Google Core Web Vitals: tot ce trebuie să știți
Publicat: 2022-02-14Google a apreciat întotdeauna nevoile utilizatorilor săi. Au lucrat întotdeauna pentru o experiență mai bună pentru utilizator, de la umplerea cuvintelor cheie până la introducerea vitezei de încărcare a site-ului web, o considerație de clasare până la clasarea pe primul loc pe mobil. Un alt pas în această abordare este Core Web Vitals.
Ce sunt principalele elemente vitale web?
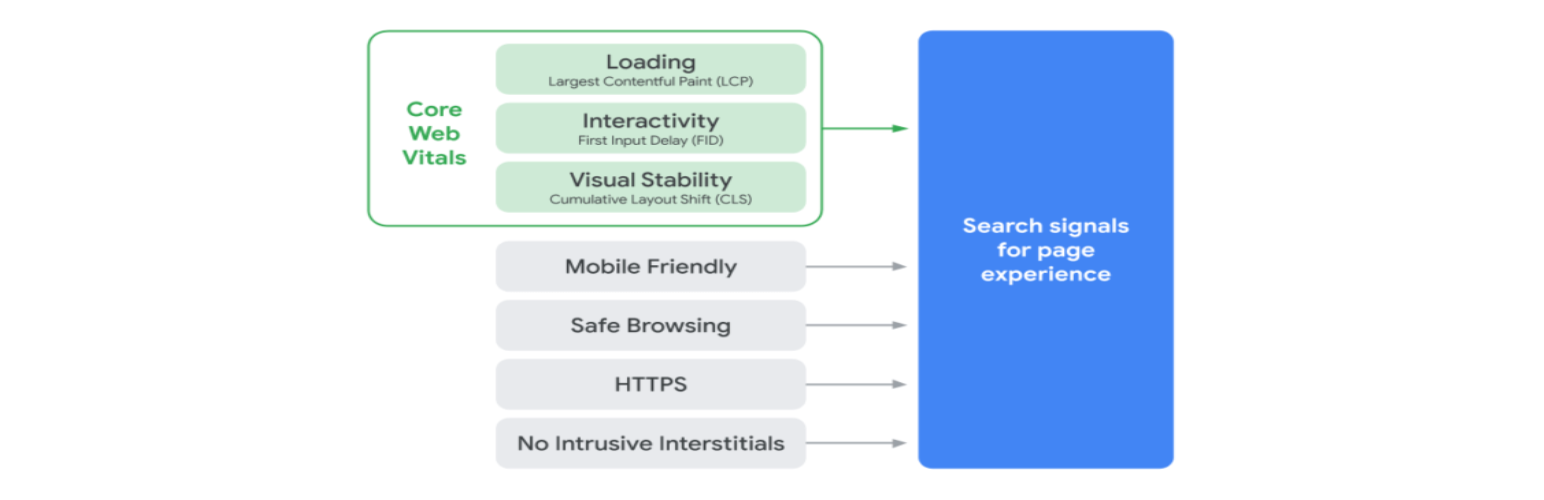
Google folosește o combinație de valori semnificative pentru a clasa paginile, iar Core Web Vitals este unul. Ei analizează gradul de utilizare al site-ului, viteza de încărcare, stabilitatea vizuală și relevanța informațiilor. Atunci când utilizatorii caută pe internet, toate Google Core Web Vitals se străduiesc să garanteze că utilizatorul primește cele mai bune și mai relevante rezultate.

Valorile Web Vitals sunt împărțite în două părți: Core Web Vitals și non-Core Web Vitals.
Elementele vitale ale web de bază sunt:
- Cea mai mare vopsea plină de conținut (LCP)
- Întârziere la prima intrare (FID)
- Schimbare cumulativă a aspectului (CLS)
Iar elementele vitale non-Core Web sunt:
- Timp total de blocare (TBT)
- Prima vopsea satisfăcătoare (FCP)
- Indicele de viteză (SI)
- Time to Interactive (TTI)
Dar, înainte de a trece prin toate elementele vitale web, să vorbim despre motivul pentru care sunt atât de importante.
De ce sunt importante Core Web Vitals?
Importanța Core Web Vitals este că reflectă modul în care site-ul dvs. funcționează pentru utilizatori. Este preocupat de viteza cu care se încarcă un site web și de cât de repede se pot conecta vizitatorii.
Conform cercetărilor recente, o întârziere de 1 secundă a timpului de încărcare a paginii poate duce la o scădere cu 7% a conversiilor, o scădere cu 11% a vizitelor pe pagină și o scădere cu 16% a satisfacției clienților.
Prin urmare, este esențial să accelerați și să îmbunătățiți performanța site-ului dvs. Pe de altă parte, majoritatea metodelor de măsurare a performanței nu au luat în considerare calitatea experienței utilizatorului.
Conversiile, vizualizările de pagină și satisfacția clienților, toate suferă de un site web mai rapid, cu o experiență proastă a utilizatorului. Îmbunătățirea Web Vitals de bază vă poate ajuta să rezolvați această problemă.
În clasamentele SEO, experiența utilizatorului este, de asemenea, un factor semnificativ. Google a declarat anterior că, începând din mai 2021, experiența paginii va fi unul dintre factorii de clasare în actualizarea algoritmului de căutare.
Cele trei componente ale principalelor elemente vitale web ale Google
Acum, să aruncăm o privire la fiecare dintre cele trei componente Google Core Web Vitals:
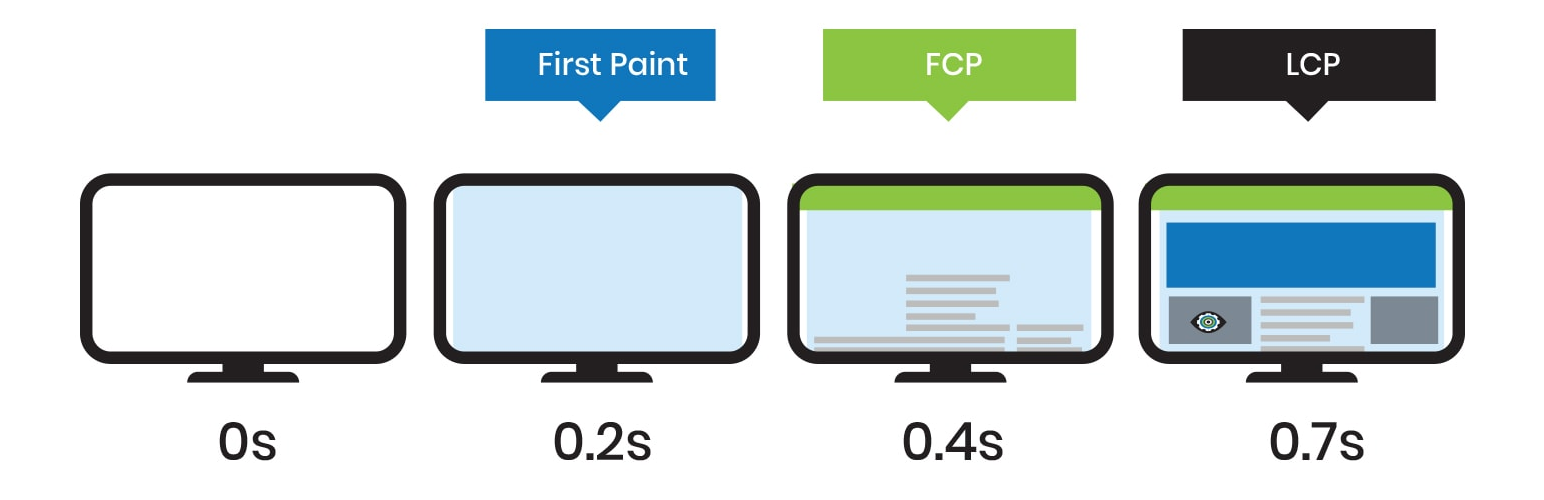
Vopsea cu conținut mare (LCP)
Largest Contentful Paint este o valoare vitală web de bază care măsoară timpul necesar pentru încărcarea unei pagini. Acesta calculează timpul necesar pentru redarea celui mai mare element de conținut în zona de vizualizare a unui utilizator. Nu măsoară întreaga pagină.

