キラーコピーライティングのアイデアを使った 7 つの CTA ベストプラクティス
公開: 2024-03-18今日、マーケティングは賢さがすべてです。 人々は今、自分自身の選択に基づいて意思決定を行っています。 強制することはできませんし、商品やサービスのことを伝えるだけでは期待される売上を期待することもできません。
デジタル マーケティングまたはオンライン戦略は、今日の販売戦略全体において重要な役割を果たしています。 デジタル マーケティングの最良の方法の 1 つは、CTA または CTA ボタンを使用することです。
製品やサービスを市場に投入するときは、インバウンド マーケティングとグロース ハッキングの実践に従う必要があります。 どちらにとっても、便利な CTA は必須です。
では、CTAとは何でしょうか?
CTA ボタンの概要
CTA は、意思決定や優先順位の設定を行うための実用的な方法です。 これは、マーケティング担当者と顧客の両方が有意義な方法で相互に対話するのに役立ちます。
CTA を使用すると、人々に何を望んでいるのかを伝えたり、ニーズを満たすために前進するよう奨励したりできます。
一方、CTA は、消費者が希望する特定の製品やサービスについてさらに詳しく知るのに役立ちます。または、カートに追加して保存して次回のアクションを実行したり、直接購入の決定を進めたりすることもできます。

より正確に言えば、CTA は、あなたが望むものと顧客が必要としているものの間を結び、コミュニケーションを図るための有意義な方法です。
CTA ボタンは、目標を達成する方法を人々に伝え、コンバージョン、クリックスルー率を高め、最終的には望ましいリードと売上を生み出すことができます。
CTAの種類とその使い方
通常、CTA という言葉を聞くと、頭と記憶の中にさまざまな種類の「カラフルなボタン」がいくつか見つかるかもしれません。 はい、CTA はボタンの形で広く使用されています。 しかし、これらに限定されるものではありません。 この投稿の最後の部分で、これについて詳しく見ていきたいと思います。

