كيفية إرسال إشعارات تطبيق الويب (سهلة)
نشرت: 2024-03-18هل تبحث عن طريقة بسيطة لإضافة إشعارات تطبيق الويب التي يمكن أن تساعدك على تنمية أعمالك؟
قد يكون إعداد الإشعارات لتطبيقات الويب أمرًا صعبًا بعض الشيء. هناك دائمًا بعض التضارب في إرسال إشعارات الويب. عادة، المشكلة الأكبر هي أسعار التسليم. يمكنك إضافة دفع الويب إلى تطبيق الويب الخاص بك بعدة طرق. ولكن كيف يمكنك إرسال إشعارات الدفع على الويب التي يتم تسليمها بالفعل من تطبيق الويب الخاص بك؟
لا تقلق! في هذه المقالة، سنوضح لك خطوة بخطوة كيف يمكنك إرسال إشعارات تطبيق الويب بمعدلات تسليم موثوقة في أقل من 10 دقائق.
دعونا نتعمق.
كيفية تثبيت إشعارات تطبيق الويب
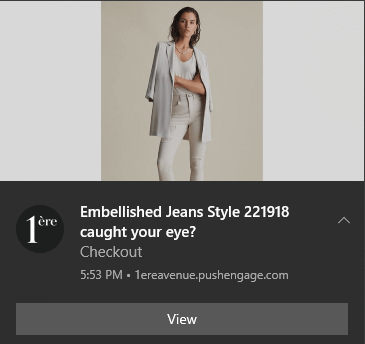
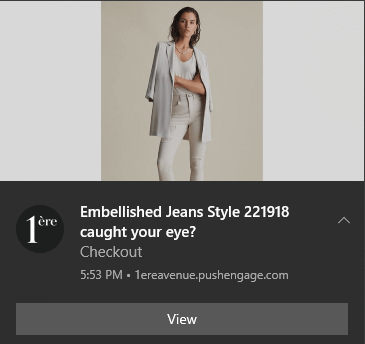
تعد إضافة إشعارات الدفع إلى تطبيق الويب أمرًا بسيطًا للغاية. ما عليك سوى اتباع الخطوات الواردة في هذه المقالة. إذا اتبعت كل خطوة، بنهاية هذه المقالة، فمن المفترض أن تكون قادرًا على إرسال إشعارات الدفع مثل هذا:

يتمثل التحدي الرئيسي في أن جميع برامج إشعارات الويب تستخدم ملف Javascript يسمى Service_worker.js . يساعدك عامل الخدمة على جمع المشتركين في إشعارات الدفع من خلال الوسائط المنبثقة. لكن جميع تطبيقات الويب تحتوي بالفعل على ملف عامل الخدمة الذي يخدم غرضًا مختلفًا. وفي كل مرة، يمكن لتطبيق الويب الخاص بك استخدام عامل خدمة واحد فقط.
بكلمات بسيطة، تؤدي خدمات دفع الويب إلى إرباك تطبيق الويب الخاص بك. لذلك، في بعض الأحيان، سيتم جمع المشتركين في إشعارات الدفع، وفي بعض الأحيان، لن يتم ذلك. في بعض الأحيان يمكنك إرسال إشعارات وأحيانًا لا يمكنك ذلك. قد ينتهي بك الأمر إلى إرسال رسائل دفع إلى قائمة المشتركين بأكملها وتسليمها فقط لعدد قليل من المشتركين.
بالطبع، يأتي منشئو تطبيقات الويب مثل Mendix مع نظام الإشعارات الخاص بهم. ولكن ماذا لو كنت تريد الانتقال إلى خدمة إشعارات دفع أخرى؟ ماذا لو كنت تريد المزيد من المرونة والتحكم في حملات الإشعارات الفورية الخاصة بك؟
نوصي باستخدام PushEngage لإرسال إشعارات الدفع لتطبيق الويب. PushEngage هو برنامج الإشعارات رقم 1 في العالم. لذا، فأنت تعلم أن حملاتك في أيدٍ أمينة.
هيا بنا نبدأ.
الخطوة رقم 1: قم بإعداد حساب PushEngage الخاص بك
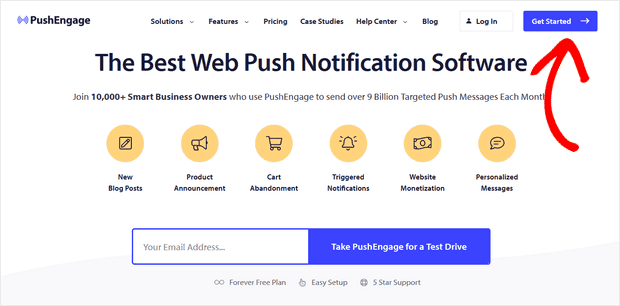
توجه إلى صفحة PushEngage الرئيسية وانقر على زر البدء :

