Google Core Web Vitals: Alles, was Sie wissen müssen
Veröffentlicht: 2022-02-14Google hat schon immer Wert auf die Bedürfnisse seiner Nutzer gelegt. Sie haben immer für ein besseres Benutzererlebnis gearbeitet, von Keyword Stuffing bis zur Einführung von Website-Ladegeschwindigkeiten, einer Ranking-Überlegung bis hin zum Mobile-First-Ranking. Ein weiterer Schritt in diesem Ansatz ist Core Web Vitals.
Was sind Core Web Vitals?
Google verwendet eine Kombination aus wichtigen Metriken, um Seiten zu bewerten, und Core Web Vitals ist eine davon. Sie analysieren die Benutzerfreundlichkeit, Ladegeschwindigkeit, visuelle Stabilität und Informationsrelevanz der Website. Wenn Benutzer im Internet suchen, streben alle Google Core Web Vitals danach, sicherzustellen, dass der Benutzer die besten und relevantesten Ergebnisse erhält.

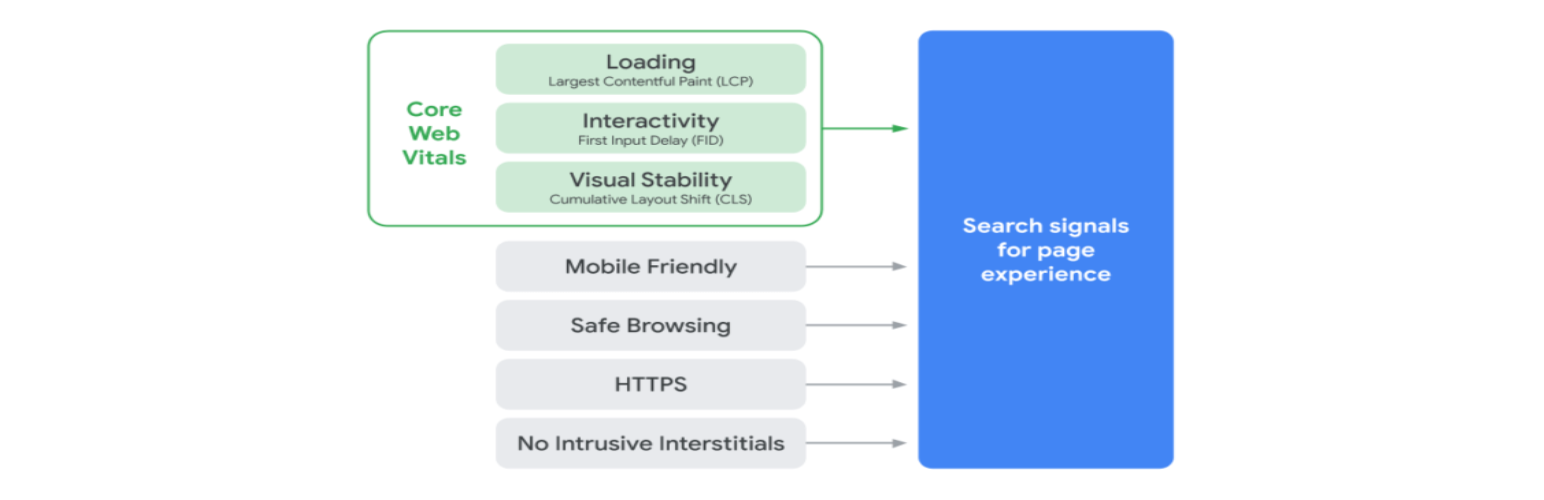
Web Vitals-Metriken sind in zwei Teile unterteilt: Core Web Vitals und Non-Core Web Vitals.
Die Core Web Vitals sind:
- Größte zufriedene Farbe (LCP)
- Erste Eingangsverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
Und die Non-Core Web Vitals sind:
- Gesamtsperrzeit (TBT)
- Erste zufriedene Farbe (FCP)
- Geschwindigkeitsindex (SI)
- Zeit bis zur Interaktivität (TTI)
Aber bevor wir alle Web Vitals durchgehen, lassen Sie uns darüber sprechen, warum sie so wichtig sind.
Warum sind Core Web Vitals wichtig?
Die Bedeutung von Core Web Vitals besteht darin, dass sie die Leistung Ihrer Website für Benutzer widerspiegeln. Es geht um die Geschwindigkeit, mit der eine Website geladen wird und wie schnell Besucher eine Verbindung herstellen können.
Jüngsten Untersuchungen zufolge kann eine Verzögerung der Seitenladezeit um 1 Sekunde zu einem Rückgang der Conversions um 7 %, zu einem Rückgang der Seitenaufrufe um 11 % und zu einem Rückgang der Kundenzufriedenheit um 16 % führen.
Daher ist es wichtig, die Leistung Ihrer Website zu beschleunigen und zu verbessern. Andererseits berücksichtigten die meisten Methoden zur Leistungsmessung nicht die Qualität der Benutzererfahrung.
Conversions, Seitenaufrufe und Kundenzufriedenheit leiden alle unter einer schnelleren Website mit einer schlechten Benutzererfahrung. Die Verbesserung von Core Web Vitals kann Ihnen helfen, dieses Problem zu lösen.
In SEO-Rankings ist auch die Benutzererfahrung ein wesentlicher Faktor. Google hat zuvor gesagt, dass die Seitenerfahrung ab Mai 2021 einer der Ranking-Faktoren bei der Aktualisierung des Suchalgorithmus sein wird.
Die drei Komponenten von Googles Core Web Vitals
Werfen wir nun einen Blick auf jede der drei Google Core Web Vitals-Komponenten:
Große Inhaltsfarbe (LCP)
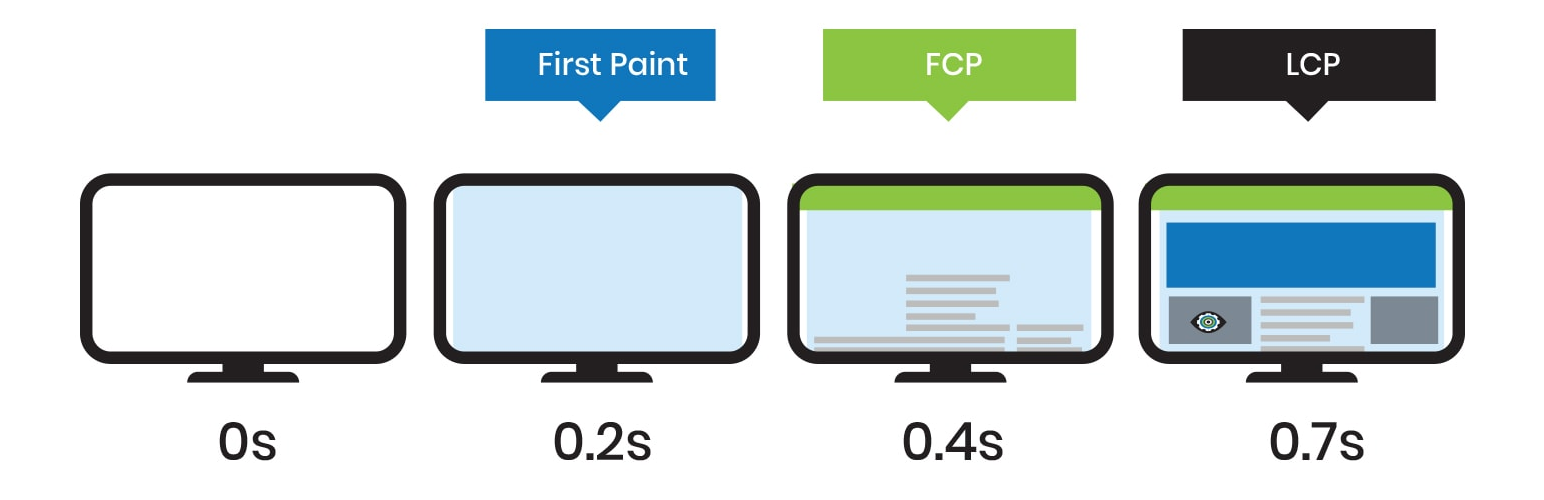
Largest Contentful Paint ist eine zentrale Web-Vitals-Metrik, die die Zeit misst, die zum Laden einer Seite benötigt wird. Es berechnet die Zeit, die benötigt wird, um das größte Inhaltselement innerhalb des sichtbaren Bereichs eines Benutzers zu rendern. Es misst nicht die gesamte Seite.