CTA は、行動を起こしたり、選択をしたりするのに役立つものです。 つまり、CTA はテキストや色、ハイパーリンク、GIF だけではありません。 CTA はテキスト、色、ハイパーリンクなどの混合形式であり、ボタンとして広く使用されています。
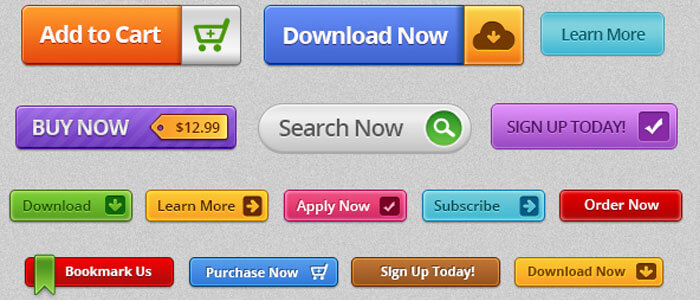
ここで、私たちがよく知っている一般的な CTA ボタンをいくつか確認してください。
- カートに追加ボタン
- トライアル開始ボタン
- ダウンロードボタン
- 詳細ボタン
- サインアップボタン
- デモボタンを入手
- 今すぐ購入ボタン
- 「シェアしてください」ボタン
- 「今すぐ見る」ボタン
- 番組ボタンなどを押して聞いてください。
次の行動を起こすための指示、要求、命令、役立つ言葉やフレーズはすべて CTA です。 これらの CTA の使用に関する広範な領域を理解できるようにします。
CTA のベスト プラクティスがマーケティング担当者にとって重要な理由
実用的な CTA を使用するメリットはすでにご存知でしょう。 以下の驚くべきデータをご覧ください。
- 見出しを読んだ訪問者の 90% 以上が CTA コピーも読んでいます
- CTA が 1 つあるメールでは、クリック数が 371%、売上が 1617% 増加します。
- CTA をボタンのように見せることで、CreateDebate のクリック数が 45% 増加しました
- Facebook ページに CTA を追加すると、クリックスルー率が 285% 向上します
- HubSpot は、アンカー テキスト CTA がコンバージョン率を 121% 増加させることを発見しました。
投稿のリードの 47% ~ 93% はアンカー テキスト CTA からのみ得られます。 そして、各投稿のリードの 83% ~ 93% はアンカー テキストと内部リンク CTA から来ています。
- KISSmetrics の場合、ビデオ コンテンツ内の CTA ボタンは、通常のサイドバー CTA よりも 380% 多くクリックされます。
- Kimberly Snyder 氏は、訪問者に CTA を提示する前にサービスに関する情報ビデオの視聴を強制することで、コンバージョンを 144% 増加させました。
ソース: HubSpot、Copyblogger、Unbounce、WordStream、AdRoll、QuickSprout など
最高の CTA テキストを作成し、より効果的にする方法
効果的な CTA ボタンを作成するには、完璧な単語やフレーズを選択することが非常に重要です。 CTA ボタンのテキストを作成するときは、その主な目的を念頭に置いてください。なぜこのボタンをサイトに追加するのでしょうか?
- より多くの購読者を獲得する
- 売り上げを伸ばすか、
- コンテンツの別の部分にそれらを移動するだけですか?
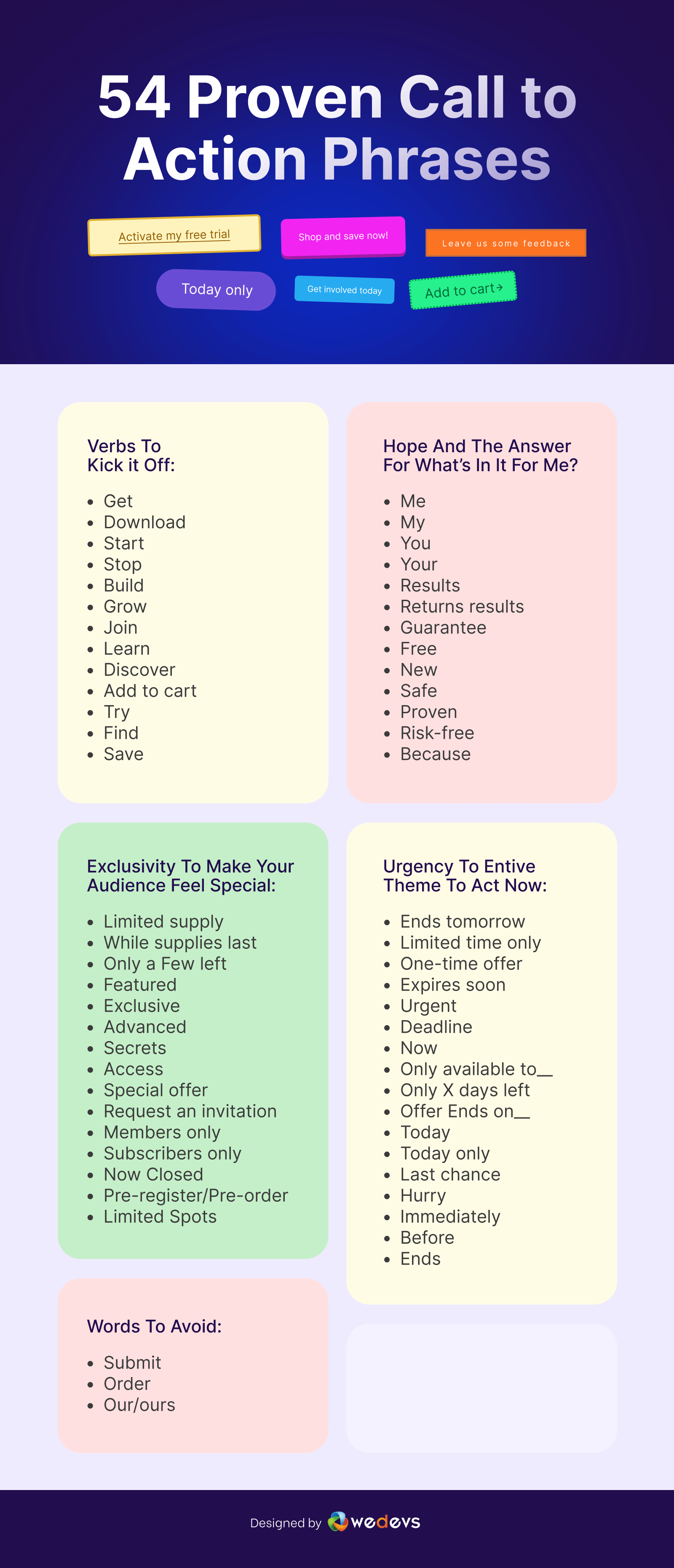
目的が明確になったら、どこに配置するかを決めますか? 設置する場所に応じて単語を選択したり、実行可能な文章を準備したりする必要があるため、重要です。 CoShedule が作成し、Pinterest で共有した以下のリストから、実行可能な CTA ワードを選択できます。

