Google Core Web Vitals:您需要知道的一切
已發表: 2022-02-14谷歌一直重視用戶的需求。 他們一直致力於提供更好的用戶體驗,從關鍵字填充到引入網站加載速度,從排名考慮到移動優先排名。 該方法的另一個步驟是 Core Web Vitals。
什麼是核心網絡生命力?
谷歌使用重要指標的組合對頁面進行排名,Core Web Vitals 就是其中之一。 他們分析網站的可用性、加載速度、視覺穩定性和信息相關性。 當用戶在互聯網上進行搜索時,所有 Google Core Web Vitals 都努力保證用戶收到最佳和最相關的結果。

Web Vitals 指標分為兩部分: Core Web Vitals和非核心 Web Vitals。
核心網絡生命力是:
- 最大含量塗料 (LCP)
- 首次輸入延遲 (FID)
- 累積版式偏移 (CLS)
非核心 Web Vitals 是:
- 總阻塞時間 (TBT)
- 首次內容繪製 (FCP)
- 速度指數 (SI)
- 互動時間 (TTI)
但是,在我們了解所有 Web Vitals 之前,讓我們先談談為什麼它們如此重要。
為什麼 Core Web Vitals 很重要?
Core Web Vitals 的重要性在於它們反映了您的網站對用戶的表現。 它與網站加載的速度以及訪問者連接的速度有關。
根據最近的研究,頁面加載時間延遲 1 秒會導致轉化率下降 7%,頁面訪問量下降 11%,客戶滿意度下降 16%。
因此,加快和提高網站性能至關重要。 另一方面,大多數性能測量方法沒有考慮用戶體驗的質量。
轉化率、頁面瀏覽量和客戶滿意度都因網站速度更快而用戶體驗不佳而受到影響。 改進核心 Web Vitals 可以幫助您解決這個問題。
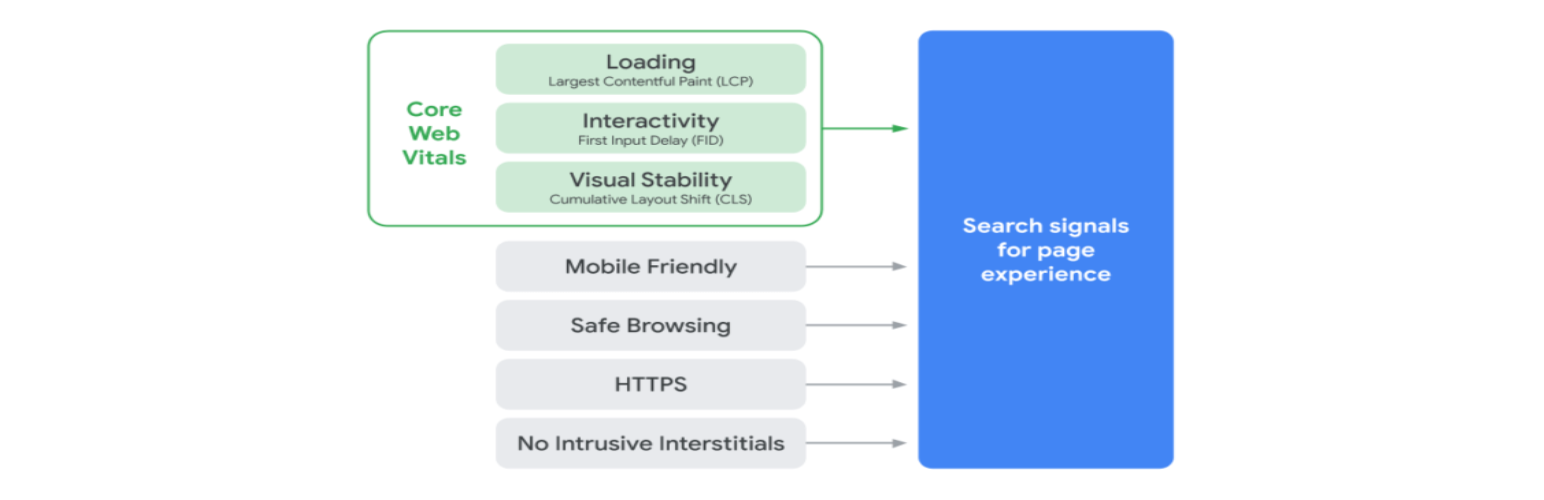
在SEO排名中,用戶體驗也是一個重要因素。 谷歌此前曾表示,從 2021 年 5 月開始,頁面體驗將成為搜索算法更新中的排名因素之一。
Google 核心 Web Vitals 的三個組成部分
現在,讓我們來看看三個 Google Core Web Vitals 組件中的每一個:
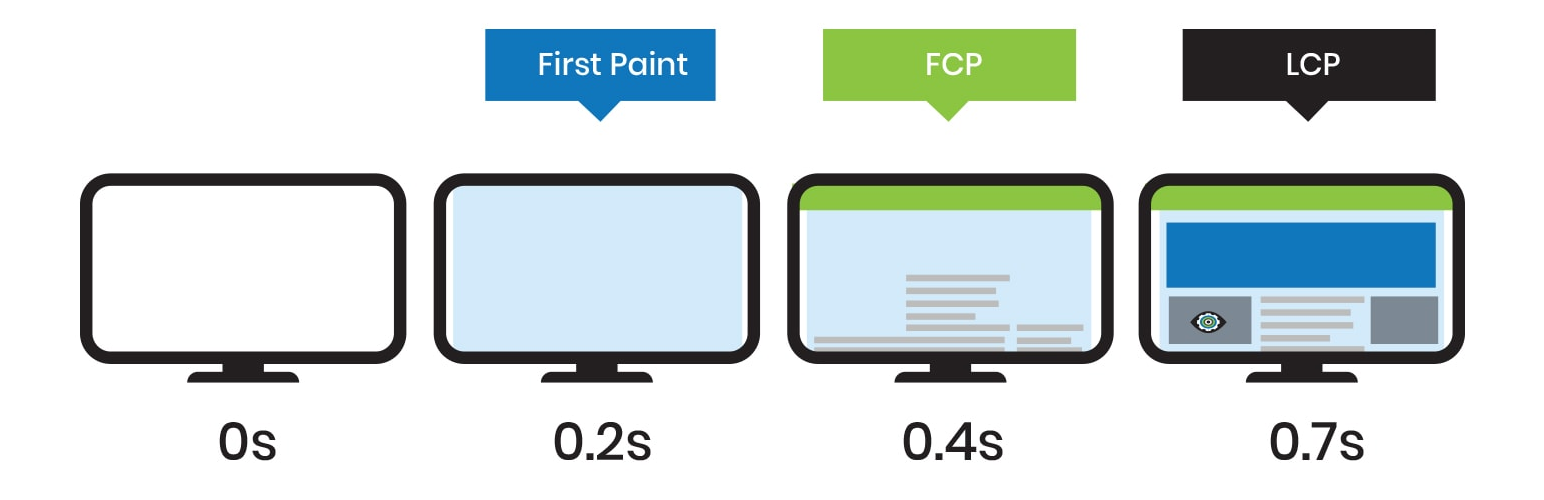
大容量塗料 (LCP)
Largest Contentful Paint 是一項核心 Web Vitals 指標,用於衡量頁面加載所需的時間。 它計算在用戶可視區域內呈現最大內容元素所需的時間。 它不會測量整個頁面。