Was ist ein guter LCP-Score?
Laut Google sollte Ihre Website einen LCP von 2,5 Sekunden oder weniger haben, um die beste Benutzererfahrung zu bieten.
LCP wird auf einer Skala von „gut“ bis „mangelhaft“ bewertet, ähnlich wie die anderen Core Web Vitals-Metriken:
- Gut: Jedes LCP von weniger als 2,5 Sekunden gilt als gut.
- Verbesserungswürdig: Werte zwischen 2,5 und 4,0 Sekunden müssen verbessert werden.
- Schlecht: LCP über 4,0 Sekunden ist schlecht und daher haben Ihre Benutzer eine schreckliche Erfahrung, wenn sie Ihre Website besuchen.
Warum ist Largest Contentful Paint (LCP) wichtig?
Dieses Element soll das erste sein, was eine Person sieht, wenn sie eine Seite besucht. LCP wirkt sich dramatisch auf die Benutzererfahrung aus, da eine gute Bewertung den Benutzer glauben lässt, dass die Website schneller geladen wird, eine schlechte Bewertung ihn jedoch frustriert. Es wurde auch festgestellt, dass dieser Score zukünftige SEO-Rankings beeinflussen wird.
Was könnte einen schlechten LCP-Score verursachen?
Im Folgenden sind die Gründe für den schlechten LCP-Score aufgeführt:
- Langsame Reaktionszeit.
- Renderblockierendes CSS.
- Rendering blockierendes Javascript.
- Clientseitiges Rendern.
- Nicht optimierte und ungereinigte CSS- und JS-Dateien.
- Nicht sichtbare Schriftarten beim Laden der Seite.
- Nicht optimierte Bilder.
- Nicht optimierte Ressourcenladereihenfolge.
Wie können Sie Ihren LCP-Score verbessern?
Im Folgenden finden Sie die Möglichkeiten, Ihren LCP-Score zu verbessern:
- Entfernen Sie alle unnötigen Skripte von Drittanbietern.
- Verkleinern Sie Ihr CSS.
- Lazy Loading von Bildern einrichten.
- Upgrade auf einen schnelleren Webhost.
- Installieren Sie ein CDN.
- Cache-Assets.
- Entfernen Sie große Seitenelemente, deren Ladezeit länger dauert.
- Folgen Sie den Ratschlägen von Google für Ihre spezifische URL.
Erste Eingangsverzögerung (FID)
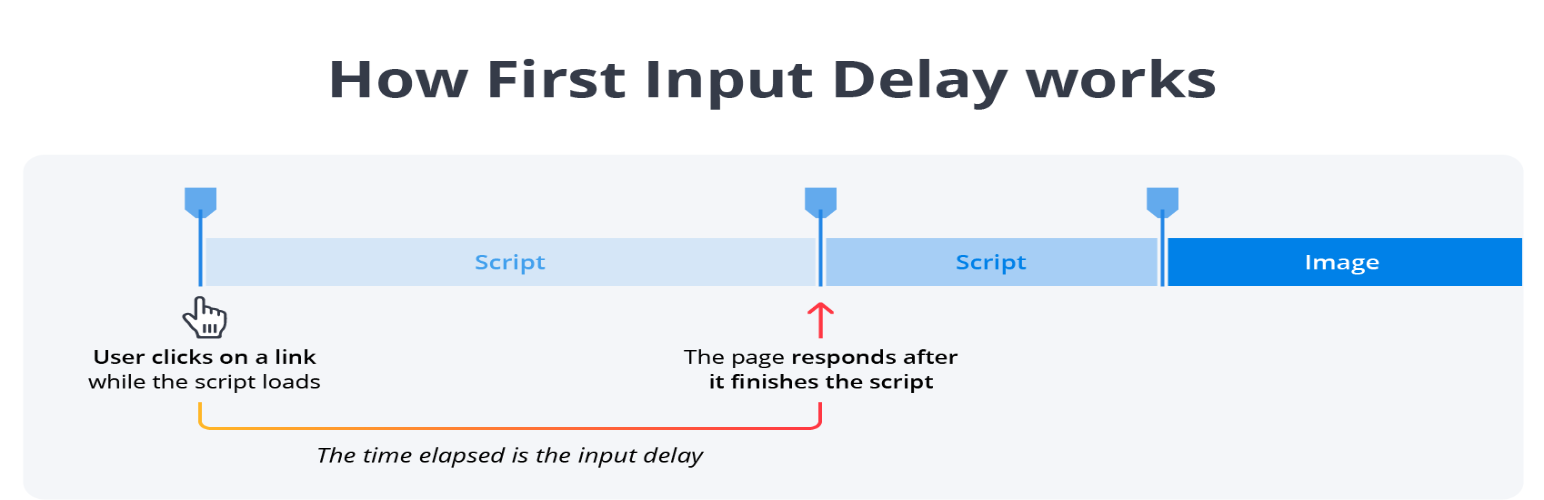
Die erste Eingabeverzögerung ist die Zeit, die zwischen der ersten Interaktion eines Benutzers mit einer Website (dh Klicken auf einen Link, Tippen auf eine Schaltfläche oder Verwenden eines benutzerdefinierten, JavaScript-gestützten Steuerelements) und dem Zeitpunkt vergeht, an dem der Browser als Reaktion darauf mit der Verarbeitung von Ereignishandlern beginnen kann diese Interaktion.

Was ist ein guter FID-Score?
Eine Reaktionszeit von 100 ms oder weniger wird von Benutzern als unmittelbar wahrgenommen. Dies weist darauf hin, dass eine technische SEO-Agentur für alle Webseiten eine First Input Delay von weniger als 0,1 Sekunden anstreben sollte.
FID wird auf einer Skala von „gut“ bis „mangelhaft“ bewertet, ähnlich wie die anderen Core Web Vitals-Metriken:
- Gut: Jeder FID von weniger als 100 ms gilt als gut.
- Verbesserungsbedürftig: Ergebnisse zwischen 100 und 300 ms müssen verbessert werden.
- Schlecht: FID über 300 ms ist schlecht.
Warum ist die erste Eingangsverzögerung (FID) wichtig?
Wenn ein Benutzer mit einer Website interagieren möchte und nicht umgehend antwortet, wird er wahrscheinlich unzufrieden sein. Es ist entscheidend, die Belästigung zu reduzieren, um das Website-Erlebnis zu verbessern. Bei einem zukünftigen Upgrade des SEO-Algorithmus für die Seitenerfahrung wird diese Maßnahme den SEO-Rang direkt beeinflussen.
Was könnte einen schlechten FID-Score verursachen?
Die häufigsten Ursachen für einen schlechten FID sind:
- Lange Aufgaben, bei denen ein Browser pausieren muss.
- Langwierige Javascript-Ausführung.
- Schwere Javascript-Pakete.
- Rendering-blockierendes Javascript.
Wie können Sie Ihren FID-Score verbessern?
Im Folgenden sind die üblichen Methoden zur Verbesserung Ihres FID-Scores aufgeführt:
- Optimieren Sie die Ressourcenladereihenfolge.
- Optimieren Sie die Javascript-Ausführungszeit.
- Reduzieren Sie den JavaScript-Betrag von Drittanbietern.
- Verschieben Sie die unkritischen Javascript-Assets zur Ausführung.
- Verbessern Sie die Antwortzeit des Servers.
- Verringern Sie die Anzahl und Größe der Asset-Anforderungen.
- Verwenden Sie serverseitiges Rendering zusammen mit serverseitigem Cache.
- Teilen Sie den Code auf und verwenden Sie kritisches CSS für den Abschnitt "above the fold" der Webseite.
- Minimieren Sie die Haupt-Thread-Verarbeitungsarbeit des Browsers.
- Verwenden Sie Web-Worker zusammen mit Service-Worker.
Kumulative Layoutverschiebung (CLS)
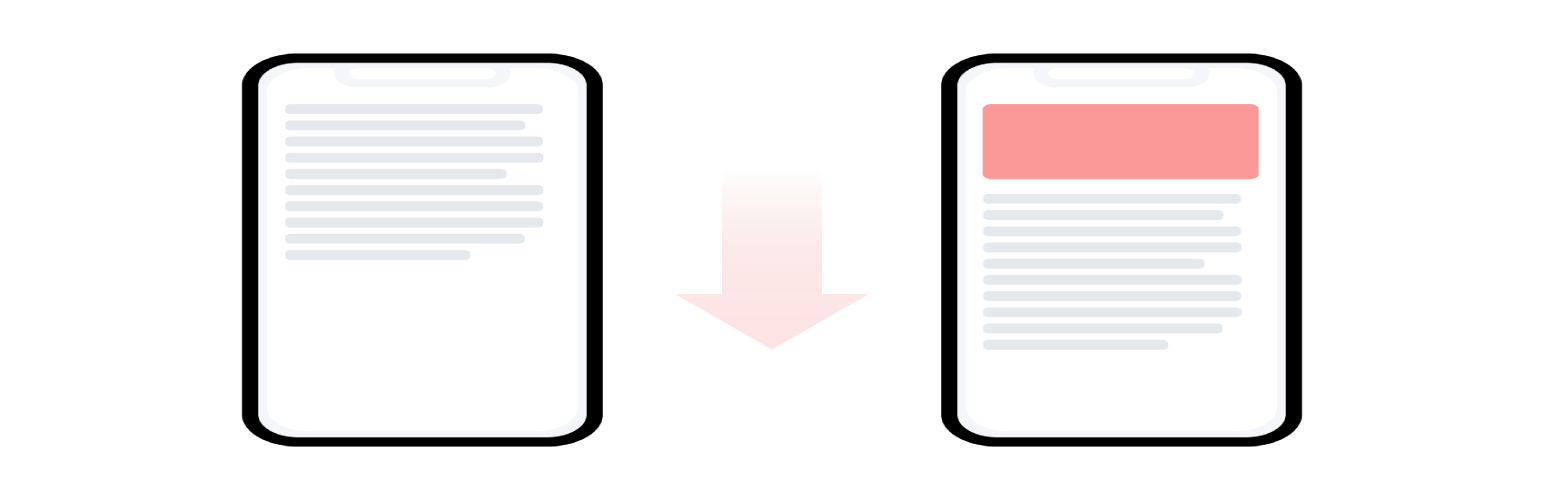
Cumulative Layout Shift bezieht sich auf die plötzliche Bewegung von Webseitenkomponenten, während die Seite noch heruntergeladen wird. Schriftarten, Bilder, Videos, Kontaktformulare, Schaltflächen und andere Arten von Inhalten sind Beispiele für Elemente, die eine Verschiebung bewirken.
Sie sollten CLS auf ein Minimum beschränken, da das Verschieben von Seiten zu einer schlechten Benutzererfahrung führen kann.

