Google Core Web Vitals: все, что вам нужно знать
Опубликовано: 2022-02-14Google всегда ценил потребности своих пользователей. Они всегда работали над улучшением взаимодействия с пользователем, от наполнения ключевыми словами до введения скорости загрузки веб-сайта, соображений ранжирования и ранжирования в первую очередь для мобильных устройств. Еще одним шагом в этом подходе является Core Web Vitals.
Что такое основные веб-жизненные показатели?
Google использует комбинацию важных показателей для ранжирования страниц, и Core Web Vitals является одним из них. Они анализируют юзабилити сайта, скорость загрузки, визуальную стабильность и актуальность информации. Когда пользователи выполняют поиск в Интернете, все Google Core Web Vitals стремятся гарантировать, что пользователь получит наилучшие и наиболее релевантные результаты.

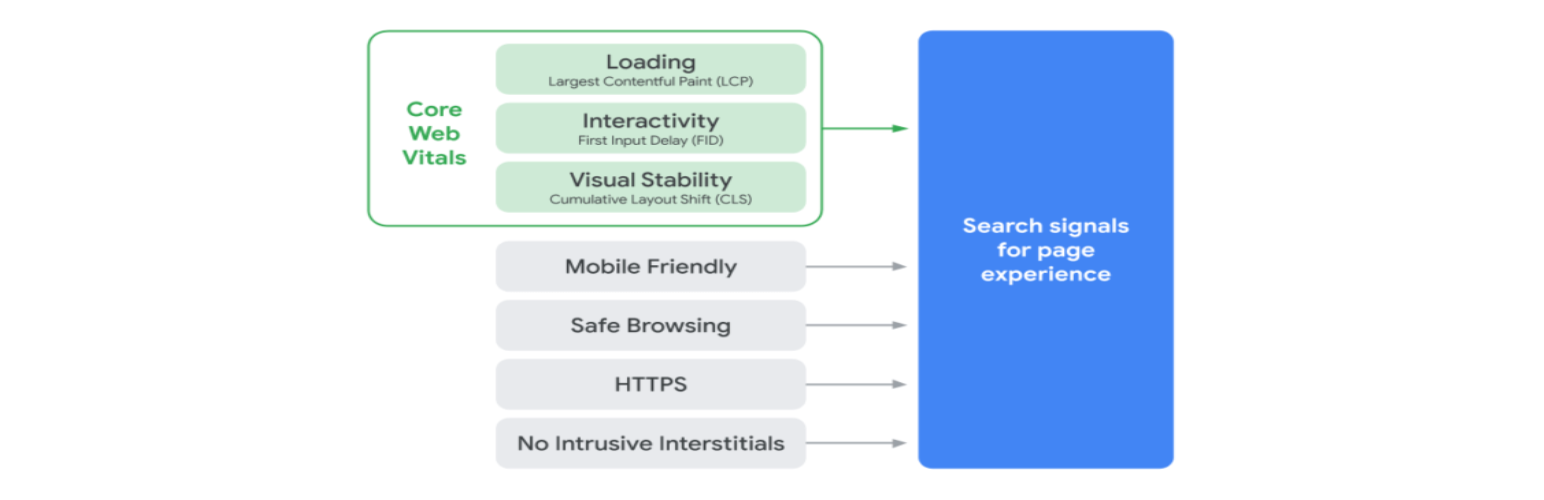
Показатели Web Vitals разделены на две части: основные Web Vitals и неосновные Web Vitals.
Основные веб-жизненные показатели:
- Самая большая содержательная краска (LCP)
- Задержка первого ввода (FID)
- Совокупный сдвиг макета (CLS)
И неосновные Web Vitals:
- Общее время блокировки (TBT)
- Первая содержательная краска (FCP)
- Индекс скорости (SI)
- Время до интерактивности (TTI)
Но прежде чем мы пройдемся по всем Web Vitals, давайте поговорим о том, почему они так важны.
Почему Core Web Vitals важны?
Важность Core Web Vitals заключается в том, что они отражают то, как ваш веб-сайт работает для пользователей. Это связано со скоростью загрузки веб-сайта и скоростью подключения посетителей.
Согласно недавнему исследованию, задержка загрузки страницы на 1 с может привести к падению конверсии на 7%, снижению количества посещений страницы на 11% и снижению удовлетворенности клиентов на 16%.
В результате очень важно ускорить и улучшить производительность вашего веб-сайта. С другой стороны, большинство методов измерения производительности не учитывали качество взаимодействия с пользователем.
Конверсии, просмотры страниц и удовлетворенность клиентов страдают от более быстрого веб-сайта с плохим пользовательским интерфейсом. Улучшение основных Web Vitals может помочь вам решить эту проблему.
В рейтинге SEO пользовательский опыт также является важным фактором. Ранее Google заявлял, что, начиная с мая 2021 года, удобство страницы станет одним из факторов ранжирования при обновлении поискового алгоритма.
Три компонента основных веб-жизненных показателей Google
Теперь давайте рассмотрим каждый из трех компонентов Google Core Web Vitals:
Большая содержательная краска (LCP)
Largest Contentful Paint — это основная метрика веб-жизненных показателей, которая измеряет время, необходимое для загрузки страницы. Он вычисляет время, необходимое для рендеринга самого большого элемента содержимого в области просмотра пользователя. Он не измеряет всю страницу.

Что такое хороший балл LCP?
По данным Google, ваш сайт должен иметь LCP 2,5 секунды или меньше, чтобы обеспечить наилучшее взаимодействие с пользователем.
LCP оценивается по шкале от «хорошо» до «плохо», как и другие показатели Core Web Vitals:
- Хороший: любой LCP менее 2,5 секунд считается хорошим.
- Требуется улучшение: необходимо улучшить показатели между 2,5 и 4,0 секундами.
- Плохой: LCP более 4,0 секунд плохой, и в результате у ваших пользователей ужасный опыт при посещении вашего веб-сайта.
Почему важна наибольшая содержательная отрисовка (LCP)?
Этот элемент должен быть первым, что видит человек при посещении страницы. LCP сильно влияет на взаимодействие с пользователем, так как хороший результат заставит пользователя думать, что сайт загружается быстрее, а плохой результат вызовет у него разочарование. Также было установлено, что этот показатель повлияет на рейтинг SEO в будущем.
Что может быть причиной плохой оценки LCP?
Ниже приведены причины плохой оценки LCP:
- Медленное время отклика.
- Блокирующий рендеринг CSS.
- Блокировка рендеринга Javascript.
- Рендеринг на стороне клиента.
- Неоптимизированные и неочищенные файлы CSS и JS.
- Невидимые шрифты во время загрузки страницы.
- Неоптимизированные изображения.
- Неоптимизированный порядок загрузки ресурсов.
Как улучшить свой балл LCP?
Ниже приведены способы улучшить ваш балл LCP:
- Удалите все ненужные сторонние скрипты.
- Минимизируйте свой CSS.
- Настройте ленивую загрузку изображений.
- Перейдите на более быстрый веб-хостинг.
- Установите CDN.
- Кэшировать активы.
- Удалите большие элементы страницы, которые требуют больше времени для загрузки.
- Следуйте советам Google для вашего конкретного URL.
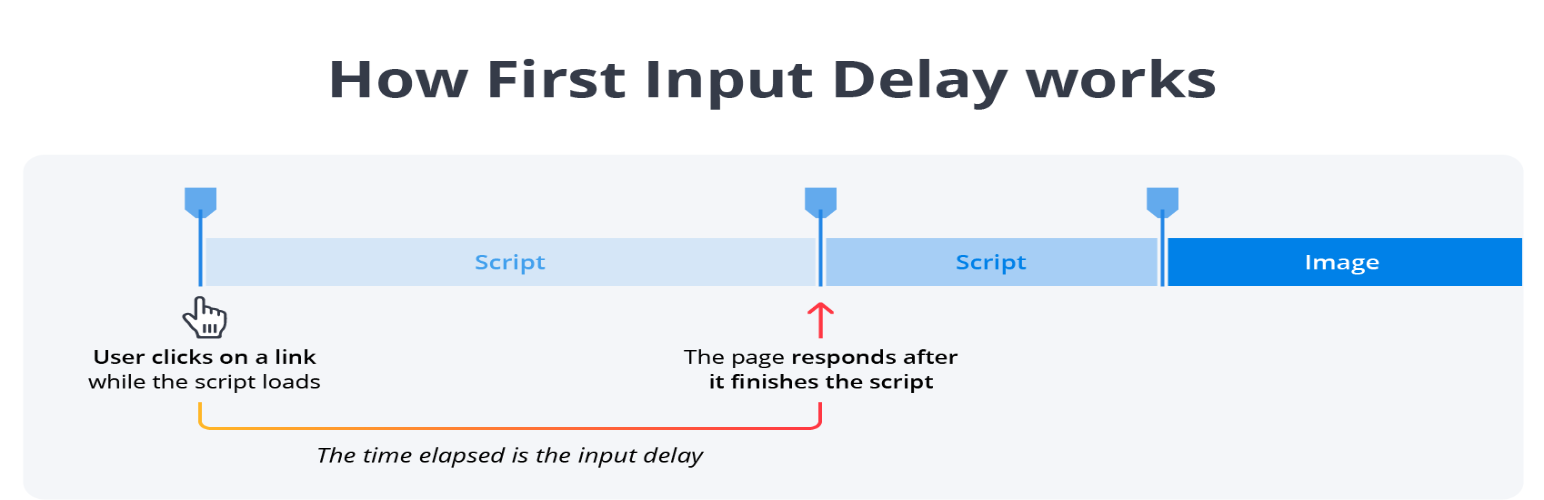
Задержка первого ввода (FID)
Задержка первого ввода — это время, которое проходит между первым взаимодействием пользователя с веб-сайтом (т. е. нажатием ссылки, нажатием кнопки или использованием пользовательского элемента управления на основе JavaScript) и моментом, когда браузер может начать обработку обработчиков событий в ответ на это взаимодействие.