Ce este un scor LCP bun?
Potrivit Google, site-ul dvs. ar trebui să aibă un LCP de 2,5 secunde sau mai puțin pentru a oferi cea mai bună experiență de utilizare.
LCP este evaluat pe o scară de la „bun” la „slab”, la fel ca celelalte valori Core Web Vitals:
- Bun: Orice LCP de mai puțin de 2,5 secunde este considerat bun.
- Necesită îmbunătățire: scorurile între 2,5 și 4,0 secunde trebuie îmbunătățite.
- Slab: LCP peste 4,0 secunde este slab și, ca urmare, utilizatorii dvs. au o experiență groaznică atunci când vă vizitează site-ul.
De ce este importantă cea mai mare vopsea cu conținut maxim (LCP)?
Acest element ar trebui să fie primul lucru pe care o persoană îl vede când vizitează o pagină. LCP are un impact dramatic asupra experienței utilizatorului, deoarece un scor bun îl va face pe utilizator să creadă că site-ul se încarcă mai repede, dar un scor slab îl va face frustrat. De asemenea, s-a stabilit că acest scor va afecta clasamentele SEO în viitor.
Ce ar putea cauza un scor LCP slab?
Următoarele sunt motivele pentru scorul slab LCP:
- Timp de răspuns lent.
- CSS de blocare a randarii.
- Render Blocking Javascript.
- Redare pe partea clientului.
- Fișiere CSS și JS neoptimizate și necurățate.
- Fonturi nevizibile în timpul încărcării paginii.
- Imagini neoptimizate.
- Ordine de încărcare a resurselor neoptimizate.
Cum să vă îmbunătățiți scorul LCP?
Următoarele sunt modalități de a vă îmbunătăți scorul LCP:
- Eliminați orice script inutil de la terți.
- Minimizează-ți CSS.
- Configurați încărcarea leneșă a imaginilor.
- Faceți upgrade la o gazdă web mai rapidă.
- Instalați un CDN.
- Activează în cache.
- Eliminați elementele mari ale paginii care necesită mai mult timp pentru a se încărca.
- Urmați sfaturile Google pentru adresa URL specifică.
Întârziere la prima intrare (FID)
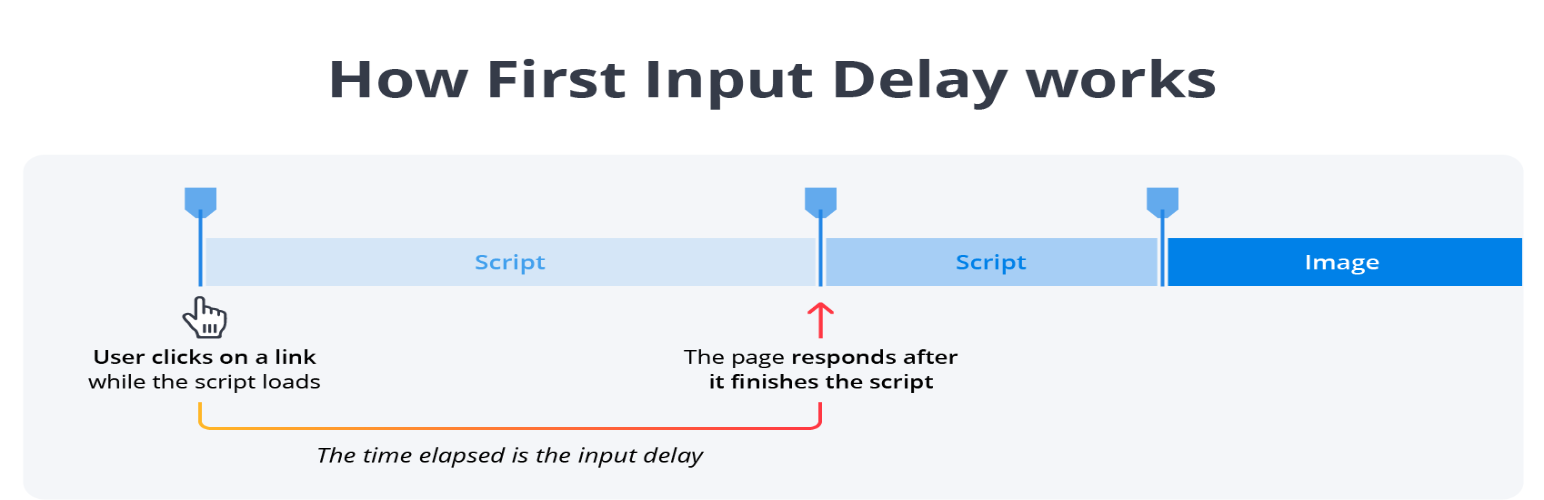
Întârzierea primei introduceri este timpul necesar între momentul în care un utilizator interacționează pentru prima dată cu un site web (adică făcând clic pe un link, atingeți un buton sau utilizând un control personalizat, bazat pe JavaScript) și momentul în care browserul poate începe procesarea gestionatorilor de evenimente ca răspuns la acea interacțiune.

Ce este un scor FID bun?
Un timp de reacție de 100 ms sau mai puțin este perceput ca instantaneu de către utilizatori. Acest lucru indică faptul că o agenție tehnică SEO ar trebui să încerce o întârziere a primei introduceri de mai puțin de 0,1 secunde pentru toate paginile web.
FID este evaluat pe o scară de la „bun” la „slab”, la fel ca și celelalte valori Core Web Vitals:
- Bine: Orice FID mai mic de 100 ms este considerat bun.
- Necesită îmbunătățire: scorurile între 100 și 300 ms trebuie îmbunătățite.
- Slab: FID peste 300 ms este slab.
De ce este importantă Întârzierea primei intrări (FID)?
Dacă un utilizator încearcă să interacționeze cu un site web și nu răspunde prompt, probabil că se va simți nemulțumit. Este esențial să reduceți supărarea pentru a îmbunătăți experiența site-ului. Într-o experiență viitoare a paginii de actualizare a algoritmului SEO, această măsură va influența direct rangul SEO.
Ce ar putea cauza un scor FID slab?
Cele mai frecvente cauze ale unui FID slab sunt:
- Sarcini lungi în care un browser trebuie să se întrerupă.
- Execuție Javascript lungă.
- Pachete Javascript grele.
- JavaScript care blochează randarea.
Cum să vă îmbunătățiți scorul FID?
Următoarele sunt modalitățile comune de a vă îmbunătăți scorul FID:
- Optimizați ordinea de încărcare a resurselor.
- Optimizați timpul de execuție Javascript.
- Reduceți suma Javascript terță parte.
- Amână execuția activelor Javascript necritice.
- Îmbunătățiți timpul de răspuns al serverului.
- Reduceți numărul și dimensiunea cererilor de active.
- Utilizați redarea pe partea serverului împreună cu Cache-ul pe partea serverului.
- Împărțiți codul și utilizați CSS critic pentru secțiunea de mai sus a paginii web.
- Minimizați activitatea de procesare a firului principal al browserului.
- Utilizați Web-workers împreună cu Service-worker.
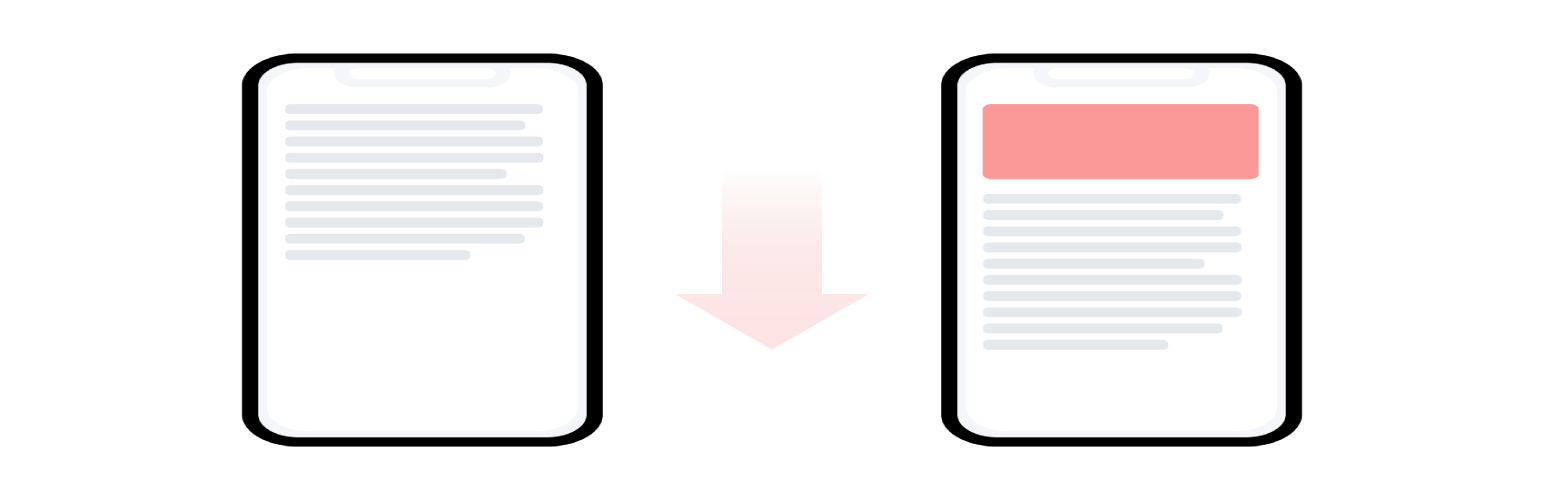
Schimbare cumulativă a aspectului (CLS)
Schimbarea cumulată a aspectului se referă la mișcarea bruscă a componentelor paginii web în timp ce pagina încă se descarcă. Fonturile, imaginile, videoclipurile, formularele de contact, butoanele și alte tipuri de conținut sunt exemple de elemente care induc schimbarea.
Ar trebui să mențineți CLS la un nivel minim, deoarece schimbarea paginilor poate duce la o experiență proastă pentru utilizator.