Was ist ein guter CLS-Score?
CLS-Werte beginnen bei 0 für vollständig statische Webseiten und steigen, wenn sich das Layout der Seite ändert.
Ihr Layout ist stabiler, wenn Sie eine niedrigere Punktzahl haben. Die Leistungstools von Google verwenden die folgenden offiziellen CLS-Werte:
- Gut: Jeder CLS unter 0,1 gilt als gut.
- Verbesserungsbedürftig: Werte zwischen 0,1 und 0,25 müssen verbessert werden.
- Schlecht: CLS über 0,25 ist schlecht.
Warum ist Cumulative Layout Shift (CLS) wichtig?
Wenn Inhalte unerwartet verschoben werden, ist dies eine der frustrierendsten Erfahrungen für Endbenutzer. Dies kann dazu führen, dass ein Benutzer den Fokus darauf verliert, wo er sich im Prozessor befindet, um auf das falsche Objekt zu klicken oder zu drücken. Es ist sehr frustrierend und schädlich für die Benutzererfahrung, was Google dazu veranlasst, es als Ranking-Faktor zu betrachten.
Was könnte einen schlechten CLS-Score verursachen?
Laut Google sind die folgenden Gründe für die kumulative Layoutverschiebung verantwortlich:
- Bilder ohne Abmessungen.
- Dynamisch eingefügter Inhalt.
- Webfonts verursachen FOIT/FOUT.
- Anzeigen, Einbettungen und Iframes ohne Dimensionen.
- Vor dem Ändern des DOM warten Aktionen auf eine Netzwerkantwort.
Wie können Sie Ihren CLS-Score verbessern?
Im Folgenden finden Sie die Möglichkeiten, Ihren CLS-Score zu verbessern:
- Vermeiden Sie Pop-ups oder Banner, die dazu führen, dass sich das Bildschirmlayout ändert, wenn die Website zum ersten Mal geladen wird.
- Legen Sie Größenattributabmessungen für alle Medien (Bilder, GIFs usw.) fest, damit der Browser des Benutzers versteht, wie viel Speicherplatz sie einnehmen, und die Abmessungen nicht unerwartet ändern.
- Platzieren Sie alle Anzeigen in reservierten Bereichen, damit sie nicht plötzlich erscheinen und Inhalte verschieben.
- Befolgen Sie die Ratschläge von Google für Ihre spezifische URL (siehe unten, wie Sie Core Web Vitals messen).
Andere Web-Vitals
Während Core Web Vitals zu Ranking-Signalen werden, sollten zusätzliche Web Vitals nicht übersehen werden. Sich um diese Metriken zu kümmern ist dasselbe wie sich um die Benutzererfahrung zu kümmern.
Andere Web-Vitals:
Gesamtsperrzeit (TBT)
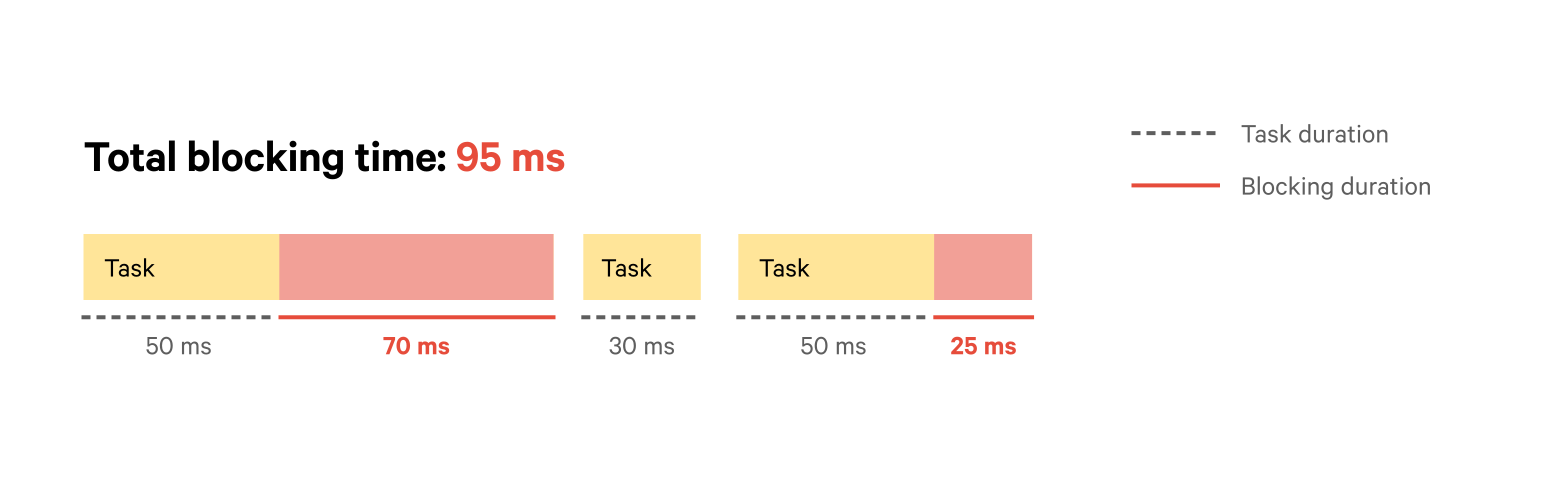
Die Gesamtblockierzeit (TBT) ist die Zeitspanne, in der lange Tasks (alle Tasks, die länger als 50 ms ausgeführt werden) den Hauptthread blockieren und die Benutzerfreundlichkeit der Seite verringern. Es zeigt an, wie statisch eine Seite ist, bevor sie vollständig interaktiv wird.