什麼是良好的 LCP 分數?
根據 Google 的說法,您的網站的 LCP 應為 2.5 秒或更短,以提供最佳的用戶體驗。
LCP 的評分範圍從“好”到“差”,與其他核心 Web 生命值指標非常相似:
- 好:任何少於 2.5 秒的 LCP 都被認為是好的。
- 需要改進: 2.5 到 4.0 秒之間的分數需要改進。
- 差:超過 4.0 秒的 LCP 很差,因此,您的用戶在訪問您的網站時體驗很糟糕。
為什麼最大內容塗料 (LCP) 很重要?
這個元素應該是人們訪問頁面時首先看到的東西。 LCP 極大地影響了用戶體驗,因為好的分數會讓用戶認為網站加載速度更快,但差的分數會讓他們感到沮喪。 還確定該分數將影響未來的 SEO 排名。
什麼可能導致 LCP 分數不佳?
以下是 LCP 分數不佳的原因:
- 響應時間慢。
- 渲染阻塞 CSS。
- 渲染阻塞 Javascript。
- 客戶端渲染。
- 未優化和未清理的 CSS 和 JS 文件。
- 頁面加載期間不可見的字體。
- 未優化的圖像。
- 未優化的資源加載順序。
如何提高您的 LCP 分數?
以下是提高 LCP 分數的方法:
- 刪除任何不必要的第三方腳本。
- 縮小你的 CSS。
- 設置圖像的延遲加載。
- 升級到更快的網絡主機。
- 安裝 CDN。
- 緩存資產。
- 刪除需要更多時間加載的大頁面元素。
- 遵循 Google 對您的特定 URL 的建議。
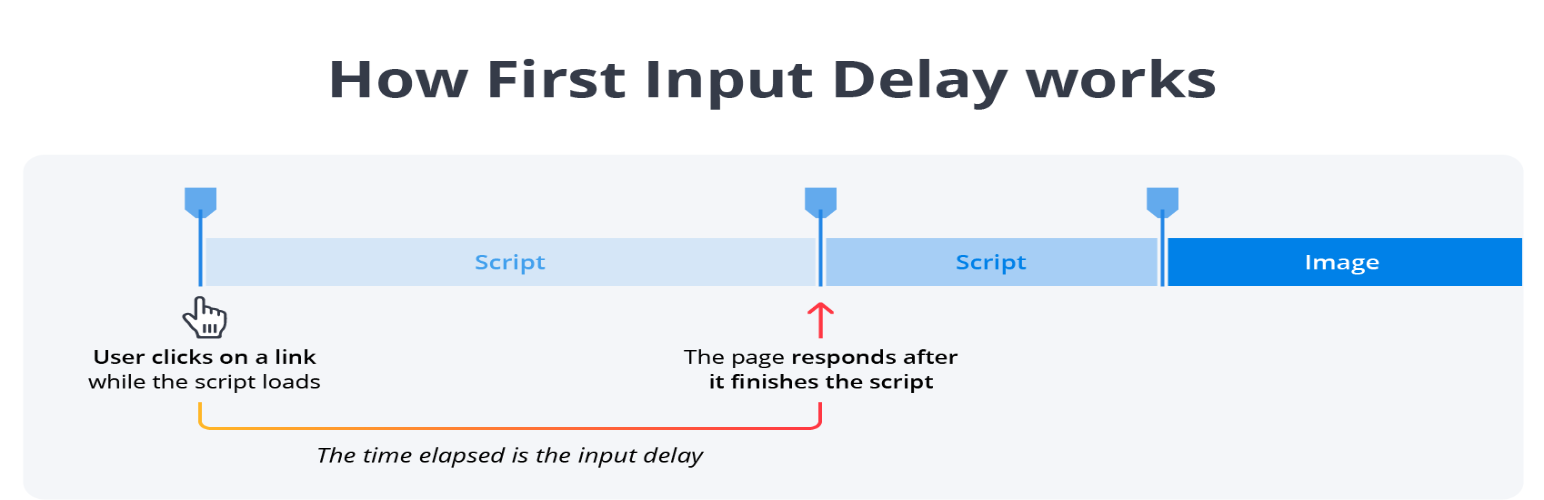
首次輸入延遲 (FID)
首次輸入延遲是用戶第一次與網站交互(即單擊鏈接、點擊按鈕或使用自定義的 JavaScript 驅動的控件)與瀏覽器可以開始處理事件處理程序以響應那種互動。

什麼是好的 FID 分數?
用戶認為 100 毫秒或更短的反應時間是瞬時的。 這表明技術 SEO 機構應為所有網頁嘗試小於 0.1 秒的首次輸入延遲。
FID 的評分範圍從“好”到“差”,與其他核心 Web Vitals 指標非常相似:
- 好:任何小於 100 毫秒的 FID 都被認為是好的。
- 需要改進: 100 到 300 毫秒之間的分數需要改進。
- 差:超過 300 毫秒的 FID 差。
為什麼首次輸入延遲 (FID) 很重要?
如果用戶尋求與網站互動但沒有及時回复,他們可能會感到不滿意。 減少煩惱以改善網站體驗至關重要。 在未來的頁面體驗SEO算法升級中,該措施將直接影響SEO排名。
什麼可能導致 FID 分數不佳?
FID不良的最常見原因是:
- 瀏覽器必須暫停的長任務。
- 冗長的 Javascript 執行。
- 繁重的 Javascript 包。
- 渲染阻止 Javascript。
如何提高您的 FID 分數?
以下是提高 FID 分數的常用方法:
- 優化資源加載順序。
- 優化 Javascript 執行時間。
- 減少第三方 Javascript 數量。
- 推遲執行不重要的 Javascript 資產。
- 提高服務器響應時間。
- 減少資產請求計數和大小。
- 使用服務器端渲染和服務器端緩存。
- 拆分代碼並為網頁的首屏部分使用關鍵 CSS。
- 最小化瀏覽器的主線程處理工作。
- 將 Web-workers 與 Service-worker 一起使用。
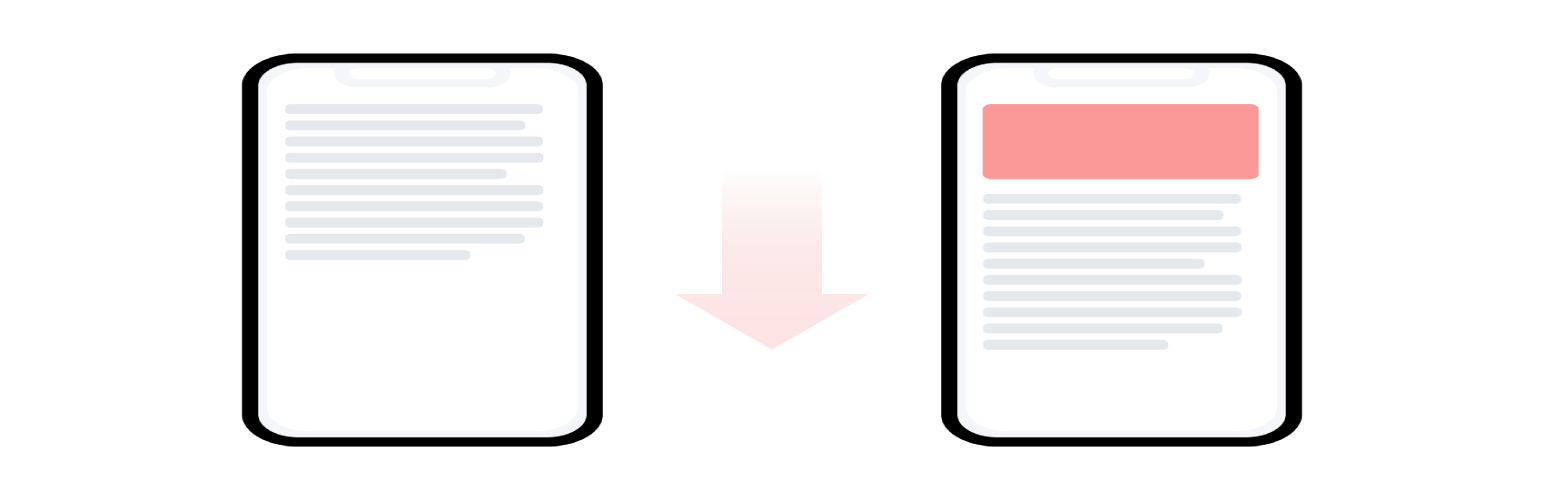
累積版式偏移 (CLS)
Cumulative Layout Shift 是指頁面仍在下載時網頁組件的突然移動。 字體、圖像、視頻、聯繫表格、按鈕和其他類型的內容是引起轉變的元素的示例。
您應該將 CLS 保持在最低限度,因為移動頁面可能會導致糟糕的用戶體驗。