Что такое хороший показатель FID?
Время реакции 100 мс или менее воспринимается пользователями как мгновенное. Это указывает на то, что техническому SEO-агентству следует попытаться установить задержку первого ввода менее 0,1 секунды для всех веб-страниц.
FID оценивается по шкале от «хорошо» до «плохо», как и другие показатели Core Web Vitals:
- Хороший: Любой FID менее 100 мс считается хорошим.
- Требуется улучшение: необходимо улучшить показатели между 100 и 300 мс.
- Плохой: FID более 300 мс плохой.
Почему важна задержка первого ввода (FID)?
Если пользователь пытается взаимодействовать с веб-сайтом и не отвечает быстро, он, вероятно, будет чувствовать себя неудовлетворенным. Крайне важно уменьшить раздражение, чтобы улучшить работу веб-сайта. В будущем обновлении алгоритма SEO для страницы эта мера будет напрямую влиять на SEO-рейтинг.
Что может быть причиной плохой оценки FID?
Наиболее распространенными причинами плохого FID являются:
- Длинные задачи, когда браузер должен делать паузу.
- Длительное выполнение Javascript.
- Тяжелые пакеты Javascript.
- Javascript, блокирующий рендеринг.
Как улучшить свой показатель FID?
Ниже приведены распространенные способы улучшить ваш балл FID:
- Оптимизируйте порядок загрузки ресурсов.
- Оптимизируйте время выполнения Javascript.
- Уменьшите объем стороннего Javascript.
- Отложите некритические ресурсы Javascript для выполнения.
- Улучшить время отклика сервера.
- Уменьшите количество и размер запросов активов.
- Используйте рендеринг на стороне сервера вместе с кэшем на стороне сервера.
- Разделите код и используйте критический CSS для верхнего раздела веб-страницы.
- Сведите к минимуму работу по обработке основного потока браузера.
- Используйте Web-workers вместе с Service-worker.
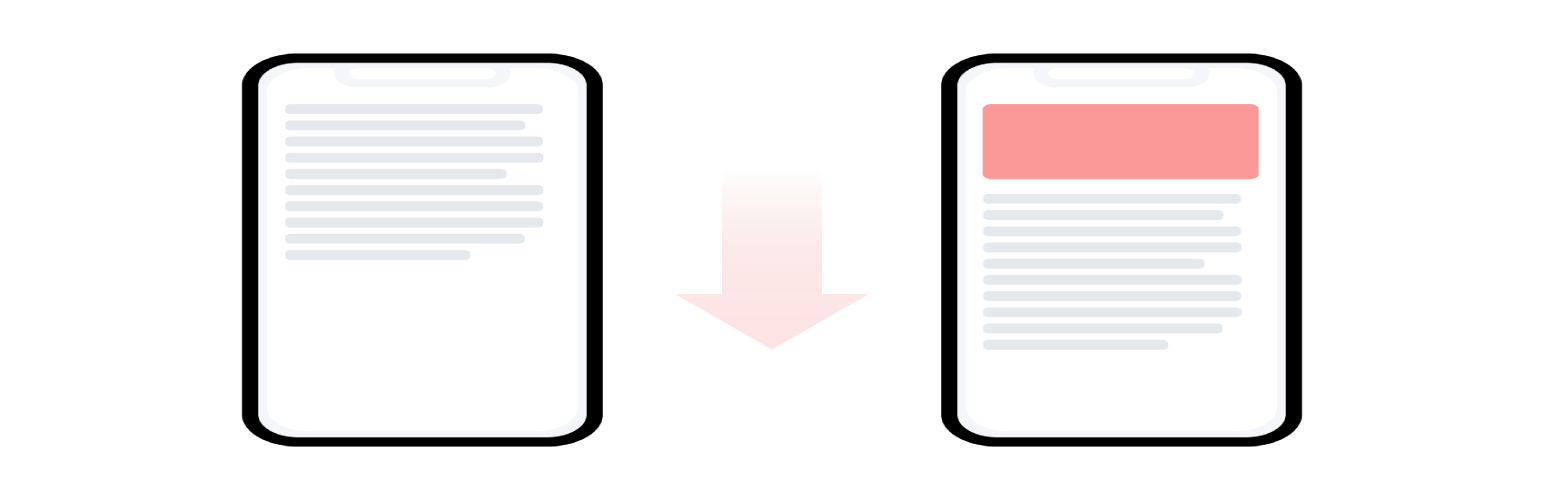
Совокупный сдвиг макета (CLS)
Кумулятивное смещение макета относится к внезапному перемещению компонентов веб-страницы во время ее загрузки. Шрифты, изображения, видео, контактные формы, кнопки и другие типы контента являются примерами элементов, вызывающих сдвиг.
Вы должны свести CLS к минимуму, потому что переключение страниц может привести к плохому взаимодействию с пользователем.