Was ist ein guter TBT-Score?
Bei einem durchschnittlichen Gerät und einer durchschnittlichen Netzwerkverbindung beträgt eine anständige Gesamtsperrzeit weniger als 300 Millisekunden. Lighthouse berechnet die Gesamtblockierzeit, indem es die gesamte Blockierwirkung der langen Aufgaben addiert und mit dem TBT-Score der 10.000 besten Websites vergleicht. Diese Messung umfasst 404 Seiten und Assets.
Klassifizierungsschwellenwerte für die Gesamtsperrzeit:
- Gut: Jede TBT unter 300 ms gilt als gut.
- Verbesserungsbedürftig: Ergebnisse zwischen 300 und 600 ms müssen verbessert werden.
- Schlecht: TBT über 600 ms ist schlecht.
Was könnte einen schlechten TBT-Score verursachen?
Im Folgenden sind die Gründe für den schlechten TBT-Score aufgeführt:
- Ein chaotischer JavaScript-Code und unbenutztes JS.
- Eine hohe JS-Ausführungszeit.
- Eine hohe Hauptfadenarbeit.
- Starke Verwendung eines Drittanbieter-Codes.
Wie können Sie Ihren TBT-Score verbessern?
Im Folgenden sind die Möglichkeiten zur Verbesserung des TBT-Scores aufgeführt:
- Minimieren Sie CSS und JS.
- Reduzieren Sie die Ausführungszeit von Javascript.
- Entfernen Sie unbenutztes Javascript.
- Reduzieren Sie die Auswirkungen von Code von Drittanbietern.
- Beseitigen Sie Ressourcen, die das Rendern blockieren.
- Aktivieren Sie die Textkomprimierung.
- Minimieren Sie die Haupt-Thread-Arbeit.
Erste zufriedene Farbe (FCP)
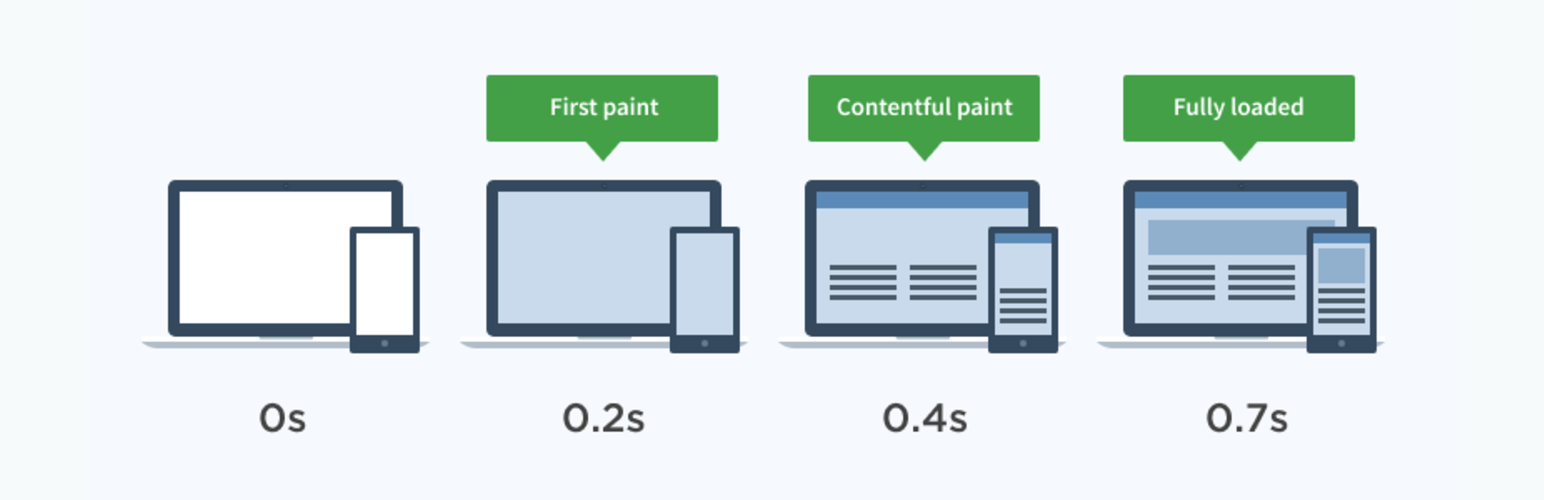
Wenn eine Website geladen wird, wird der erste auf dem Bildschirm angezeigte Inhalt als First Contentful Paint (FCP) gemessen.
Es ist eine benutzerzentrierte Statistik, da sie zeigt, wie ein Benutzer die Leistung einer Website sieht (nicht, wie Geschwindigkeitstest-Tools sie bewerten). FCP sollte so niedrig wie möglich sein. Ein schnelles FCP teilt dem Benutzer mit, dass etwas vor sich geht.

Was ist ein guter FCP-Score?
Gemäß der Dokumentation von Google zur Berechnung von Metrikbewertungen bewerten sie FCP-Zeiten in drei Kategorien – gut, verbesserungswürdig und schlecht – und beschreiben, wie sie die von ihrem Lighthouse-Tool verwendete Perzentilbewertung erhalten.
- Gut: Jeder FCP zwischen 0 und 1,8 s gilt als gut.
- Verbesserungswürdig: Werte zwischen 1,8 und 3 Sekunden müssen verbessert werden.
- Schlecht: FCP über 3s ist schlecht.
Was könnte einen schlechten FCP-Score verursachen?
Die Gründe für den niedrigen FCP-Score sind wie folgt:
- Rendering-Blockierungsskripts und externes Stylesheet.
- JavaScript-Dateien.
- Große textbasierte Assets.
Wie können Sie Ihren FCP-Score verbessern?
Im Folgenden finden Sie einige Vorschläge zur Erhöhung Ihres FCP-Scores:
- Beseitigen Sie Render-blockierende Skripte und Stylesheets.
- Entfernen Sie unbenutztes CSS und JavaScript.
- Mehrfachseitenumleitungen sollten vermieden werden.
- Vermeiden Sie eine übermäßige DOM-Größe.
- Vermeiden Sie die Anzeige von unsichtbarem Text.
- Reduzieren Sie die Anzahl der Ressourcen und die Übertragungsgröße.
Geschwindigkeitsindex (SI)
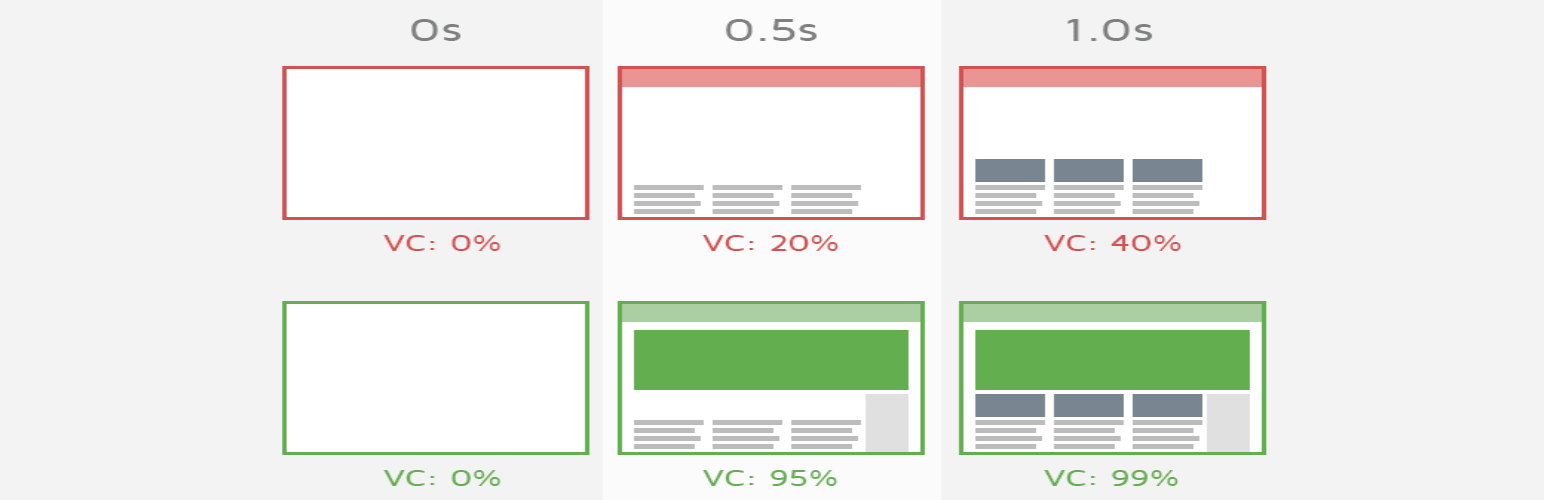
Der Geschwindigkeitsindex (SI) ist eine Leistungsstatistik zum Laden von Seiten, die angibt, wie schnell der Inhalt einer Seite sichtbar ist. Dies ist die durchschnittliche Zeit, die zum Laden sichtbarer Bereiche der Seite benötigt wird. Je niedriger die Punktzahl, ausgedrückt in Millisekunden und abhängig von der Größe des Ansichtsfensters, desto besser.