يمكنك تجربة PushEngage مجانًا. إذا كنت تدير مدونة صغيرة تحتاج إلى تكرار الزيارات والمشاركة، فمن المحتمل أن يكون هذا جيدًا بما فيه الكفاية. ولكن إذا كنت جادًا بشأن المبيعات، فيجب أن تحصل على حزمة Enterprise وتفتح الحملات الآلية.
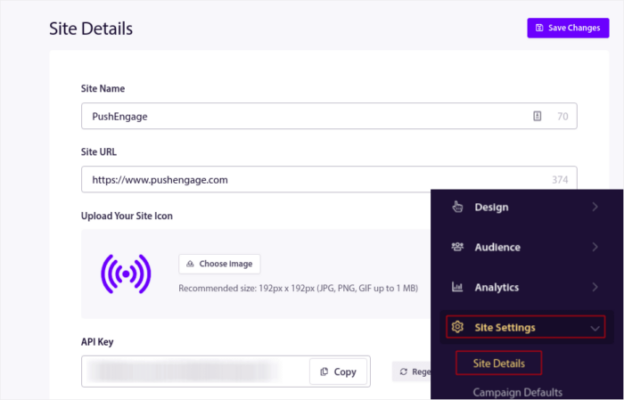
بمجرد قيامك بالتسجيل في حساب PushEngage الخاص بك، توجه إلى لوحة تحكم PushEngage وانتقل إلى إعدادات الموقع » تفاصيل الموقع :

يمكنك تعيين شعارك واسم الموقع وعنوان URL الخاص بالموقع هنا. من المهم حقًا فرز هذه الأشياء الآن حتى تتمكن من اختبار الإعداد بالكامل لاحقًا.
الخطوة رقم 2: احصل على رمز التثبيت من PushEngage
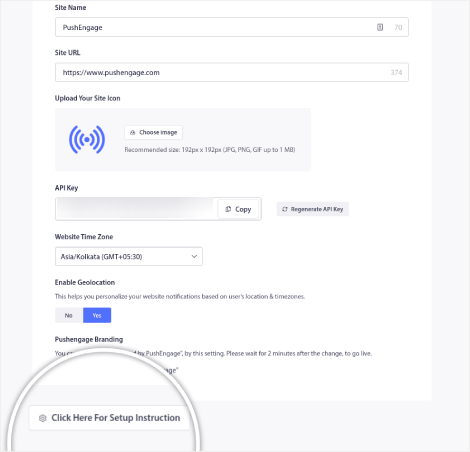
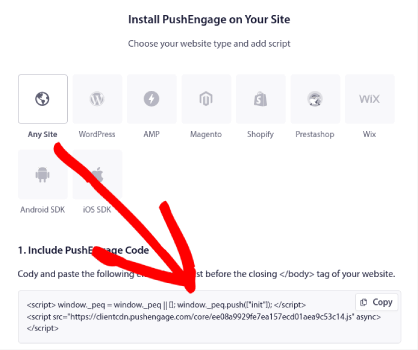
لتثبيت إشعارات الدفع، ستحتاج إلى الحصول على رمز التثبيت. في شاشة إعدادات الموقع ، قم بالتمرير لأسفل وانقر فوق الزر انقر هنا للحصول على تعليمات الإعداد :