Ce este un scor bun CLS?
Scorurile CLS încep de la 0 pentru pagini web total statice și cresc pe măsură ce aspectul paginii se modifică.
Aspectul dvs. este mai stabil dacă aveți un scor mai mic. Instrumentele de performanță Google utilizează următoarele scoruri oficiale CLS:
- Bun: orice CLS sub 0,1 este considerat bun.
- Necesită îmbunătățire: Scorurile între 0,1 și 0,25 trebuie îmbunătățite.
- Slab: CLS peste 0,25 este slab.
De ce este importantă Cumulative Layout Shift (CLS)?
Când conținutul se mișcă în mod neașteptat, este una dintre cele mai frustrante experiențe pentru utilizatorii finali. Acest lucru ar putea determina utilizatorul să-și piardă concentrarea asupra locului în care se află în procesor pentru a face clic sau a apăsa pe obiectul greșit. Este foarte frustrant și dăunător experienței utilizatorului, determinând Google să-l considere un factor de clasare.
Ce ar putea cauza un scor CLS slab?
Potrivit Google, următoarele sunt motivele pentru care are loc schimbarea cumulată a aspectului:
- Imagini fără dimensiuni.
- Conținut inserat dinamic.
- Fonturile Web cauzează FOIT/FOUT.
- Anunțuri, încorporare și cadre iframe fără dimensiuni.
- Înainte de a schimba DOM, acțiunile așteaptă un răspuns în rețea.
Cum să vă îmbunătățiți scorul CLS?
Următoarele sunt modalități de a vă îmbunătăți scorul CLS:
- Evitați ferestrele pop-up sau bannerele care fac ca aspectul ecranului să se schimbe la prima încărcare a site-ului.
- Setați dimensiunile atributului de dimensiune pentru orice conținut media (imagini, GIF-uri etc.), astfel încât browserul utilizatorului să înțeleagă cât spațiu va ocupa și să nu modifice dimensiunile în mod neașteptat.
- Pune toate reclamele în spații rezervate, astfel încât să nu apară brusc, ceea ce duce la schimbarea conținutului.
- Urmați sfaturile Google pentru adresa URL specifică (vedeți mai jos cum să măsurați Core Web Vitals).
Alte elemente vitale web
În timp ce Core Web Vitals devin semnale de clasare, alte elemente vitale web nu ar trebui să treacă cu vederea. A avea grijă de aceste valori este același lucru cu a avea grijă de experiența utilizatorului.
Alte elemente vitale web:
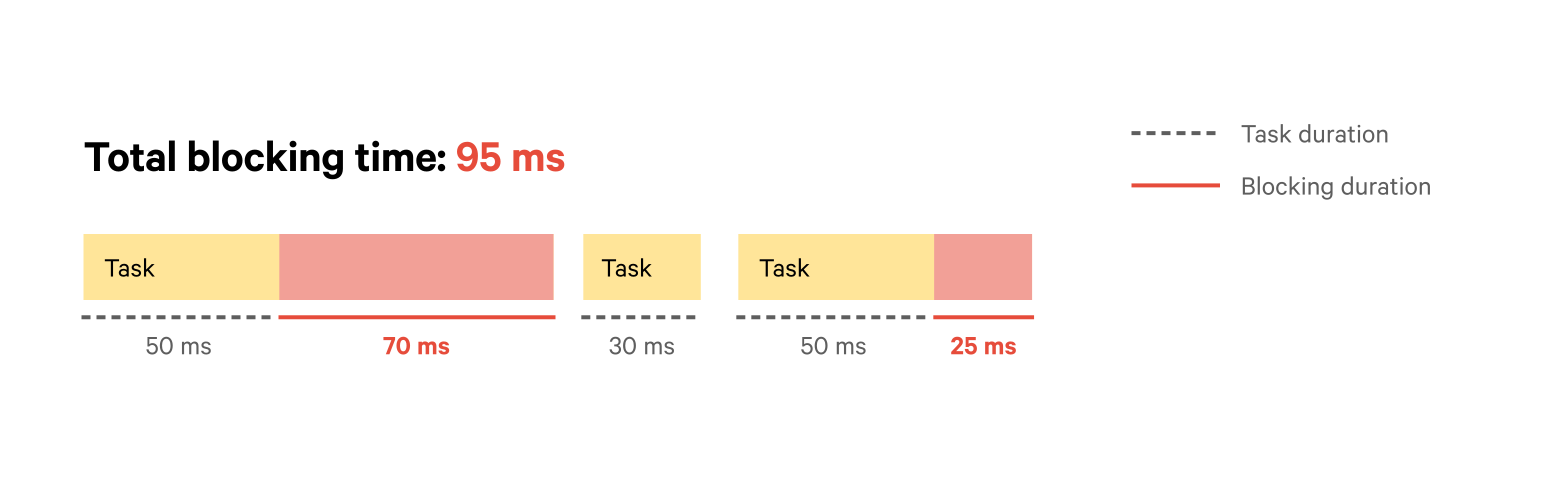
Timp total de blocare (TBT)
Timpul total de blocare (TBT) este perioada de timp în care sarcinile lungi (toate sarcinile care rulează mai mult de 50 ms) blochează firul principal și reduc capacitatea de utilizare a paginii. Afișează cât de statică este o pagină înainte de a deveni complet interactivă.