Что такое хороший показатель CLS?
Оценки CLS начинаются с 0 для полностью статических веб-страниц и растут по мере изменения макета страницы.
Ваш макет более стабилен, если у вас более низкий балл. Инструменты производительности Google используют следующие официальные оценки CLS:
- Хороший: любой CLS ниже 0,1 считается хорошим.
- Требуется улучшение: баллы между 0,1 и 0,25 нуждаются в улучшении.
- Плохо: CLS выше 0,25 — это плохо.
Почему важен кумулятивный сдвиг макета (CLS)?
Когда содержимое неожиданно перемещается, это является одним из самых неприятных моментов для конечных пользователей. Это может привести к тому, что пользователь потеряет фокус того, где он находится в процессоре, чтобы щелкнуть или нажать не на тот объект. Это очень неприятно и вредно для пользователей, что побуждает Google рассматривать это как фактор ранжирования.
Что может быть причиной плохой оценки CLS?
Согласно Google, следующие причины, по которым происходит кумулятивный сдвиг макета:
- Изображения без размеров.
- Динамически вставляемый контент.
- Веб-шрифты вызывают FOIT/FOUT.
- Объявления, вставки и фреймы без размеров.
- Перед изменением DOM действия ожидают ответа сети.
Как улучшить свой показатель CLS?
Ниже приведены способы улучшить ваш балл CLS:
- Избегайте всплывающих окон или баннеров, которые вызывают смещение макета экрана при первой загрузке сайта.
- Установите размеры атрибута размера для любых медиафайлов (изображений, GIF-файлов и т. д.), чтобы браузер пользователя понимал, сколько места они будут занимать, и не изменял размеры неожиданно.
- Размещайте все объявления в зарезервированных местах, чтобы они не появлялись внезапно и не вызывали смещения контента.
- Следуйте советам Google для вашего конкретного URL-адреса (см. ниже, как измерять основные веб-жизненные показатели).
Другие веб-жизненные показатели
В то время как Core Web Vitals становится сигналом ранжирования, не следует упускать из виду дополнительные Web Vitals. Забота об этих метриках такая же, как и о пользовательском опыте.
Другие веб-жизненные показатели:
Общее время блокировки (TBT)
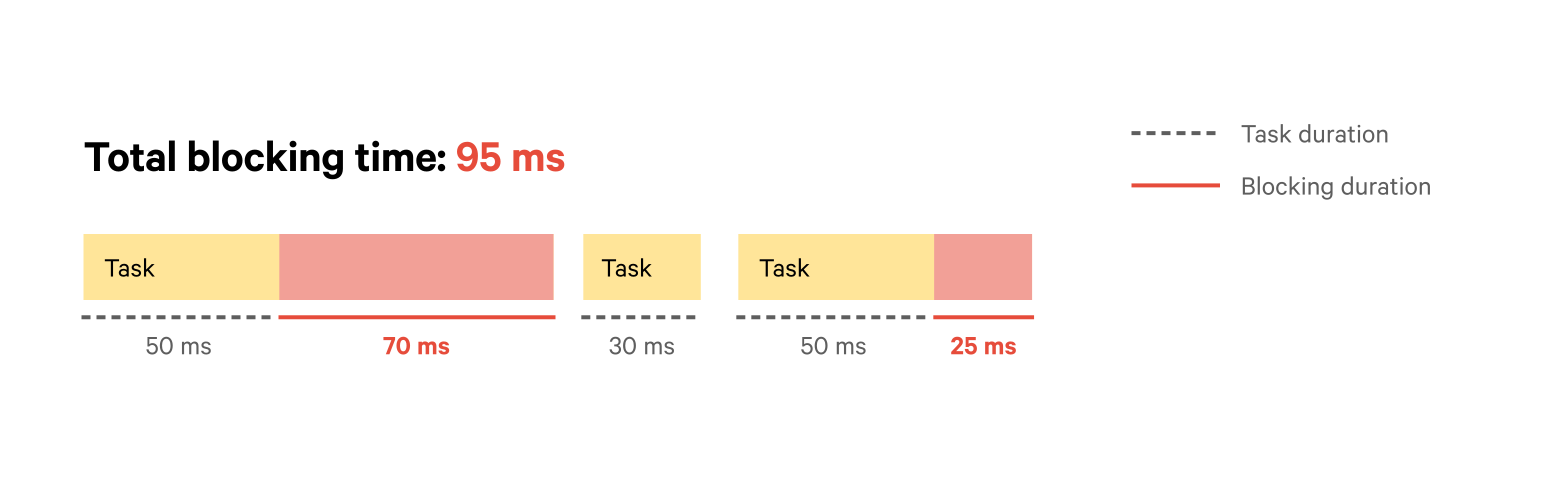
Общее время блокировки (TBT) — это время, в течение которого длинные задачи (все задачи, выполняющиеся более 50 мс) блокируют основной поток и снижают удобство использования страницы. Он показывает, насколько статична страница, прежде чем она станет полностью интерактивной.

Что такое хороший балл TBT?
При среднем устройстве и сетевом подключении приличное общее время блокировки составляет менее 300 миллисекунд. Lighthouse рассчитывает общее время блокировки, добавляя общее блокирующее влияние длинных задач и сравнивая его с оценкой TBT для 10 000 лучших веб-сайтов. Это измерение включает 404 страницы и активы.
Пороги классификации общего времени блокировки:
- Хорошо: любой TBT ниже 300 мс считается хорошим.
- Требуется улучшение: необходимо улучшить показатели между 300 и 600 мс.
- Плохо: TBT выше 600 мс — это плохо.
Что может быть причиной плохой оценки TBT?
Ниже приведены причины плохой оценки TBT:
- Грязный код JavaScript и неиспользуемый JS.
- Высокое время выполнения JS.
- Работа с высокой основной нитью.
- Интенсивное использование стороннего кода.
Как улучшить свой показатель TBT?
Ниже приведены способы улучшить оценку TBT:
- Минимизируйте CSS и JS.
- Сокращение времени выполнения Javascript.
- Удалите неиспользуемый Javascript.
- Уменьшите влияние стороннего кода.
- Удалите ресурсы, блокирующие рендеринг.
- Включите сжатие текста.
- Минимизируйте работу основного потока.
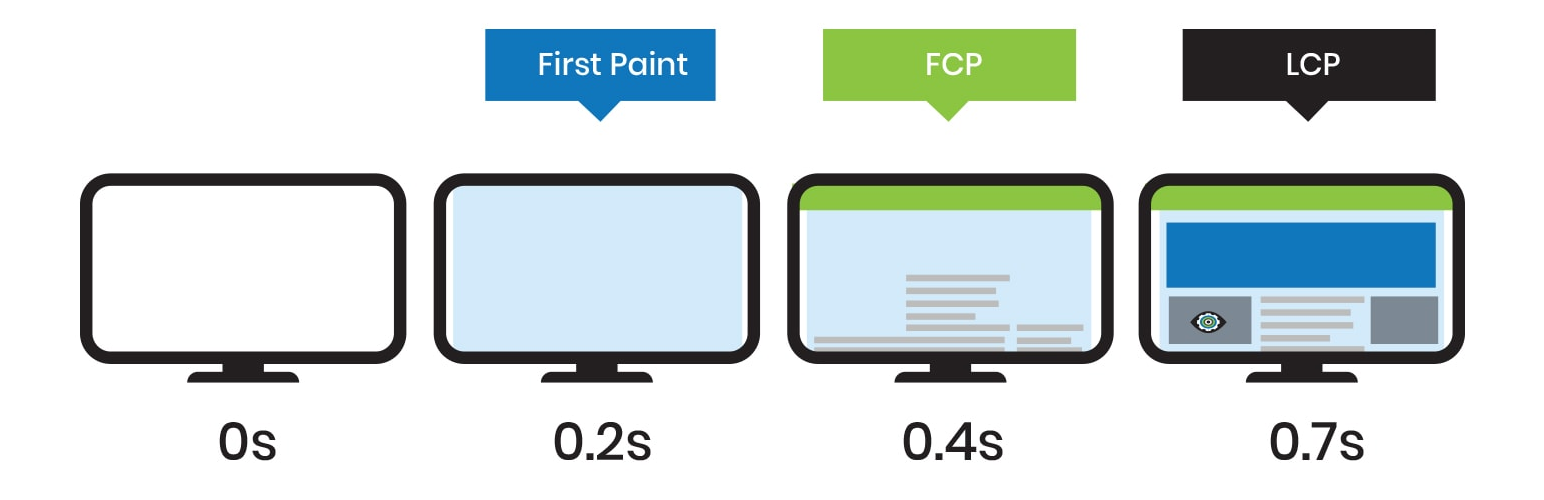
Первая содержательная краска (FCP)
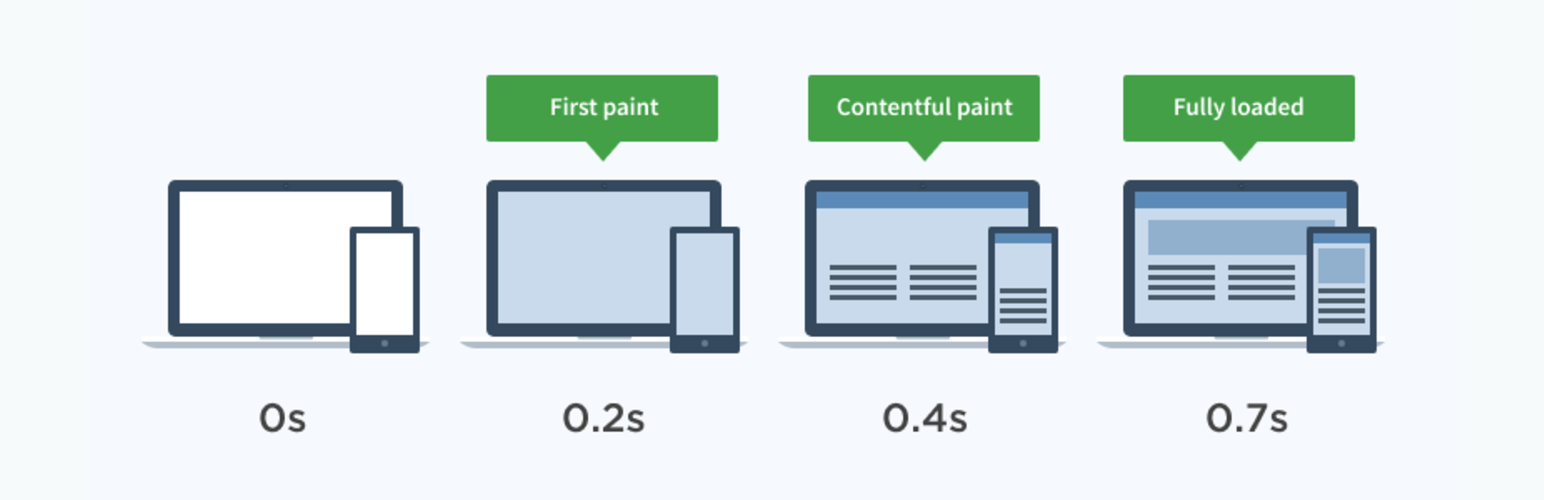
Когда веб-сайт начинает загружаться, первый контент, отображаемый на экране, измеряется как First Contentful Paint (FCP).
Это ориентированная на пользователя статистика, поскольку она показывает, как пользователь оценивает производительность веб-сайта (а не то, как ее оценивают инструменты тестирования скорости). FCP должен быть как можно ниже. Быстрый FCP сообщает пользователю, что что-то происходит.