什麼是好的 CLS 分數?
對於完全靜態的網頁,CLS 分數從 0 開始,並隨著頁面佈局的變化而增長。
如果您的分數較低,您的佈局會更穩定。 Google 的性能工具使用以下官方 CLS 分數:
- 好:任何低於 0.1 的 CLS 都被認為是好的。
- 需要改進: 0.1 到 0.25 之間的分數需要改進。
- 差: CLS 高於 0.25 為差。
為什麼累積佈局轉換 (CLS) 很重要?
當內容意外移動時,這對最終用戶來說是最令人沮喪的體驗之一。 這可能會導致用戶失去對他們在處理器中的位置的關注,從而點擊或按下錯誤的對象。 這非常令人沮喪並且對用戶體驗有害,促使谷歌將其視為排名因素。
什麼可能導致 CLS 分數不佳?
根據 Google 的說法,Cumulative Layout Shift 發生的原因如下:
- 沒有尺寸的圖像。
- 動態插入的內容。
- Web 字體會導致 FOIT/FOUT。
- 沒有尺寸的廣告、嵌入和 iframe。
- 在更改 DOM 之前,操作會等待網絡響應。
如何提高您的 CLS 分數?
以下是提高 CLS 分數的方法:
- 避免在網站首次加載時導致屏幕佈局發生變化的彈出窗口或橫幅。
- 為任何媒體(圖像、GIF 等)設置 size 屬性尺寸,以便用戶的瀏覽器了解它們將佔用多少空間並且不會意外修改尺寸。
- 將所有廣告放在預留空間中,以免它們突然出現,導致內容轉移。
- 遵循 Google 對您的特定 URL 的建議(請參閱下面的如何衡量核心網絡生命值)。
其他網絡生命力
雖然核心 Web Vitals 正在成為排名信號,但不應忽視其他 Web Vitals。 關注這些指標與關注用戶體驗是一樣的。
其他網絡生命力:
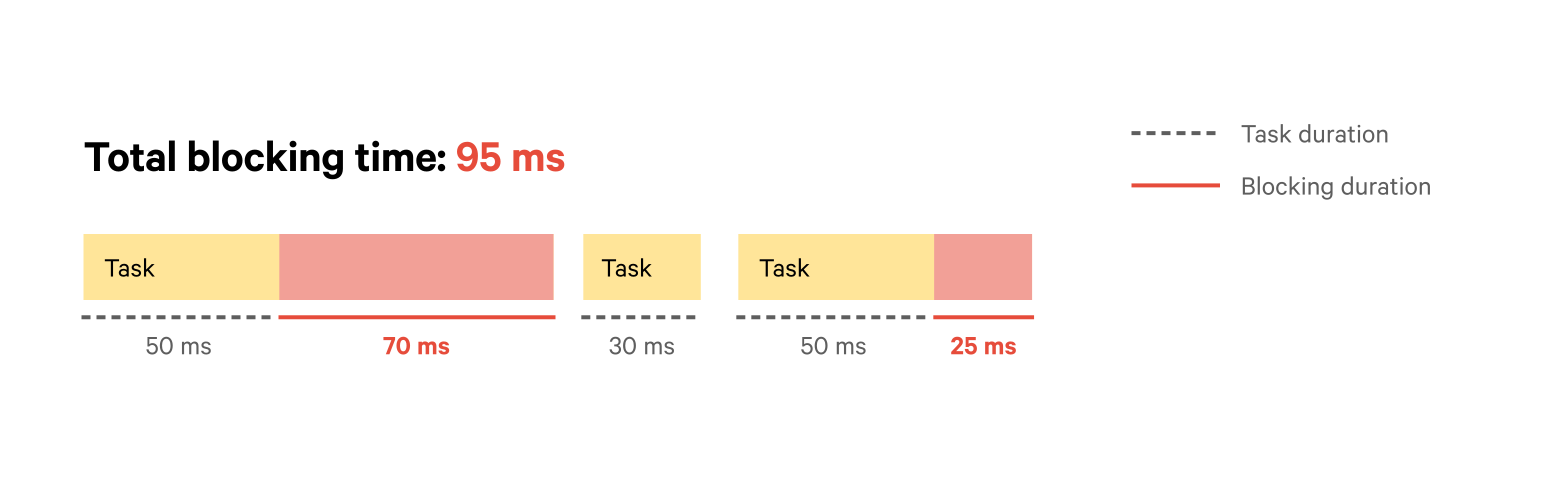
總阻塞時間 (TBT)
總阻塞時間 (TBT) 是長任務(所有運行超過 50 毫秒的任務)阻塞主線程並降低頁面可用性的時間長度。 它顯示頁面在完全交互之前的靜態程度。