Ce este un scor TBT bun?
Într-o conexiune medie de dispozitiv și de rețea, un timp total de blocare decent este mai mic de 300 de milisecunde. Lighthouse calculează timpul total de blocare adăugând impactul total de blocare al sarcinilor lungi și comparându-l cu scorul TBT al primelor 10.000 de site-uri web. Această măsurătoare include 404 pagini și active.
Praguri de clasificare a timpului total de blocare:
- Bine: Orice TBT sub 300 ms este considerat bun.
- Necesită îmbunătățire: scorurile între 300 și 600 ms trebuie îmbunătățite.
- Slab: TBT peste 600 ms este slab.
Ce ar putea cauza un scor TBT scăzut?
Următoarele sunt motivele pentru scorul TBT scăzut:
- Un cod JavaScript dezordonat și JS nefolosit.
- Un timp mare de execuție JS.
- O lucrare de fir principal înalt.
- Utilizarea intensă a unui cod terță parte.
Cum să vă îmbunătățiți scorul TBT?
Următoarele sunt modalități de îmbunătățire a scorului TBT:
- Minimizează CSS și JS.
- Reduceți timpul de execuție Javascript.
- Eliminați Javascript neutilizat.
- Reduceți impactul codului terță parte.
- Eliminați resursele care blochează redarea.
- Activați compresia textului.
- Minimizați lucrul cu firul principal.
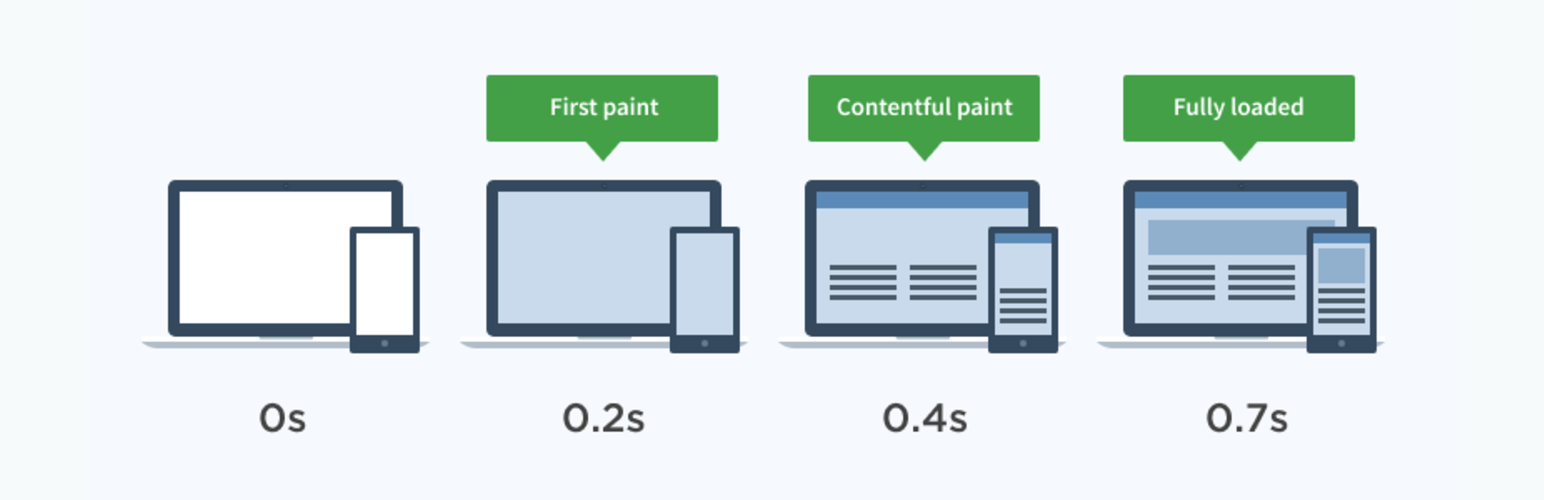
Prima vopsea satisfăcătoare (FCP)
Când un site web începe să se încarce, primul conținut afișat pe ecran este măsurat ca First Contentful Paint (FCP).
Este o statistică centrată pe utilizator, deoarece dezvăluie modul în care un utilizator vede performanța unui site web (nu cum o evaluează instrumentele de testare a vitezei). FCP ar trebui să fie cât mai scăzut posibil. Un FCP rapid îi spune utilizatorului că ceva se întâmplă.

Care este un scor bun FCP?
Conform documentației Google privind calcularea evaluărilor metricilor, aceștia evaluează timpii FCP în trei categorii - bun, necesită îmbunătățiri și slab - și descriu modul în care obțin scorul percentil utilizat de instrumentul lor Lighthouse.
- Bine: Orice FCP între 0 și 1,8 s este considerat bun.
- Necesita îmbunătățire: scorurile între 1,8 și 3s trebuie îmbunătățite.
- Slab: FCP peste 3s este slab.
Ce ar putea cauza un scor FCP slab?
Motivele pentru scorul FCP scăzut sunt următoarele:
- Scripturi de blocare a randării și foaia de stil externă.
- Fișiere JavaScript.
- Active mari bazate pe text.
Cum să vă îmbunătățiți scorul FCP?
Următoarele sunt câteva sugestii pentru creșterea scorului FCP:
- Eliminați scripturile și foile de stil care blochează randarea.
- Eliminați CSS și JavaScript neutilizate.
- Redirecționarea mai multor pagini ar trebui evitată.
- Evitați o dimensiune DOM excesivă.
- Evitați să afișați text invizibil.
- Reduceți numărul de resurse și dimensiunile transferului.
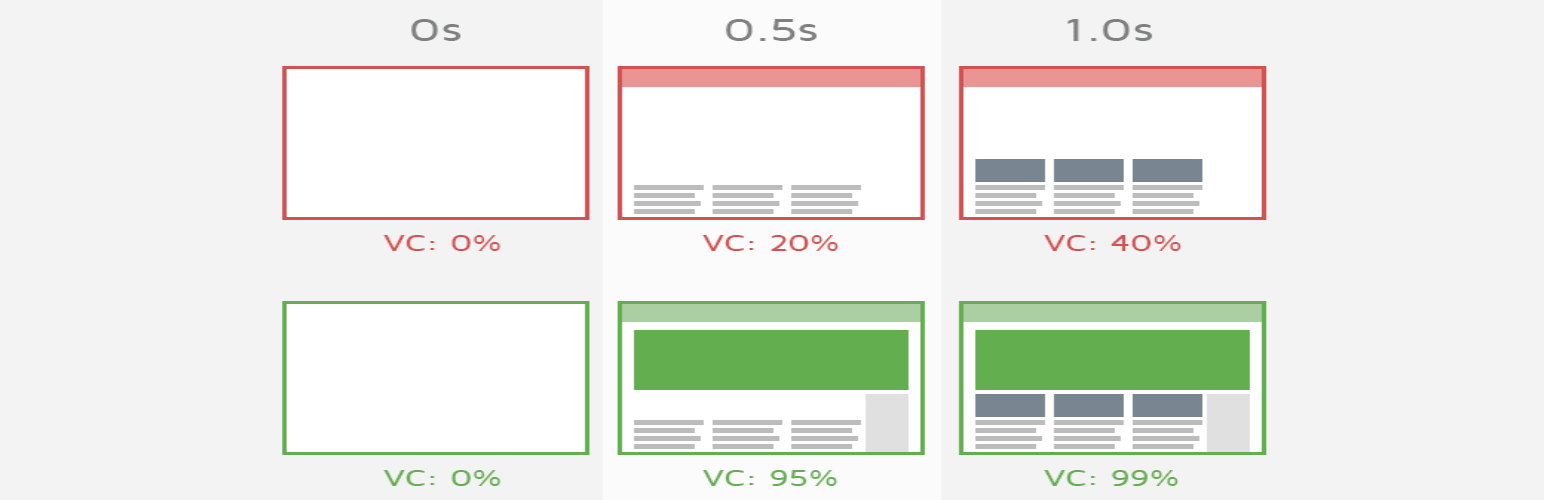
Indicele de viteză (SI)
Indexul de viteză (SI) este o statistică de performanță a încărcării paginii care indică cât de repede este vizibil conținutul unei pagini. Este timpul mediu necesar pentru ca secțiunile vizibile ale paginii să se încarce. Cu cât scorul este mai mic, exprimat în milisecunde și depinde de dimensiunea ferestrei de vizualizare, cu atât mai bine.