Что такое хорошая оценка FCP?
Согласно документации Google по расчету метрических рейтингов, они оценивают время FCP по трем категориям — хорошее, требует улучшения и плохое — и описывают, как они получают процентную оценку, используемую их инструментом Lighthouse.
- Хорошо: любой FCP от 0 до 1,8 с считается хорошим.
- Требуется улучшение: баллы между 1,8 и 3 с должны быть улучшены.
- Плохой: FCP выше 3 с плохой.
Что может быть причиной плохой оценки FCP?
Причины низкого балла FCP следующие:
- Скрипты блокировки рендеринга и внешняя таблица стилей.
- Файлы JavaScript.
- Большие текстовые активы.
Как улучшить свой балл FCP?
Ниже приведены некоторые предложения по увеличению вашего балла FCP:
- Удалите скрипты и таблицы стилей, блокирующие рендеринг.
- Удалите неиспользуемые CSS и JavaScript.
- Следует избегать многостраничного перенаправления.
- Избегайте чрезмерного размера DOM.
- Избегайте показа невидимого текста.
- Уменьшите количество ресурсов и размеры передачи.
Индекс скорости (SI)
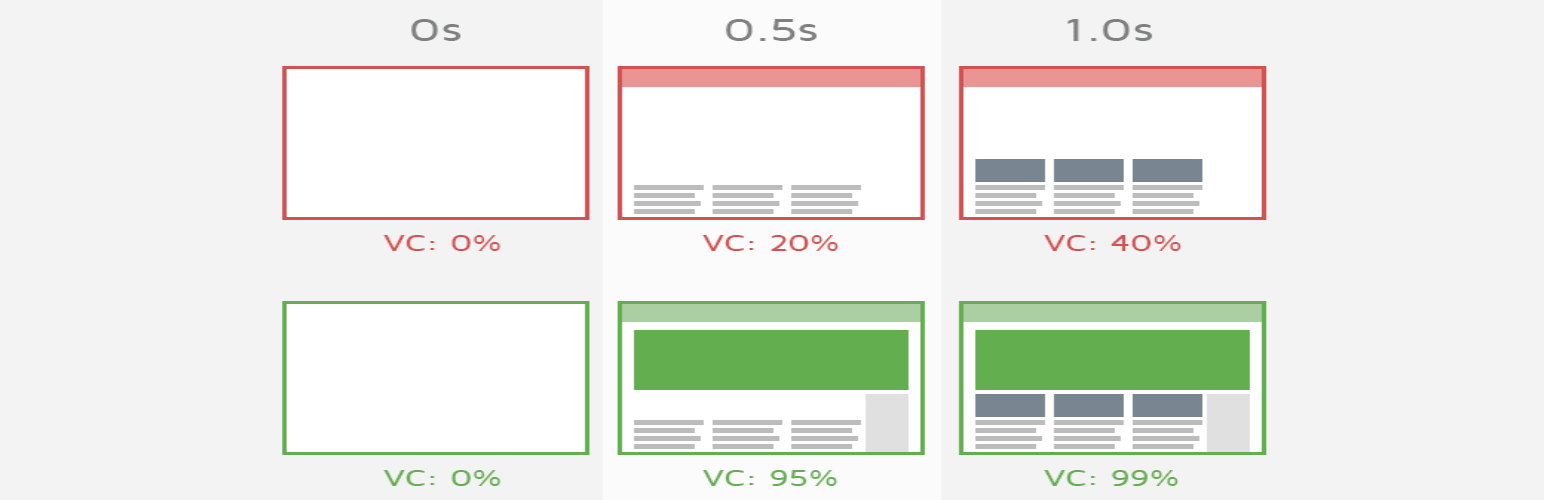
Индекс скорости (SI) — это статистика производительности загрузки страницы, которая показывает, как скоро содержимое страницы становится видимым. Это среднее время, необходимое для загрузки видимых частей страницы. Чем меньше оценка, выраженная в миллисекундах и зависящая от размера области просмотра, тем лучше.