Was ist ein guter SI-Score?
Laut Lighthouse muss ein anständiger Speed Index Score weniger als 4,3 Sekunden betragen. Zwischen 4,4 und 5,8 Sekunden liegt der durchschnittliche Speed Index Score. Ein Geschwindigkeitsindex von mehr als 5,8 Sekunden gilt als dürftig. Lighthouse hat alle Daten auf dieser Seite mithilfe von HTTP Archive Standards berechnet. Die Kriterien für die gute, mittlere und schlechte Geschwindigkeitsindexbewertung für Lighthouse ändern sich, wenn sich die HTTP-Archivdaten ändern.
- Gut: SI weniger als 4,3 s gilt als gut.
- Verbesserungsbedürftig: Alle Werte zwischen 4,4 und 5,8 Sekunden müssen verbessert werden.
- Schlecht: Ein Ergebnis über 5,8 Sekunden ist schlecht.
Was könnte einen schlechten SI-Score verursachen?
Im Folgenden sind einige der Gründe für einen niedrigen SI-Wert aufgeführt:
- JavaScript-Code und unbenutztes JS.
- JavaScript-Ausführungszeit.
- Arbeit im Hauptfaden.
- Code von Drittanbietern.
Wie können Sie Ihren SI-Score verbessern?
Hier sind einige Vorschläge zur Erhöhung Ihres SI-Scores:
- Entfernen Sie unbenutztes JS.
- Reduzieren Sie die JavaScript-Ausführungszeit.
- Beseitigen Sie Ressourcen, die das Rendern blockieren.
- Reduzieren Sie die Auswirkungen von Code von Drittanbietern.
- Minimieren Sie die Haupt-Thread-Arbeit.
- Schlüsselanforderungen vorab laden.
- Vermeiden Sie die Verkettung kritischer Anfragen.
- Halten Sie die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein.
- Reduzieren Sie TTFB- und Server-Antwortzeiten.
- Stellen Sie sicher, dass Sie die Bilder in den hochzuladenden Dateien im richtigen Format verwenden.
Zeit bis zur Interaktivität (TTI)
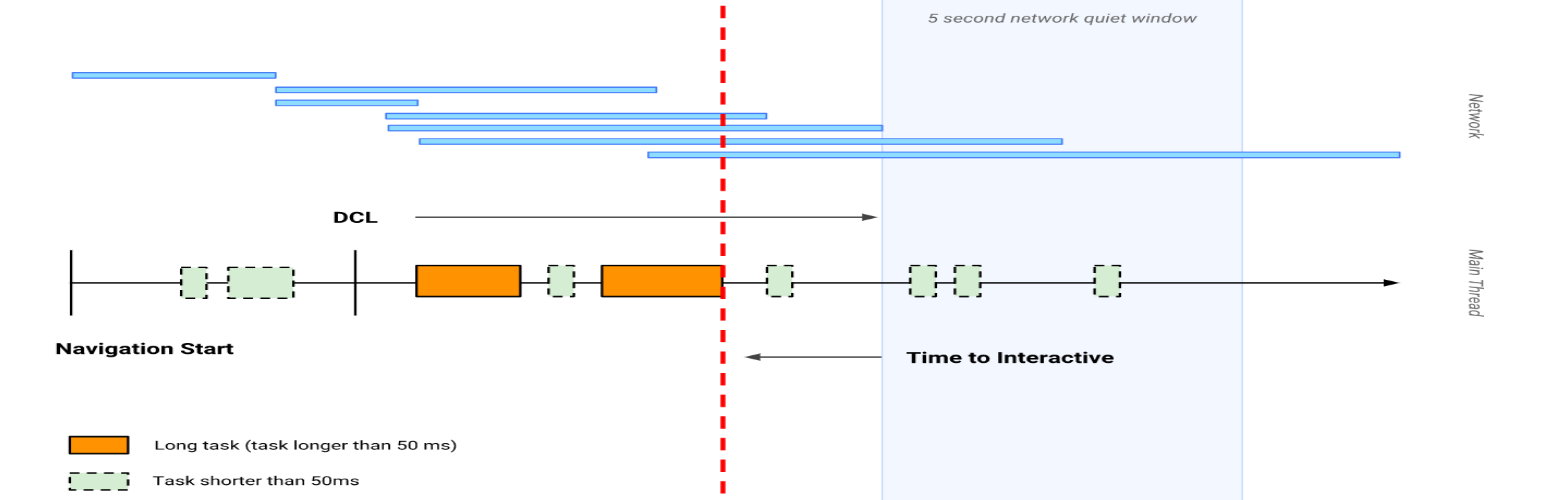
TTI ist eine Leistungsstatistik, die die Reaktionsfähigkeit einer Seite beim Laden bewertet und hilft, Situationen zu analysieren, in denen eine Website interaktiv erscheint, es aber nicht ist.

TTI identifiziert, ob die Seite nach dem First Contentful Paint (FCP) zuverlässig für die Benutzerinteraktion bereit ist.

Was ist ein guter TTI-Score?
Um eine anständige Benutzererfahrung zu bieten, sollten Sie immer eine Time to Interactive von weniger als 3,8 Sekunden anstreben. Ihr TTI-Score basiert auf dem Vergleich der TTI-Zeit Ihrer Seite mit den TTI-Timings hochrangiger Websites, unabhängig davon, ob sie auf Mobilgeräten oder Desktops angezeigt werden.
So interpretiert Lighthouse den TTI-Score:
- Gut: TTI weniger als 3,8 s gilt als gut.
- Verbesserungsbedürftig: Alle Werte zwischen 3,9 und 7,3 Sekunden müssen verbessert werden.
- Schlecht: Punktzahl über 7,3 Sekunden ist schlecht.
Was könnte einen schlechten TTI-Score verursachen?
Einige der Ursachen für einen schlechten TTI-Score sind wie folgt:
- JavaScript-Ausführungszeit.
- JavaScript-Code und unbenutztes JS.
- Code von Drittanbietern.
- Arbeit im Hauptfaden.
Wie können Sie Ihren TTI-Score verbessern?
Hier sind einige Möglichkeiten, wie Sie Ihren TTI-Score verbessern können:
- Minimieren Sie JavaScript-Dateien.
- Reduzieren Sie die JavaScript-Ausführungszeit mit weniger Plugins.
- Bilder und Videos optimieren.
- Reduzieren Sie die Auswirkungen von Code von Drittanbietern.
- Minimieren Sie die Haupt-Thread-Arbeit.
- Halten Sie die Anzahl der Serveranfragen niedrig und die Übertragungsgrößen klein.
- Schlüsselanforderungen vorab laden.
Wie misst man Core Web Vitals?
Google hat es SEOs und Websitebesitzern leicht gemacht, Core Web Vitals mit verschiedenen Tools zu verfolgen.
Core Web Vitals wurden erst vor wenigen Wochen veröffentlicht und konnten damals nur anhand des Chrome UX-Berichts bewertet werden.
Mit der Nachricht, dass Core Web Vitals in den Ranking-Algorithmus von Google aufgenommen wird, erweitert das Unternehmen viele seiner bestehenden Tools um Messfunktionen.
Google Core Web Vitals können jetzt gemessen werden mit:
Google PageSpeed Insights
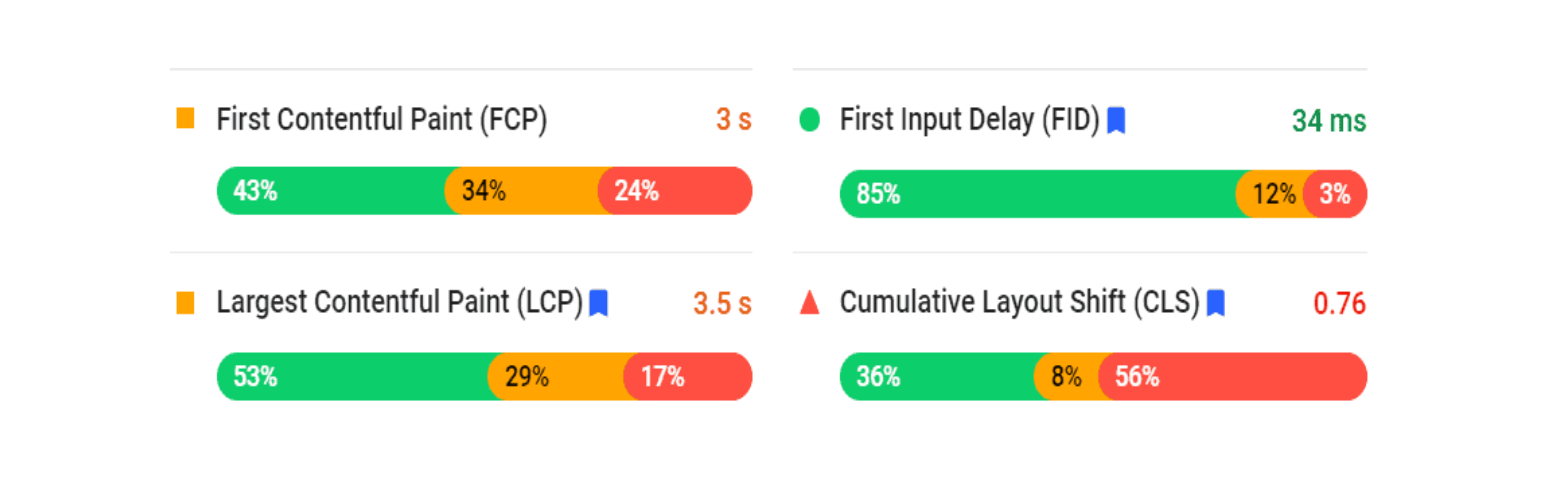
Wenn es darum geht, Core Web Vitals zu messen und auszuwerten, ist Google PageSpeed Insights (PSI) eines der unverzichtbaren SEO-Tools. PSI verwendet Lighthouse und Chrome UX Report, um Daten sowohl aus dem Labor als auch aus der Praxis auf mobilen und Desktop-Geräten bereitzustellen. PageSpeed Insights gibt detaillierte Ratschläge, wie man die Geschwindigkeit der Website steigern kann, und bietet zusätzlich einen Überblick über Felddaten von realen Benutzern (CrUX).