ثم انقر فوق علامة التبويب أي موقع :

يمكنك استخدام كود Javascript لبدء إرسال إشعارات الدفع.
الخطوة رقم 3: إضافة رمز عامل الخدمة لإشعارات تطبيق الويب
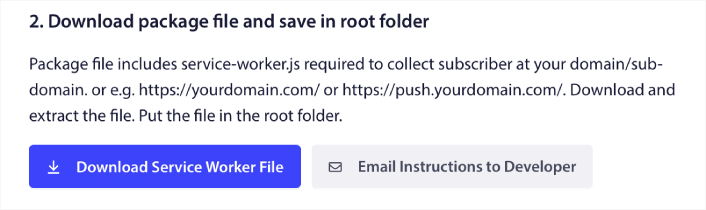
الجزء الأكثر صعوبة من العملية هو في النهاية هنا. في لوحة معلومات PushEngage ضمن تعليمات الإعداد ، ستشاهد أيضًا خيارًا لتنزيل ملف عامل الخدمة.


هام: بشكل افتراضي، لا يتطلب تطبيق الويب ملف عامل الخدمة. كل ما تحتاجه لتحويل أي موقع إلى تطبيق ويب هو ملف بيان. لذا، إذا لم يكن تطبيق الويب الخاص بك يحتوي على ملف عامل الخدمة، فيمكنك ببساطة إضافة عامل خدمة PushEngage إلى الدليل الجذر لموقع الويب الخاص بك أو تطبيق الويب.
ولكن إذا كان تطبيق الويب الخاص بك يحتوي بالفعل على عامل خدمة، فلا تقم بتحميل ملف عامل خدمة PushEngage مباشرة كما هو. افتح عامل خدمة PushEngage في محرر نص مثل Notepad وانسخ الكود الموجود في ملف عامل خدمة PushEngage. بعد ذلك، ابحث عن ملف عامل الخدمة لتطبيق الويب الخاص بك وقم ببساطة بإضافة رمز عامل خدمة PushEngage إلى الملف.
إذا أهملت هذه الخطوة، فلن تتمكن من جمع المشتركين في إشعارات الدفع.
الخطوة رقم 4: قم بتكوين خيار PushEngage Opt-In
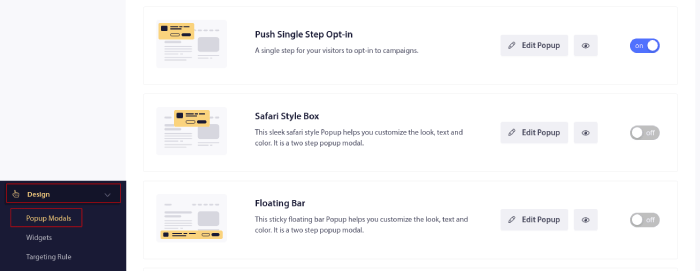
الآن، عد إلى لوحة تحكم PushEngage الخاصة بك. انتقل إلى التصميم » Popup Modals وحدد الخيار الذي تختاره:

الفكرة هنا هي إعطاء زوار موقعك سببًا قويًا للاشتراك. إذا كنت بحاجة إلى بعض المساعدة في ذلك، فراجع مقالتنا حول كيفية إنشاء الاشتراك في إشعارات الدفع المخصصة.
وإذا كنت تريد أن تبدأ بعض القوالب، فيجب عليك مراجعة هذه المقالة حول الاشتراكات في إشعارات الدفع عالية التحويل.
الخطوة رقم 5: قم بإنشاء حملتك الأولى
الآن بعد أن أصبح بإمكان تطبيق الويب الخاص بك إرسال إشعارات الدفع، يجب عليك إنشاء حملة فعلية.
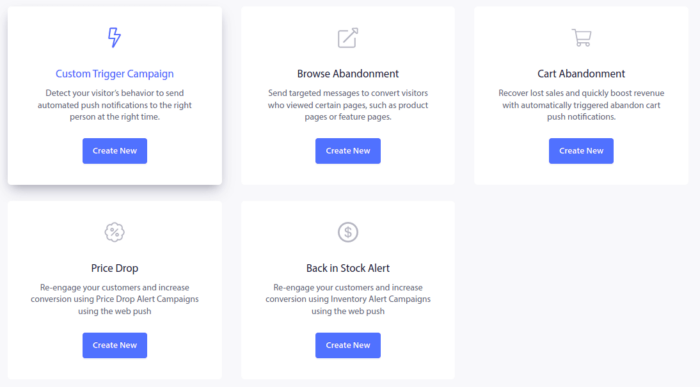
تساعد حملة عربة التسوق المهجورة على تحقيق إيرادات إضافية عن طريق تحويل عربات التسوق المهجورة. إنه تذكير بسيط يبيع الكثير من المنتجات على الطيار الآلي. لذا، فهي حملة رائعة لدعم أي صفحة مقصودة تجلب مبيعات مباشرة.
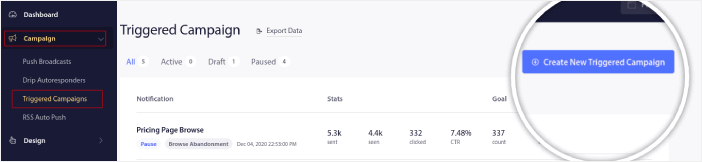
ما عليك سوى التوجه إلى لوحة تحكم PushEngage والانتقال إلى الحملات » الحملات المحفزة » إنشاء حملة محفزة جديدة :

وبعد ذلك، حدد قالب حملة "التخلي عن سلة التسوق" :

إذا كنت جديدًا في إنشاء حملات تسويق تلقائية، فيمكنك ببساطة متابعة مقالتنا حول كيفية إعداد حملة إشعارات دفع لعربة التسوق المهجورة. اتبع كل خطوة، ويمكنك إعداد إشعارات الدفع مثل هذه:

وفي حال كنت تتساءل، فأنت لا تحتاج إلى أن تكون علامة تجارية ذات اسم مألوف حتى تكون حملات الإشعارات المباشرة الخاصة بك فعالة. في الواقع، تم تصميم PushEngage لمساعدة الشركات الصغيرة على النمو باستخدام الإشعارات الفورية.
ولكن قبل البدء في تسويق موقعك، يجب عليك إصلاح أي مشكلات تتعلق بعملية الاشتراك في إشعارات الدفع. راجع هذه المقالة حول اختبار إشعارات الدفع الخاصة بك. إذا كان كل شيء يعمل بشكل مثالي، فقد انتهيت!
ماذا تفعل بعد إضافة إشعارات تطبيق الويب؟
هذا كل شيء لهذا يا قوم!
يمكنك الآن إرسال إشعارات الدفع لتطبيق الويب. لقد قمت الآن أيضًا بإنشاء حملة إعلامية قوية عبر الويب لتعزيز نموك. كل ذلك في أقل من 10 دقائق!
تعرف على كيفية إنشاء حملات إشعارات تلقائية أخرى أيضًا. معظم حملات الدفع بسيطة وفعالة. لذا، نوصي بإعداد حملات متعددة لموقعك. فيما يلي بعض الأشياء الرائعة التي يمكنك البدء بها:
- كيفية إرسال إشعارات RSS تلقائيًا
- كيفية إعداد إشعارات الدفع الخاصة بترك عربة التسوق باستخدام GTM
- كيفية جدولة الإشعارات بطريقة سهلة [5 دقائق. مرشد]
وإذا لم تكن قد قمت بذلك بالفعل، فابدأ باستخدام PushEngage. PushEngage هو برنامج الإشعارات رقم 1 في العالم. لذلك، حملاتك في أيدٍ أمينة.
ابدأ مع PushEngage اليوم!