Что такое хороший показатель SI?
Согласно Lighthouse, приличный показатель индекса скорости должен быть менее 4,3 секунды. Средняя оценка индекса скорости составляет от 4,4 до 5,8 секунд. Индекс скорости более 5,8 секунд расценивается как плохой. Lighthouse рассчитала все данные на этой странице, используя стандарты HTTP-архивов. Критерии «хороший», «средний» и «плохой» индекс скорости для Lighthouse изменятся, если изменятся данные HTTP-архива.
- Хорошо: SI менее 4,3 с считается хорошим.
- Требует улучшения: Любые оценки между 4,4 и 5,8 требуют улучшения.
- Плохо: оценка выше 5,8 – это плохо.
Что может быть причиной плохой оценки SI?
Ниже приведены некоторые из причин низкого балла SI:
- Код JavaScript и неиспользуемый JS.
- Время выполнения JavaScript.
- Работа с основной нитью.
- Сторонний код.
Как улучшить свой показатель SI?
Вот несколько советов по увеличению вашего балла SI:
- Удалите неиспользуемый JS.
- Сокращение времени выполнения JavaScript.
- Удалите ресурсы, блокирующие рендеринг.
- Уменьшите влияние стороннего кода.
- Минимизируйте работу основного потока.
- Предварительная загрузка ключевых запросов.
- Избегайте объединения критических запросов.
- Держите количество запросов на низком уровне и небольшие размеры передачи.
- Сокращение времени отклика TTFB и сервера.
- Убедитесь, что вы используете изображения в загружаемых файлах в правильном формате.
Время до интерактивности (TTI)
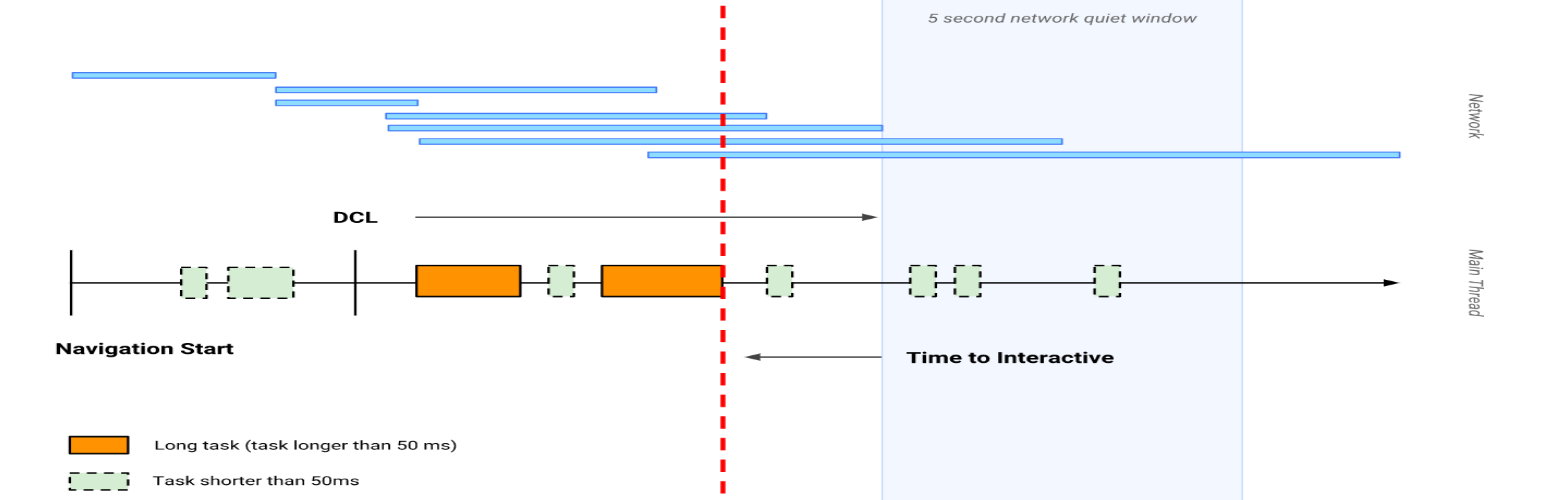
TTI — это статистика производительности, которая оценивает реакцию страницы на нагрузку и помогает анализировать ситуации, когда веб-сайт кажется интерактивным, но на самом деле таковым не является.
TTI определяет, готова ли страница к взаимодействию с пользователем после первой отрисовки содержимого (FCP).


Что такое хороший показатель TTI?
Чтобы обеспечить достойный пользовательский опыт, вы всегда должны стремиться к тому, чтобы время до взаимодействия составляло менее 3,8 секунды. Ваша оценка TTI основана на сравнении времени TTI вашей страницы с временем TTI сайтов с высоким рейтингом, независимо от того, просматриваются ли они на мобильных устройствах или компьютерах.
Вот как Lighthouse интерпретирует показатель TTI:
- Хорошо: TTI менее 3,8 с считается хорошим.
- Требует улучшения: Любые оценки между 3,9 и 7,3 должны быть улучшены.
- Плохо: оценка выше 7,3 – это плохо.
Что может быть причиной плохой оценки TTI?
Вот некоторые из причин плохой оценки TTI:
- Время выполнения JavaScript.
- Код JavaScript и неиспользуемый JS.
- Сторонний код.
- Работа с основной нитью.
Как улучшить свой показатель TTI?
Вот несколько способов, которые помогут вам улучшить ваш показатель TTI:
- Минимизируйте файлы JavaScript.
- Сократите время выполнения JavaScript с помощью меньшего количества плагинов.
- Оптимизируйте изображения и видео.
- Уменьшите влияние стороннего кода.
- Минимизируйте работу основного потока.
- Сохраняйте количество запросов к серверу небольшим, а размеры передачи небольшими.
- Предварительная загрузка ключевых запросов.
Как измерить основные веб-жизненные показатели?
Google упростил SEO-специалистам и владельцам веб-сайтов отслеживание Core Web Vitals с помощью различных инструментов.
Core Web Vitals были выпущены всего несколько недель назад, и в то время их можно было оценить только с помощью отчета Chrome UX.
С новостью о том, что Core Web Vitals будет включена в алгоритм ранжирования Google, фирма дополняет многие из своих существующих инструментов возможностями измерения.
Google Core Web Vitals теперь можно измерить с помощью:
Статистика Google PageSpeed
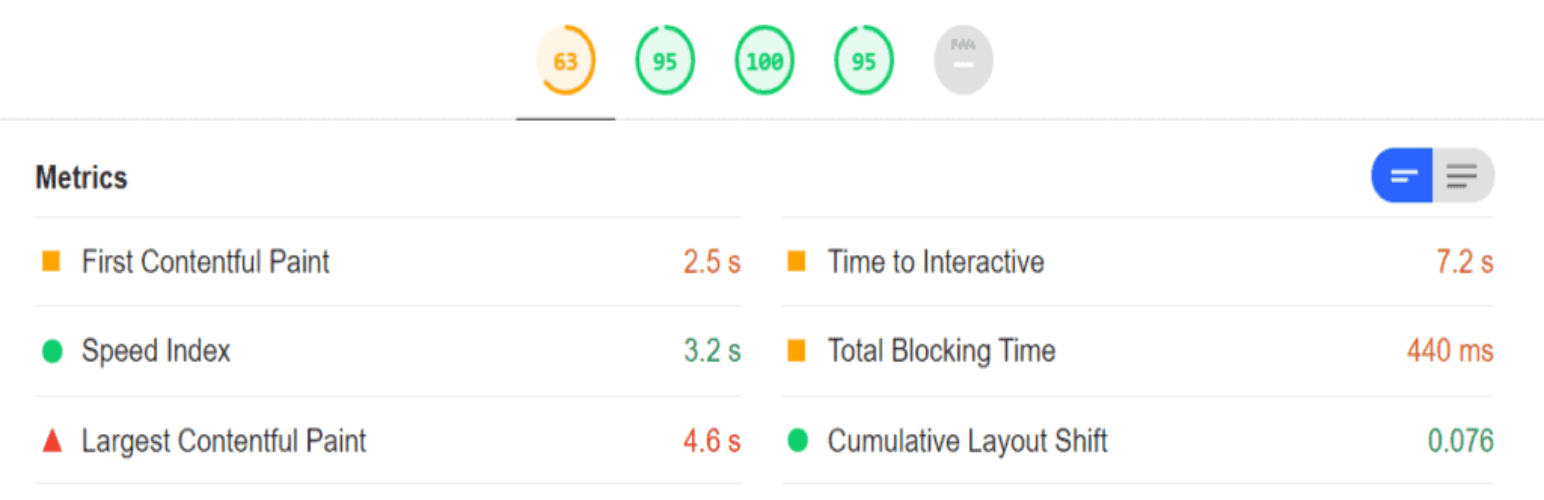
Когда дело доходит до измерения и оценки Core Web Vitals, Google PageSpeed Insights (PSI) является одним из основных инструментов SEO. PSI использует Lighthouse и Chrome UX Report, чтобы предоставлять данные как из лаборатории, так и с поля на мобильных и настольных устройствах. PageSpeed Insights дает подробные советы о том, как повысить скорость сайта, а также предоставляет обзор полевых данных от реальных пользователей (CrUX).