注目を集める CTA を作成するには、次のことを考慮してください。
01. 明確に、強力な命令動詞を使用する
できるだけ明確に、あなたの業界に関連するアクティブな言葉を使用してください。 販売したい場合は、Buy、Shop、Get などの単語を選択する必要があります。一方、購読者を増やしたい場合は、Discover、Learn、Sign up などを書く必要があります。 いくつかの例を確認してください。
- 無料トライアルをお試しください
- 席を予約してください
- ホワイトペーパーをダウンロード
また、可能な限り一人称を使用することを忘れないでください。
ContentVerve では、「30 日間の無料トライアルを開始してください」ではなく「30 日間の無料トライアルを開始してください」という一人称の表現のみを使用することで、クリックスルー率が90%増加しました。
02. CTAボタンのサイズと色

CTA のサイズと色が最も重要な役割を果たします。 CTA では常に完璧なサイズと明るい色を使用するようにしてください。 CTA を設計するときは、CTA をどこに配置するかを検討してください。 CTA ボタンのサイズは、ボタンを配置する場所によって異なります。 大きすぎず、小さすぎず、人々の注意を簡単に引きつけるのに十分なスマートさを保つようにしてください。

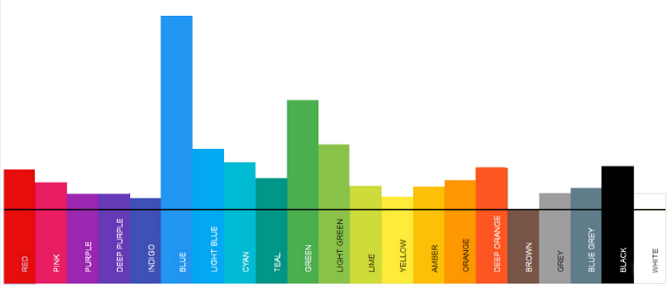
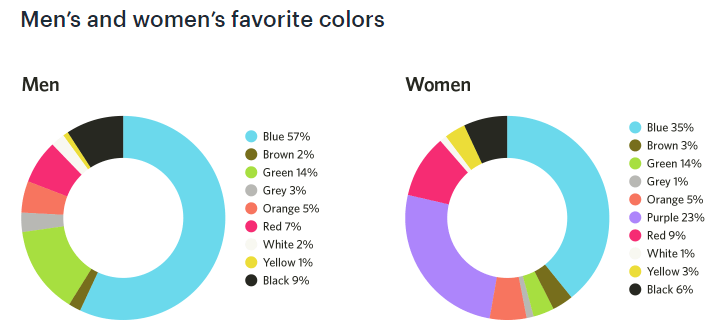
Yahoo Small Business によると、赤、緑、オレンジ、黄色は世界中の CTA で最も使用されている色です。 ブルーも目を引くので使用できます。 CTA ボタンで最悪の色は黒、白、茶色です。

