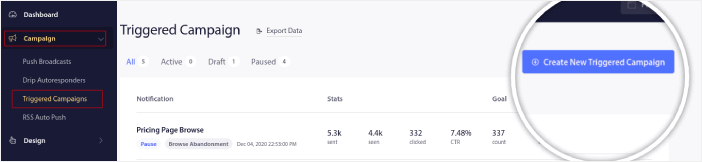
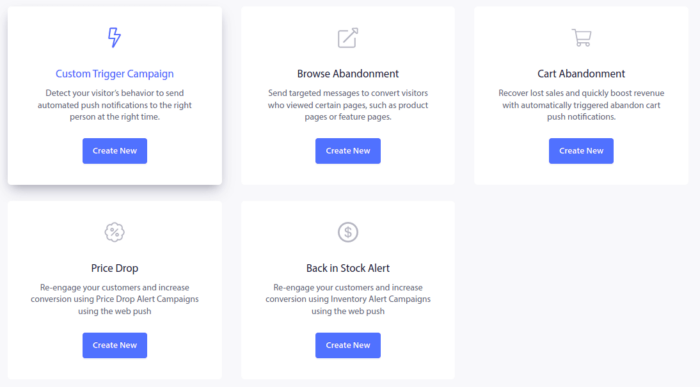
PushEngage ダッシュボードに移動し、 [キャンペーン] » [トリガーされたキャンペーン] » [新しいトリガーされたキャンペーンの作成] に移動します。

次に、カート放棄キャンペーン テンプレートを選択します。

自動マーケティング キャンペーンの作成が初めての場合は、放棄されたカート プッシュ通知キャンペーンの設定方法に関する記事に従うだけで済みます。 すべての手順に従うと、次のようなプッシュ通知を設定できます。

念のために言っておきますが、プッシュ通知キャンペーンを効果的にするために、有名ブランドである必要はありません。 実際、PushEngage は、プッシュ通知を使用して中小企業の成長を支援するために構築されました。
ただし、サイトのマーケティングを開始する前に、プッシュ通知の購読プロセスに関する問題を修正する必要があります。 プッシュ通知のテストについては、この記事をご覧ください。 すべてが完璧に機能していれば完了です。
Web アプリのプッシュ通知を追加した後はどうすればよいですか?
今回はこれで終わりです。
Web アプリのプッシュ通知を送信できるようになりました。 これまでに、成長を促進するための強力な Web プッシュ通知キャンペーンも作成しました。 これらすべてが 10 分以内に完了します。
他の自動プッシュ通知キャンペーンを作成する方法も確認してください。 ほとんどのプッシュ キャンペーンはシンプルで効果的です。 したがって、サイトに複数のキャンペーンを設定することをお勧めします。 まず始めに最適なものをいくつか紹介します。
- RSS プッシュ通知を自動的に送信する方法
- GTM を使用してカート放棄プッシュ通知を設定する方法
- プッシュ通知を簡単にスケジュールする方法 [5 分] ガイド]
まだ始めていない場合は、PushEngage を始めてください。 PushEngage は、世界ナンバー 1 のプッシュ通知ソフトウェアです。 したがって、あなたのキャンペーンは安全に保たれます。
今すぐ PushEngage を始めましょう!