Ce este un scor bun SI?
Potrivit Lighthouse, un scor decent al indicelui de viteză trebuie să fie mai mic de 4,3 secunde. Între 4,4 și 5,8 secunde este scorul mediu al indicelui de viteză. Un indice de viteză de peste 5,8 secunde este considerat slab. Lighthouse a calculat toate datele de pe această pagină folosind standardele HTTP Archive. Criteriile de scor bun, mediu și prost pentru indicele de viteză pentru Lighthouse se vor modifica dacă datele arhivei HTTP se modifică.
- Bine: SI mai puțin de 4,3 s considerat bun.
- Necesită îmbunătățire: orice scor între 4,4 și 5,8 s trebuie îmbunătățit.
- Slab: scorul peste 5,8 s este slab.
Ce ar putea cauza un scor SI slab?
Următoarele sunt câteva dintre motivele pentru un scor SI scăzut:
- Cod JavaScript și JS neutilizat.
- Timp de execuție JavaScript.
- Lucrul pe firul principal.
- Cod terță parte.
Cum să vă îmbunătățiți scorul SI?
Iată câteva sugestii pentru creșterea scorului SI:
- Eliminați JS neutilizat.
- Reduceți timpul de execuție JavaScript.
- Eliminați resursele care blochează redarea.
- Reduceți impactul codului terță parte.
- Minimizați lucrul în firul principal.
- Preîncărcați cererile de chei.
- Evitați înlănțuirea cererilor critice.
- Păstrați numărul de solicitări scăzut și dimensiunile de transfer mici.
- Reduceți TTFB și timpii de răspuns ale serverului.
- Asigurați-vă că utilizați imaginile din fișierele de încărcat în formatul corect.
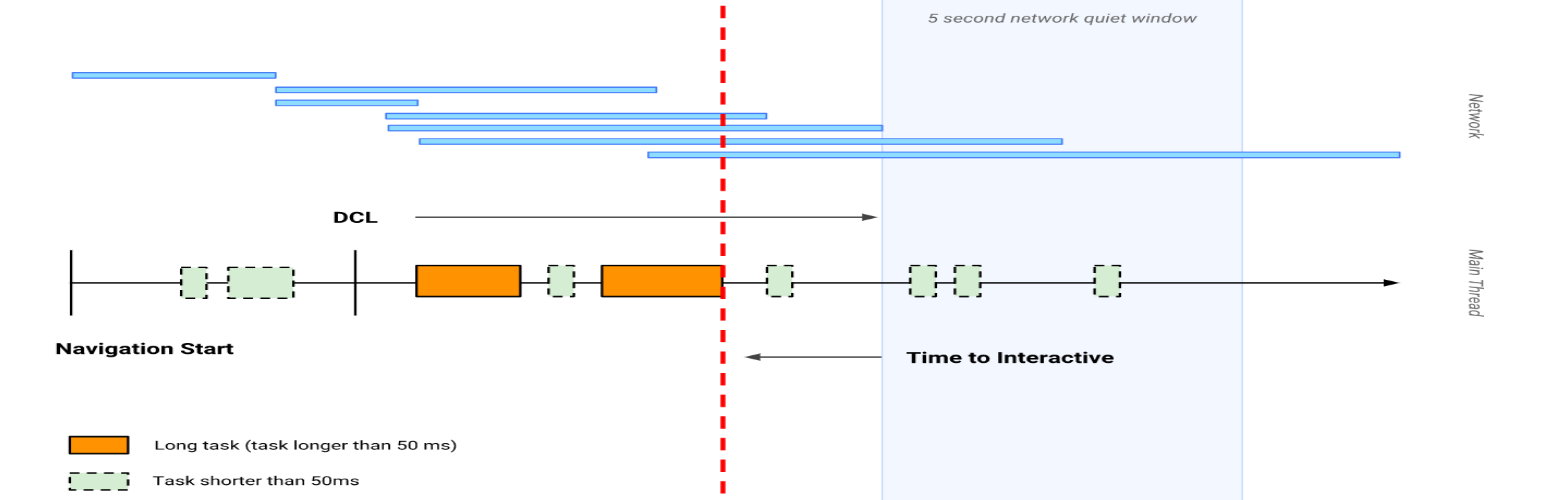
Time To Interactive (TTI)
TTI este o statistică de performanță care evaluează capacitatea de răspuns la încărcare a unei pagini și ajută la analiza situațiilor în care un site web pare a fi interactiv, dar nu este.

TTI identifică dacă pagina este pregătită în mod fiabil pentru interacțiunea utilizatorului după First Contentful Paint (FCP).

Ce este un scor TTI bun?
Pentru a oferi o experiență decentă pentru utilizator, ar trebui să țintați întotdeauna un Time to Interactive de mai puțin de 3,8 secunde. Scorul dvs. TTI se bazează pe compararea timpului TTI al paginii dvs. cu timpul TTI al site-urilor de rang înalt, indiferent dacă sunt vizualizate pe mobil sau pe desktop.
Iată cum interpretează Lighthouse scorul TTI:
- Bine: TTI mai puțin de 3,8 s considerat bun.
- Necesită îmbunătățire: orice scor între 3,9 și 7,3 s trebuie îmbunătățit.
- Slab: scorul peste 7,3 s este slab.
Ce ar putea cauza un scor TTI slab?
Unele dintre cauzele unui scor TTI slab sunt următoarele:
- Timp de execuție JavaScript.
- Cod JavaScript și JS neutilizat.
- Cod terță parte.
- Lucrul pe firul principal.
Cum să vă îmbunătățiți scorul TTI?
Iată câteva modalități de a vă ajuta să vă îmbunătățiți scorul TTI:
- Reduceți fișierele JavaScript.
- Reduceți timpul de execuție JavaScript cu mai puține plugin-uri.
- Optimizați imaginile și videoclipurile.
- Reduceți impactul codului terță parte.
- Minimizați lucrul cu firul principal.
- Păstrați numărul de solicitări de server scăzut și dimensiunile de transfer mici.
- Preîncărcați cererile de chei.
Cum se măsoară valorile vitale web de bază?
Google a făcut mai ușor pentru SEO și proprietarii de site-uri web să urmărească Core Web Vitals folosind diverse instrumente.
Core Web Vitals au fost lansate cu doar câteva săptămâni în urmă și au putut fi evaluate doar folosind raportul Chrome UX la acea vreme.
Odată cu vestea că Core Web Vitals va fi inclus în algoritmul de clasare al Google, firma își îmbunătățește multe dintre instrumentele existente cu capacități de măsurare.
Google Core Web Vitals poate fi acum măsurat folosind:
Google PageSpeed Insights
Când vine vorba de măsurarea și evaluarea corespondenței web, Google PageSpeed Insights (PSI) este unul dintre instrumentele esențiale SEO. PSI folosește Lighthouse și Chrome UX Report pentru a oferi date atât din laborator, cât și din teren, pe dispozitive mobile și desktop. PageSpeed Insights oferă sfaturi detaliate despre cum să îmbunătățești viteza site-ului, pe lângă faptul că oferă o imagine de ansamblu asupra datelor de câmp de la utilizatorii din lumea reală (CrUX).

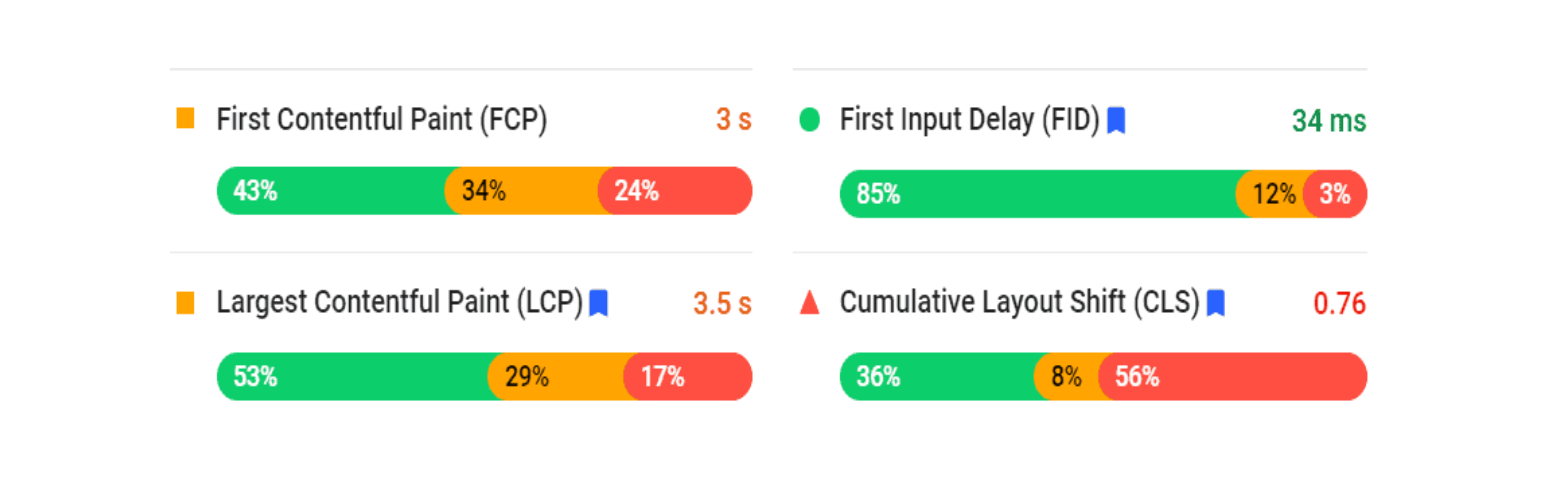
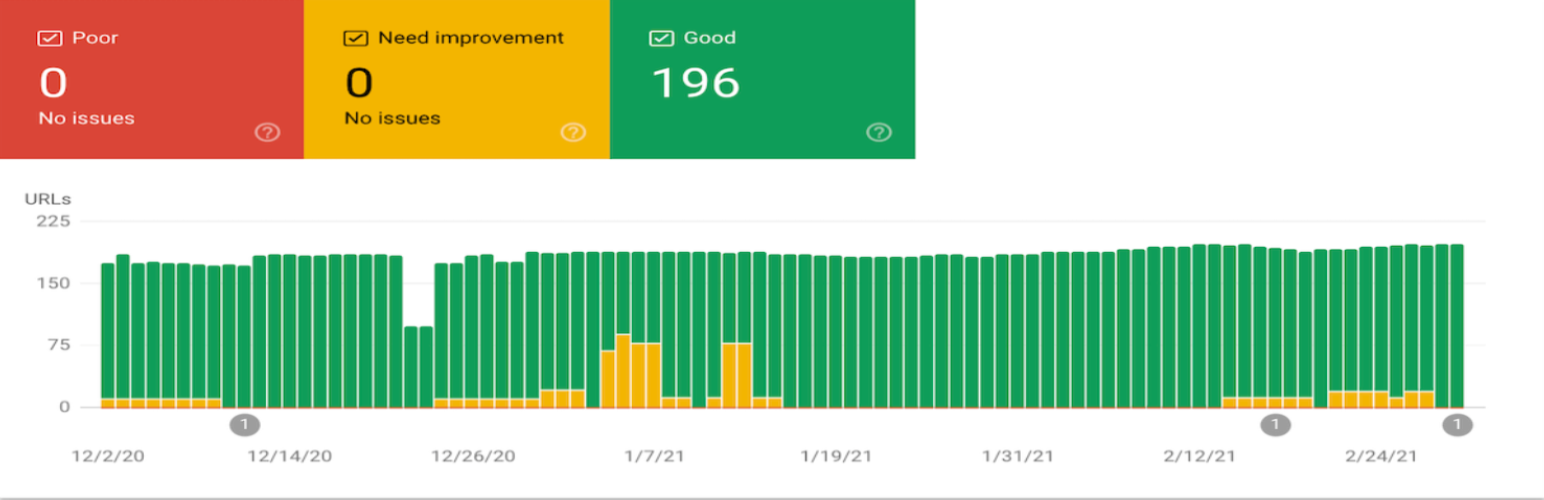
Google Search Console
Google Search Console vă poate ajuta să examinați și să descoperiți grupări de pagini care ar putea necesita îmbunătățiri sau remedieri. GSC se bazează pe datele din Raportul Chrome UX, care se bazează pe cercetări de teren din lumea reală. Adresele URL sunt clasificate în funcție de tipul și starea lor (slab, necesită îmbunătățiri, bune). Raportul GSC Core Web Vitals vă va arăta cât de bine performează toate (sau majoritatea) paginilor dvs. web în ceea ce privește Core Web Vitals.