什麼是良好的 TBT 分數?
在平均設備和網絡連接中,體面的總阻塞時間不到 300 毫秒。 Lighthouse 通過添加長任務的總阻塞影響並將其與前 10.000 個網站的 TBT 分數進行比較來計算總阻塞時間。 此測量包括 404 個頁面和資產。
總阻塞時間分類閾值:
- Good:任何低於 300ms 的 TBT 都被認為是好的。
- 需要改進: 300 到 600 毫秒之間的分數需要改進。
- 差: 600ms 以上的 TBT 差。
什麼可能導致 TBT 分數不佳?
以下是TBT分數差的原因:
- 凌亂的 JavaScript 代碼和未使用的 JS。
- 高 JS 執行時間。
- 高主線工作。
- 大量使用第三方代碼。
如何提高您的 TBT 分數?
以下是提高 TBT 分數的方法:
- 縮小 CSS 和 JS。
- 減少 Javascript 執行時間。
- 刪除未使用的 Javascript。
- 減少第三方代碼的影響。
- 消除渲染阻塞資源。
- 啟用文本壓縮。
- 盡量減少主線程工作。
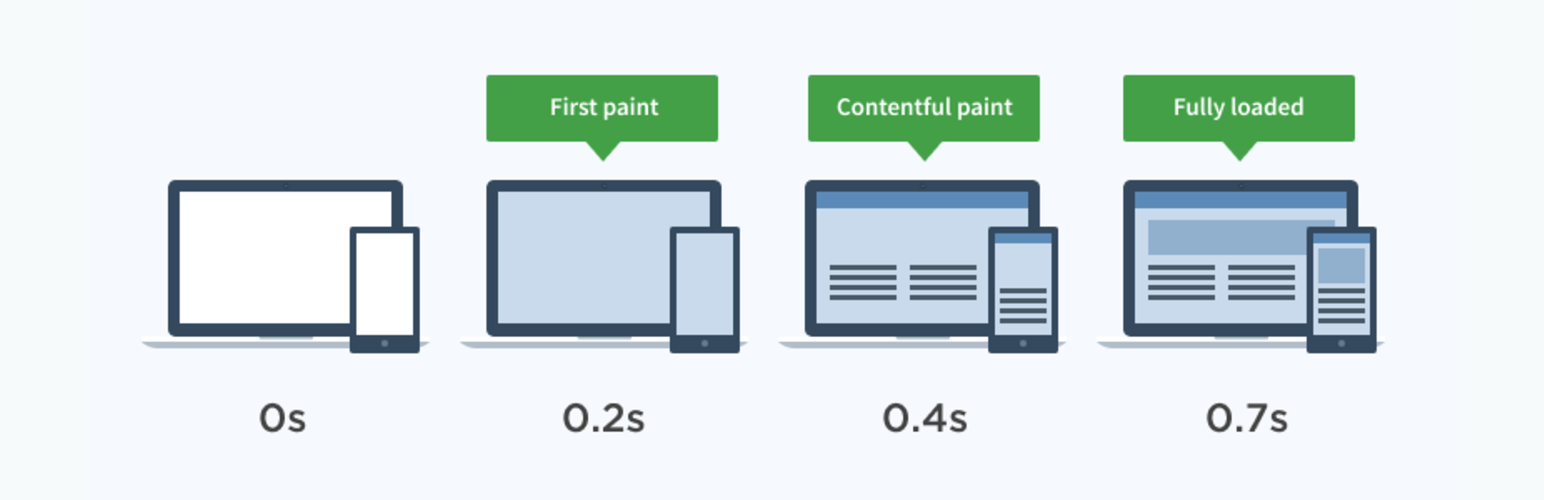
首次內容繪製 (FCP)
當網站開始加載時,屏幕上顯示的第一個內容被稱為 First Contentful Paint (FCP)。
這是一個以用戶為中心的統計數據,因為它揭示了用戶如何看待網站的性能(而不是速度測試工具如何評估它)。 FCP 應盡可能低。 一個快速的 FCP 告訴用戶正在發生一些事情。

什麼是好的 FCP 分數?
根據 Google 關於計算指標評級的文檔,他們將 FCP 時間分為三個類別(良好、需要改進和較差),並描述了他們如何獲得 Lighthouse 工具使用的百分位數評分。
- Good:任何介於 0 到 1.8s 之間的 FCP 都被認為是好的。
- 需要改進: 1.8到3s之間的分數需要改進。
- 差: 3s以上的FCP差。
什麼可能導致 FCP 分數不佳?
FCP分數低的原因如下:
- 呈現阻塞腳本和外部樣式表。
- JavaScript 文件。
- 大型基於文本的資產。
如何提高您的 FCP 分數?
以下是提高 FCP 分數的一些建議:
- 消除渲染阻塞腳本和样式表。
- 刪除未使用的 CSS 和 JavaScript。
- 應避免多頁重定向。
- 避免過大的 DOM 大小。
- 避免顯示不可見的文字。
- 減少資源數量和傳輸大小。
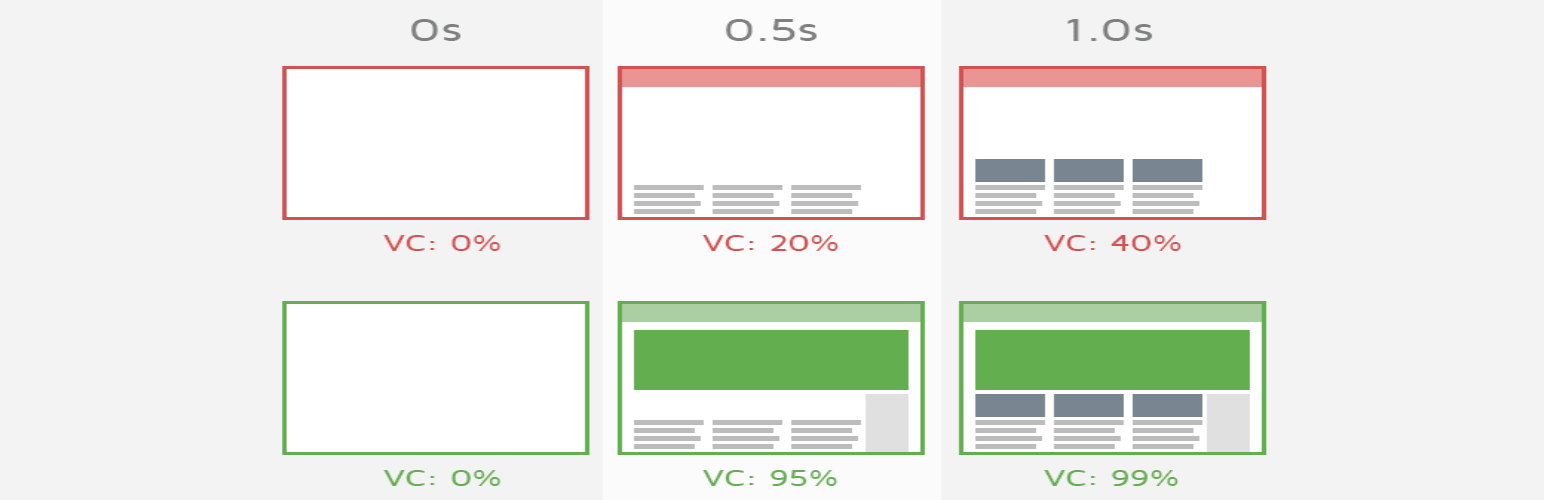
速度指數 (SI)
速度指數 (SI) 是頁面加載性能統計數據,指示頁面內容可見的時間。 這是頁面可見部分加載所需的平均時間。 分數越低,以毫秒錶示,取決於視口的大小,越好。