Google Search Console
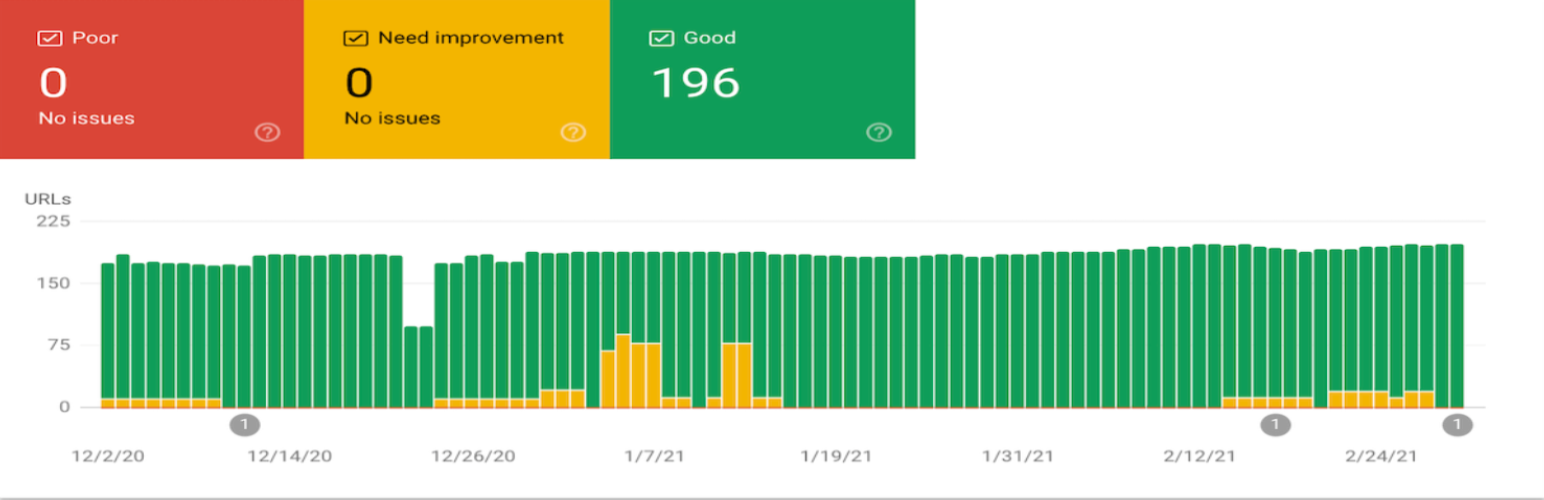
Die Google Search Console kann Ihnen dabei helfen, Gruppierungen von Seiten zu untersuchen und zu entdecken, die möglicherweise verbessert oder korrigiert werden müssen. GSC basiert auf Daten aus dem Chrome UX Report, der auf realer Feldforschung basiert. Die URLs werden nach Metriktyp und Status (schlecht, verbesserungswürdig, gut) kategorisiert. Der GSC Core Web Vitals-Bericht zeigt Ihnen, wie gut alle (oder die meisten) Ihrer Webseiten in Bezug auf Core Web Vitals abschneiden.

Google Leuchtturm
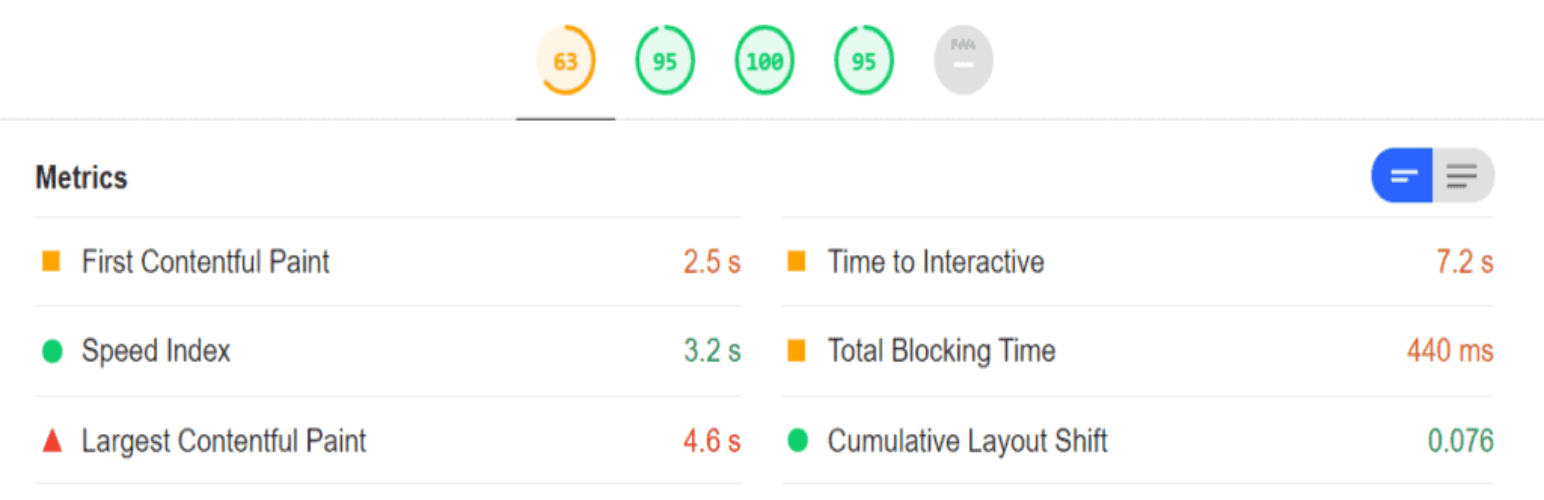
Google Lighthouse ist das beliebteste Tool zum Testen Ihrer Website in einer Laborumgebung. Damit können Sie Ihre Website in vier Bereichen prüfen und bewerten: Leistung, Zugänglichkeit, Best Practices und SEO. Lighthouse verfolgt LCP, CLS, TTI und TBT, neben anderen Laborbenutzererfahrungsparametern. Das Tool gibt Ihnen detaillierte Ratschläge zur Verbesserung Ihrer Website, ähnlich wie PSI (hauptsächlich basierend auf Lighthouse). Sehen Sie sich unbedingt den Lighthouse-Scoring-Rechner an, wenn Sie Ihre Website mit Lighthouse testen.

Chrome-Entwicklungstools
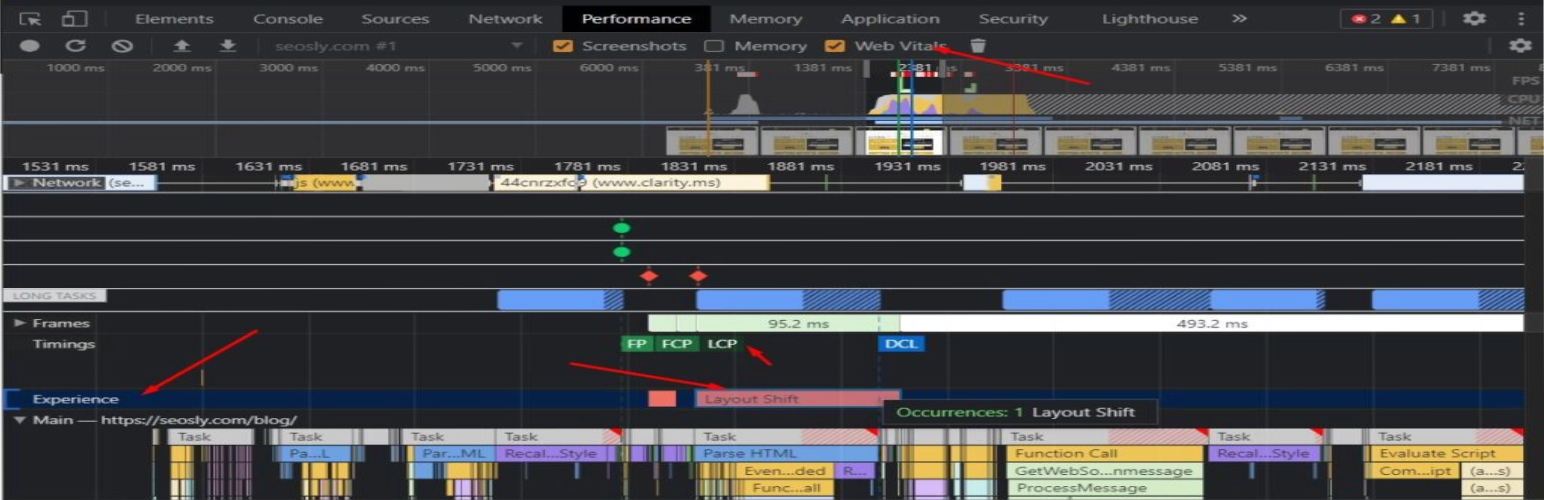
Chrome DevTools ist ein Entwicklertool, das mit dem Chrome-Browser vorinstalliert ist. Um darauf zuzugreifen, klicken Sie mit der rechten Maustaste und wählen Sie „Inspect“ aus, und Chrome DevTools wird angezeigt. Sie können einige der Core Web Vitals-Indikatoren mithilfe des Chome DevTools Performance Panels untersuchen. Behalten Sie Web Vitals im Auge. Der Erfahrungsteil unterstützt Sie bei der Analyse von Layoutanpassungen.

Chrome-UX-Bericht
Der Chrome UX Report ist ein öffentlicher Datensatz, der reale Daten zur Benutzererfahrung von Millionen von Websites bereitstellt. Es ist kein Werkzeug an und für sich. Die Daten des Chrome User Experience Report stammen von Chrome-Nutzern, die sich angemeldet haben; Daher überwacht es Felddaten für alle Core Web Vitals-Indikatoren. Sie können die CrUX-API verwenden, um die Feldversionen von Core Web Vitals in Ihrer App zu messen, wenn Sie ein Entwickler sind.