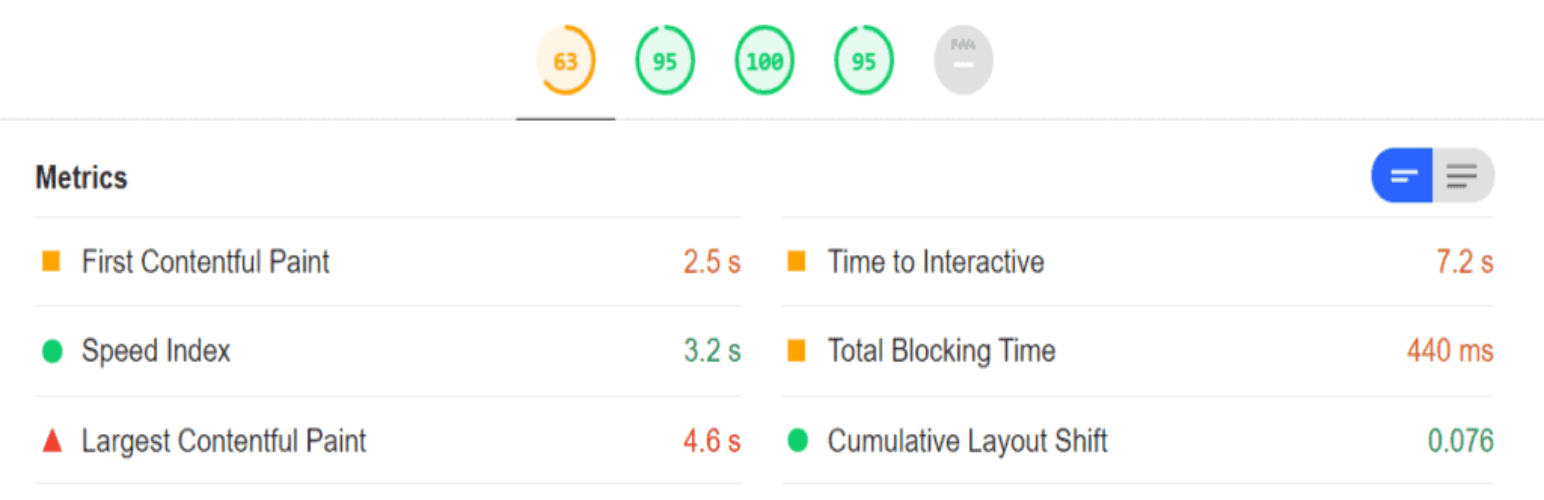
Farul Google
Google Lighthouse este cel mai popular instrument pentru testarea site-ului dvs. web într-un mediu de laborator. Vă permite să auditați și să evaluați site-ul dvs. în patru domenii: performanță, accesibilitate, bune practici și SEO. Lighthouse urmărește LCP, CLS, TTI și TBT, printre alți parametri ai experienței utilizatorului de laborator. Instrumentul vă va oferi sfaturi detaliate despre îmbunătățirea site-ului dvs., similar cu PSI (în principal bazat pe Lighthouse). Asigurați-vă că consultați Calculatorul de punctaj Lighthouse atunci când testați site-ul dvs. cu Lighthouse.

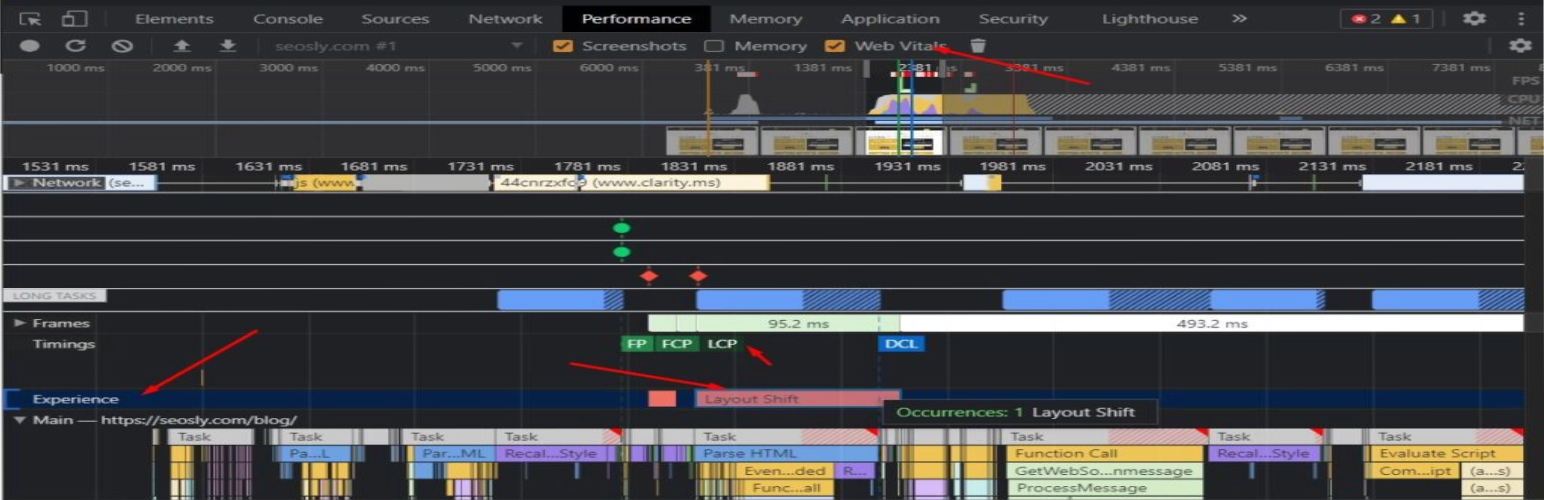
Chrome DevTools
Chrome DevTools este un instrument pentru dezvoltatori care vine preinstalat împreună cu browserul Chrome. Pentru a-l accesa, faceți clic dreapta și selectați „Inspectați”, iar Chrome DevTools va apărea. Puteți examina unii dintre indicatorii Core Web Vitals folosind panoul Chome DevTools Performance. Fii cu ochii pe Web Vitals. Partea despre experiență vă va ajuta să analizați ajustările aspectului.