什麼是好的 SI 分數?
根據 Lighthouse 的說法,一個不錯的速度指數得分必須小於 4.3 秒。 平均速度指數得分在 4.4 到 5.8 秒之間。 超過 5.8 秒的速度指數視為差。 Lighthouse 使用 HTTP 存檔標準計算了此頁面上的所有數據。 如果 HTTP 存檔數據發生變化,Lighthouse 的好、中和差速度指數評分標準將發生變化。
- 好: SI 小於 4.3s 被認為是好的。
- 需要改進: 4.4 到 5.8 秒之間的任何分數都需要改進。
- 差: 5.8s以上成績差。
什麼可能導致較差的 SI 分數?
以下是 SI 分數低的一些原因:
- JavaScript 代碼和未使用的 JS。
- JavaScript 執行時間。
- 主線程工作。
- 第三方代碼。
如何提高您的 SI 分數?
以下是提高 SI 分數的一些建議:
- 刪除未使用的 JS。
- 減少 JavaScript 執行時間。
- 消除渲染阻塞資源。
- 減少第三方代碼的影響。
- 盡量減少主線程工作。
- 預加載密鑰請求。
- 避免鏈接關鍵請求。
- 保持較低的請求計數和較小的傳輸大小。
- 減少 TTFB 和服務器響應時間。
- 確保您使用要上傳的文件中的圖像格式正確。
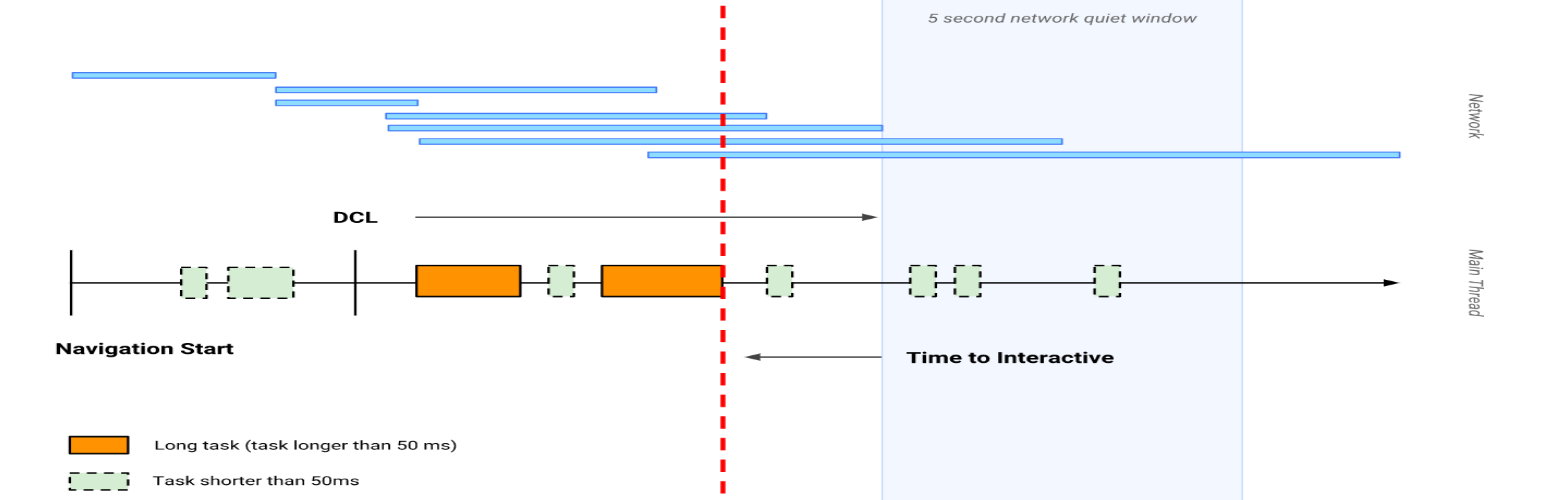
互動時間 (TTI)
TTI 是一種性能統計數據,用於評估頁面的加載響應能力,並幫助分析網站看似具有交互性但實際上並非如此的情況。

TTI 識別頁面是否可靠地準備好在第一次內容繪製 (FCP) 之後進行用戶交互。

什麼是好的 TTI 分數?
為了提供良好的用戶體驗,您應該始終將互動時間設定為小於 3.8 秒。 您的 TTI 分數基於您網頁的 TTI 時間與高排名網站的 TTI 時間的比較,無論是在移動設備上還是桌面上查看。
Lighthouse 是這樣解釋 TTI 分數的:
- 好: TTI 小於 3.8s 被認為是好的。
- 需要改進: 3.9 到 7.3 秒之間的任何分數都需要改進。
- 差: 7.3s以上成績差。
什麼可能導致 TTI 分數不佳?
TTI 評分不佳的一些原因如下:
- JavaScript 執行時間。
- JavaScript 代碼和未使用的 JS。
- 第三方代碼。
- 主線程工作。
如何提高您的 TTI 分數?
以下是一些幫助您提高 TTI 分數的方法:
- 縮小 JavaScript 文件。
- 使用更少的插件減少 JavaScript 執行時間。
- 優化圖像和視頻。
- 減少第三方代碼的影響。
- 盡量減少主線程工作。
- 保持較低的服務器請求計數和較小的傳輸大小。
- 預加載密鑰請求。
如何衡量核心網絡生命力?
谷歌使 SEO 和網站所有者可以使用各種工具輕鬆跟踪 Core Web Vitals。
Core Web Vitals 僅在幾週前發布,當時只能使用 Chrome UX 報告進行評估。
隨著 Core Web Vitals 將被納入 Google 的排名算法的消息,該公司正在增強其許多現有工具的測量功能。
現在可以使用以下方法測量 Google Core Web Vitals:
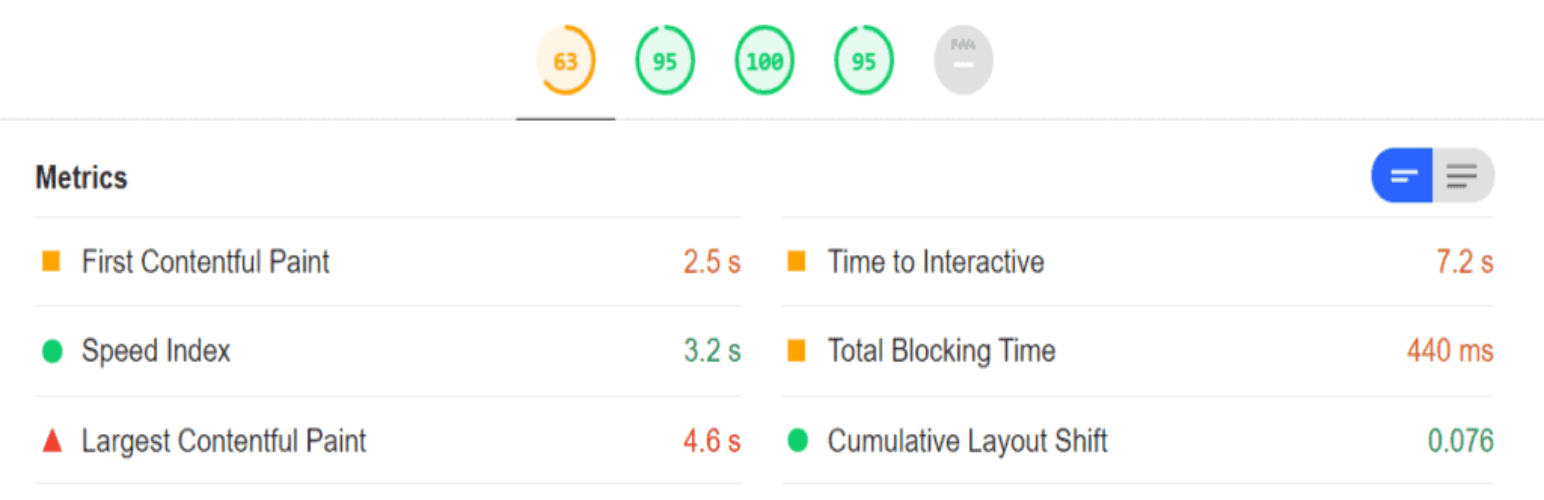
谷歌 PageSpeed 見解
在衡量和評估 Core Web Vitals 時,Google PageSpeed Insights (PSI) 是必不可少的 SEO 工具之一。 PSI 使用 Lighthouse 和 Chrome UX Report 在移動和桌面設備上提供來自實驗室和現場的數據。 PageSpeed Insights 除了提供來自真實世界用戶 (CrUX) 的現場數據概述外,還提供有關如何提高站點速度的詳細建議。