Консоль поиска Google
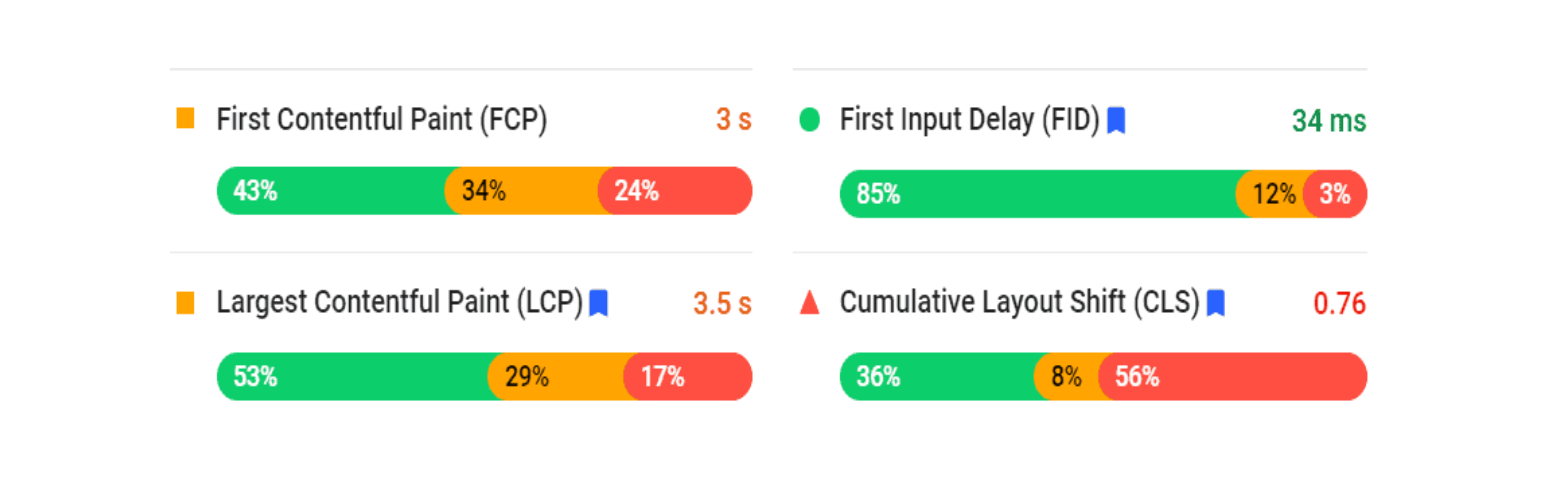
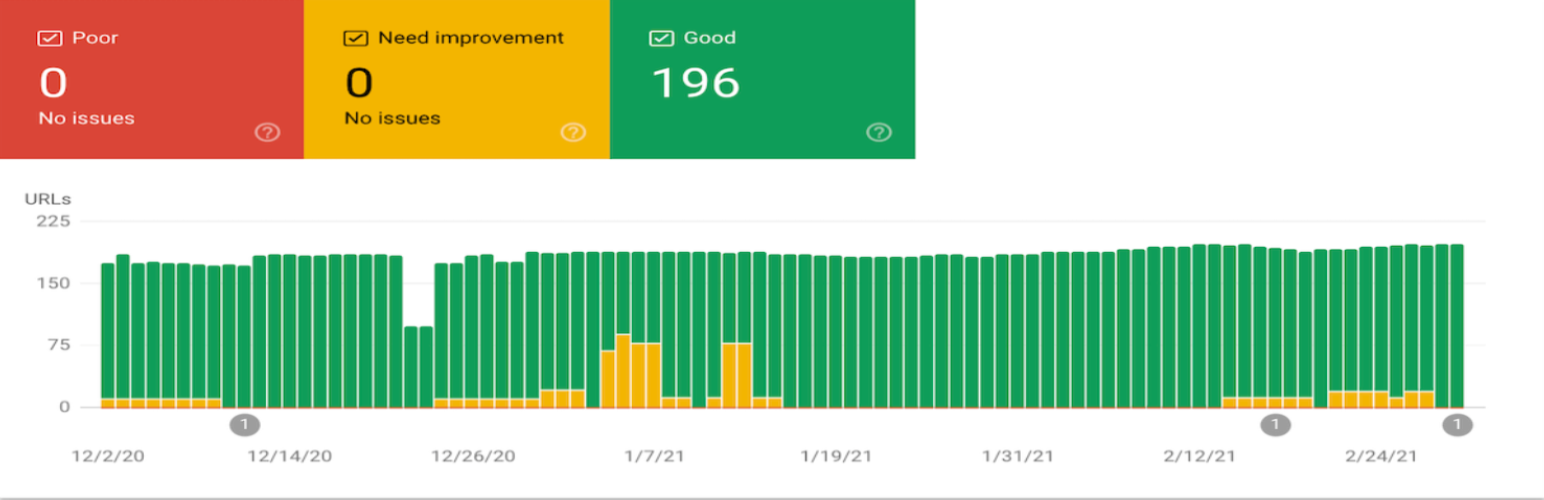
Google Search Console может помочь вам изучить и обнаружить группы страниц, которые, возможно, необходимо улучшить или исправить. GSC основан на данных из отчета Chrome UX Report, основанного на реальных полевых исследованиях. URL-адреса классифицируются по типу метрики и статусу (плохо, нуждается в улучшении, хорошо). Отчет GSC Core Web Vitals покажет вам, насколько хорошо все (или большинство) ваших веб-страниц работают с точки зрения Core Web Vitals.

Google Маяк
Google Lighthouse — самый популярный инструмент для тестирования вашего веб-сайта в лабораторных условиях. Он позволяет вам проверять и оценивать ваш веб-сайт в четырех областях: производительность, доступность, лучшие практики и SEO. Lighthouse отслеживает LCP, CLS, TTI и TBT, а также другие параметры взаимодействия с пользователем в лаборатории. Инструмент предоставит вам подробные советы по улучшению вашего сайта, аналогично PSI (в основном на основе Lighthouse). Обязательно ознакомьтесь с Калькулятором оценки Lighthouse, когда будете тестировать свой сайт с помощью Lighthouse.

Инструменты разработчика Chrome
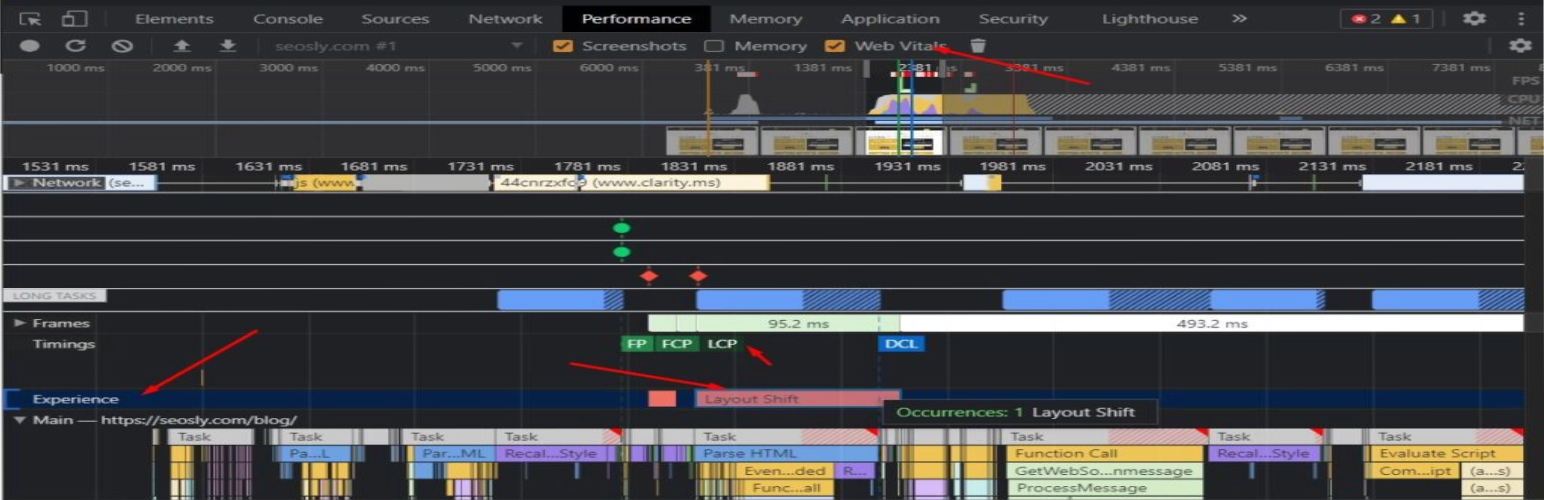
Chrome DevTools — это инструмент разработчика, который предустановлен в браузере Chrome. Чтобы получить к нему доступ, щелкните правой кнопкой мыши и выберите «Проверить», и появится Chrome DevTools. Вы можете изучить некоторые индикаторы Core Web Vitals с помощью панели производительности Chome DevTools. Следите за Web Vitals. Раздел об опыте поможет вам проанализировать настройки макета.