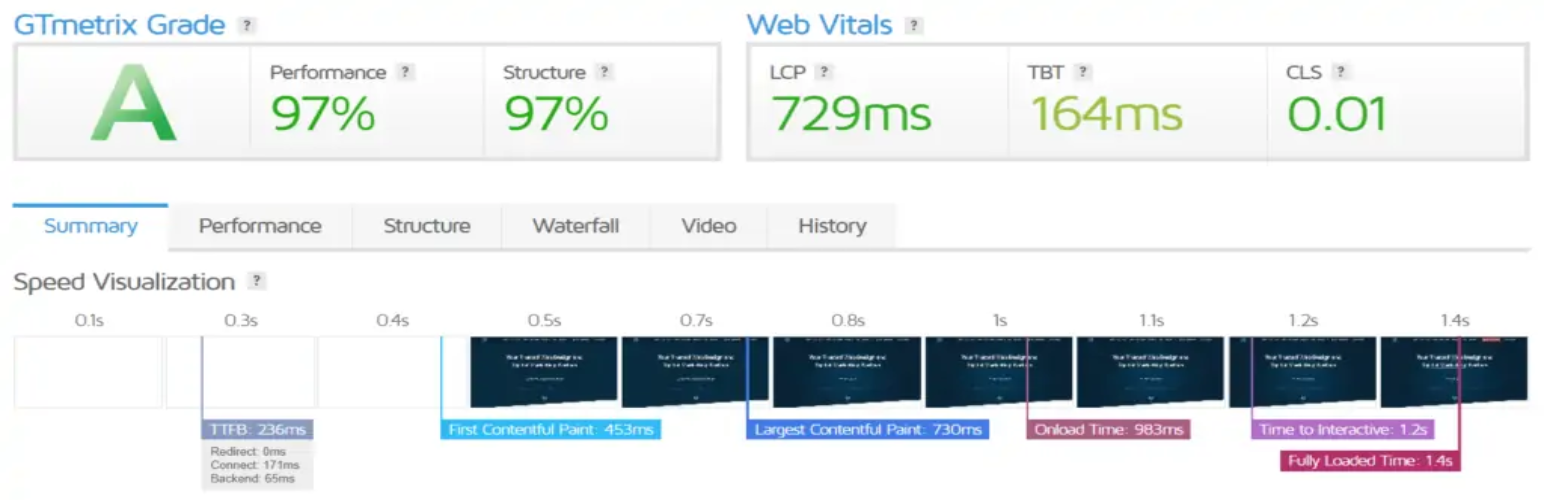
GTmetrix
GTmetrix ist ein weiteres wichtiges Labortool zur Bewertung der Geschwindigkeit und Leistung Ihrer Website. Das Tool basiert auf Google Lighthouse-Daten. Es verfolgt Parameter wie Largest Contentful Paint, Total Blocking Time, Cumulative Layout Shift und mehr.

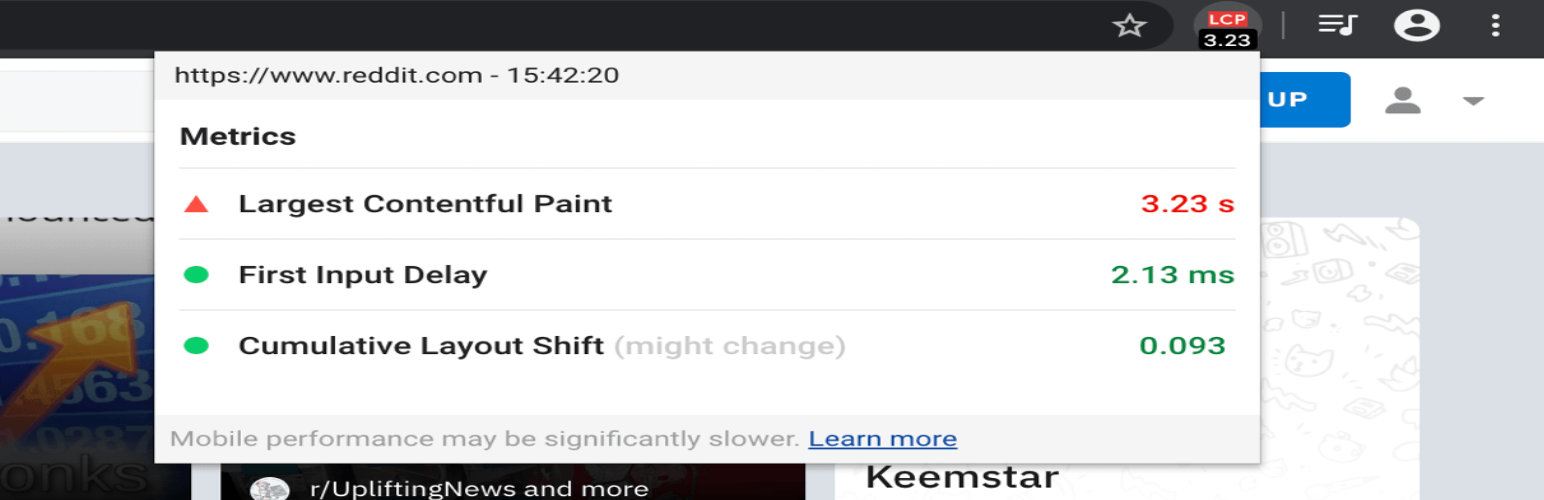
Web Vitals (Chrome-Erweiterung)
Web Vitals ist eine Google Chrome-Erweiterung, mit der Sie Core Web Vitals-Informationen in Echtzeit auf Ihrem Desktop überwachen können. Entwickler, die die vorgenommenen Änderungen auswerten und Fehler beheben möchten, finden die Web Vitals Chrome-Erweiterung möglicherweise hilfreich. Gehen Sie auf die Website und klicken Sie auf die Erweiterung, um die Daten zu untersuchen.