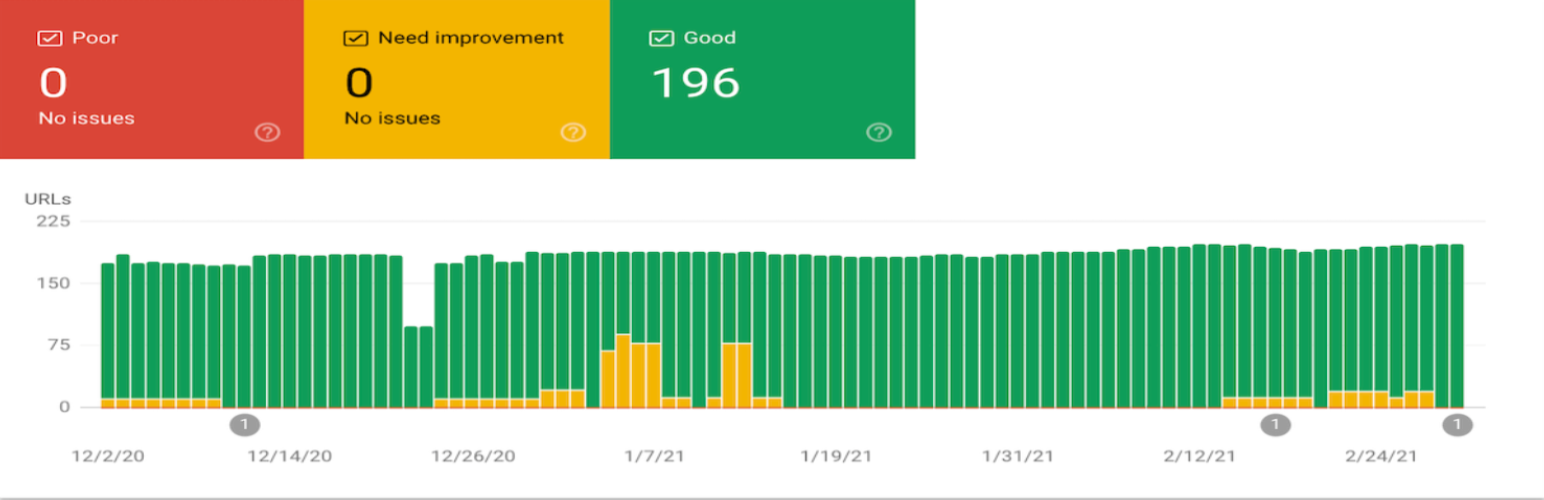
谷歌搜索控制台
Google Search Console 可以幫助您檢查和發現可能需要改進或修復的頁面分組。 GSC 基於 Chrome UX 報告中的數據,該報告基於現實世界的實地研究。 URL 按其度量類型和狀態(差、需要改進、好)進行分類。 GSC Core Web Vitals 報告將向您展示所有(或大部分)網頁在 Core Web Vitals 方面的表現。

谷歌燈塔
Google Lighthouse 是用於在實驗室環境中測試您的網站的最流行工具。 它使您可以在四個方面審核和評估您的網站:性能、可訪問性、最佳實踐和 SEO。 Lighthouse 跟踪 LCP、CLS、TTI 和 TBT 以及其他實驗室用戶體驗參數。 該工具將為您提供有關增強站點的詳細建議,類似於 PSI(主要基於 Lighthouse)。 當您使用 Lighthouse 測試您的網站時,請務必查看 Lighthouse 評分計算器。

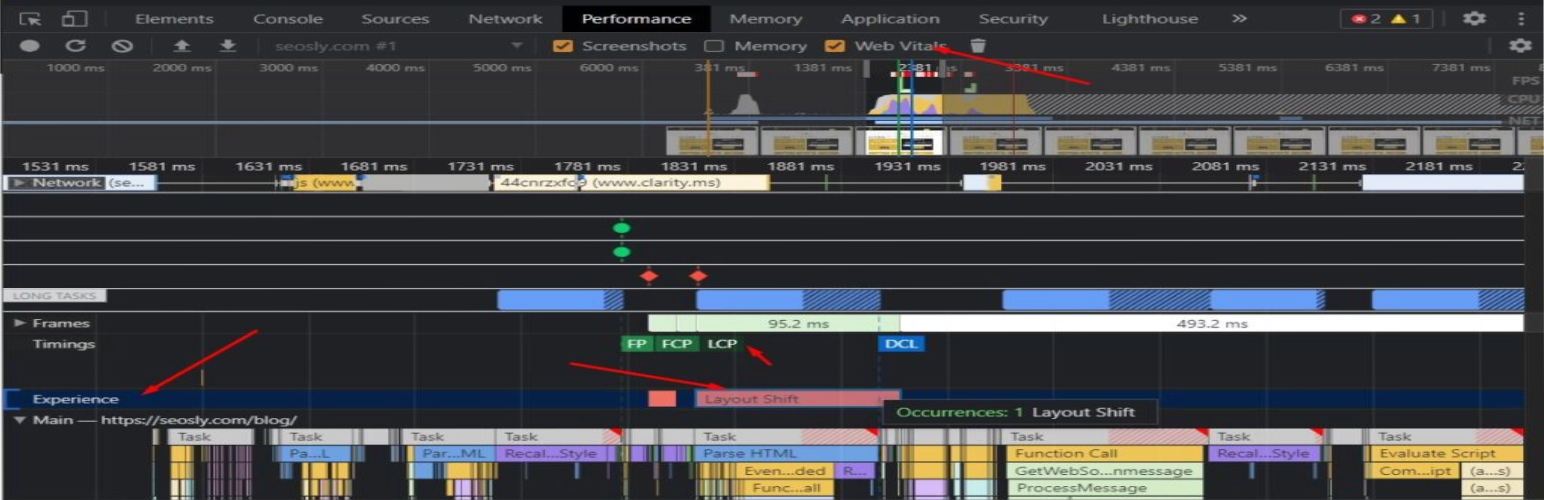
Chrome 開發者工具
Chrome DevTools 是一款預裝在 Chrome 瀏覽器中的開發者工具。 要訪問它,請右鍵單擊並選擇“檢查”,Chrome DevTools 將出現。 您可以使用 Chome DevTools Performance 面板檢查一些 Core Web Vitals 指標。 密切關注 Web Vitals。 經驗部分將幫助您分析佈局調整。