Отчет об удобстве использования Chrome
Chrome UX Report – это общедоступный набор данных, в котором представлены реальные данные о пользовательском опыте с миллионов веб-сайтов. Это не инструмент сам по себе. Данные отчета об опыте использования Chrome исходят от пользователей Chrome, которые выбрали его; таким образом, он отслеживает полевые данные для всех показателей Core Web Vitals. Вы можете использовать CrUX API для измерения полевых версий Core Web Vitals в своем приложении, если вы являетесь разработчиком.

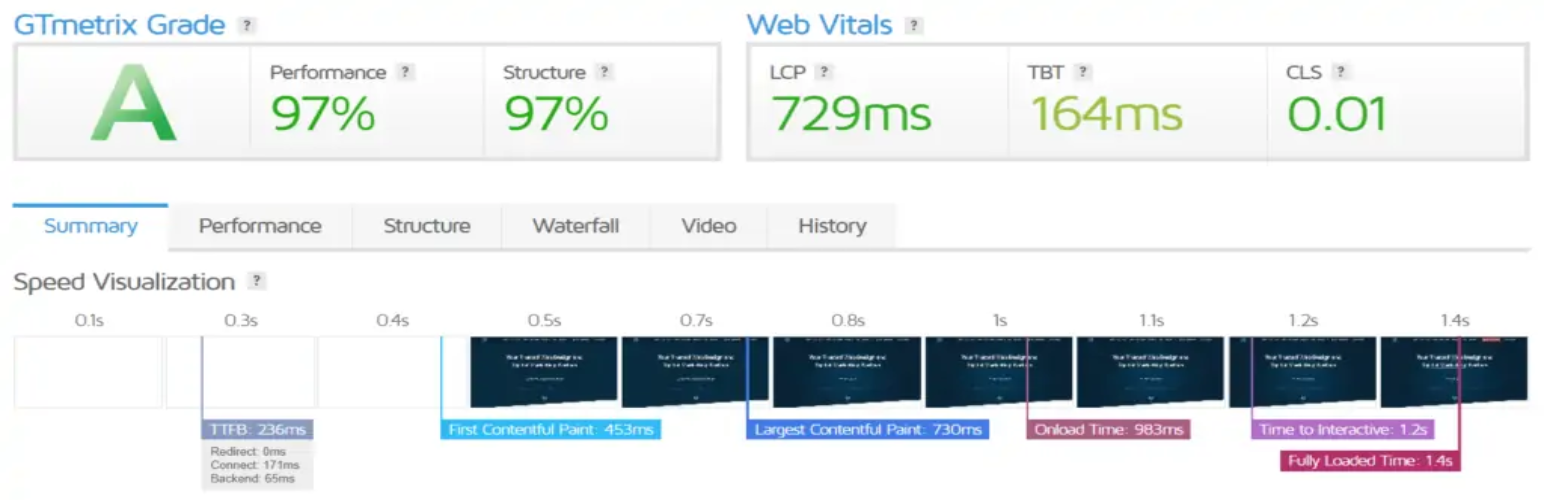
GTmetrix
GTmetrix — еще один важный лабораторный инструмент для оценки скорости и производительности вашего сайта. Инструмент основан на данных Google Lighthouse. Он отслеживает такие параметры, как наибольшая содержательная отрисовка, общее время блокировки, совокупное смещение макета и другие.

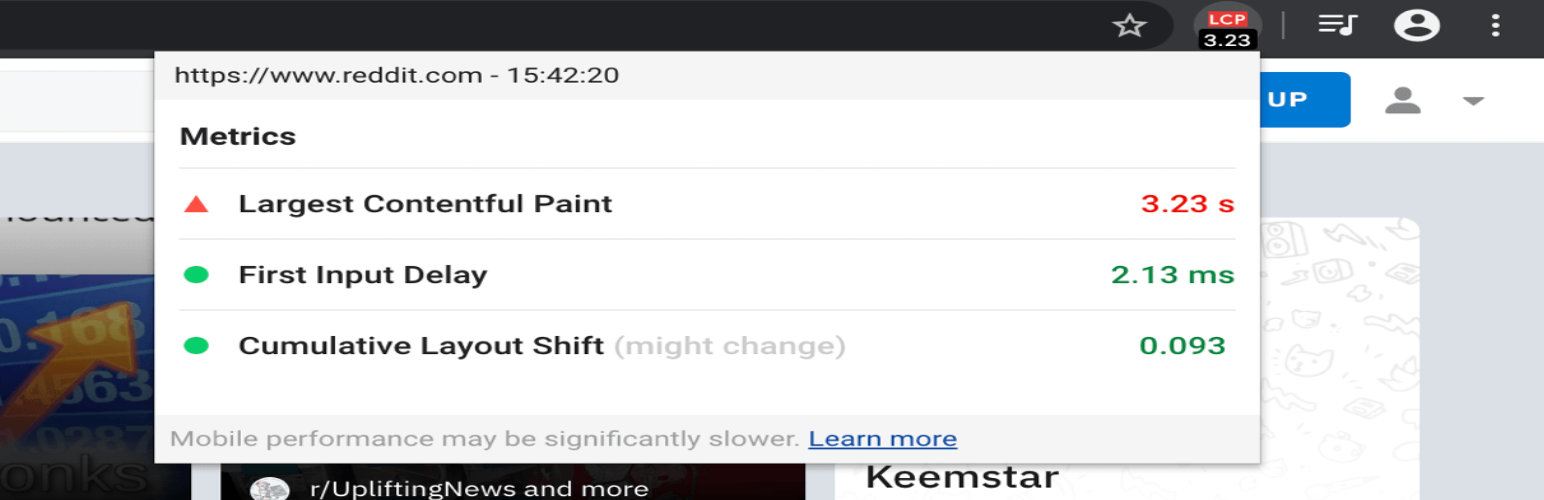
Web Vitals (расширение Chrome)
Web Vitals — это расширение Google Chrome, которое позволяет вам отслеживать информацию Core Web Vitals в режиме реального времени на вашем рабочем столе. Разработчики, которые хотят оценить внесенные изменения и устранить неполадки, могут найти полезным расширение Web Vitals для Chrome. Перейдите на веб-сайт и нажмите на расширение, чтобы изучить данные.