ネイル・パテルは言う -
代わりに、注目性と価値という 2 つのことに焦点を当てます。 人々は、どのように行動を起こすべきかを正確に知りたいと思っています。 それがCTAの要点です
背景やランディング ページのデザインに関しては、サイトごとに色が異なることはご存知でしょう。 オンライン旅行の初日からこれらのことに注意する必要があります。 いくつかの統計を確認してください。
- SAP は、オレンジ色の CTA が Web サイトのコンバージョンを 32.5% 以上押し上げたことを発見しました。
- Performable では、赤い CTA ボタンがコンバージョンを 21% 押し上げたことがわかりました
- Brafton は、関連性が高く適切に配置された CTA に焦点を当てた設計変更を行いました。
-記事テンプレートに CTA ボタンを追加すると、1 か月で収益が 83% 増加しました。
-Brafton の e コマース コンバージョン率は前四半期比 22% 増加しました。- ブログ読者の平均注文額は四半期ごとに 49% 増加
- CTA 周りの煩雑さを軽減したことで、Open Mile のコンバージョン率が 232% 増加しました
出典: Neil Patel Blog、QuickSprout など
03. 緊急事態を演出し、直接的なメリットを強調する
顧客を簡単に獲得し、より迅速な意思決定を促すための最も重要な方法の 1 つ。 完璧な印象を与える言葉や短期間の割引により、これまでよりも早く売上を伸ばすことができます。
緊迫した場面を演出したり、直接的なメリットを強調したりできる言葉を使用するようにしてください。 次のようなフレーズを使用します-
- 今すぐ手に入れましょう!
- 本日限定で50%オフ!
FriendBuy は、不安を軽減するコンテンツを追加し、CTA の横に主なメリットを説明することで、登録者数が 34% 増加しました。
04. CTA グラフィックでおしゃれを楽しむ
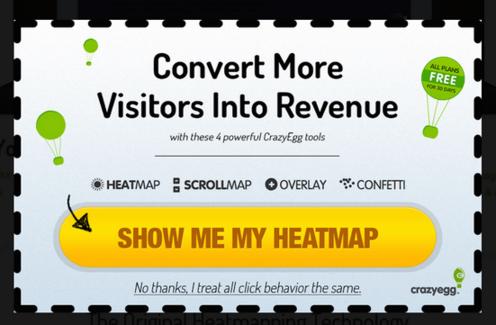
CTA 内のグラフや矢印は、クリックスルー率に影響を与える可能性があります。 Crazyegg がデザインした以下の CTA ボタンをチェックしてください。

Helzberg Diamonds では、CTA ボタンに矢印アイコンを追加することで、クリック数が 26% 増加しました。
05. 価値に焦点を当て、できるだけ具体的にする
CTA コピーを作成するときは、価値に焦点を当てる必要があります。 製品やサービスの適切な価値を説明できなければ、たとえ注目を集める言葉であっても、望ましい結果が得られない可能性があります。

それほど簡単ではありませんが、適切な価値を十分に魅力的に表現できる言葉を使用するようにしてください。
06. 読者を社内に招待してパーソナルな情報を得る
避けるべきもう 1 つの重要なことは、聴衆を屋内に招き、可能な限り個人的な内容になることです。 パーソナライズされた CTA またはスマート CTA を作成することは、さまざまなグループの視聴者を引き付けるためにさまざまなコピーを使用することを意味します。
初めての訪問者や紹介訪問者、以前に一部のページを閲覧したことがあるユーザー、またはすでに一部の製品を使用しているユーザーなど、いくつかの変数はわかっています。 それらを個別にターゲットにできれば、非常に役立ちます。
Hubspot によると、パーソナライズされた CTA は、ターゲットを絞っていない CTA よりも 42% 多くの訪問者をリードに変えることができます。
07. 義務を負わないか、リスクを最小限に抑えるよう努める
何かを直接販売したり、ダウンロードなどを奨励したりする場合は、追加の単語や文を追加して混乱を解消したり、緊張を和らげたりする必要があります。