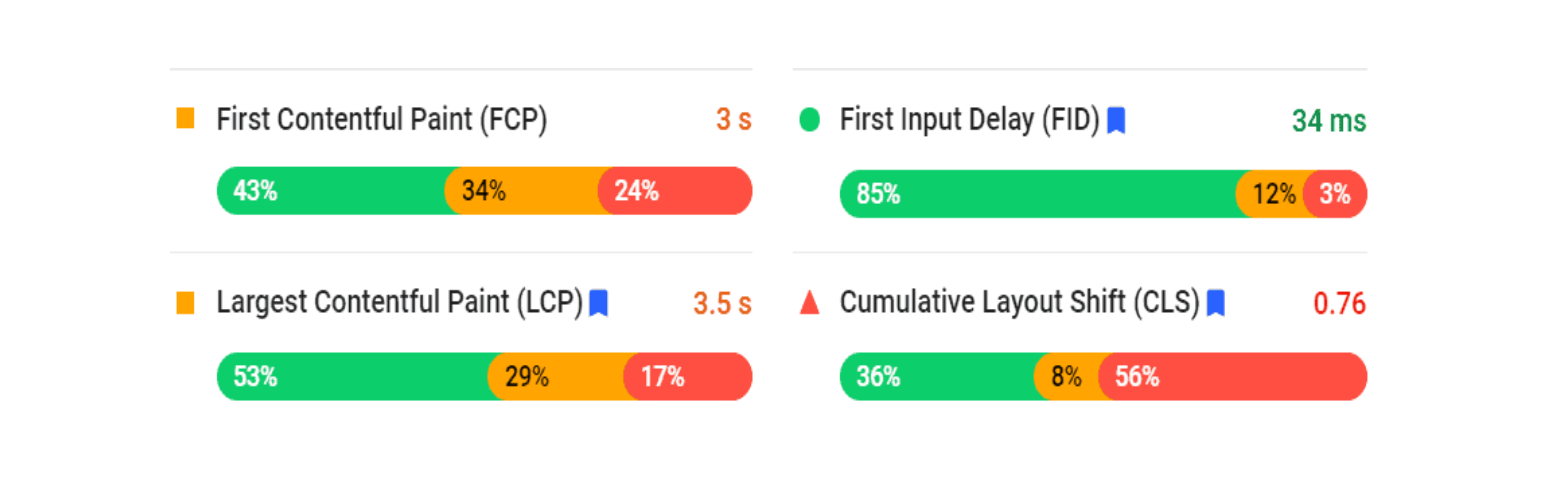
Chrome 用戶體驗報告
Chrome UX Report 是一個公共數據集,提供來自數百萬個網站的真實用戶體驗數據。 它本身並不是一個工具。 Chrome 用戶體驗報告數據來自選擇加入的 Chrome 用戶; 因此,它監控所有 Core Web Vitals 指標的現場數據。 如果您是開發人員,您可以使用 CrUX API 在您的應用程序中測量 Core Web Vitals 的現場版本。

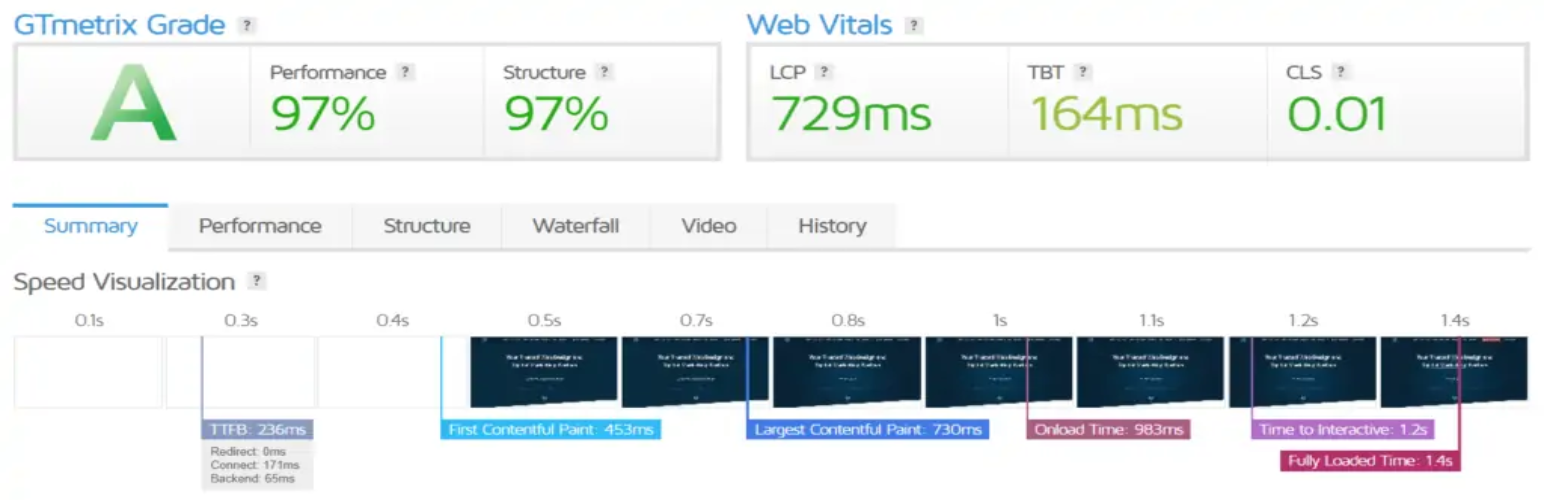
GTmetrix
GTmetrix 是另一個用於評估站點速度和性能的重要實驗室工具。 該工具基於 Google Lighthouse 數據。 它跟踪最大內容繪製、總阻塞時間、累積佈局移位等參數。

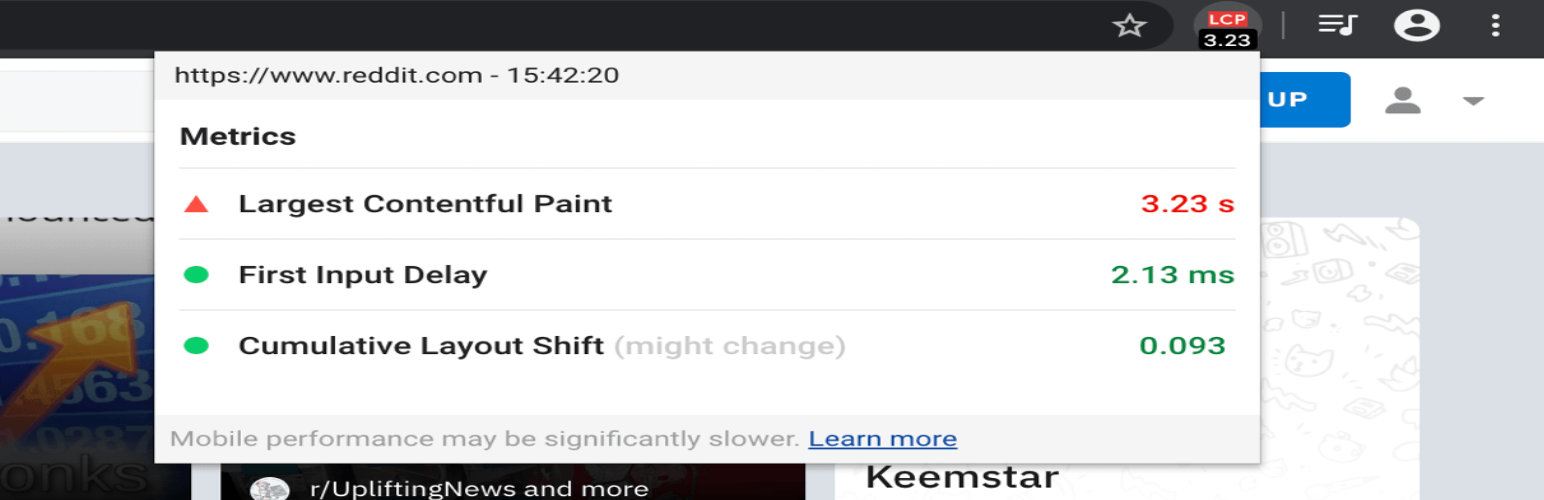
Web Vitals(Chrome 擴展程序)
Web Vitals 是一個 Google Chrome 擴展程序,可讓您在桌面上實時監控 Core Web Vitals 信息。 希望評估和解決所做更改的開發人員可能會發現 Web Vitals Chrome 擴展很有幫助。 轉到網站並單擊擴展程序以檢查數據。