Beeinflussen Core Web Vitals meine Rankings?
Core Web Vitals werden im Juni 2021 zum Ranking-Kriterium für Google; Daher können diese Indikatoren Ihre SEO-Leistung beeinflussen.
Zu den neuen Signalen für das Seitenerlebnis gehören HTTPS-Sicherheit, sicheres Surfen, Mobilfreundlichkeit und aufdringliche Interstitial-Richtlinien.
Google Core Web Vitals wirkt sich auf organische Ergebnisse sowohl auf Mobilgeräten als auch auf Desktops aus und auch darauf, ob Ihre Website in Top Stories erscheint oder nicht. Früher mussten Sie AMP verwenden, wenn Sie in Top Stories erscheinen wollten. Wenn Google das Update implementiert, wird dies nicht mehr der Fall sein, aber Ihre Website muss bestimmte Mindestwerte von Core Web Vitals erfüllen, um in Top Stories angezeigt zu werden.
Darüber hinaus scheint es, dass alle Core Web Vitals-Indikatoren erfüllt sein müssen, um das organische Ranking zu verbessern. Der Core Web Vitals-Score für indizierte Seiten kann ebenfalls erforderlich sein.
Zusammenfassend lässt sich sagen, dass die Steigerung Ihrer Google Core Web Vital-Ergebnisse jetzt erforderlich ist, wenn Sie sich um Ihre WordPress-SEO-Leistung kümmern.
Was ist ein guter Pagespeed-Score?
Es gibt keine formale Grenze. Eine der beliebtesten Richtlinien ist, dass Ihre Website in weniger als zwei Sekunden geladen werden sollte. Dies ist höchstwahrscheinlich auf eine Google-Studie zurückzuführen, die ergab, dass 47 % der mobilen Nutzer eine Website verlassen, deren Ladevorgang länger als zwei Sekunden dauert.
Obwohl dieser Rat höchstwahrscheinlich auf dem Geschwindigkeitsindex basiert, glaube ich nicht, dass Google jemals eine bestimmte Metrik angegeben hat, wenn es um die Bewertung der Seitengeschwindigkeit geht. Typischerweise sind die Ratschläge von Google-Beamten allgemein gehalten, wie z. B. „Websites für Nutzer schnell machen“ oder „Websites so schnell wie möglich machen“.
Warum ist die Verbesserung der Seitengeschwindigkeit so wichtig?
Die Benutzererfahrung wird von der Seitengeschwindigkeit beeinflusst und kann Ihre Website verbessern oder beschädigen. Eine schnellere Seitenleistung verbessert die Benutzererfahrung, erhöht die Conversions der Seitenbesuche und senkt die Absprungraten. Sehen wir uns die Vorteile der Erhöhung der Seitengeschwindigkeit genauer an.
1. Erhöhen Sie die Website-Geschwindigkeit, um die Benutzererfahrung zu verbessern
Laut unserer Studie möchten 47 % der Kunden, dass eine Website in weniger als zwei Sekunden geladen wird.
Danach verschlechtert jede Sekunde die Benutzererfahrung. Zuschauer warten nicht gerne, bis Ihre Seite geladen ist; Daher klicken sie normalerweise weg, um ein Unternehmen zu entdecken, das eine bessere Benutzererfahrung bietet.
2. Erhöhen Sie die Anzahl der Seitenaufrufe
Sie haben vielleicht bemerkt, dass mehrere der zuvor besprochenen Indikatoren, wie LCP und CLS, das Seitenranking bei Google beeinflussen. Google fügt Daten zur Bewertung der Ladezeiten hinzu, um den Nutzern qualitativ hochwertige Suchergebnisse anzubieten. Je schneller Ihre Seite geladen wird, desto höher ist Ihre Google-Bewertung.
3. Conversions steigern
Benutzer werden glücklich sein und eher zu Kunden werden, wenn Ihre Websites schnell geladen werden. HubSpot entdeckte in 12 Fallstudien, dass die Verkürzung der Seitenladezeit um drei bis siebzehn Prozent die Conversions steigerte.
Die Mathematik war fertig. Eine Seitenverzögerung von einer Sekunde kann Sie 2,5 Millionen US-Dollar pro Jahr kosten, wenn Ihre E-Commerce-Site täglich 10.000 US-Dollar generiert.
4. Reduzierte Absprungrate
Laut Think with Google erhöht eine Erhöhung der Ladezeit Ihrer Website von einer Sekunde auf drei Sekunden Ihre Absprungrate um 32 %. Wird sie von einer auf fünf Sekunden erhöht, erhöht sich die Chance um 90 %.
Ein paar Sekunden können den Unterschied zwischen der Bindung und Konvertierung von Benutzern oder dem Verlust an Konkurrenten ausmachen.
Um mehr zu erfahren, lesen Sie unsere detaillierte Anleitung zur Reduzierung der Absprungrate in WordPress.
Möglichkeiten zur Steigerung der Seitengeschwindigkeit
Sie können die folgenden Aktionen ausprobieren, um die Seitengeschwindigkeit zu erhöhen:
1. Begrenzen Sie die Anzahl der Weiterleitungen
Je länger der Server braucht, um die richtige Seite zu finden und zu laden, desto mehr Weiterleitungen haben Sie. Entfernen Sie alle unnötigen Weiterleitungen, die Sie können.
2. Schließen Sie den Schrägstrich am Ende ein
Denken Sie daran, den abschließenden Schrägstrich am Ende der URL hinzuzufügen. Sie informieren den Server, dass es keine Dateiordner zum Durchsuchen gibt und dass diese Seite das endgültige Ziel ist.
Daher sollte Ihre URL www.pickupwp.com/blog/ und nicht www.pickupwp.com/blog lauten.
Es wird Ihre Ladezeit um den Bruchteil einer Sekunde reduzieren, und jede Millisekunde zählt.
3. Bilder sollten komprimiert und optimiert werden.
Große Bilddateien oder eine große Anzahl von Fotos können die Ladezeit Ihrer Website erheblich verlängern. Stellen Sie sicher, dass alle Ihre Fotos richtig skaliert und komprimiert sind.
Bilder sollten auch im richtigen Format aufbewahrt werden. Die am besten komprimierten Formate sind PNG und JPEG, die von allen Browsern unterstützt werden.
Das Komprimieren eines Bildes verringert die Dateigröße, die in Kilobyte und Megabyte gemessen wird. Hochwertige Fotos können im Schnitt um 60 bis 80 Prozent reduziert werden. Sie sollten niemals ein Bild verwenden, das größer als 1 MB ist.
Die Größe des Bildes auf der Seite kann durch Ändern der Größe geändert werden. Kleinere Bilder sollten 700 Pixel oder weniger groß sein, während größere Bilder die gesamte Breite Ihrer Website (oder etwa 1900 Pixel) einnehmen sollten. Sie können die Größe jederzeit verringern, aber die Größe zu erhöhen, ohne das Bild zu verpixeln, ist ziemlich schwierig.
Es sind mehrere Bildoptimierungs-Plugins verfügbar, die Sie zur Bildoptimierung und -komprimierung verwenden können.
4. Nutzen Sie ein Content Delivery Network (CDN)
Mit einem CDN wird Ihre Website lokal von einem Netzwerk von Servern gehostet, wodurch die Ladezeiten der Seiten verkürzt werden. Eine Person in Dublin, die beispielsweise eine Website in Los Angeles besucht, müsste nicht den Ursprungsserver anpingen, sondern einen Server, der näher an ihrem Zuhause in Irland liegt.
Es verringert die Anzahl der Anfragen an den Ursprungsserver, indem der Inhalt auf mehrere Server verteilt wird, wodurch die Downloadzeiten verlangsamt werden.
5. Plugins und andere Seitenelemente sollten auf ein Minimum beschränkt werden.
Plugins, JavaScript und andere zusätzliche Elemente erhöhen die Ladezeit einer Seite. Fügen Sie nur die Komponenten hinzu, die für Ihre Seite erforderlich sind.
Einige Plugins können natürlich bei der Leistung der Website helfen. Die Seitenleistung kann durch die Verwendung von Plugins verbessert werden, die die Größe von Bildern automatisch ändern, Code verkleinern und das Laden von JavaScript verzögern. Es wäre am besten zu entscheiden, ob die zusätzlichen Funktionen, die diese Plugins bieten, das Opfer in der Seitenleistung wert sind.
6. Minimieren Sie Ihr HTML oder CSS
Wenn Sie den Code Ihrer Website verkleinern, entfernen Sie alle Leerzeichen, Notizen und zusätzlichen Markups, die Entwickler verwenden, um ihren Code lesbarer und einfacher für die spätere Arbeit zu machen. Wenn ein Server versucht, eine Website zu laden, ist all das nicht erforderlich, um HTML, JavaScript oder CSS zu verstehen, und es könnte im Weg stehen.
7. Nutzen Sie Caching
Wenn eine Website zwischengespeichert wird, speichert der Server Kopien ihrer Seiten, sodass die Website nicht jedes Mal neu geladen werden muss. Sie können Zeit sparen, indem Sie Caching verwenden.
Sie können WP Rocket verwenden, das beste Caching-Plugin für WordPress.
8. Wählen Sie Ihren Webhosting-Anbieter sorgfältig aus.
Beim Website-Hosting bekommen Sie, wofür Sie bezahlen. Günstigere Pläne können möglicherweise nicht so viel Verkehr verwalten, was zu langsameren Ladezeiten der Website führt.
Es gibt vier Arten von Webhosting-Anbietern, aus denen Sie wählen können:
- Shared Hosting: Shared Hosting kann mehrere kleine Websites auf einem einzigen Server hosten. Obwohl Shared Hosting kostengünstig ist, kann ein zunehmender Datenverkehr zu anderen Websites, die auf demselben Server gehostet werden, dazu führen, dass Ihre Website langsamer wird.
- VPS-Hosting: Ein Virtual Private Server oder VPS betreibt viele Websites, aber jede hat ihren eigenen virtuellen „Ort“. Da es virtuell ist, stellt es Ihnen zusätzliche Ressourcen zur Verfügung, wodurch möglicherweise die Wahrscheinlichkeit von verkehrsbedingten Geschwindigkeitsproblemen auf der Website verringert wird.
- Dediziertes Server-Hosting: Ein einzelner Server hostet nur eine Website. Obwohl es teurer ist, trägt es dazu bei, die Möglichkeit eines Website-Geschwindigkeitsverlusts aufgrund von Verkehrsspitzen von anderen Websites zu reduzieren oder zu eliminieren.
- Cloud-Hosting: Websites werden auf einem virtuellen und physischen Servernetzwerk gehostet, das mehr Ressourcen und Flexibilität bietet. Ein virtueller Host wird hochskaliert, um einen unerwarteten Anstieg des Datenverkehrs zu erhöhen.
Berücksichtigen Sie die Größe Ihrer Website und Ihr Budget, wenn Sie einen Hosting-Service für Ihre Website auswählen.
Fazit
Core Web Vitals sind für WordPress SEO von entscheidender Bedeutung, da sie Ihnen helfen können, mehr Anerkennung für Ihre Website zu erlangen und sie gleichzeitig organisiert und sauber zu halten.
Diese Metriken können die Sichtbarkeit und das Ranking Ihrer Website in Browsern verbessern und Ihren Besuchern ein gutes Surferlebnis bieten.
Es ist wichtig, so schnell wie möglich mit der Optimierung Ihrer Website zu beginnen, um zu vermeiden, dass Sie negatives Feedback erhalten oder in den Suchergebnissen schlechter eingestuft werden.
Wir hoffen, dass dieser Artikel Ihnen dabei hilft, mehr über Google Core Web Vitals und deren Optimierung zu erfahren. Sie können auch unsere Liste der besten Cache-Plugins für WordPress sehen, um die Seitengeschwindigkeit zu erhöhen, und eine Anleitung, um die Geschwindigkeit Ihrer WordPress-Website zu erhöhen.