たとえば、製品のランディング ページにダウンロード ボタンを追加する場合、CTA のメイン コピーの下に「30 秒しかかかりません」という短い文を追加するだけです。
あなたの製品の購入を勧める場合は、どのくらいの割引やボーナスが提供されているか、またはこれを利用することでどれほど素晴らしい恩恵を受けることができるかを伝えることができます。
CTA を実践する際に考慮すべきより効果的なヒント
- CTA にセカンダリ画像を含める
- 好奇心と期待感を生み出すように努めてください
- CTA では摩擦的な単語を避ける
- 大きくて読みやすいテキストは、直接販売の CTA に適しています
- CTA コピーはそれほど長くないはずです

- ページ上に他のボタンがある場合、CTA ボタンを他のボタンよりも注目を集めるようにします。
- 読者を不快にさせる可能性があるため、決して読者に後戻りを強制しないでください。
- 読者の自然な流れと言語スタイル (右から左) に従って CTA を配置します。
CTA ボタンを配置する場所
CTA ボタンのコピーライティングとデザインの準備が整いました。 視聴者の視点とランディング ページのデザインに関して適切な色を選択しました。 次は、より多くの注目を集めて望ましいコンバージョンを獲得するために、CTA を適切な場所に配置して設定する最後のステップです。
あなたの主な目的は彼らの注意を引くことであるため、たとえ何らかの理由でマイナスになる可能性があるとしても、サイトの中で最も目立つ場所を選択する必要があります。
CTA を配置できる場所をいくつか確認してください。
- ページの先頭に
- コンテンツの最後に
- サイドバー内
- コンテンツの途中で
- ウェルカムゲートにて
- 電子メールテンプレート内
CTA を使用する場合は、場所だけでなく、場所と時間 (状況) の両方を考慮する必要があります。
CTA を設定する -
- ソーシャルシェアが必要な場合
- 人々が出発しようとしているとき
- 離脱を目的としたポップアップを使用してより多くのコンバージョンを獲得
CTA に関する Grow & Convert の経験と使用例をご覧ください。 彼らは特定の CTA ロケーションのコンバージョン率を測定します。
- サイドバー: 0.5-1.5%
- 一般、投稿の終わり: 0.5 – 1.5%
- ポップアップ: 1 – 8%
- スライダーとバー: 1 – 5%
- ウェルカムゲート: 10 – 25%
- フィーチャーボックス: 3 – 9%
- ナビゲーションバー: 異なります
Neil Patel 氏は、ユーザーは CTA をクリックする前にオファーについて知りたいと考えていることを発見しました。CTA をスクロールせずに見える範囲に配置すると、コンバージョンが 17% 減少しました。
では、CTA を目立たせるにはどうすればよいでしょうか?
CTA 設計の重要な要素をいくつか見てみましょう。 ほとんどの人は、次のことを行うべきであることに同意します。
- ホワイトスペース(空白)を効果的に活用してボタンを目立たせる
- CTA ボタンがページの残りの色とコントラストがあることを確認してください。
- 必要に応じて、ボタンを枠で囲んでコントラストを作成します
- ボタンのサイズに注意してください。読みやすく、しかし圧倒されないようにする必要があります。
こちらもお読みください: 実証済みの Twitter マーケティングのヒント
CTA のベスト プラクティスのまとめ
ブログ、eコマース マーケットプレイス、その他の目的のサイトのいずれであっても、CTA ボタンは視聴者との関わりを保つために常に重要です。 マーケティング担当者にとって、実用的な CTA の実践を無視することはできません。
CTA を使用する場合は、強力なコピーを作成し、注目を集める色を選択して、最終的に適切な場所に適用するようにしてください。 これらの組み合わせは、望ましい結果を得るのに役立ちます。
この投稿では、CTA のベスト プラクティスを確実に実行できるようにするための重要な事項をほぼすべてカバーするように努めました。 今度はあなたがプレイして勝つ番です!