Повлияют ли Core Web Vitals на мой рейтинг?
Core Web Vitals станет критерием ранжирования Google в июне 2021 года; таким образом, эти показатели могут повлиять на эффективность SEO.
Новые сигналы взаимодействия со Страницей будут включать в себя безопасность HTTPS, безопасный просмотр, удобство для мобильных устройств и навязчивые рекомендации по промежуточным объявлениям.
Google Core Web Vitals влияет на органические результаты как на мобильных устройствах, так и на компьютерах, а также на то, появляется ли ваш сайт в главных новостях. Раньше, если вы хотели появиться в Top Stories, вам приходилось использовать AMP. Когда Google внедрит обновление, это больше не будет иметь место, но ваш сайт должен будет соответствовать определенным минимальным показателям Core Web Vitals, чтобы появиться в главных новостях.
Кроме того, оказывается, что все показатели Core Web Vitals должны быть удовлетворены для повышения органического ранжирования. Также может потребоваться балл Core Web Vitals для проиндексированных страниц.
Таким образом, повышение ваших показателей Google Core Web Vital теперь требуется, если вы заботитесь о производительности WordPress SEO.
Что такое хороший показатель скорости страницы?
Формальной точки отсечки нет. Одно из самых популярных правил заключается в том, что ваш сайт должен загружаться менее чем за две секунды. Скорее всего, это связано с исследованием Google, которое показало, что 47% мобильных пользователей покидают веб-сайт, загрузка которого занимает более двух секунд.
Хотя этот совет, скорее всего, основан на измерении индекса скорости, я не верю, что Google когда-либо указывал конкретную метрику при оценке скорости страницы. Как правило, официальные лица Google дают общие советы, например, «сделайте сайты быстрыми для пользователей» или «сделайте сайты максимально быстрыми».
Почему так важно повысить скорость страницы?
Пользовательский опыт зависит от скорости страницы, и это может улучшить или сломать ваш сайт. Более высокая производительность страницы улучшает взаимодействие с пользователем, увеличивает конверсию посещений страницы и снижает показатель отказов. Давайте более подробно рассмотрим преимущества увеличения скорости страницы.
1. Увеличьте скорость веб-сайта, чтобы улучшить взаимодействие с пользователем
Согласно нашему исследованию, 47% клиентов хотят, чтобы веб-сайт загружался менее чем за две секунды.
После этого каждая секунда ухудшает пользовательский опыт. Зрители не любят ждать, пока загрузится ваша страница; поэтому они обычно нажимают кнопку мыши, чтобы найти компанию, которая предлагает лучший пользовательский опыт.
2. Увеличьте количество просмотров страниц
Вы могли заметить, что несколько индикаторов, которые я обсуждал ранее, такие как LCP и CLS, влияют на ранжирование страницы в Google. Google добавляет данные, оценивающие время загрузки, чтобы предлагать пользователям высококачественные результаты поиска. В результате, чем быстрее загружается ваша страница, тем выше ваш рейтинг Google.
3. Повышение конверсии
Пользователи будут счастливы и с большей вероятностью станут клиентами, если ваши сайты будут загружаться быстро. HubSpot обнаружил, что сокращение времени загрузки страницы на три-семнадцать процентов повысило конверсию в 12 тематических исследованиях.
Математика была сделана. Задержка страницы в одну секунду может стоить вам 2,5 миллиона долларов в год, если ваш сайт электронной коммерции приносит 10 000 долларов в день.
4. Снижение показателя отказов
По данным Think with Google, увеличение времени загрузки вашего сайта с одной секунды до трех секунд повышает показатель отказов на 32%. Если его увеличить с одной до пяти секунд, шанс увеличивается на 90%.
Несколько секунд могут означать разницу между удержанием и конверсией пользователей или потерей их конкурентами.
Чтобы узнать больше, ознакомьтесь с нашим подробным руководством о том, как уменьшить показатель отказов в WordPress.
Способы повысить скорость страницы
Вы можете попробовать следующие действия, чтобы увеличить скорость страницы:
1. Ограничьте количество перенаправлений
Чем больше времени требуется серверу, чтобы найти и загрузить нужную страницу, тем больше переадресаций у вас будет. Удалите все ненужные перенаправления, которые вы можете.
2. Включите косую черту в конце
Не забудьте добавить косую черту в конце URL-адреса. Вы сообщаете серверу, что нет файловых папок, через которые нужно пройти, и что эта страница является конечным пунктом назначения.
В результате ваш URL-адрес должен быть www.pickupwp.com/blog/, а не www.pickupwp.com/blog.
Это сократит время загрузки на долю секунды, а каждая миллисекунда имеет значение.
3. Изображения должны быть сжаты и оптимизированы.
Большие файлы изображений или большое количество фотографий могут значительно увеличить время загрузки вашего сайта. Убедитесь, что все ваши фотографии правильно масштабированы и сжаты.
Изображения также должны быть сохранены в правильном формате. Наиболее легко сжимаемыми форматами являются PNG и JPEG, которые поддерживаются всеми браузерами.
Сжатие изображения уменьшает размер файла, который измеряется в килобайтах и мегабайтах. Высококачественные фотографии можно уменьшить в среднем на 60–80 процентов. Вы никогда не должны использовать изображение размером более 1 МБ.
Размер изображения на странице можно изменить, изменив его размер. Меньшие изображения должны быть 700 пикселей или меньше, а большие изображения должны занимать всю ширину вашего сайта (или около 1900 пикселей). Вы всегда можете уменьшить размер, но увеличить размер без пикселизации изображения довольно сложно.
Существует несколько доступных плагинов для оптимизации изображений, которые вы можете использовать для оптимизации и сжатия изображений.
4. Используйте сеть доставки контента (CDN)
С CDN ваш сайт размещается локально в сети серверов, что сокращает время загрузки страницы. Например, человеку в Дублине, посещающему веб-сайт, расположенный в Лос-Анджелесе, не нужно будет пинговать исходный сервер, а скорее сервер, расположенный ближе к дому в Ирландии.
Это уменьшает количество запросов к исходному серверу за счет распределения контента по нескольким серверам, что замедляет время загрузки.
5. Плагины и другие элементы страницы должны быть сведены к минимуму.
Плагины, JavaScript и другие дополнительные элементы увеличивают время загрузки страницы. Включайте только те компоненты, которые необходимы для вашей страницы.
Некоторые плагины, конечно, могут помочь с производительностью сайта. Производительность страницы можно улучшить, используя плагины, которые автоматически изменяют размер изображений, минимизируют код и откладывают загрузку JavaScript. Было бы лучше решить, стоят ли дополнительные функции, предоставляемые этими плагинами, жертвы производительностью страницы.
6. Минимизируйте свой HTML или CSS
Когда вы минимизируете код своего веб-сайта, вы удаляете все пробелы, примечания и дополнительную разметку, которую разработчики используют, чтобы сделать свой код более разборчивым и более простым для дальнейшей работы. Когда сервер пытается загрузить веб-сайт, ему не требуется всего этого для понимания HTML, JavaScript или CSS, и это может мешать.
7. Используйте кэширование
Когда сайт кеширует, сервер сохраняет копии его страниц, чтобы ему не приходилось каждый раз перезагружать сайт. Вы можете сэкономить время, используя кэширование.
Вы можете использовать WP Rocket, лучший плагин кэширования для WordPress.
8. Внимательно выберите своего провайдера веб-хостинга.
Вы получаете то, за что платите, когда дело доходит до хостинга веб-сайтов. Более дешевые планы могут не справиться с таким объемом трафика, что приведет к более медленной загрузке веб-сайта.
Существует четыре типа провайдеров веб-хостинга, из которых можно выбрать:
- Общий хостинг: общий хостинг может размещать несколько небольших сайтов на одном сервере. Хотя виртуальный хостинг недорог, увеличение трафика на другие сайты, размещенные на том же сервере, может привести к замедлению работы вашего.
- Хостинг VPS: на виртуальном частном сервере или VPS работает множество сайтов, но у каждого есть свое виртуальное «место». Поскольку он виртуальный, он предоставляет вам дополнительные ресурсы, потенциально снижая вероятность проблем со скоростью сайта, связанных с трафиком.
- Хостинг на выделенном сервере: на одном сервере размещается только один веб-сайт. Хотя это более дорого, это помогает уменьшить или исключить возможность потери скорости сайта из-за всплесков трафика с других сайтов.
- Облачный хостинг: веб-сайты размещаются в сети виртуальных и физических серверов, что обеспечивает повышенные ресурсы и гибкость. Виртуальный хост будет масштабироваться для увеличения неожиданного увеличения трафика.
Учитывайте размер вашего сайта и ваш бюджет при выборе хостинга для вашего сайта.
Вывод
Core Web Vitals жизненно важны для WordPress SEO, поскольку они могут помочь вам добиться большего признания вашего веб-сайта, сохраняя при этом его организованность и чистоту.
Эти показатели могут повысить видимость и рейтинг вашего веб-сайта в браузерах и обеспечить удобство просмотра для ваших посетителей.
Важно начать оптимизацию вашего веб-сайта как можно скорее, чтобы избежать негативных отзывов или более низкого рейтинга в результатах поиска.
Мы надеемся, что эта статья поможет вам узнать о Google Core Web Vitals и о том, как их оптимизировать. Вы также можете ознакомиться с нашим списком лучших плагинов кеша для WordPress для увеличения скорости страницы и руководством по увеличению скорости вашего сайта WordPress.