Raport Chrome UX
Chrome UX Report este un set de date public care oferă date despre experiența utilizatorului din lumea reală de la milioane de site-uri web. Nu este un instrument în sine. Datele raportului privind experiența utilizatorului Chrome provin de la utilizatorii Chrome care s-au înscris; astfel, monitorizează datele de teren pentru toți indicatorii Core Web Vitals. Puteți utiliza API-ul CrUX pentru a măsura versiunile de teren ale Core Web Vitals din aplicația dvs., dacă sunteți dezvoltator.

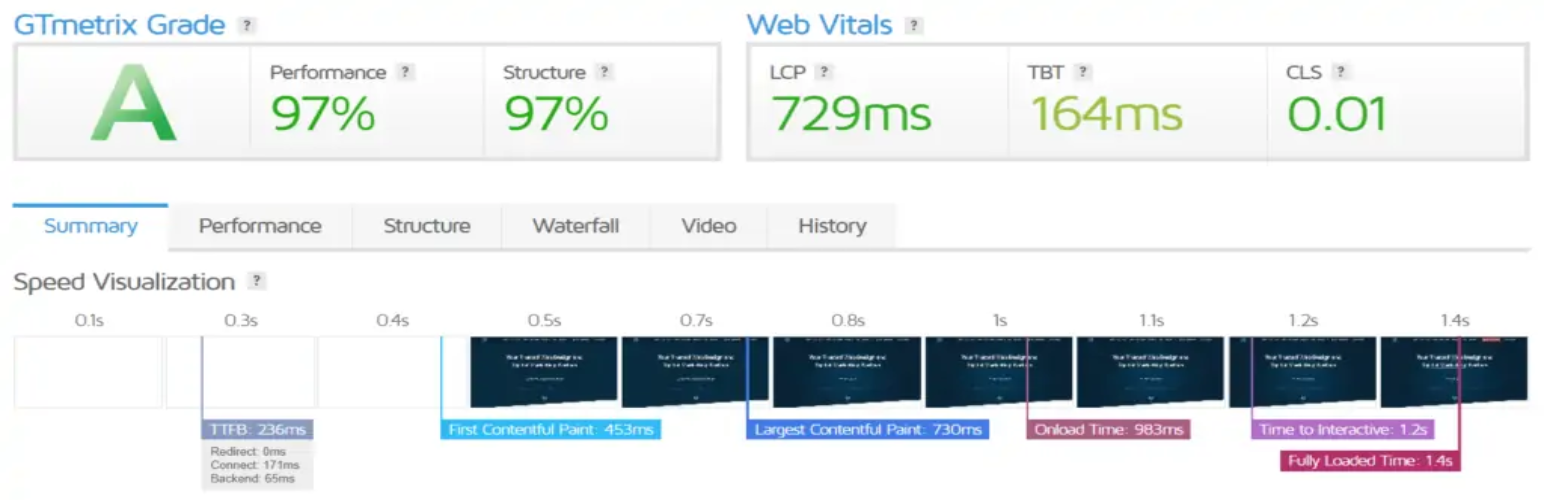
GTmetrix
GTmetrix este un alt instrument de laborator important pentru evaluarea vitezei și performanței site-ului dvs. Instrumentul se bazează pe datele Google Lighthouse. Acesta urmărește parametri precum cea mai mare vopsea cu conținut, timpul total de blocare, schimbarea cumulativă a aspectului și multe altele.

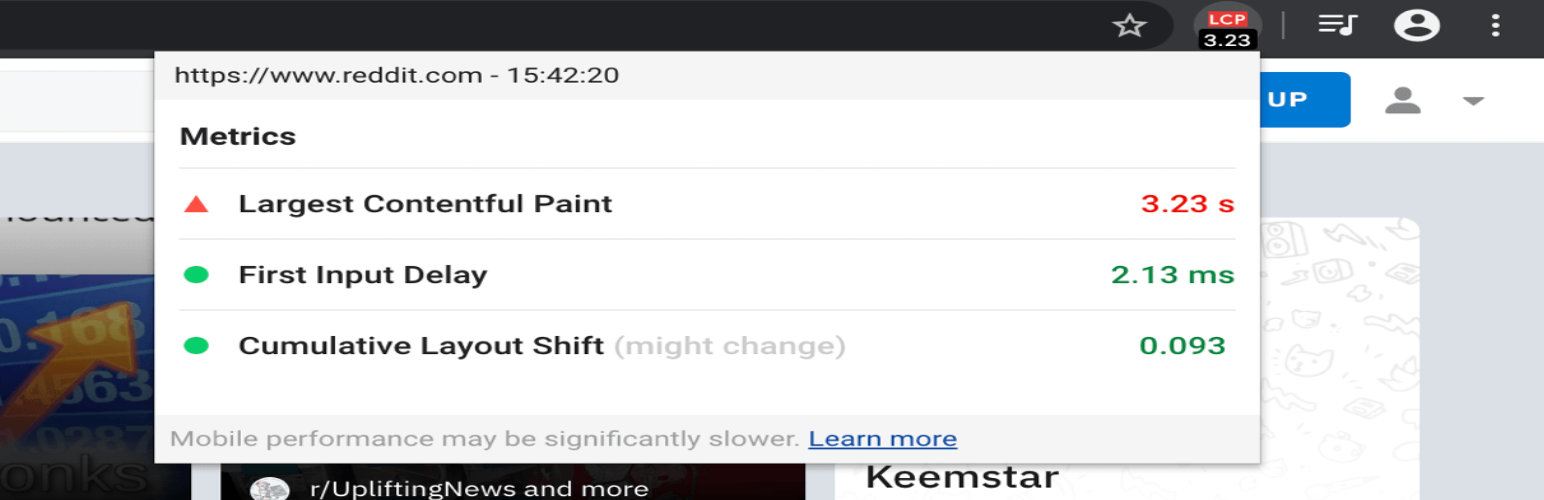
Web Vitals (extensie Chrome)
Web Vitals este o extensie Google Chrome care vă permite să monitorizați informațiile Core Web Vitals în timp real pe desktop. Dezvoltatorii care doresc să evalueze și să depaneze modificările efectuate pot considera utilă extensia Web Vitals Chrome. Accesați site-ul web și faceți clic pe extensie pentru a examina datele.