Core Web Vitals 會影響我的排名嗎?
Core Web Vitals 將於 2021 年 6 月成為 Google 的排名標準; 因此,這些指標可能會影響您的 SEO 性能。
新的頁面體驗信號將包括 HTTPS 安全性、安全瀏覽、移動友好性和侵入性插頁式指南。
Google Core Web Vitals 會影響移動設備和桌面設備上的自然搜索結果,以及您的網站是否出現在熱門故事中。 以前,如果您想出現在熱門故事中,則必須使用 AMP。 當 Google 實施更新時,情況將不再如此,但您的網站需要滿足特定的最低核心網絡生命值分數才能出現在熱門故事中。
此外,似乎必須滿足所有 Core Web Vitals 指標才能提高有機排名。 索引頁面的 Core Web Vitals 分數也可能是必要的。
總之,如果您關心您的 WordPress SEO 性能,現在需要提高您的 Google Core Web Vital 分數。
什麼是好的頁面速度分數?
沒有正式的分界點。 最受歡迎的指南之一是您的網站應在兩秒內加載。 這很可能是由於谷歌的研究發現,47% 的移動用戶放棄了加載時間超過兩秒的網站。
雖然這個建議很可能是基於速度指數衡量標準,但我認為谷歌在提供頁面速度得分時從未聲明過具體的指標。 通常,Google 官員的建議是一般性的,例如“讓網站快速為用戶服務”或“讓網站盡可能快”。
為什麼提高頁面速度如此重要?
用戶體驗受頁面速度的影響,它可能會成就或破壞您的網站。 更快的頁面性能改善了用戶體驗,增加了頁面訪問轉化率並降低了跳出率。 讓我們看看更深入地提高頁面速度的優勢。
1.提高網站速度以改善用戶體驗
根據我們的研究,47% 的客戶希望網站在兩秒內加載完畢。
在那之後,每一秒都會降低用戶體驗。 瀏覽者不喜歡等待您的頁面加載; 因此,他們通常會點擊以發現提供更好用戶體驗的公司。
2.增加頁面瀏覽量
您可能已經觀察到我之前討論過的幾個指標,例如 LCP 和 CLS,會影響 Google 上的頁面排名。 Google 添加了評估加載時間的數據,以便為用戶提供高質量的搜索結果。 因此,您的頁面加載速度越快,您的 Google 評分就越高。
3. 提高轉化率
如果您的網站加載速度很快,用戶會很高興並且更有可能成為客戶。 HubSpot 在 12 個案例研究中發現,將頁面加載時間縮短 3% 到 17% 可以提高轉化率。
數學算好了。 如果您的電子商務網站每天產生 10,000 美元,那麼一秒鐘的頁面延遲每年可能會花費您 250 萬美元。
4. 降低跳出率
根據 Think with Google 的說法,將網站加載時間從 1 秒增加到 3 秒可以將跳出率提高 32%。 如果從 1 秒增加到 5 秒,機率增加 90%。
幾秒鐘可能意味著保留和轉換用戶或將他們輸給競爭對手之間的區別。
要了解更多信息,請參閱我們關於如何降低 WordPress 跳出率的詳細指南。
提高頁面速度的方法
您可以嘗試以下操作來提高頁面速度:
1.限制重定向次數
服務器定位和加載正確頁面所需的時間越長,您擁有的重定向就越多。 您可以刪除任何不需要的重定向。
2.在末尾包含斜線
請記住在 URL 的末尾添加斜杠。 您正在通知服務器沒有要通過的文件夾,並且此頁面是最終目的地。
因此,您的 URL 應該是 www.pickupwp.com/blog/ 而不是 www.pickupwp.com/blog。
它將您的加載時間減少幾分之一秒,每一毫秒都很重要。
3.圖像應該被壓縮和優化。
大型圖像文件或大量照片會顯著增加網站加載時間。 確保您的所有照片都正確縮放和壓縮。
圖像也應以正確的格式保存。 最容易壓縮的格式是 PNG 和 JPEG,所有瀏覽器都支持它們。
壓縮圖片會減小文件大小,以千字節和兆字節為單位。 高質量的照片平均可以減少 60% 到 80%。 永遠不要使用大小超過 1MB 的圖像。
頁面上圖像的大小可以通過調整大小來更改。 較小的圖像應為 700 像素或更小,而較大的圖像應佔據您網站的整個寬度(或大約 1900 像素)。 您總是可以減小尺寸,但是在不使圖像像素化的情況下增加尺寸是非常具有挑戰性的。
有幾個圖像優化插件可用於圖像優化和壓縮。
4.利用內容交付網絡(CDN)
使用 CDN,您的站點由服務器網絡在本地託管,從而減少了頁面加載時間。 例如,在都柏林訪問位於洛杉磯的網站的人不需要 ping 源服務器,而是需要 ping 靠近愛爾蘭家的服務器。
它通過將內容分佈在多個服務器上來減少對源服務器的請求數量,從而減慢下載時間。
5. 插件和其他頁面元素應保持在最低限度。
插件、JavaScript 和其他額外元素會增加頁面加載所需的時間。 僅包含頁面所需的組件。
當然,一些插件可以幫助提高網站性能。 通過使用自動調整圖像大小、縮小代碼和延遲 JavaScript 加載的插件,可以提高頁面性能。 最好決定這些插件提供的額外功能是否值得犧牲頁面性能。
6. 縮小你的 HTML 或 CSS
當您縮小您網站的代碼時,您會刪除所有空格、註釋和其他開發人員用來使他們的代碼更清晰、更易於以後使用的標記。 當服務器嘗試加載網站時,它並不需要所有這些都可以理解 HTML、JavaScript 或 CSS,但它可能會妨礙它。
7.利用緩存
當站點緩存時,服務器會存儲其頁面的副本,這樣它就不必每次都重新加載站點。 您可以通過使用緩存來節省時間。
您可以使用 WP Rocket,這是 WordPress 的最佳緩存插件。
8. 仔細選擇您的虛擬主機提供商。
在網站託管方面,您得到了所支付的費用。 更便宜的計劃可能無法管理盡可能多的流量,從而導致網站加載時間變慢。
有四種類型的網絡託管服務提供商可供選擇:
- 共享主機:共享主機可以在單個服務器上託管多個小型站點。 儘管共享主機成本低廉,但增加同一服務器上託管的其他網站的流量可能會導致您的網站速度變慢。
- VPS 託管:虛擬專用服務器或 VPS 運行許多站點,但每個站點都有自己的虛擬“位置”。 因為它是虛擬的,所以它為您提供了額外的資源,可能會降低與流量相關的網站速度困難的可能性。
- 專用服務器託管:單個服務器僅託管一個網站。 雖然更昂貴,但它有助於減少或消除由於其他站點的流量激增而導致站點速度損失的可能性。
- 雲託管:網站託管在虛擬和物理服務器網絡上,可提供更多資源和靈活性。 虛擬主機將向上擴展以增加流量的意外增加。
在為您的網站選擇託管服務時,請考慮您的網站規模和預算。
結論
Core Web Vitals 對 WordPress SEO 至關重要,因為它們可以幫助您獲得更多對您的網站的認可,同時保持網站的組織和清潔。
這些指標可以提高您的網站在瀏覽器中的知名度和排名,並為您的訪問者提供良好的瀏覽體驗。
重要的是盡快開始優化您的網站,以避免收到負面反饋或在搜索結果中排名較低。
我們希望本文能幫助您了解 Google Core Web Vitals 以及如何優化它們。 您還可以查看我們的 WordPress 最佳緩存插件列表,以提高頁面速度並指導提高 WordPress 網站的速度。