Core Web Vitals îmi va afecta clasamentul?
Core Web Vitals va deveni criterii de clasare pentru Google în iunie 2021; astfel, acești indicatori vă pot influența performanța SEO.
Noile semnale ale experienței în pagină vor include securitate HTTPS, navigare sigură, compatibilitate cu dispozitivele mobile și reguli interstițiale intruzive.
Google Core Web Vitals are un impact asupra rezultatelor organice atât pe dispozitive mobile, cât și pe desktop, precum și dacă site-ul dvs. apare sau nu în Top Stories. Anterior, dacă doreai să apară în Top Stories, trebuia să folosești AMP. Când Google implementează actualizarea, acesta nu va mai fi cazul, dar site-ul dvs. va trebui să îndeplinească scoruri minime specifice Core Web Vitals pentru a apărea în Top Stories.
În plus, se pare că toți indicatorii Core Web Vitals trebuie să fie satisfăcuți pentru a îmbunătăți clasarea organică. Scorul Core Web Vitals pentru paginile indexate poate fi, de asemenea, necesar.
În rezumat, creșterea scorurilor Google Core Web Vital este acum necesară dacă vă pasă de performanța SEO WordPress.
Ce este un scor bun de viteză a paginii?
Nu există un punct de limită formal. Unul dintre cele mai populare recomandări este ca site-ul dvs. să se încarce în mai puțin de două secunde. Acest lucru se datorează cel mai probabil cercetărilor Google care au descoperit că 47% dintre utilizatorii de dispozitive mobile abandonează un site web care durează mai mult de două secunde pentru a se încărca.
Deși acest sfat se bazează cel mai probabil pe măsurarea indicelui de viteză, nu cred că Google a declarat vreodată o valoare specifică atunci când a furnizat un scor de viteză a paginii. De obicei, sfaturile oficialilor Google sunt generale, cum ar fi „faceți site-uri rapid pentru utilizatori” sau „faceți site-urile cât mai repede posibil”.
De ce este atât de importantă îmbunătățirea vitezei paginii?
Experiența utilizatorului este influențată de viteza paginii și poate face sau distruge site-ul dvs. O performanță mai rapidă a paginii îmbunătățește experiența utilizatorului, crescând conversiile vizitelor în pagină și scăzând ratele de respingere. Să ne uităm la avantajele creșterii vitezei paginii în profunzime.
1. Creșteți viteza site-ului pentru a îmbunătăți experiența utilizatorului
Potrivit studiului nostru, 47% dintre clienți doresc ca un site web să se încarce în mai puțin de două secunde.
După aceea, fiecare secundă degradează experiența utilizatorului. Spectatorilor nu le place să aștepte ca pagina să se încarce; prin urmare, de obicei vor face clic pentru a descoperi o companie care oferă o experiență mai bună pentru utilizator.
2. Măriți numărul de vizualizări ale paginii
S-ar putea să fi observat că câțiva dintre indicatorii pe care i-am discutat anterior, precum LCP și CLS, influențează clasarea paginii pe Google. Google adaugă date care evaluează timpii de încărcare pentru a oferi utilizatorilor rezultate de căutare de înaltă calitate. Prin urmare, cu cât pagina se încarcă mai repede, cu atât ratingul Google este mai mare.
3. Sporiți conversiile
Utilizatorii vor fi fericiți și vor deveni mai probabil clienți dacă site-urile dvs. se încarcă rapid. HubSpot a descoperit că reducerea timpului de încărcare a paginii cu trei până la șaptesprezece procente a stimulat conversiile în 12 studii de caz.
S-a terminat matematica. O întârziere de o secundă a paginii vă poate costa 2,5 milioane USD pe an dacă site-ul dvs. de comerț electronic generează 10.000 USD zilnic.
4. Rata de respingere redusă
Potrivit Think with Google, creșterea timpului de încărcare a site-ului dvs. de la o secundă la trei secunde crește rata de respingere cu 32%. Dacă este mărită de la una la cinci secunde, șansa crește cu 90%.
Câteva secunde ar putea însemna diferența între păstrarea și conversia utilizatorilor sau pierderea acestora în fața concurenților.
Pentru a afla mai multe, consultați ghidul nostru detaliat despre cum să reduceți rata de respingere în WordPress.
Modalități de a crește viteza paginii
Puteți încerca următoarele acțiuni pentru a crește viteza paginii:
1. Limitați numărul de redirecționări
Cu cât îi ia serverului mai mult pentru a localiza și încărca pagina corectă, cu atât aveți mai multe redirecționări. Eliminați orice redirecționare care nu este necesară.
2. Includeți Slash la sfârșit
Nu uitați să adăugați bara oblică finală la sfârșitul adresei URL. Informați serverul că nu există foldere de fișiere prin care să parcurgeți și că această pagină este destinația finală.
Prin urmare, adresa dvs. URL ar trebui să fie www.pickupwp.com/blog/ și nu www.pickupwp.com/blog.
Vă va reduce timpul de încărcare cu o fracțiune de secundă și fiecare milisecundă contează.
3. Imaginile ar trebui să fie comprimate și optimizate.
Fișierele de imagine mari sau un număr mare de fotografii pot crește semnificativ timpul necesar pentru încărcarea site-ului dvs. Asigurați-vă că toate fotografiile sunt scalate și comprimate corect.
De asemenea, imaginile trebuie păstrate în formatul corect. Formatele cel mai ușor comprimate sunt PNG și JPEG, care sunt acceptate de toate browserele.
Comprimarea unei imagini scade dimensiunea fișierului, care este măsurată în kiloocteți și megaocteți. Fotografiile de înaltă calitate pot fi reduse în medie cu 60% până la 80%. Nu trebuie să utilizați niciodată o imagine care are o dimensiune mai mare de 1 MB.
Mărimea imaginii de pe pagină poate fi modificată prin redimensionarea acesteia. Imaginile mai mici ar trebui să aibă 700 de pixeli sau mai puțin, în timp ce imaginile mai mari ar trebui să ocupe întreaga lățime a site-ului dvs. (sau aproximativ 1900 de pixeli). Puteți oricând să reduceți dimensiunea, dar creșterea dimensiunii fără a pixeliza imaginea este destul de dificilă.
Există mai multe plugin-uri de optimizare a imaginii disponibile pe care le puteți utiliza pentru optimizarea și compresia imaginii.
4. Utilizați o rețea de livrare de conținut (CDN)
Cu un CDN, site-ul dvs. este găzduit local de o rețea de servere, ceea ce reduce timpul de încărcare a paginii. O persoană din Dublin care vizitează un site web situat în Los Angeles, de exemplu, nu ar trebui să pună ping la serverul de origine, ci mai degrabă la un server mai aproape de casă în Irlanda.
Reduce numărul de solicitări către serverul de origine prin distribuirea conținutului pe mai multe servere, încetinind timpii de descărcare.
5. Pluginurile și alte elemente ale paginii ar trebui menținute la un nivel minim.
Pluginurile, JavaScript și alte elemente suplimentare cresc timpul necesar pentru încărcarea unei pagini. Includeți numai componentele necesare pentru pagina dvs.
Unele plugin-uri pot ajuta la performanța site-ului, desigur. Performanța paginii poate fi îmbunătățită prin utilizarea pluginurilor care redimensionează automat imaginile, micșorează codul și amână încărcarea JavaScript. Cel mai bine ar fi să decideți dacă funcțiile suplimentare oferite de aceste plugin-uri merită sacrificiul în performanța paginii.
6. Reduceți codul HTML sau CSS
Atunci când reduceți codul site-ului dvs., eliminați toate spațiile, notele și dezvoltatorii de markup suplimentar pe care le folosesc pentru a face codul lor mai lizibil și mai simplu de lucrat mai târziu. Atunci când un server încearcă să încarce un site web, nu necesită toate acestea pentru a înțelege HTML, JavaScript sau CSS și s-ar putea să vă împiedice.
7. Utilizați caching-ul
Când un site se plasează în cache, serverul stochează copii ale paginilor sale, astfel încât să nu fie nevoit să reîncarce site-ul de fiecare dată. Puteți economisi timp utilizând memorarea în cache.
Puteți folosi WP Rocket, cel mai bun plugin de cache pentru WordPress.
8. Selectați cu atenție furnizorul dvs. de găzduire web.
Primești ceea ce plătești atunci când vine vorba de găzduirea site-urilor web. Este posibil ca planurile mai ieftine să nu poată gestiona atât de mult trafic, ceea ce duce la timpi mai lenți de încărcare a site-ului.
Există patru tipuri de furnizori de găzduire web dintre care să alegeți:
- Gazduire partajata: Gazduirea partajata poate gazdui mai multe site-uri mici pe un singur server. Deși găzduirea partajată este ieftină, creșterea traficului către alte site-uri găzduite pe același server ar putea duce la încetinirea vitezei dvs.
- Găzduire VPS: Un server privat virtual, sau VPS, rulează multe site-uri, dar fiecare are propriul „loc” virtual. Deoarece este virtual, vă oferă resurse suplimentare, scăzând probabil probabilitatea dificultăților legate de viteza site-ului legate de trafic.
- Găzduire server dedicat: Un singur server găzduiește un singur site web. Deși este mai scump, ajută la reducerea sau eliminarea posibilității de pierdere a vitezei site-ului din cauza creșterilor de trafic de pe alte site-uri.
- Găzduire în cloud: site-urile web sunt găzduite pe o rețea de servere virtuale și fizice, care oferă resurse și flexibilitate sporite. O gazdă virtuală se va extinde pentru a crește o creștere neașteptată a traficului.
Luați în considerare dimensiunea site-ului dvs. și bugetul dvs. atunci când selectați un serviciu de găzduire pentru site-ul dvs.
Concluzie
Core Web Vitals sunt vitale pentru WordPress SEO, deoarece vă pot ajuta să obțineți mai multă recunoaștere pentru site-ul dvs., menținându-l în același timp organizat și curat.
Aceste valori pot crește vizibilitatea și clasarea site-ului dvs. în browsere și pot oferi o experiență bună de navigare pentru vizitatori.
Este important să începeți optimizarea site-ului dvs. cât mai curând posibil pentru a evita primirea de feedback negativ sau clasarea mai jos în rezultatele căutării.
Sperăm că acest articol vă va ajuta să aflați despre Google Core Web Vitals și cum să le optimizați. De asemenea, puteți vedea lista noastră cu cele mai bune pluginuri cache pentru WordPress pentru a crește viteza paginii și ghid pentru a crește viteza site-ului dvs. WordPress.
